Wireframing — это ключевой этап в создании сайтов и приложений, который заключается в создании своеобразного каркаса данного сайта или приложения. Этот каркас сосредоточен только на функциональности, поведении и содержании будущего проекта.
И сегодня мы собрали для вас лучшие бесплатные инструменты, которые помогут облегчить процесс создания каркаса вашего проекта.
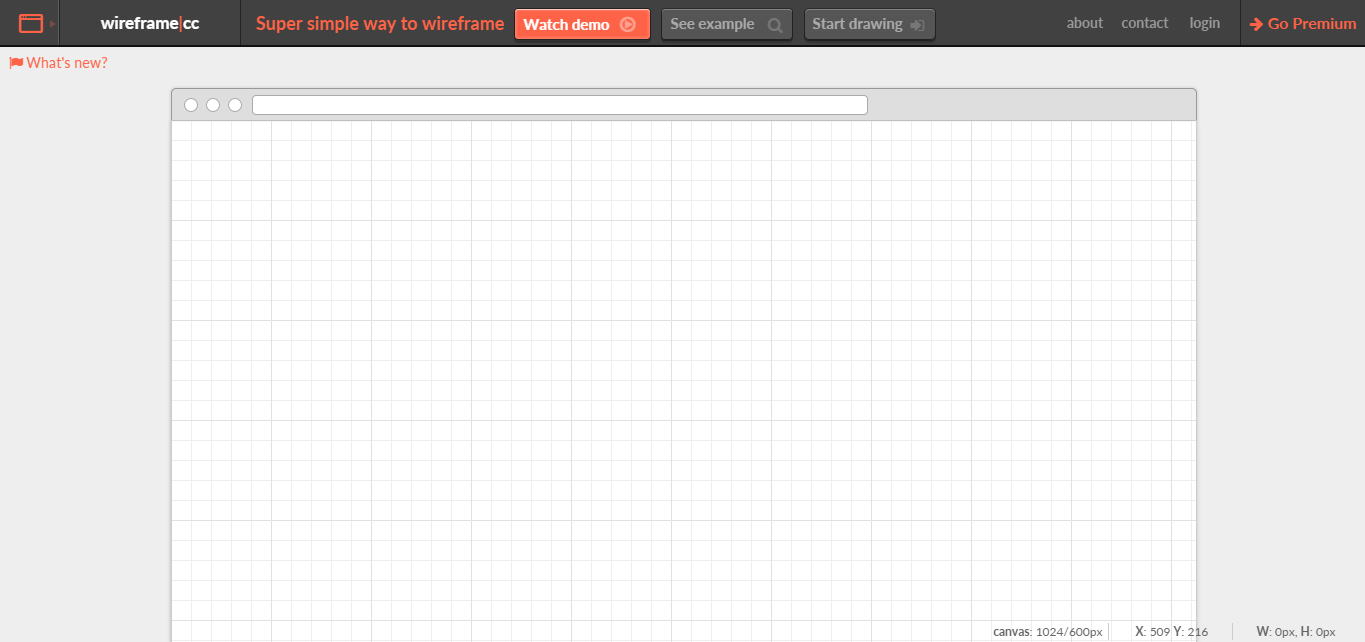
1. Wireframe.cc
Минималистичный онлайн-инструмент, с помощью которого вы сможете быстро создать макет страницы. Вы можете выбрать мобильный или простой шаблон, а для работы с макетом не требуется даже регистрации.
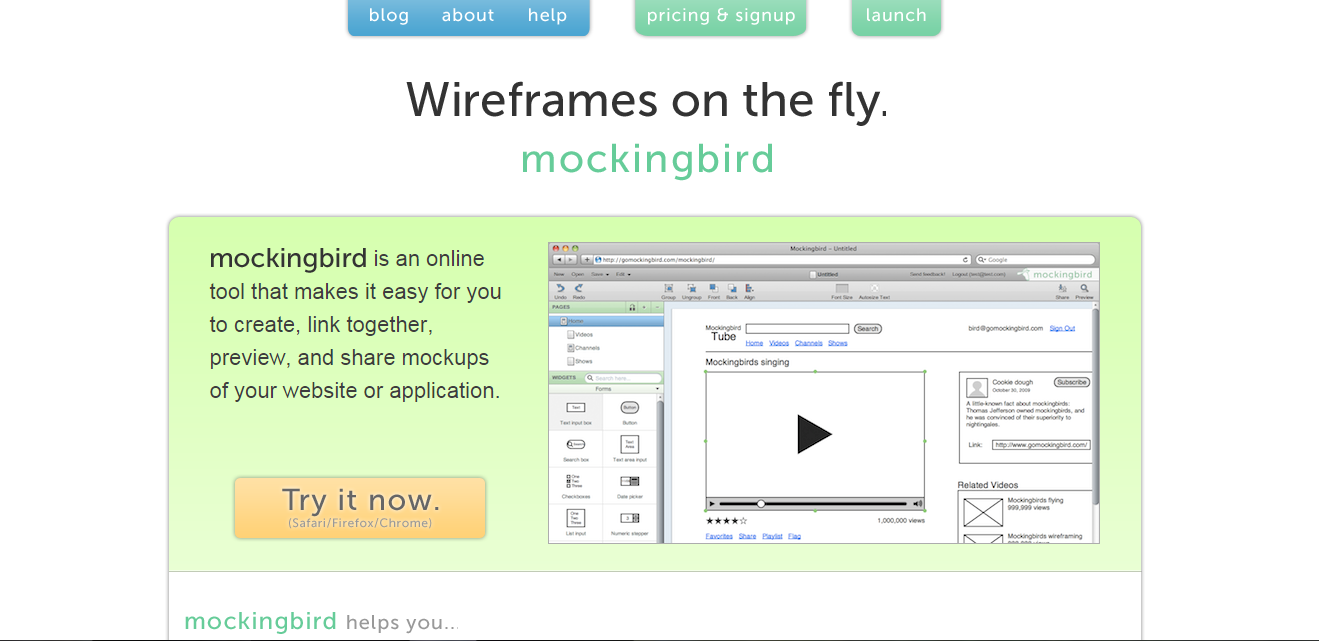
2. Mockingbird
Отличный инструмент, с которым легко работать. Предоставляет достаточно широкий спектр возможностей, а также возможность делиться макетами с клиентами или коллегами, просто отправив им ссылку.
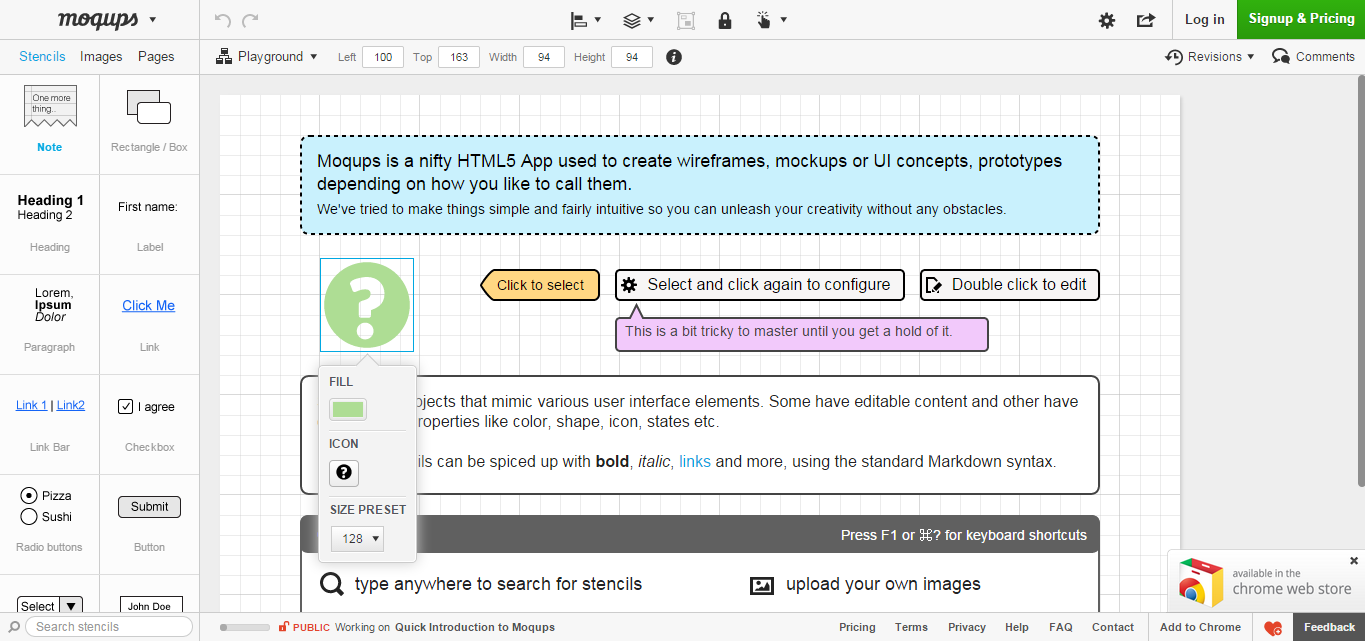
3. Moqups
Достаточно мощное приложение, содержащее в себе внушительное количество элементов дизайна.
4. Cacoo
Онлайн-инструмент с дружелюбным интерфейсом, позволяющий создавать разнообразные диаграммы, такие как каркасы и карты сайтов. Также здесь несколько человек могут работать над одной диаграммой.
5. Flairbuilder
Позволяет разрабатывать каркас в режиме реального времени. Также здесь тоже можно работать в команде. Приложение содержит более семидесяти различных компонентов и виджетов.
6. Gliffy
Это приложение позволяет создавать каркасы, предоставляя доступ к полной библиотеке различных форм. Вы также можете импортировать свои изображения.
7. Fluid
Замечательный инструмент, содержащий в себе достаточно широкий набор функций для создания каркасов мобильных приложений. Регистрации не требует, бесплатно вы можете сделать целых 10 проектов.
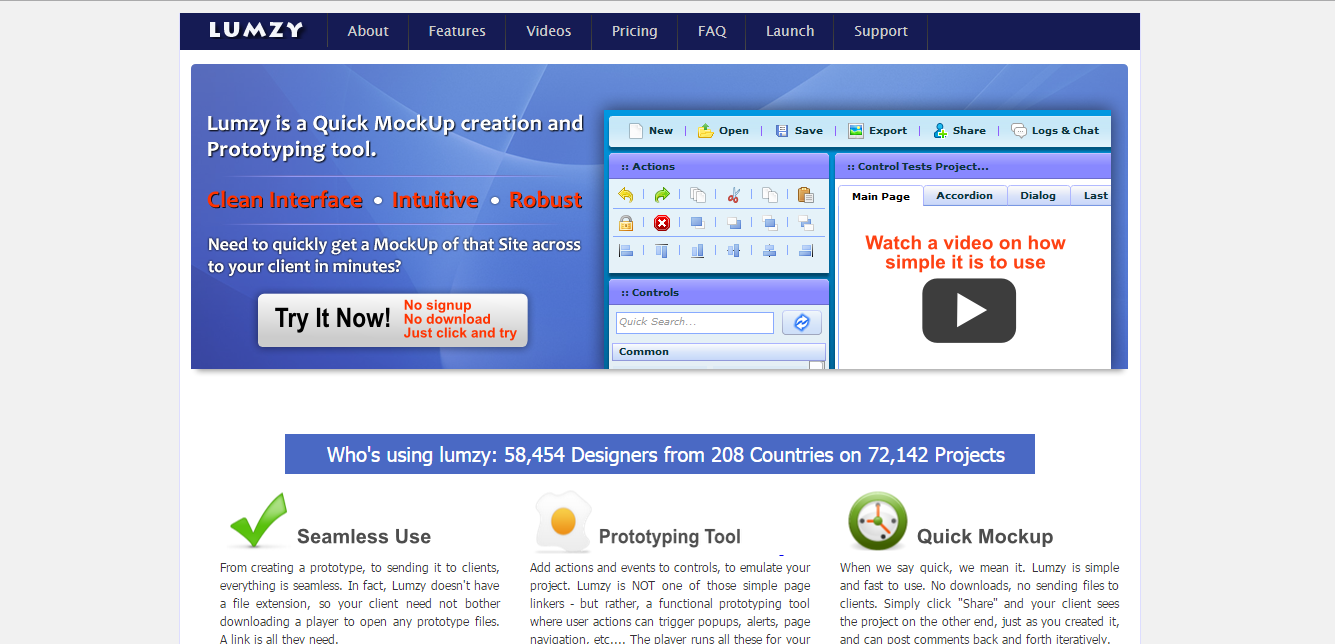
8. Lumzy
Отличный инструмент, с помощью которого вы можете сами или же в команде создавать каркасы сайтов и приложений. Простой и понятный интерфейс значительно облегчает работу и не создает неудобств.
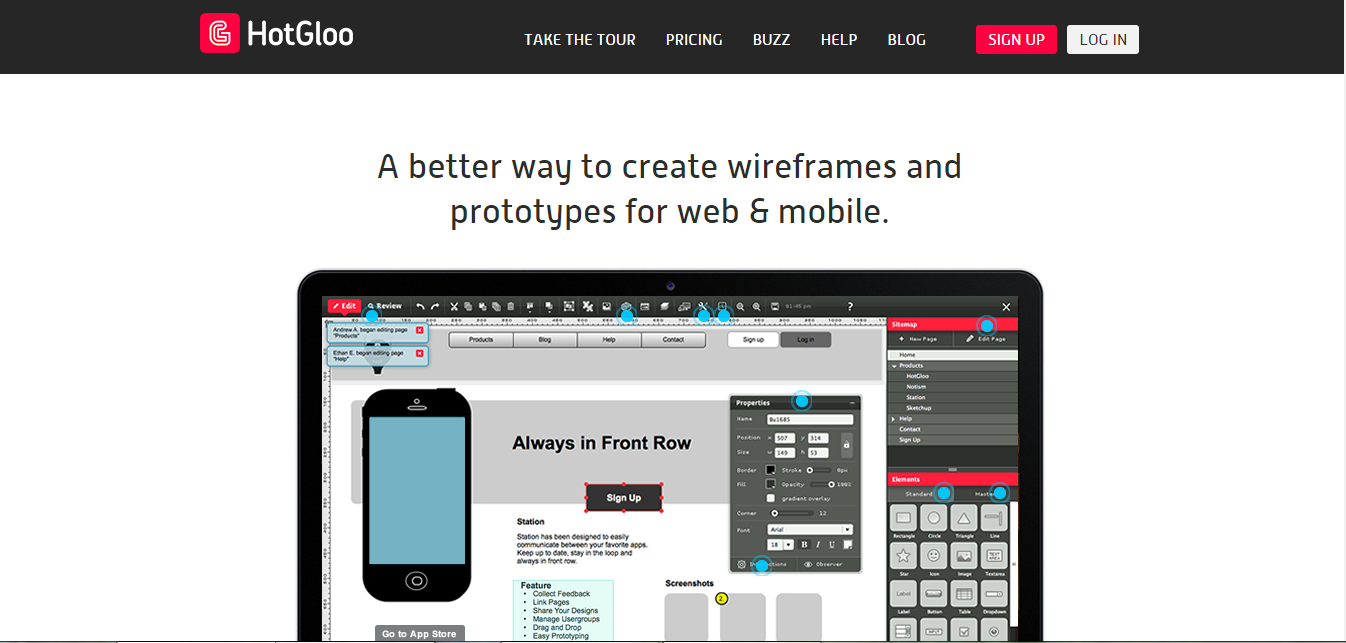
9. HotGloo
Ресурс предоставляет пробную версию на пятнадцать дней. Конечно, жаль, что приложение бесплатно не полностью, но вы, как минимум, сможете опробовать его. А может вам понравится настолько, что вы его купите.
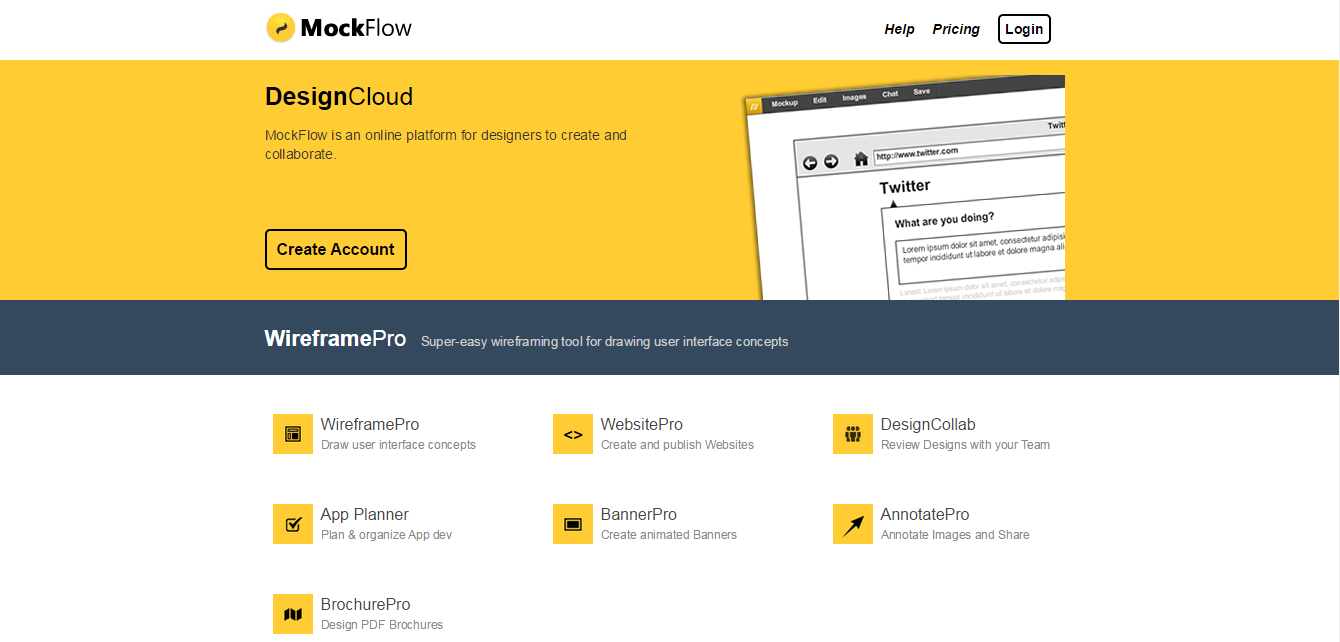
10. Mockflow
Веб-приложение с минималистичным и чистым интерфейсом позволяет легко создавать макеты. Содержит множество драг-н-дроп компонентов, можно работать в команде.
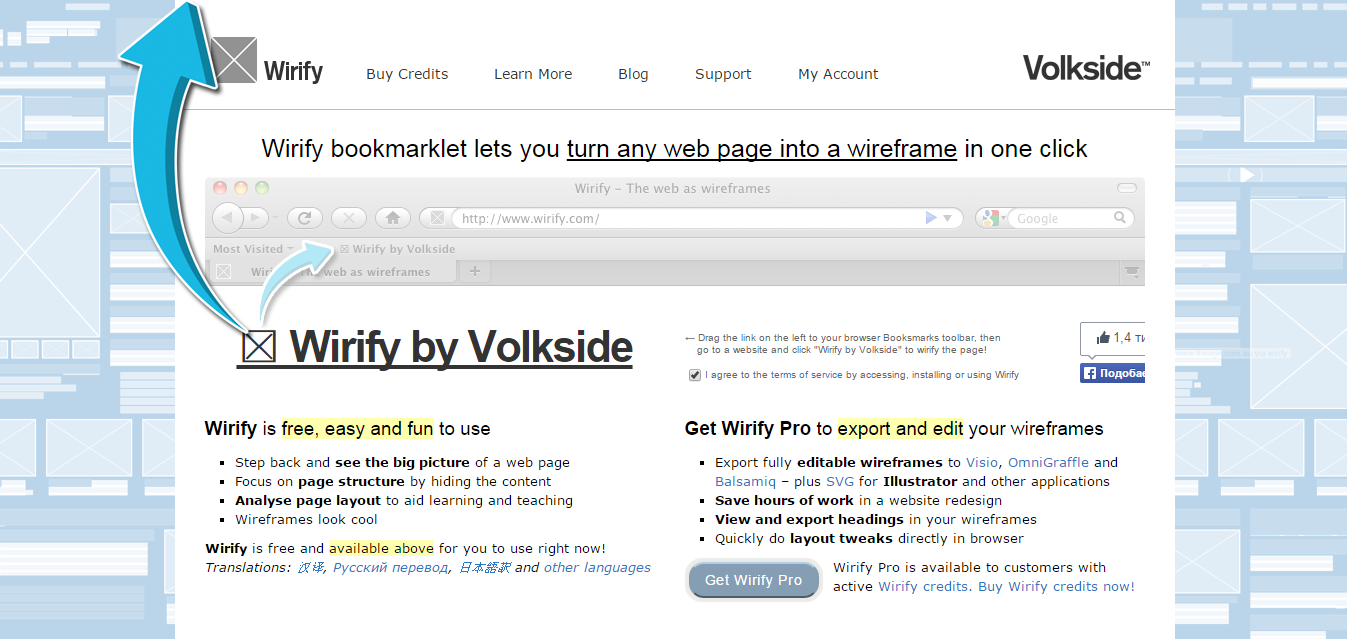
11. Wirify
Это приложение позволяет в один клик получить каркас любого сайта. Легко, просто, а главное — бесплатно.
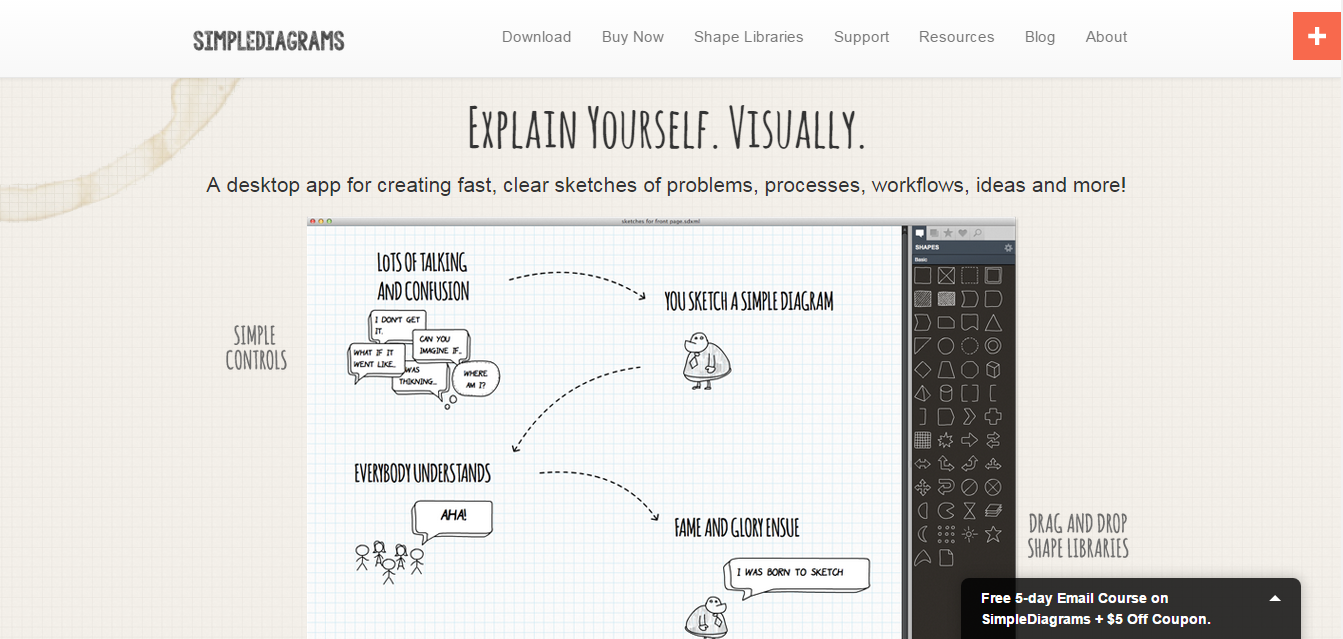
12. Simplediagrams
Простое приложение, в котором вы можете рисовать и создавать все что угодно. Ну и каркасы сайтов и приложений в том числе, конечно же.
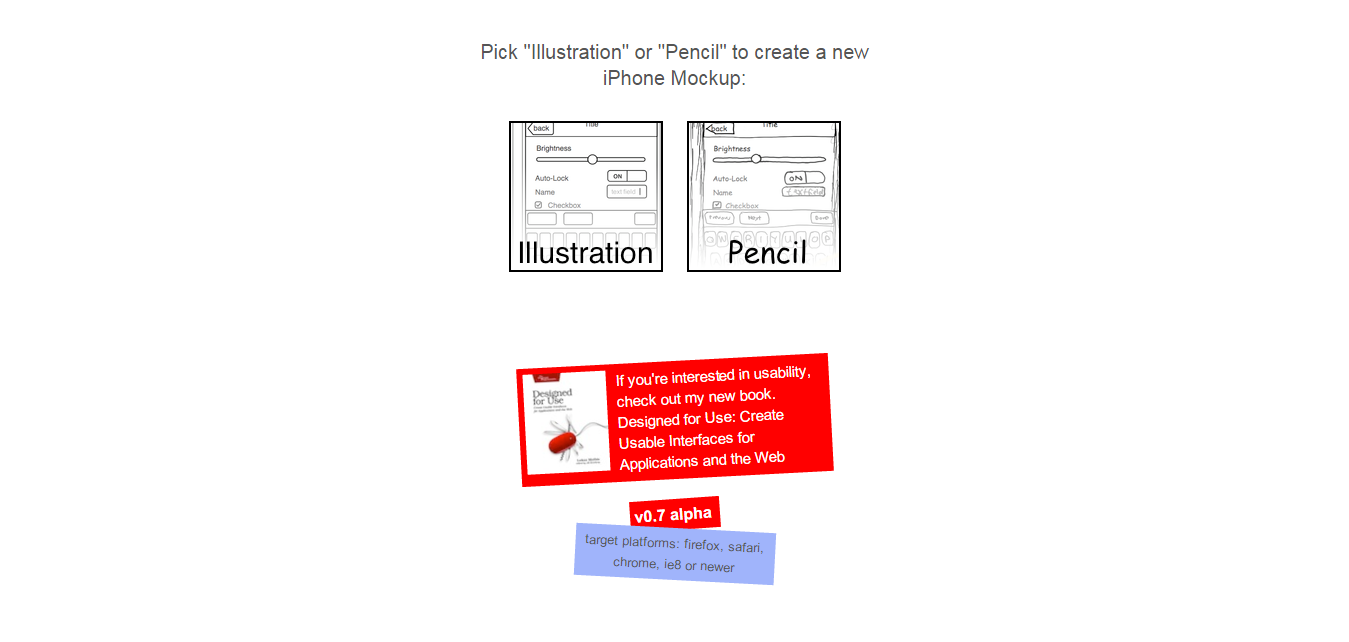
13. iPhonemockup
Из названия очевидно, что этот инструмент призван помогать в создании каркасов для приложений и сайтов на iPhone. Также позволяет работать сразу нескольким людям над одним проектом.
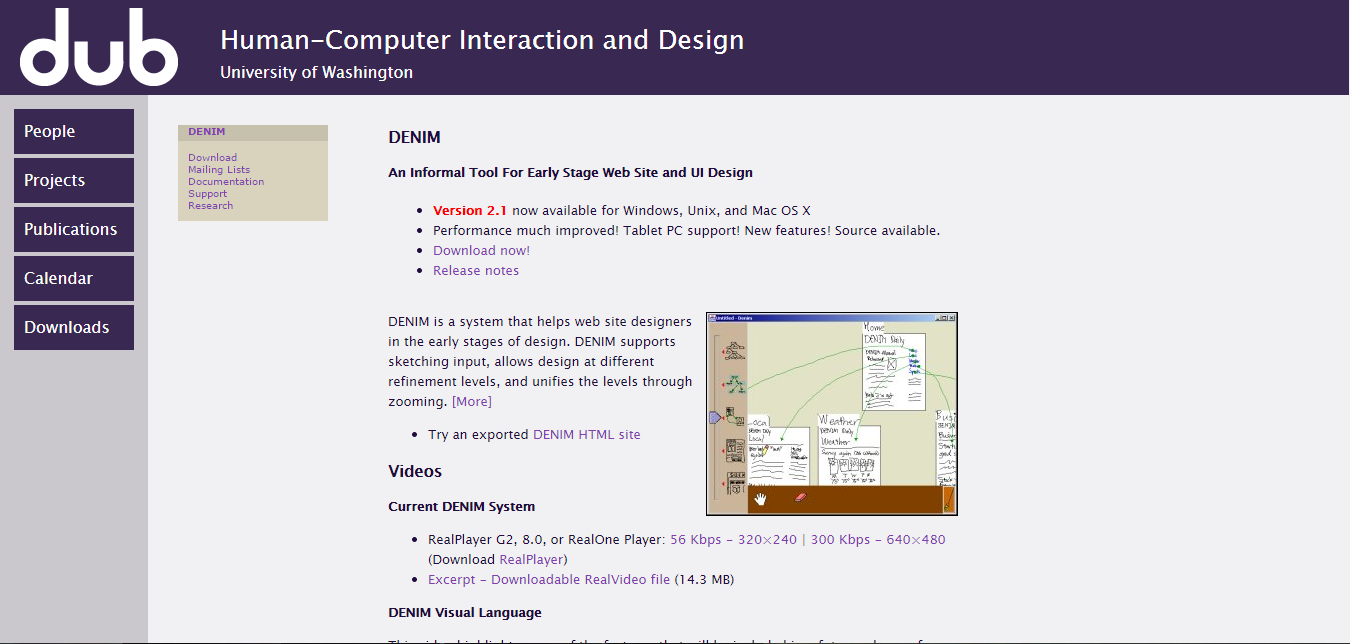
14. Denim
Это простое приложение, которое позволяет разрабатывать каркасы приложений и сайтов. Легкий и понятный интерфейс, ничего сверхъестественного, но очень полезен для работы.
15.Jumpchart
Эта платформа позволяет вовлекать всех в один проект, так что несколько человек могут работать над макетом, внося поправки и дорабатывая недостатки. Бесплатная версия предоставляет доступ двум пользователям к одному проекту в десять страниц, что вполне достаточно того, чтобы понять, насколько хороша эта платформа.
Читайте также: 15 новых инструментов для веб-дизайна, призванных облегчить вашу работу
Читайте также: Свежая подборка бесплатных материалов для веб-дизайнеров в 2015 году
Читайте также: Использование фотографии в веб-дизайне. Основные тренды 2015