Лучшие инструменты для создания пользовательского интерфейса сэкономят вам много времени и усилий. Независимо от того, создаете ли вы базовый каркас или полнофункциональный прототип, эти инструменты помогут вам сделать это быстрее и эффективнее, избавив от необходимости снова и снова изобретать колесо.
Однако вопрос о том, какие инструменты для проектирования пользовательского интерфейса лучше всего использовать, является спорным. Десятилетие назад первенствовал Sketch, но с тех пор появилось множество новых интересных претендентов, и теперь трудно понять, куда обратиться. Чтобы внести ясность, мы выбрали 10 абсолютных лучших инструментов дизайна пользовательского интерфейса, доступных на сегодняшний день.
01. Mockflow
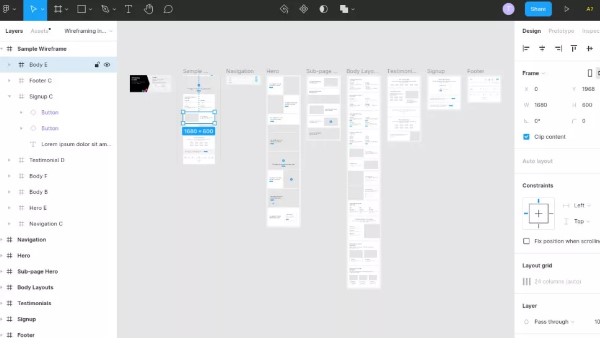
Если вам просто нужно создать каркасы, то MockFlow — один из лучших инструментов для разработки пользовательского интерфейса. Он отлично подходит для работы над первоначальными идеями и позволяет быстро создавать базовые макеты, что иногда является всем, что вам нужно, чтобы привести мысли в презентабельную форму. Для одиночных пользователей существует хороший бесплатный план, который поможет вам начать работу, в то время как платные планы включают расширенные функции, инструменты для совместной работы и обмена.
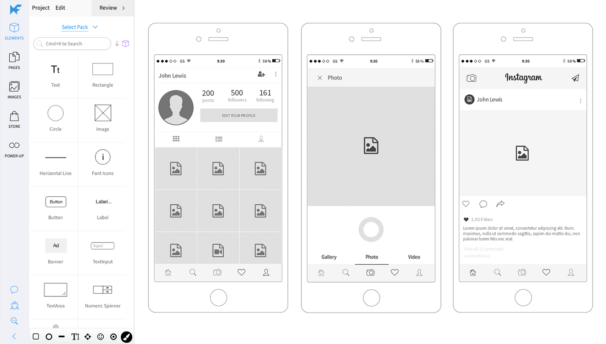
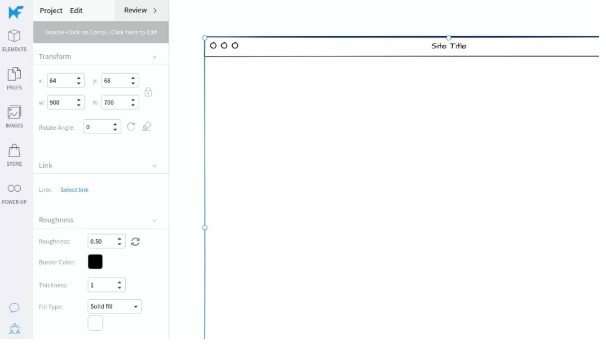
02. Balsamiq
Если быстрое создание каркаса — это то, что вы ищете, то Balsamiq — отличный вариант. Вы можете быстро и легко разработать структуру и макеты для своих проектов. Элементы перетаскивания облегчают жизнь, и вы можете связывать кнопки с другими страницами. Это означает, что вы можете быстро начать планировать свои интерфейсы, а затем поделиться ими со своей командой или клиентами. Бесплатного плана нет, но доступна 30-дневная бесплатная пробная версия.
03. Axure
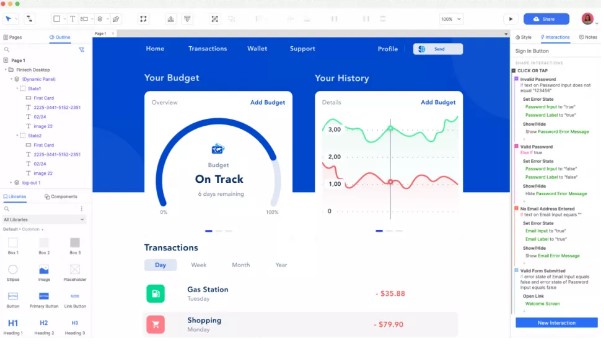
Axure уже давно является одним из лучших инструментов проектирования пользовательского интерфейса на рынке и отлично подходит для более сложных проектов, требующих динамических данных. С Axure вы можете сосредоточиться на макетировании проектов, которые являются более техническими и требуют повышенного внимания к структуре и данным. Обратите внимание, что существуют версии Axure для Windows и Mac, но нет веб-версии, а также бесплатной версии.
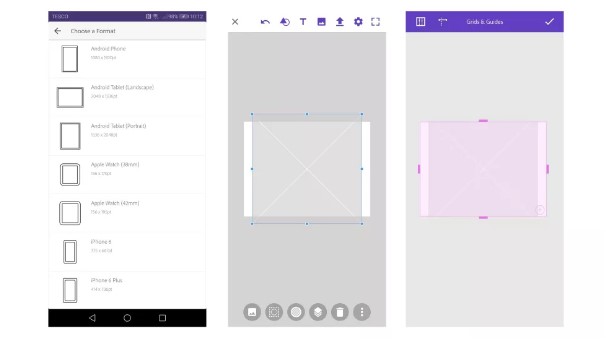
04. Adobe Comp
Adobe Comp — лучший инструмент для разработки пользовательского интерфейса для тех, кто занимается созданием и концептуализацией на ходу. У вас есть iPad или аналогичный планшет со смарт-карандашом? Если вдохновение настигло вас в дороге, это приложение позволит вам разработать новую концепцию в автобусе, поезде, самолете или просто сидя на скамейке в парке.
Приложение можно скачать и использовать бесплатно: вам просто нужен идентификатор Adobe, который также можно настроить бесплатно. Тем не менее, если вы заплатите за Creative Cloud, вы получите от него еще больше пользы, поскольку оно может легко подключить вас ко всем вашим ресурсам – фотографиям, цветам, кистям, фигурам, шрифтам, стилям текста и графике – через CreativeSync.
05. Sketch
После своего появления в 2010 году Sketch быстро стал основным приложением для проектирования пользовательского интерфейса среди профессионалов во всем мире. И хотя с тех пор многие конкуренты понемногу отвоевывали его долю рынка, его доминирование в качестве отраслевого стандарта остается прочным и по сей день.
Sketch позволяет создавать высококлассные интерфейсы и прототипы, а также мгновенно просматривать их на мобильных устройствах. Одна из замечательных функций — Symbols, где вы можете создавать активы и элементы пользовательского интерфейса для повторного использования. Это помогает создавать системы дизайна и поддерживать единообразие интерфейсов. После этого вы можете легко экспортировать свой дизайн в прототип с возможностью клика.
Обратите внимание, что Sketch работает только на Mac, и бесплатной версии нет, хотя есть бесплатная пробная версия. Ранее Sketch можно было приобрести за единовременную плату, но теперь он перешел на модель подписки, стоимость которой составляет 9,99 доллара в месяц.
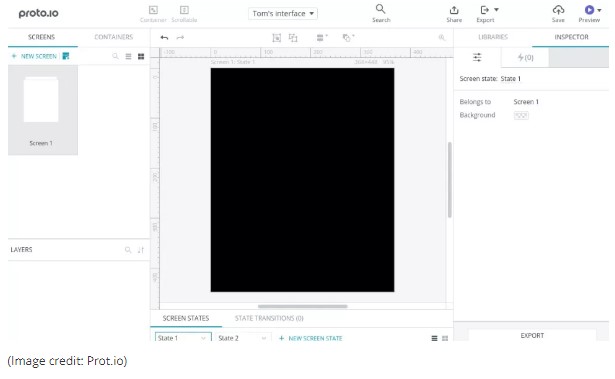
06. Proto.io
Proto.io позволяет создавать реалистичные прототипы от грубых идей до полноценных дизайнов прямо в браузере. Он предоставляет множество возможностей для ваших проектов, включая детальную анимацию и пользовательскую векторную анимацию. Вы можете начать с разработки первоначальных идей в рисованном стиле, затем воплотить их в каркасы и закончить высококачественным прототипом.
Первоначально разработанный для создания прототипов на мобильных устройствах, Proto.io расширился и позволяет пользователям создавать прототипы приложений для всего, что имеет экранный интерфейс, включая телевизоры Smart TV, интерфейсы цифровых камер, автомобили, самолеты и игровые консоли.
Плагины Sketch и Photoshop действительно помогают, если вы хотите разрабатывать дизайн с помощью других инструментов, но Proto.io хорошо справляется с процессом сквозного проектирования. Другие функции, такие как пользовательское тестирование, также помогут проверить ваши проекты. Обратите внимание, что бесплатного тарифного плана нет, но доступна 15-дневная бесплатная пробная версия без предоставления данных кредитной карты.
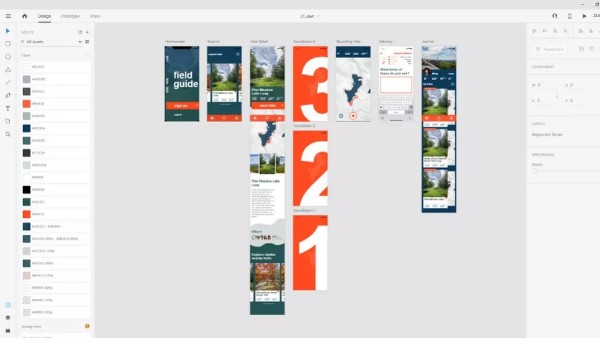
07. Adobe XD
Выпущенный в 2016 году, Adobe XD быстро стал популярным среди дизайнеров и теперь соперничает со Sketch в качестве отраслевого стандарта для создания цифровых прототипов. Хотя каждое приложение имеет много преимуществ перед другим, основным преимуществом XD перед Sketch является то, что оно работает как на Windows, так и на Mac.
Если вы являетесь заядлым пользователем Adobe и впервые используете XD, интерфейс может показаться вам не очень похожим на интерфейс Adobe — если вы уже давно работаете в Photoshop, то вам придется переходить на новый уровень. Но он не уступает другим ведущим инструментам и стоит того, если вы большой поклонник Adobe.
XD является частью коллекции инструментов для дизайна Adobe Creative Cloud, но есть также ограниченная бесплатная версия, или вы можете подписаться на полную версию как на отдельное приложение.
08. Marvel
Marvel — еще один отличный выбор для быстрого создания идей и доработки интерфейса. Ориентированный на быстрое прототипирование, тестирование и передачу современным командам дизайнеров, он предлагает действительно аккуратный способ создания страниц и позволяет моделировать дизайн с помощью прототипа. Есть также несколько замечательных интеграций, что означает, что вы можете вставлять свои проекты в рабочий процесс проекта.
09. Figma
Figma — это еще одна браузерная платформа, позволяющая быстро составлять и проектировать интерфейсы. У нее также есть мобильные приложения и настольные приложения для Windows и Mac.
Платформа Figma гордится тем, что является инструментом совместного проектирования, с помощью которого несколько пользователей могут одновременно работать над проектом. Это очень эффективно, когда в проекте участвуют несколько заинтересованных сторон, которые принимают участие в формировании результата. Это тот инструмент, который идеально подходит, если у вас есть живой проект, где, например, разработчик, копирайтер и дизайнер должны работать над чем-то одновременно.
10. UXPin
Описываемая как «сквозная» платформа UX, UXPin по сути является инструментом проектирования пользовательского интерфейса, который также обладает мощной способностью создавать системы проектирования. Это отличный выбор для больших дизайнерских команд, которым необходимо работать с одними и теми же стилями и руководствами, что экономит время при разработке продукта, когда сотрудничество играет большую роль.
Читайте также:
Источник: Creativebloq
Превью: Unsplash