Когда веб только начал развиваться, считалось, что сайты благотворно влияют на окружающую среду. Люди стали спиливать меньше деревьев, сократились грузоперевозки и количество бизнес-поездок. Тогда эта сфера не вызывала заметных негативных последствий.
Сейчас все обстоит иначе. Интернет вырос до необъятных размеров и приносит огромный вред окружающей среде. Функционирование среднестатистического сайта приводит к выбросу 211 000 грамма CO2 в год. Одна секунда просмотра онлайн-видео вырабатывает 0.2 грамма CO2. А электронное письмо обойдется вам в 50 грамм CO2.
По прогнозам экспертов, в следующие четыре года отрасль информационных технологий будет потреблять 20% мировой электроэнергии. Что составит 5,5% от общего количества выбросов CO2. Хорошая новость заключается в том, что, поскольку веб-сайты просматриваются много раз, даже небольшие улучшения могут перерасти в реальные изменения.
1. Потребляйте меньше энергии
За счет использования электроэнергии Интернет генерирует примерно столько же CO2, как и большинство крупных стран. Углерод поступает из двух источников: устройств, которые используются для доступа в Интернет, и серверов, где размещаются данные.
Компьютерам свойственно греться, а при перегреве они начинают тормозить. Сервера особенно неустойчивы к перегреву, поэтому для поддержания работоспособности и охлаждения им нужно намного больше энергии. К примеру, Microsoft решил эту проблему размещением серверов в море.
Ускорьте загрузку сайта
Чем быстрее ваш сайт, тем меньше данных используется для его обслуживания. Это верный и простой способ уменьшения выбросов углерода.
Уменьшите количество используемых ресурсов
Абсолютно все, что вы загружаете на сайт, имеет значение. И если, крошечный PNG покажется вам слишком безобидным, чтобы хоть как-то повлиять на углеродный след, то это не так. После тысяч загрузок страницы его влияние умножается. Любые предпринятые меры для уменьшения количества запрашиваемых файлов, снизят объем выбросов углерода. Для расчета выбросов парниковых газов, вы можете использовать такие сайты, как Ecograder.
Оптимизация изображений
Ничто не может настолько повлиять на углеродный след сайта, как оптимизация изображений. Это самый действенный способ для уменьшения веса сайта. Сжатие изображений сократит объем данных, которые необходимо отправить через Интернет для обслуживания сайта и ускорит его загрузку.
Уменьшить размер файлов JPG и PNG можно легко и бесплатно с помощью такого сервиса, как TinyPNG. WebP изображения улучшат ваши показатели в Lighthouse и уменьшат выбросы CO2. Подгружайте WebP браузерам, которые поддерживают этот формат.
Ленивая загрузка изображений
Ленивая загрузка изображений означает, что они будут подгружаться по мере необходимости. Получается, что изображения вверху страницы всегда загружаются, а изображения расположенные ниже загружаются только, когда пользователь прокручивает к ним страницу. Этот вид загрузки позволяет рационально расходовать энергию.
Используйте меньше JavaScript
Да, JavaScript — это круто. Да, он бывает очень полезен для UX. И да, он поглощает энергию, как бешенный. Если JavaScript продолжает работать в фоновом режиме, перерисовывая экран в зависимости от взаимодействия с пользователем, как на сайте с параллакс эффектом – энергия на устройстве продолжает расходоваться.
Выбирайте экологичный веб-хостинг
Сайт может потреблять меньше энергии, но она ему все равно необходима. При выборе хостинговой компании следует обратить внимание на то, из каких источников добывается электроэнергия. Устойчивыми и экологичными считаются хостинги, которые получают энергию из солнца и ветра.
Многие веб-хосты передают фактическое управление серверами на аутсорсинг, поэтому они не могут контролировать, как эти серверы питаются. Но есть множество компаний, которые гарантируют зеленый веб-хостинг. Google Cloud стремится быть самым экологичным в облачной индустрии. Также можно смело рекомендовать зеленый, во всех смыслах этого слова, хостинг Kualo.
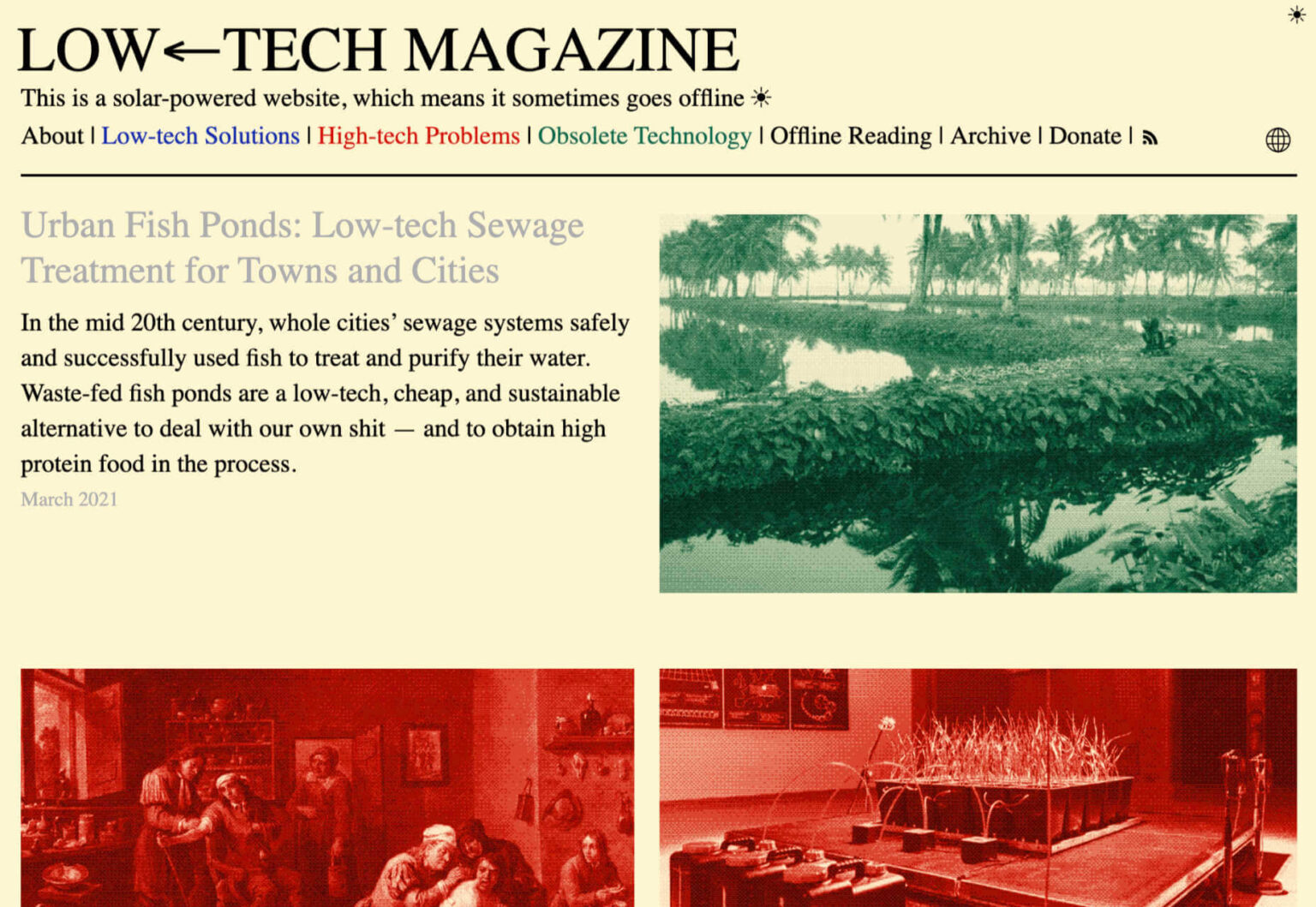
Сервер Low←Tech Magazine питается солнечной энергией. На сайте даже размещено предупреждение, что, в связи с этим он может быть иногда не доступен.
2. Будьте дружелюбны к старым устройствам
Одним из самых больших минусов моды на электромобили является то, что в погоне за эко-вождением, мы меняем автомобили раньше времени. Ощущение большей экологичности приводит к более беспечной эксплуатации. И мы не задумываемся насколько много ресурсов используется при производстве электрокара. Если все детально изучить и сопоставить, то окажется, что приобретение и езда на винтажном Porsche, будет в разы экологичнее покупки Tesla.
Поддержка устаревших устройств
Это похоже на ситуацию с электрокарами. Каждый раз, когда мы стараемся подстроиться под требования нового iPhone, старшее поколение устройств остается позади. Устройство может и должно прослужить более двух лет.
Но это не означает, что нужно игнорировать современные веб-стандарты. Такие технологии, как CSS Grid, отлично подходят для уменьшения размера разметки и ускорения работы сайтов. CSS Grid хорошо поддерживается уже более четырех лет, и даже «устаревшие» устройства могут с этим справиться. А если вы будете пользоваться телефоном на полгода дольше, экологические издержки снизятся на 20%.
3. Помогите пользователям делать правильный выбор
Все больше и больше людей хотят поступать правильно. Многие из нас придерживаются здорового питания и перерабатывают одежду. Стараются больше перемешаться не на машине, а на велосипеде или пешком. Люди хотят улучшить свою жизнь и ищут компании, которые им в этом помогут.
Улучшите навигацию
Делая контент более доступным, вы уменьшаете количество загрузок страницы, следовательно, снижается потребление ресурсов.
Улучшение информационной архитектуры, повышение точности поиска и указателей на странице сделает навигацию более быстрой. Так, например, указывая путь к просматриваемому файлу или размещая ссылки в тексте, вы помогаете пользователям быстрее находить контент.
Обратная связь
Если можно рассчитать число выбросов CO2 от взаимодействия с сайтом, проинформируйте об этом пользователя. Пользователи, которым не все равно, оценят этот шаг, а остальным это не помешает.
Сервис покупки билетов Raileurope.com всегда показывает насколько меньше CO2 вы произведете, выбирая поезд вместо самолета.
Не скрывайте стоимость доставки
Многие e-commerce сайты предлагают бесплатную доставку, особенно если стоимость заказа превышает определенную сумму. Это хороший маркетинговый ход, но он создает впечатление, что доставка и вовсе не осуществляется. Указывая стоимость доставки, даже если она не возложена на покупателя, вы напоминаете ему, что существуют экологические и финансовые издержки.
Вы можете взять доставку на себя и не скрывать ее стоимость. Просто укажите стоимость доставки, а потом вычтите ее из общей суммы как скидку.
Устойчивый и экологичный веб-дизайн полезен для бизнеса
Основы хорошего веб-дизайна — это основы экологичного веб-дизайна. Делая сайт быстрым и удобным, вы автоматически делаете его энергоэффективным. Сделайте его инклюзивным, и вы поможете отрасли замедлить постоянно растущую тенденцию к потреблению. Сделайте его прозрачным, и вы поможете пользователям делать правильный выбор. Все это не только полезно для окружающей среды, но и приведет к улучшению UX и SEO.
Читайте также:
23 многообещающих инструмента для дизайнеров: Весенняя подборка
10 элементов лендинга, которые гарантированно повысят конверсию