Минимализм уже довольно долго и успешно царит в мире дизайна, но что же ждёт всех нас в будущем?
На протяжении последних нескольких месяцев, ведущие специалисты инновационного дизайна вывели «минималистичный дизайн» на следующий уровень. Facebook, Airbnb и Apple всегда придерживались общей тактики, когда дело касалось упрощения выдающихся продуктов, дабы донести до людей новый тренд «Упрощения Интерфейса» в мобильном дизайне.
Что же такое Упрощение Интерфейса (с англ. – Complexion Reduction)?
Скажете, что никогда не слышали про «Упрощение Интерфейса»? Что же, это всё потому, что я только что придумал это словосочетание. Дело в том, что не так давно я заметил новый тренд, который нельзя отнести ни к плоскому, ни к минималистичному дизайну – он живёт собственной жизнью прогрессирующего сокращения. Некоторые скажут, что сей феномен – не что иное, как следующий шаг в развитии минимального дизайна, применяемый в царстве мобильных приложений, но всё же я бы отнёс его к отдельной, независимой ветви. Поэтому я решил дать этому явлению название – ведь мне это позволено, не так ли?
Итак, отличительные характеристики этого горячего тренда, захватившего уже всю Кремниевую Долину:
- Заголовки больше и жирнее
- Иконки проще и более обобщены
- Избавление от цветов
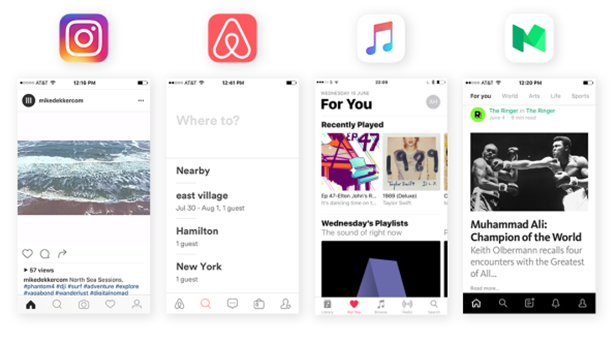
Что получаем в итоге? Пользовательский интерфейс некоторых полюбившихся всем нам приложений медленно, но верно приобретают вид, будто они были выпущены под одним брендом.
Доказательство
Впервые я стал замечать появление этого тренда в начале мая, когда Instagram сделал редизайн их пользовательского интерфейса (UI).
Редизайн включил в себя ряд изменений, таких как исключение всех оттенков голубого и тёмно-серого со всех частей страниц; модификация заголовков на более жирный шрифт, а также упрощение нижнего меню и иконок. Остался от этого, собственно говоря, чёрно-белый интерфейс с выделенными заголовками, в то время как контент выделился, а функциональность стала заметно проще. Лично мне пришёлся по вкусу этот менее захламлённый интерфейс, который к тому же напомнил мне платформу, ценителем которой я был довольно продолжительное время.
Medium
Приложение Medium всегда эффективно смотрелoсь в чёрно-белых тонах с тех пор как оно запустилось в 2012, постепенно упрощая пользовательский интерфейс и с каждым редизайном непроизвольно становясь основоположником CR (Упрощения Интерфейса). Так держать!
После того как народ стал обсуждать в Facebook новоиспечённый облик Instagramа вдоль и поперёк, я открыл приложение Airbnb и меня зацепило поразительное сходство двух приложений. Это был первый раз, как я взглянул на их продукт со времён редизайна приложения в апреле. Тем не менее, меня не покидало чувство, будто я уже видел всё это раньше.
Редизайн UI Airbnb не получил широкой огласки, в отличие от Instagramа месяц спустя, (отчасти оттого, что не стал сопровождаться новым сверкающим логотипом приложения), но как бы то ни было, в дизайне были применены те же самые тактики.
Редизайн включил в себя такие черты, как более жирные и крупные заголовки, отсутствие не столь нужных визуальных объектов и цветов, и максимальное упрощение иконок, чтобы сделать их наиболее универсальными и узнаваемыми. Что осталось, так это чёрно-белый пользовательских интерфейс с выделяющимся контентом и максимально простой функциональностью.
Apple – недавний пример дизайнеров, вдохновлённых движением Упрощения Интерфейса. Ранее в этом месяце, на знаменитой конференции Apple’s WWDC, техно-гигант провозгласил о ряде потрясающих функций, которые станут доступны пользователям в ближайшем будущем. Среди них — выпуск iOS 10, который обещает быть «Самым грандиозным выпуском iOS в истории!» (по крайней мере, со времён выпуска iOS 8, по отношению к которому было сказано то же самое).
Но какое объявление, в частности, захватило мое внимание, так это редизайн Apple Music. Несмотря на то, что самой важной частью считается редизайн UX обновлений и дополнительных черт, первое, что мне бросилось в глаза, это эстетический аспект. Кейтлин Макгэрри (Gaitlin McGarry), журналистка и писательница в Macworld, пояснила так же обновлённый внешний вид:
Это совершенно новый дизайн, с огромными иконками альбомов, более крупными шрифтами, и ненавязчивым белым фоном, который позволяет альбомам выделяться.
Звучит знакомо? Дизайн слегка отличается от тактики, применённой в Instagram и Airbnb (они используют однотонные иконки! Какого чёрта Apple?), но ключевые элементы остались прежними – увеличенные жирные заголовки, и чёрно-белый интерфейс.
Что я всем этим хотел сказать?
Как я уже ранее отметил, это означает, что всеми нами любимые приложения становятся похожими друг на друга. Почему? Так же как и NFL, tech — это подражание. Эти редизайны в целом были встречены с положительными отзывами. Хотя находятся те, кто утверждает что в этой чёрно-белой суете была потеряна индивидуальность, но вскоре они с этим смирятся. Ведь в приложении нам всем нужна функциональность, а вовсе не индивидуальность. Так что я ожидаю в ближайшем будущем скачка под эту гребёнку и от остальных приложений.
Это значит, что домашние страницы ваших айфонов вскоре превратятся в ни что иное, как цветную мозаику ярких порталов прямиком в одноимённый город из фильма Pleasantville.
Так что, нравится вам эта монохромная вакханалия или нет, это, безусловно, верный признак прогресса. Процесс дизайна приложений совершенствуется и развивается, отодвигая в сторону старые нормы с набором излишних элементов и заменяя его более целостным процессом, который максимально сконцентрирован вокруг пользователя. Прежний процесс продукт дизайна загонял UI дизайнеров в жёсткие рамки «сделать это красивым», установленные UX дизайнерами. Таким образом, дизайнер мог часами, а то и днями напролёт перебирать всевозможные комбинации цветов, их подборку, удаление, изменение, пока не нарисуется таки конечный результат… ох уж эти жёсткие рамки!
Так как границы между UX и UI дизайнерами постепенно стираются в сегодняшнем более интегрированном процессе, нынешних дизайнеров всё менее заботят их специфичные обязанности (такие как сделать что-либо красивым), что позволяет им сконцентрироваться на таких важных аспектах, как создание лучшего продукта для своих пользователей.
Инструкции по Упрощению Интерфейса:
Итак, если вы решили в итоге вовлечься в этот процесс создания дизайна приложения и развивать его дальше, то следуйте этим правилам, и продукт, достойный всевозможных наград в этой области, вам обеспечен.
- Уберите цвета. Один цвет всё же допустим, но используйте его максимально экономно, исключительно для обозначения определённого действия. Всему остальному лучше быть в чёрно-белых тонах. Пусть единственным носителем цветов будет ваш контент.
- Больше, жирнее, чернее заголовки. Видите этот заголовок? Задайте его размеры от 20 до 30 пикселей, а главное сделай его Жирным.
- Простые, тоненькие, узнаваемые иконки. Им лучше быть универсальными, без каких бы то ни было оттенков тоже. А для бонуса, расположите их слева направо в таком порядке: home, search, primary action, secondary action, profile.
- Удвойте, нет, утройте ваше белое пространство. Может даже сделайте его вчетверо больше. Здесь невозможно переборщить, поверьте.
- Сделайте логотип приложения поярче. Где и блистать креативом и цветами, так это здесь. Сделайте его выделяющимся!
Читайте также:
Почему Instagram изменил логотип?
10 советов, которые помогут создать вовлекающий UI
Как превратить пользовательский опыт в интуитивный UX дизайн