Процесс А/В тестирования не так сложен, как вам может показаться. Вы определяете специфическую цель, к примеру, заполучить больше посетителей на суб-страницу или достичь большего количество подписок. Затем вы создаете различные вариации нужных веб-страниц и следите за аналитикой — какая из этих страниц дает лучший результат. Результаты таких тестов обычно не разглашаются, но у нас есть несколько кейсов, которыми мы бы хотели поделиться с вами.
Стоит понимать, что все веб-сайты отличаются друг от друга, ведь аудитория и источники трафика у них разные. Поэтому методы, которые сработают для одного сайта, могут не подойти для другого. Но все прелесть А/В тестирования состоит в том, что вы всегда можете найти новую цель и понять, что не дает вам продвигаться. Теперь давайте взглянем на кейсы.
Тестимониалы и продажи
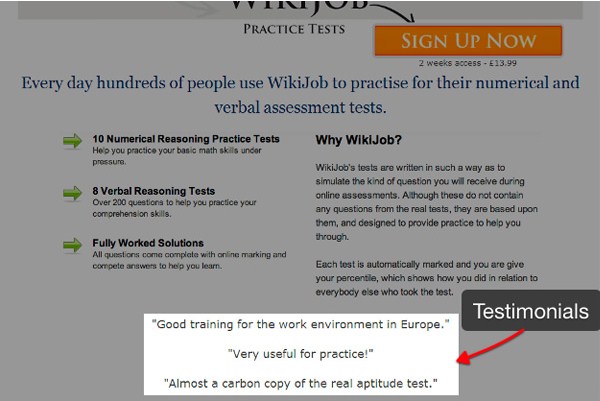
Вот один из кейсов с VWO. Работа была проделана на странице Wikijob’s Aptitude Tests. Целью было улучшить конверсию страницы, на которой совершается покупка. Команда работала над различными внедрениями и в конце концов остановилась на внедрении тестимониалов на страницу. Тестимониал — это использование положительного мнения об объекте, который нужно продвинуть.
Это увеличило продажи на 34%. Не было никаких крупных изменений в дизайне, подбора цвета или перестановки элементов. Просто вставили новый элемент с настоящими положительными отзывами от клиентов под существующий заголовок.
Цель: Улучшить конверсию посетителей с других страниц сайта на страницу покупки.
Вывод: Не стоит недооценивать ценность отзывов. Всего несколько тестимониалов, добавленных на страницу, позволили добиться огромного результата. Люди, посещающие ваш сайт заинтересованы в том, что думают другие.
Простые и краткие письма
Ребята из VWO знают, насколько сложно людям определиться, если вариантов выбора много. Если предоставлять пользователю слишком много информации и слишком много вариантов, то он, скорее всего, не выберет ничего.
Способ, которым команда добивалась повышения конверсии в данном кейсе — сократить каждое письмо до одной кнопки, призывающей к действию. Это значит, что когда пользователь откроет письмо, то он увидит всего одну ссылку, ведущую на лендинг или на блог. Результат — увеличение конверсии на 17%.
Люди скорее кликнут на ссылку, если в письме она будет одна.
Цель: Увеличить количество кликов на ссылки в письмах.
Вывод: Чем меньше, тем лучше. Когда подписчики открывают письмо и видят пять различных статей со ссылками, это заставляет их чувствовать себя растерянными. Предлагая им всего лишь одну ссылку, ведущую туда, куда вам надо, вы шлете пользователям простой и прозрачный месседж, позволяющий людям погрузиться в контент.
Фоновые картинки на заголовках
Компания OpenMile обратилась к VWO с просьбой протестировать картинки в их заголовках на лендингах. Изначально картинкой являлась стоковая фотография грузовика, и эта картинка очень хорошо сочеталась с услугами, которые предоставляет компания. Новый дизайн отличается более крупным текстом и более сильным упором на форму регистрации с соответствующей ей кнопкой подписки. Целью было рассчитать конверсию и посмотреть, какой из вариантов работает лучше.
В целом, обновленная версия, в которой отсутствовало фоновое изображение, повлекла за собой больше регистраций. Это не значит, что фоновое изображение всегда ухудшает показатели. Но именно в этом кейсе дизайнеры решили, что картинка слишком перегружает и отвлекает внимание от кнопки регистрации.
Цель: Увеличить количество лидов на лендинг.
Вывод: Фоновые изображения работают хорошо в том случае, если поверх них нету слишком большого количества контента. Посетители скорее нажмут на кнопку регистрации, которая расположена на простом заголовке, не содержащем картинку. Еще одним решением в этом кейсе могло быть перемещение формы регистрации под фоновое изображение.
Списки товара
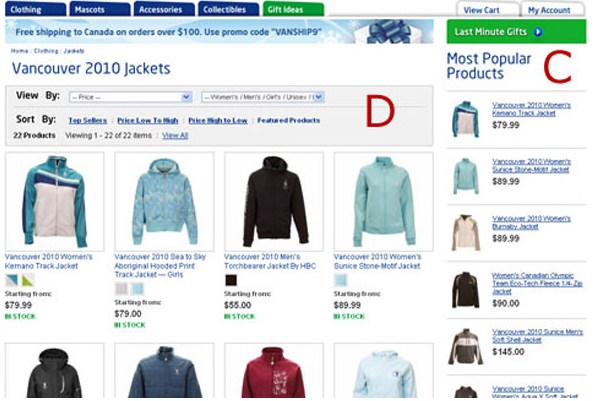
В этом кейсе мы рассматриваем интернет-магазин одежды. Целью было внедрить немного контента в боковые панели, которые могли бы взаимодействовать с посетителями, улучшая продажи и подталкивая пользователей к покупке.
В изначальной версии не было никакого контента на боковых панелях. Вариант А содержал в себе боковую панель слева, которая отображала категории продуктов, а вариант Б — правую панель, которая отображала «похожие товары». В результате последний вариант показал лучший результат, чем вариант А — на 7% больше продаж. Эти результаты показывают, насколько пользователи больше заинтересованы в продуктах, которые они могут видеть прямо на странице.
Учтите это при создании интернет-магазина. Рекомендательный модуль может помочь посетителям купить больше товара.
Цель: Улучшить количество продаж и конверсию.
Вывод: Предлагая похожие товары, мы привлекаем больше внимания к тем товарам, которые пользователи могут и не заметить. Всего одно небольшое изменение на сайте интернет-магазина может существенно увеличить количество продаж.
Видео на лендинге
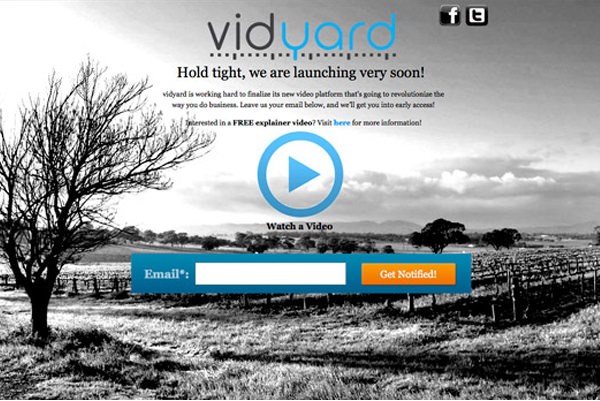
Стартап VidYard решил использовать видео на своем лендинге. Тестовыми вариантами было: встроенное видео, видео, которое отображалось в лайтбоксе и вариант без видео.
Этот метод заключался в том, чтобы протестировать то, как видео может помочь в продвижении продукта, и лучше ли использовать видео в качестве альтернативного способа подачи информации.
Лучшие результаты показали оба варианта с видео. Встроенное видео дало увеличение конверсии на 69%, а видео в лайтбоксе — на целых 100%! Видео действительно помогает узнать пользователю информацию о продукте.
Простое видео или анимация являются самым простым способом поглощения информации и они невероятно сильно вовлекают пользователей.
Цель: Узнать, как видео на лендинге влияет на конверсию
Вывод: Как локация, так и качество видео влияют на конверсию. Людям больше нравится смотреть видео, если оно отображается в лайтбоксе. Но они также хотят получать информацию. Этот кейс разъяснил, что анимация и мультики привлекают больше интереса.
Стимулирующий текст
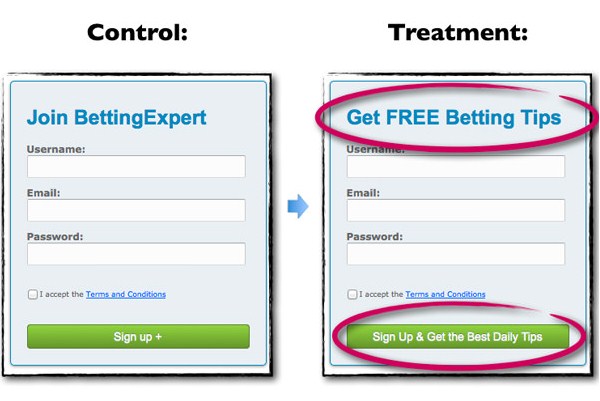
Оригинальная форма подписки была достаточно базовой и команда хотела преобразить ее так, чтобы она привлекла больше пользователей.
Не было никаких изменений в дизайне самого сайта, обновлен был лишь текст формы подписки. На вопрос «почему я должен заполнять эту форму?» не было ответа. Но обновив текст заголовка и текст на кнопке, команда улучшила конверсию на 32%.
Просто взглянув на эти два примера, можно сказать, какой более интересный, не правда ли?
Цель: Увеличить количество новых подписок.
Вывод: Более четкое послание в тексте может существенно изменить ситуацию. Забираясь в головы посетителей и практикуя различные варианты текстов, вы найдете решение, которое будет более действенным.
Письмо ко дню Валентина
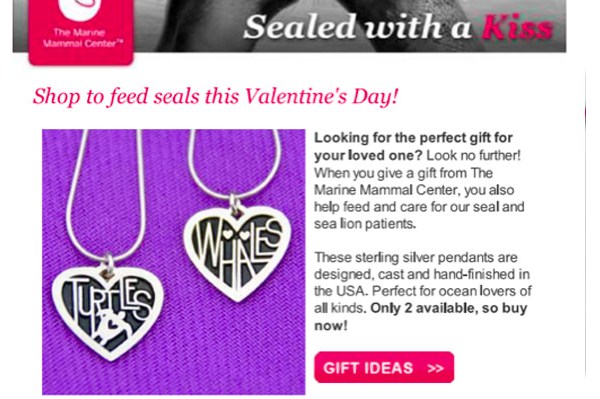
Следующий кейс показывает, как можно вовлечь подписчиков и заставить их купить тематические продукты. У Marine Mammal Center есть онлайн-магазин подарков, в котором можно найти различные тематические праздничные товары.
Ко дню Валентина команда разослала два варианта одного и того же письма, которые различались изображением продукта.
Этот тест должен был определить, какое фото даст лучший результат — фото самого продукта или фото просто схожее по смыслу. Письмо с фото продукта принесло на шесть покупок больше.
Цель: Увеличить количество покупок с помощью различных праздничных писем.
Вывод: Люди хотят тратить деньги на то, что они могут увидеть. Фото продукта является ключом.
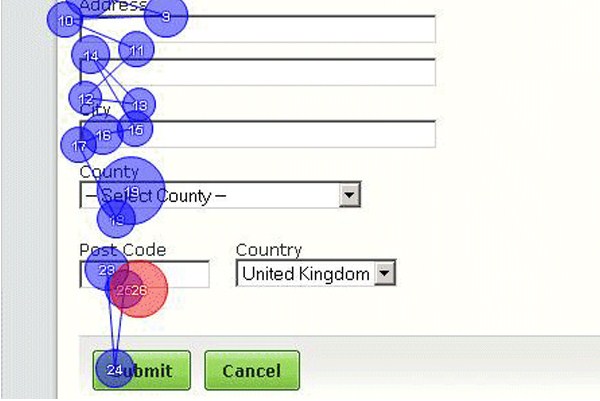
Первостепенные и второстепенные поля в формах
Хотя этот кейс был проведен в 2007 году, результаты все еще действенны и на сегодняшний день.
Суть заключается в том, что если расположить кнопки ближе, вероятность того, что пользователи растеряются, будет меньше. Также уменьшив кнопку «отменить» можно снизить вероятность того, что пользователь нечаянно нажмет на нее.
Команда провела тесты среди 20+ пользователей. Было семь вариантов форм и формы А, В и С показали наилучшие результаты. Вариант В оказался самым лучшим, так как никто не ошибся, заполняя эту форму.
Цель: Понять, где лучше всего располагать кнопки в формах.
Вывод: Пользователи лучше реагируют на кнопки, если они расположены слева. Не стоит делать их разного цвета. Лучше всего это работает с длинными формами на 10+ пунктов.
Автор: Hongkiat
Перевод: Sayhi
Главная фотография взята с сайта — Depositphotos.com
Читайте также: