Вас не покидает ощущение, что вы топчетесь на одном месте? Наскучило реализовывать одни и те же решения в своих проектах? Значит нужно пополнить свой арсенал новыми концепциями и нешаблонными подходами.
Перечисленные тренды обязательно помогут мыслить нестандартно. Вы узнаете о непростых углах, новых приемах в иллюстрации и крутых 3D концепциях.
Давайте рассмотрим свежие тенденции в дизайне.
1. Углы внимания
Работая с углами внимания вы можете указать посетителям на то, что они должны увидеть на сайте. Это отличный инструмент для привлечения внимания к CTA и другим важным элементам дизайна.
Углы могут быть агрессивными и иметь отчетливую визуальную цель. Или же могут быть менее очевидными выполняя свою задачу. Благодаря большой вариативности этот тренд является универсальным приемом для дизайнеров.
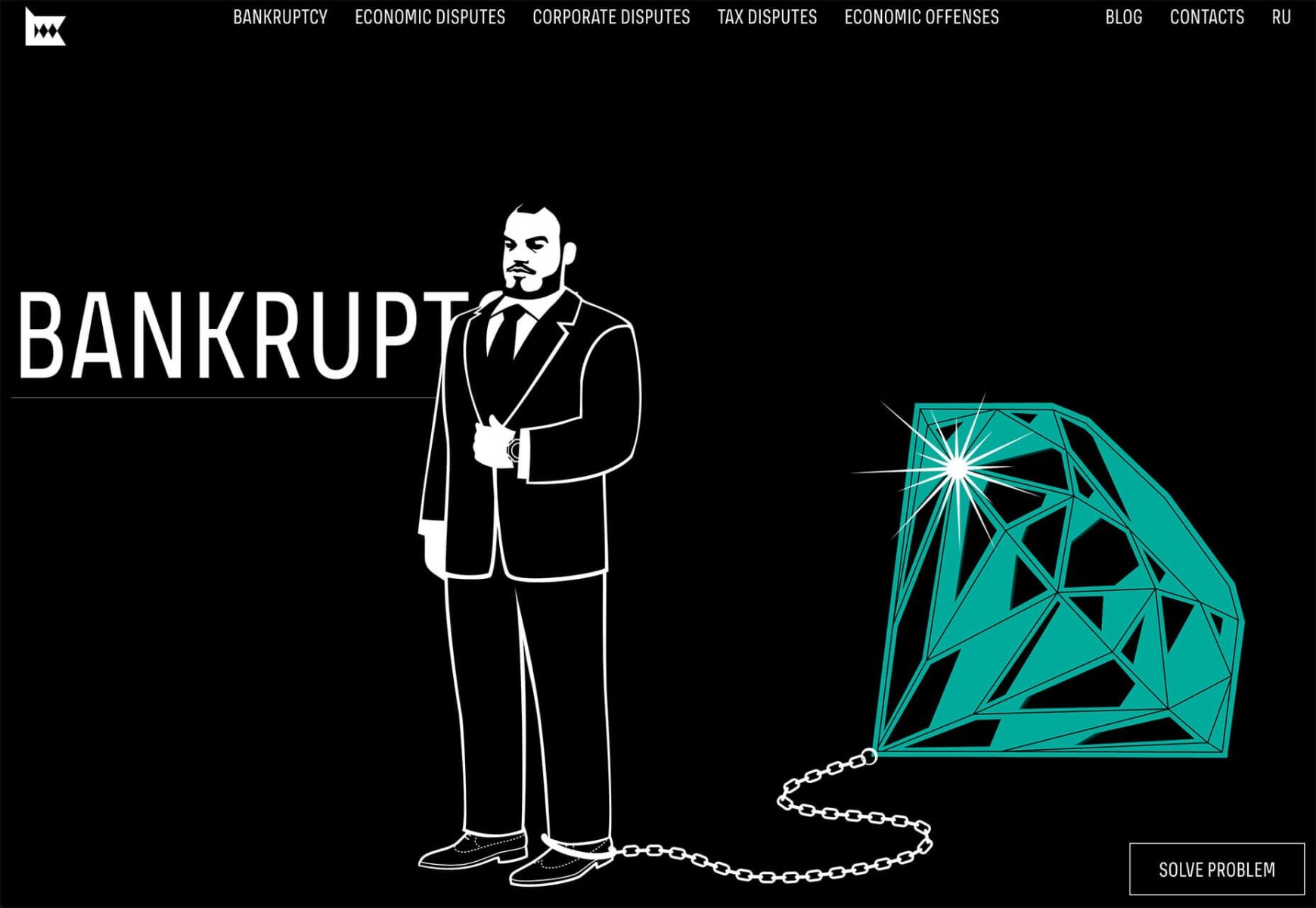
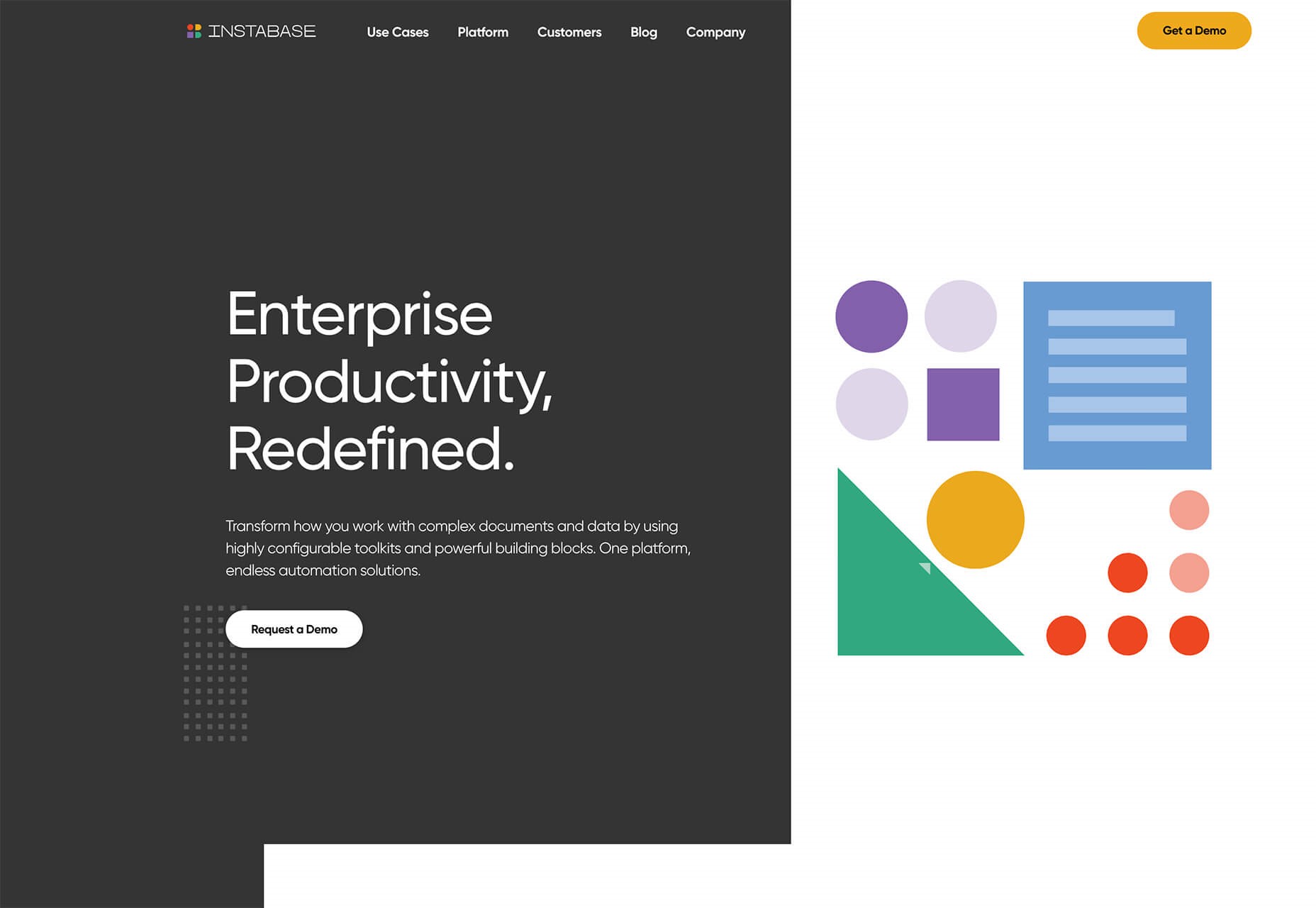
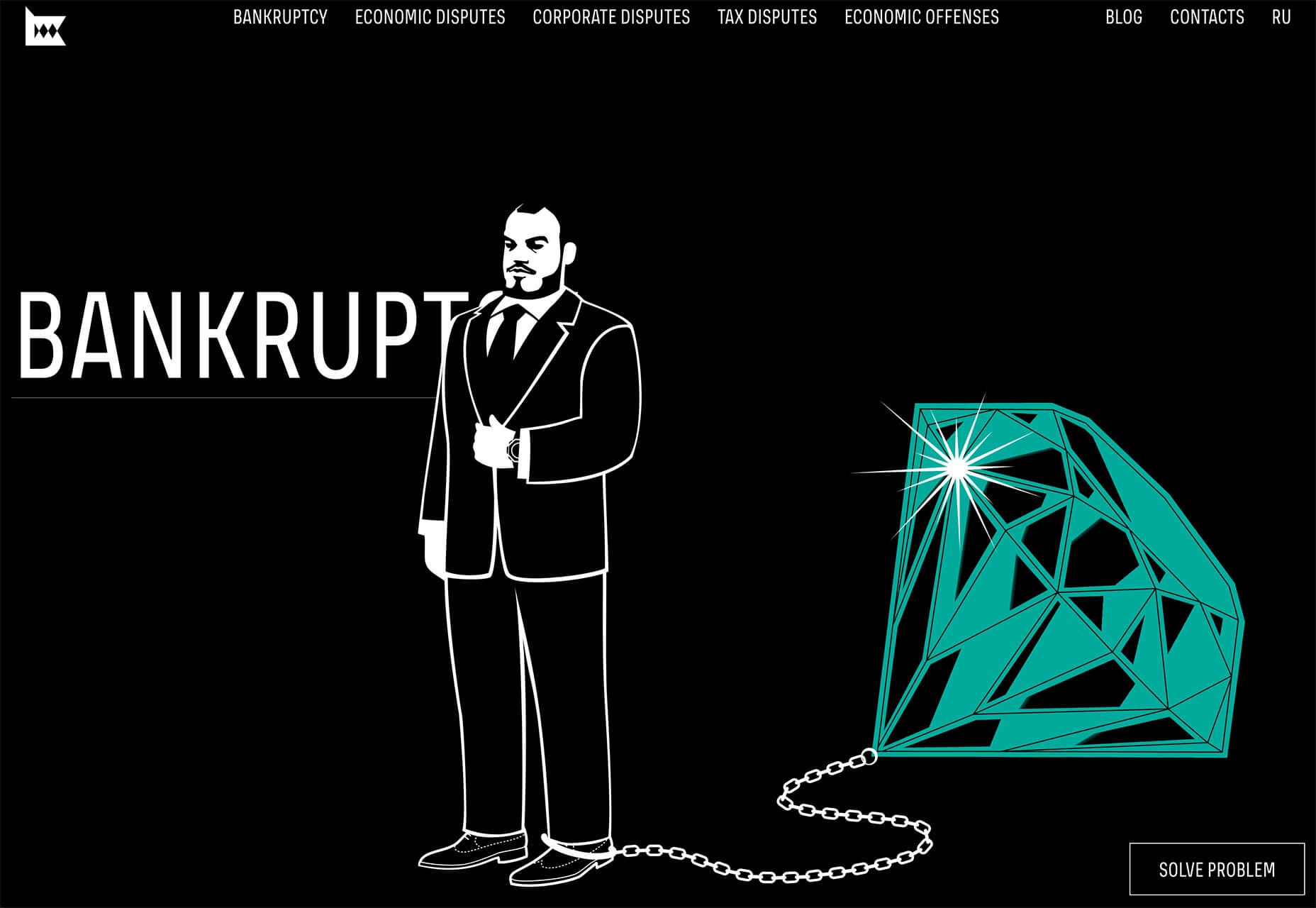
Каждый из этих трех дизайнов имеет индивидуальный подход к углам.
Bake Inc. использует чередование угловатых изображений и пустого пространства. Этот метод позволяет переносить внимание пользователя от визуальных элементов к названию бренда в нижней части экрана. Если вы перейдете по ссылке, то увидите, что это необычный угловатый дизайн. Изображения, как и расположение углов меняются, создавая прекрасную визуальную картину.
Instabase использует комбинацию анимированных геометрических фигур в качестве основного визуального элемента на экране. Обратите внимание на треугольник в нижнем левом углу группы фигур. Он выполняет роль указателя и помогает подвести пользователя к действию на левой стороне экрана.
Readymag’s Custom Cursor — один из агрессивных примеров использования этой техники. Пользователь сразу же обращает внимание на гигантский курсор, но из-за расположения и формы объекта взгляд перенаправляется на слово «курсор». Это помогает акцентировать внимание на главных элементах дизайна. Размер элемента и выраженность угла в комбинации позволяют добиться быстрого понимания специфики сайта.
2. Неожиданные иллюстрации
Возможно, это самая интересная концепция, из всех тенденций веб-дизайна за последнее время. Компании используют иллюстрации в самых неожиданных проявлениях.
Название этого приема произошло от того, что используются непривычные и неожиданные для сферы изображения. Поэтому даже самая простая иллюстрация способна вывести дизайн на другой уровень. Также, иллюстрация может переплетаться с другими элементами дизайна, что часто являет собой необычайно причудливое зрелище. Каждый из трех представленных примеров по-своему интересен и уникален.
Krivitzky – это весьма смелый и необычный дизайн сайта юридической фирмы. Во время скроллинга разворачивается целая история, взять, к примеру, дышащего огнем дракона. С этим дизайном однозначно интересно взаимодействовать, но нельзя сказать наверняка, что он работает. Мы не привыкли видеть на таких сайтах иллюстрации. При этом, если сравнить его с другими, ничем не примечательными юридическими сайтами, он является безусловным победителем. А это весомое преимущество.
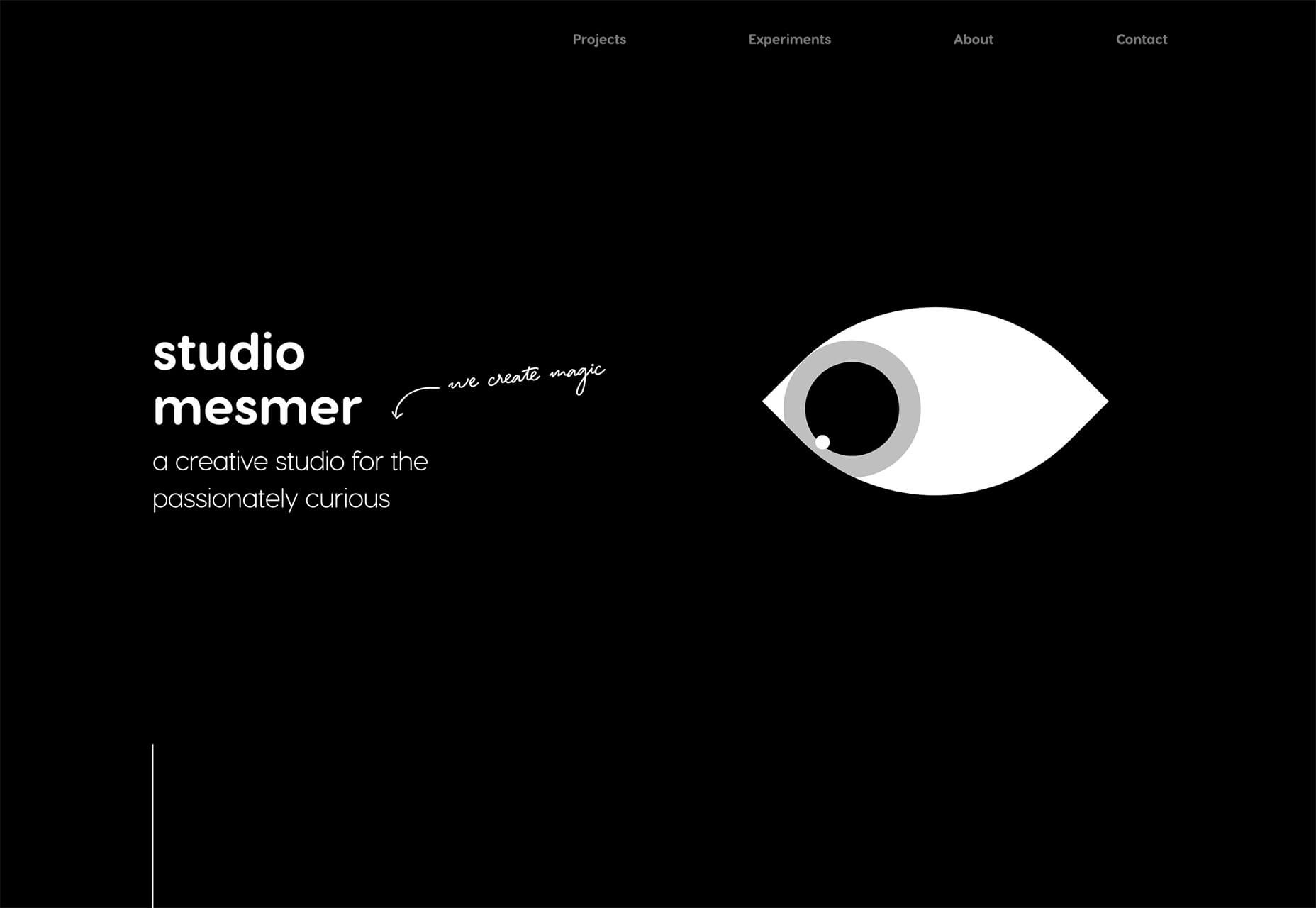
Studio Mesmer — один из минималистичных и элегантных сайтов, дизайн которых кажется почти что идеальным. Полностью черный фон делает простую иллюстрацию еще более яркой и притягательной. При движении курсора срабатывает анимация глаза, что делает взаимодействие более интересным.
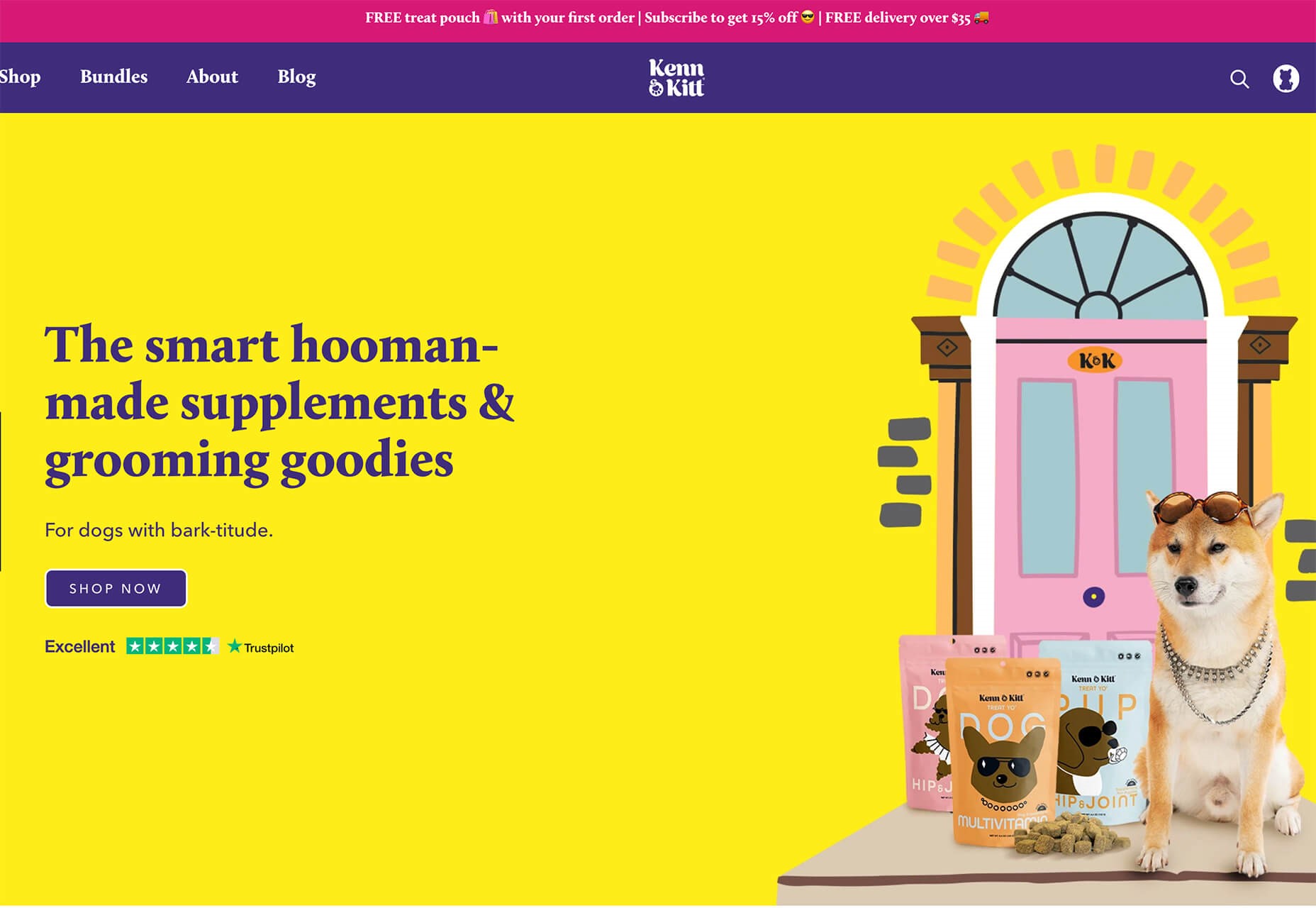
В дизайне Kenn & Kitt скомбинирована иллюстрация и реальные образы, которые вместе составляют весьма необычную сцену. Плюсом иллюстрированных элементов дизайна является то, что они помогают связать сайт с упаковкой продукта. Таким образом создается впечатление, что рядом с настоящей собакой расположены настоящие упаковки корма. Это очень яркое и солнечное сочетание фотографий и иллюстраций. Оно может показаться странным, но имеет правильную атмосферу для данной категории товаров.
3. 3D глубина
Тенденция объемного дизайна сайтов продолжает набирать обороты. И прямо сейчас можно наблюдать, как с помощью 3D-элементов дизайнеры достигают максимальной глубины, которая буквально заставляет раствориться в экране.
Хотя в большинстве таких проектов для создания 3D-сцены используются иллюстрации с анимацией, совсем не обязательно следовать этому примеру. Главная цель этого тренда состоит в том, чтобы создать дизайн, который будет выглядеть и ощущается иммерсивным. И если вам это удалось, пользователи непременно захотят поучаствовать в этом опыте.
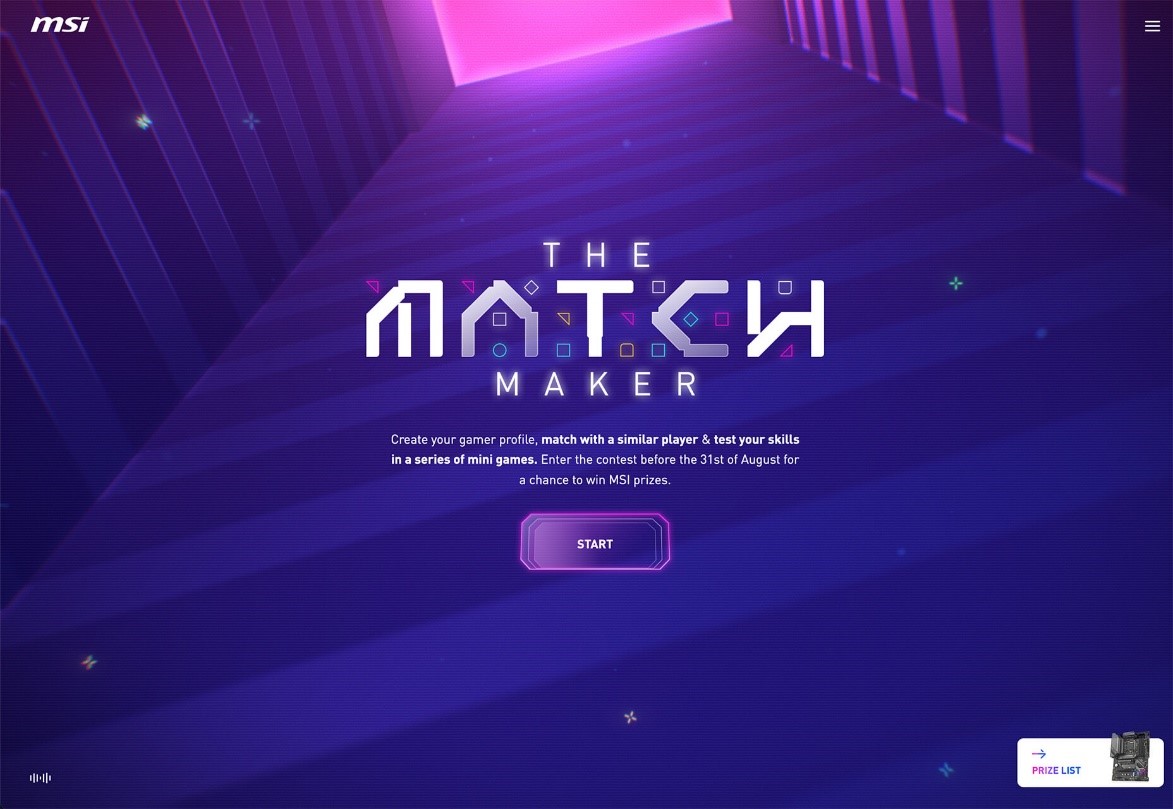
Дизайн The Match Maker напоминает стилистику игр 80-х. Во время игры возникает чувство, что вы продвигаетесь по туннелю. Отклик на перемещение курсора усиливает эффект присутствия в дизайне и помогает погрузиться в игру.
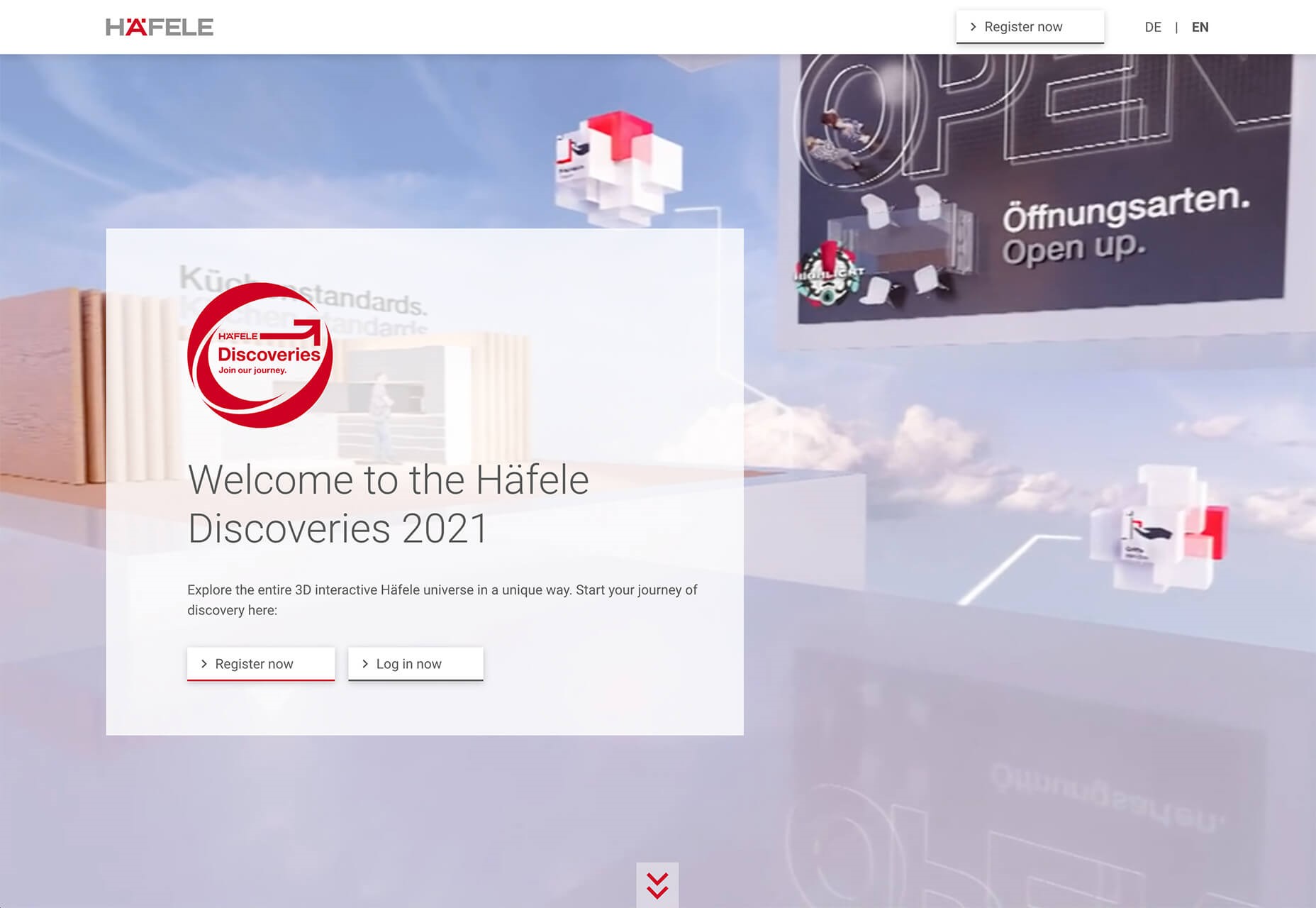
На сайте Hafele Discoveries используется широкоугольная анимация с движением вперед и назад. Эффект «рыбьего глаза» добавляет дизайну глубины, которая еще больше усиливается окном с CTA на переднем плане. Дизайн привлекает внимание, но если рассматривать его слишком долго, это может вызвать легкое головокружение.
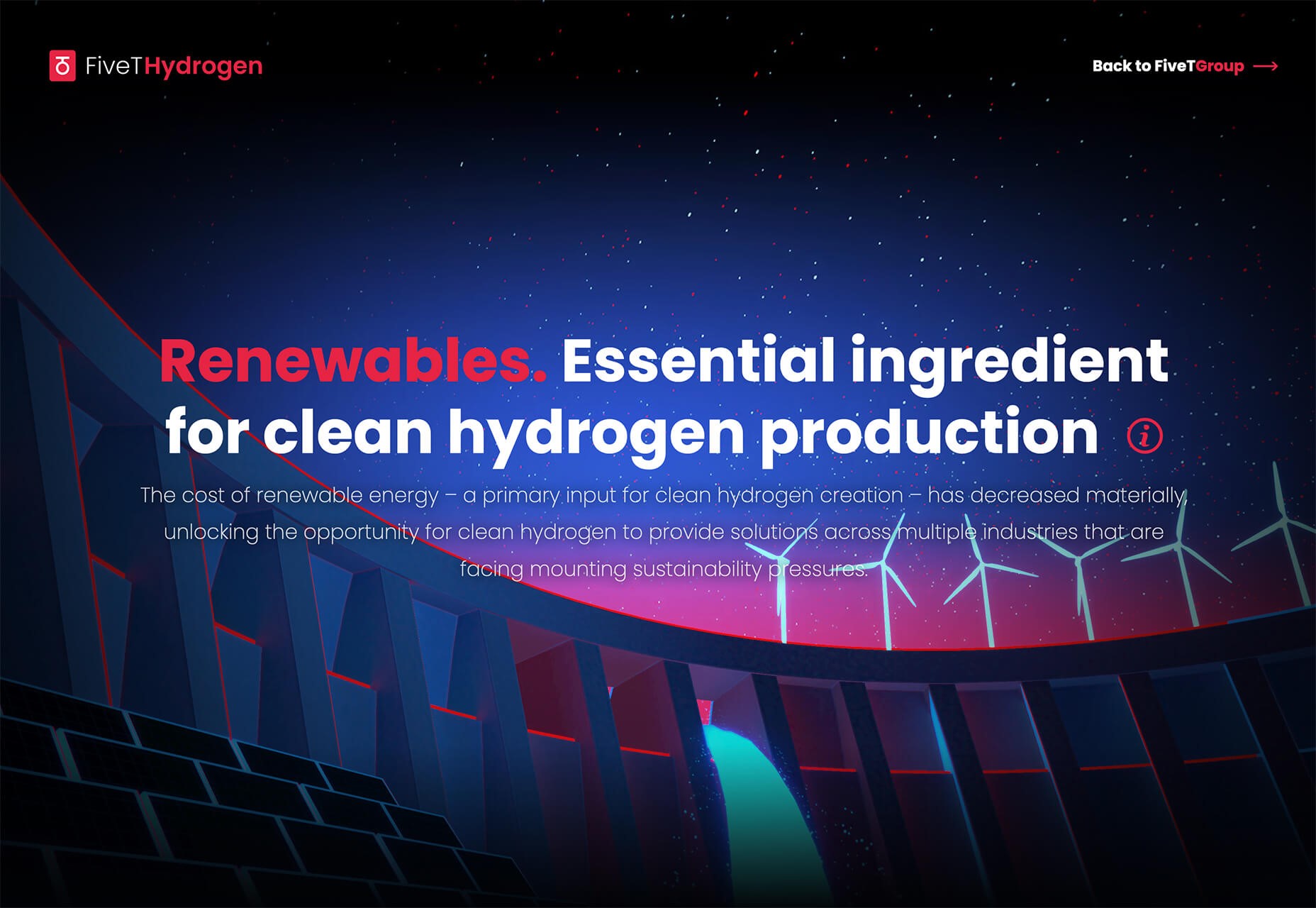
FiveT Hydrogen использует более традиционный подход к трехмерному дизайну сайта. Здесь задействуется иллюстрация и анимация с эффектом глубины. Ощущение погружения усиливается при прокрутке дизайна с тенями, слоями и множеством иллюстрированных и реальных элементов. Благодаря 3D этот дизайн находится на новом уровне. Это помогает почувствовать себя частью происходящего на экране. Вы получаете захватывающий опыт изучения чистого водорода и не сможете остановиться, пока не увидите все анимированные иллюстрации.
Заключение
Не стоит забывать, что дизайн тенденции не универсальны, они не могут идеально подойти каждому проекту. Внимательно оцените ситуацию, определите цели и сопоставьте это с концепцией дизайна.
Если вы хотите поэкспериментировать с одной из этих тенденций и не знаете, с чего начать ― целевая страница или небольшой элемент дизайна будут отличной отправной точкой. Это хороший способ для проверки идеи и тестирования коэффициентов конверсии. Так вы сможете понять, подойдет ли это дизайн-решение вашей аудитории.
Читайте также:
10 элементов лендинга, которые гарантированно повысят конверсию