Некоторые веб-дизайнеры считают, что несколько CTA дают посетителям больше выбора и возможностей взаимодействия. Другие допускают, что лиды могут одновременно обрабатывать только один CTA на странице без перегрузок.
Итак, кто же прав?
Каждый пользователь имеет уникальные привычки. Люди действуют по-разному в зависимости от ситуации. Это означает, что нужное количество кнопок зависит от множества различных факторов, в том числе от клиента, с которым вы работаете.
Несколько CTA действительно могут привести к параличу принятия решений. Но есть шанс, что дополнительная кнопка может заставить пользователя двигаться дальше по воронке, если он еще не готов к покупке.
Возможно, вопрос не в том, «Должна ли страница иметь один CTA?», а в том, «Когда и почему страница должна иметь только один CTA?».
Определение маркетингового призыва к действию
Давайте начнем с простого. Что такое CTA на самом деле?
Call To Action (призыв к действию) — это кнопка или ссылка, которая сообщает пользователю на вашем сайте, что делать дальше.
Когда потенциальный покупатель прокручивает вашу целевую или домашнюю страницу, он может увидеть CTA, говорящую ему «Создать учетную запись», «Купить сейчас» или «Скачать здесь». CTA — это призыв к определенному действию.
Сайт mystorytime.com использует CTA «Старт» на своей домашней странице:
Независимо от конечной цели вашего сайта, цель кнопки всегда заключается в повышении конверсии. Например, вы можете поощрять:
- Осведомленность: «Узнай больше», «Узнай, как …»
- Рассмотрение: «Скачать сейчас».
- Решение: «Свяжитесь с нами», «Закажите бета-версию».
- Привлечение: «Стать участником», «Зарегистрироваться сейчас».
- Защита интересов: «Поделитесь своими мыслями».
Без CTA вы не подталкиваете своих клиентов к следующему этапу покупки. Например, WordStream обнаружил, что один CTA в электронной почте увеличивает количество кликов на 371%, а продажи — до 1617%.
Разные веб-страницы требуют разных CTA
То, что каждая веб-страница должна иметь CTA, не означает, что нужно использовать одну и ту же стратегию для всего. Каждый СТА на любой странице — от домашних до целевых — играет решающую роль в решении пользователя. В то время как домашняя страница должна предоставить аудитории широкий выбор, другие должны быть максимально целенаправленными.
Давайте посмотрим, сколько CTA подходит для различных страниц вашего сайта.
CTA на домашней странице
На домашней странице будет несколько CTA, потому что это первая страница, знакомящая посетителей с брендом и всем, что вы можете предложить.
Люди, посещающие домашнюю страницу компании или клиента, не обязательно будут приходить с одной целью. Некоторые из них захотят узнать больше о бренде, в то время как другие захотят ознакомиться с продукцией.
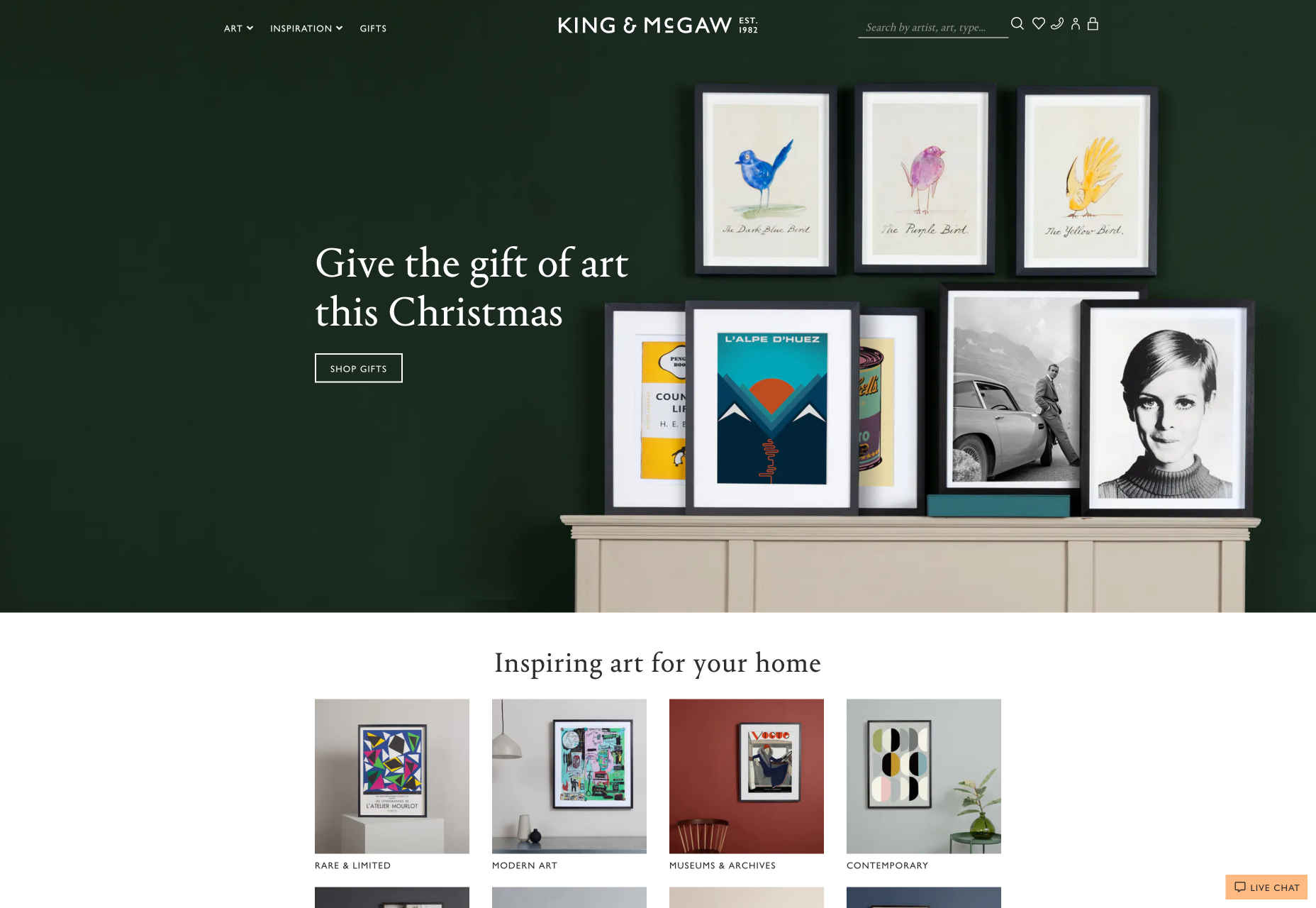
Взгляните на домашнюю страницу компании King and Mcgaw. На этой странице у пользователя есть возможность кликнуть мышью по множеству элементов:
На домашней страницей вы даете пользователям как можно больше свободы. Они находятся в такой стадии, когда не хотят, чтобы их подталкивали к единому решению.
Конечно, некоторые посетители могут прийти на ваш сайт и сразу же что-то купить, но это маловероятно. Дайте потенциальным клиентам время на размышления и ознакомление с информацией. Не нужно сразу же заставлять их принимать поспешные решения.
CTA на странице продукта
На большинстве страниц продукта должно быть несколько CTA. Это необходимо, поскольку существует вероятность, что на сайте будет более одного вида посетителей. С одной стороны, у вас может быть покупатель, который захочет добавить продукт в свою корзину и продолжить просмотр. С другой стороны, на сайт может попасть лид, который сразу же захочет оформить заказ.
В зависимости от типа продукта, у вас также могут быть посетители, которые просто хотят поговорить с представителем службы поддержки клиентов. Существует множество страниц с описанием товара, на которых есть ссылка на контактную страницу.
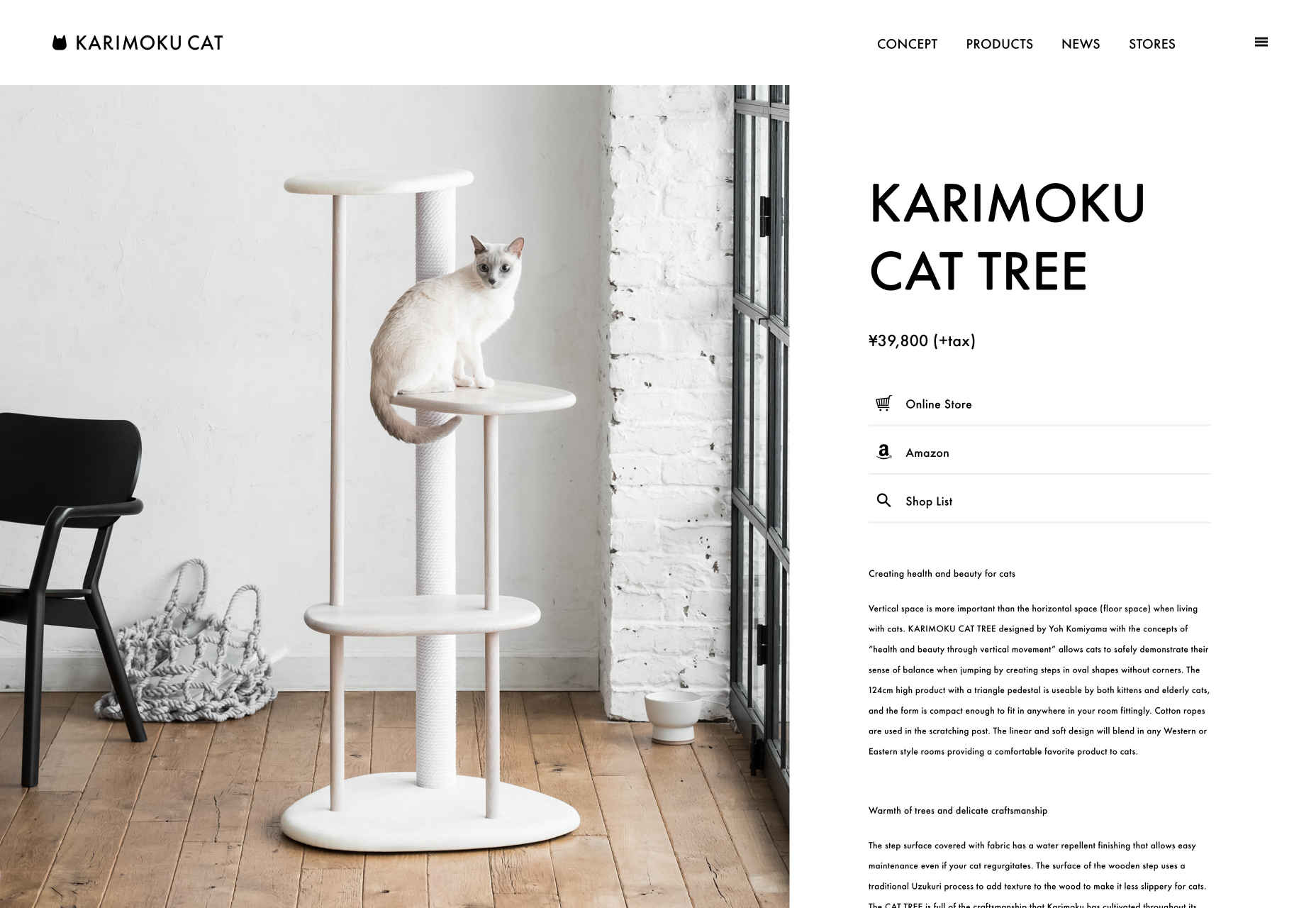
Возмем, к примеру, сайт Karimoku Cat. На странице есть ссылка как на страницу продукта, так и на страницу Amazon. Благодаря этому, клиенты могут выбрать как им удобнее продолжить просмотр.
CTA на странице поддержки
Страницы поддержки или контактные страницы также могут иметь несколько CTA.
В конце концов, большинство компаний не только предоставляют своим клиентам возможность позвонить в службу поддержки, когда у них возникли вопросы или проблемы. Также у них есть возможность получить ответы на свои вопросы через FAQ, в онлайн-чате, или связаться с другими пользователями на форуме.
На странице поддержки onwards.agency предоставлен доступ к адресу электронной почты для пользователей, номеру телефона и ссылкам на Google Maps, Twitter и Instagram:
Как дизайнер, вы можете выбрать, представить эти ссылки в виде кнопок, или просто в виде гиперссылок, кликнув на которые клиент сможет перейти на нужную страницу.
CTA целевой страницы
В то время как многие страницы сайта могут содержать несколько кнопок CTA, с целевыми страницами все наоборот.
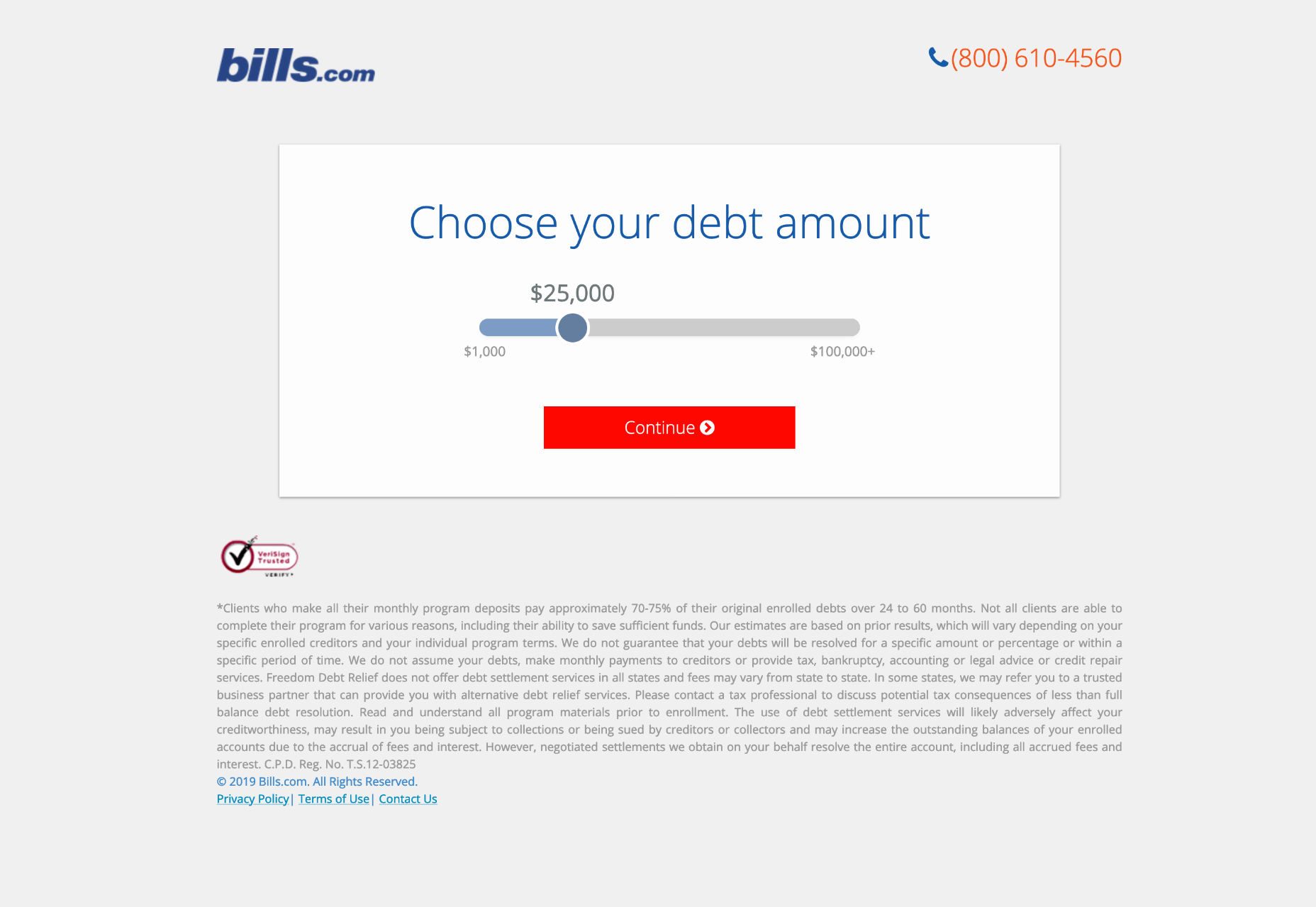
Целевая страница — это не просто еще одна часть веб-сайта клиента, это направленная на конкретные цели стратегия. Из-за этого большинство целевых страниц должны содержать только один CTA, который говорит аудитории, что именно делать дальше. Ниже представлен пример простого лендинга с одним CTA:
Когда ваши клиенты тратят много времени, усилий и внимания на то, чтобы привлечь пользователей на определенную страницу, ваша задача как дизайнера — убедиться, что они там остаются. Сосредоточьтесь на конкретном призыве к действию, который задержит внимание посетителя.
Если вы все же решили разместить дополнительный CTA на целевой странице, убедитесь, что это будет приводить к тому же результату, что и основной призыв к действию. Например, «Купить сейчас» может сопровождать «Узнать больше».
Выбор правильного количества CTA для любой страницы
В мире веб-дизайна существует общее убеждение в том, что веб-страницу нужно разрабатывать только вокруг одного призыва к действию. Однако, это не всегда так.
В то время как некоторые страницы определенно должны иметь единый призыв, другие должны иметь несколько.
Единый призыв к действию — это отличный вариант для выделенных страниц, на которых вы хотите, чтобы ваши клиенты делали одно определенное действие. Целевые страницы и страницы захвата потенциальных клиентов работают лучше, когда они являются максимально целенаправленными и содержат один призыв к действию.
Если пользователь попал на вашу целевую страницу, есть большая вероятность того, что он уже готов действовать. На сайте есть и другие страницы, которые могут требовать одного CTA. Например, конкретная страница услуги может просто предложить возможность отправить запрос команде.
Однако в веб-дизайне есть место и для нескольких CTA. Домашняя страница, страницы магазинов и даже страницы контактов могут содержать более одной кнопки CTA — и это нормально. Главное — продумать желаемое поведение пользователя заранее и добавить соответственное количество кнопок.
Превью: Igor Miske
Читайте также:
Полное руководство для веб-дизайнеров: HTML метатеги, которые по-настоящему важны
UX идеального корпоративного приложения: 3 главные задачи и их решение
5 советов по UX, которые сделают ваше приложение лучше