Юзабилити-тестирование должно быть максимально простым. Существует множество вариантов для тех, кто хочет удаленно тестировать свои разработки. В этой статье мы расскажем об опыте UXPin в модернизации сайта для Yelp.
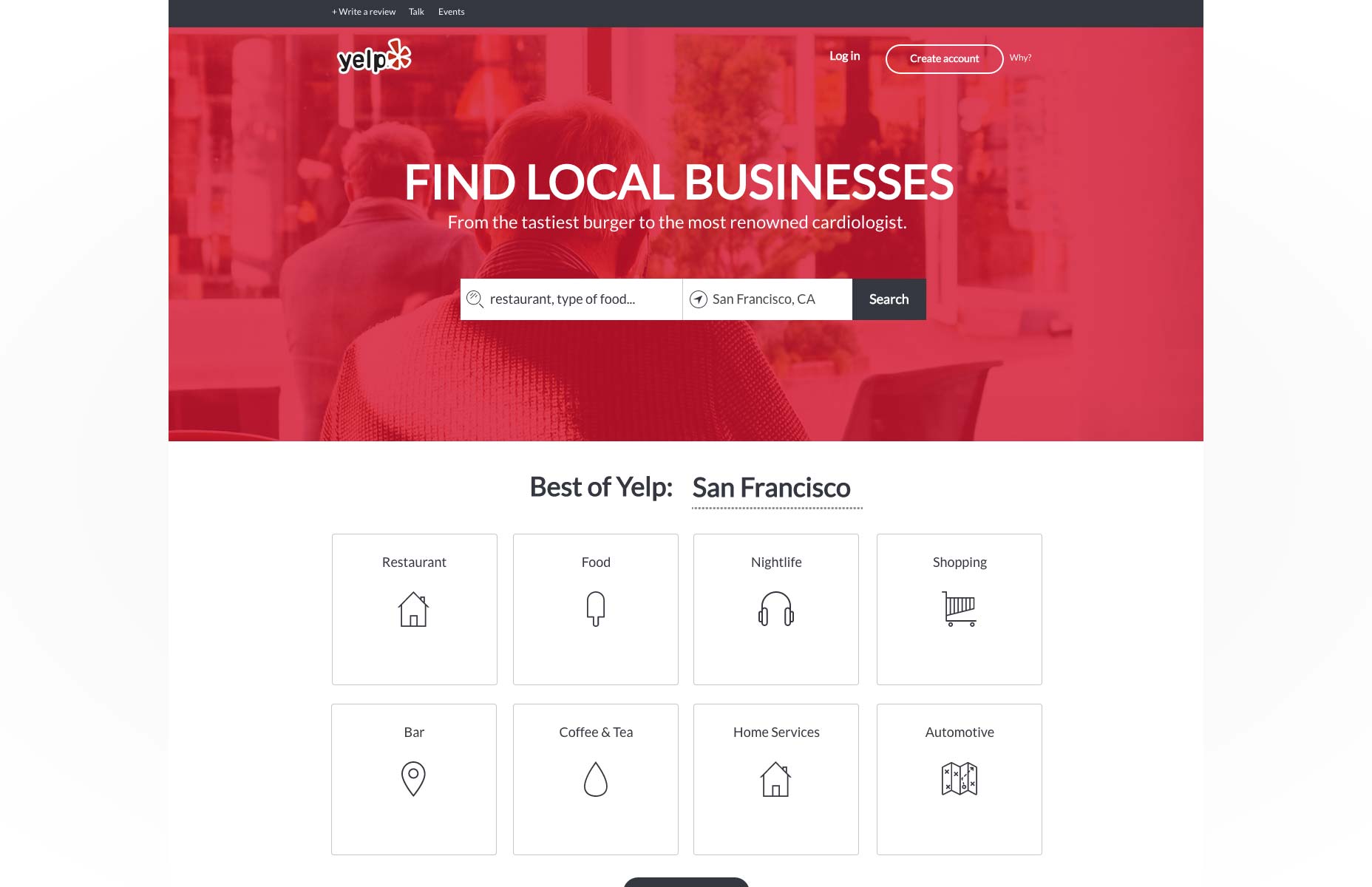
Возможно, вы не слышали о Yelp? Это популярный американский веб-сайт для поиска услуг, например ресторанов, парикмахерских или даже врачей. Удобство заключается в возможности добавлять и просматривать рейтинги и обзоры этих услуг.
UXPin использует удаленные юзабилити-тестирования по двум причинам: это быстро и доступно. А так же пользователи могут пройти тесты в комфорте в своих собственных домах, что обеспечивает более естественные результаты. Так как реакция участников записывается, их просят мыслить вслух.
Юзабилити-тестирование сочетает в себе баланс скорости, точности и доступной цены. Далее мы объясним вам, почему важен качественный анализ, раскроем инстайты и продемонстрируем как они были применены.
Как провести качественный анализ
Когда приходит время качественного анализа, нельзя просто попросить пользователей рассказать об их опыте.
Джейкоб Нильсен, партнер в Nielsen Norman Group, подмечает то, что вы не должны прислушиваться лишь к тому, что говорят пользователи. Ложным подходом будет создание нескольких вариантов дизайна для того, чтоб опросить пользователей, какой им больше нравится. Пользователи не испытывали дизайн, поэтому они могут судить о том, что видят, лишь поверхностно.
Каков же правильный подход?
Правильный подход — это наблюдать за действиями пользователей, а потом задать им простой вопрос: “Насколько легкой или сложной была задача?”. Это помогает добраться к сути UX анализа: как пользователи справляются с задачами и насколько легко или сложно это было? Во время тестирования также записывается и аудио. Участников просят комментировать их действия. Благодаря этому легко определить почему произошел конкретный поступок.
Как анализировать пользовательские видео
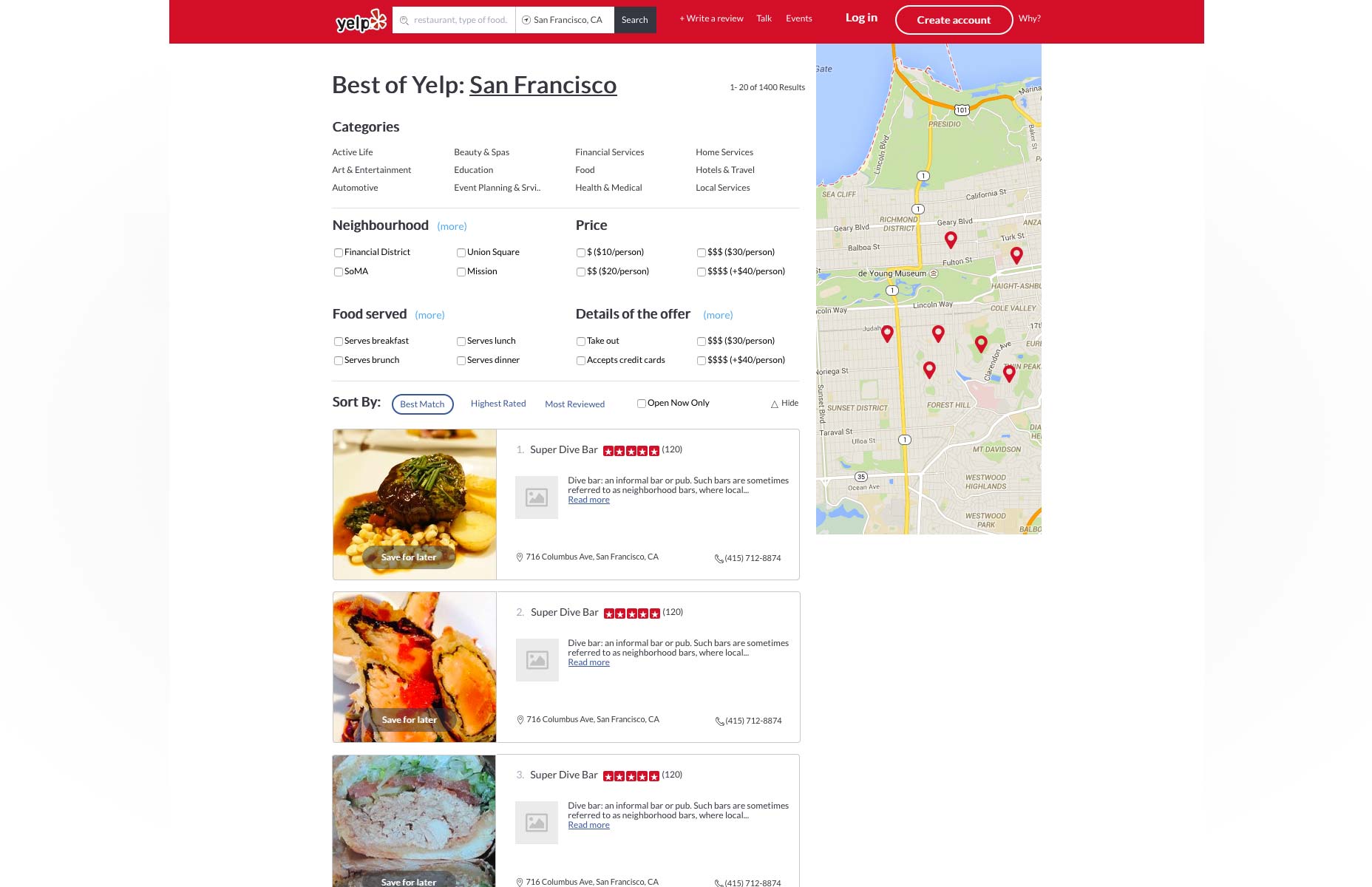
Во время тестирования сайта Yelp возникли отчетливые модели поведения. UXPin узнали, что панель поиска на сайте была одной из самых удобных и простых в использовании. И это не удивительно, ведь Yelp фактически является поисковым двигателем в бизнесе. Тем не менее, другие функции на сайте не были столь интуитивными, как вы сможете увидеть ниже.
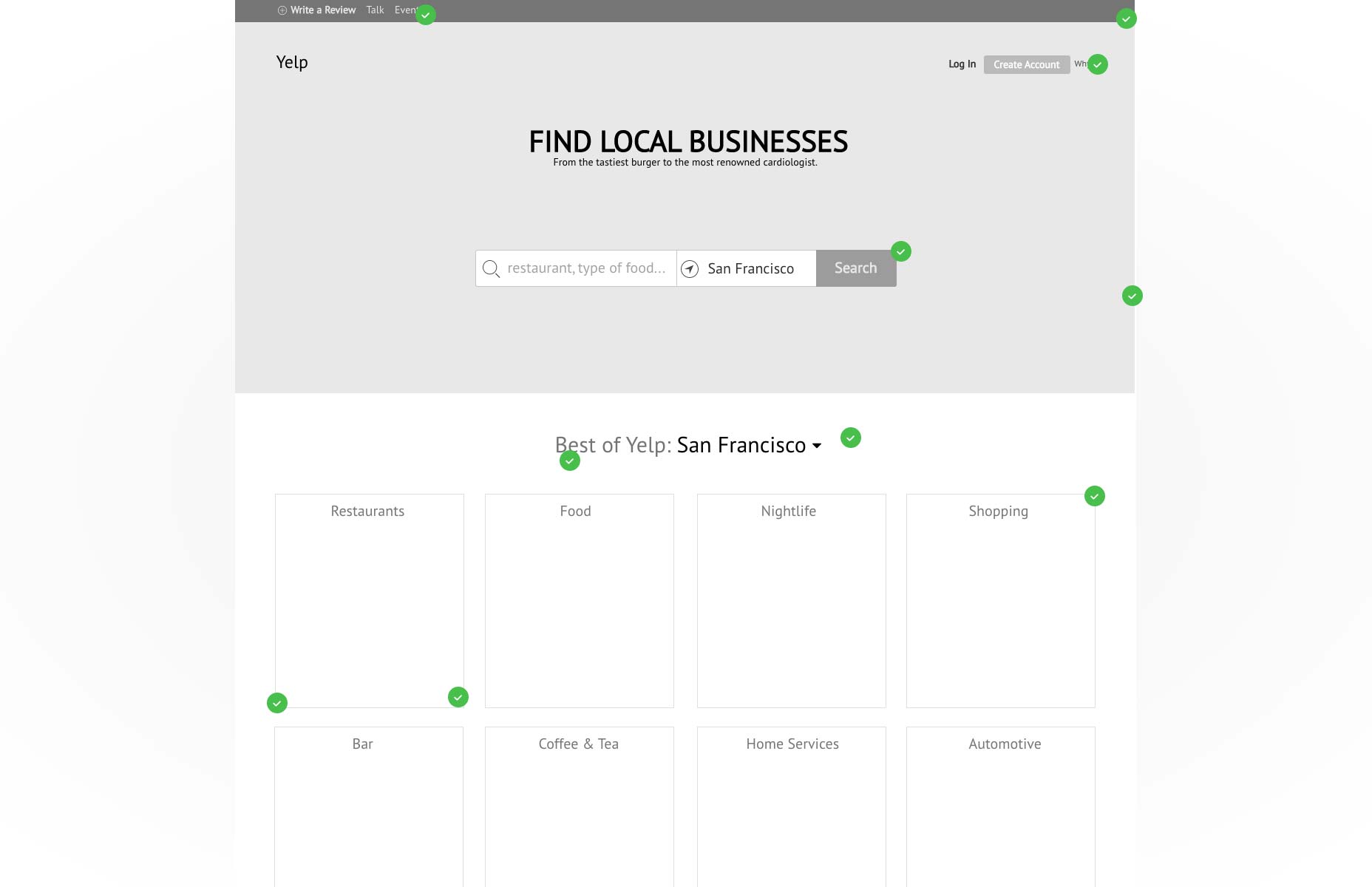
1. Поисковая строка была предпочтительной отправной точкой
Все пять участников теста полагались на поисковую строку, даже в задачах, которые могли бы легче решиться воспользовавшись категориями (к примеру, поиск хорошего ресторана или бара без указания каких-либо специфичных критерий). Лишь один пользователь начал поиск с категорий. Но решив, что они слишком сложные, вернулся к поисковой строке.
В инструкциях к тесту пользователей попросили “найти” ресторан. Какой-либо конкретики не давалось для того, чтоб пронаблюдать за естественными действиями во время поиска.
Интересно то, что когда пользователи получили конкретные параметры (бюджет, атмосфера, тип ресторана), они практически всегда игнорировали все функции главной страницы, кроме поисковой строки. Поэтому, когда мы модернизировали сайт, мы сделали поисковую строку самой заметной составляющей.
2. События не очень заметны
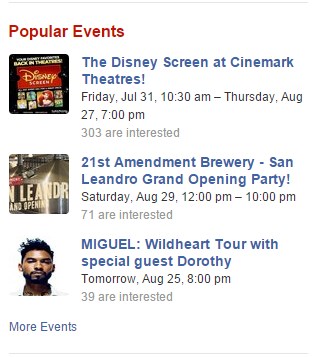
В одном из заданий пользователей, не имевших Yelp аккаунт, попросили найти интересное событие в их регионе на ближайшую неделю. UXPin хотели посмотреть, будут ли пользователи использовать ярлык “события” вверху страницы.
Результат был достаточно неожиданным, ведь никто не использовал этот ярлык. Один из участников воспользовался поисковой строкой, а другой произвел поиск через категорию “живопись и развлечения” в разделе “лучшее от Yelp”.
Так как события — это важная составная бизнеса Yelp, дизайнеры переместили эту секцию из боковой панели в главное меню.
3. Закладки сбивали с толку, и никто не использовал списки
Было интересно узнать, как пользователи будут сохранять места. В Yelp есть два способа сделать это: зарегистрированные пользователи могут либо добавить место в закладки, либо создать список.
UXPin попросили трех зарегистрированных пользователей сохранить понравившиеся местности.
Из трех пользователей, получивших это задание:
- Один сохранил место используя закладки, но пожаловался, что процесс занял слишком много времени
- Второй начал сохранять места используя закладки, но остановился, потому что это заняло много времени
- Последний не мог разобраться с тем, как сохранить места и прекратил задание
Оба пользователя, которые использовали закладки, подметили, что было бы лучше иметь возможность сразу добавлять в закладки место из страницы результатов поиска, чем переходить отдельно на каждую страницу каждого места.
Таким образом, в модернизированном сайте была добавлена функция сохранения места с помощью одного клика. Эта новая функция позволяет сохранять место прямо со страницы результатов поиска.
4. Найти определенные места — это быстро и легко
Все пять пользователей получили задание найти определенное место и определить было ли оно открыто в определенное время суток. Все участники прошли это задание успешно и оценили его как “очень легкое”. Все пятеро воспользовались поисковой строкой. Было решено, что функциональность не нуждается в модернизации.
5. Фотографии — решающая составная для определения атмосферы
Группу попросили найти ресторан с определенной атмосферой. Интересно то, что никто из пяти пользователей не попытался воспользоваться поисковой строкой. Вместо этого три пользователя искали рестораны по фотографиям, один зашел на сайт ресторана, а последний заявил, что ценовых категорий ($, $$, $$$, $$$$) было достаточно для определения ресторана с подходящей атмосферой.
Это натолкнуло на два инсайта:
- Фотографии являются важной составляющей Yelp и они имеют решающее значение для пользователей, выбирающих место.
- Чтоб не захламлять интерфейс, может быть принято простое решение — добавление фотографий на страницу результата поиска.
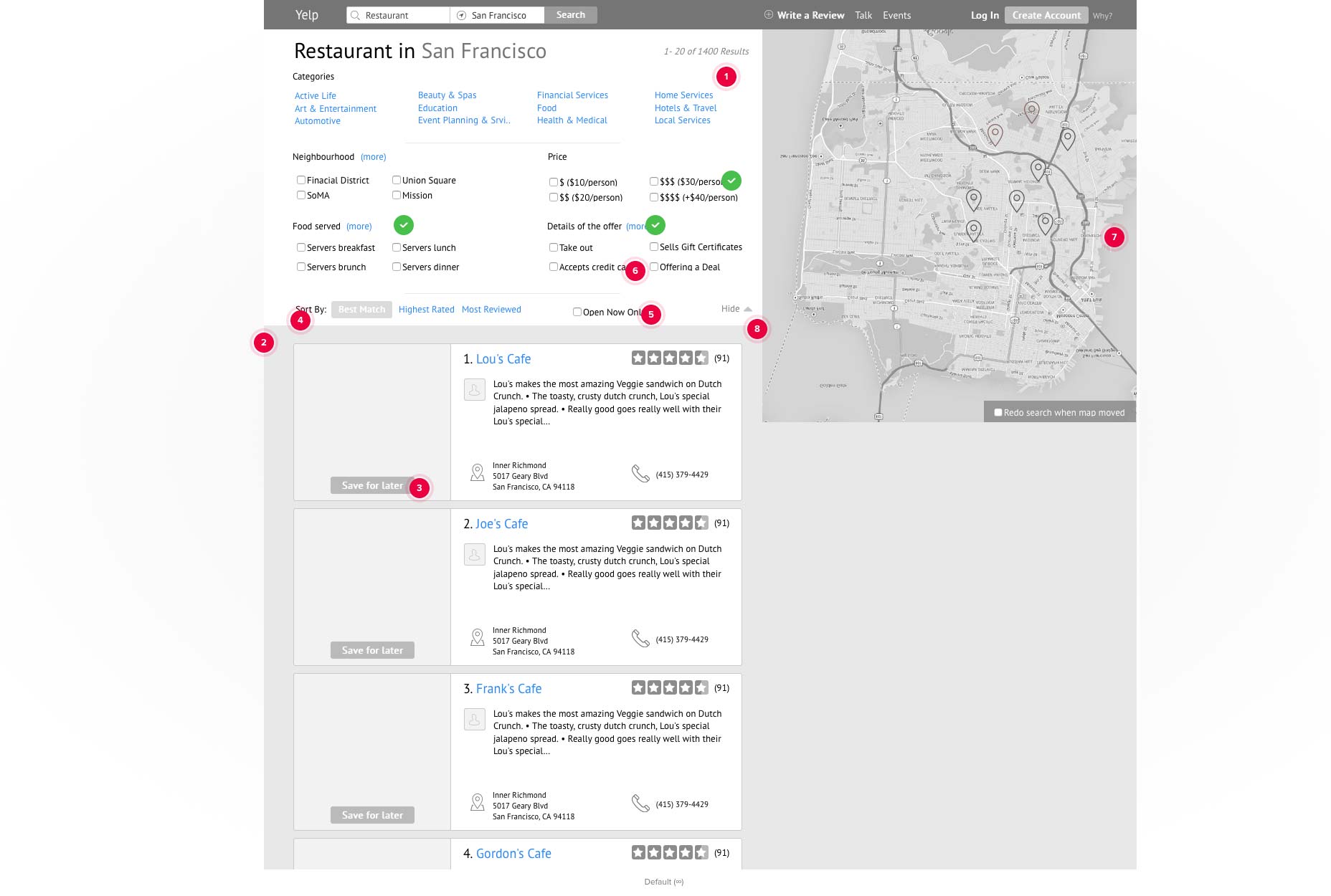
6. Люди полагаются на фильтры, но они должны быть модернизированы
Пятерых пользователей попросили найти ресторан для компании из 15 человек. Трое участников воспользовались фильтром “удобно для компаний”, в то время как один воспользовался функцией “забронировать” и листал, пока не нашел удобный ресторан для расположения всех людей. Последний же попытался выбрать сразу две категории для фильтрации его результатов, но один из его выборов исчезал при клике на другой.
UXPin обнаружили, что фильтры могут быть значительно улучшены. Для модернизации было решено классифицировать категории фильтров по группам из четырех, на основании того, как расставляют приоритеты пользователи. К примеру, мы узнали, что “Открыто сейчас” и “Принимаются кредитные карточки” были одними из самых важных фильтров.
7. Ценовые параметры были неясными
При поиске ресторана с конкретными параметрами, одним из требований было найти ресторан в пределах $20 на человека. Двое из пяти пользователей запутались в ценовых параметрах. Один из пользователей заявил, что не понимал, что эти символы означали ($, $$, $$$, $$$$), а другой выбрал не те параметры. Остальные три справились с заданием и правильно выбрали параметры $$.
Дело в том, что значение символов ($, $$, $$$, $$$$) не отображается, когда пользователи выбирают параметры. Значение отображается только тогда, когда пользователи переходили на конкретную страницу ресторана. И так как ценовые ожидания для пользователей весьма субъективны, было неясно какую категорию они должны выбрать.
При модернизировании UXPin решили разместить конкретные цены в скобках рядом с символами. Это особенно удобно при выборе разных категорий. Так как $$ имеет разное значение при поиске механика или пиццерии.
Юзабилити инсайтов определяет дизайн
Когда пришло время проектирования, UXPin воспользовались подходом, основанном на последних этапах процесса проектирования Google Ventures. Под руководством генерального директора UXPin Марцина Тридера (Marcin Treder), командой были отобраны лучшие 2-3 эскиза. У Марцина было решающее слово относительно эскизов, которые появятся на схемах и макетах сайта.
Когда была создана схема сайта и добавлены взаимодействие и анимации, был получен низкокачественный прототип воспроизведения. Когда анимации были сглажены, добавились детали для высококачественного прототипа.
Низкокачественные прототипы


Высококачественные прототипы


Определение всех показателей юзабилити
Во время тестирования очень важно контролировать и отслеживать то, что говорят и делают пользователи. Пока вы не присутствуете во время теста, аудиовизуальные записи являются обязательными. В противном случае, вы можете пропустить причину тех или иных действий. Когда вы комбинируете качественный анализ с количественным, вы получаете более четкую идею того, как можно решить конкретную проблему, а так же проблему юзабилити дизайна.
Автор: Webdesigner Depot
Перевод: Say-hi
Читайте также:
10 малоизвестных факторов, которые влияют на конверсию