В любой маркетинговой компании целевая страница является самой важной составляющей, именно от нее зависит успех. Лендинги позволяют привлечь конкретных клиентов, предлагая конкретное решение их конкретной проблемы.
Когда мы говорим о целевых страницах или лендингах, имеется в виду страница, полностью предназначенная для конкретного типа клиентов. Конечно, в идеале, мы должны создавать целевые страницы для каждого пользователя, но пока что это просто нереально.
Вот 10 элементов лендинга, которые доказали свою эффективность в успешных конвертациях:
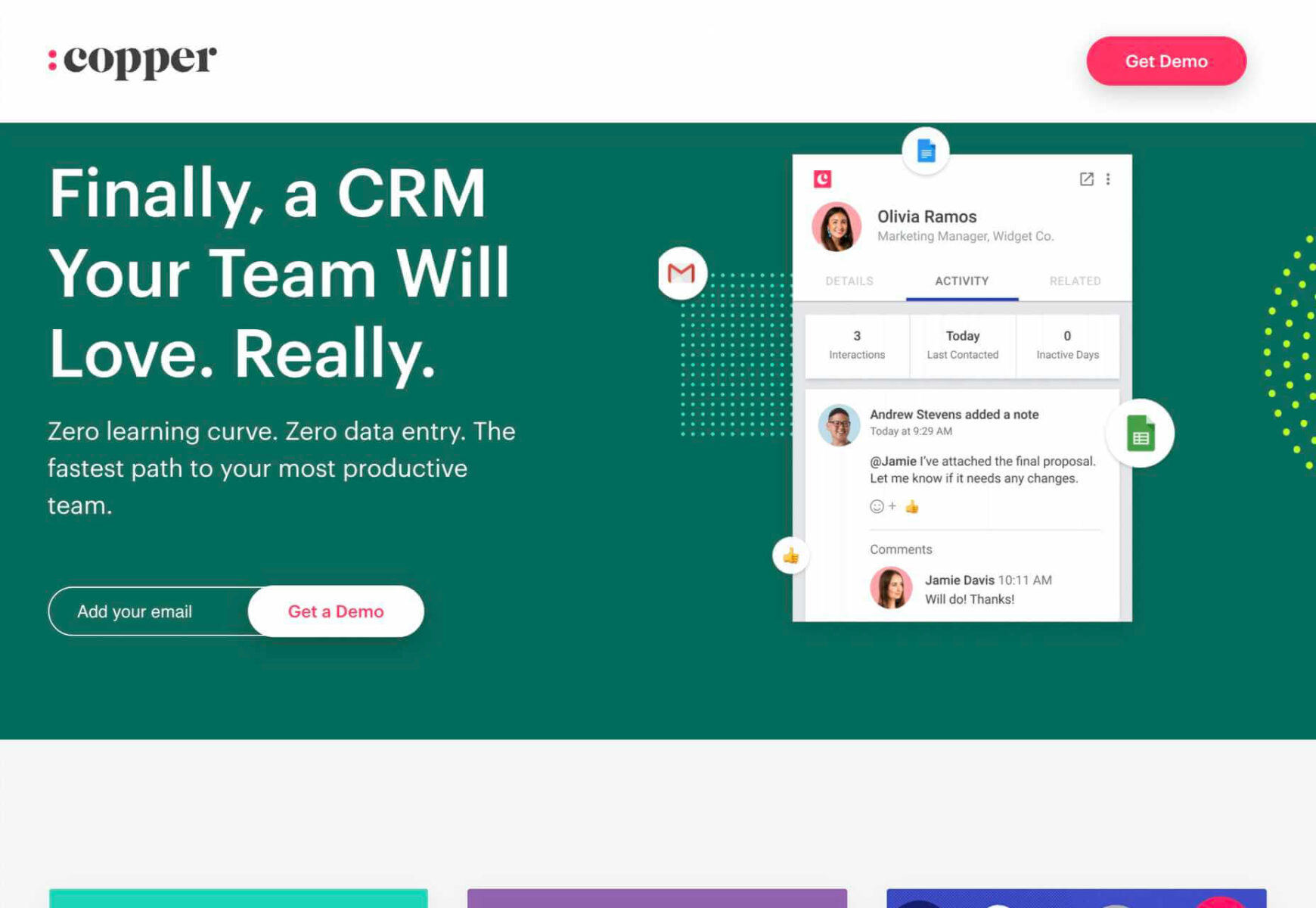
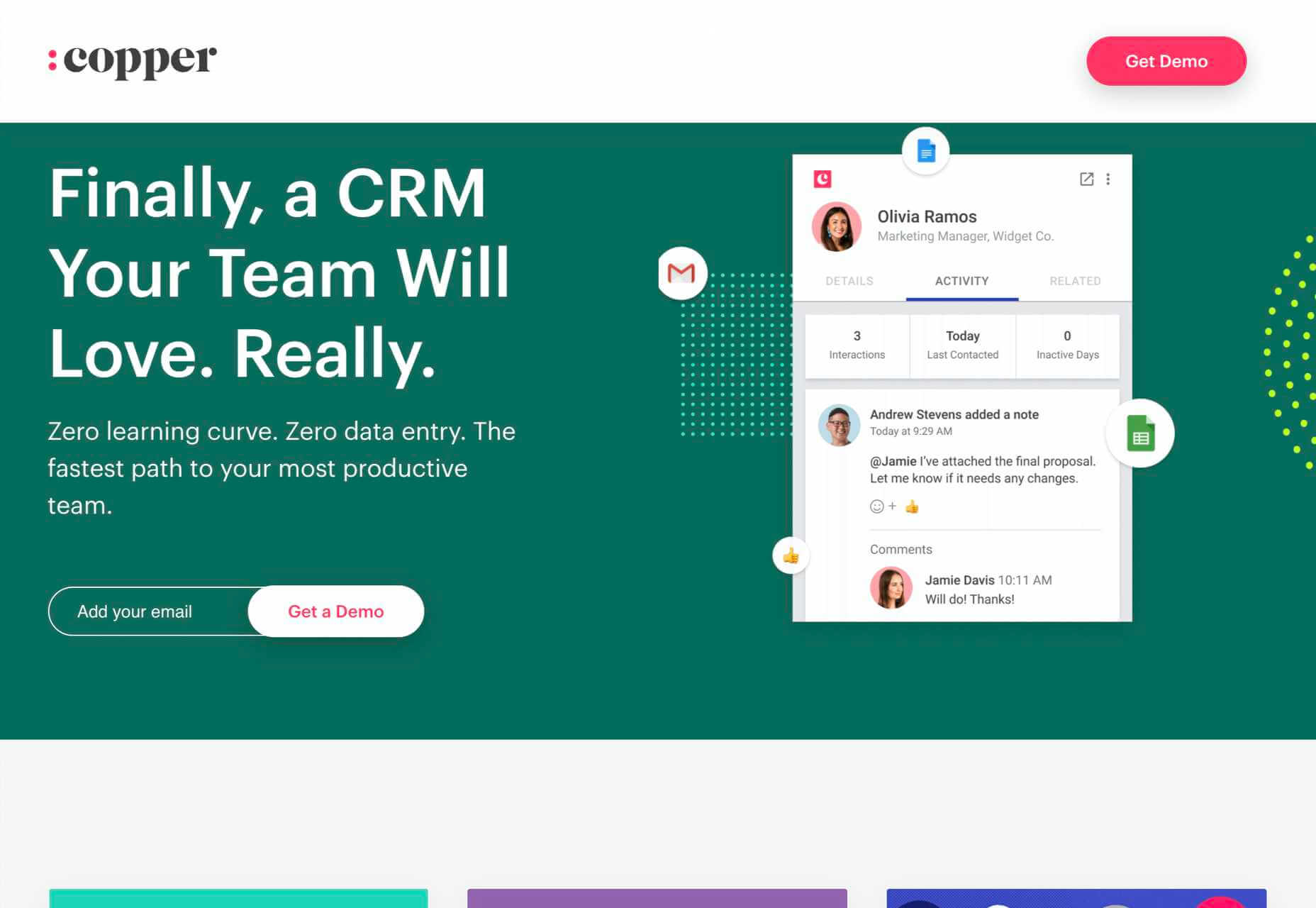
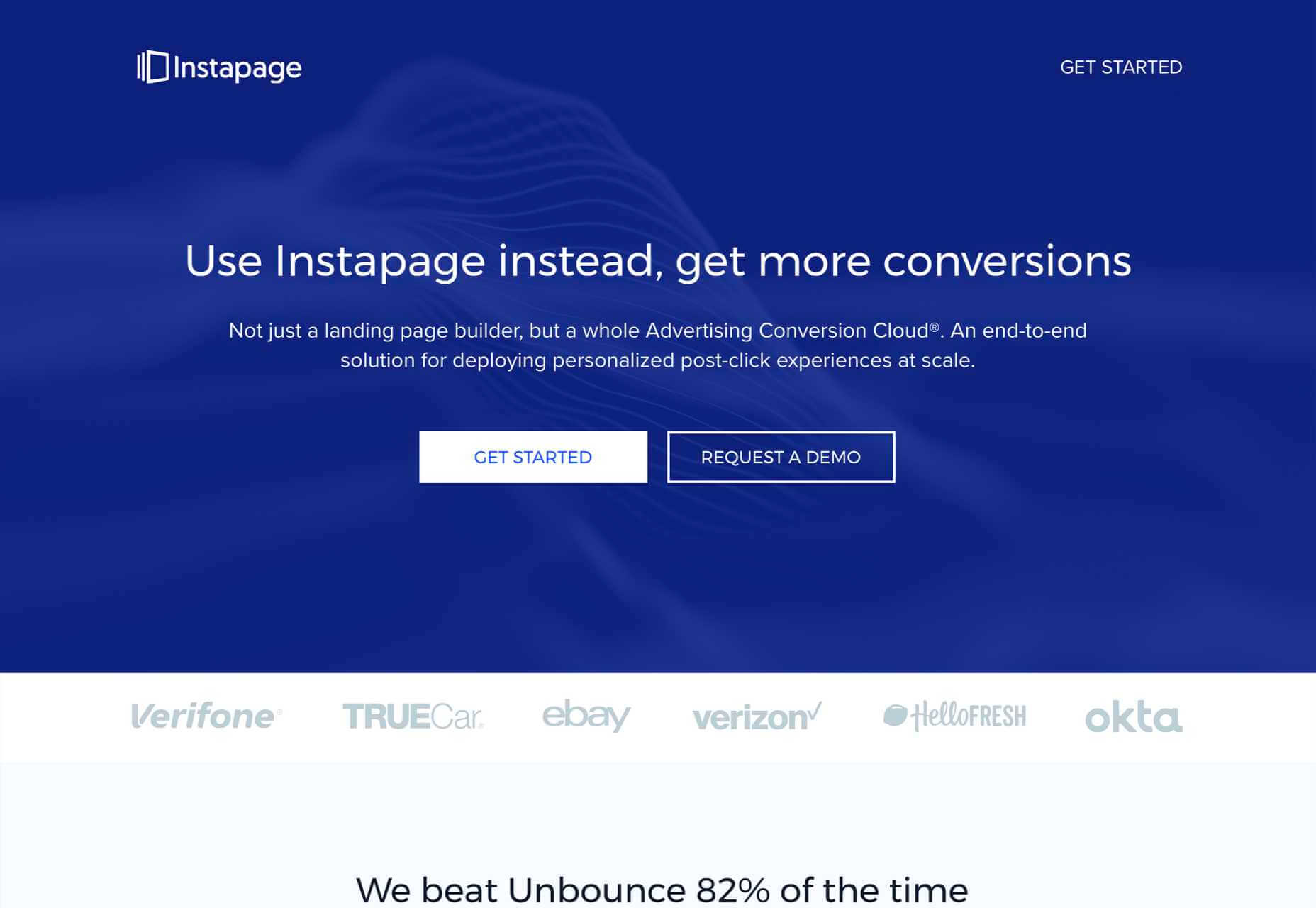
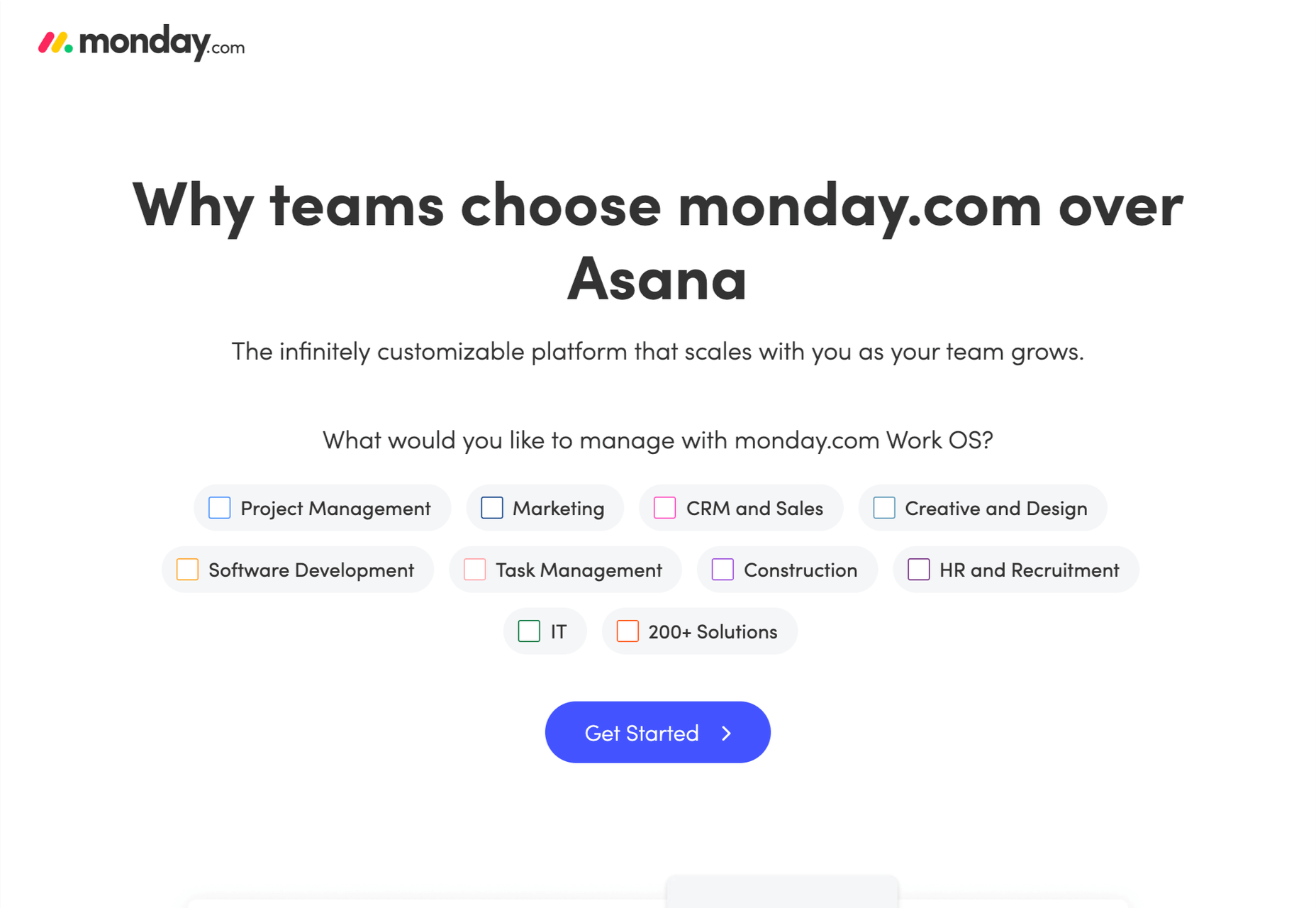
1. Используйте единый призыв к действию
Как только клиент попадает на лендинг, он должен видеть возможные варианты развития событий. Дайте понять клиенту, что он может сделать.
Подписаться на бесплатную пробную версию. Подписаться на новостную рассылку. Купить товар. Связаться с нами. Продемонстрируйте правильный вариант взаимодействия с вашим продуктом.
UX закон Хика-Хаймана гласит, чем больше выбора вы предоставляете клиенту, тем больше шансов, что он не выберет ничего. То есть, чем меньше вариантов вы предоставите, тем больше вероятность, что клиент заинтересуется продуктом и захочет им воспользоваться.
Наличие единой CTA кнопки и выбора «нажать, не нажать» показало больший коэффициент конверсии. С таким подходом вы получите более успешный результат.
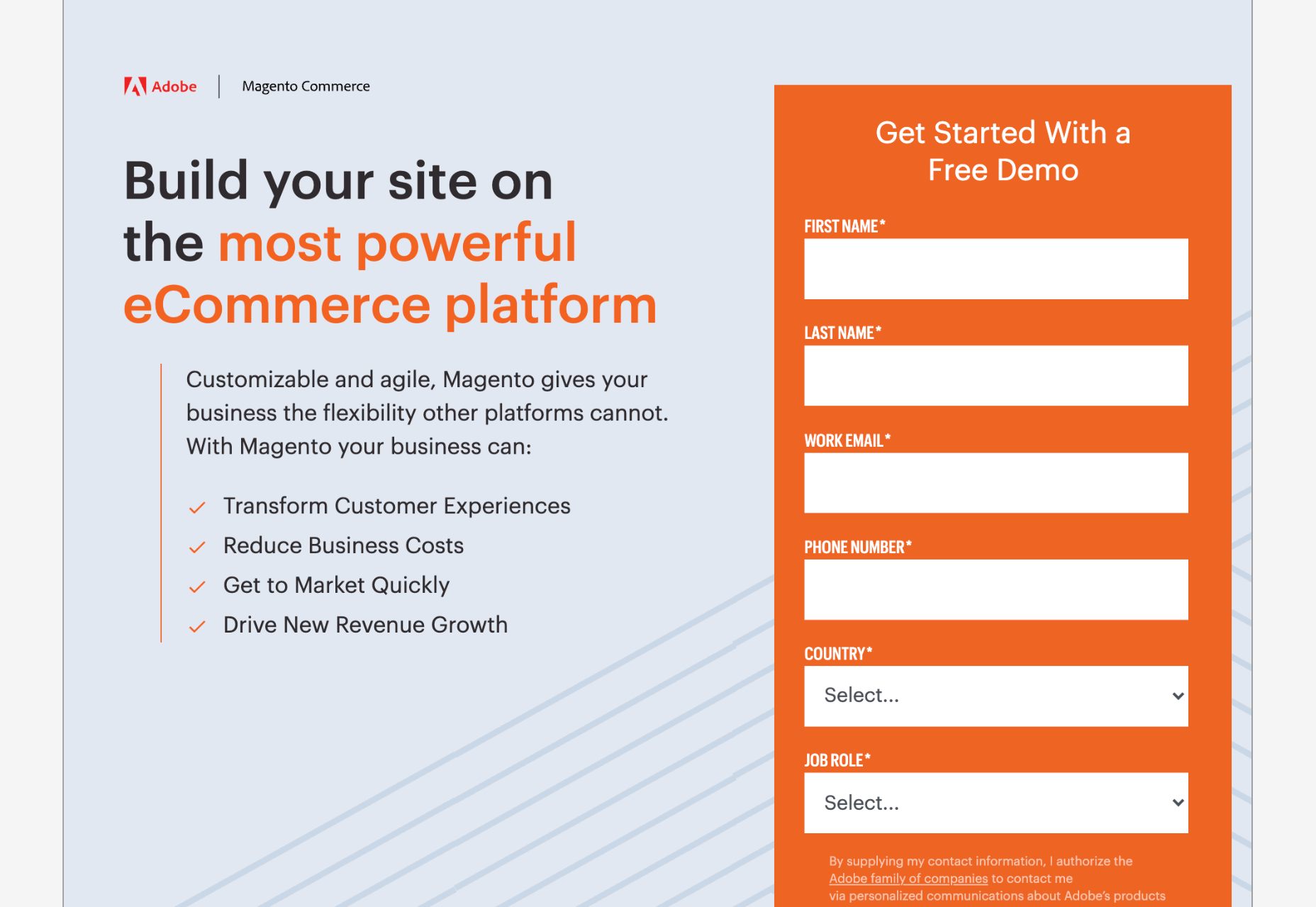
2. Упрощайте веб-формы
Часто на лендинге клиенту нужно вводить свои данные. Это может быть форма для регистрации, пробной подписки или оформления новостной рассылки. Когда клиент оформляет пробную версию подписки, обязательно запрашивайте электронный адрес. Избавьте его от ввода номера телефона, девичьей фамилии его матери, улицы на которой он вырос, даты рождения и прочей чуши, которую привыкли заполнять при создании профиля.
Главной целью должна быть простота и удобство формы. А значит, буквально несколько полей для самой необходимой информации. Если клиент уже проявил интерес, но не на лендинге, можно предоставить ему возможность заполнить форму позже.
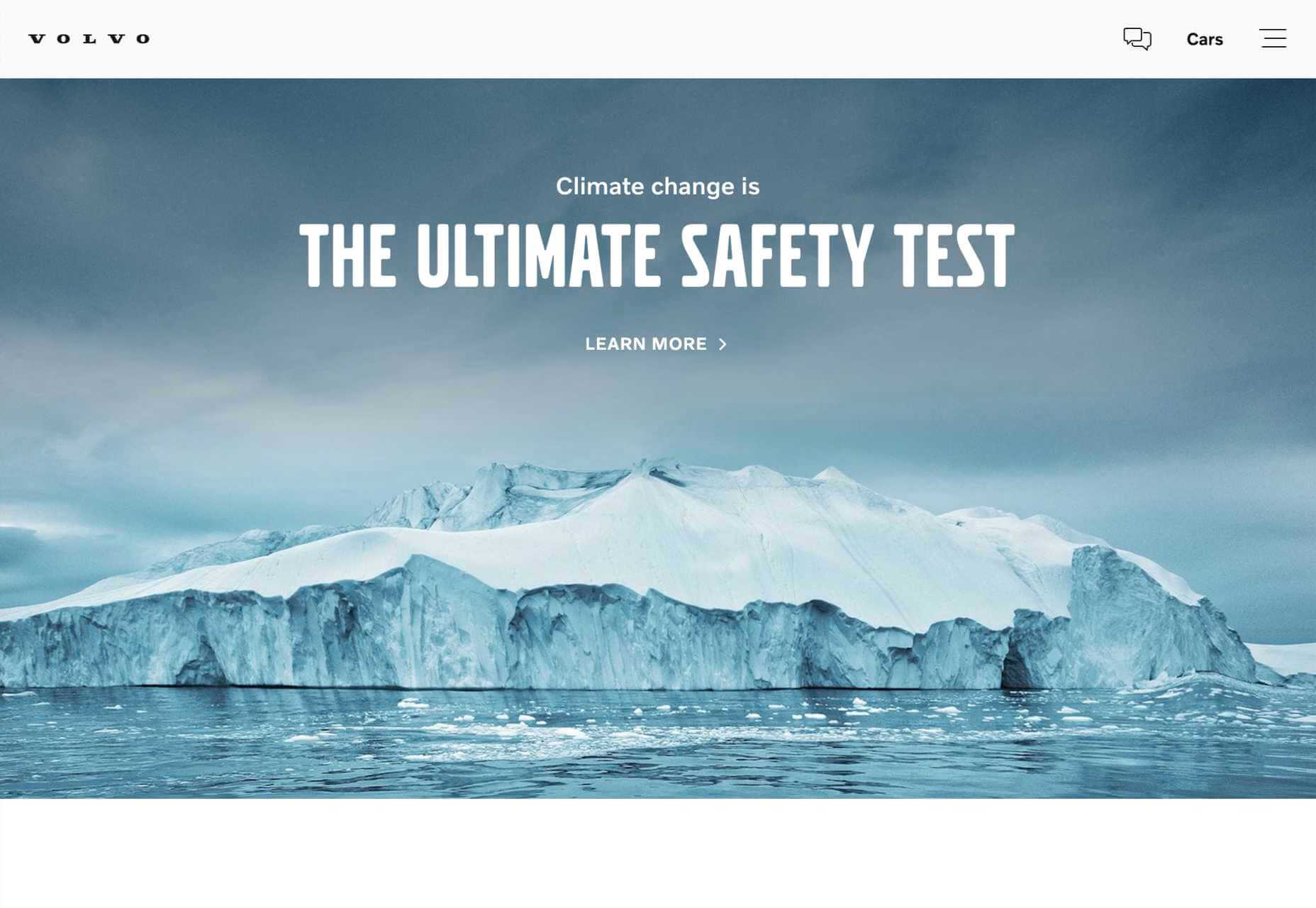
3. Заголовки должны быть пробивными
Заголовок – это тот элемент целевой страницы, который производит первое впечатление, он должен цеплять.
В среднем, шести слов будет вполне достаточно. Здесь важно, чтобы клиент моментально прочитал заголовок, еще не осознав этого. А значит, он должен быть коротким и легкочитаемым.
Часто хочется добавить парочку уточняющих слов, чтобы клиенту стало более понятно. Но тут нужно гнаться не столько за ясностью, как за яркостью выражения.
Главная задача – привлечь внимание заголовком. А объяснение сути продукта или услуги не должно занимать более 2-3 секунд.
4. Сосредоточьте усилия на определении преимуществ
Чем ваш продукт или услуга так уникальны? Какое преимущество выделяет вас среди конкурентов? Если вы еще не знаете свои сильные стороны, проведите некоторое время за исследованием конкурентов.
Разработка предложения с описанием преимуществ товара или услуги — вот где стоит поднапрячься. Здесь нужно поставить себя на место клиента, и если вам это удастся, то бизнес пойдет в гору. Но помните, что нужно найти преимущества продукта или услуги, а не просто перечислить его характеристики.
Больше всего это срабатывает, если ваши заявления подкреплены фактами.
5. Списки, списки, больше списков
У вас есть считанные секунды, чтобы привлечь клиента, а иногда даже меньше. Один из способов этого добиться – цепляющий заголовок, но его будет недостаточно, чтобы по-настоящему заинтересовать.
Еще одним верным способом является список с короткими вводными. И если клиент заинтересован, он может быстро отметить интересующую его вещь. Списки кратких наименований хорошо воспринимаются глазами и обрабатываются мозгом. Достаточно одного взгляда, чтобы быстро пробежаться по странице. Для этого не нужно сосредотачивать внимание на строчке и прикладывать усилия, как во время чтения текста.
Чем быстрее произойдет действие, тем лучше. И наоборот, чем дольше пользователь пробудет на странице, тем больше вероятность, что он будет бездействовать. Поэтому вариант с такими списками точно подойдет для ускорения процесса.
6. Примените эффект Зейгарника в свою пользу
Эффект Зейгарника описывается как чувство дискомфорта из-за незавершенных дел. Из этого делаем вывод, что люди больше запоминают незавершенный опыт, чем завершенный. Так, например, когда мы завершили действие — этот момент теряется в памяти. А когда не завершили — он остается на поверхности и забыть его сложнее.
Это очень ценная информация для дизайнеров лендингов. К примеру, мы можем создать ситуацию, в которой потенциальный клиент вначале регистрации понимает, что процесс не будет завершен до подтверждения его почтового адреса.
Отсутствие чувства завершенности позволяет удерживать у клиента в памяти ваш продукт или услугу. Поэтому, когда он получит email-подтверждение, он им обязательно воспользуется.
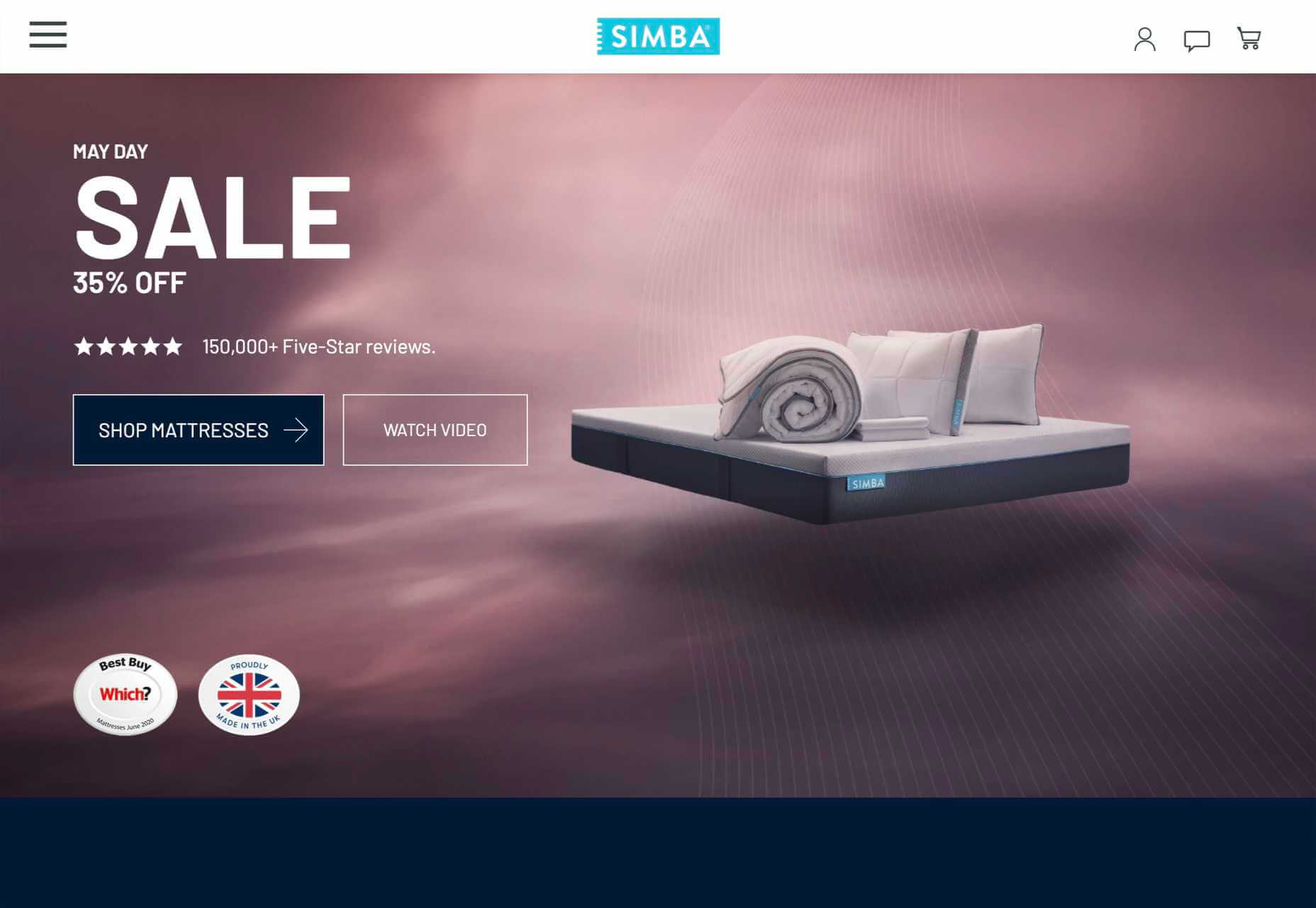
7. Пруфы
Любой может запустить свой сайт, в этом нет ничего сложного. И по этой причине потенциальный клиент относится к вам предвзято и недоверчиво.
Чтобы заслужить доверие, вы можете разместить форму с пруфами. Это может быть официальный сертификат на продукцию, избранные или независимые отзывы.
Но не перебарщивайте с идеальностью. Когда все отзывы пятизвездочные — это попахивает разводом. В этом случае, трехзвездочные отзывы только пойдут на пользу. Низкие оценки докажут подлинность пяти звезд.
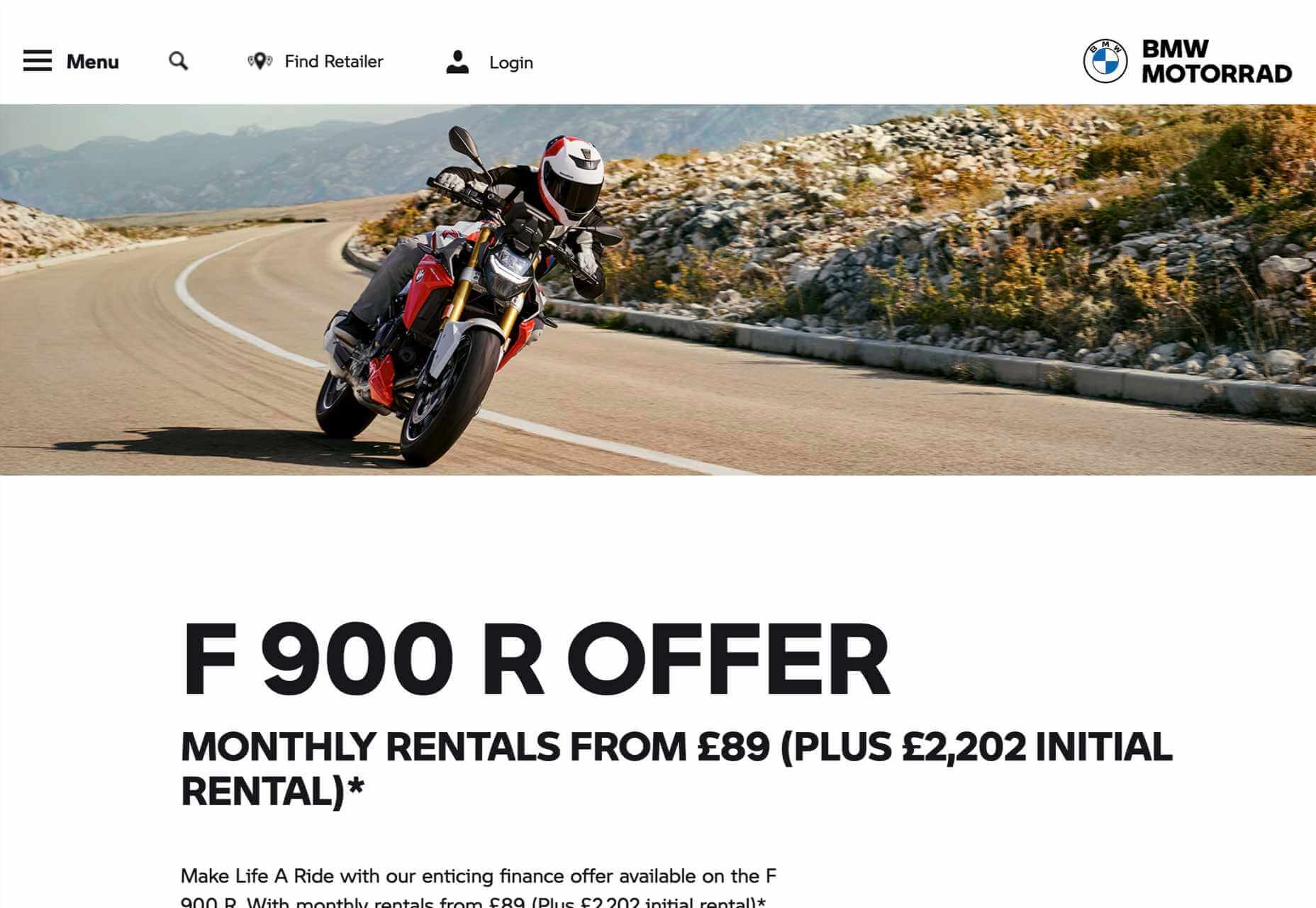
8. Объясняющие и наводящие на мысль изображения
Потенциальные клиенты не владеют полной информацией о продукте или услуге. Даже когда это самый обычный продукт или услуга, они до конца не понимают, чем это может быть им полезно.
Используйте изображения, которые демонстрируют их жизнь после использования продукта или услуги. Чтобы они сами дорисовывали эту привлекательную картинку. Если они смогут увидеть себя на картинке, будет больше шансов убедить их в необходимости владеть вашим продуктом.
9. Перетекаемость
Что стало отправной точкой на ваш лендинг? Вероятнее всего, это была PPC ссылка, или если вам очень повезло – переход по обычному запросу в поисковике. И все же, они здесь, у них уже есть некоторое представление о вас, проблема, которую они хотят решить. И они будут крайне возмущены, если это не крайняя точка их путешествия.
Лендинг должен соответствовать случаю, стилю и преимуществам, заявленным в рекламе. Для потенциального клиента ваша компания началась с рекламы, а не лендинга. Поэтому очень важен гармоничный переход и соблюдение стиля рекламной кампании в лендинге. Иначе вы можете потерять не одного потенциального клиента, и количество несостоявшихся конвертаций вырастет.
Помните: если клиент был привлечен за счет рекламы, дайте ему то, что его привлекло в рекламе.
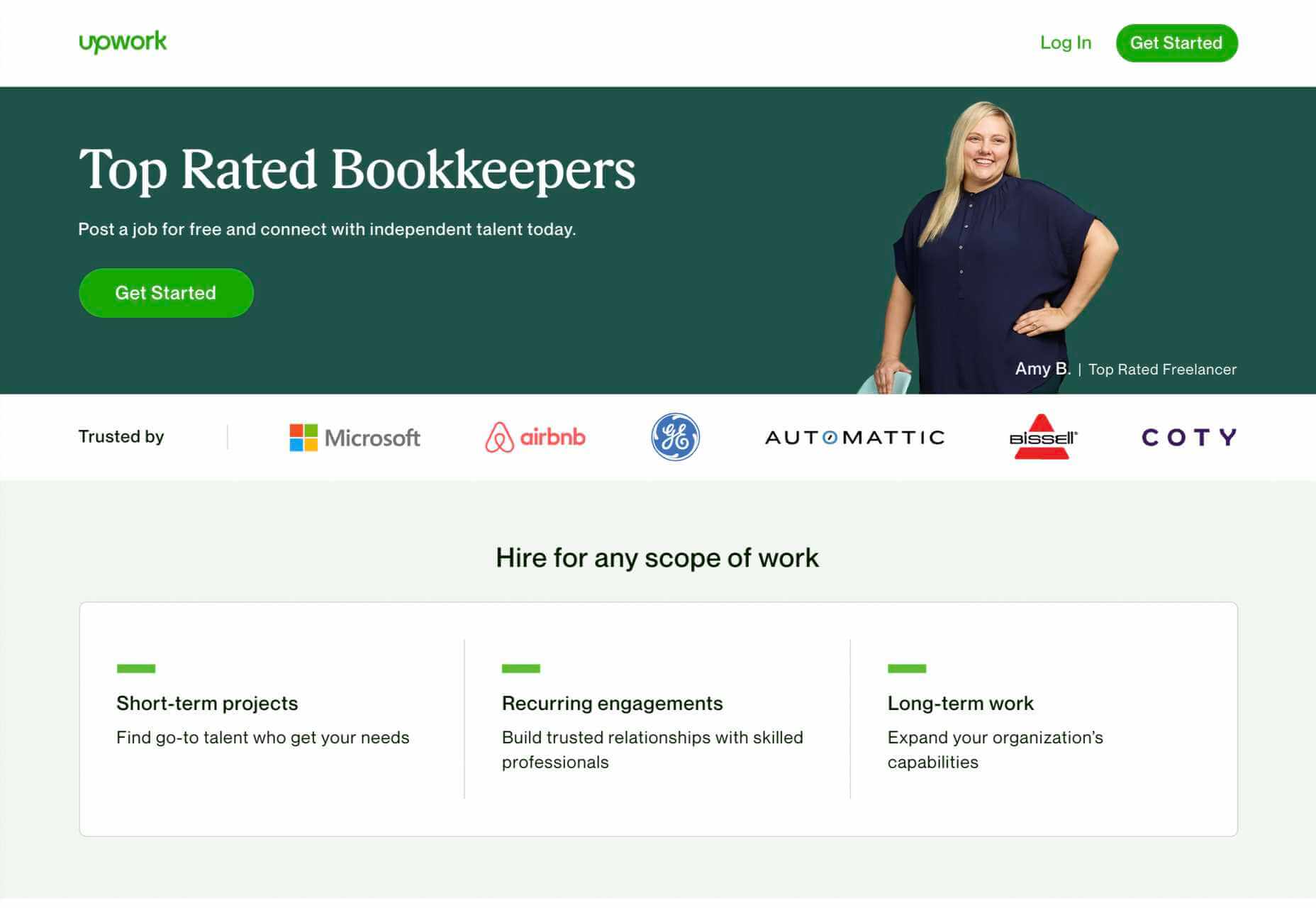
10. Забудьте о навигации
У большинства сайтов есть главное меню, а футер заставлен ссылками на поддержку клиентов, контакты и прочее. Эти элементы полностью неуместны на лендинге, поскольку вы теряете трафик и фокус клиента на CTA.
Лендинг – это отточенная машина для продаж. Единственной ссылкой должен быть призыв к действию.
При этом не запрещается размещать юридический текст или ссылку на политику конфиденциальности – туда точно не многие перейдут. Также можно сделать переход на главную страницу через лого. Но другие навигационные элементы, требующие нажатия, сведут на нет все ваши усилия.
Читайте также:
23 многообещающих инструмента для дизайнеров: Весенняя подборка