Никто не мог предвидеть, насколько изменится мир за последнее время. Радует то, что сфера нашей деятельности не обязывает к пребыванию в определенном месте, и у нас есть возможность работать удаленно. Скорее наоборот, это помогло нам выйти на новый уровень. Люди даже не представляли, как далеко зашла цифровая индустрия, и насколько значительную роль она играет в ведении бизнеса, особенно в условиях ограничения личных контактов.
Как вы уже успели заметить, в 2021 году онлайн услуги набирают невиданную ранее популярность. Это касается онлайн совещаний, банкинга, записи к врачу и других сфер жизнедеятельности. Появилась новая волна пользователей. Люди, привыкшие получать физические услуги, сейчас переходят к цифровым сервисам. Только от UI/UX дизайнеров зависит, получится ли пользовательский опыт позитивным. Поэтому мы обязаны определить и удовлетворить все запросы пользователей. Прочтите статью, чтобы узнать, какой UI/UX дизайн находится в трендах 2021 года.
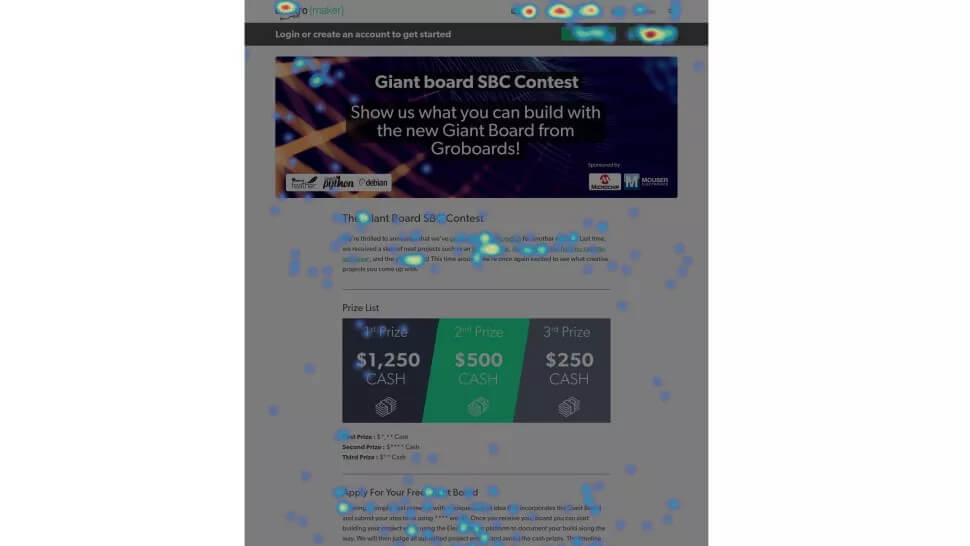
1. Более тщательное поведенческое исследование

Слишком часто мы рассматриваем оптимальный возможный опыт вместо того, чтобы спросить себя, как помочь пользователю, если он сделал все неправильно. Вне зависимости от специфики продукта, для которого создается дизайн, необходимо помнить, что вы не являетесь пользователем. То, что кажется очевидным для вас, может быть абсолютно непонятным для другого человека.
Просмотр сеанса взаимодействия с интерфейсом — наилучший способ отследить действия пользователя. Это исключает возможность упустить важные моменты, которые иначе были бы не замечены. Мы надеемся, что все больше дизайнеров будут использовать данный метод, поскольку он предоставит максимально интересные и информативные результаты. Отслеживание действий пользователей показывает не только скрытые проблемы, но и помогает дать оценку принятым дизайн-решениям. Мы должны понять, что запуск проекта, не важно сайт это, приложение, e-commerce магазин или интерактивный инструмент – это еще не конец, а только начало. Теперь нам нужно следить за тем, как проект, прошедший столько исследований, показывает себя в деле.
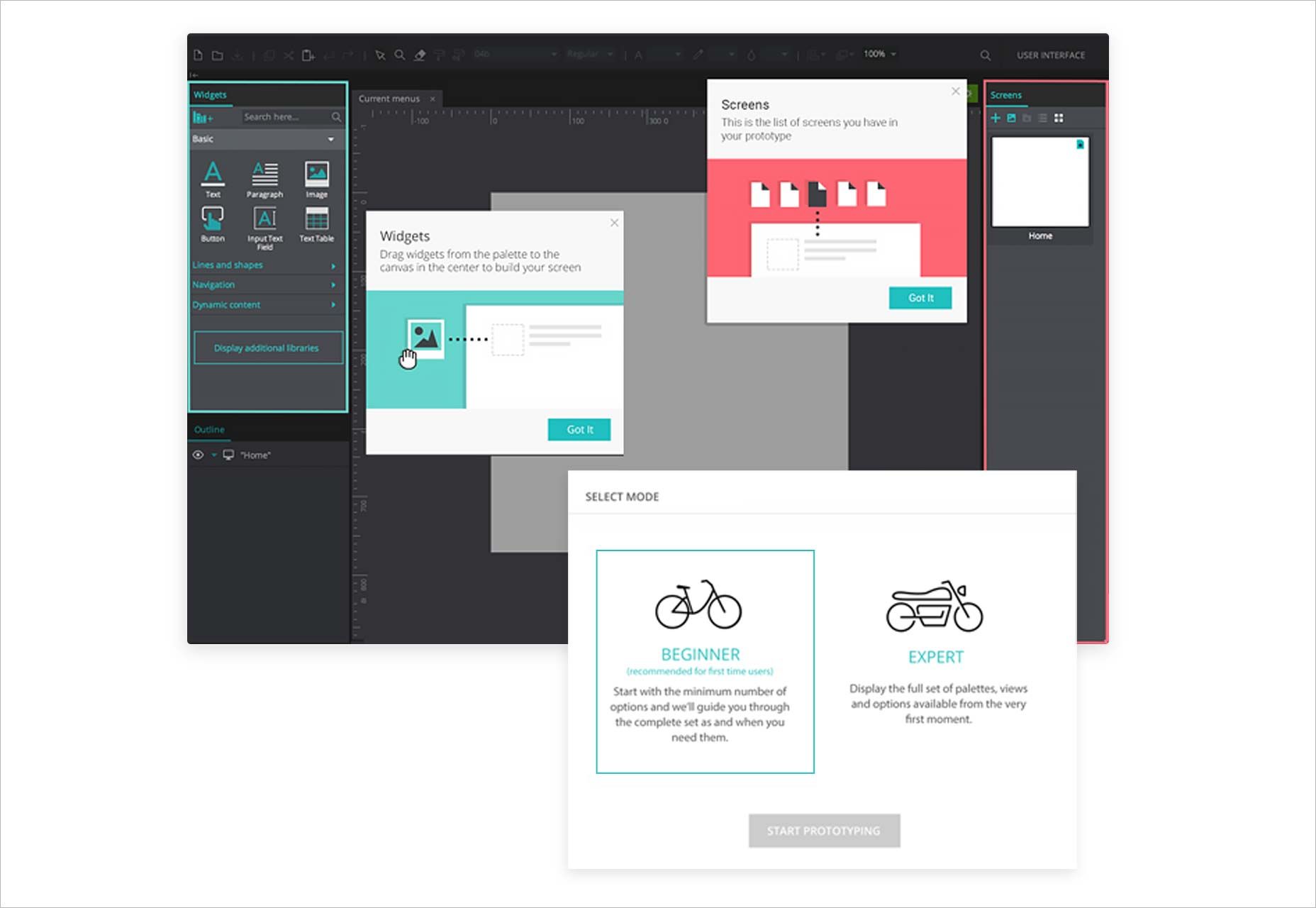
2. Доступные ознакомительные инструкции

В 2020 году многие столкнулись с трудностями, пытаясь обучить членов семьи установке и использованию сервисов для видеозвонков. Обычно мы не берем такие случаи в расчет, но я правда считаю, что пара подсказок на экране улучшат ситуацию. Людям, далеким от технологий, будет намного приятнее использовать программу. Часто такой метод ознакомления используется для мобильных приложений, однако его стоит внедрить и в браузерные приложения и сервисы. Делайте подсказки компактными, остроумными и содержательными. Благодаря полезным подсказкам у пользователя не возникнет чувства потерянности во время освоения программы. Будем держать кулачки и надеяться, что этот год будет максимально доброжелательным к новым пользователям.
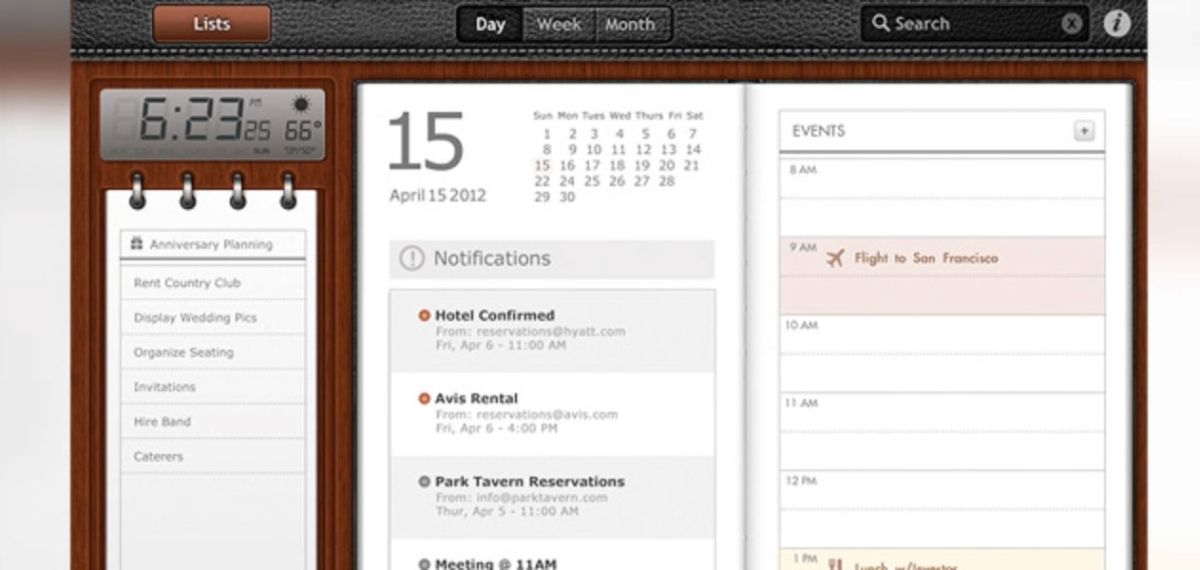
3. Скевоморфный дизайн

Скевоморфизм – это термин, чаще всего используемый в дизайне интерфейсов для описания объектов, которые имитируют существующие предметы из реального мира. По сути, это цифровая копия предмета, начиная от внешнего сходства и заканчивая принципами взаимодействия с пользователем. Скевоморфизм – противоположность плоскому минималистическому дизайну, который сегодня более распространен.
В 2021 пользователи хотят иметь возможность пощупать дизайн, ощутить реальность цифрового мира, в котором они проводят большую часть своего времени. UX дизайн этого года будет содержать все больше скевоморфной эстетики. В дизайне будут использоваться текстуры, которые мы видим все реже. Такой дизайн имеет огромный потенциал. С его помощью ранее безликий опыт взаимодействия с устройствами превратится в глубоко эмоциональный.
4. Анимации в пользовательском интерфейсе
Анимации в пользовательском интерфейсе можно использовать для усовершенствования гайдов по работе с программой. Демонстрация процесса работы интерфейса с применением анимации намного более результативна, чем с применением статической графики.
В 2021 мы увидим еще больше анимированных кнопок. Анимированный CTA лучше информирует о том, какое действие можно выполнить. Наиболее распространенные варианты использования анимации: кнопка «Купить», кнопка регистрации, вход в аккаунт. Этот метод смотрится выигрышней всего в мобильном дизайне. Вместо надоевших баннеров и всплывающих окон пользователи будут увлеченно наблюдать за анимацией.
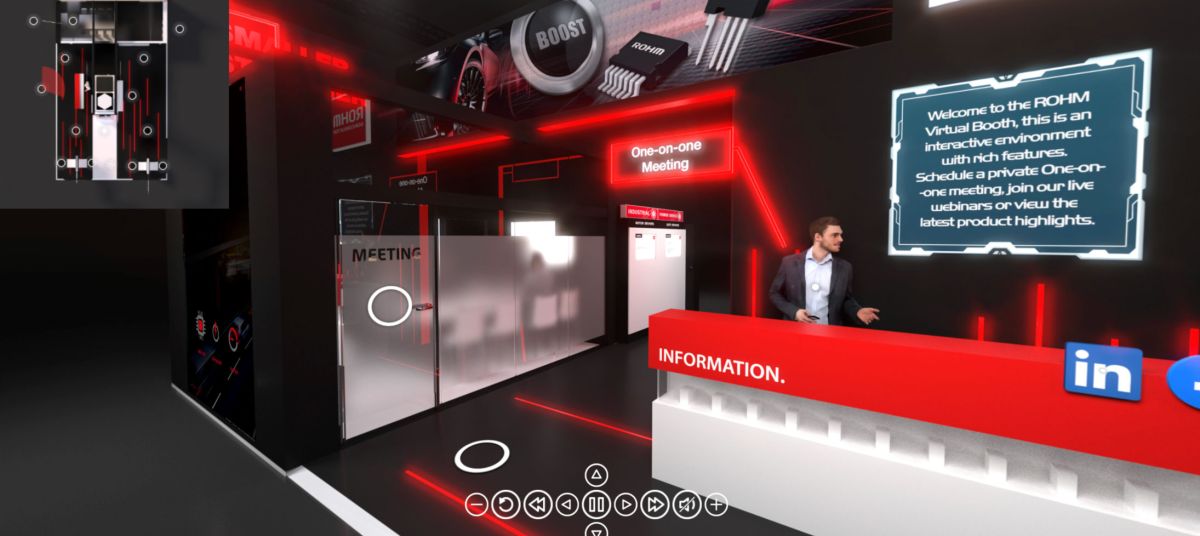
5. Виртуальные события с эффектом присутствия

Похоже, что ивент индустрия обречена на неопределенный период, конференции и демонстрации вживую теперь под запретом. Это одна их первых сфер бизнеса, которые ощутили на себе эффект бесконтактного мира. Несмотря на ограничения, мы увидели, как многие компании быстро адаптировались к проведению виртуальных событий. Теперь появилась возможность посещать важные события, не покидая своего дома. Нам предлагают 360-градусные туры, демонстрирующие помещение для конференций, вебинары и групповые чаты. Это только начало развития виртуального мира деловой коммуникации, который будет использоваться в 2021 году и в далеком будущем.
Превью: Charles Deluvio
Читайте также:
11 вдохновляющих трендов графического дизайна на 2021 год от 99designs
Как использовать Notion для управления командными и личными проектами