Объединяющее людей чувство замешательства нашло свое отражение в мире дизайна. И это можно увидеть в довольно масштабной дизайнерской тенденции. Возможно, вы уже заметили, что на сайтах сейчас практически не размещают изображения с людьми.
Слишком тяжело решить, какое изображение будет более целесообразно (человек с маской/без маски или группа людей). Поэтому по умолчанию используют беспроигрышные варианты. Акцент современных дизайнов направлен на типографику, графические элементы и небольшие анимации.
Вот какие тренды набрали популярность в этом месяце:
1. Отсутствие фотографий на первом экране
Пока мир пытается вырваться из лап пандемии, дизайнеры борются с постпандемическими элементами дизайна. В основном это касается фотографий.
Многие бренды и компании стали пополнять свои библиотеки новыми изображениями, на которых размещены люди в масках или группы людей. Сейчас многие страны стремятся вновь открыть свои границы, из-за чего некоторые из этих изображений становятся неактуальными.
Что делать дизайнеру? В мире все очень быстро меняется и нужно постоянно быть на чеку. Поэтому взвешивайте каждое решение с учетом происходящих на данный момент событий.
Вероятно, это основная причина, почему так много сайтов не показывают фотографии без прокрутки. Вместо главного изображения или фотографии в верхней части экрана преобладают негабаритные шрифты, графические элементы и небольшие анимации, привлекающие внимание.
На сайте в разы меньше изображений с людьми или сценами из реальной жизни.
Этот компромисс позволяет дизайнерам создавать что-то интересное в существующих рамках. Таким образом, дизайн не будет выглядеть устаревшим в случае изменения местных рекомендаций по охране здоровья при пандемии.
Каждый из этих трех сайтов выглядит по-разному, но подход идентичен.
Michael Sumner использует яркие цвета и остроумную текстовую анимацию, которая приковывает внимание. Чистые линии и плавные графические элементы, кажется, противоречат кричащим цветам дизайна.
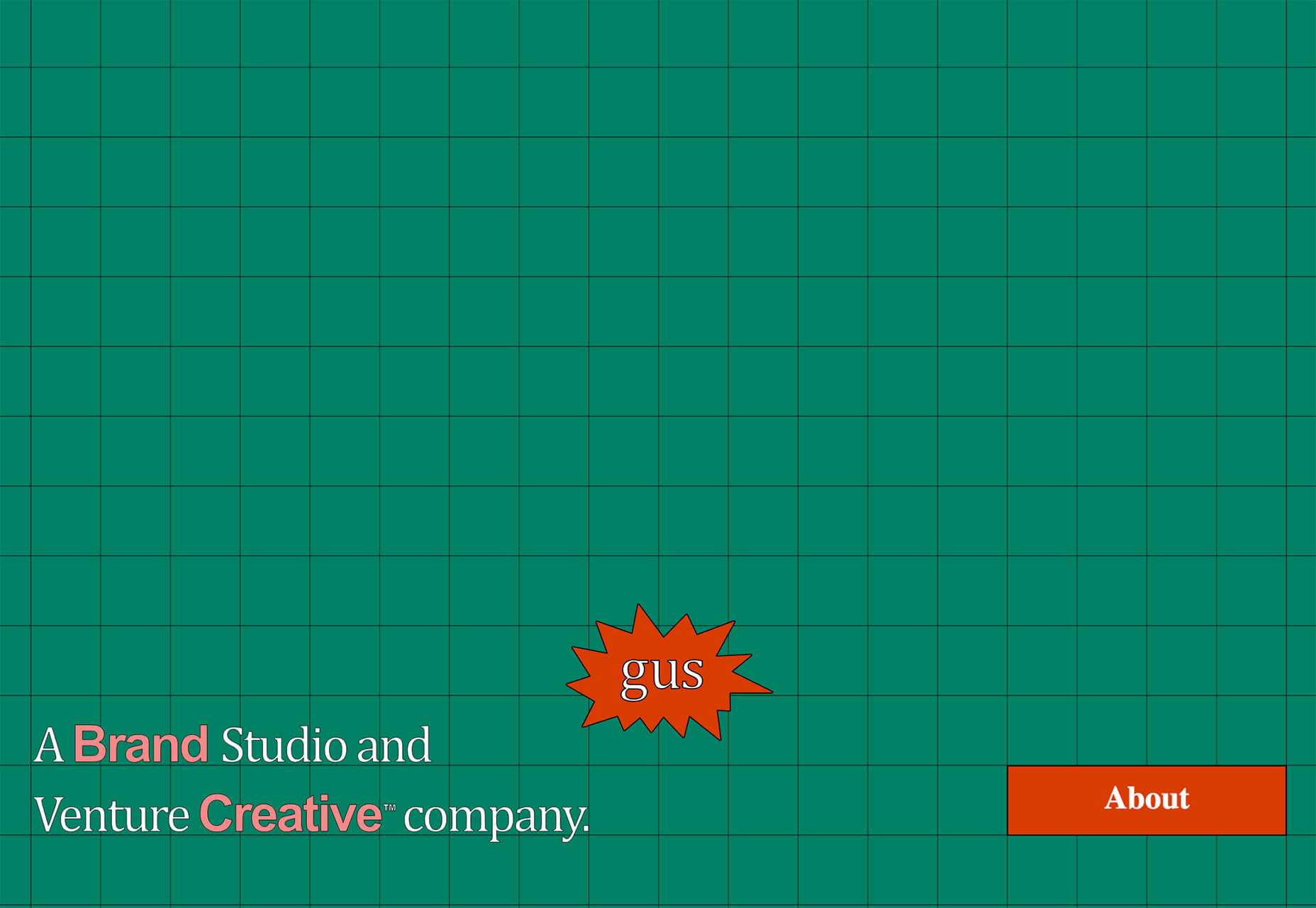
Gus использует фон-сетку и нетрадиционную цветовую палитру, что выделяет сайт среди других. Вы не сможете оторваться от сайта и будете рассматривать анимированные кубики и надпись. Этого вполне достаточно, чтобы позволить пользователям глубже погрузиться в дизайн.
Radian использует иной подход, при этом придерживаясь тенденции дизайна без фотографий. В дизайне с большим количеством белого пространства и чистыми шрифтами используются простые прокручиваемые карточки с логотипами, которые помогают рассказать историю компании.
2. Акцент на выровненном по левому краю заголовке
Эта тенденция веб-дизайна строится на двух принципах: на первом экране нет фотографий, а основной заголовок, выровненный по левому краю, является главным элементом первого экрана.
В этом случае заголовок должен быть ярким и доминирующим элементом. А если будут использоваться правильные слова, которые побуждают пользователей узнавать больше, этот элемент будет иметь еще большее влияние. Поэтому, придерживаясь этой тенденции, крайне важно подобрать удачную фразу. Вы должны быть уверены, что дизайн говорит нужные и важные веще.
Но вот где могут возникнуть сложности. Чтобы направить взгляд по экрану, нужно, чтобы заголовок не доходил до правого края. Большинство дизайнов, использующих эту тенденцию, занимают от половины до двух третей экрана.
Также следует учесть размер текста. Размер шрифта зависит от того, сколько слов и букв во фразе. Кроме этого, перенос на следующую строку должен аккуратно разрывать фразу и выглядеть гармонично.
Наконец, нужно расположить строки текста так, чтобы они хорошо вписывались в дизайн. От этого зависит, какое впечатление сложится о сайте, после прокрутки первого экрана. Если заголовок расположен слишком низко, это может отвлекать. То же самое можно сказать и о заголовке, который расположен слишком близко к панели навигации или странно прерывается при прокрутке.
Исходя из этого, для идеального заголовка вам понадобиться: правильный и хорошо читаемый шрифт, а также содержательная и глубоко осмысленная фраза.
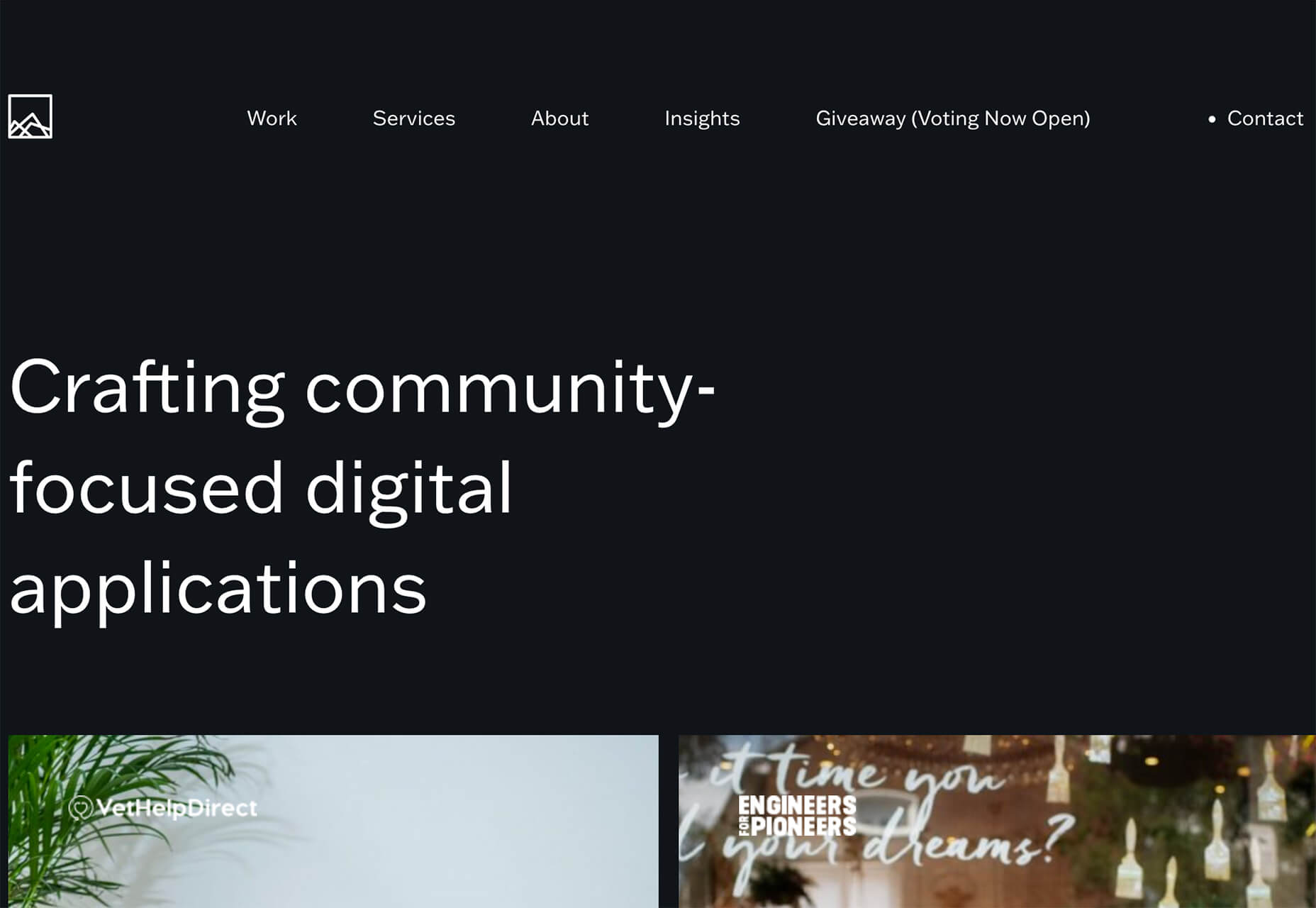
Steadfast Collective добивается этого с помощью простого заголовка и «выглядывающих» изображений, которые стимулируют прокрутку.
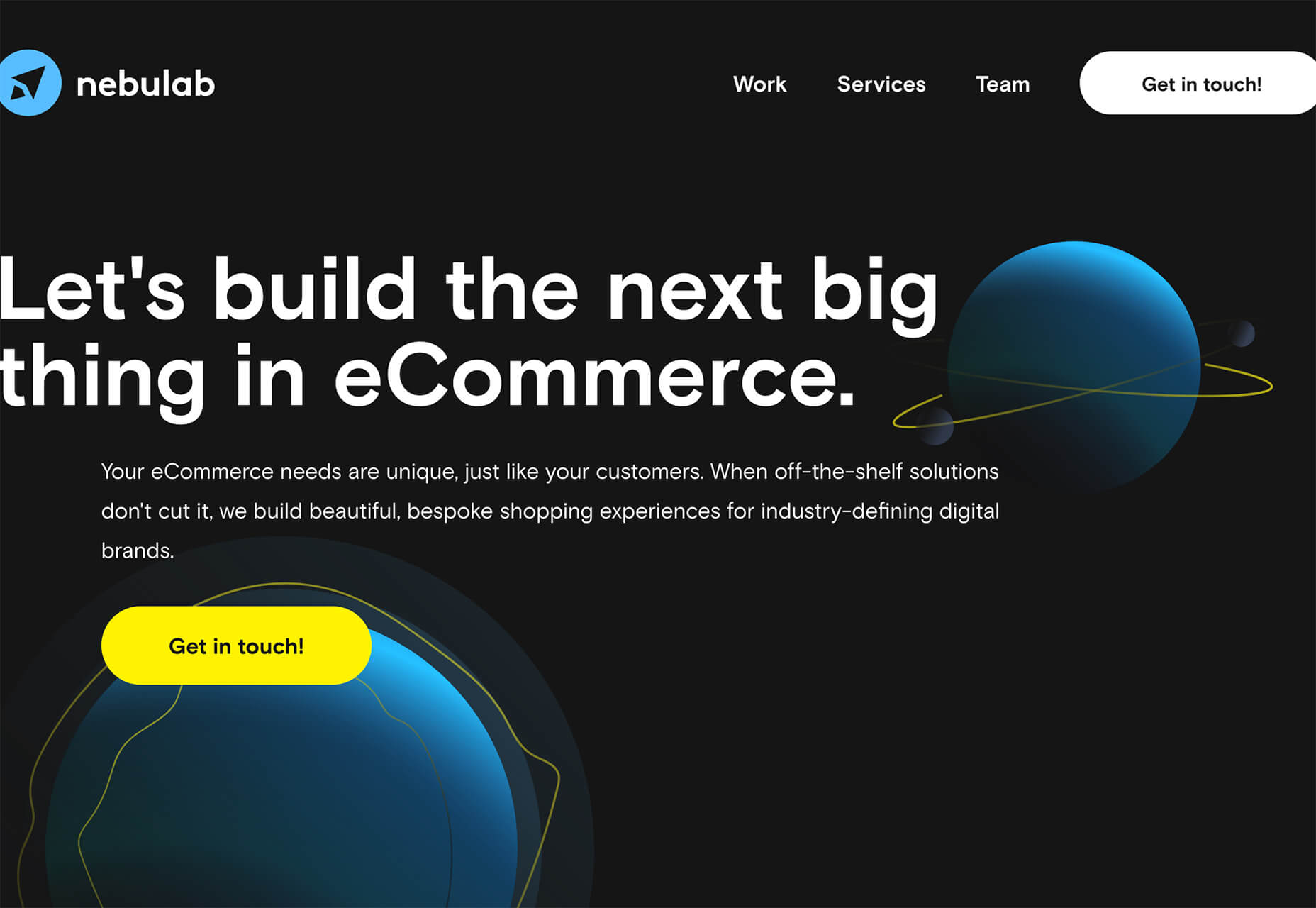
Nebulab использует некоторые изображения, но все внимание приковано к гигантскому двухуровневому заголовку.
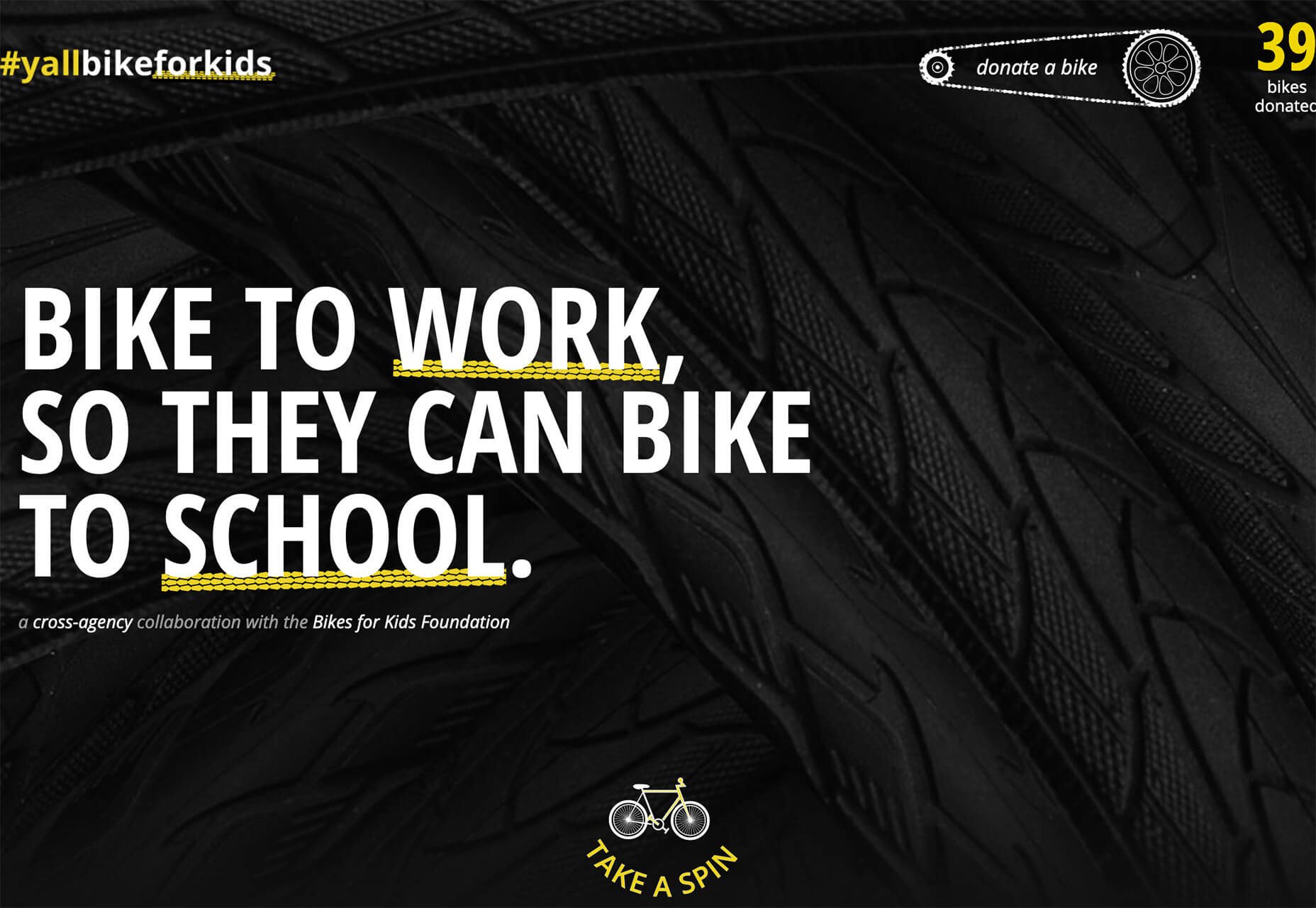
#Yallbikeforkids использует заголовок, состоящий только из заглавных букв, с намеренным подчеркиванием, чтобы привлечь внимание к ключевым словам. Яркая черно-белая цветовая палитра с желтыми акцентами – идеально подходит к этому дизайну и стилю.
3. Неординарные шрифты
Когда у вас немного изображений в дизайне и нет лиц на первом экране, появляется больше возможностей для креатива с типографикой.
Типографика — это бесконечные возможности для творчества и масса удовольствия. От экспериментальных до линейных шрифтов, и от необычных изменений веса до полностью художественного оформления.
Вот три примера, на которые стоит обратить внимание.
Mantic использует забавный экспериментальный шрифт состоящий из точек. Шрифт выполнен в футуристическом стиле, и создается впечатление, что он запросто может использоваться для технологий искусственного интеллекта. Использование правильного стиля шрифта, соответствующего тону и содержанию дизайна, является ключом к тому, чтобы такие проекты действительно творили чудеса.
Ballistic Moon также использует забавный экспериментальный шрифт для погружения в приключенческий онлайн-сборник рассказов. Действительно приятно в этом дизайне то, что необычный шрифт имеет определенную цель и используется только для этого, а не разбросан по всему сайту.
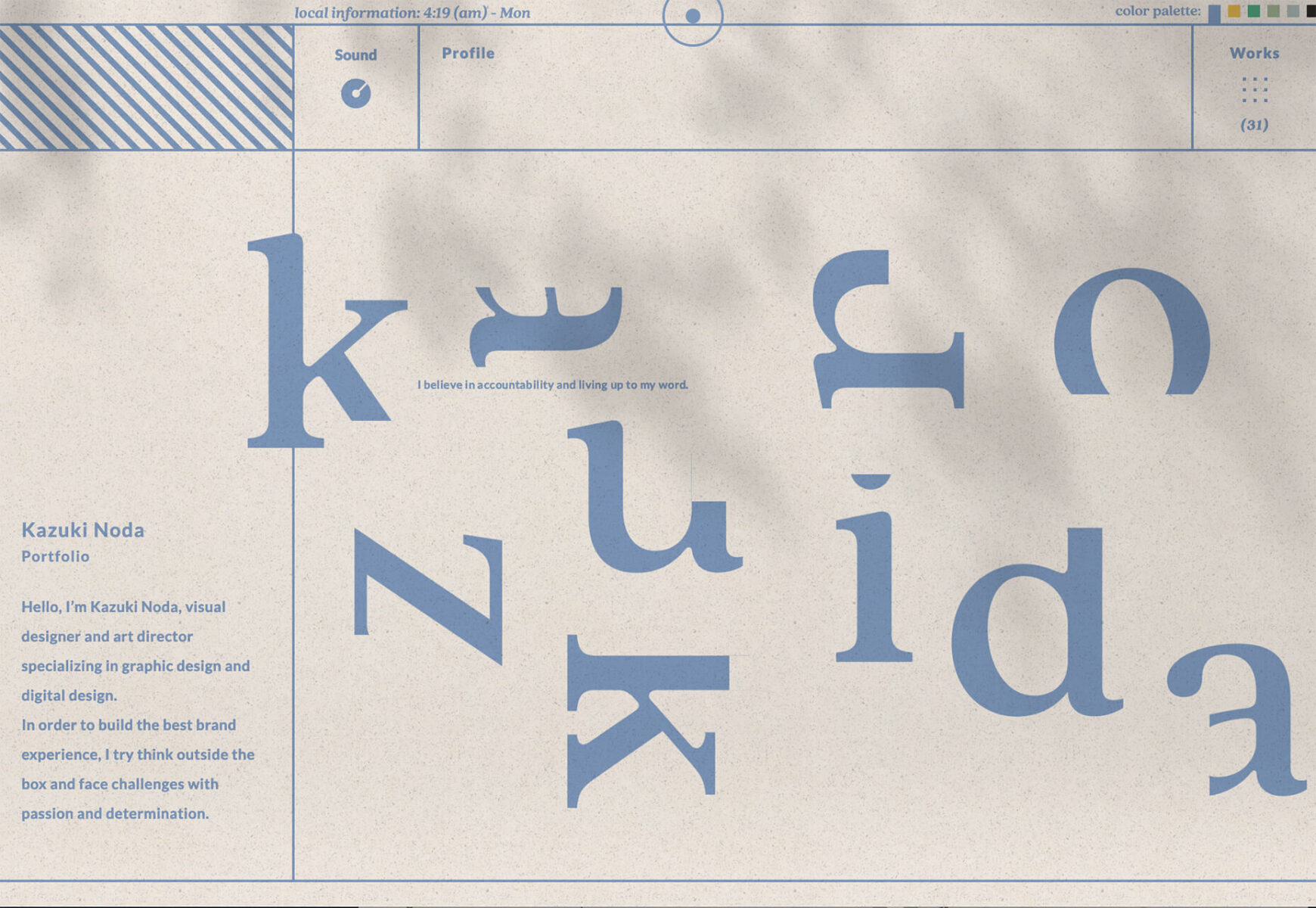
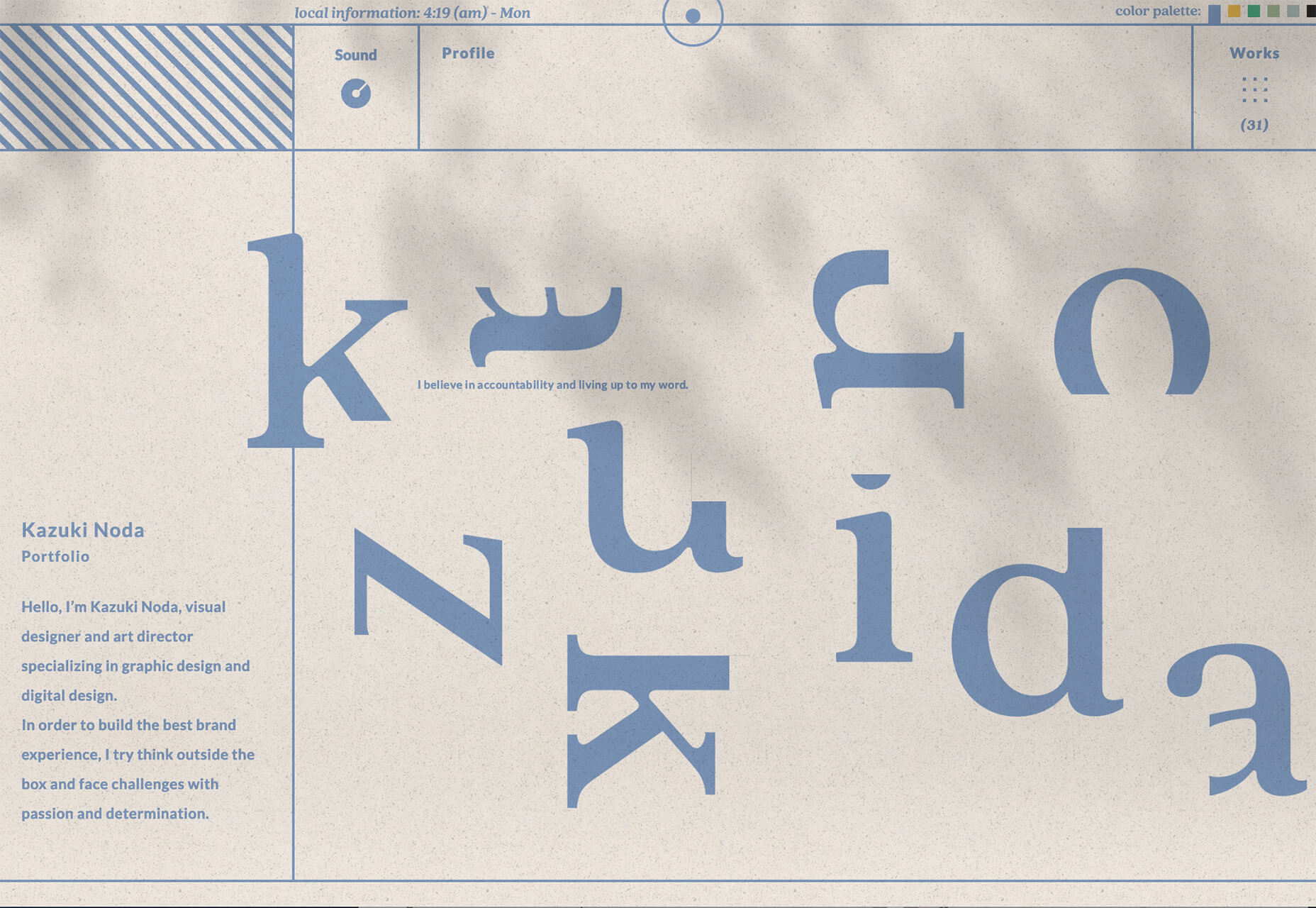
Kazuki Noda занимательно стилизовал буквы своего имени, они вызывают такие же крутые ощущения, как и остальной дизайн. Сайт выглядит воздушным и загадочным. Обратите внимание на размытый видео-фон и фразы, которые появляются в области главного изображения. Это отличное решение, чтобы описать портфолио и художественное направление в нем. Очень приятно рассматривать сайт и находить новые чарующие элементы.
Заключение
Использование минимального количества фотографий стало трендом в веб-дизайне. Будет интересно наблюдать, как надолго это явление задержится.
Неоспоримым плюсом не загруженных фотографиями проектов является то, что они заставляют дизайнеров разрабатывать творческие решения и использовать другие инструменты для привлечения внимания.
Поначалу дизайн с ограничениями такого типа может показаться немного утомительным, но лучшие дизайнеры справятся с этой задачей и смогут создать нечто удивительное. В некотором роде это ограничение предоставляет больше места для творчества и свободы действий. Удачи, если вы работаете над одним из таких проектов, и мы надеемся, что эти тенденции послужат источником вдохновения для многих из нас.
Читайте также:
3 эффективных способа для уменьшения углеродного следа сайта
7 навыков, которыми обязан обладать веб-дизайнер в 2021 году