Разрабатывая сайт, мы должны побеспокоиться о том, чтобы у пользователей не возникало сложностей, и они получали лучший опыт. Только когда взаимодействие станет наслаждением, можно считать ваш сайт успешным.
Как вам такой факт, что около 1 миллиарда человек не получают наслаждение от дизайнов? Этим людям удается перейти по ссылке и посетить сайт, но они могут не понять, какой продукт продается, или как перейти на страницу оформления заказа.
Согласно статистике Всемирного банка, в мире насчитывается 1 миллиард людей с ограниченными возможностями. Это 15% от всего населения земного шара.
Несмотря на это, в попытке создать привлекательное приложение или сайт, многие дизайнеры не берут в расчет клиентов с особенностями. Ведь если клиент прямо не скажет, что он поддерживает пользователей с ограниченными возможностями, вы можете даже о них не вспомнить.
Применение концепции инклюзивного веб-дизайна означает, что дизайнер будет приносить лучшие результаты своим клиентам. Чем больше клиентов смогут привлечь ваши клиенты, тем больше похвалы и положительных отзывов вы получите.
Итак, как сделать выбор в пользу доступности, принимая дизайнерские решения?
Что такое доступность сайта?
В широком смысле, инклюзивность относится к действиям или поступкам, которые расширяют права и возможности маргинализированных людей в обществе. Инклюзивный дизайн означает, что контент становится более доступным для тех, у кого есть психические или физические проблемы, затрудняющие использование традиционного сайта.
В конечном счете, доступность – одна из основных целей стратегии инклюзивного дизайна. Чтобы сделать сайт или приложение максимально доступным и удобным для людей с определенными ограничениями, нужно настроить компоненты своего UI и кода.
Согласно Инициативе веб-доступности, многие современные сайты и веб-инструменты разработаны без учета потребностей людей с ограниченными возможностями. Эти барьеры делают сайты абсолютно бесполезными для таких людей.
Вот лишь некоторые из типов инвалидности, которые могут повлиять на пользовательский опыт взаимодействия с приложением или сайтом:
- Когнитивные проблемы: затрудняют понимание и навигацию по сайту;
- Проблемы со слухом: делают просмотр видео и аудио-контента невозможным;
- Неврологические проблемы: усложняют проведение некоторых действий на сайте;
- Физические проблемы: усложняет свайп или нажатие на определенные инструменты;
- Проблемы с речью: распространенная проблема в дизайне голосового UI;
- Проблемы со зрением: мешают получить положительное впечатление на сайтах с высокой зрительной разработкой.
Доступность сайта также может облегчить жизнь людям, которые сталкиваются с проблемами в определенных ситуациях. Например, людям с мышечными проблемами может быть труднее использовать кнопки и ссылки на маленьком экране.
Итак, как сделать ваш дизайн более доступным?
Поймите свою аудиторию
Инклюзивный веб-дизайн – это не просто увеличение размера шрифтов и надежда на лучшее. Чтобы предоставить действительно доступный опыт, необходимо знать людей и группы, на которые нацелен ваш клиент. Чтобы принимать обоснованные решения, нужно потратить некоторое время на изучение образов потенциальных пользователей и интересоваться людьми с ограниченными возможностями.
В частности, набор инструментов Microsoft Inclusive Design призывает дизайнеров принимать во внимание исключения, исследовать труднодоступные части сайта, и извлекать уроки из личностного разнообразия пользователей.
Прежде чем что-либо проектировать, удостоверьтесь, что вы сможете:
- Удовлетворить любые индивидуальные потребности, например проблемы со зрением или слухом;
- Заменить традиционные решения чем-то более индивидуализированным. Например, используйте разную насыщенность шрифта для выделения текста, вместо смены цвета. Это может стать идеальным решением для людей с дальтонизмом;
- То, что вы создадите, понравится всем клиентам, включая людей с ограниченными возможностями.
Создайте яркий и понятный макет
Дизайн любого сайта должен быть в первую очередь ориентирован на эффектность и понятность.
Независимо от того, разрабатываете вы инклюзивный сайт или нет, самое главное – обеспечить максимально простой и понятный опыт, избегая при этом любых огрехов в дизайне.
Ведь кому понравится безалаберный сайт с непоследовательными навигационными знаками? Всем нужен сайт с понятными ссылками, кнопками, которые легко нажимаются на любом экране, и крупными, хорошо читаемыми шрифтами.
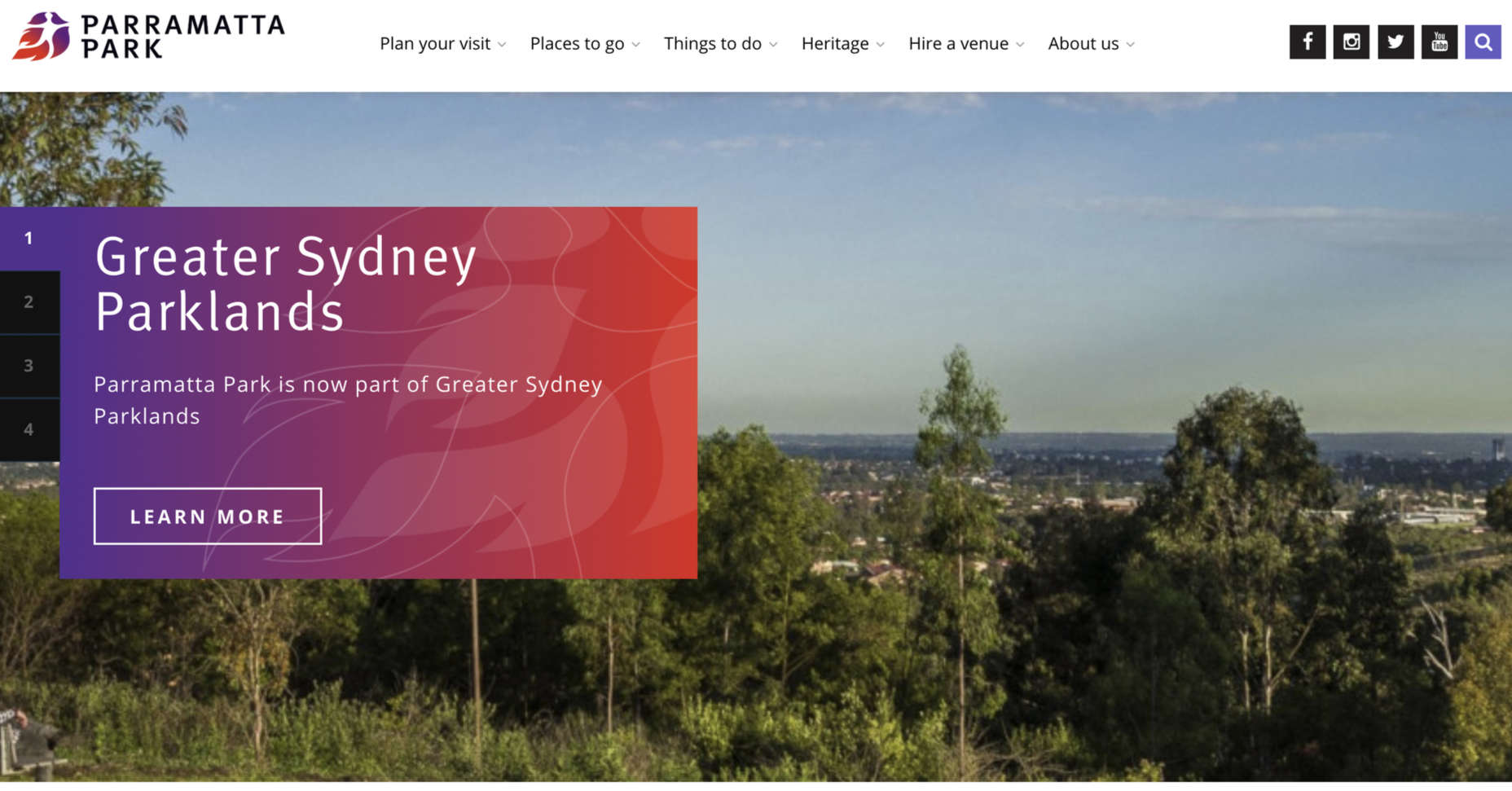
Каждый раз, когда вы создаете новый элемент для сайта или приложения, спрашивайте себя, как это облегчит жизнь клиента с любыми физическими данными и опытом. Например, Parramatta park использует отличный контраст, четкие шрифты и идеальный размер элементов. Все эти пункты делают сайт максимально простым в использовании для клиентов.
Обратите внимание на то, что кнопки понятные и достаточно большие для упрощения нажатия. Цвета яркие и выглядят привлекательно на любом экране. Навигация также проста и последовательна.
Помните, при разработке инклюзивного прототипа нужно:
- Протестировать параметры навигации и убедится, что ею удобно пользоваться;
- Не перегружайте экран, помните, что меньше значит больше. Этот подход поможет снизить когнитивную нагрузку;
- Убедитесь, что ваш дизайн удобен в использовании на любом экране.
Делайте более простые и понятные формулировки
Визуальные элементы инклюзивного сайта должны быть максимально простыми и понятными. Однако важно не забывать и о том, как вы обращаетесь с текстом.
Использование простых терминов вместо сложного отраслевого жаргона может упростить задачу для тех пользователей, у которых есть проблемы с чтением. Также нужно подумать о типографике. Цвет основной фразы должен контрастировать с фоном, это гарантирует удобочитаемость шрифта.
Помните, несоответствие изображения с написанным текстом, способно сбить с толку всех людей без исключения. А следование основным правилам простоты и ясности обеспечит лучший опыт для всех посетителей сайта.
Убедись, что вы:
- Подчеркнули, выделили полужирным шрифтом или изменили размер ссылок для зрительного контраста;
- Обеспечили правильный межстрочный интервал. Он должен быть примерно в 1,5 раза больше размера шрифта;
- Соблюдаете постоянный интервал между абзацами;
- Используете простой язык, чтобы снизить когнитивную нагрузку;
- Указывайте расшифровку сокращений при их использовании;
- Используете четко сформулированные заголовки, чтобы логически структурировать контент.
Посмотрите пример оформления текста на сайте Nomensa. Большое количество пустого пространства облегчает чтение содержимого. Используются простые и интересные слова. Шрифт отлично сочетается с логотипом, будучи при этом удобочитаемым.
Оптимизируйте цвета сайта
Тенденции инклюзивного веб-дизайна будут приходить и уходить. Однако цветовой контраст всегда будет играть решающую роль.
Поддерживая минимальные коэффициенты цветового контраста, установленные WCAG, вы улучшаете опыт и удобочитаемость для пользователей с нарушениями зрения.
Если вам нужна помощь для измерения цветового контраста, воспользуйтесь такими инструментами, как Stark. Этот инструмент также предлагает ряд других функций, предназначенных для поддержки доступности.
Помните, что минимальное (AA) соотношение зависит от конкретного элемента дизайна. WCAG рекомендует следующие соотношения для АА уровня контрастности:
- 3: 1 для графических объектов (графиков);
- 3: 1 для элемента фокуса, активного состояния и зависания;
- 3: 1 для интерактивных элементов и компонентов формы.
Во время работы над стратегиями цветового контраста с помощью Stark, убедитесь, что вы учитываете потребности пользователей с дальтонизмом. 4,5% людей в мире не видят цвета такими, как видят все остальные. Если руководство по использованию корпоративного стиля, не позволяет добиться нужного контраста, попробуйте подчеркнуть и выделить элементы жирным шрифтом.
Учитывайте видео и аудио элементы
В довершение ко всему, все больше компаний предпочитают размещать на сайтах видео и аудио контент. Эти визуальные и слуховые инструменты могут сообщать полезную информацию о специфике бренда. Однако у некоторых клиентов могут возникнуть проблемы с восприятием важной информации посредством видео и аудио.
Субтитры для видеоконтента необходимы для людей с потерей слуха. Возможно, вам стоит задуматься над добавлением стенограмм к аудио и видео контенту, чтобы люди с нарушениями слуха имели к ним доступ. Эти расшифровки стенограммы и субтитры также полезны для всех, у кого нет возможности прослушивать аудио на смартфонах или компьютерах.
Кроме того, стенограммы могут помочь людям с нарушениями зрения, предоставляя описание, которое им может озвучить инструмент для преобразования текста в речь. Таким образом, каждый получит полезную информацию. Если вы заинтересованы в создании доступного для всех видео, посмотрите ролик от Вашингтонского университета.
Получается, если вы добавите расшифровки стенограмм на страницы сайта, ваш клиент может получить выгоду от улучшенного SEO. Так как стенограммы предоставляют больше возможностей для ранжирования по ключевым словам, чем сами по себе видео и подкасты.
В первую очередь дизайн должен быть доступным
Чтобы преуспеть в создании действительно инклюзивного UI, дизайнерам нужно научиться создавать сайты для людей с ограниченными возможностями так же хорошо, как и для людей без них. Конечно, мы стараемся быть максимально инклюзивными, но легко оступится и начать делать сайт простым и удобным в использовании для нас самих.
Учитывать потребности людей с ограниченными возможностями нужно в первую очередь. Если вы будете изначально разрабатывать сайт для большинства, и только после вносить изменения для людей с дальтонизмом или проблемами зрения, он не будет настолько доступным и привлекательным.
Если вы сможете поставить себя на место другого человека, и прежде всего учитывать его необычные потребности, то обнаружите, что опыт стал более комфортным и привлекательным для каждого пользователя.
Доступность приносит прибыль бизнесу
Инклюзивный или доступный дизайн способствует максимальному увеличению потенциальной аудитории. С таким сайтом бизнес вашего клиента будет иметь большие успехи. В какой бы ситуации не находились конечные пользователи, удостоверьтесь, что ваш дизайн доступен и закрывает все их потребности.
Знания в области инклюзивного дизайна и умение убедить клиента в преимуществах доступного дизайна, помогут получить больше клиентов. Благодаря этому перед вами откроются новые возможности.
Читайте также:
23 многообещающих инструмента для дизайнеров: Весенняя подборка
7 навыков, которыми обязан обладать веб-дизайнер в 2021 году