Инструменты из этого списка способны не раз выручить любого дизайнера. Вы откроете для себя кучу полезностей для решения самых разнообразных задач и упрощения рабочего процесса.
Чем нас порадовали разработчики этой весной
Charts.css
Нет ничего проще, чем создание графиков и диаграмм с веб-инструментом Charts.css. Это современный CSS фреймворк, который использует утилитарные классы CSS для преобразования HTML-элементов в диаграммы. Инструмент легкий в использовании, имеет множество настроек, адаптивный и общедоступный. На главной странице размещена опция быстрого старта, и вы сразу же получаете доступ к исходному коду.
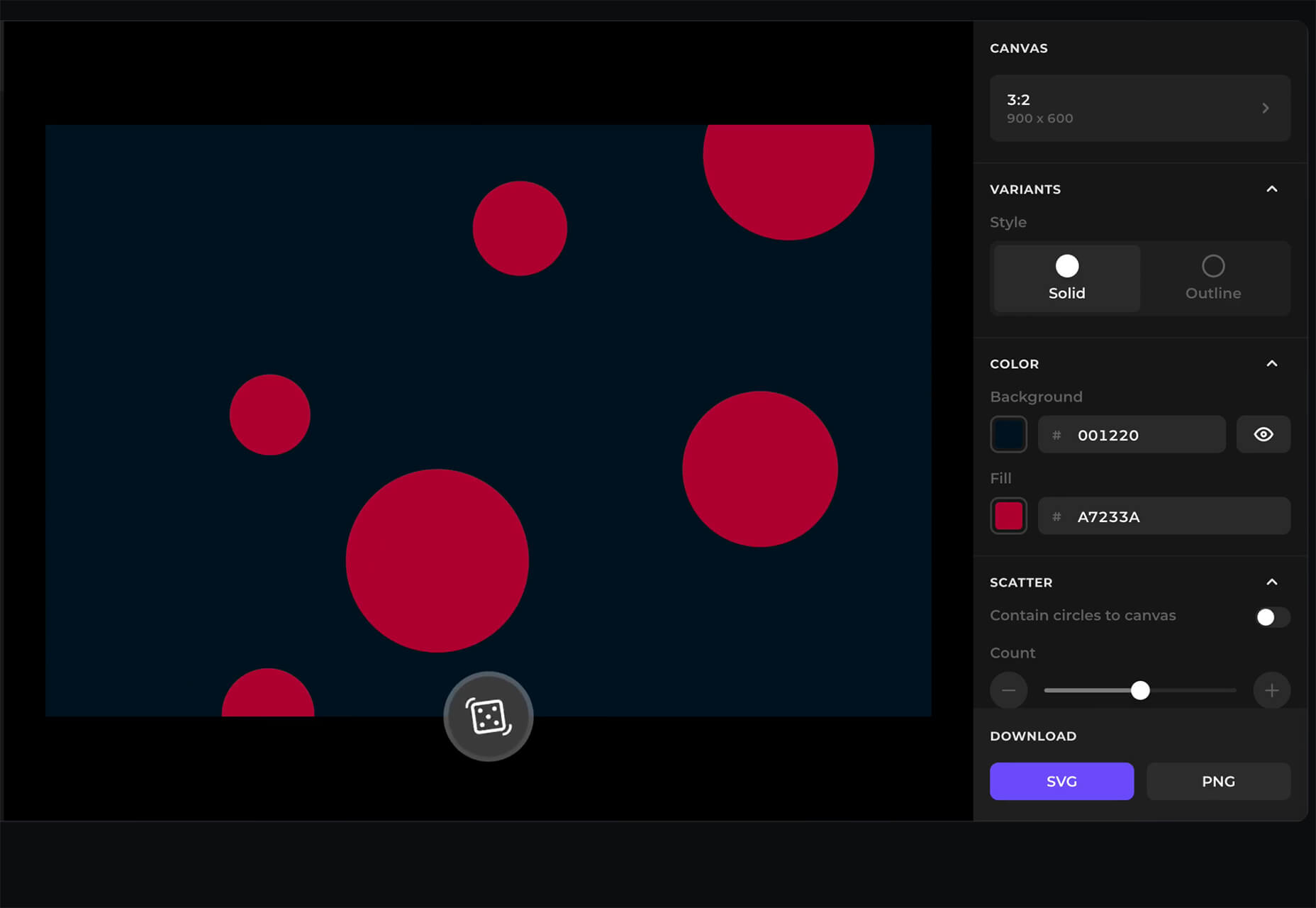
Haikei SVG генератор
Haikei – это веб-приложение для создания разнообразных SVG-форм, фонов и паттернов. Все элементы можно экспортировать и продолжить работу с ними в другом инструменте. Также, каждый из этих элементов кастомизируемый. На данный момент Haikei полностью бесплатен и вам не нужно привязывать банковскую карту. Вы сразу же получаете доступ к 15-ти видам генераторов с возможностью экспорта в SVG и PNG. Кроме этого, вы можете подписаться на рассылку, чтобы первым узнать, когда выйдет премиум версия инструмента.
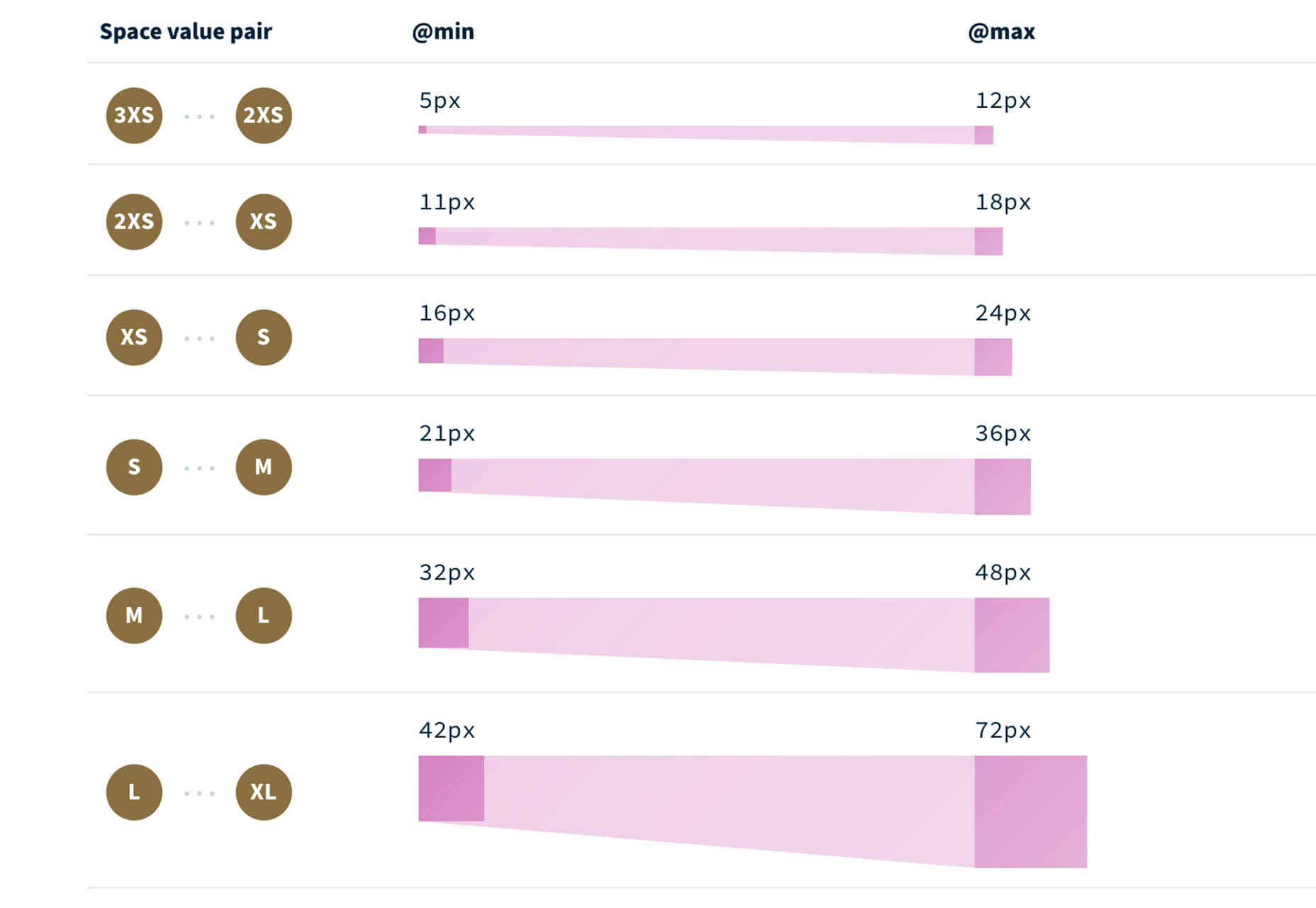
Fluid Space Calculator
Fluid Space Calculator помогает создавать пространственные системы и экспортировать CSS для дальнейшей реализации в проекте. Калькулятор позволяет создавать кастомные пары пространственных значений и коэффициенты. Вы можете увидеть их воздействие на экране, прежде чем приступить к процессу правок кода. Это отличный способ понять, как будет выглядеть дизайн в разных окнах просмотра.
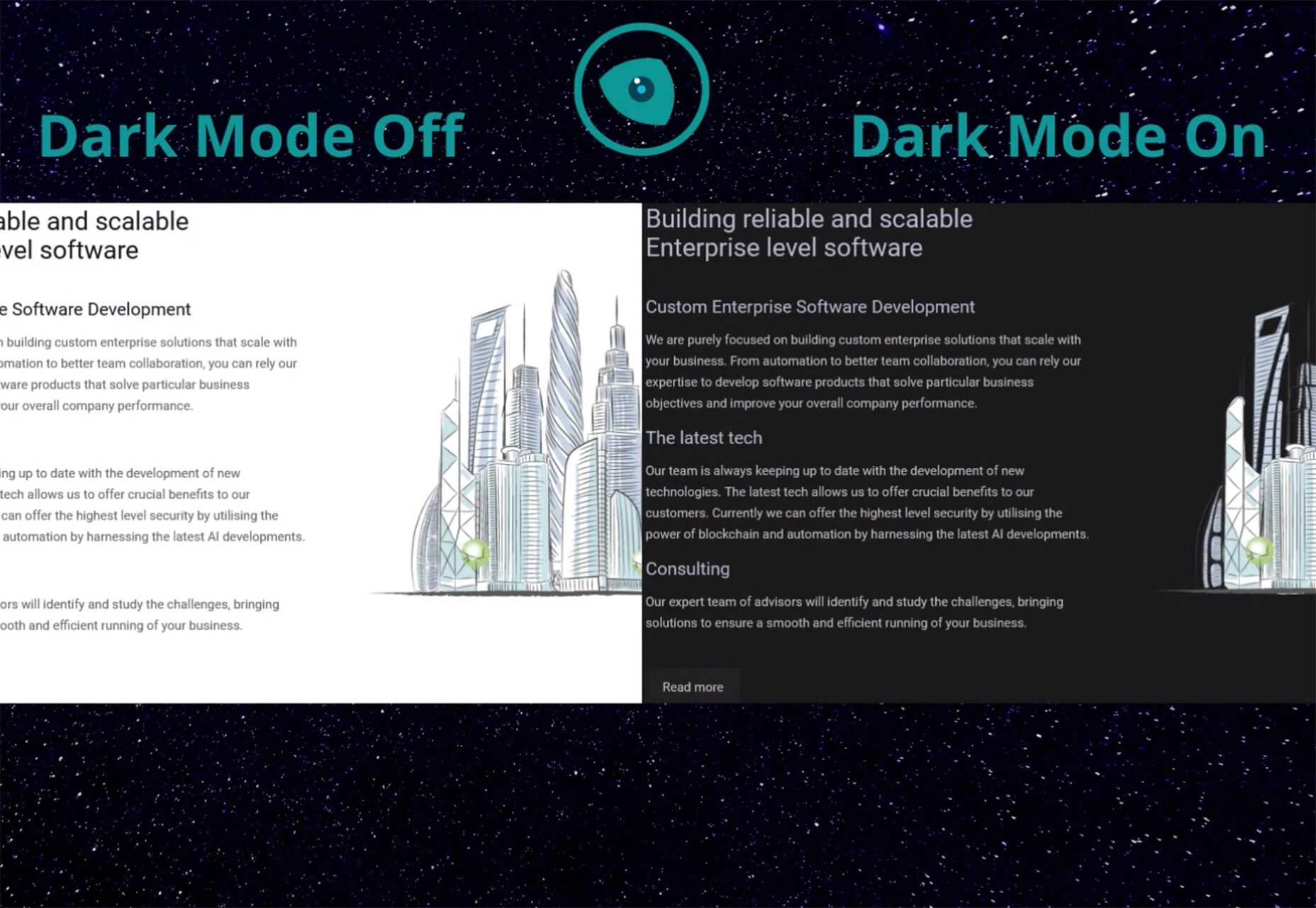
Night Eye WordPress Plugin
Night Eye WordPress Plugin помогает без затруднений настроить опцию Dark mode на любом WordPress сайте. Этот полностью кастомизируемый и диспетчеризуемый инструмент предоставляет все функции, которые вам могут понадобиться. У плагина есть платная и бесплатная версия, единственное отличие — это необходимость оставить ссылку на разработчика.
Три бустера продуктивности
Macro
Macro – приложение-чеклист, созданное для отслеживания повторяющихся процессов. Приложение позволяет увеличить производительность путем автоматизации ведения внутрикомандных отчетов, назначений и других документов. Сейчас инструмент доступен в бета-версии, и самое время его протестировать.
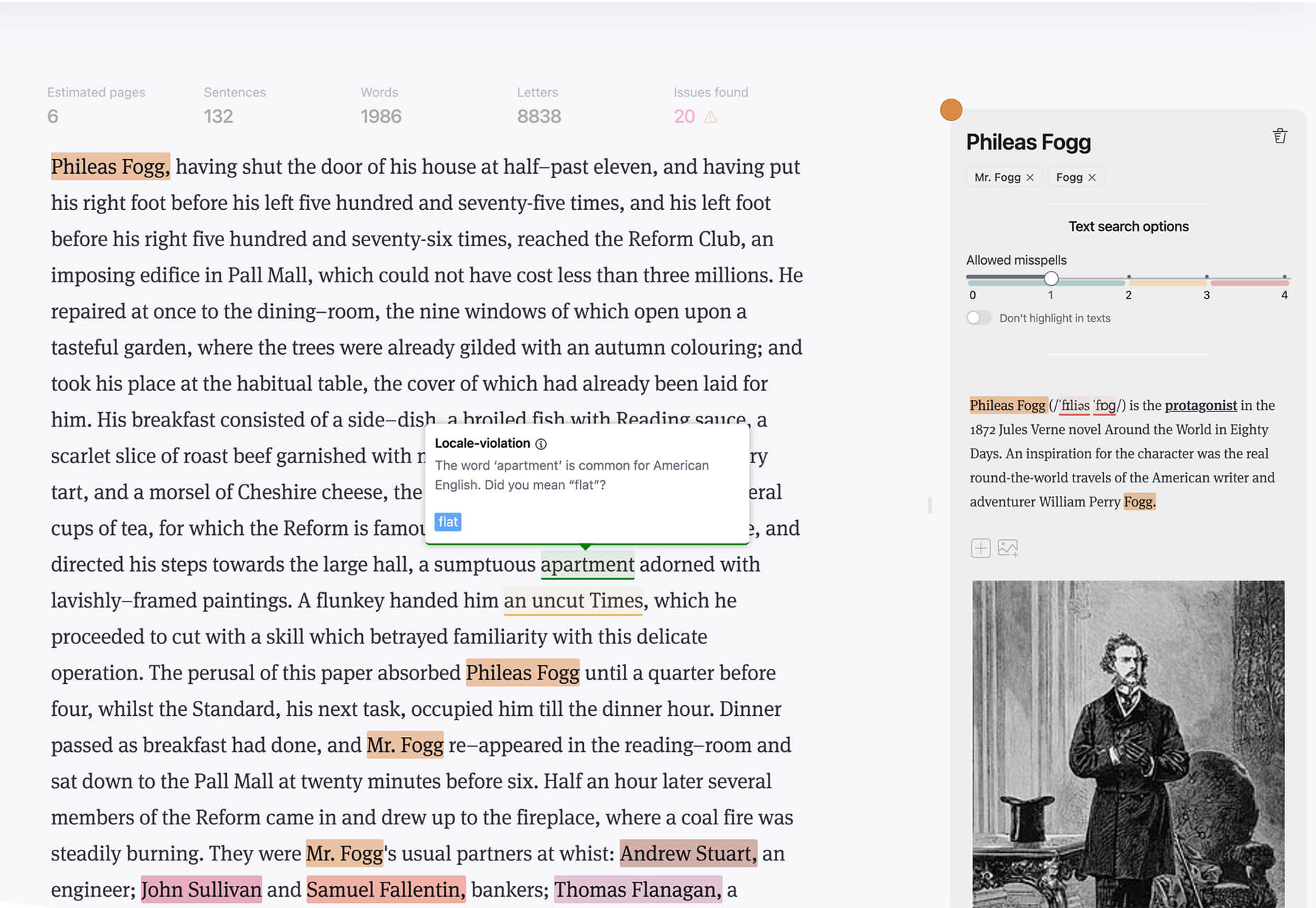
Writex.io
Writex.io — это бесплатное приложение для проверки правописания. С помощью AI и других умных функций вы сможете писать более грамотно. Во время того, как вы пишете, Writex проверяет удобочитаемость текста, правильность написания слов, предлагает варианты замены и позволяет возвращаться к предыдущим версиям. Вы можете настроить инструмент под себя и использовать только те функции, которые вам необходимы.
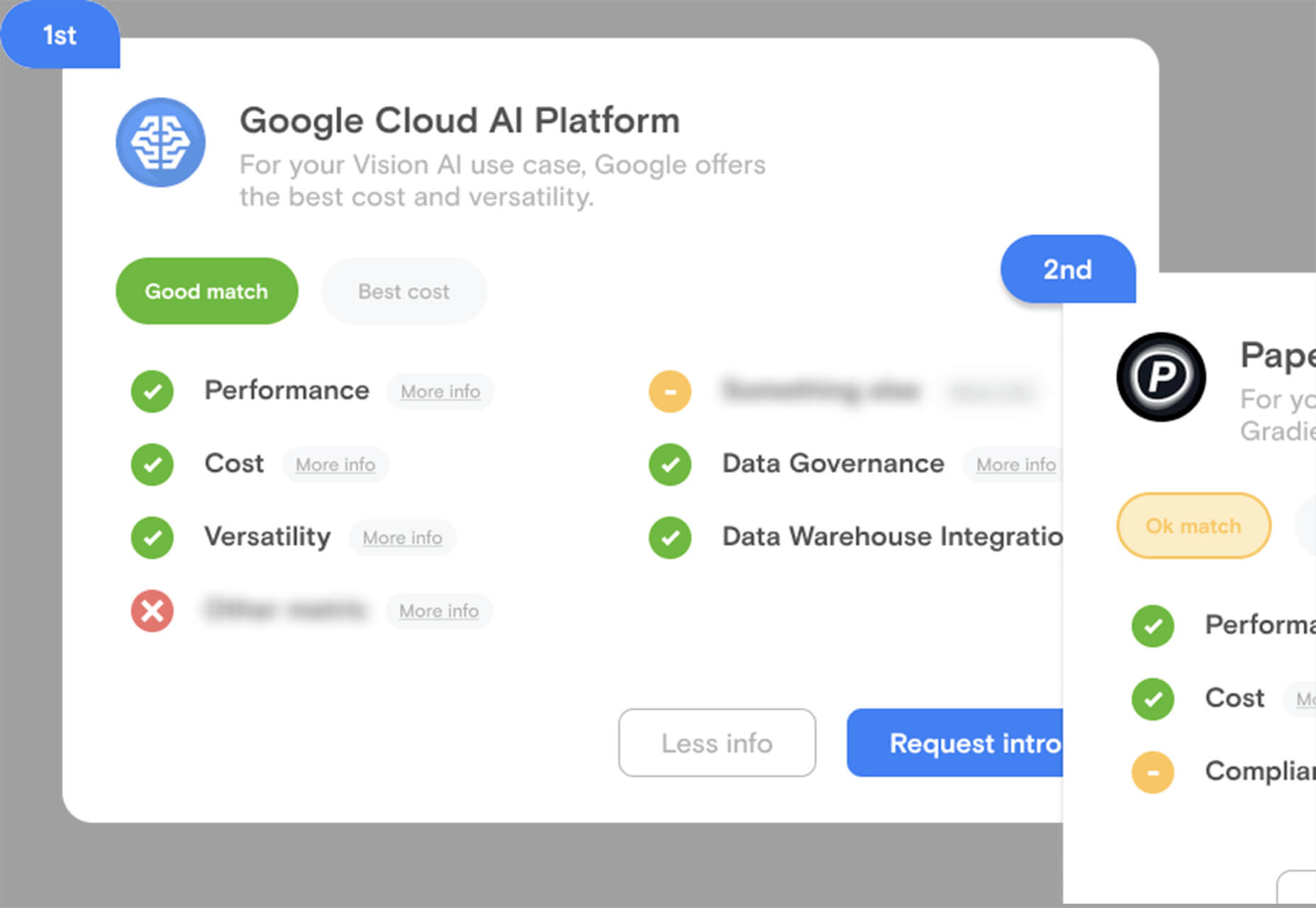
Taloflow
На данный момент доступна бета-версия Taloflow. Это приложение помогает найти топовые инструменты разработки и сервисы облачной инфраструктуры. Инструмент экономит время на поиски, анализ продуктов инфраструктуры и API для вашего сценария использования.
8 наборов с иллюстрациями и элементами пользовательского интерфейса
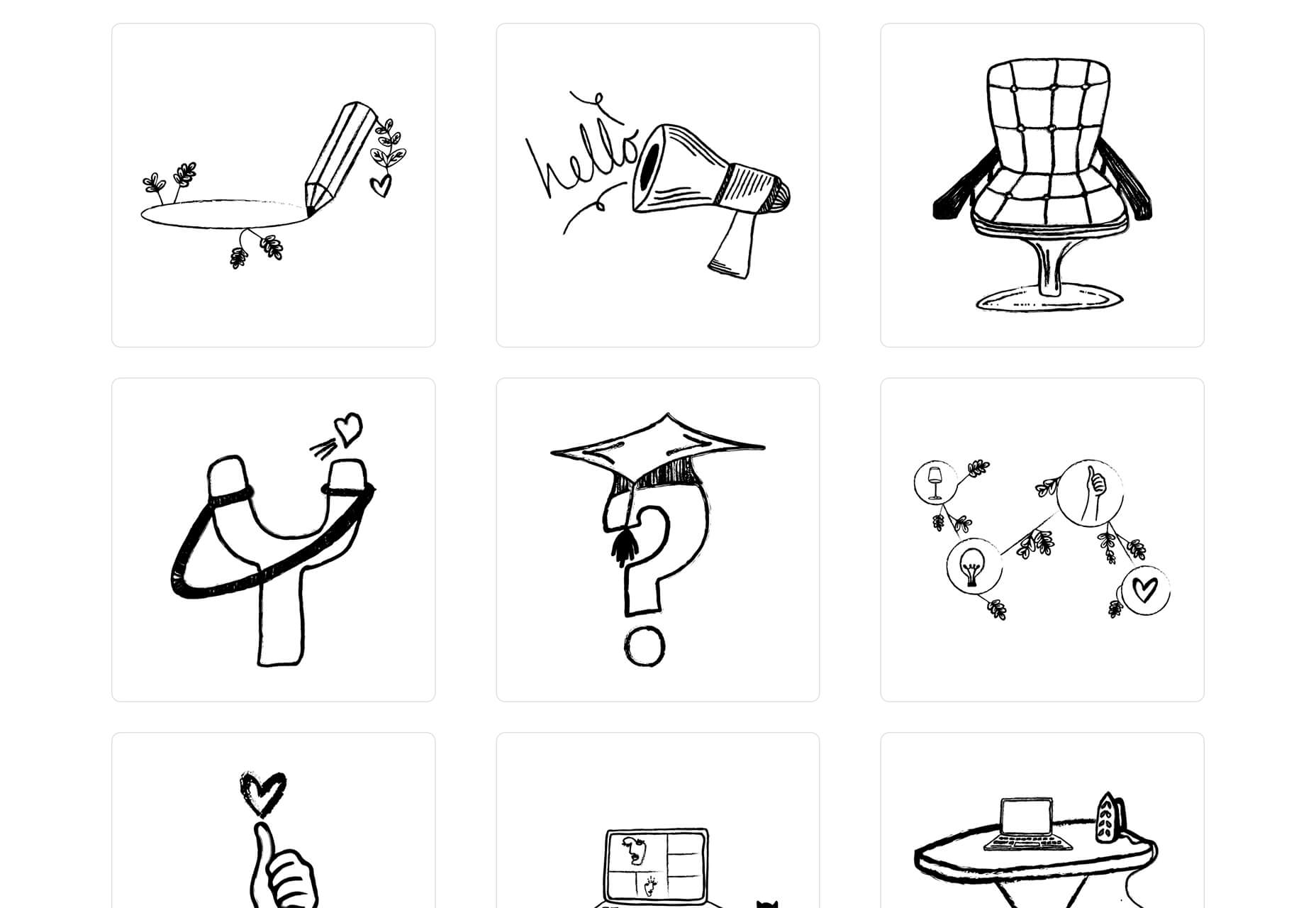
Skribbl
Skribbl – это коллекция бесплатных скетчей в забавном и незамысловатом стиле. Количество черно-белых иллюстраций продолжает расти. И к тому же, их можно бесплатно использовать для личных и коммерческих проектов.
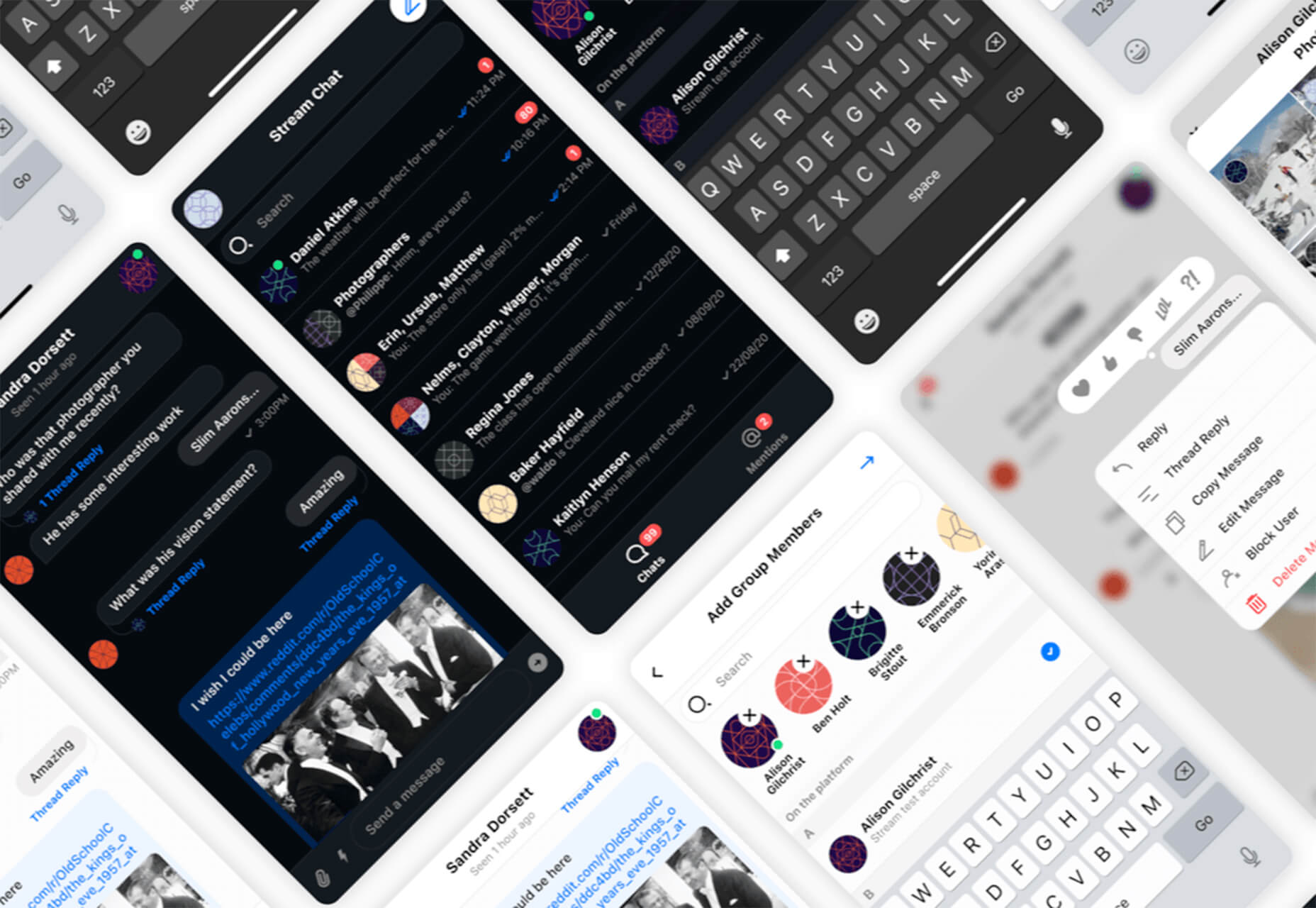
Mobile Chat Kit
Mobile Chat Kit — бесплатный стартовый набор для дизайна чатов мобильных приложений в Figma, Sketch и Adobe XD. В него входит более 50 опций вида экрана с намеченной последовательностью действий для упрощения работы дизайнера.
Flowchart.fun
Flowchart.fun — позволяет вводить, создавать узлы и связывать элементы для ускорения разработки простых логических схем. После чего вы можете менять размер и форму схемы с помощью перетаскивания и переноса. Также получившуюся схему можно экспортировать в SVG, JPG или PNG.
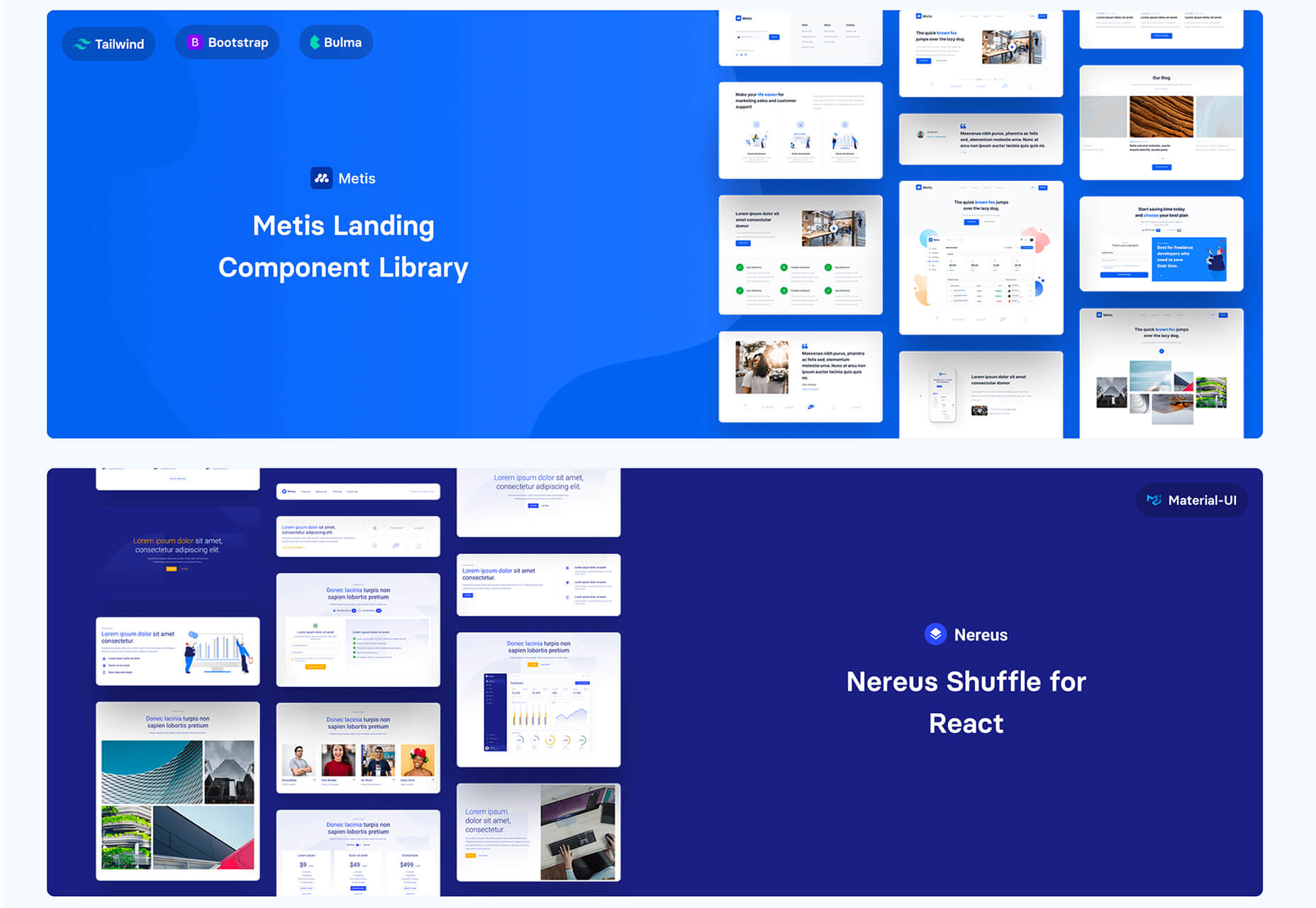
Shuffle
Платформа Shuffle предлагает множество UI библиотек для любых цифровых проектов. Более 1,500 предварительно собранных компонентов с профессиональным дизайном. Для использования инструмента вы можете оформить месячную подписку или купить бессрочную лицензию.
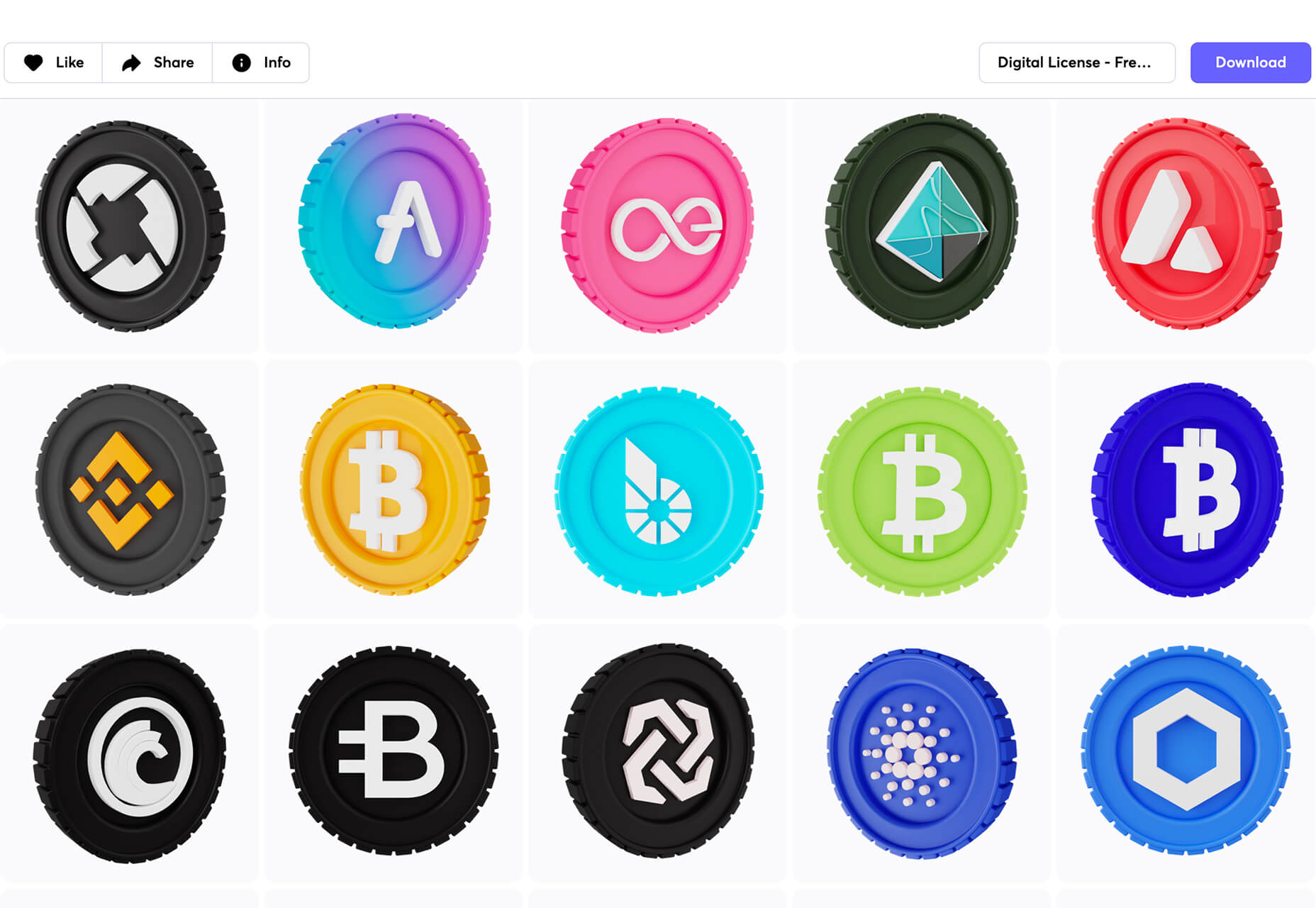
Cryptocurrency 3D Pack
Cryptocurrency 3D Pack – это набор трехмерных разноцветных иконок, которые можно использовать для обозначения разных элементов системы криптовалют. Пак включает 55 объемных иконок в PNG и BLEND форматах.
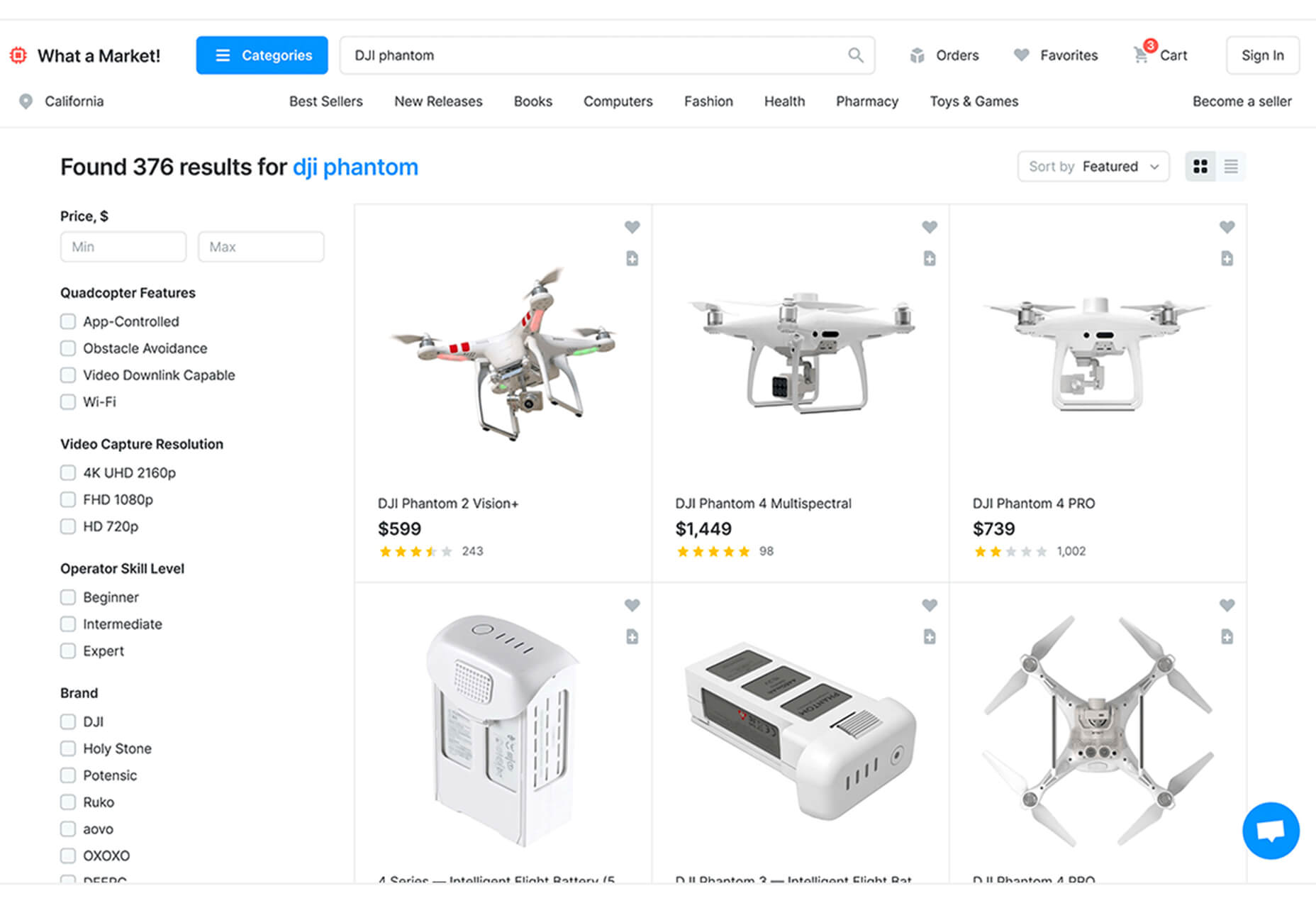
Stratum: UI Kit for Figma
Stratum: UI Kit for Figma предлагает девять вариантов интерфейса экрана, которые сразу же можно использовать в дизайне. Набор включает экран API документации, Kanban, экран документа, панель демонстрации данных, e-commerce продуктовую страницу, e-commerce список товаров, бланк оплаты, облачное хранилище и новостной раздел.
Conic.css
Conic.css – это коллекция простых градиентов. После выбора градиента нужно на него нажать левой кнопкой мыши. Это действие скопирует код градиента, и вы сможете его вставить в CSS. Инструмент быстрый и простой благодаря тому, что в нем представлено большое количество трендовых вариантов сочетания цветов.
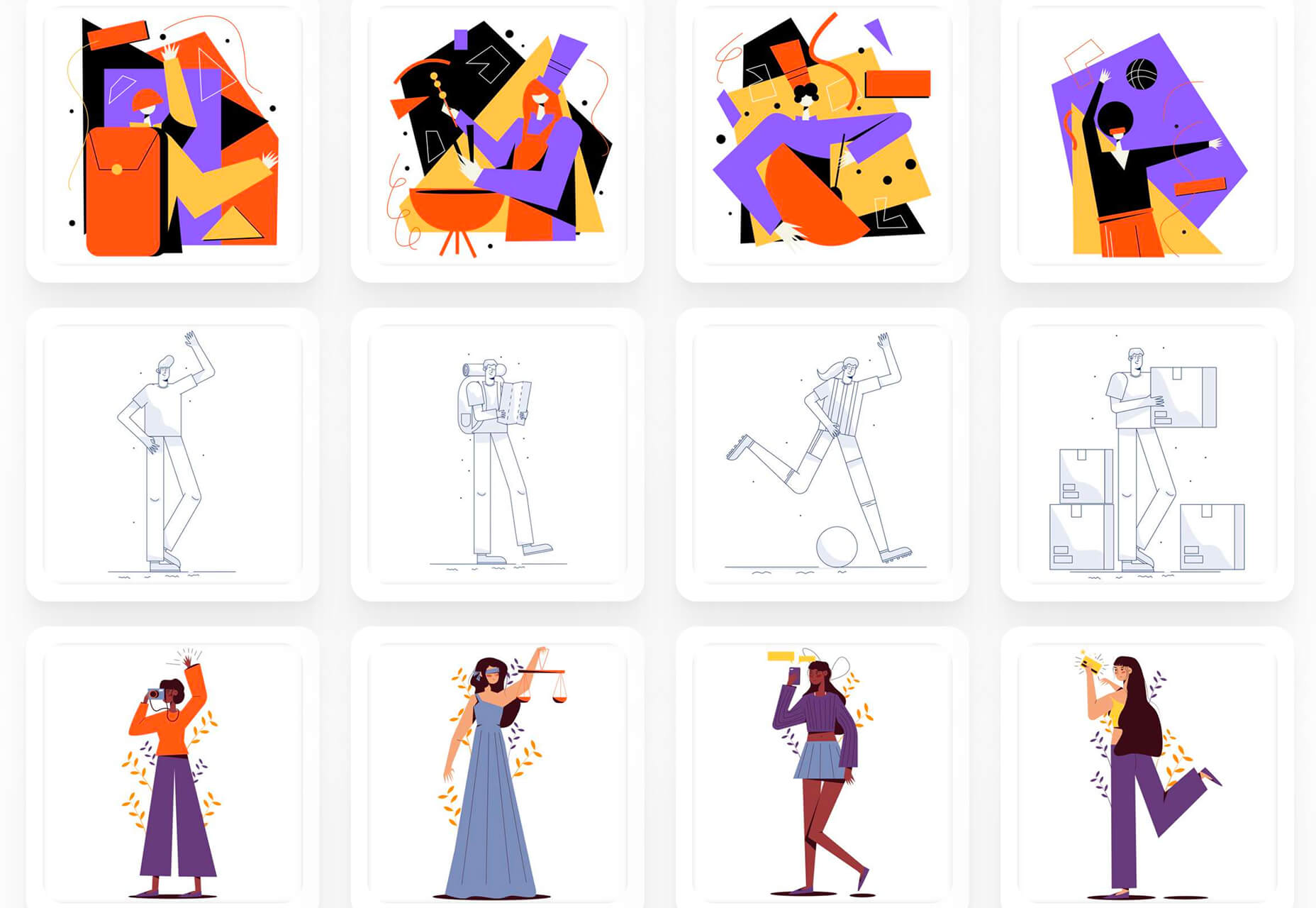
Artify Illustrations
Artify Illustrations – плагин для Figma, дает доступ к более чем пяти тысячам SVG и PNG иллюстраций внутри приложения. Здесь встроена опция поиска изображений, все они в высоком разрешении, а библиотека содержит иллюстрации в разных стилях.
8 свежих и необычных шрифтов
Athina
Athina – современный дисплейный шрифт с засечками. Он отличается невероятно изящными соединительными линиями. Бесплатно доступна только демоверсия, но вы можете оплатить целое семейство шрифтов.
Brique
Brique – набор дисплейных шрифтов верхнего регистра. Кроме визуальной привлекательности он отличается большой шириной букв и четкостью очертаний, что делает его удобочитаемым. Шрифт доступен бесплатно для персонального и коммерческого использования.
Code Next
Code Next – крутой геометрический шрифт без засечек с целой семьей начертаний. Это очень разборчивый шрифт, который подойдет почти для любого дизайна. Также эта шрифтовая семья содержит два вариативных шрифта.
Inter
Inter – это простая и функциональная шрифтовая семья, в которой есть любые начертания, от Extra Light до Extra Bold. Именно эти «экстра» характеристики делают шрифт интересным и практичным.
Nothing Clean
Nothing Clean – выразительный шрифт в гранж-стилистике. Это полностью заглавный шрифт с альтернативными вариантами для некоторых букв.
Playout
Playout – веселый шрифт в рисованном стиле с интересными глифами и альтернативными буквами. Наверное, самым привлекательным в демо-наборе является значок лапки.
Rockford Sans
Rockford Sans – еще один геометрический шрифт с едва заметно закругленными углами. Он имеет восемь вариантов насыщенности и курсив. Благодаря большой высоте символов нижнего регистра и округлым элементам, он разборчивый и комфортный. Дизайн позволяет использовать его для большого разнообразия проектов, начиная с дизайна брендов и заканчивая рекламой.
SpaceType
SpaceType – это оригинальный и экстравагантный шрифт, который доступен в обычном и растянутом начертании. Необычная форма букв делает его интересной альтернативой дисплейным шрифтам.
Читайте также: