Дизайнеры интерфейсов очень заинтересованы в анимированных элементах UX-дизайна. Эти бесплатные UX-мокапы показывают, как действительно должен взаимодействовать интерфейс с человеком.
Большинство UX дизайнеров сами разбираются в том, как создать такую анимацию. Мы лишь предлагаем вам набор бесплатных мокапов для того, чтобы иметь понятие о том, как это работает, и что такое правильная анимация.
1. Удаление чего либо
Свайп — это очень природный жест. Стандартный свайп в iOS создан для того, чтобы открывать дополнительные опции удаления или редактирования файла, письма, и это именно то, что вы получите в бесплатном мокапе от Рамиля.
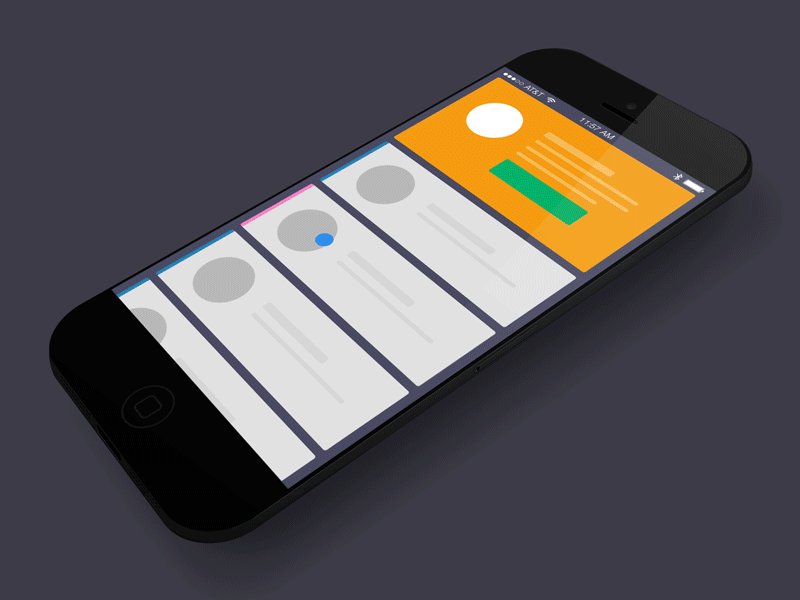
2. Свайп виджета
Еще один анимированный свайп, который тоже показывает дополнительный функционал, только теперь для виджета. Этот мокап действительно простой и показывает, как должен вести себя виджет при нажатии.
3. Анимированная иконка «меню-гамбургера»
Меню-гамбургер все еще популярно на мобильных устройствах. Эта анимация покажет, как преобразовать 3-х полосочный ярлык меню в Х.
4. Загрузочные иконки
Пак из трех загрузочных иконок для большинства типов операционных систем телефонов.
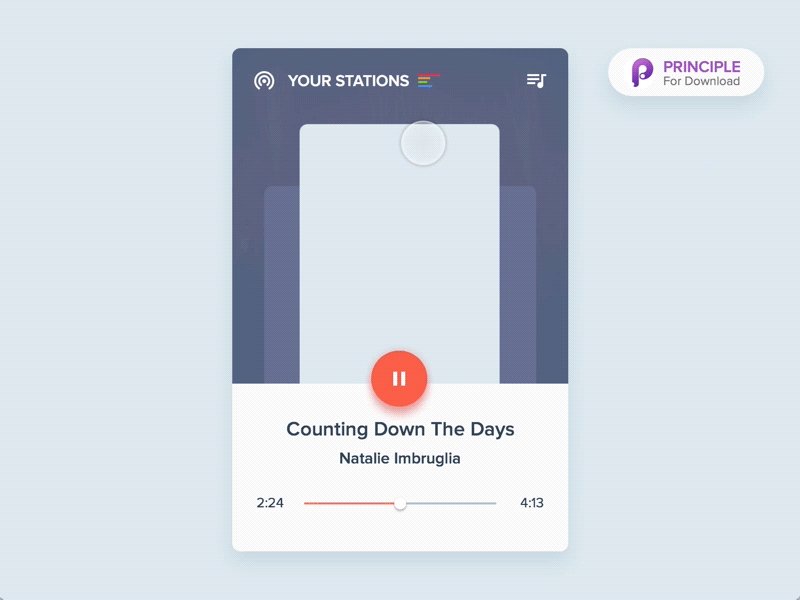
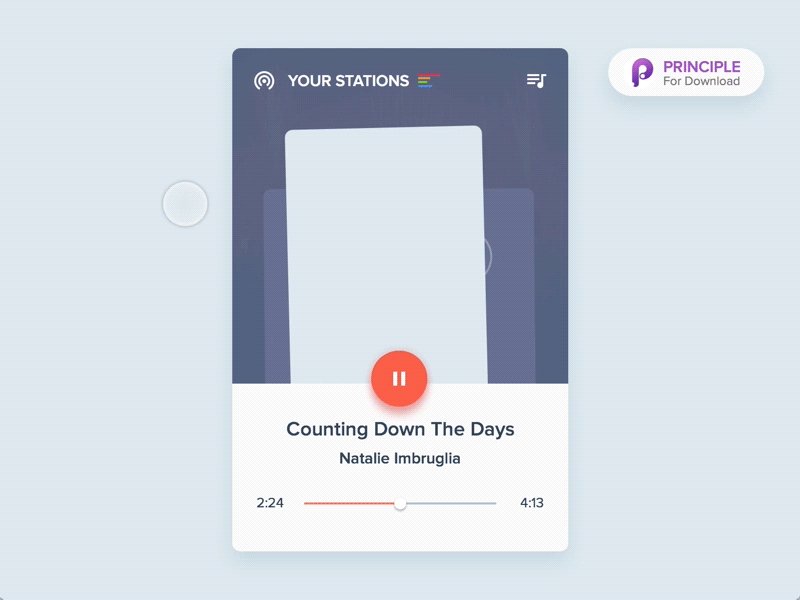
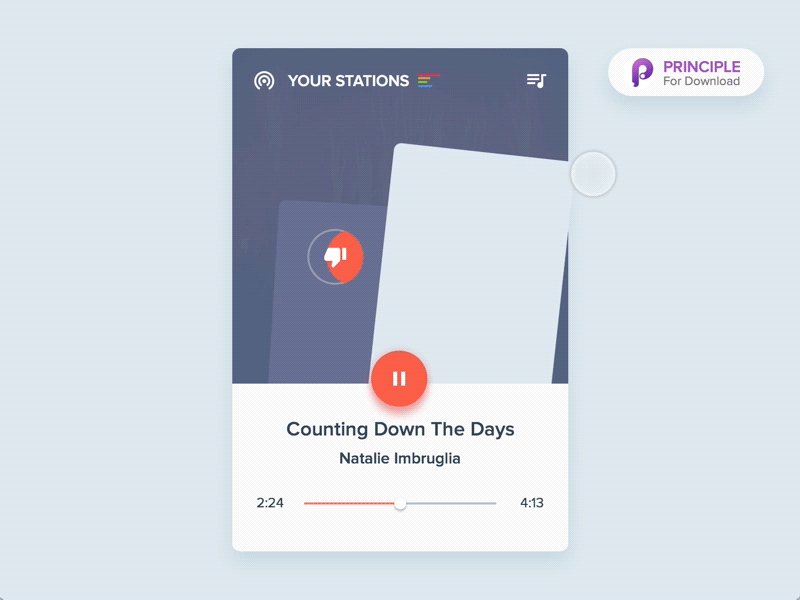
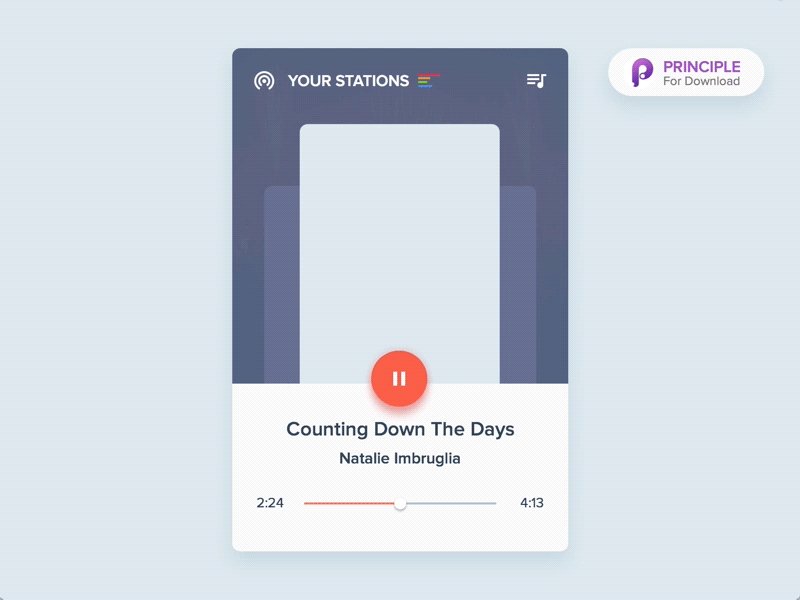
5. Play/pause
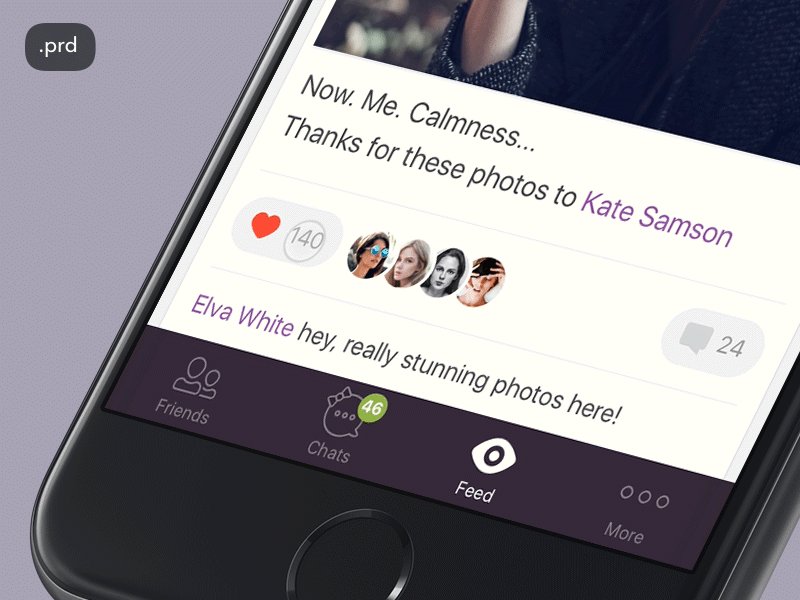
6. Микро-анимация
Даже самая маленькая деталь в приложении очень важна. И вот вам анимация лайка в любом приложении.
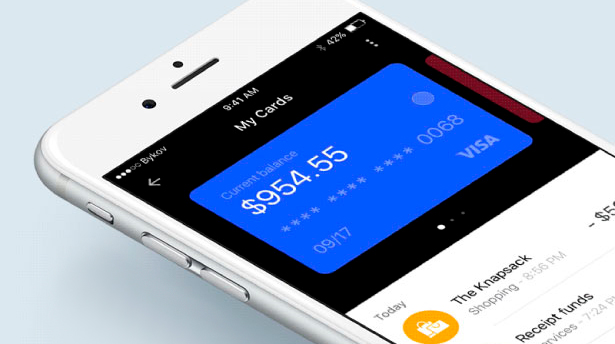
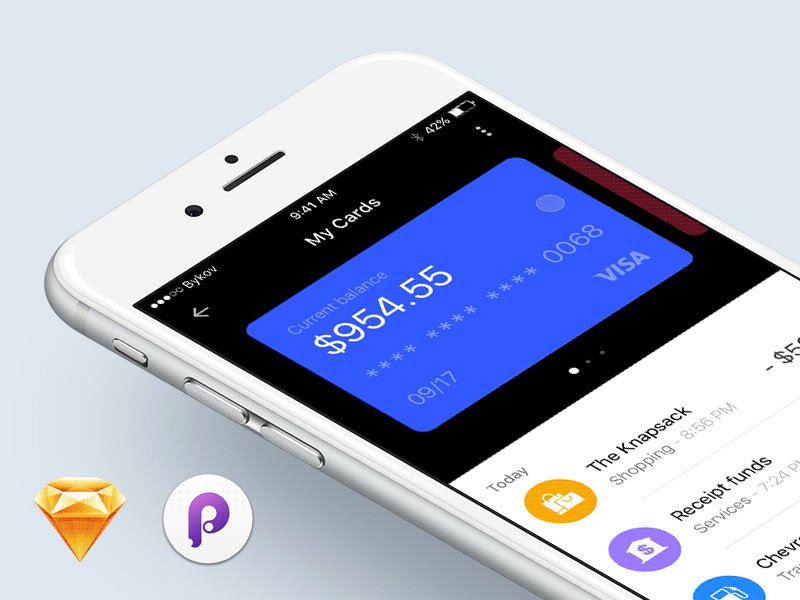
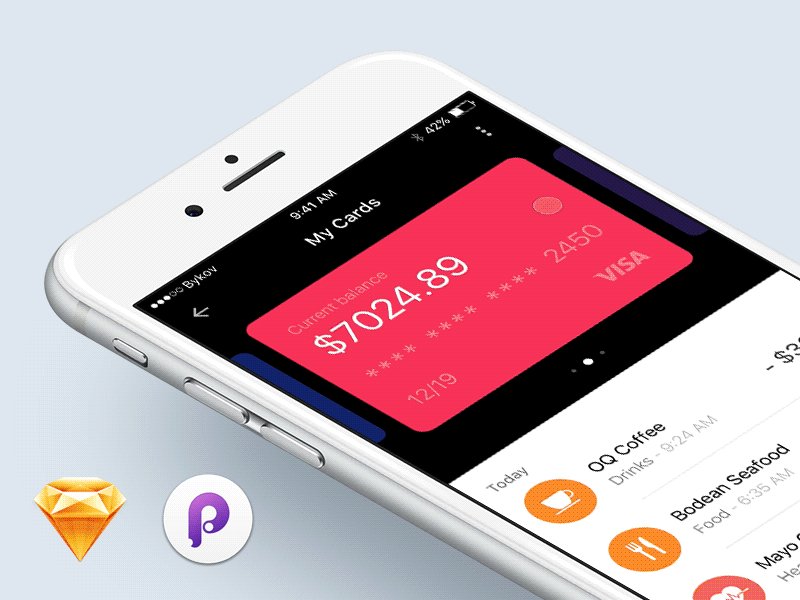
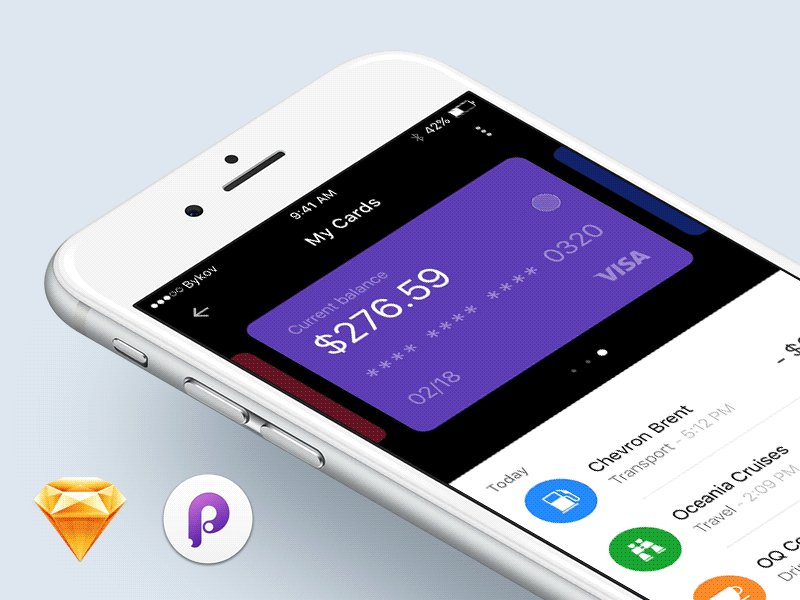
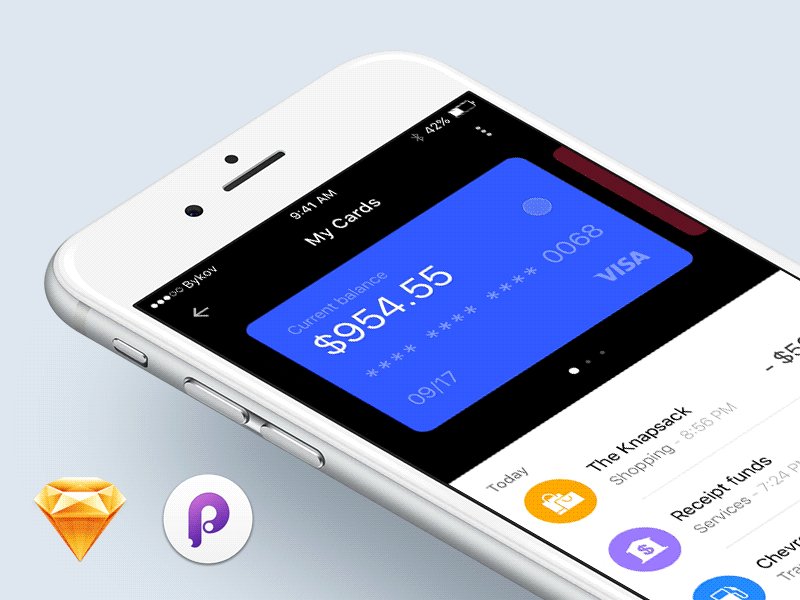
7. Приложение-кошелек
Электронные кошельки становятся все популярнее, и этот скетч поможет вам создать собственное приложение.
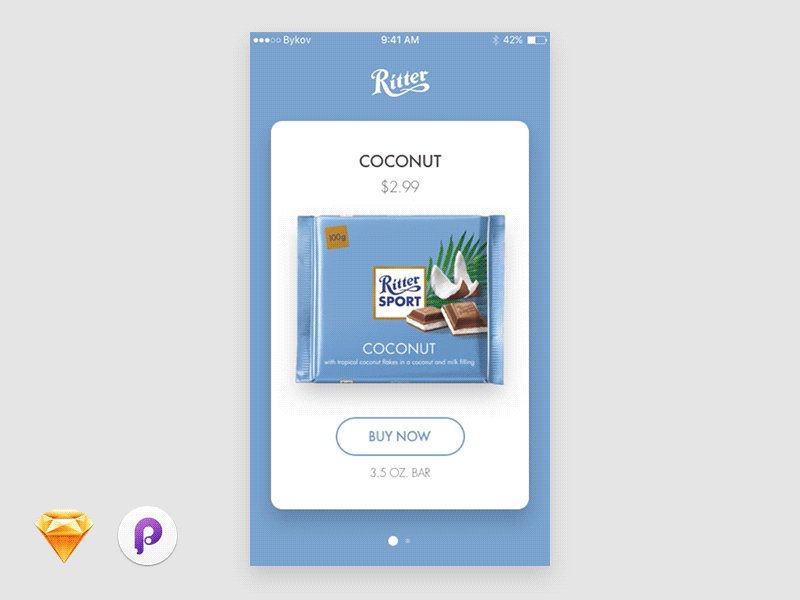
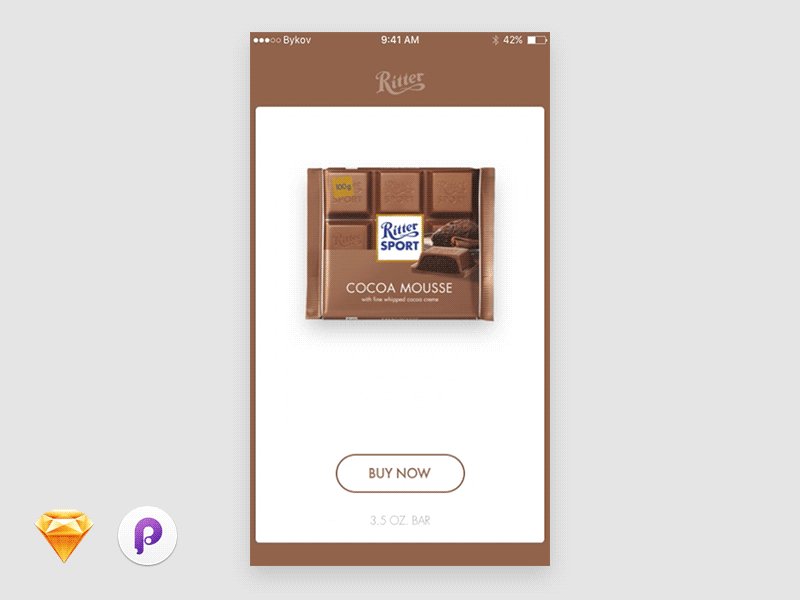
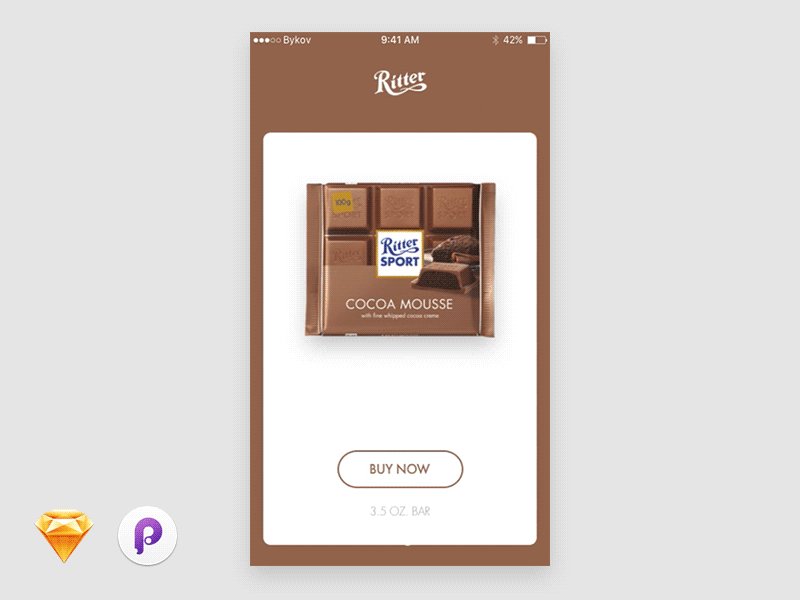
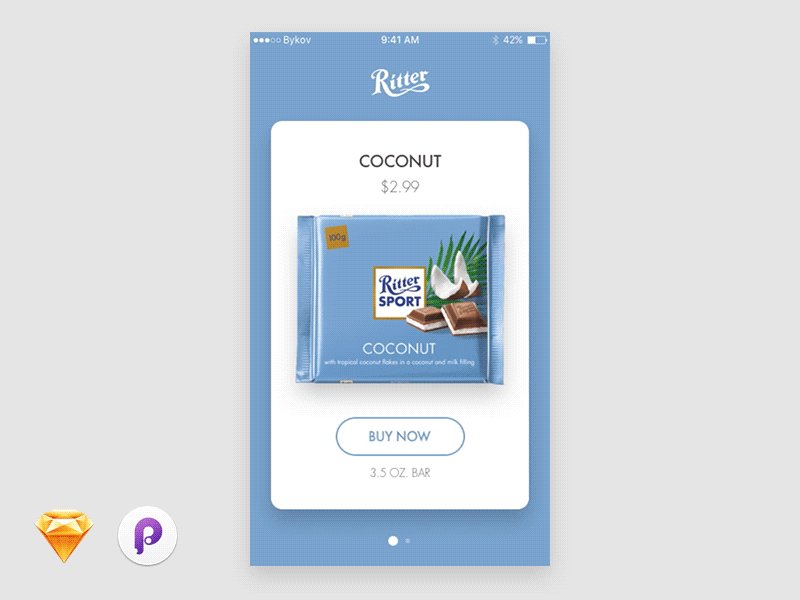
8. Ritter App
Приложение от Сергея Быкова, которое он создал просто для себя и назвал его Ritter App
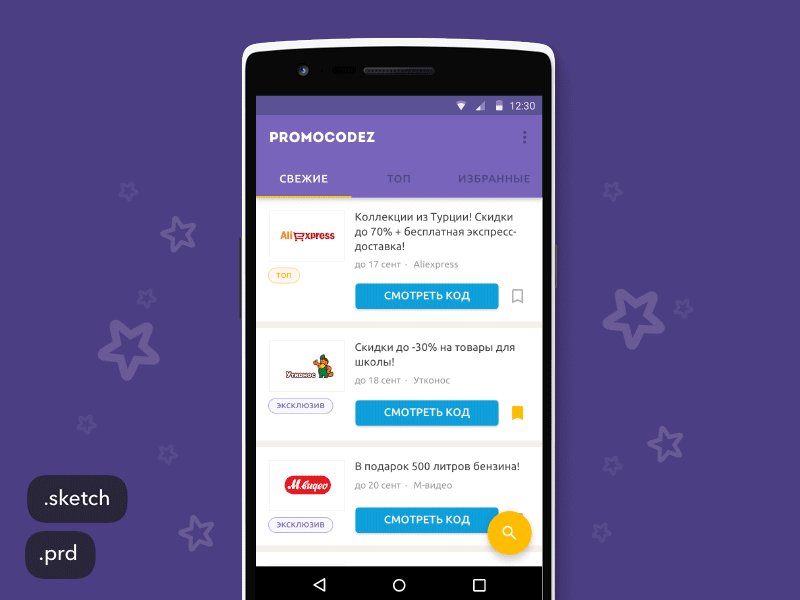
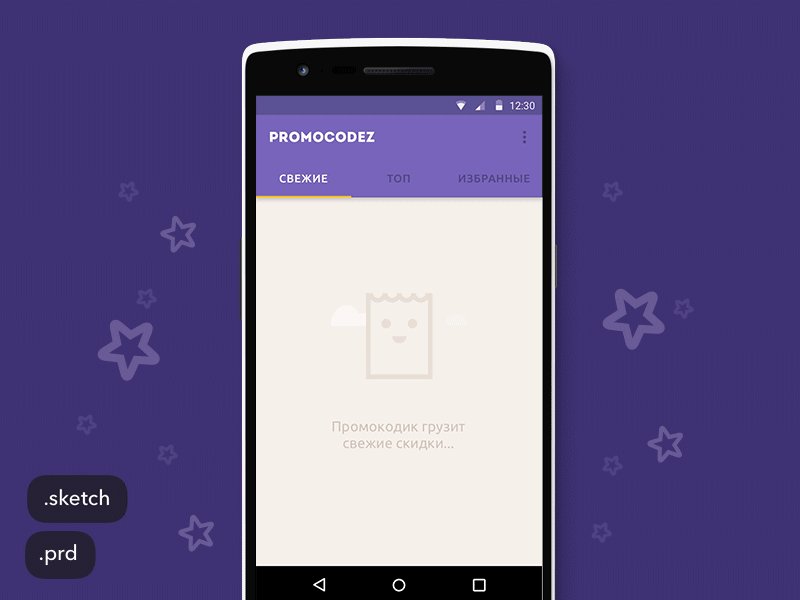
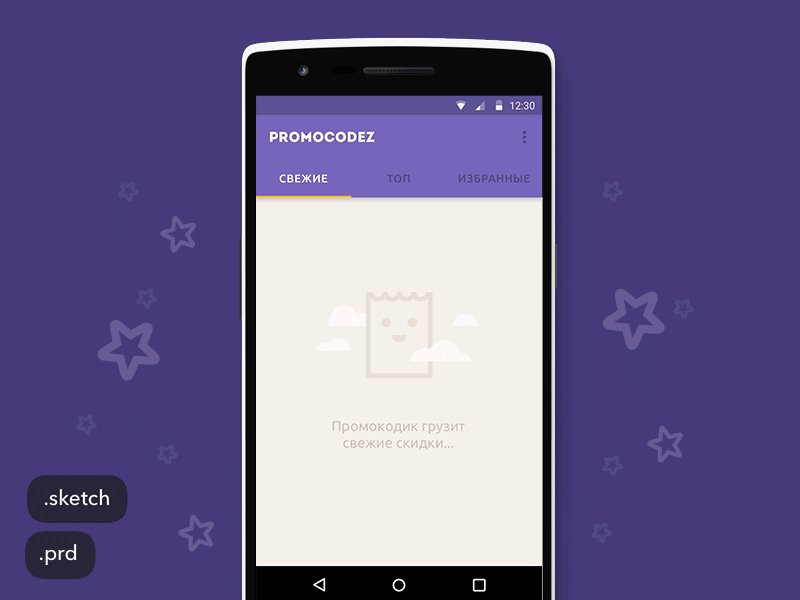
9. Загрузочный экран
Одна из важнейших анимаций в приложениях. Создана для того, чтобы показать клиенту, что приложение не зависло.
10. Выпадающие меню
Продолжая улучшать кнопку меню-гамбургера, стоит обратить внимание на эту анимацию, так как она открывает дополнительный функционал в ваших приложениях.
И в заключение, все эти анимации полностью доступны, поэтому: качайте, изучайте и создавайте свои приложения.
Читайте также:
38 бесплатных полезностей для дизайнеров и не только
Как стать моушн дизайнером. Часть 01
Как создать правильный UX для миллениалов