Время представляет собой самое ценное, чем обладает человек в современном информационном мире. Люди не ходят тратить драгоценное время впустую. В результате средний посетитель читает примерно 20% содержимого всей страницы.
Поэтому, чтобы сайт был успешен, веб-дизайнеры и разработчики должны приложить максимум усилий. Во-первых, вам необходимо убедиться, что создаваемые веб-страницы максимально интересны. Во-вторых, нужно найти способ выделить важную информацию на любой странице. И, в-третьих, каждому дизайнеру необходимо создавать ресурсы, которые легко использовать современным клиентам.
Улучшая сканируемость сайтов, вы предоставляете возможность пользователям получать быстрый и удобный опыт, в котором они так нуждаются.
Итак, как дизайнеру повысить свойства сканирования страницы?
Общие принципы улучшения сканируемости сайта
На первый взгляд, концепция создания быстро сканируемого сайта с целью экономии времени, кажется странной. Поскольку большинство дизайнеров разрабатывают сайты, которые могли бы заставить клиентов оставаться на странице как можно дольше.
Вот почему не совсем привычно думать о том, как рассчитать дизайн таким образом, чтобы пользователь мог перемещаться по внутренним страницам сайта за считанные секунды.
Однако суть улучшения сканируемости заключается не только в предоставлении самой важной информации и уменьшении времени пребывания на странице. Легко сканируемый сайт позволяет клиентам быстрее и проще скользить по воронке покупок. Как показала практика, более быстрый и удобный путь к покупке приводит к более качественному пользовательскому опыту и большему количеству конверсий.
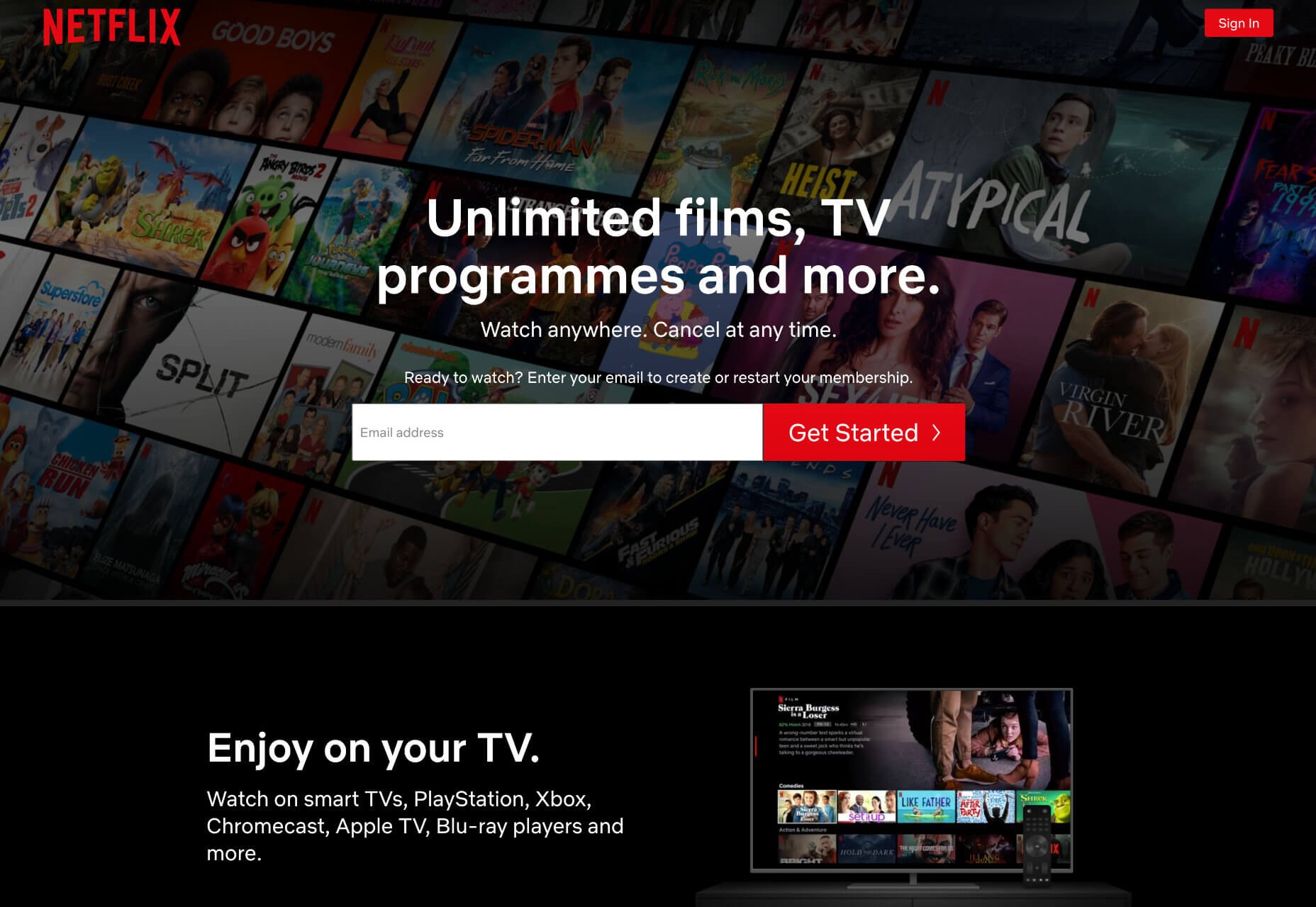
Возьмем, к примеру, дизайн Netflix. Сайт не предоставляет заинтересованным пользователям тонну информации на своей домашней странице. Вместо этого, в центре экрана ярким жирным шрифтом выделено уникальное торговое предложение продукта. Также на главной странице расположен один лаконичный призыв к действию: “Get Started”.
Разработка дизайна с учетом повышения сканируемости означает, что пользователи могут окинуть взглядом экран и мгновенно получить всю необходимую информацию. Таким образом они будут намного ближе к тому, чтобы сделать следующий шаг на пути к покупке.
Этот подход устраняет необходимость прокрутки и длительного анализа сайта.
По словам аналитика Якоба Нильсена, сканируемость — это крайне важное свойство современного сайта. Люди всегда ищут конкретные вещи на посещаемых ими страницах.
Клиенты не станут читать каждое слово, подходящее для описания вашего продукта. Вместо этого они просматривают контент, извлекая информацию, которая соответствует их требованиям.
Вопросы, которые помогут вам разработать более сканируемый сайт
Итак, как узнать, насколько хорошо сканируется ваша страница?
Задайте себе следующие вопросы:
- Каковы намерения у людей, попадающих на эту страницу?
- Какую информацию нужно сообщить в первую очередь?
- Может ли посетитель сразу увидеть следующий шаг на пути к желаемому действию?
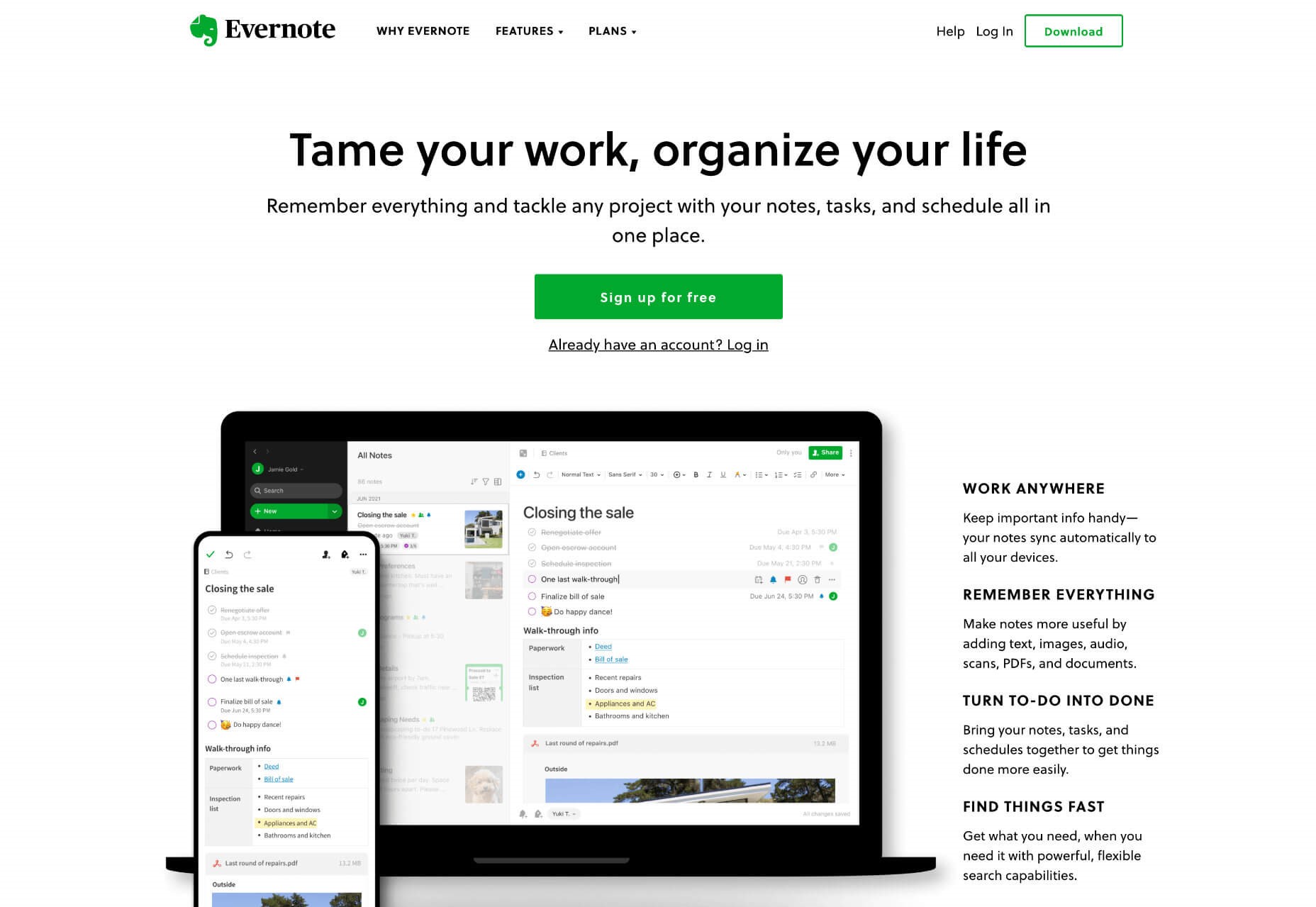
Например, когда посетитель заходит на главную страницу Evernote, можно предположить, что он хочет:
- Узнать об компании Evernote;
- Узнать, как зарегистрироваться на сайте;
- Перейти на другие страницы, чтобы больше узнать о функциях или получить контактные данные.
Вот почему дизайнер сайта Evernote разместил самую полезную информацию в верхней части страницы. Главная фраза предоставляет клиенту понимание о сути продукта: «Систематизируйте работу и планируйте свою жизнь». Краткий информационный абзац внизу предоставляет еще несколько деталей, а если клиент заинтересован, ниже размещен прямой призыв к действию: «Зарегистрируйтесь бесплатно».
Призыв к действию не только сообщает пользователям, что делать дальше, но и дает им самую важную информацию, что сервисом можно пользоваться бесплатно.
Легко сканируемые страницы полезны, потому что:
- Они помогают пользователям быстрее выполнять свои задачи. Не важно, хотите вы зарегистрироваться или узнать больше о продукте, все, что вам нужно, всегда доступно на первом экране, без необходимости прокрутки.
- Высокая сканируемость снижает показатель отказов. Клиенты не запутаются и не нажмут стрелочку «Вернуться». А это в свою очередь хорошо для SEO вашего клиента и его прибыли.
- Сайт выглядит и кажется более надежным. Поскольку клиенты сразу получают все ответы на свои вопросы, они с большей вероятностью будут доверять сайту.
Итак, что сделать, чтобы сайт был максимально сканируемым?
Используйте визуальную иерархию
Визуальная иерархия — это способ организации контента на сайте в соответствии с тем, как люди привыкли его использовать. Например, если вы попадаете на страницу блога, то ожидаете увидеть сначала заголовок, затем информацию об авторе или другую важную информацию, за которой следует основной контент.
Хотя у вас может возникнуть соблазн удивить пользователей новыми визуальными стратегиями, лучший способ сделать контент более сканируемым — дать конечному пользователю в точности то, что чего он ожидает.
Если вы не знаете, как должна выглядеть страница определенного типа, исследуйте дизайн конкурентов.
Одним из наиболее очевидных правил визуальной иерархии является то, что основная навигация всегда должна располагаться вверху страницы.
Клиенты уже привыкли к тому, что навигация по сайту осуществляется вверху страницы. Они не должны листать сайт в поисках способа перейти на другую страницу. Если же вы хотите максимально упростить переход с одной страницы на другую, вы можете закрепить панель навигации так, чтобы она оставалась доступной при прокрутке сайта.
Сохраняйте негативное пространство
Белое пространство, или так называемое негативное пространство — это часть дизайна, которая остается пустой.
Белое пространство является критически важной частью дизайна. Оно дает пользователям возможность перевести дух во время сканирования страницы. Если убрать негативное пространство, страница перестанет быть сканируемой, поскольку нагромождение текста и изображений не позволяет воспринимать информацию должным образом.
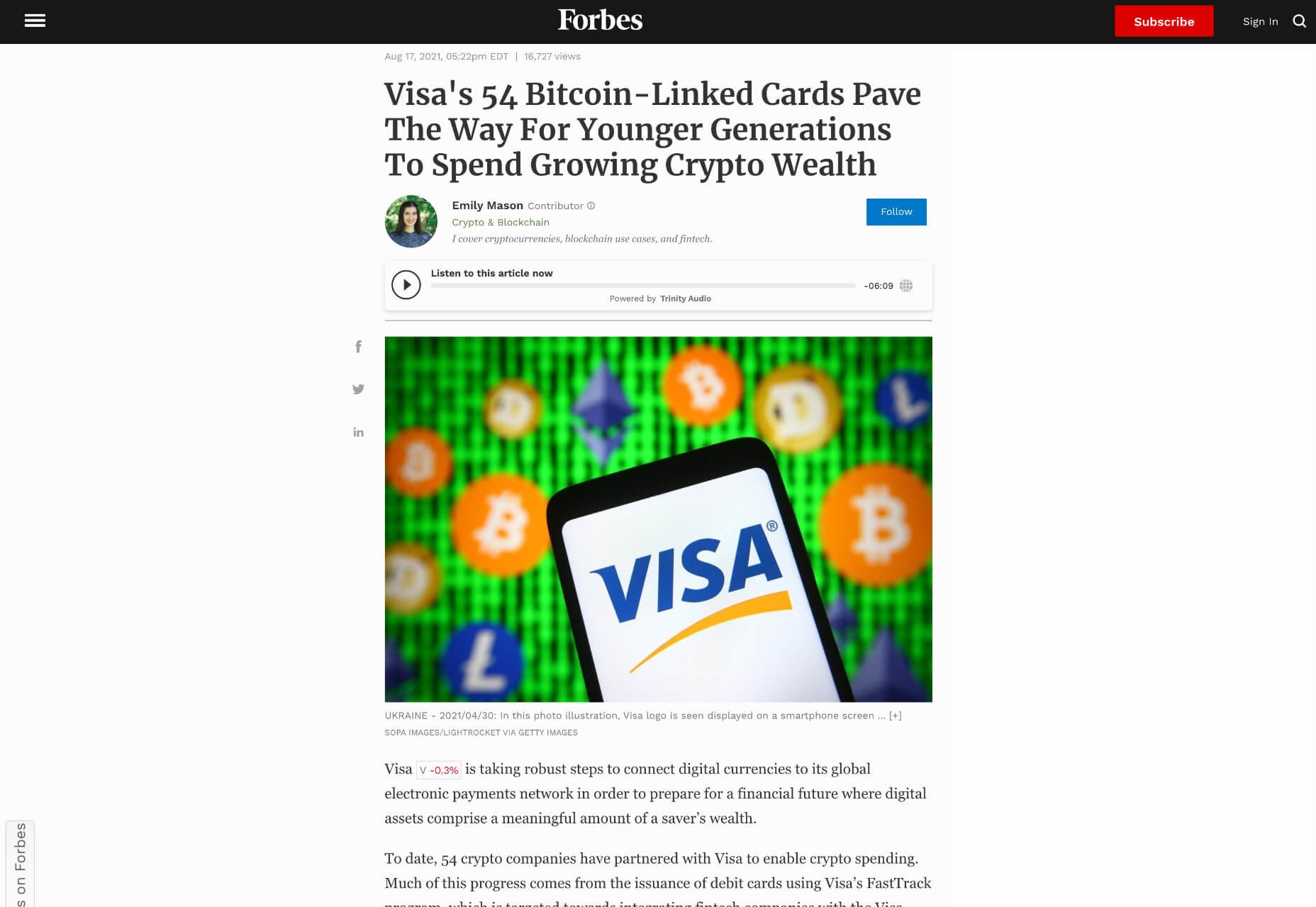
Обратите внимание на большие промежутки между каждым элементом публикации на сайте Forbes. Достаточное количество отрицательного пространства на сайте гарантирует, что пользователи могут быстро получить общую информацию, и использовать ее для принятия решения о будущих действиях.
Чтобы убедиться, что на страницах вашего сайта достаточно негативного пространства, спросите себя, какие ключевые элементы бросаются в глаза в первую очередь при посещении сайта. Основными элементами страницы должны быть:
- Название или заголовок, подтверждающие, что пользователь находится в нужном месте;
- CTA, который показывает пользователю возможные действия;
- Строка или меню навигации;
- Выделенная информация, включающая сведения о содержании страницы или отрывок из публикации, которую они собираются прочесть;
- Визуальный компонент: фотография или изображение, отображающие специфику страницы.
Все остальное, что может мешать сканированию страницы можно легко удалить. Так, например, если Forbes захочет сделать страницу более удобной для сканирования, они могут легко удалить рекламу и кнопки, которые позволяют поделиться публикацией в соцсетях.
Сделайте следующий шаг очевидным
Каждая страница сайта имеет свое место в иерархии, потому как у нее есть определенная роль в процессе взаимодействия с клиентом.
Домашняя страница ведет клиента на страницу продукта, которая в свою очередь ведет к странице оформления заказа. Далее следует страница благодарности за покупку, а в конце пользователь перенаправляется либо обратно на домашнюю, либо на страницу другого продукта.
Разрабатывая дизайн легко сканируемого сайта, очень важно сделать путь пользователя как можно более очевидным. Поэтому всегда следует размещать призыв к действию в верхней части страницы. Так покупатель будет сразу же уведомлен о следующем шаге.
В идеале сканируемые страницы должны иметь только один призыв к действию. Это уберет вероятность того, что пользователь запутается, или будет долго определятся с выбором.
Однако, если у вас несколько призывов к действию, сосредоточьте внимание на том, который по вашему мнению в первую очередь необходимо увидеть посетителю.
Если кнопок получается слишком много, можно разместить CTA ниже на странице, чтобы при прокрутке пользователь видел другие варианты следующего шага.
Тестируйте каждую страницу
Тестирование показателей сканирования означает изучение каждой страницы и обеспечение того, чтобы клиентам было максимально легко продвигаться на пути к покупке. Важно сделать этот путь приятным и дать пользователю выбор, чтобы он мог потратить на этот процесс ровно столько времени, сколько сам посчитает нужным.
Представьте себя пользователем сайта и пройдите весь путь, чтобы понять, насколько быстро можно попасть из точки А в точку Б. Вот некоторые из распространенных проблем, которые могут замедлить путь клиента и понизить показатели сканирования:
- Читабельность. Насколько удобочитаемый шрифт? Достаточного ли он размера? Насколько он читабелен на различных устройствах, от компьютера до смартфона? Эти характеристики определяют то, насколько быстро и интуитивно пользователи могут понять происходящее на каждой странице. Помните, что цвет фона, количество негативного пространства вокруг текстовых блоков и даже шрифтовой пейринг могут повлиять на удобочитаемость контента. Покажите сайт нескольким людям и зафиксируйте количество времени, которое им потребуется, чтобы понять основной посыл той или иной страницы.
- Дополнительные элементы. Дополнительные визуальные эффекты и элементы могут сделать ваши страницы более интригующими, но также они могут замедлить пользователей. Например, изображение в верхней части страницы блога может служить отличным дополнением к статье. В то время как слайд-шоу из изображений задержит клиента, и он потратит больше времени на изучение верхней части страницы.
- Числа вместо слов. Исследования показали, что числа больше притягивают внимание пользователей. Они компактны и чаще всего связаны со статистикой и фактами, поэтому более эффективны в привлечении внимания. Если вы хотите быстро донести важные моменты до конечных пользователей, используйте числа вместо слов.
Создание легко сканируемых страниц
Облегчение сканирования сайтов становится все более важной концепцией в перегруженном информацией мире.
Теперь, когда все больше клиентов просматривают сайты со своих смартфонов или изучают продукты на ходу, дизайнерам необходимо более обдуманно подходить к дизайну современных веб-страниц.
Легко сканируемые страницы, которые незамедлительно перемещают пользователей по циклу покупки и доступно демонстрируют следующие шаги, принесут лучшие результаты вашим клиентам. Соответственно вы останетесь только в плюсе.
Читайте также: