Иллюстрации являются незаменимым средством коммуникации человечества. Еще около 45000 лет назад они зародились в виде наскальных рисунков, и до сих пор используются для изображения самых разных предметов и понятий.
Изображениям не страшны языковые барьеры и не важен уровень образованности человека. Иллюстрации помогают людям понимать и выражать сложные настроения и чувства, которые они не могут передать словами. Вспомните, когда вы были маленькими и не умели читать, иллюстрации давали возможность узнать много интересных историй из детских книжек.
В контексте современных информационных технологий иллюстрация — это отчасти украшение, а отчасти эмоциональный сигнал, помогающий с помощью заложенной метафоры, произвести на пользователя особое впечатление.
Зачем использовать иллюстрации на сайте?
Иллюстрации — это ценное средство для обозначения настроения, тона или голоса бренда.
Но не стоит путать иконки и иллюстрации только потому, что это изображения. Иконки — это символы, которые чаще всего должны стилистически соответствовать иллюстрациям. Символ — это упрощенное представление объекта, идеи или действия. Например, такое действие как «поиск» принято обозначать увеличительным стеклом.
Что касается иллюстраций, они способны передавать гораздо более сложные понятия. В частности, создавать эмоциональную связь с предполагаемой аудиторией. Также иллюстрации прекрасно справляются с передачей смысла без необходимости добавления текста. При правильном использовании иллюстрации придают индивидуальность даже самому простому и практичному сайту.
Популярные типы иллюстраций в сети
Стили иллюстраций многочисленны и разнообразны, от простых контуров до подробных, полноцветных, реалистичных изображений. Также не существует никаких ограничений в количестве, используемых иллюстрация на сайте.
Каждый стиль вызывает определенные эмоции и отклик, поэтому очень важно осознанно подойти к выбору стиля иллюстрации. Прежде всего следует полагаться на предназначение сайта и то, какой характер вы хотите ему придать.
Можно изучить рынок и посмотреть, какой тип иллюстраций больше всего подходит вашему продукту. Собственно, сейчас мы это и сделаем. Мы рассмотрим, как дизайнерам удается эффективно использовать иллюстрации в четырех категориях.
Финансы и корпоративные сайты
Финансовые услуги, финтех, корпоративные приложения и крупные корпоративные сайты чаще всего используют иллюстрации как способ очеловечить себя.
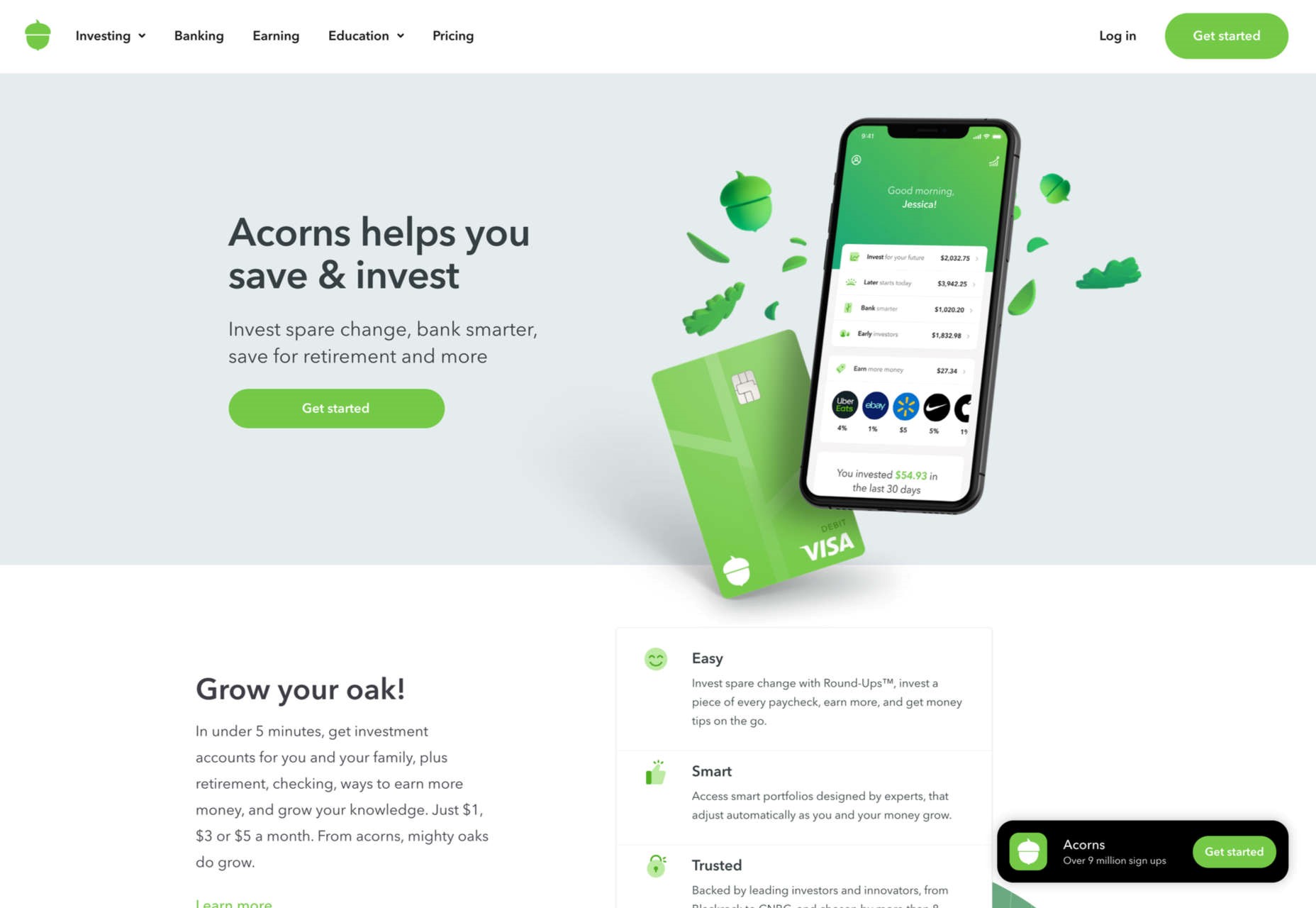
Такие организации придерживаются минималистического стиля, используют простые формы и небольшое количество иллюстраций. Иллюстрация первого экрана Acorns использует простой мотив дубовых листьев в сочетании с логотипом Acorns в виде желудя. Остальные иллюстрации также выполнены в зеленных корпоративных оттенках.
Дизайн сайта создает, типичное для новых компаний ощущение (компания Acorns была основана в 2014 году). Это то, как выглядят многие веб-ориентированные бренды в сфере финансов.
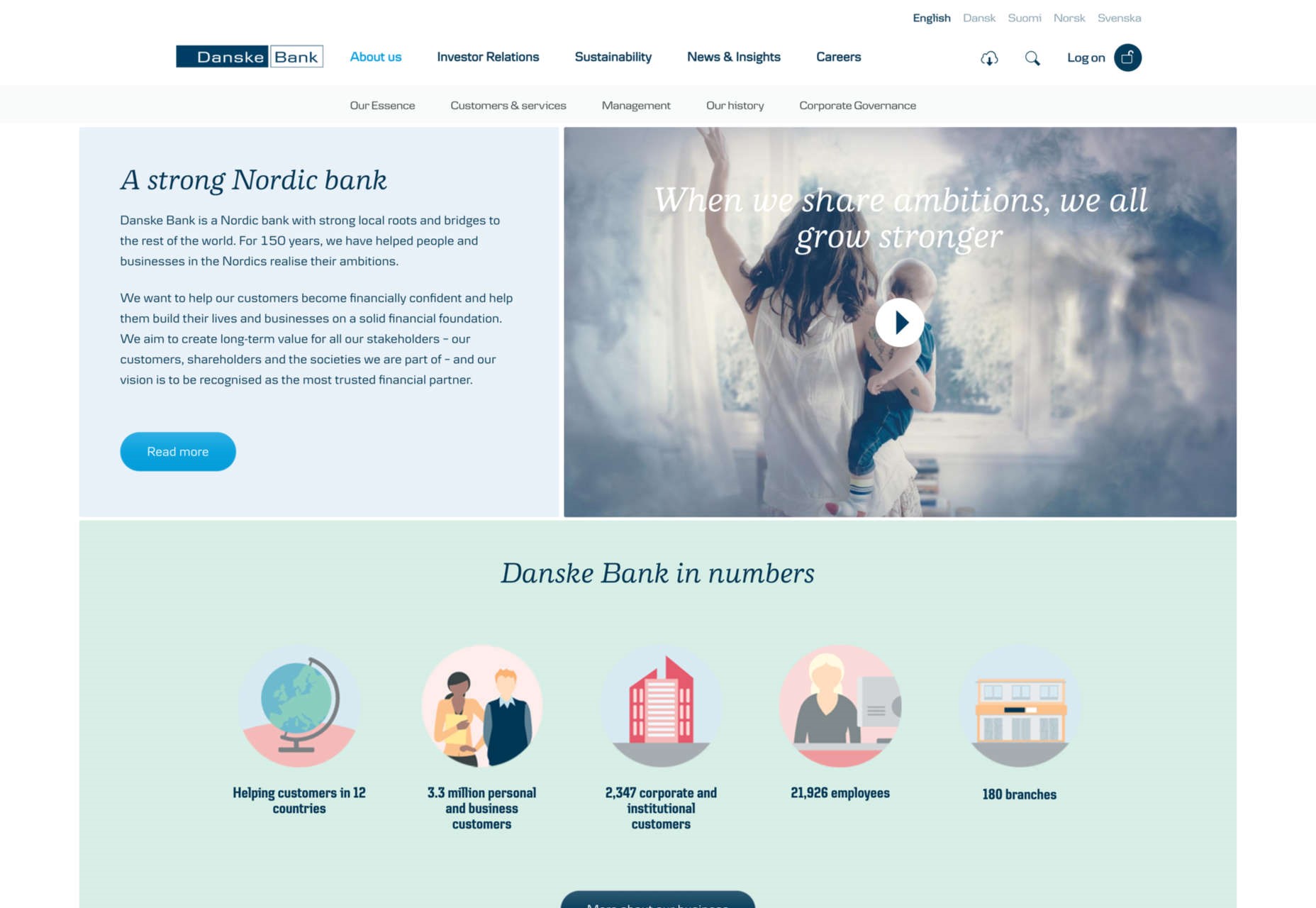
Более зрелые и традиционные организации используют иллюстрации для тех же целей. При этом области использования иллюстраций могут быть ограничены, как в случае с Danske Bank. Дизайн подчеркивает доступность продукта наличием иллюстраций в разделах «About us» и «Sustainability».
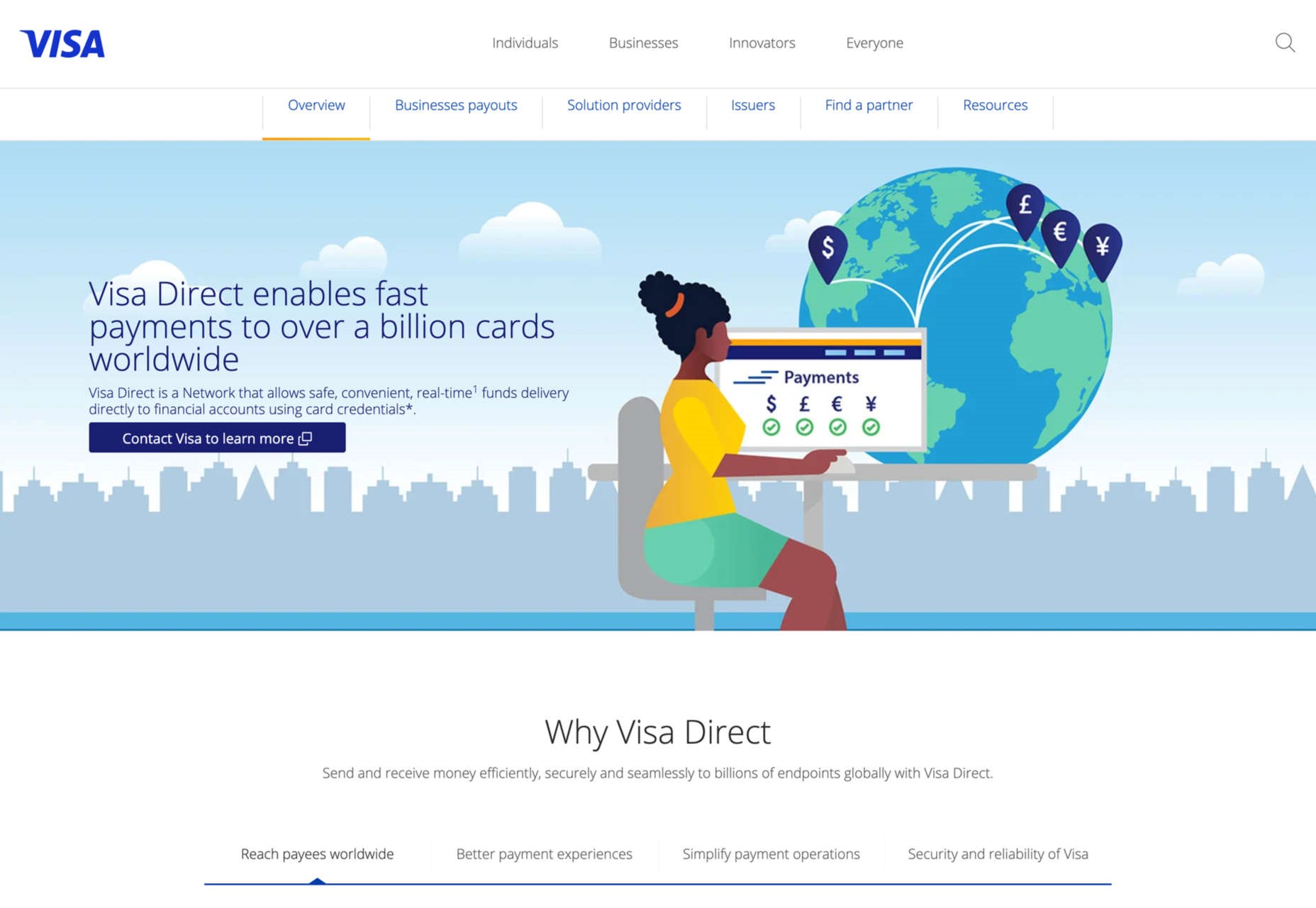
Visa также ограничивается использованием иллюстрации в определенной области. Примером того является оформление раздела Visa Direct. В результате новая услуга выделяется на фоне всего, что предлагает Visa.
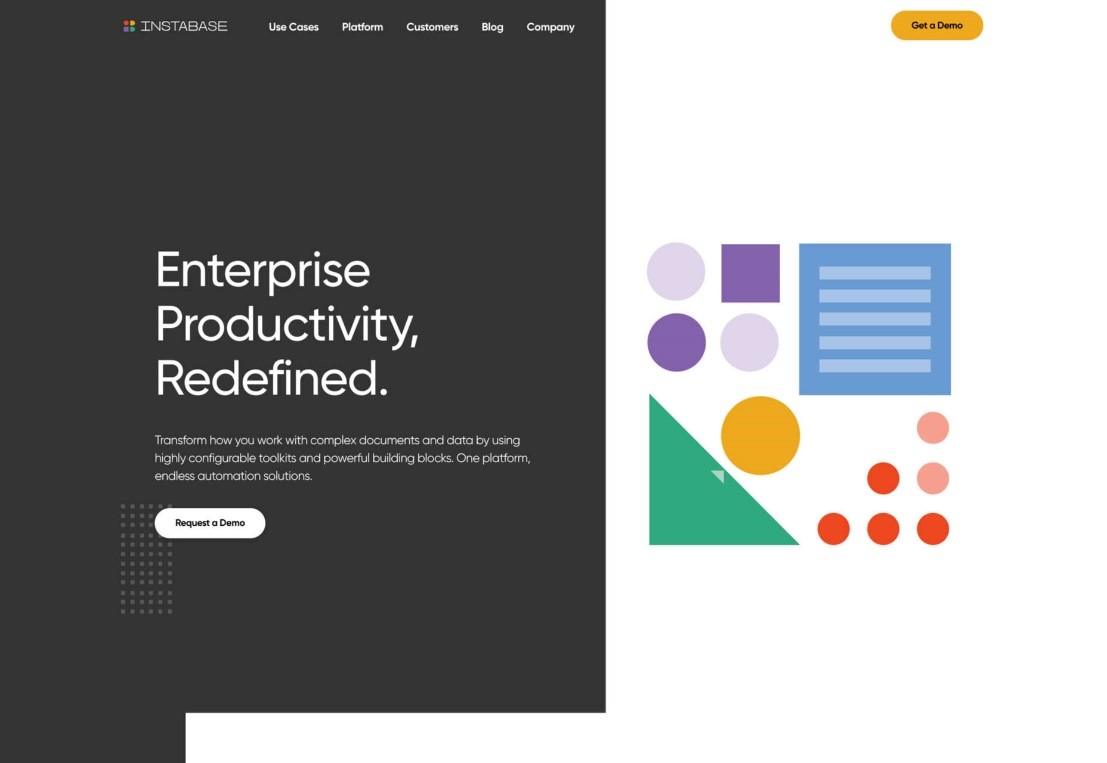
Еще один набирающий популярность подход в этой категории — это абстрактная графика. Абстракции особенно полезны, когда сложно показать, что предлагает сайт. Например, Instabase использует композиции геометрических фигур для привлечения интереса. Они выполнены в той же цветовой палитре, что и фавикон.
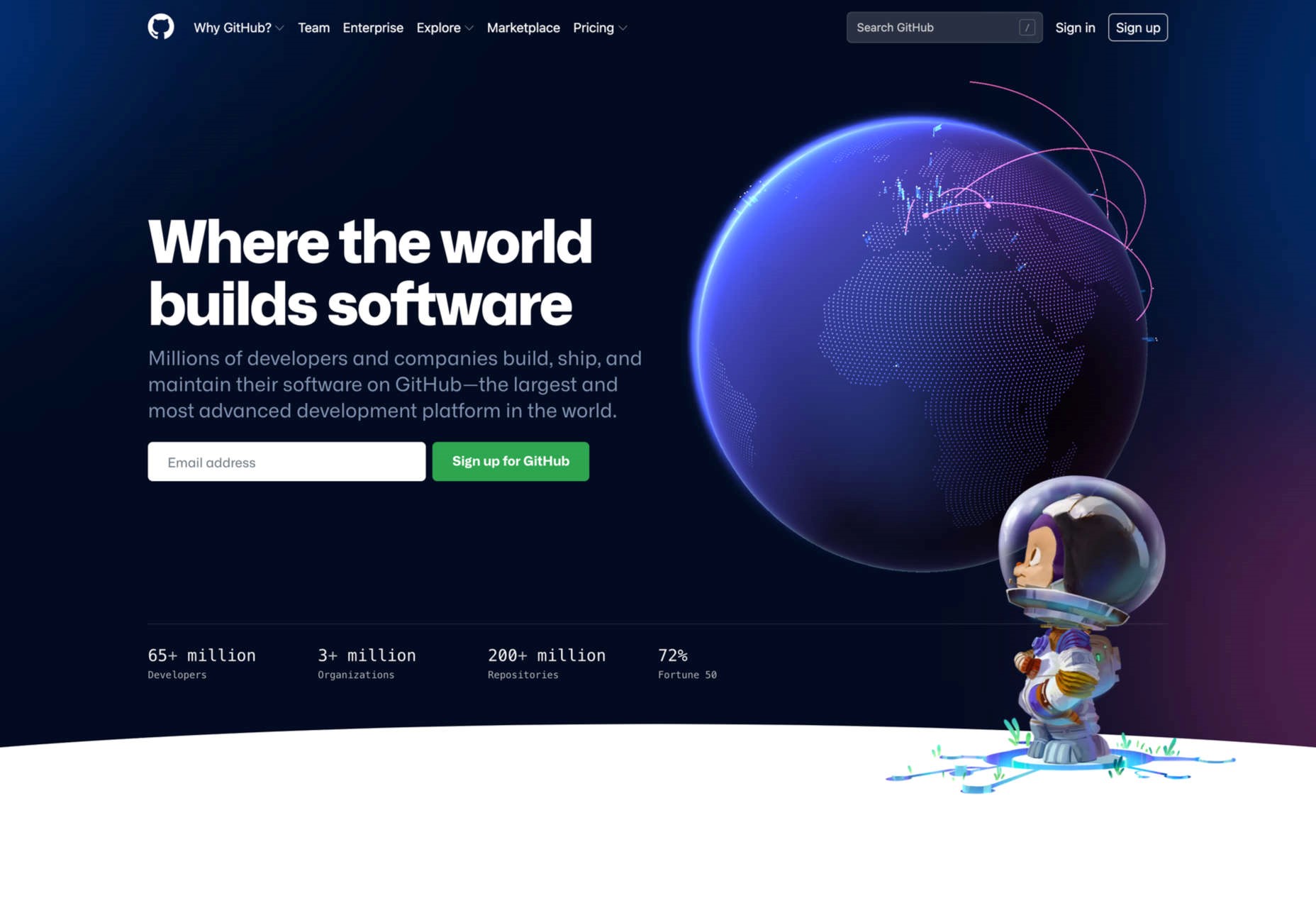
Одним из ключевых моментов использования иллюстраций на сайтах такого типа является достижение баланса между дружелюбным, человечным, доступным, и в то же время серьезным, надежным и безопасным. Если вы перегнете в сторону игривости, потенциальные клиенты не воспримут вас всерьез. На сайте Github в разделе “Enterprise” только несколько иллюстраций в достаточно приглушенных цветах. В отличие от домашней страницы, где на первом экране выразительный Octocat и более яркие иллюстрации.
Еда и напитки
Когда дело касается еды и напитков, становится немного свободнее. Стили намного более разнообразны, а образ может быть более выразительным и индивидуальным. Некоторые по-прежнему предпочитают легкую пряность иллюстраций, с усилением таких аспектов, как цвет и шрифт. Другие сайты этой категории делают иллюстрации намного более значимой частью дизайна.
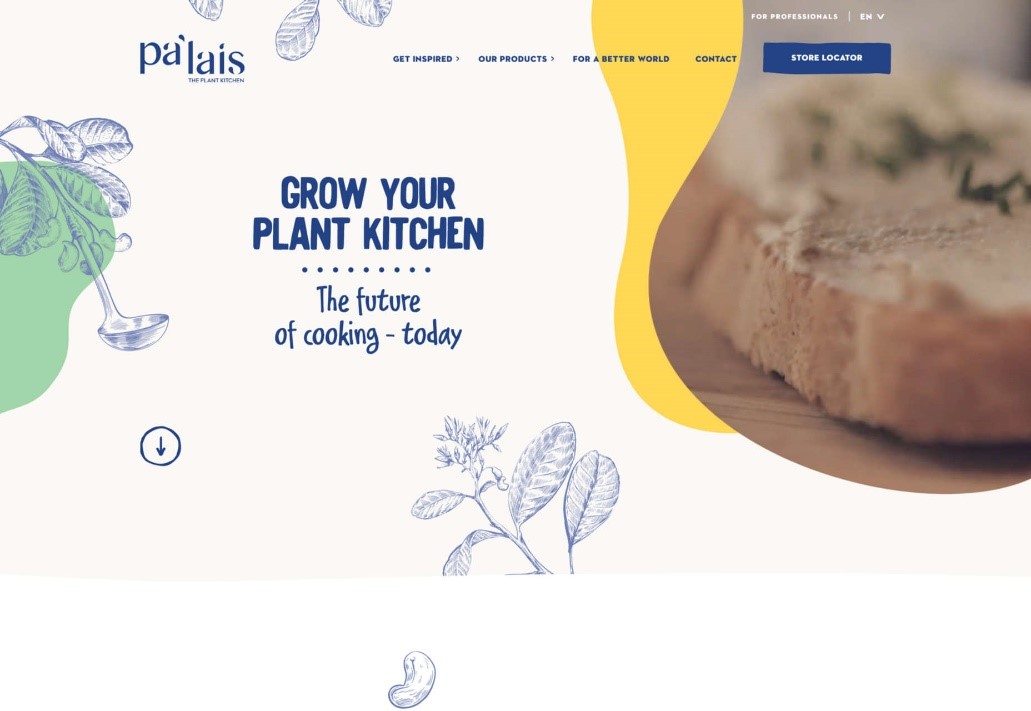
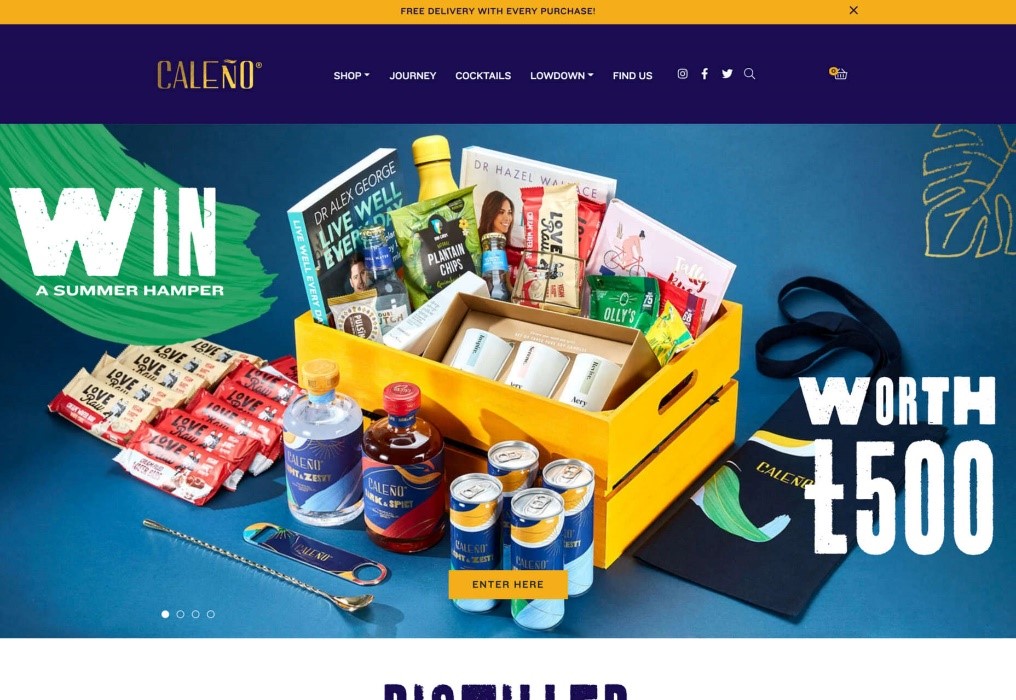
Palais Kitchen, и Caleño придерживаются первой стратегии, используя линейные рисунки, соответствующие бренду.
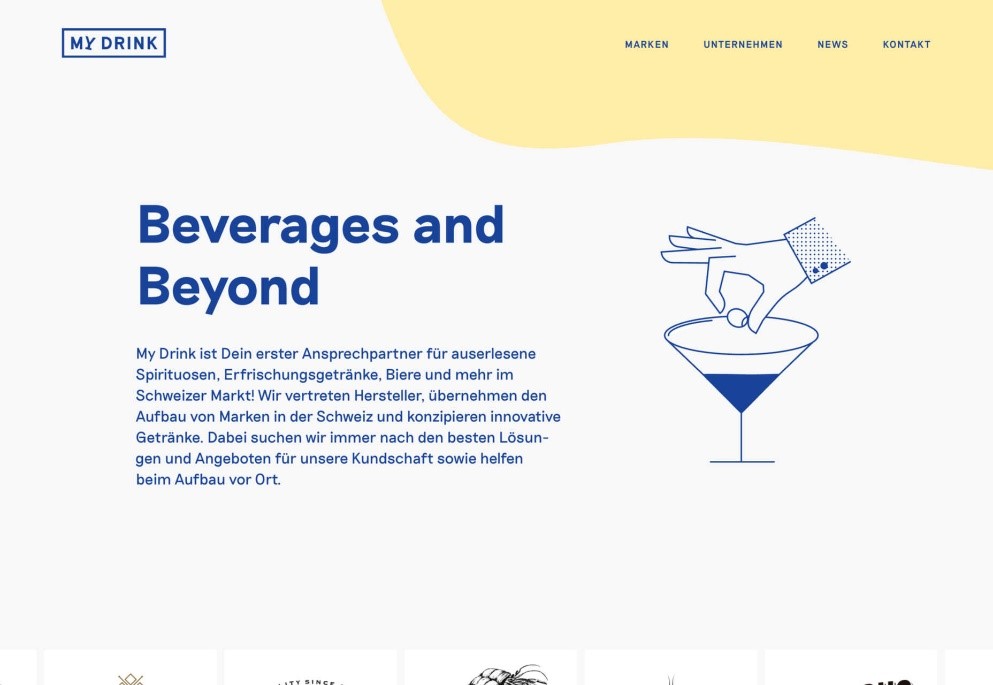
Анимированные иллюстрации My Drink в винтажном стиле заменяют фотографии, и балансируют текст на домашней странице.
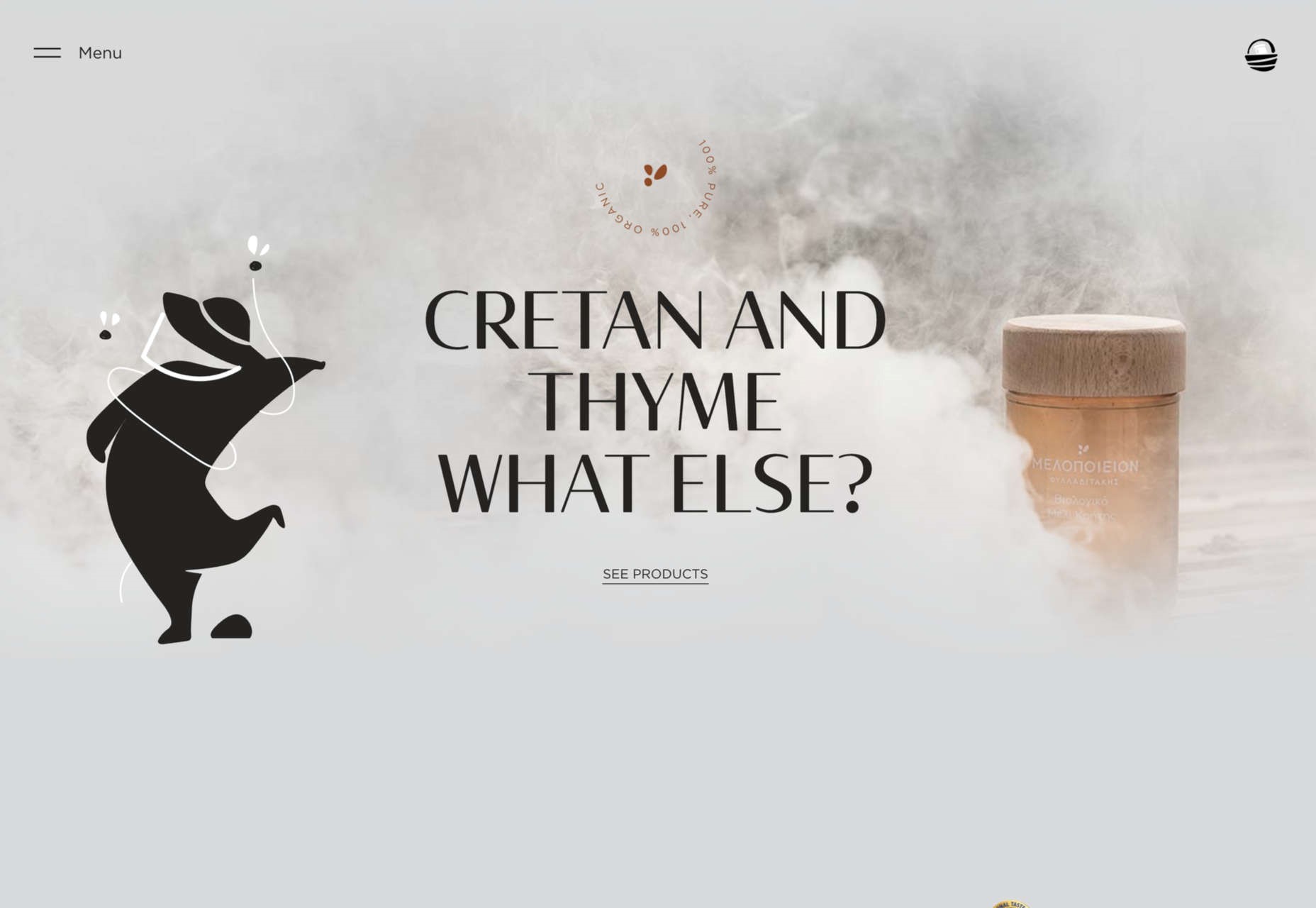
На сайте Melopeion Honey не так уж много иллюстраций, но много других визуальных элементов.
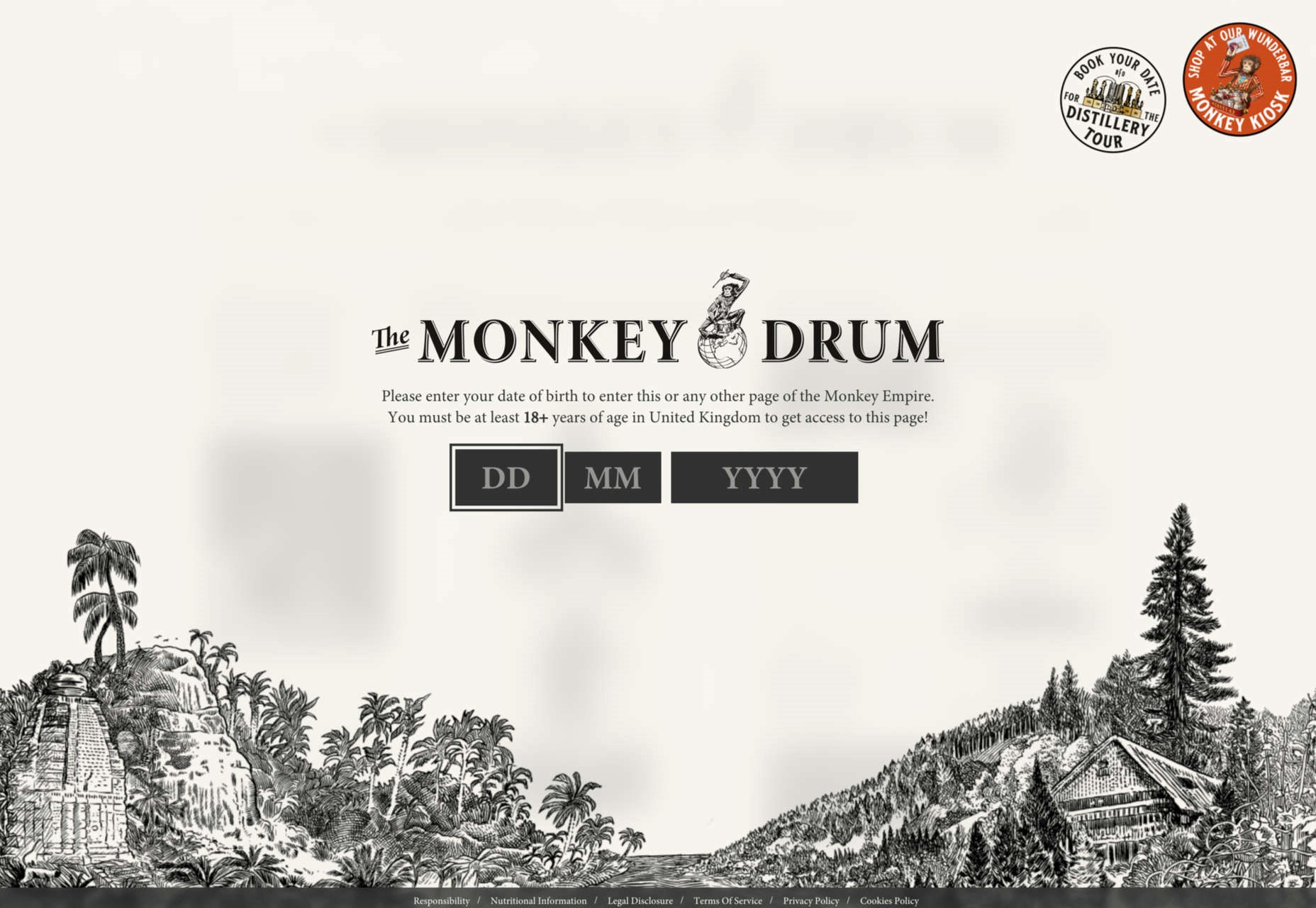
Monkey47 можно охарактеризовать как концептуальный сайт, на котором иллюстрации играют ключевую роль. Каждый раздел сайта просто очарователен благодаря иллюстрациям.
Гостиничная индустрия и отдых
В этой категории пользователи больше хотят видеть фотографии, но иллюстрации также могут помочь. Фотография способна только показать, как что-то выглядит, в то время как иллюстрация может передать эмоции, связанные с потенциальным опытом.
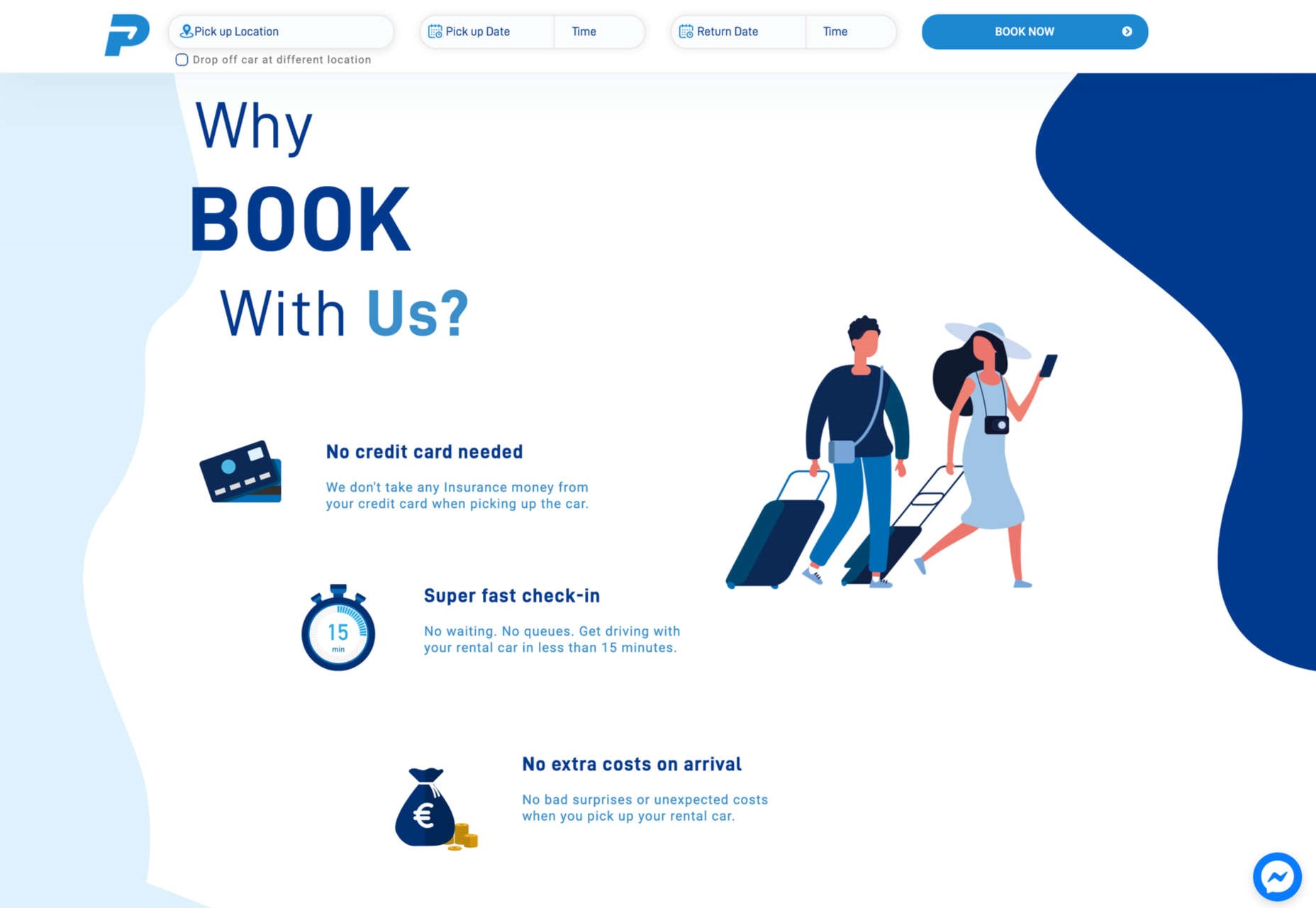
Protos Car Rental использует несколько красивых и простых иллюстраций, чтобы подчеркнуть праздничный аспект своего бренда.
Comptoir Libanais сочетает фотографии с иллюстрациями, что создает особую индивидуальность.
У Hotel Frida тоже есть характер, а фантастические иллюстрации животных в викторианском стиле делают бренд необыкновенно оригинальным.
Highcourt использует упрощенные и стилизованные иллюстрации, которые дают более полное представление об интерьере здания, чем это сделала бы фотография.
На сайте The Neverlands используются не только иллюстрации, весь дизайн представляет собой захватывающий опыт, основанный на иллюстрациях.
Осознанный веб-дизайн
Сайты, рекламирующие экологически ответственные компании, натуральные средства по уходу за кожей, натуральные или органические продукты питания и напитки, веганские продукты, социальную ответственность и прочее, как правило, полагаются на иллюстрации, особенно если они относительно новые.
Довольно часто это делается в форме рисунков растений, которые незатейливо намекают на природу. Кроме этого, иллюстрации часто используются для ознакомления с информацией, чтобы она не воспринималась пользователями как чтение лекций.
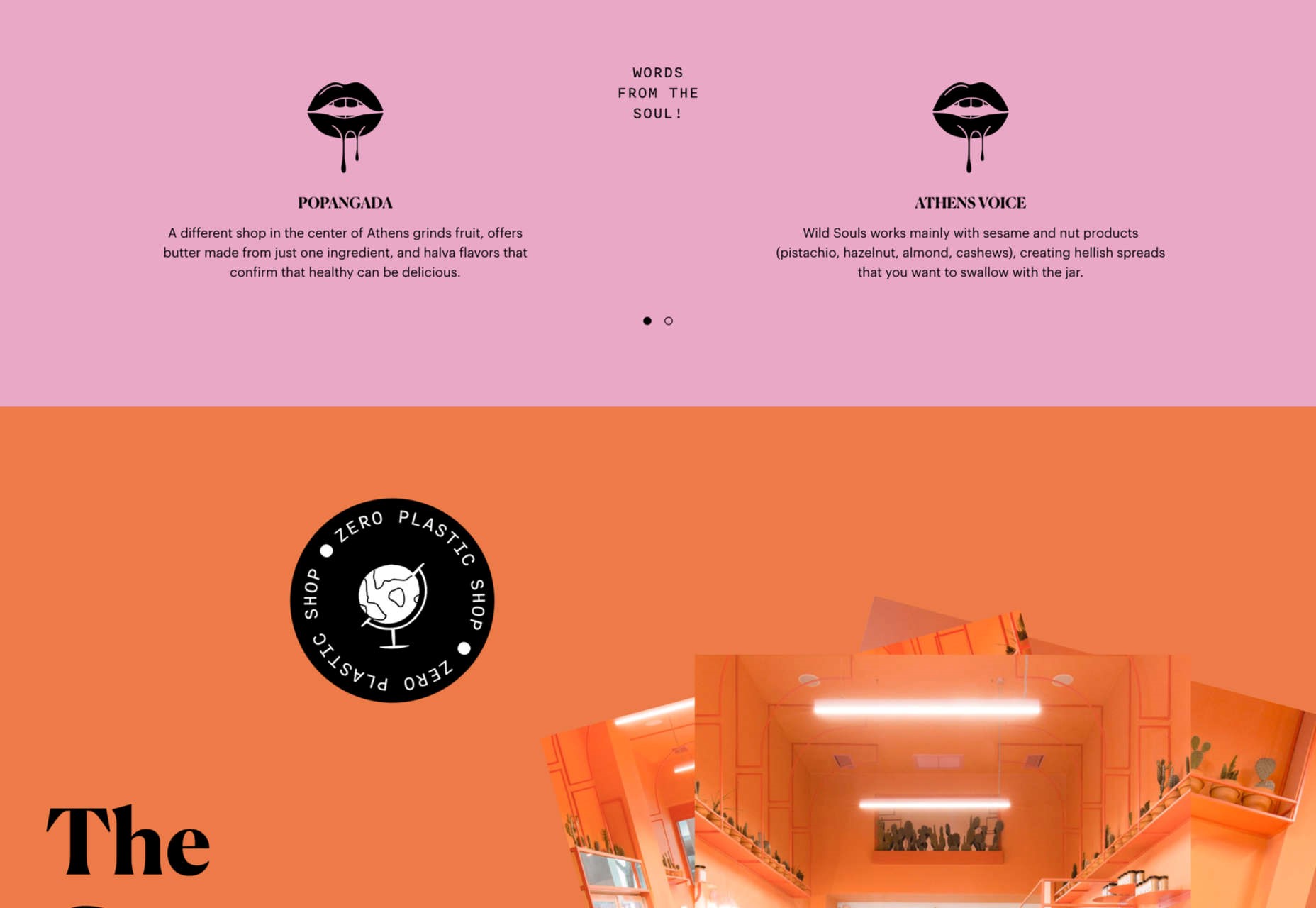
Wild Souls избегает каких-либо примитивных намеков на эко ориентированность, и отчасти рандомно располагает свои иллюстрации.
Superfood Gin использует много растений в дизайне, а поскольку здесь речь идет о растительных ингредиентах, это очень удачная концепция.
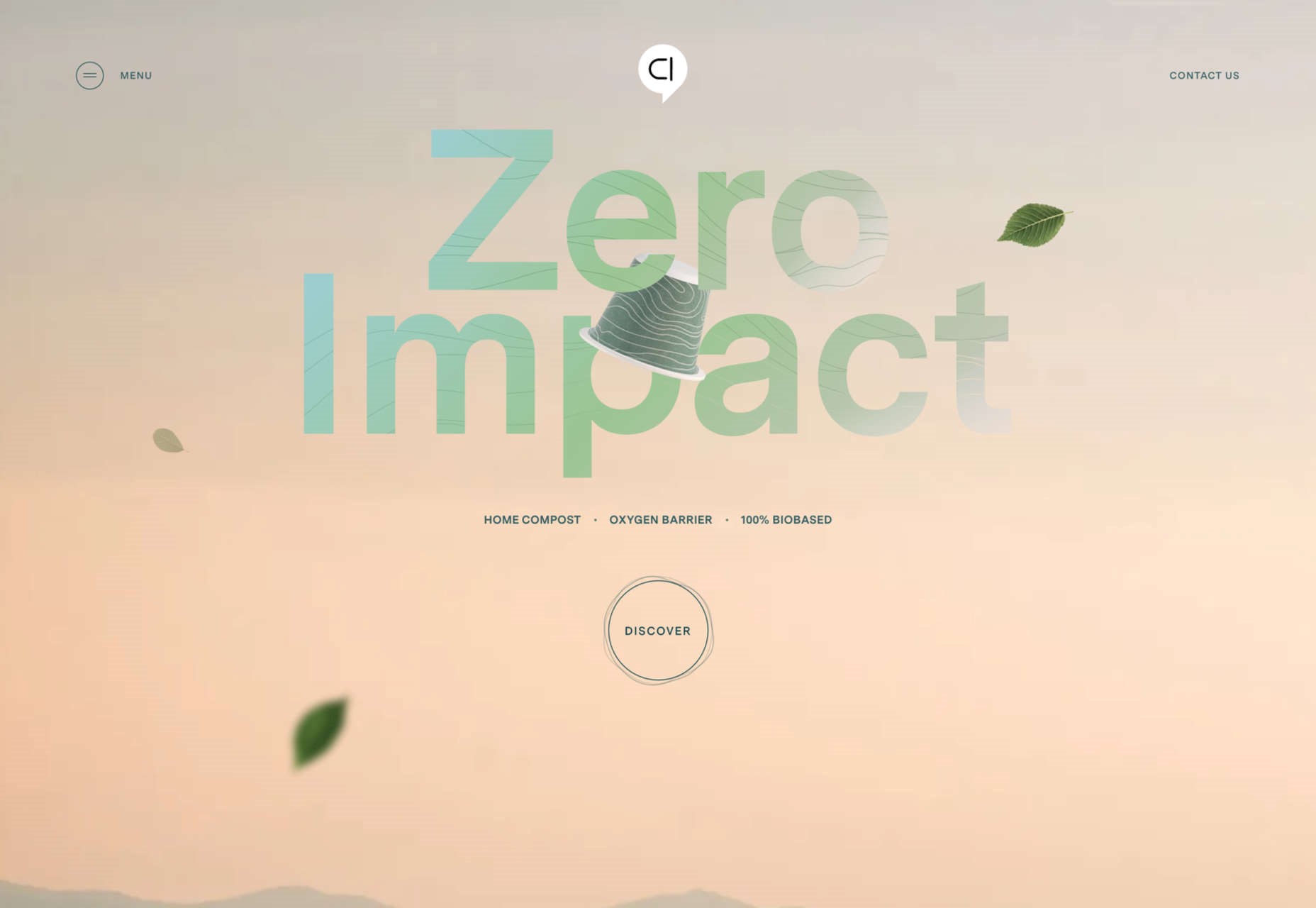
Главная страница компании Capsul’in ничем особо не примечательна, но для продукта Zero Impact создан отдельный раздел с иллюстрациями, которые демонстрируют его уникальность.
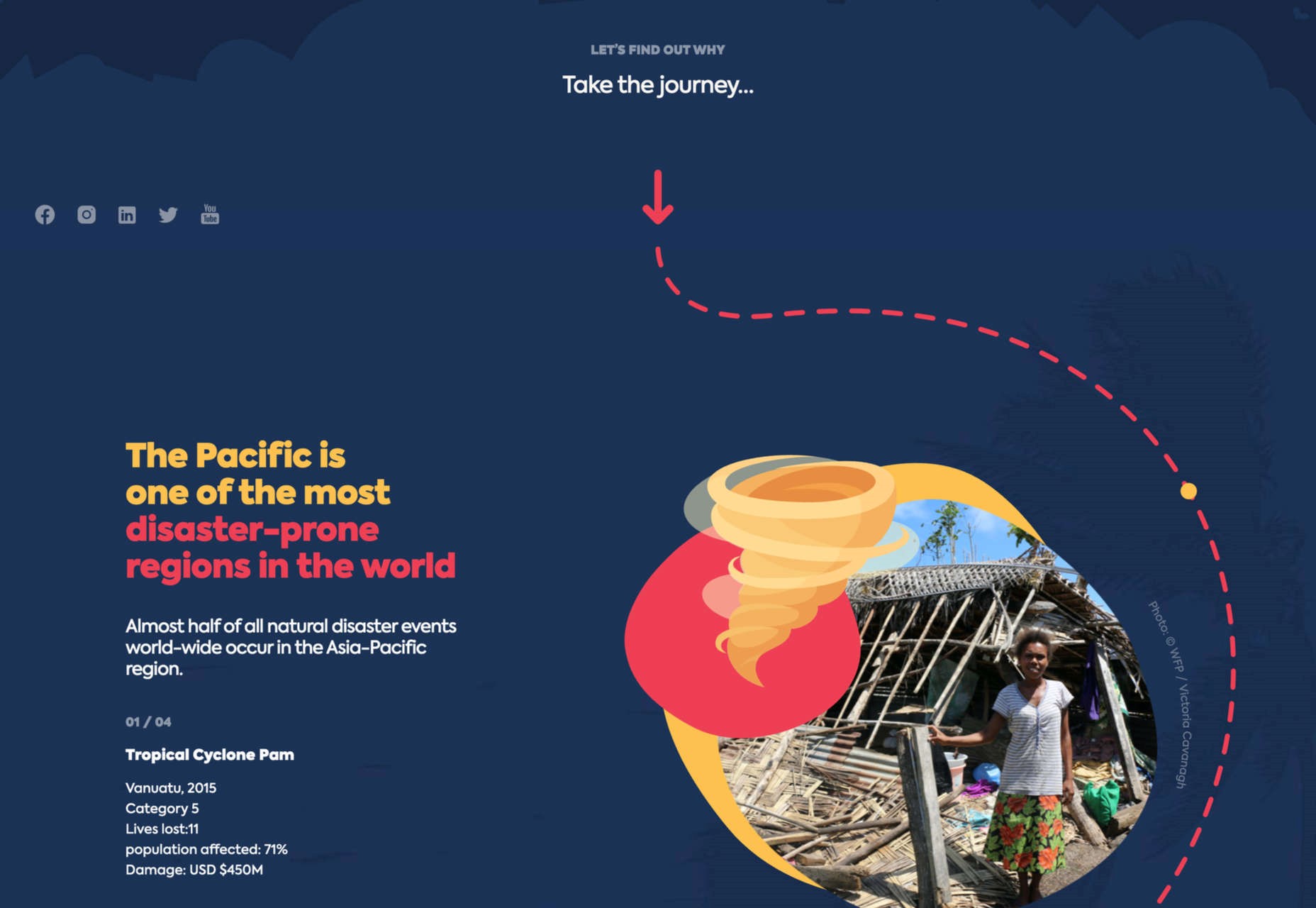
Donate Responsibly использует иллюстрацию, чтобы объяснить людям, как благие намерения могут причинить непреднамеренный ущерб. Иллюстрации достаточно информативны и нейтральны.
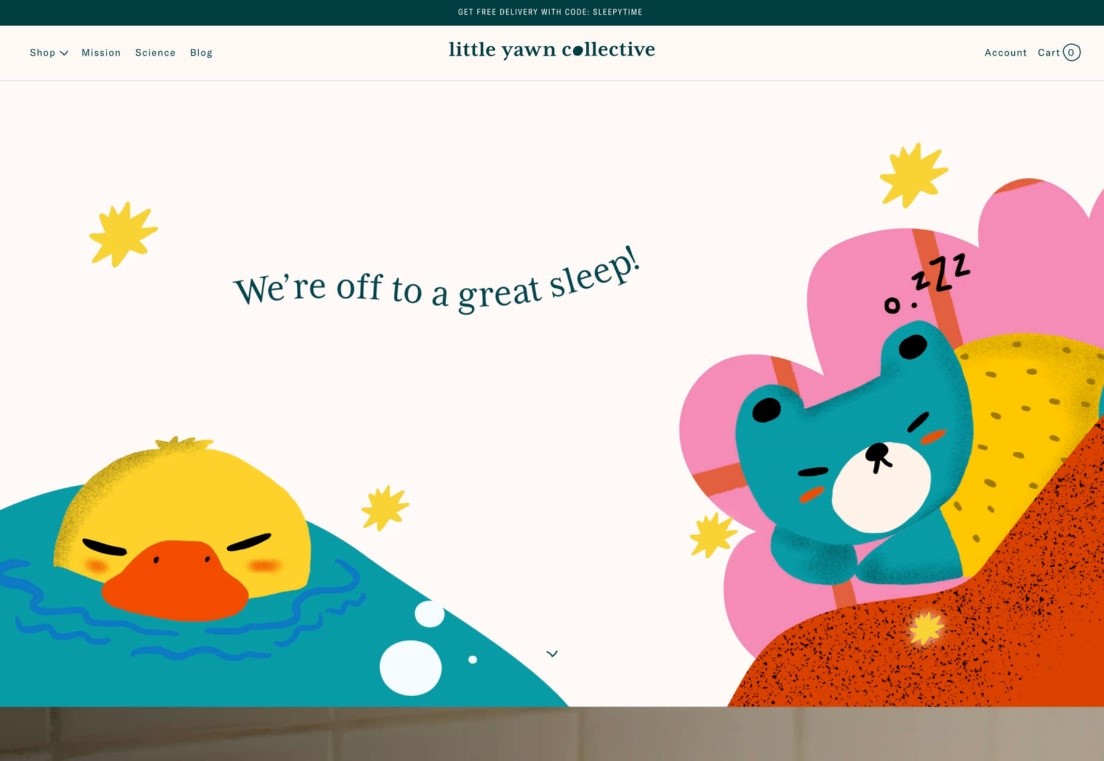
Многие детские бренды используют иллюстрации, даже если в действительности целью являются взрослые, а не дети. Little Yawn Collective сочетает дружественный подход к ребенку, демонстрируя иллюстрации спящих животных и подчеркивая натуральность продукта.
Использование иллюстраций на сайтах
Иллюстрация может быть мощным инструментом в арсенале дизайнера, но ее бывает сложно правильно преподнести. Так случается потому, что иллюстрация вызывает эмоции, а эмоции субъективны.
Так же, как шрифт или цвет, иллюстрация требует правильного и осторожного обращения. Помните, что иногда меньше значит больше. А бывает и так, что от неправильного размещения отличной иллюстрации может случиться провал.
Это всего лишь выборка из широкого разнообразия стилей и категорий использования иллюстрации в сети, но мы надеемся, что эта информация поможет принять важные решения о том, как использовать иллюстрации в ваших последующих проектах.
Читайте также:
7 примеров редизайна лендингов: как увеличить конверсию в 2022 году