Если вы хотите создать долговечный проект, который бьет в тренды, подумайте об использовании градиента. Каждый раз, когда кажется, что эта тенденция закончилась, дизайнеры придумывают новые и даже более эффективные способы использования цветовых вариаций.
Здесь мы рассмотрим 10 различных способов максимально использовать градиенты в проектах. Они разнообразные и совершенно уникальные!
Призыв к действию
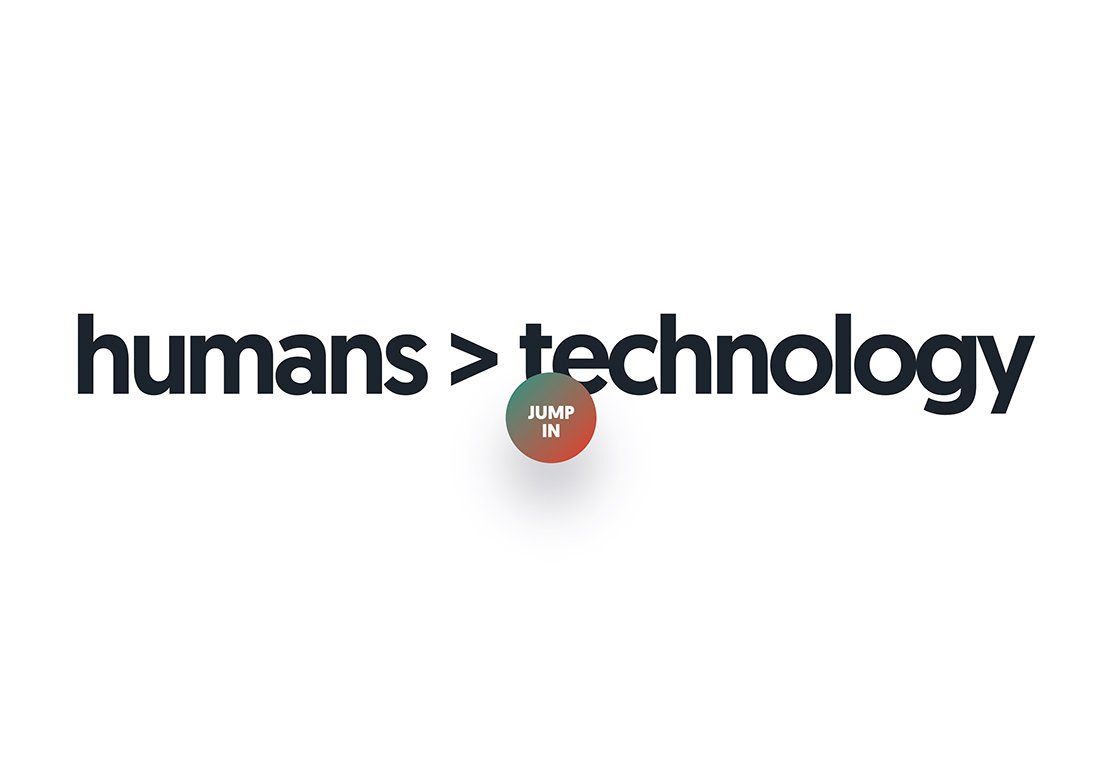
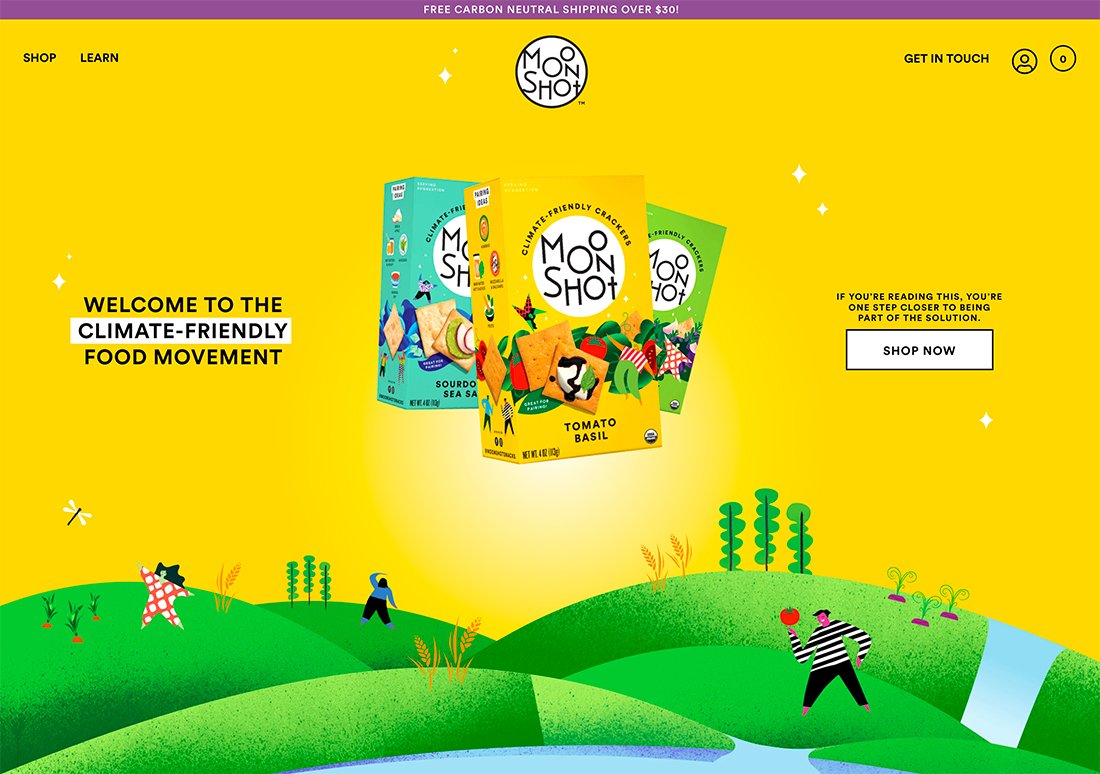
Используйте градиент с минималистичным дизайном или когда не так много другого цвета, чтобы привлечь пользователей к главной кнопке или призыву к действию в дизайне.
Пульсирующий, меняющий цвет градиент на рисунке выше привлекает внимание и заставляет щелкнуть мышью, чтобы посмотреть, что там дальше. Без большого количества другого контента градиент помогает предоставить всю информацию, необходимую для более глубокого понимания дизайна.
И выбор цвета тоже неплохой.
Градиенты и наложения фотографий
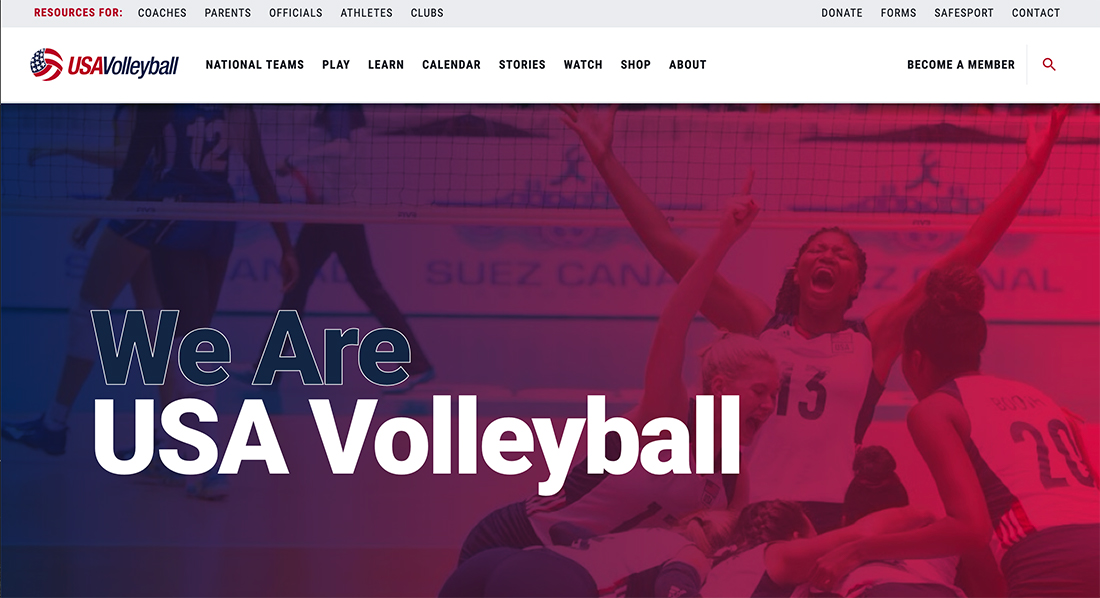
Градиенты могут создать идеальное наложение фотографий, чтобы добавить дополнительный визуальный интерес к изображению с неидеальным цветом.
Кроме того, вы можете использовать градиенты своих цветов, что бы сделать проект еще более брендированным. Например, в картинке выше угадываются цвета флага США.
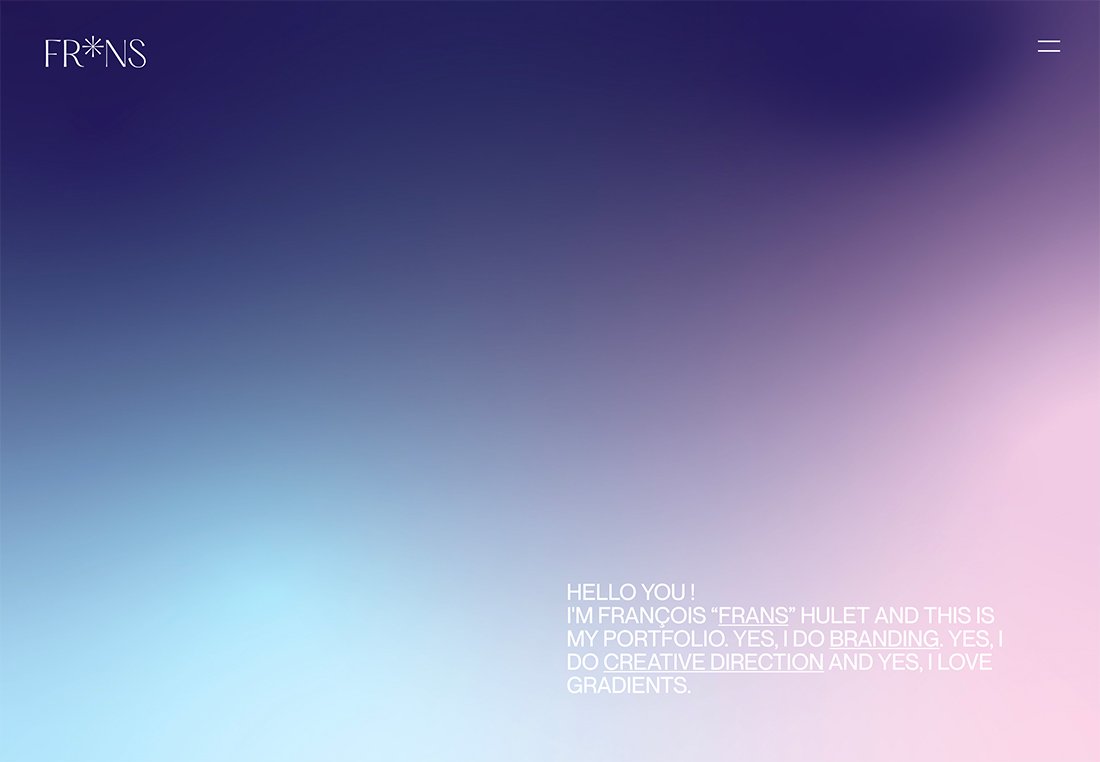
Градиенты в тексте
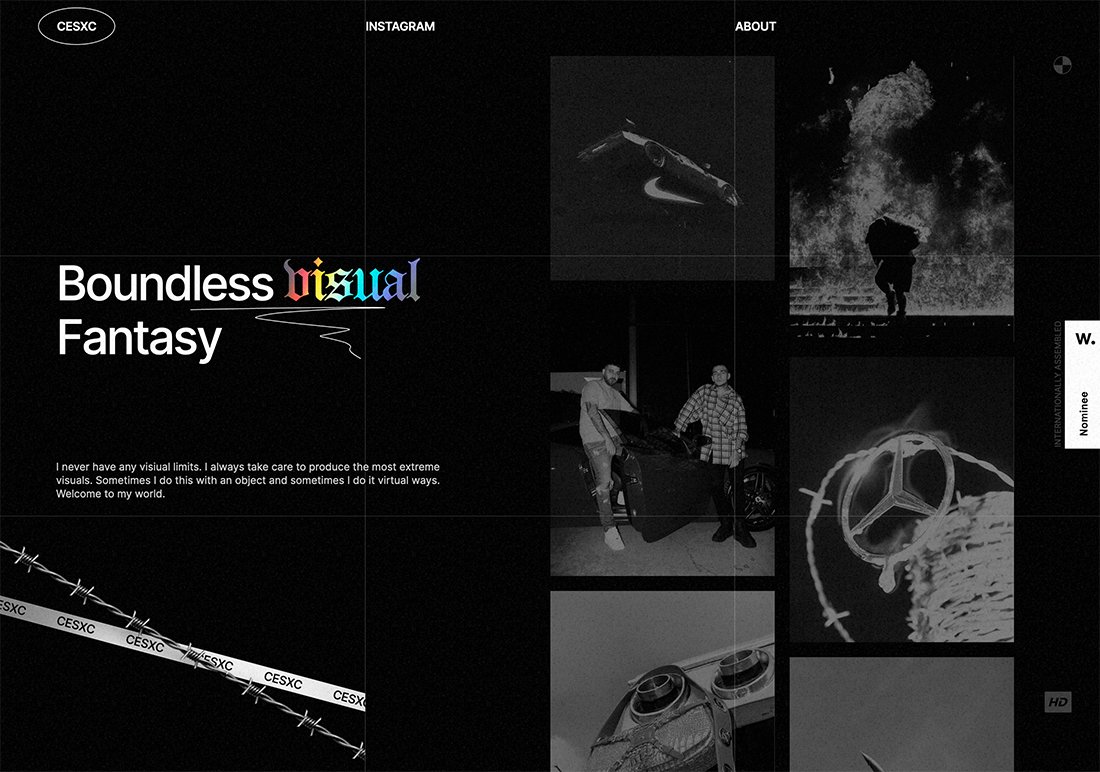
Текст и градиенты – неожиданное сочетание, но оно может работать.
Чтобы текст и градиенты хорошо работали вместе, нужно несколько вещей:
- текстовый градиент как фокус, который не конкурирует с другими яркими элементами;
- используйте небольшое пространство, например одно слово или короткую фразу;
- большой контраст с окружающими элементами;
- легко читаемые слова, шрифты или выбор цвета.
Градиенты и иллюстрации
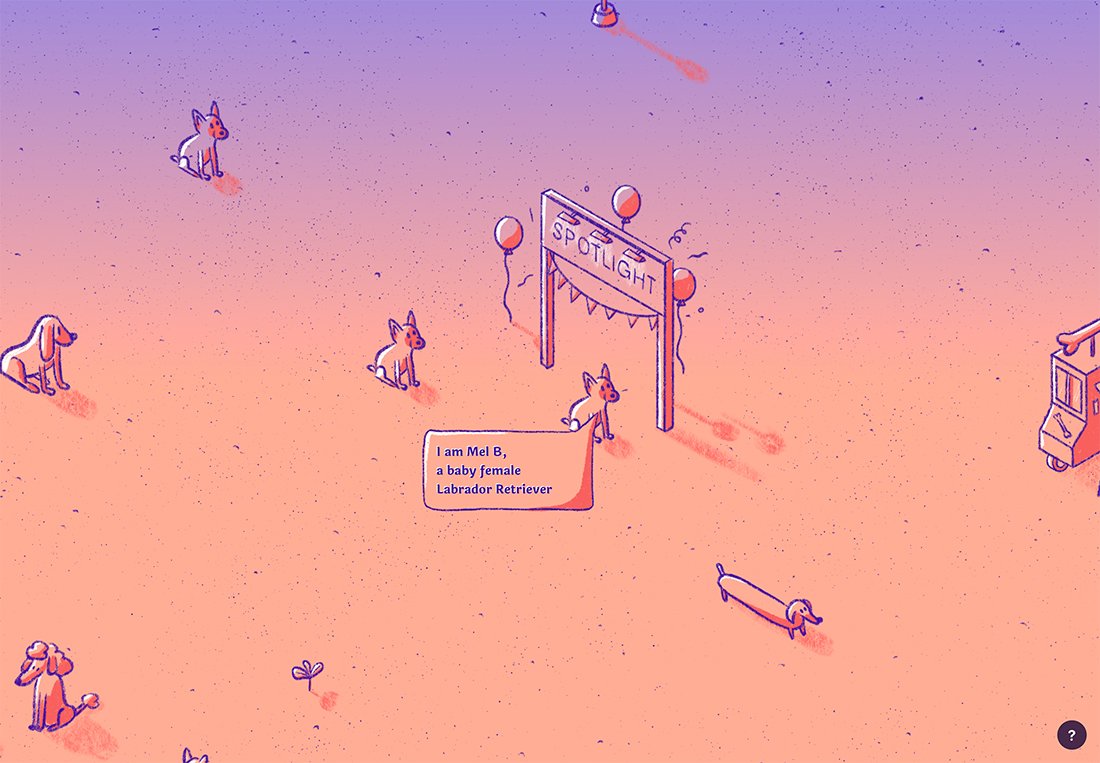
Градиенты могут быть суперсилой иллюстратора. И вот почему: изменение цвета помогает создать глубину и направление. Они могут добавить интереса к двухмерному дизайну или взять что-то простое и сделать его немного сложнее.
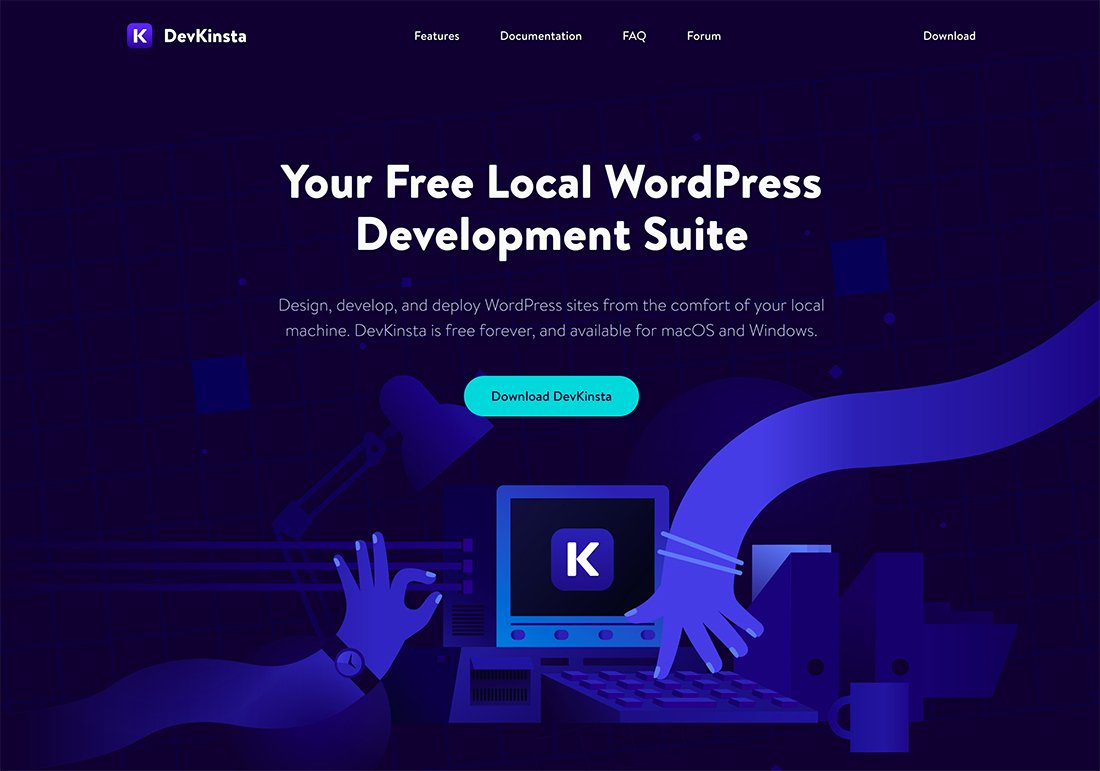
Радиальные градиенты
Радиальные градиенты используются реже, но они отлично подходят для добавления точки фокуса для элементов дизайна.
Обратите внимание, как более светлое место на экране призывает вас начать изучение экрана именно оттуда. Как и в случае с другими вариантами использования градиента, выбор цвета помогает создать глубину, чтобы элементы переднего плана слегка отрывались от экрана.
Градиентные фоны
Фоновый градиент, вероятно, самый популярный способ использовать этот тренд. Главная хитрость, чтобы все работало: выбрать цвет, который задает правильный тон и дает достаточный контраст, чтобы другие элементы дизайна хорошо отображались.
Однотонные градиенты
Классический однотонный градиент – одна из тех вещей, которые со временем становятся лучше. Дизайнеры создают более глубокие цветовые вариации. Такие градиенты также могут помочь выделить цветовую палитру бренда, служить основой для изображения или иллюстрации (например, в примере выше) или в качестве фона.
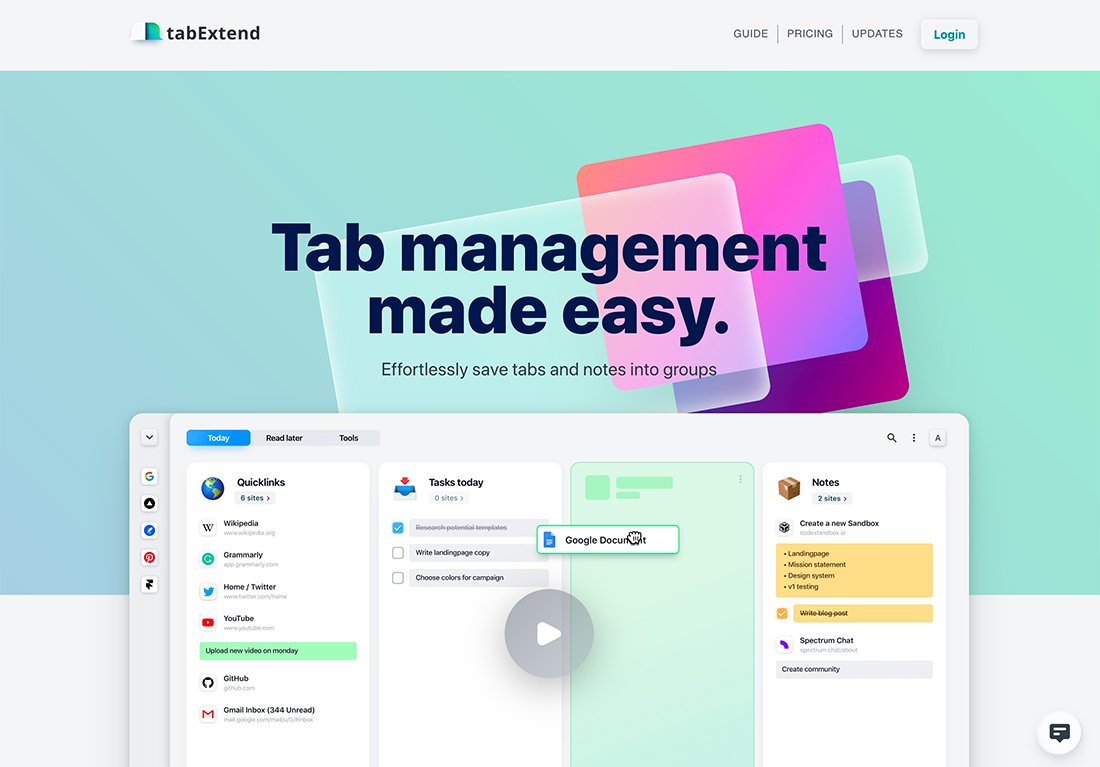
Градиенты с модными цветами
Если вас пугает использование нового модного цвета, но вы хотите попробовать его в дизайне, может помочь градиент. Используйте трендовый цвет с чем-то из своей палитры, которая сохранит индивидуальность бренда в современном стиле.
В приведенном выше примере используется несколько градиентов на разных слоях – так вам легче перемещаться по дизайну. Обратите внимание на порядок: ваши глаза сначала увидят большой фоновый градиент, но затем вы начнете замечать больше цветовых вариаций внутри.
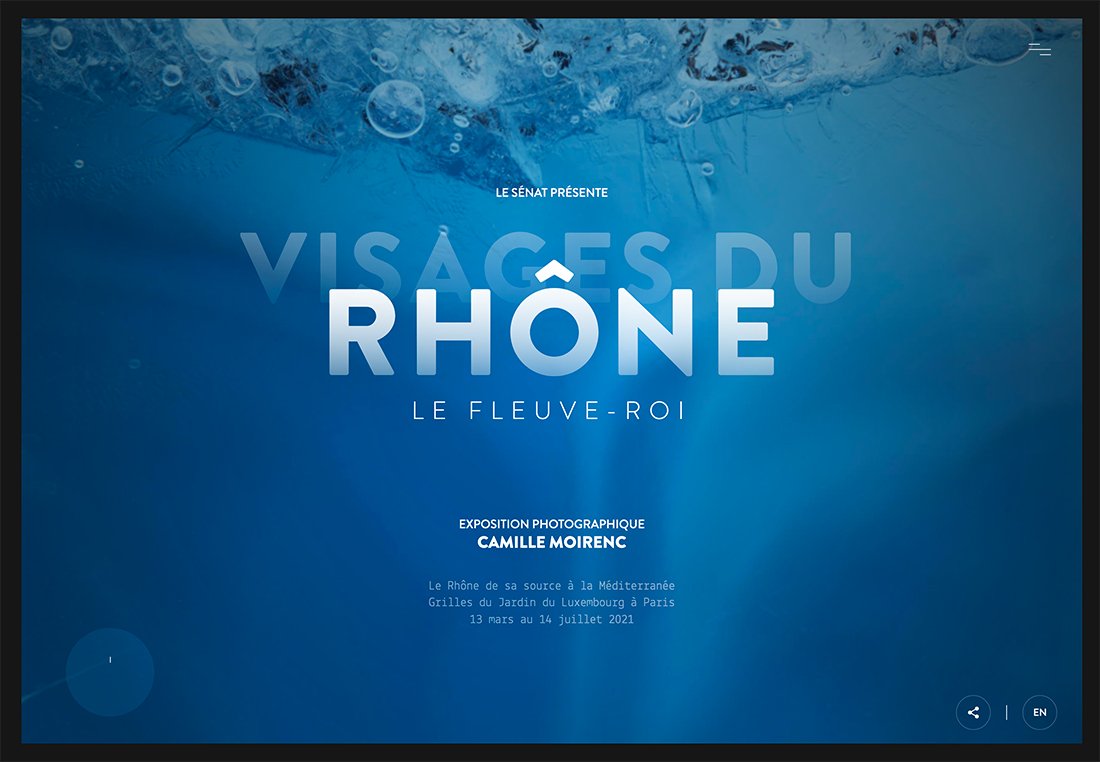
Тонкие градиенты
Здесь мы уже несколько раз упоминали: тонкие градиенты – отличный инструмент, когда дело доходит до создания глубины резкости. При правильном угле и выборе цвета градиент может добавить почти трехмерный эффект практически к любому элементу дизайна.
В примере выше текстовые элементы – настоящий уроком того, как правильно использовать градиент. Обратите внимание, как каждая строка шрифта бледнеет снизу вверх, от темного цвета к светлому.
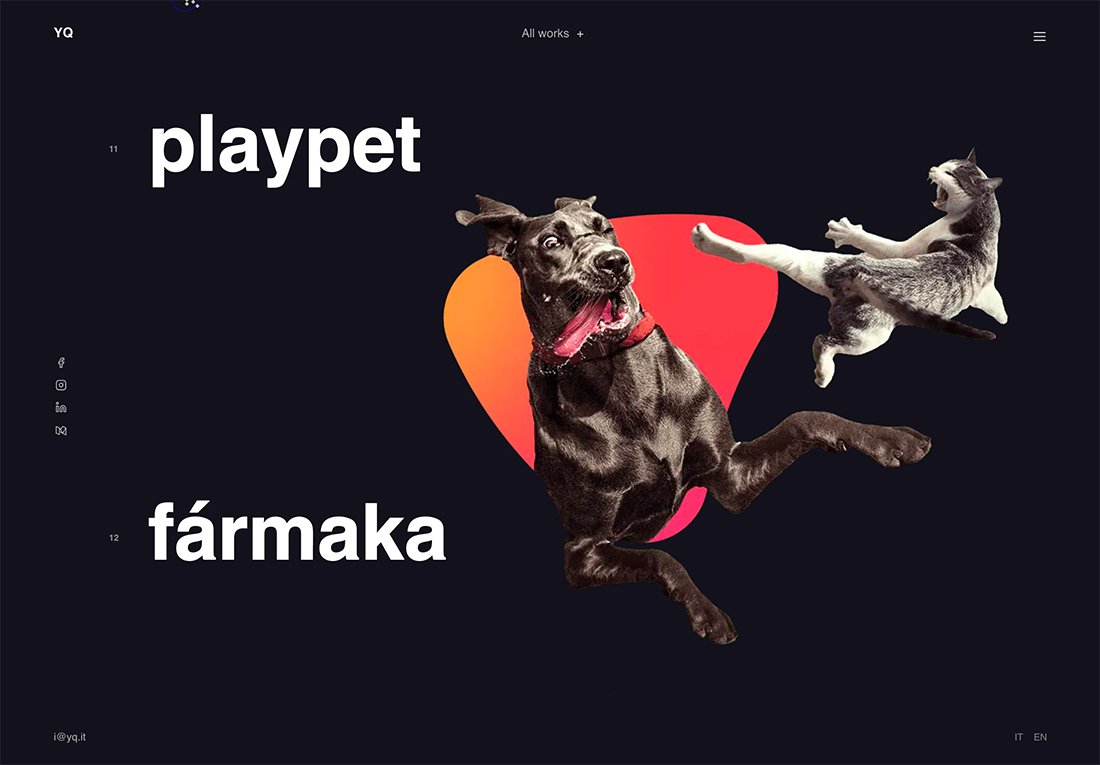
Градиенты, привлекающие внимание
Наконец, правильно выбранный градиент может стать лучшим средством для привлечения внимания. В приведенном выше примере используется градиент яркого цвета на темном фоне, чтобы скрепить все визуальные элементы вместе. А как иначе поместить собаку и кошку?
Градиент служит якорем для этих частей, так что все сводится воедино и имеет смысл визуально и логически.
Заключение
Градиенты – это гибкий элемент дизайна, который может работать практически с любой цветовой схемой. Они создают глубину и могут привлечь внимание. К тому же они просто забавные.
Читайте также:
5 трендов веб-дизайна, которые будут преобладать в 2021 году