Глассморфизм, ретрофутуризм – лишь некоторые из модных концепций дизайна 2021 года. В последние годы тренды становятся все более интуитивно понятными. Веб-дизайнеры разрабатывают сотни новых способов создания впечатляющей эстетики. В настоящее время дизайн – это больше, чем просто внешний вид.
Напротив, это шаг к представлению бренда и всех процессов, связанных с его созданием. Один из наиболее популярных трендов, который мы часто наблюдаем, – глассморфизм (glassmorphism). В пользовательском интерфейсе быстро приняли его как норму.
Итак, что такое глассморфизм?
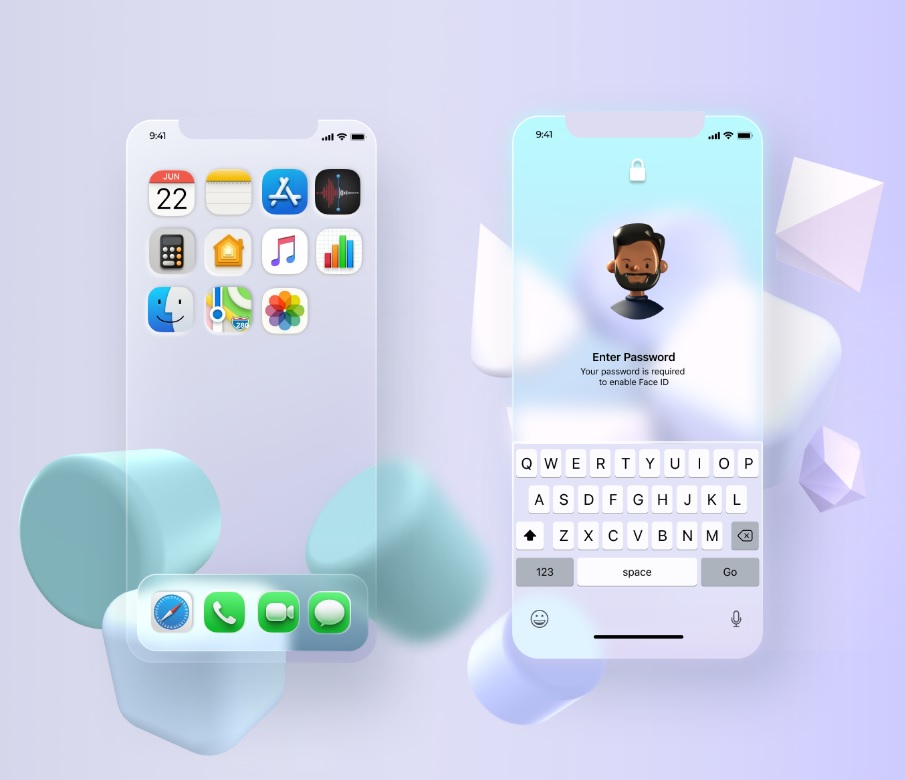
Вы сталкиваетесь с этим трендом гораздо чаще, чем вам кажется. Фактически, такие бренды, как Apple, использовали эту концепцию дизайна бесчисленное количество раз в своих продуктах.
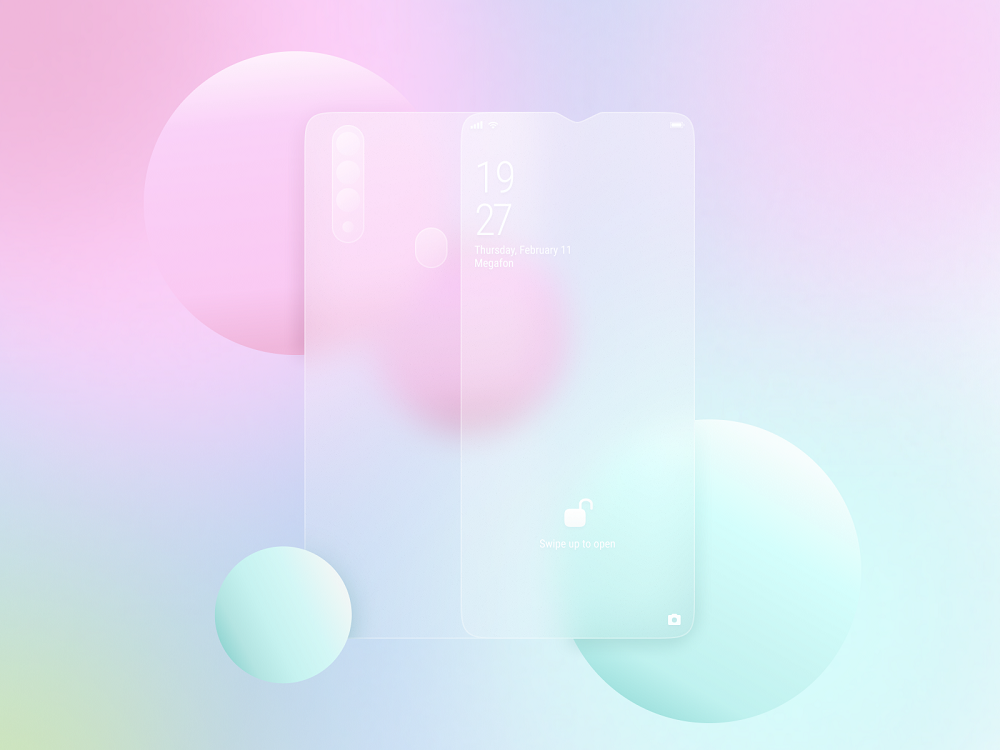
Просто разблокируйте свой iPhone, и вот он – пользовательский интерфейс. Эта концепция предполагает непрозрачный фон и полупрозрачность основных элементов. Главная фишка этого дизайна – добавление эффекта размытия, который плавно «преобразует» два разных элемента в один. В итоге получается ощущение полупрозрачного стекла, разделяющего элементы.
Идея тренда – смягчить контраст между светлыми и темными элементами. С помощью этого метода мы можем разместить темный элемент поверх красочного фона и при этом отличить их друг от друга. Это гениальная техника UI-дизайна, позволяющая юзерам по-прежнему читать тексты и просматривать интерфейсы на любом фоне.
Эффект размытия и стеклянный «фильтр»
Главной особенностью концепции глассморфизма является эффект размытия. На самом деле это не просто эффект размытия.
Представьте, что вы кладете какой-нибудь предмет за матовое (или дымчатое) стекло. Вы можете видеть объект, его цвет, силуэт и тень. Однако вы едва можете разглядеть форму.
 Эта идея стала еще более явной, поскольку в обычных дизайнах есть сплошные изображения, которые внезапно становятся размытыми, если их поместить за «стеклянным» фильтром. Как и на этом изображении, зефир твердый и ярко выражен на заднем плане.
Эта идея стала еще более явной, поскольку в обычных дизайнах есть сплошные изображения, которые внезапно становятся размытыми, если их поместить за «стеклянным» фильтром. Как и на этом изображении, зефир твердый и ярко выражен на заднем плане.
Но если поместить его за «стеклянным» фильтром, он внезапно становится расплывчатым. Именно такой эффект размытия использует глассморфизм в своих проектах. Это круто, это ново и очень упрощенно.
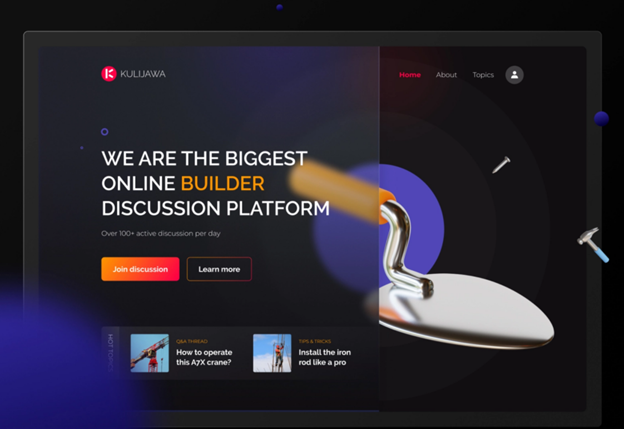
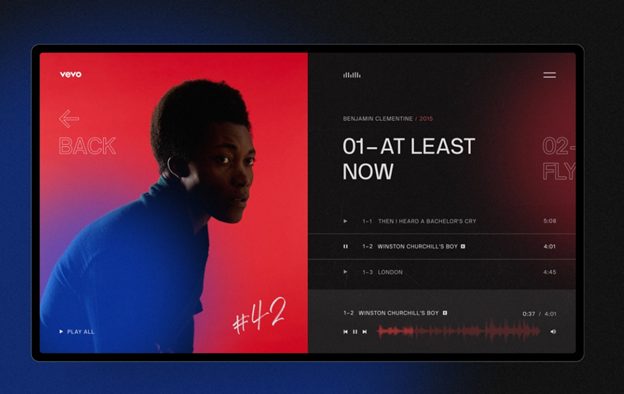
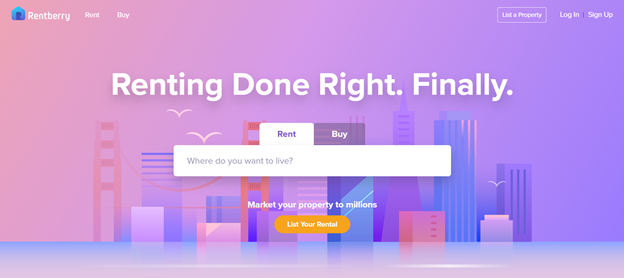
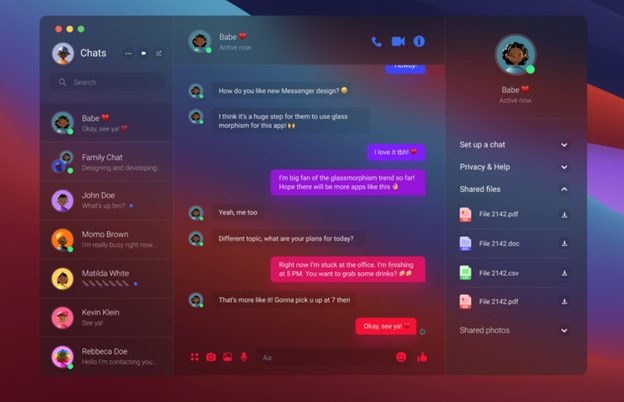
Потрясающие примеры глассморфизма в дизайне
Читайте также:
Подробный гайд: как оптимизировать скорость навигации в многоуровневом меню