Мы ищем способы изменить этот мир к лучшему, но в первую очередь мы должны учитывать нашу собственную жизнь и работу, которую мы делаем. Я пытаюсь сделать это в этой статье, которая побуждает всех присоединиться к движению за устойчивое будущее и начать менять свою профессию.
Дизайн – мощный инструмент для построения нашего окружения, мышления и жизни в целом. Я считаю, что тактика UX может подтолкнуть пользователей к более экологичному поведению. Как мы можем дизайнить с учетом устойчивости (sustainability)? Нам следует почаще задавать себе этот вопрос.
Мир стоит на пороге больших перемен. От нас зависит, будут они положительными или нет.
1. Экономьте байты, оценивайте свой углеродный след
Чем больше данных на сайте, тем дольше время загрузки. Чем больше энергии передается, тем больше ископаемого топлива сжигается. Мы можем не почувствовать разницы при быстром подключении к интернету: даже тяжелый сайт с большим количеством анимации, шрифтов, несколькими библиотеками JavaScript и большими изображениями с высоким разрешением кажется легким и загружается за секунды. Но так не у всех: во многих регионах мира скорость подключения медленнее.
Сегодня компании находят множество преимуществ в сокращении цифрового следа и сокращении количества данных на сайте. Уменьшение объема данных обычно приводит к ускорению загрузки, а это дает снижение процента отказов, лучший пользовательский интерфейс и лучшую конверсию. Бесплатные инструменты PageSpeed и WebsiteCarbon позволяют измерять выбросы CO2 на вашем сайте – нужно только ввести URL.
2. Повышайте доступность дизайна
Удобство использования и доступность продукта не менее важны для миссии устойчивого UX-дизайна. Их можно значительно улучшить за счет лучшей навигации и удобочитаемости. Если контент на сайте легкий и интуитивно понятный, пользователю становится проще ориентироваться в нем, что также значительно снижает выбросы CO2. Устойчивый UX означает минимизацию количества загрузок страниц для пользователей на пути к намеченному контенту. Удобство поиска можно повысить за счет введения понятных категорий и подкатегорий, четко обозначенных меню и удобной функции поиска.
3. Оптимизируйте производительность
Есть три основных метода оптимизации производительности и скорости сайта. Первая тактика – включить кеширование браузера. Это позволяет быстро извлекать данные сайта из локального кеша для вернувшихся пользователей. Без этой практики сайт загружает данные снова и снова.
Вторая рекомендуемая тактика – оптимизация изображений. Уменьшая размеры изображения и количество пикселей, мы можем уменьшить объем данных, необходимых для загрузки сайта. Не беспокойтесь о качестве изображения! Существуют специальные онлайн-сервисы и приложения, позволяющие уменьшить размер изображения без потери качества.
Третья практика – это удаление лишних надстроек на вашем сайте. Слишком много дополнительных функций также может увеличить время загрузки и потребовать больше данных.
4. Воспитывайте и продвигайте устойчивость
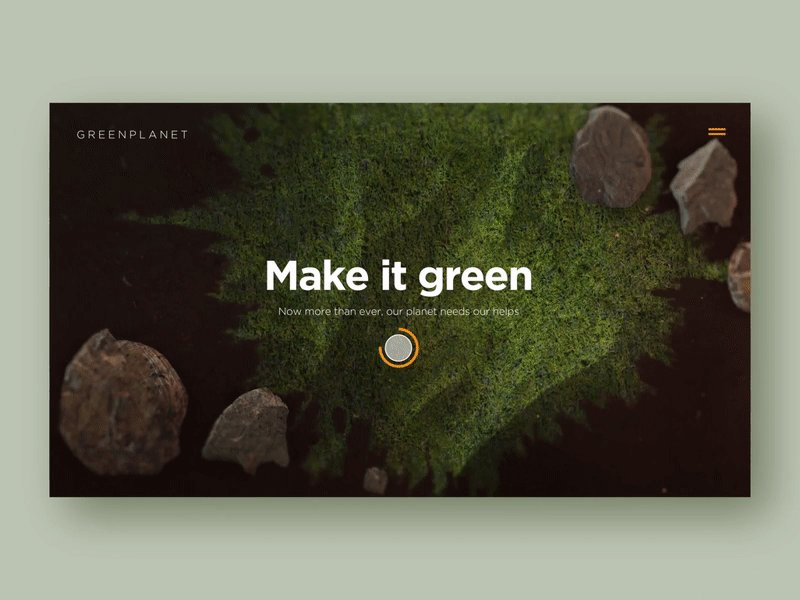
Мы не только должны создавать зеленый дизайн, но и поощрять других. От правильных анимаций до использования типографики и цитат о будущем мира – это лишь некоторые из многих идей, которые сделают ваш дизайн «зеленым» с точки зрения образовательного подхода. Выше приведен отличный пример продвижения устойчивого мышления и более экологичного образа жизни с помощью дизайна.
Многие из нас любят черный. Это мода, стандарт и в некотором роде классика. Давайте сделаем экологичный образ жизни и зеленый дизайн новыми стандартами.
Читайте также:
Ученые создали ультрабелую краску, которая может охлаждать здания
Эко-будущее: ученые изобрели пластик, который можно перерабатывать «бесконечно»
Чему Pixar может научить UX-дизайнеров, и при чем тут сторителлинг?