Дизайн лендинга играет решающую роль для конверсии. Удобные для использования целевые страницы занимают более высокие позиции в поисковых системах и привлекают максимальное количество потенциальных клиентов.
Интересно то, что поведение пользователей каждый год меняется, поэтому следует знать о новых тенденциях в веб-дизайне. Внедряя новые решения, вы сможете продолжать увеличивать продажи на уже существующих целевых страницах.
Если показатели эффективности лендинга за 2019 год значительно превышают показатели за 2021 году, это явный признак того, что целевая страница нуждается в стратегической модернизации.
Изменения в дизайне целевой страницы необходимы для снижения показателя «ненужных просмотров», увеличения времени пребывания посетителей на странице и улучшения активности пользователей. С помощью правильных изменений вы можете получить более высокую конверсию.
В этой статье мы обсудим некоторые из основных тенденций веб-дизайна 2021 года. Также мы приведем 7 примеров применения этих тенденций на целевых страницах брендов. Вы можете объединить тенденции и свое собственное виденье дизайна, чтобы подготовить лендинг к 2022 году и конвертировать максимальное количество посетителей.
Давайте приступим.
Почему дизайн целевой страницы имеет решающее значение для конверсии
Целевые страницы — это первая остановка на пути к совершению покупки в интернете и первая возможность произвести впечатление на пользователя.
Современные люди стали менее терпеливыми, особенно когда дело касается интернета. Посетителю требуется всего около 50 миллисекунд, чтобы сформировать мнение о бренде и решить, останется он или покинет сайт.
Убедить современных клиентов покупать продукты или заполнять формы запросов с помощью традиционных элементов дизайна с каждым днем становится все сложнее.
Вы, наверное, уже заметили, что в 2021 году гораздо труднее произвести впечатление на посетителей сайта, чем в 2019 году. Идеальная целевая страница 2021 года должна быть удобной, привлекательной и инновационной. Она должна побуждать пользователей к действиям.
Вот некоторые из ключевых причин, почему дизайн целевой страницы так важен для конверсии:
- У вас есть всего 7 секунд, чтобы произвести сильное впечатление. Это тот промежуток времени, в течение которого посетители оценивающе окидывают взглядом страницу и принимают решения.
- Публикация более 40 эффективных целевых страниц через регулярные промежутки времени может привлечь в 12 раз больше потенциальных клиентов.
- Средний коэффициент конверсии с целевой страницы во всех отраслях составляет всего 2,35%.
- Использование правильных типов таргетинга и тестирования может повысить коэффициент конверсии целевой страницы до 300%.
Учитывая приведенную выше статистику, можно легко сказать, что целевая страница должна быть впечатляющей и достаточно быстрой, чтобы оказывать положительное влияние на посетителей.
7 целевых страниц с высокой конверсией и полезные выводы
Ниже приведены некоторые из лучших целевых страниц с высокой конверсией, дизайн которых был недавно обновлен. Каждый приведенный нами пример поможет извлечь урок и вдохновит вас на предстоящие проекты.
Пример 1. Замените скучные веб-формы на интерактивные викторины
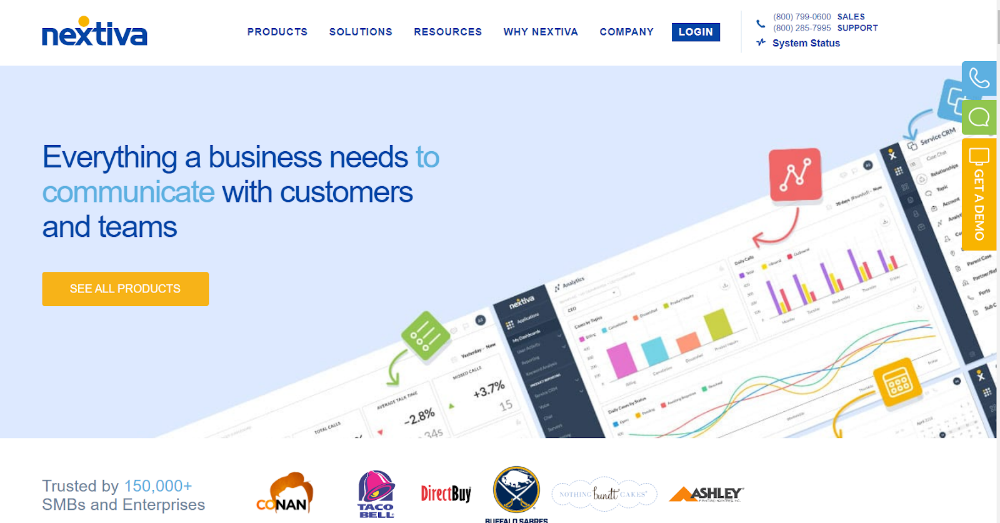
Целевая страница: Nextiva тест на готовность к унифицированным коммуникациям
Отрасль: программное обеспечение для передачи голоса по IP
Конверсия: лиды заполняют форму, если они заинтересованы
Фокус редизайна: повышение количества и качества потенциальных клиентов
Решение: заменить онлайн-форму интерактивной викториной
В 2019 и даже в 2020 многие компании практиковали размещение веб-форм на своих целевых страницах в качестве призыва к действию. Эта тенденция была призвана инициировать быстрое действие клиента.
Сбор информации о клиенте с помощью форм был полезен для предприятий, поскольку это помогало им быстро генерировать лидов. В то же время не было реальной причины подталкивать клиента к заполнению форм, особенно если они состояли из более чем 2-3 полей.
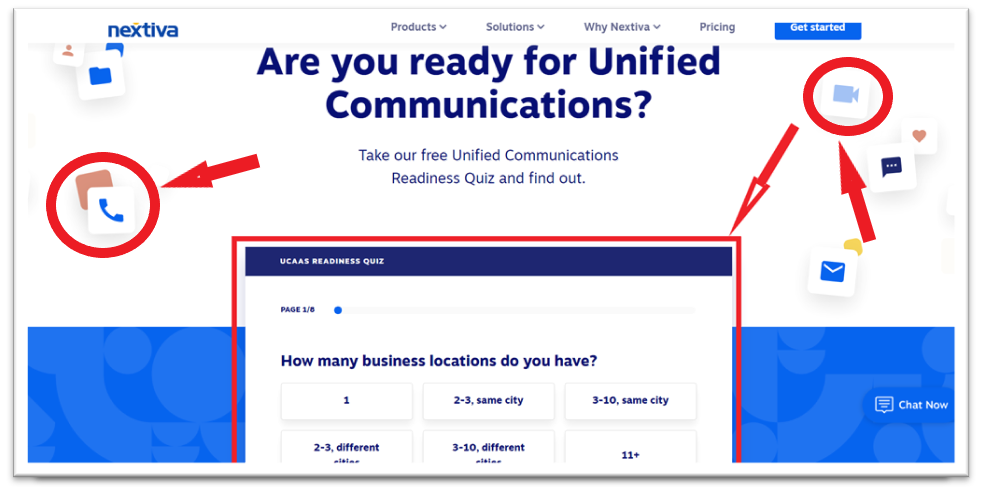
Nextiva использовала свой творческий потенциал, чтобы заменить скучные формы интерактивными викторинами. В обновленном дизайне 2021 года компания добавила викторину для посетителей.
Цель лендинга состоит в том, чтобы заинтересовать посетителей и убедить их оставаться на странице с помощью интерактива.
Вот сравнение обоих дизайнов:


Полезные выводы:
- На целевой странице 2021 года теперь есть бесплатный тест на готовность к унифицированным коммуникациям, который позволяет владельцам бизнеса заполнить форму в интерактивном режиме. Возможность увидеть количество страниц вверху, позволяет пользователю понять, сколько шагов осталось до завершения викторины. Также нумерация страниц помогает проще перенести период ожидания.
- В роли фонового изображения используются иконки связи. Таким образом пользователю дополнительно сообщается вид услуг, предоставляемых сайтом.
- Страница выглядит аккуратнее, и ее легче сканировать с первого взгляда.
Пример 2. Акцент на визуале и детальное описание продукта
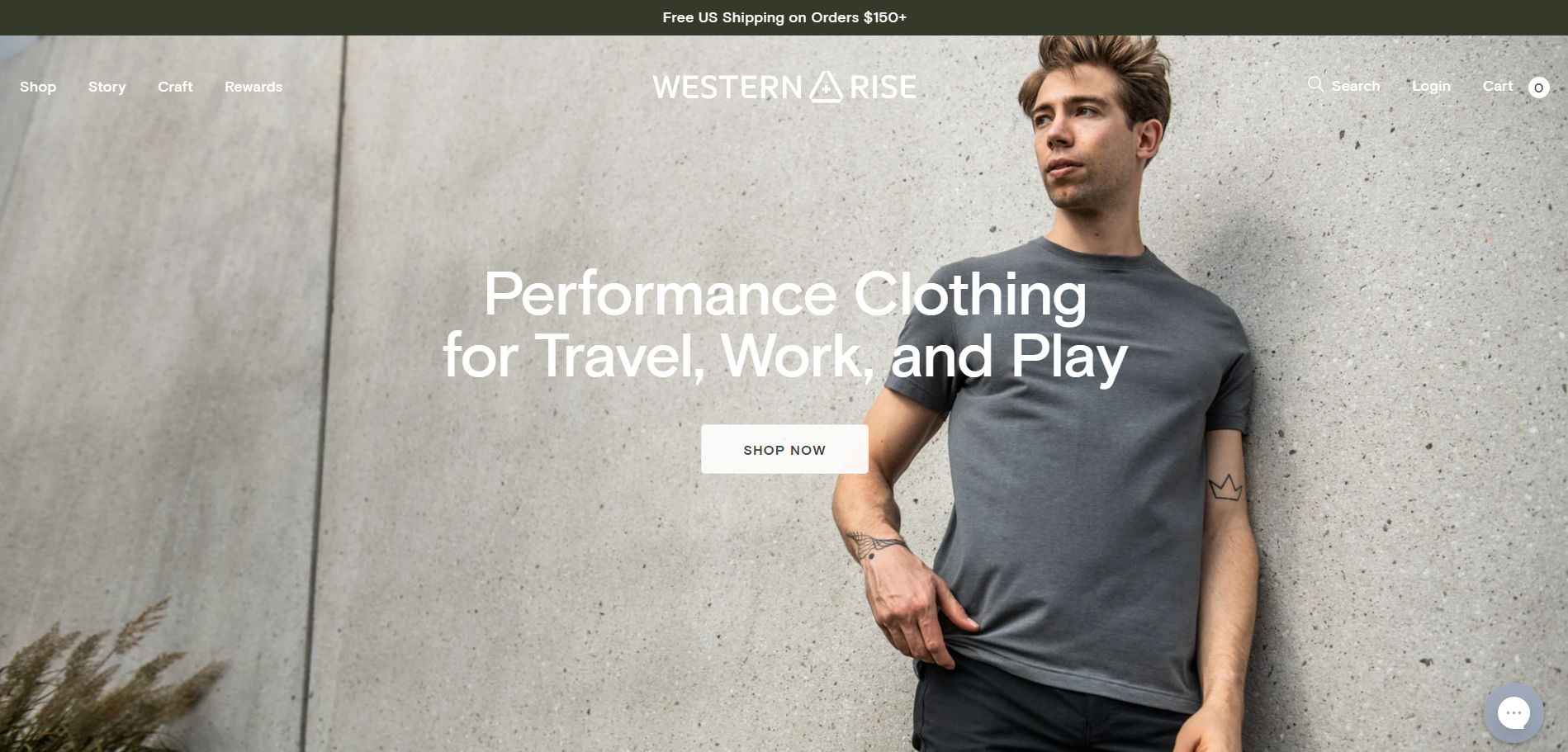
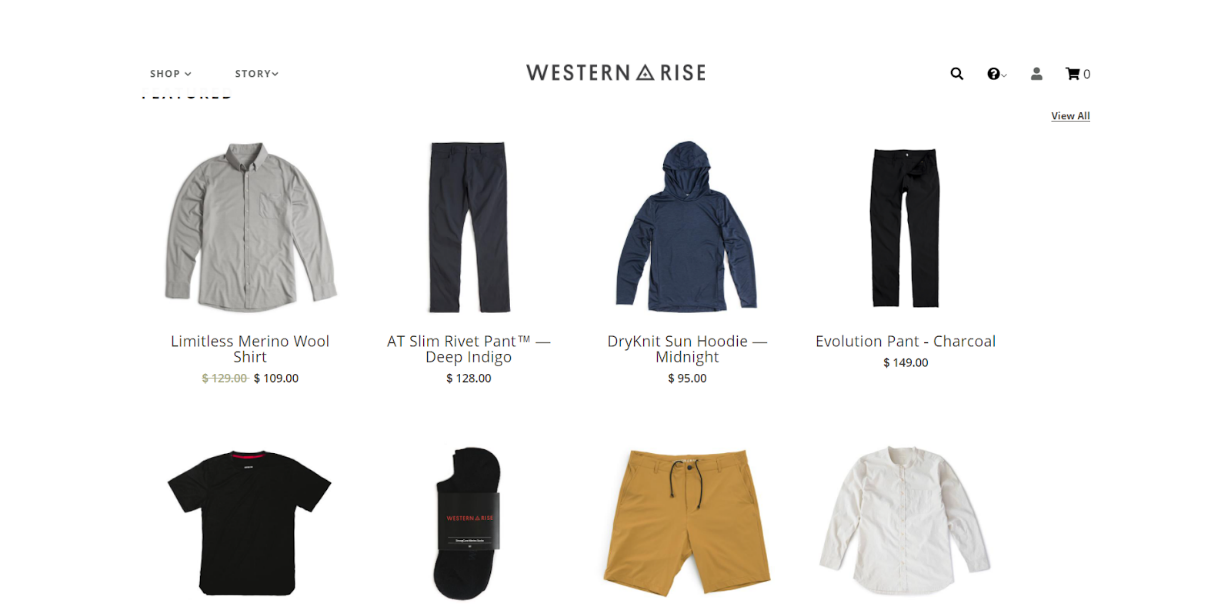
Целевая страница: домашняя страница Western Rise
Отрасль: продажи через интернет
Конверсия: покупка одежды
Основная цель редизайна: увеличить количество потенциальных клиентов
Решение: улучшить текст и визуальные эффекты
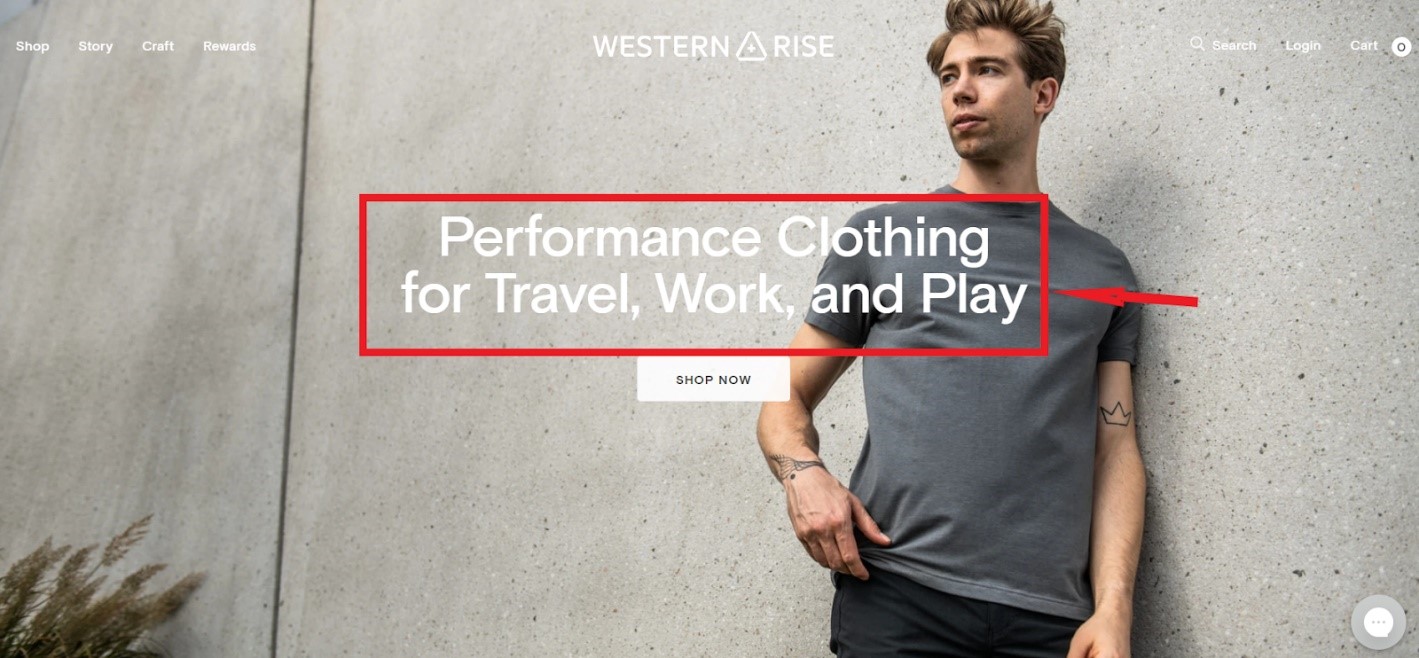
Компания Western Rise занимается продажей одежды через интернет. Судя по редизайну 2021 года, можно сделать вывод, что компания осознала важность наличия впечатляющих изображений и подробной информации о товарах на своей целевой странице.
Обычные изображения продуктов были заменены яркими визуальными образами моделей, одетых в одежду Western Rise. Кроме того, изображения продуктов сопровождаются детальными характеристиками, которые отсутствовали на старой странице.
Вот наглядное сравнение целевой страницы Western Rise 2019 и 2021 годов:



Полезные выводы:
- Новая целевая страница имеет мощный заголовок — «Износостойкая одежда для путешествий, работы и отдыха». В двух словах бренд рассказывает о себе все. «Износостойкая одежда» — это их уникальное торговое предложение (УТП), которое сообщает покупателям, что их продукт долговечен. Кроме того, заголовок «Путешествуй, работай и развлекайся» говорит о том, для чего можно использовать продукт. Современным клиентам нравятся продукты, которые удовлетворяют конкретную потребность. Текст на сайте Western Rise доступно доносит ценность продуктов, которые удовлетворяют конкретные потребности клиентов.
- Выразительная графика, современные снимки моделей производят сильное впечатление на аудиторию. Каждый снимок был тщательно отобран, чтобы показать стиль и качество линии одежды Western Rise.
- Демонстрация товаров на странице отличается детальным подходом и внимательностью к мелочам. Описание включает в себя все незначительные нюансы и особенности, которые часто игнорируются другими брендами одежды. К примеру, в описании указано для какого повода эта одежда подойдет больше всего, чем она отличается от других товаров, вес, цвет, ткань, посадка по фигуре и так далее.
Пример 3. Используйте убедительное социальное доказательство для повышения конверсии
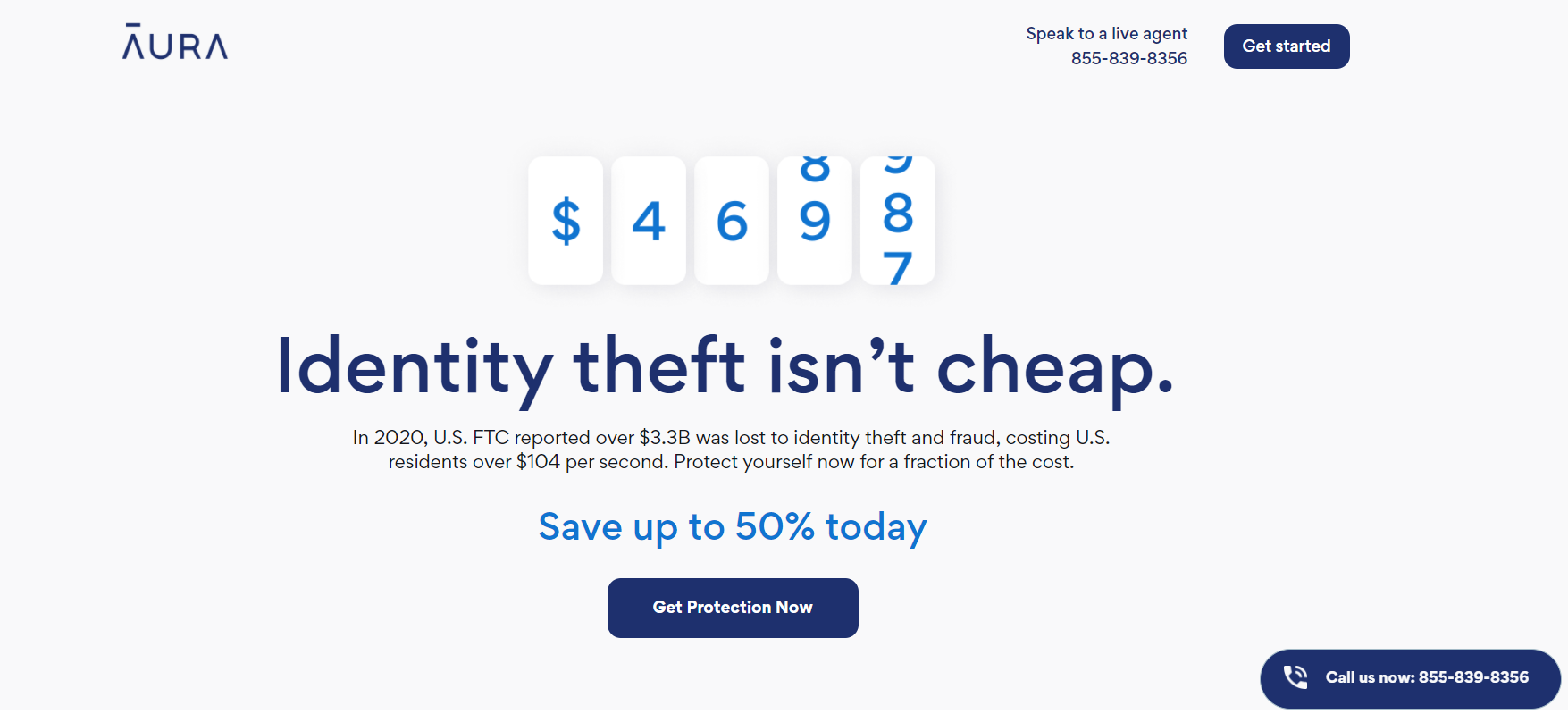
Страница: лендинг Aura до 50% скидок
Отрасль: ПО для защиты личных данных
Конверсия: онлайн-регистрация или входящий звонок
Основная цель редизайна: увеличить количество подписок
Решение: добавить убедительные социальные доказательства
Это известный факт, что для увеличения конверсии на лендингах, необходимы социальные доказательства эффективности продукта. На сегодняшний момент важность социального доказательства выросла в разы.
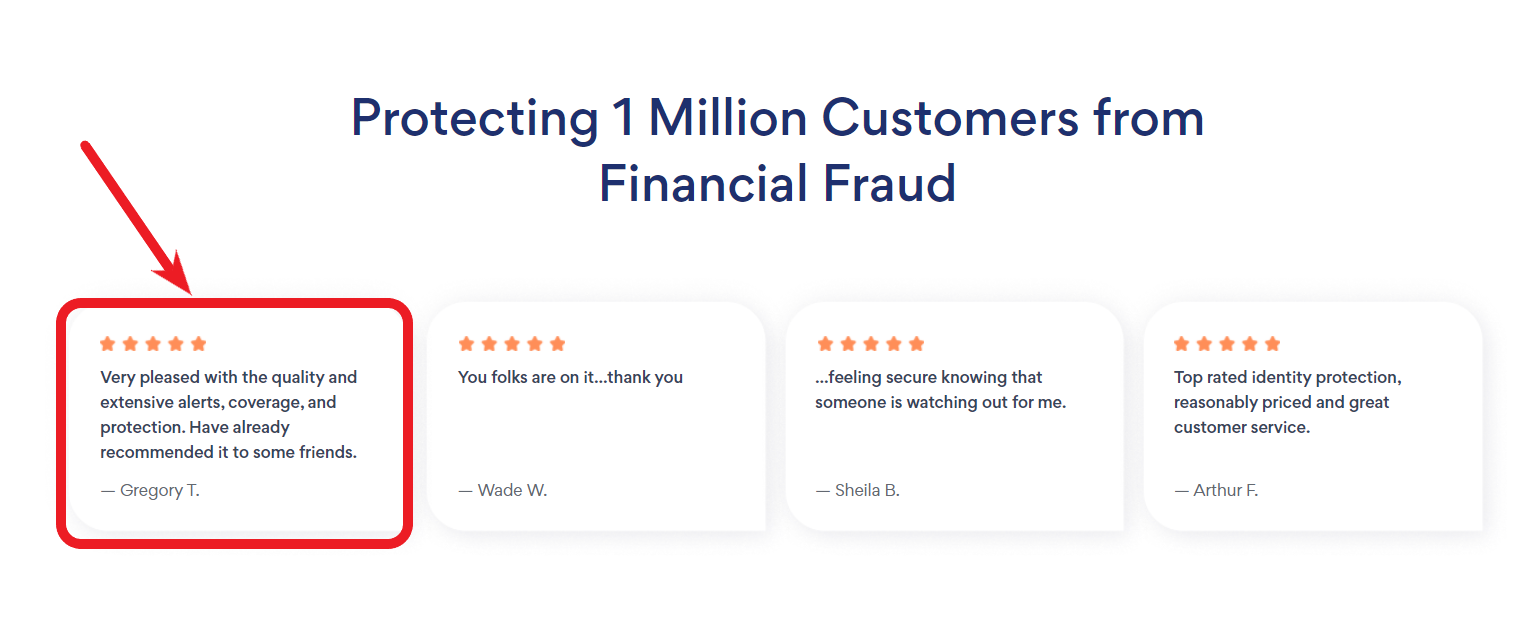
Aura — это сервис защиты личных данных. Цель лендинга — завоевать доверие потенциальных клиентов, при первом же посещении. Посмотрите, как Aura привлекает внимание пользователя отзывами клиентов в верхней части страницы.
В отличие от других сайтов, Aura использует комбинацию рейтингов и отзывов, чтобы подтвердить удовлетворенность клиентов и подчеркнуть свой профессиональный опыт в этой сфере.
Бонус:
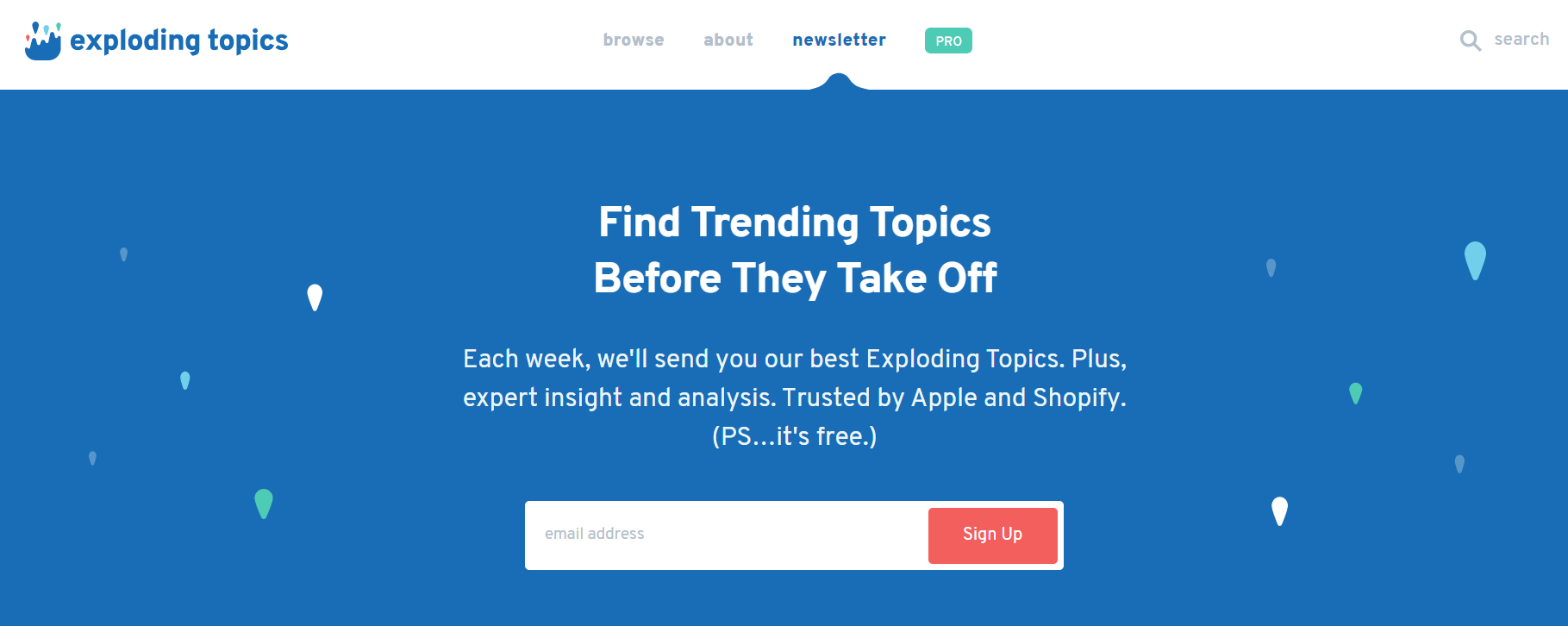
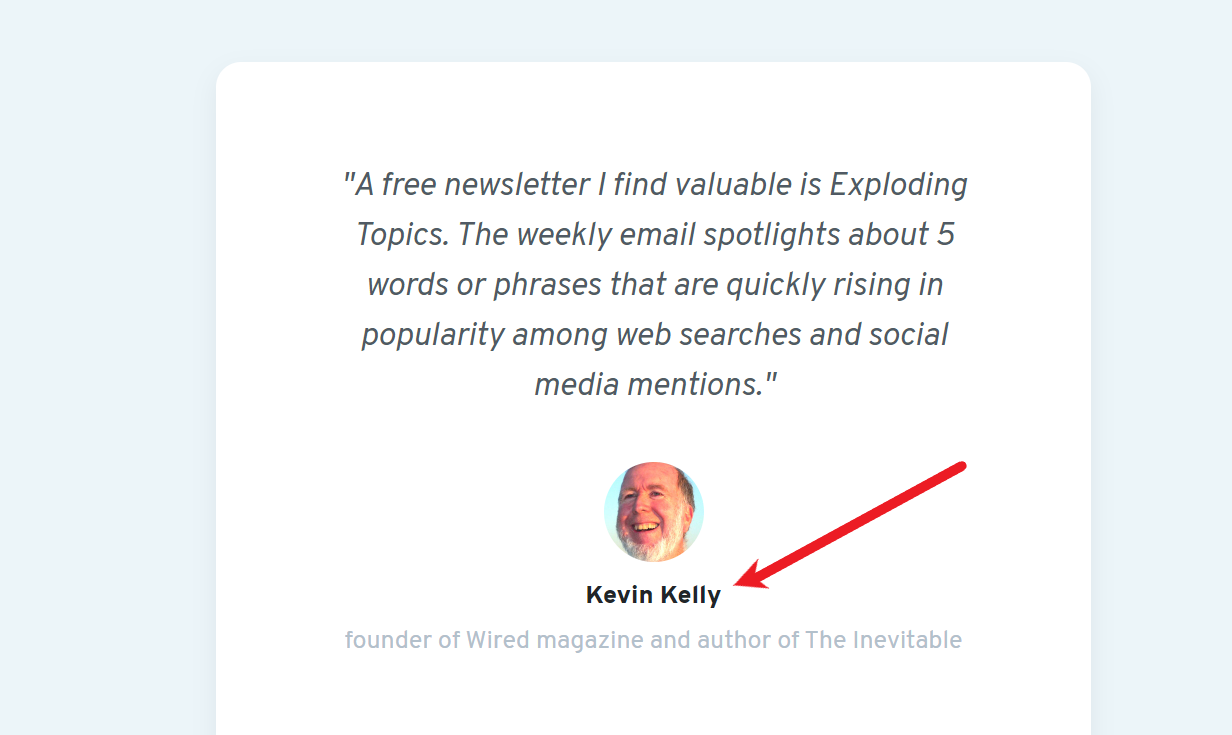
Другой пример использования убедительного социального доказательства — целевая страница сервиса информационных рассылок Exploding Topics.
Exploding Topics — это информационные рассылки с pro подпиской для людей, которых интересуют самые разные актуальные темы. Здесь каждую неделю вы получаете что-то бесплатно, например, еженедельную рассылку от известных брендов или электронную книгу. Это отличный пример лендинга, на котором используется много социальных доказательств.
Как вы можете заменить на изображениях ниже, целевая страница Exploding Topics содержит несколько форм социального доказательства. Во-первых, на странице размещен список брендов, доверяющих Exploding Topics. Во-вторых, они цитируют отзыв основателя журнала Wired Magazine Кевина Келли. После этого авторитетного отзыва расположены твиты, восхваляющие сервис.
Полезные выводы:
- Exploding Topics использует несколько различных типов социальных доказательств, которые направлены на разные демографические группы.
- Логотипы всемирно известных компаний, которые им доверяют, выгодно выделяются сервис среди других.
- Цитата Кевина Келли привлекает внимание технически подкованных читателей.
- Несмотря на то, что страница набита социальными доказательствами, форма оформления подписки по-прежнему находится в верхней части страницы. Это лучшее и универсальное решение для всех целевых страниц.
- На целевой странице используются встроенные твиты (а не снимки экрана), которые помогают доказать то, что твиты настоящие, а отзывы правдивые.
Несмотря способы, которые Exploding Topics умело использует для демонстрации социального доказательства на своей целевой странице, идеи по его использованию на этом не ограничиваются.
Пример 4. Фокус на визуальной составляющей первого экрана и качественном наполнении
Целевая страница: вариант домашней страницы Perfect Keto
Отрасль: пищевые добавки
Конверсия: онлайн-покупка
Основная цель редизайна: увеличить количество покупок
Решение: улучшить содержимое первого экрана
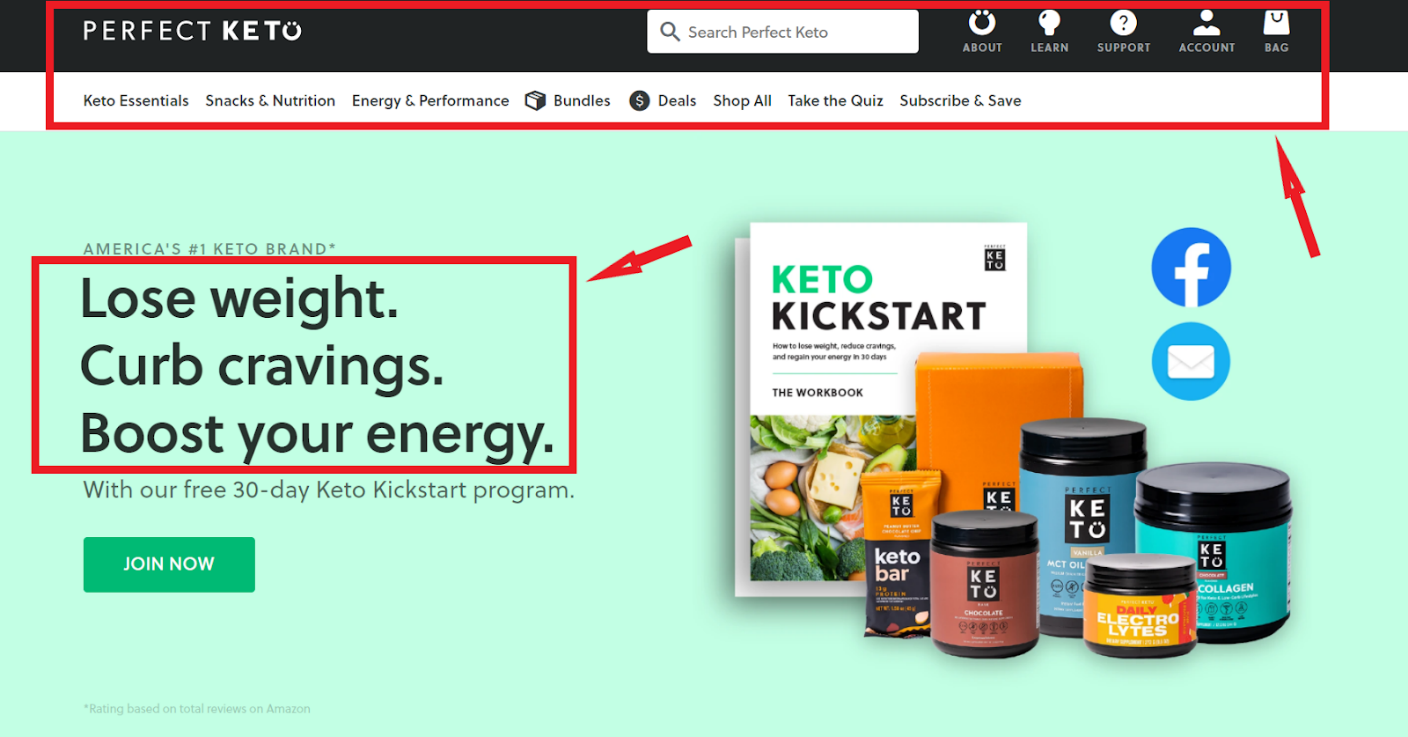
Контент в верхней части страницы сильно влияет на принятие решений покупателем. Perfect Keto не хватало этой привлекательности в дизайне целевой страницы 2019 года.
Следовательно, в дизайне 2021 года были улучшены визуальные эффекты и поддерживается более профессиональный внешний вид.
Верхняя часть страницы 2021 значительно отличается от старого дизайна. Зона заголовков меню с названием бреда стала более заметной, а дополнительная строка меню под ней, перечисляет все услуги, предоставляемые брендом. Такой подход дает возможность пользователю за наименьшее количество времени отсканировать содержимое страницы.
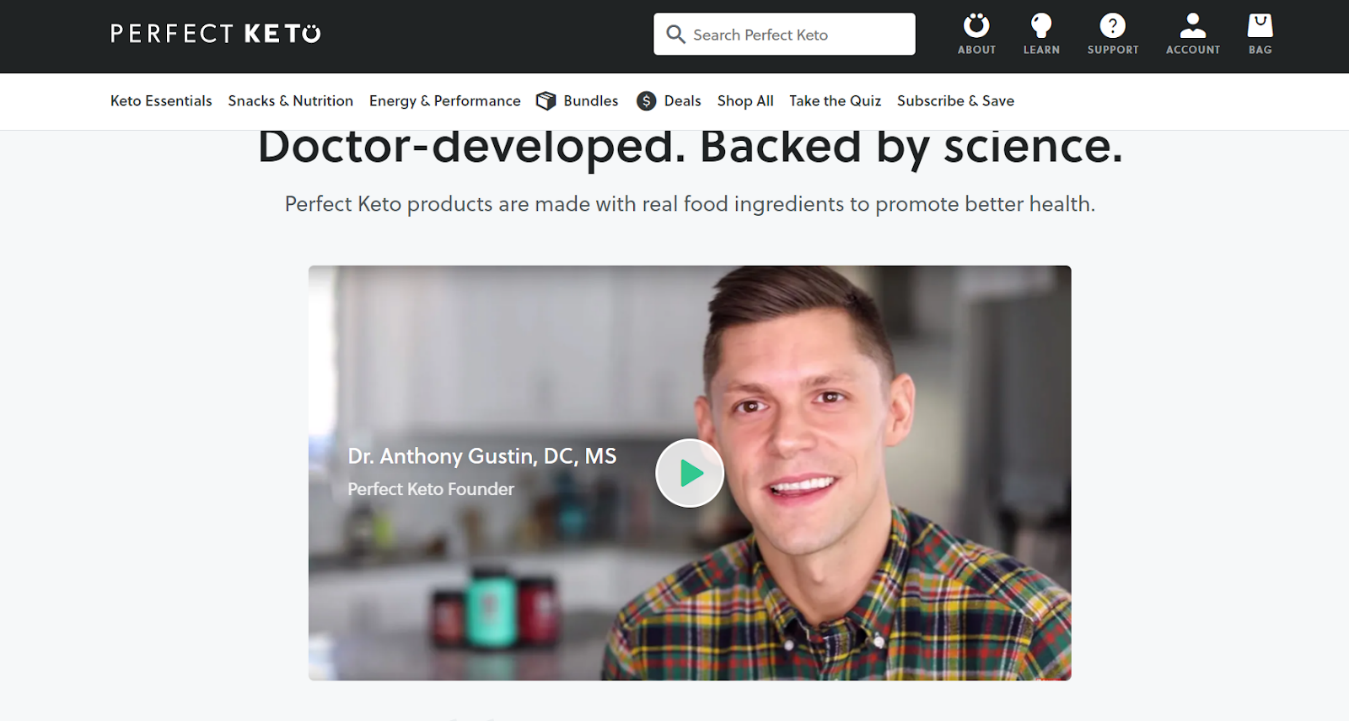
На старой странице было много социальных доказательств, но это были простые отзывы от клиентов. В дизайне 2021 года были выделены публикации, в которых упоминался бренд и также есть видео отзыв от ученого, основателя Perfect Keto. Этот способ демонстрации социального доказательства более убедительный и с большей вероятностью способен вызвать доверие у клиентов.
Сравните две целевые страницы Perfect Keto в 2019 и 2021 году:



Полезные выводы:
- Заголовок целевой страницы 2021 года более привлекателен, потому что он четко передает суть их продукта. В то время как на старой странице не было фактического назначения продукта.
- Дополнительный раздел на новой странице помогает клиентам узнать о продукте и лучше понять смысл кето-диеты.
- Присутствие изображений продукта на первом экране привлекает внимание пользователя и вызывает доверие к продукту. Теперь с первого взгляда люди могут понять, что они будут покупать.
- На новой странице с гордостью представлены продукты, рекомендованные в публикациях Women’s Health, Healthline, Reader’s Digest и Popsugar. Это еще один повод для потенциального покупателя задуматься над ценностью продукта.
- На странице также есть видео об основателе Perfect Keto, который блестяще справляется с привлечением внимания и заслуживает расположение посетителей.
Пример 5. Делайте призывы к действиям более очевидными и заманчивыми
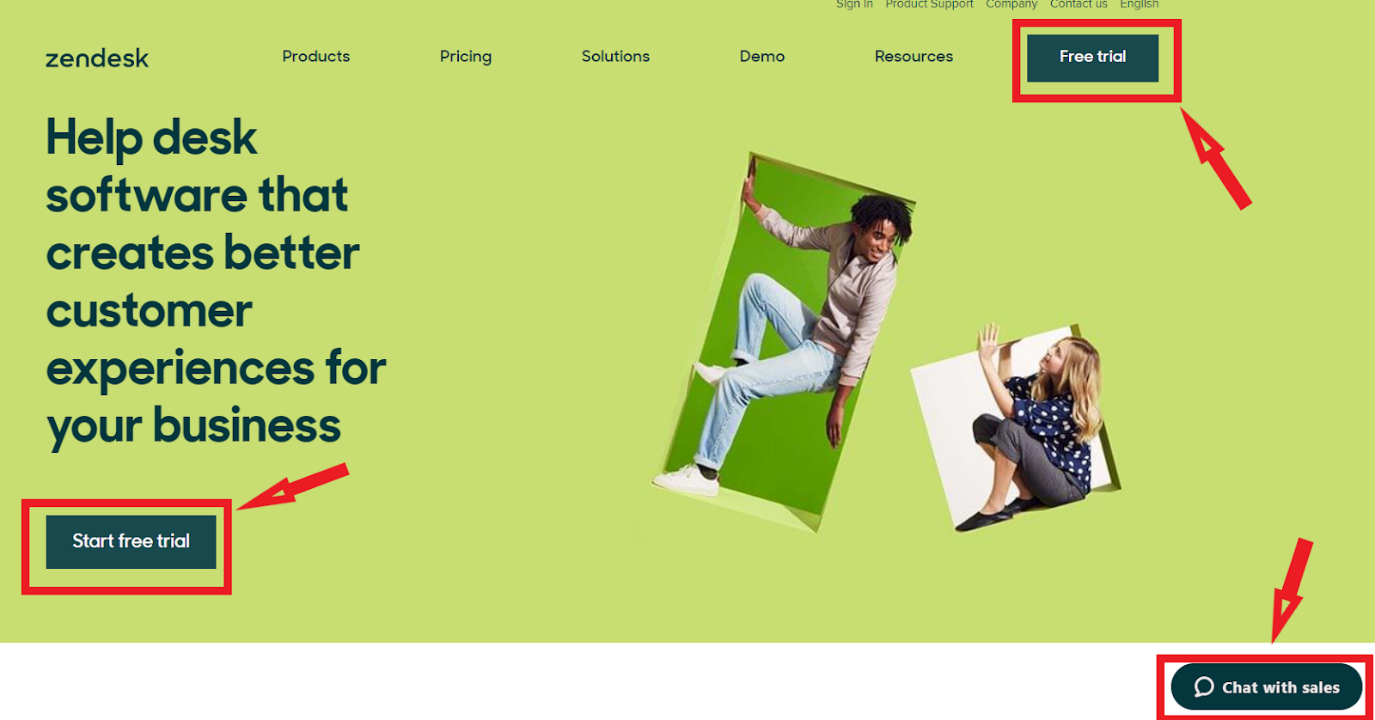
Целевая страница: Zendesk HelpDesk Softwage
Отрасль: SaaS
Конверсия: онлайн-регистрация
Основная цель редизайна: увеличить количество регистраций
Решение: сделать CTA более убедительным
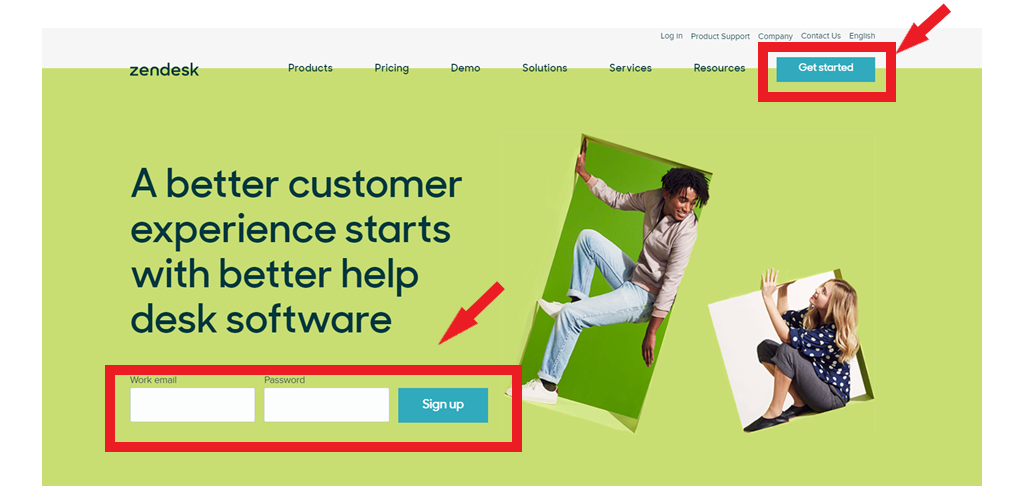
Zendesk принял правильное решение, заменив форму регистрации одной кнопкой. На старой странице пользователю было непонятно, есть ли у компании бесплатная пробная версия, пока он не перешел бы на нужную страницу. Подобные недоразумения часто приводили к бесполезным посещениям.
Кроме извещения о наличии бесплатной пробной версии, эта кнопка в дизайне 2021, также позволяет пользователям быстро действовать. Точно с такой же целью кнопка «Get started» в правом верхнем углу была заменена на «Free trial».
Кроме того, была добавлена чат поддержка, чтобы направлять пользователей на любом этапе к совершению покупки. Живые чаты жизненно необходимы, они помогают посетителям лучше понять продукт и подталкивают на пути к покупке.
Взгляните на два изображения ниже:


Полезные выводы:
- Кнопки с призывом к действию содержат более заманчивый текст и стали более заметными.
- Цвет кнопки больше контрастирует с фоном и соответствует теме страницы.
- На старой странице нет чата поддержки, который присутствует на новой странице и улучшает обслуживание клиентов.
- Количество вкладок в строке меню было уменьшено, чтобы сделать страницу простой в использовании.
Пример 6. Используйте контраст для выделения текста и важных элементов страницы
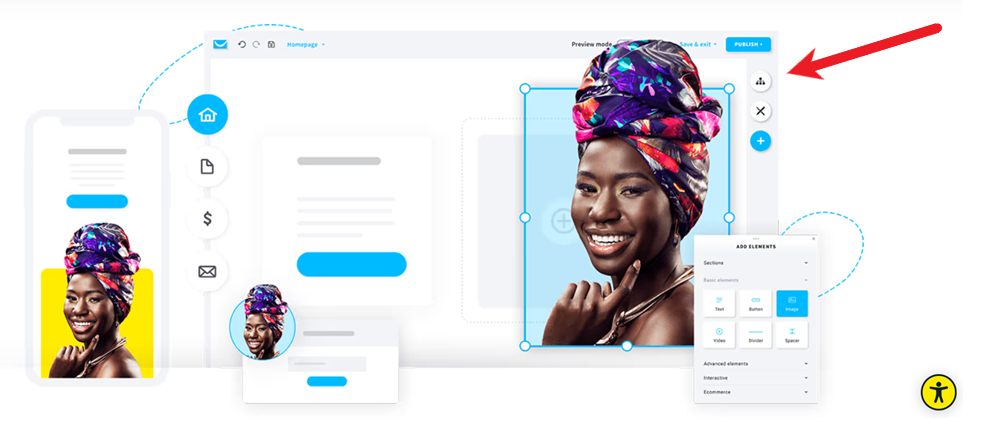
Целевая страница: Конструктор сайтов GetResponse
Отрасль: онлайн-программа
Конверсия: онлайн-подписка
Основная цель редизайна: увеличить количество подписок
Решение: использовать контраст для выделения текста и инфографику
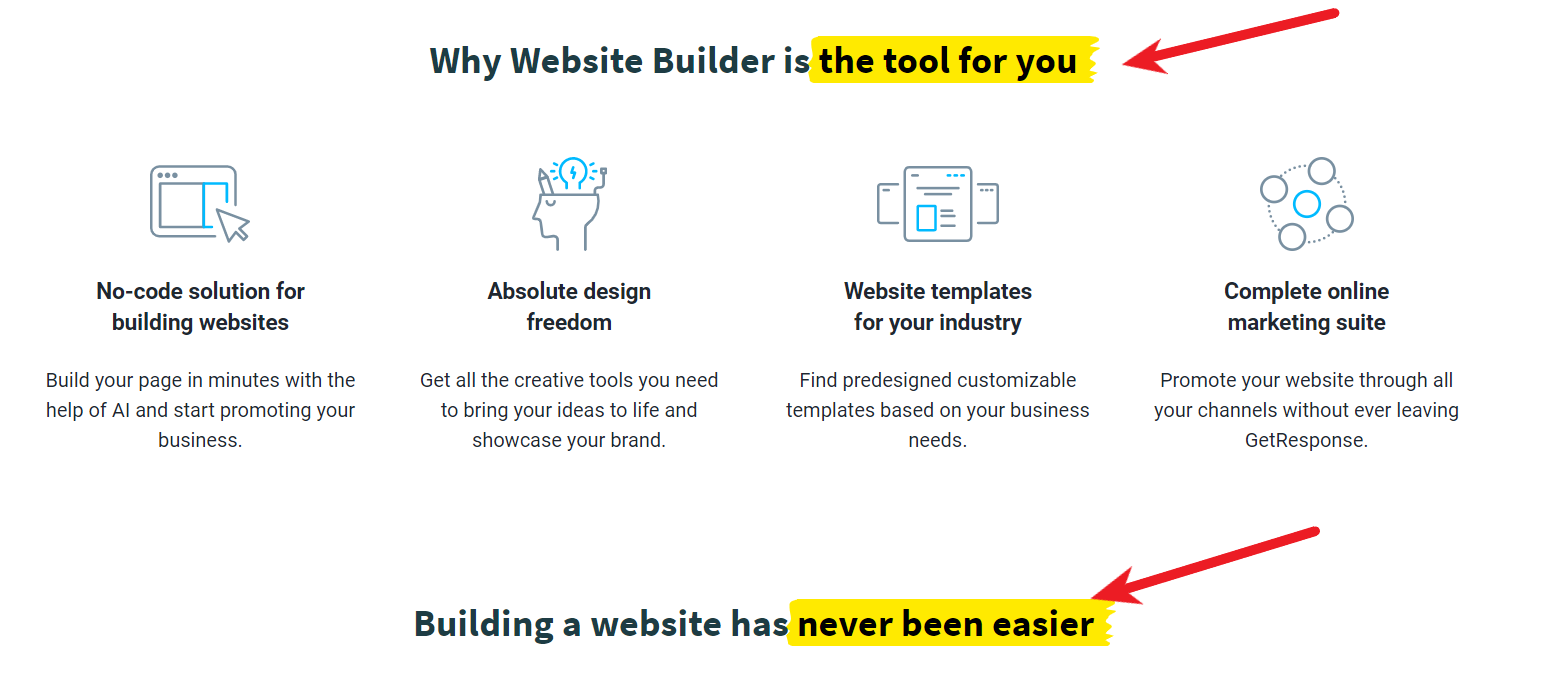
Лендинг GetResponse фокусируется на привлечении внимания посетителей к предложениям их бизнеса. Начиная с первого экрана, на целевой странице выделяется текст, который важен и требует внимания посетителей.
Инфографика — это следующее, что требует внимания пользователей. Она прекрасно описывает то, как этот конструктор сайтов работает и какие есть функции.
Полезные выводы:
- Текст, выделенный на целевой странице, привлекает внимание пользователя к тому, что компания может предложить. Также с помощью выделения текста подчеркнуты уникальные преимущества продукта.
- Инфографика в понятной форме кратко объясняет работу инструмента.
- Желтый цвет используется на целевой странице, чтобы привлечь внимание пользователей и убедить их попробовать инструмент.
Заключение
Целевые страницы предоставляют возможность произвести приятное первое впечатление на пользователей. Хорошо структурированная и тщательно продуманная страница задаст правильный тон для послания бренда. Именно продуманный дизайн способен подтолкнуть пользователя выбирать ваш бизнес.
Поскольку стратегия целевых страниц время от времени требует инновационных решений, только совершенствуя дизайн вы сможете достичь лучших результатов. Приведенные выше примеры и советы доказывают, что целевые страницы 2019 года значительно улучшились в 2021 году.
Используйте эти идеи для создания целевых страниц в наступающем году. Полученные знания помогут вам оказывать нужное влияние на решения клиентов и побуждать их к быстрым действиям.
Читайте также:
10 элементов лендинга, которые гарантированно повысят конверсию