Эти инструменты помогут веб-дизайнерам с выбором цвета — одним из самых важных решений при создании сайта. Каждый цвет имеет особое психологическое влияние на того, кто его рассматривает, поэтому так важно не ошибиться с выбором.
Например, красный обычно считают высокоэнергетическим цветом, в то время как синий – спокойным и умиротворенным. Для того что бы понять как это работает в деле, подумайте, какие цвета вы бы использовали на сайте для продажи детских игрушек, и на сайте юридической компании? Вероятнее всего на ум приходят яркие, живые цвета для первого случая, и приглушенные синие и серые тона для второго.
Но как же узнать, как правильно выбрать сочетающиеся между собой оттенки? К счастью, вам не нужно изучать всю теорию цвета, что бы создать рабочую палитру. И чтобы помочь вам с правильным выбором цветов, мы подобрали 14 лучших инструментов, которые отлично справятся с этой задачей совершенно бесплатно.
1. HueSnap
HueSnap всегда готов помочь во время прилива вдохновения. Будь-то декор гостиничного номера, или свет фонарей в парке, которые подарили вам вдохновение для идеальной цветовой палитры вашего следующего сайта. Просто сделайте фотографию и используйте HueSnap, что бы превратить её в палитру.
Приложение так же адаптировано для мобильного использования, вы легко можете сохранять и делиться своими палитрами с другими. Оно содержит в себе множество полезных функций, которые помогут модифицировать вашу палитру благодаря таким опциям, как выбор комплиментарных или дополняющих цветов.
2. Khroma
Khroma – очень интересный инструмент на основе искусственного интеллекта, который поможет вам легко сравнивать и находить оригинальные цветовые комбинации. Вы просто тренируете алгоритм ИИ, который будет работать, будто расширение для вашего мозга. Начните с выбора 50 цветов, которые вам по душе. Эти цвета используются для обучения нейронной сети, которая может распознавать сотни тысяч похожих цветов.
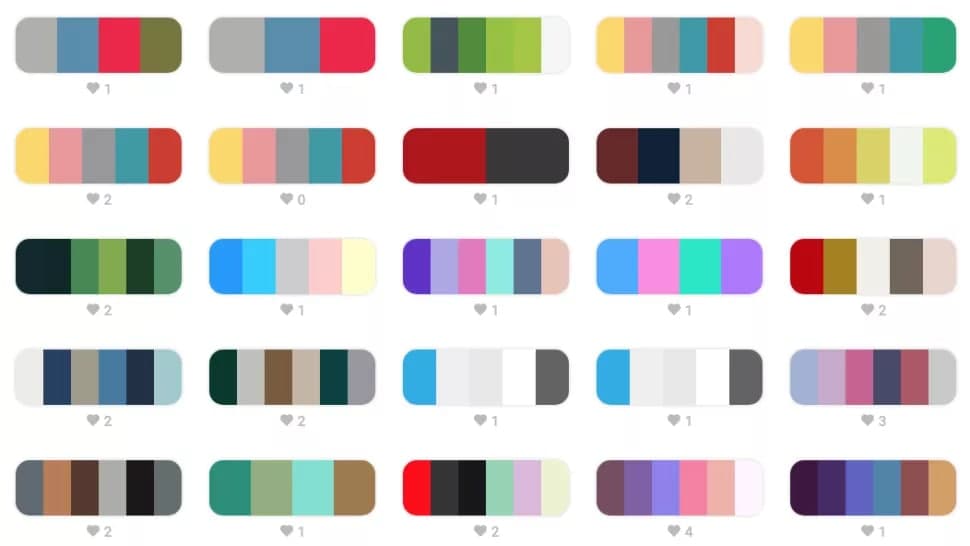
3. Coolors.co
Coolors предлагает широкий выбор инструментов для настройки идеальной палитры. В дополнение к этому, вы можете легко экспортировать ваш окончательный результат во множестве разных форматов, что значительно облегчает использование палитры в будущем. Это не просто инструмент для создания цветовой палитры, он также позволяет просматривать творения других пользователей для вдохновения. В разделе «Explore» представлено сотни (если не тысячи) палитр, которые вы легко можете рассмотреть, сохранить и редактировать.
Coolors доступен на компьютерах, на iOS, как расширения в Adobe (PhotoShop, Illustrator, InDesign) и даже как расширение Google Chrome для еще более легкого доступа.
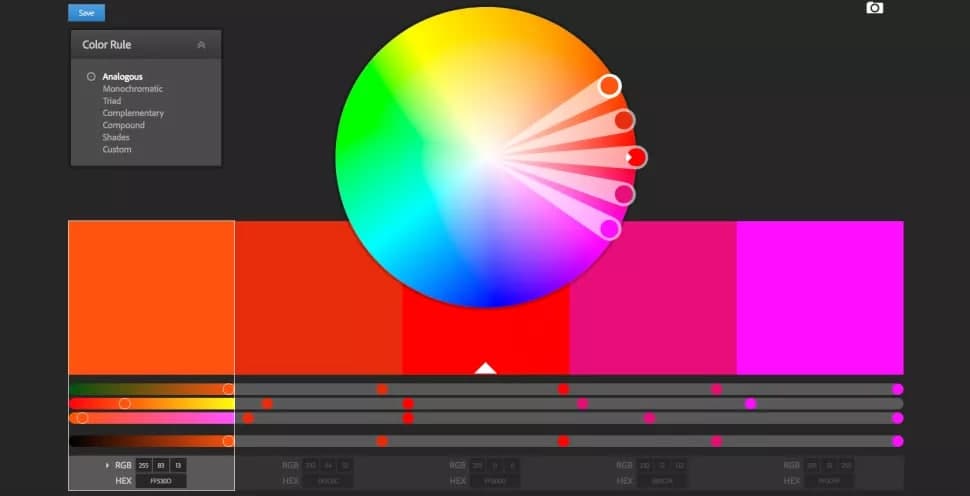
4. Adobe Color CC
Бесплатный инструмент Adobe Color CC существует уже некоторое время, и является одним из лучших инструментов для создания цветовой палитры. Он позволяет не только создавать свои собственные палитры, но и смотреть, что сделали другие. Можно выбирать цвет с цветового круга (или прямо с изображения), и применять разные правила для легкой генерации палитры. При этом, процесс создания достаточно гибкий, ведь каждый цвет можно настраивать по своему вкусу самостоятельно.
Новейшая функция Adobe Color CC — это инструменты, которые быстро вам подскажут, будут ли работать выбранные вами цвета при дальтонизме, и насколько эффективно их использование в качестве фона для текста.
5. Colordot
Colordot от Hailpixel – отличный бесплатный инструмент для создания цветовой палитры. Вы можете легко выбирать и сохранять цвета благодаря простым движениям мыши. Перемещайте указатель мышки вперед и назад для определения оттенка, вверх и вниз для яркости, покрутите колесико мышки для определения насыщенности и кликните для сохранения цвета в вашу палитру. Что бы посмотреть значения RGB и HSL для каждого цвета, просто нажмите на иконку шестеренки. Есть даже приложение для iOS, которое позволяет вам определять цвета с помощью камеры.
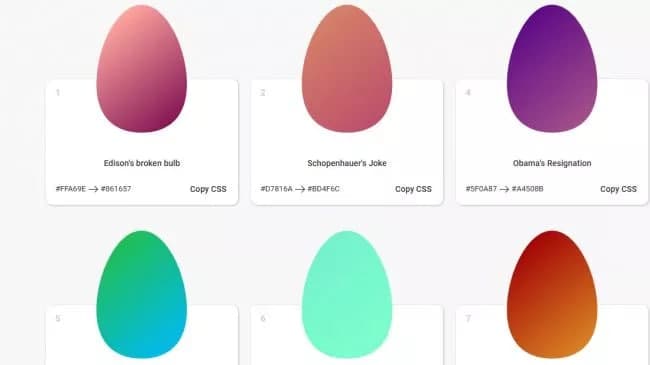
6. Eggradients
Eggradients предлагает отличные градиенты для использования в ваших дизайнах. Инструмент создан тем, у кого есть как отличное восприятие цвета, так и интересное чувство юмора. Каждый градиент, отображаемый в форме яйца, имеет собственное название, заставляющее задуматься. Примеры включают в себя «Разбитое сердце Возняка» для бледно-голубого и бордовый градиент под названием «Не облагаемый налогом доход».
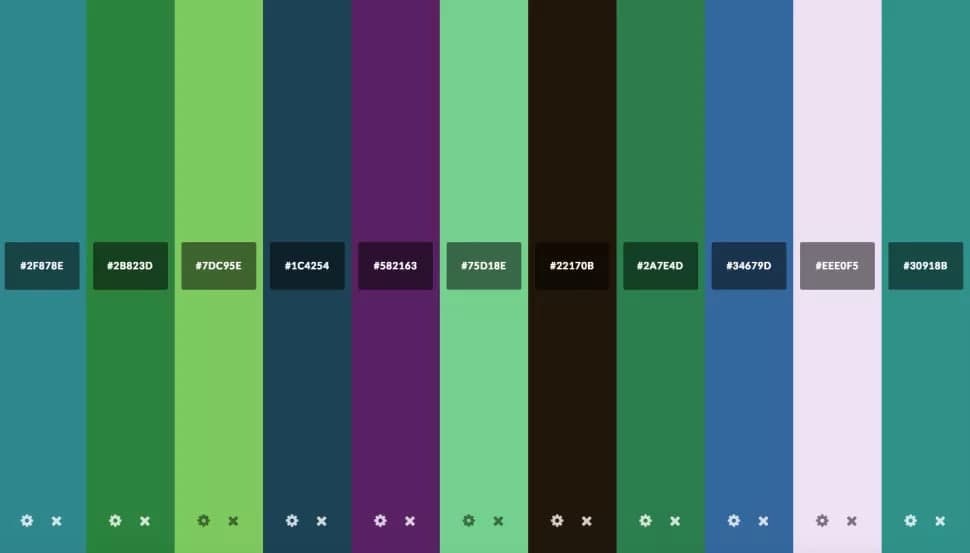
7. 147 Colors
Когда на вас лежит ответственность за создание читабельного CSS, лучше использовать стандартные цвета и их названия. Благодаря этому инструменту от Брайана Майера-младшего, вы можете легко выбрать те, которые идеально вам подойдут. Он содержит в себе 17 стандартных, плюс 130 дополнительных цветов для CSS. Вы можете легко отфильтровать результаты по оттенкам нужного цвета, или же выбирать из полной радуги.
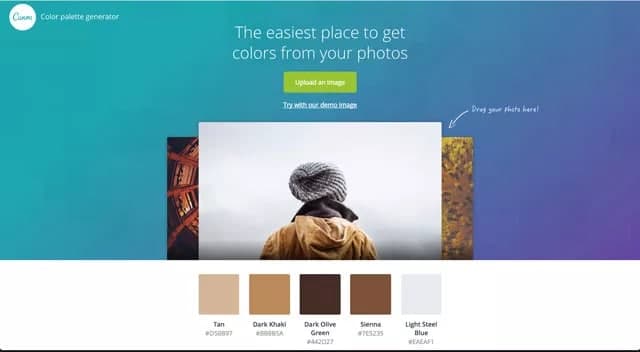
8. Генератор цветовой палитры от Canva
Это идеальный инструмент, если вы хотите создать цветовую палитру на основе определенного изображения. Хотя аналогичные возможности предлагают и другие инструменты, Canva очень проста в использовании: вы просто загружаете изображение, и генератор сразу возвращает вам палитру из пяти основных цветов, которые в нем содержаться. Нажимайте на понравившиеся вам цвета, что бы скопировать их HEX значение в буфер обмена.
К сожалению, на этом польза этого инструмента заканчивается. Настраивать цвета созданной палитры невозможно. Всё что вы можете сделать, это сохранить значения цветов созданной палитры, или загрузить другую фотографию. Но кроме этого, вы можете использовать цветовой круг, если хотите создать палитру вручную.
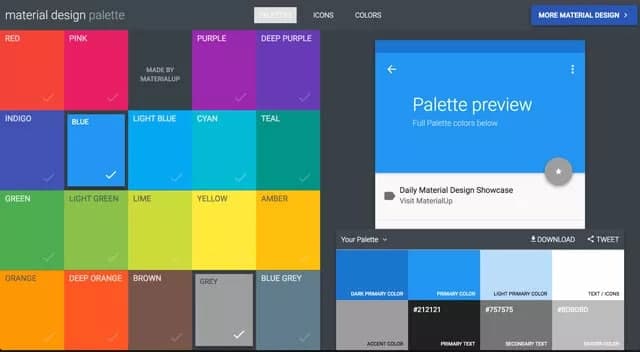
9. Material Design Palette
Этот инструмент позволяет выбрать два цвета, которые затем преобразуются в полную цветовую палитру, которую легко скачать. Компания также предлагает инструмент Material Design Colors, что позволяет дизайнерам просматривать различные оттенки цвета вместе с соответствующими им HEX значениями.
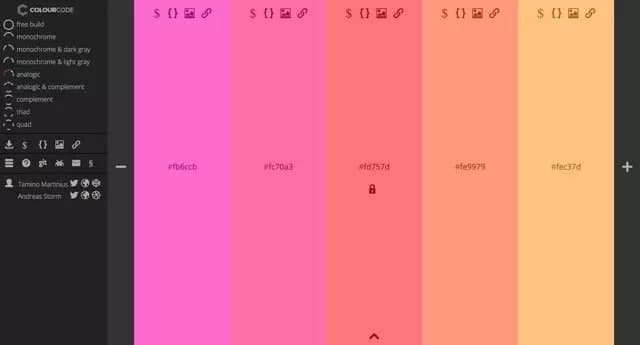
10. ColourCode
ColourCode по принципу работы напоминает Colordot, о котором мы писали ранее, но предлагает немного больше рекомендаций. Инструмент будет менять цвета палитры с каждым вашим движением курсора. Самое интересное в нём то, что он предлагает различные категории для создания будущей палитры (аналоговая, триада, монохром и так далее).
Благодаря ColourCode вы можете установить различные параметры на цветовом круге для простого создания оригинальной комбинации. Экспортировать свою палитру вы сможете как файл SCSS, LESS или даже PNG.
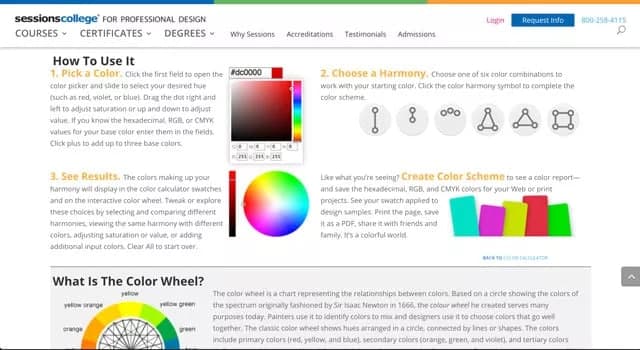
11. Color Calculator
Этот калькулятор цвета достаточно легок в использовании – вы просто выбираете цвет и один из вариантов сочетаний, а взамен получаете рекомендованную цветовую палитру. Огромный плюс этого сайта в том, что он подробно рассказывает о теории цвета и как она соотносится к вашему выбору цвета.
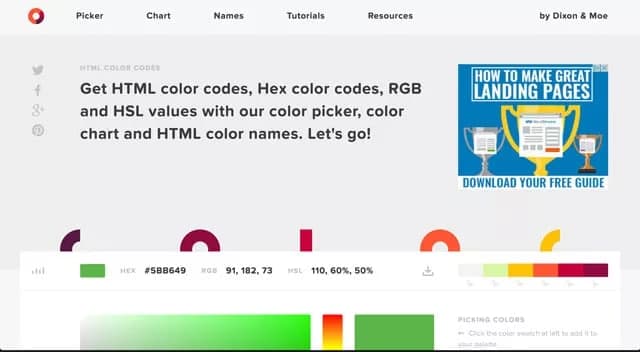
12. HTML Color Code
Это обширный набор бесплатных инструментов от Dixon & Moe, в который входят инструмент для выбора цветов с множеством объяснений цветовых правил, наборы цветов для флэт-дизайна, схемы Гугл-материал дизайна, а так же большой список стандартных названий HTML цветов и их кодов.
Сайт также предлагает уроки и другие ресурсы для веб-дизайнеров. И конечно, опции для экспортирования результатов в виде HEX-кодов, стилей HTML, CSS и SCSS.
13. W3Schools: Colors Tutorial
Если же вы ищете универсальное решение, включающее руководство по цветам вместе с рядом различных инструментов, тогда это идеальный выбор. Тут можно не только узнать всё о теории цвета, цветовом круге и оттенках, но и использовать разные инструменты, например Color Converter. Этот инструмент позволит преобразовывать любые цвета в названия, HEX-коды, значения RGB, HSL, HWB и CMYK.
14. Digital Color Meter (Mac)
Ладно, юзеры Мака, это для вас. С помощью встроенного в Мак цифрового измерителя цвета, вы можете легко «взять» цвет из любого места на экране, и получить его значение в десятичном, шестнадцатеричном или даже процентном виде. Кроме этого, вы даже можете скопировать выбранный цвет как текст или изображение.