Дизайн-системы необходимы для более качественного, быстрого и согласованного создания масштабируемых продуктов. Но такие системы ограничены, и, естественно, любой дизайнер захочет что-то в них изменить.
Многие считают, что быстрее работать по отдельности, чем выстраивать и интегрировать базовую систему. Поскольку стоимость создания такой системы стоит приличных денег, и может не окупиться. Такое мышление противоречит основной цели дизайн-систем. Потому как она заключается в создании единого, унифицированного языка визуального общения, который не требует постоянных изменений. В результате дизайн-системы, как правило, распадаются, или дизайнеры ощущают творческое давление. Возможно и то, и другое.
Мы думаем, что нашли решение этой проблемы. И хотим задействовать врожденное стремление дизайнеров к развитию. Мы не исключаем, что это может привести к полному переосмыслению компонентов нашей системы. Нашей задачей является смена стандартного подхода. Мы хотим сделать так, чтобы наши дизайнеры больше не рассматривали себя в роли пользователей. Вместо этого они будут ощущать себя основными участниками, соавторами и совладельцами системы. Теперь они будут создавать систему, а не бороться с ней.
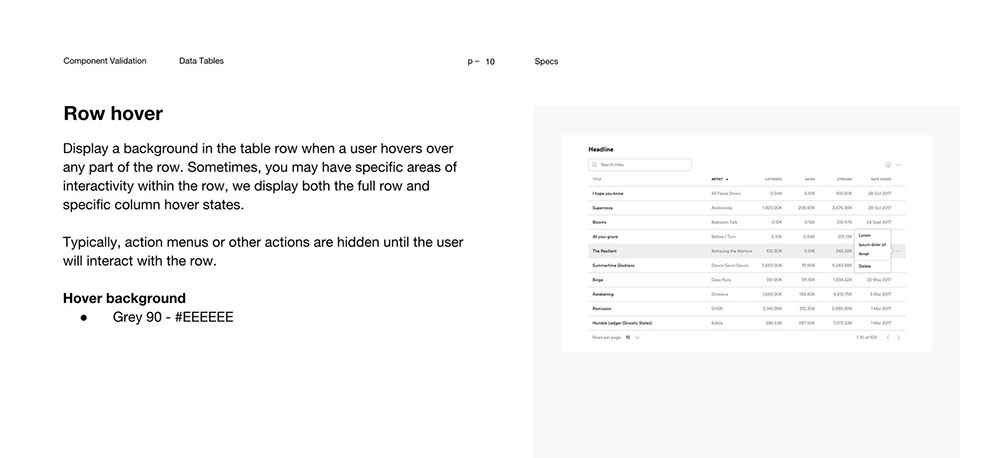
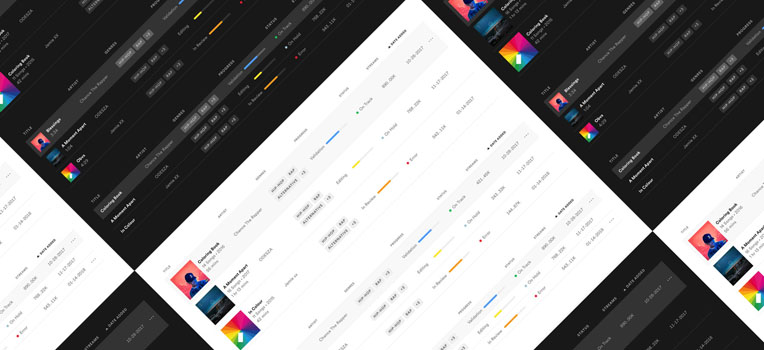
Будет ли это на самом деле работать? Мы не уверены на 100%. Но мы всегда проверяем наши теории, когда создаем новые компоненты. Таким способом мы совместно разработали «Таблицу данных», один из наиболее сложных компонентов нашей системы веб-инструментов.
Мы стараемся сделать информацию доступной
Помимо работы над системой, мы функционируем как канал связи между командами. Мы заинтересованы в исследованиях, которые проводят разработчики. Также помогаем направлять их паттерны в единое пространство, доступное другим командам. Некоторые команды начали делиться своими работами касательно «Таблицы данных», используя Wake, а другие используют внутренние каналы. Имея представление об этих механизмах обмена информацией, мы смогли выяснить, как часто использовались «Таблицы данных», и приняли к сведению их функциональные ограничения.
Вместо того, чтобы по нескольку раз создавать один и тот же компонент, мы используем его совместно.
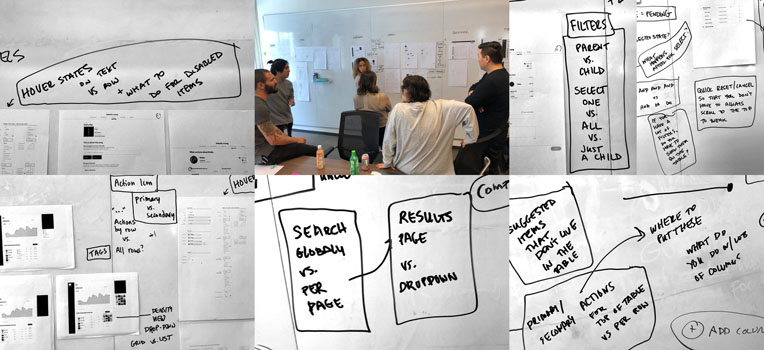
Компания провела несколько встреч в формате круглого стола, чтобы все, кто работает над «Таблицами данных», собрались вместе. При этом мы обнаружили, что дизайнеры достаточно заинтересованы в том, чтобы вносить свой вклад. Так как они видят прямую ценность в улучшении компонента или паттерна их собственного продукта, и то, как его можно масштабировать, чтобы приносить пользу другим.
Каждый внес свои предложения и сформировал ожидания от «Таблицы данных». Это помогло всем понять потребности и проблемы друг друга. Мы смогли выявить совпадения в предложениях и начали определять, какие взаимодействия и стили являются основными для обеспечения функциональности «Таблицы данных».
Мы призываем дизайнеров вносить свой вклад
Системная команда взяла на себя ответственность за принятие основных решений касательно «Таблицы данных». Также в их обязанности входит отчетность и демонстрация результатов всем заинтересованным сторонам. Это необходимо для того, чтобы увидеть, как новые решения работают на практике. Когда команды начинали объединять свои силы, паттерны, связанные с «Таблицей данных» (например, фильтрация), стали новой темой для обсуждений. Это помогло нам двигаться вперед.
Как только «Таблица данных» была почти закончена, те команды, которые внесли непосредственный вклад, осуществляли проверку свойств компонентов и аспектов взаимодействия. Преимущества были неоднозначными:
- Это дает нам постоянную, актуальную обратную связь, относящуюся к функциональности «Таблицы данных».
- Команды имеют возможность постепенно вносить свои предложения в систему. Благодаря чему остальные команды имеют доступ к этой информации мгновенно.
Также, мы стремимся призывать дизайнеров к созданию компонентов, написанию кода и сотрудничеству с системной командой для его воплощения в жизнь.
Документация: это средство коммуникации
На протяжении всего этого процесса мы сотрудничали с нашими UX-писателями для разработки лучших практик, определений и основных взаимодействий касательно «Таблицы данных». А поскольку наши UX-писатели централизованы и внедрены в команды, они имеют одинаковое понимание того, как компоненты используются в комплексе. Документация приносит пользу всем — от дизайнера, который только начинает узнавать о нашем продукте, до разработчика, желающего понять, как мы различаем всплывающую подсказку (Tooltip) и всплывающее окно (Popover). В качестве бонуса, процесс документирования может помочь дизайнеру получить дополнительную информацию относительно самого компонента и того, как его следует использовать.
Наши дизайнеры становятся послами системы
Нам важно, чтобы люди, работающие над дизайн-системой, распространяли информацию по всей компании. Поэтому разработчикам, которые внесли свой вклад в «Таблицу данных», было предложено поделиться своими знаниями с другими командами. Они создали цепочку, с помощью которой мы могли узнавать, как используются компоненты, такие как «Таблица данных», какие есть недостатки и способы улучшения. В результате обе стороны стали и учителями, и учениками системы. Постоянно учась друг у друга они находят решения для улучшения системы.
По мере того как мы привлекаем к этому процессу других дизайнеров, они начинают понимать, как работая вместе, могут влиять на язык дизайна целиком. Поскольку такой метод является более эффективным, чем создание компонентов самостоятельно. И при этом все остаются в выигрыше.
Источник: SpotifyDesign
Читайте также:
Нейросеть NVIDIA создала фото несуществующих людей
Depositphotos представил 9 визуальных трендов 2019 года
В сети доступны больше половины номинированных на «Оскар» короткометражек