В этом месяце мы собрали для вас новые бесплатные иконки, мокапы высокого разрешения и шаблоны, HTML темы и UI-киты, сумаcшедшие и уникальные шрифты, новые фрагменты кодирования и несколько отличных новых инструментов.
1. 48 тонких и стильных иконок
48 тонких и стильных иконок в PSD формате.
2. Collections
Коллекция из 135 иконок, которая все еще продолжает пополняться.
3. Sosialoha
Включает в себя 756 самых действующих иконок в социальных медиа, а шесть разных стилей могут быть применены в любом проекте.
4. We love icon fonts
Ресурс с открытой коллекцией иконок, похож на Google Web Font Icons.
5. Анимационные плоские смайлики
Анимационные плоские смайлики с размерами: 32×32, 64×64 и 100×100.
6. 8 бесплатных мокапов для визиток
7. Шаблон для визиток в геометрическом стиле
8. Два красивых мокапа А4 для брошюр
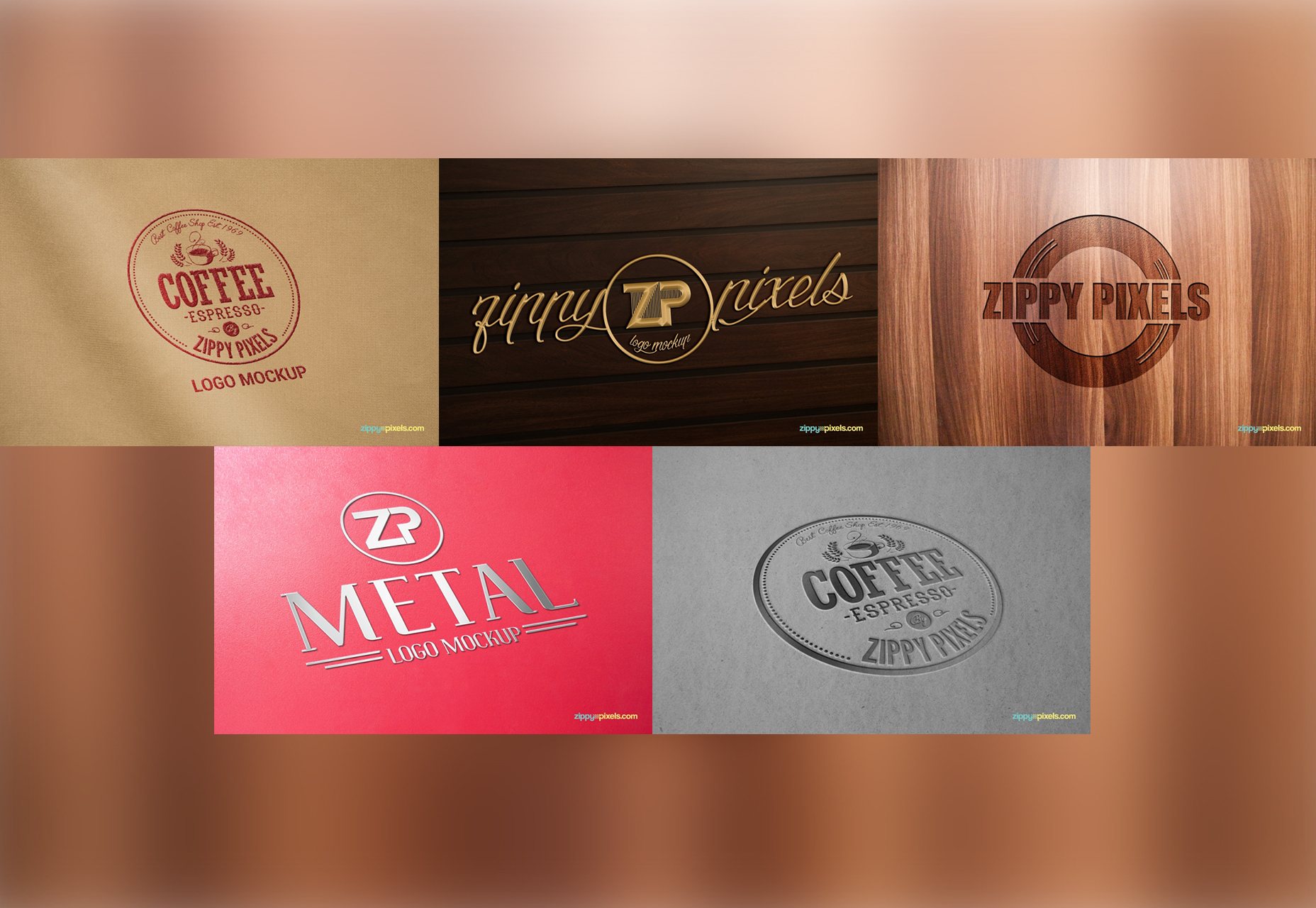
9. Мокапы для лого
Необходимые каждому дизайнеру мокапы для лого размера 2000×1500.
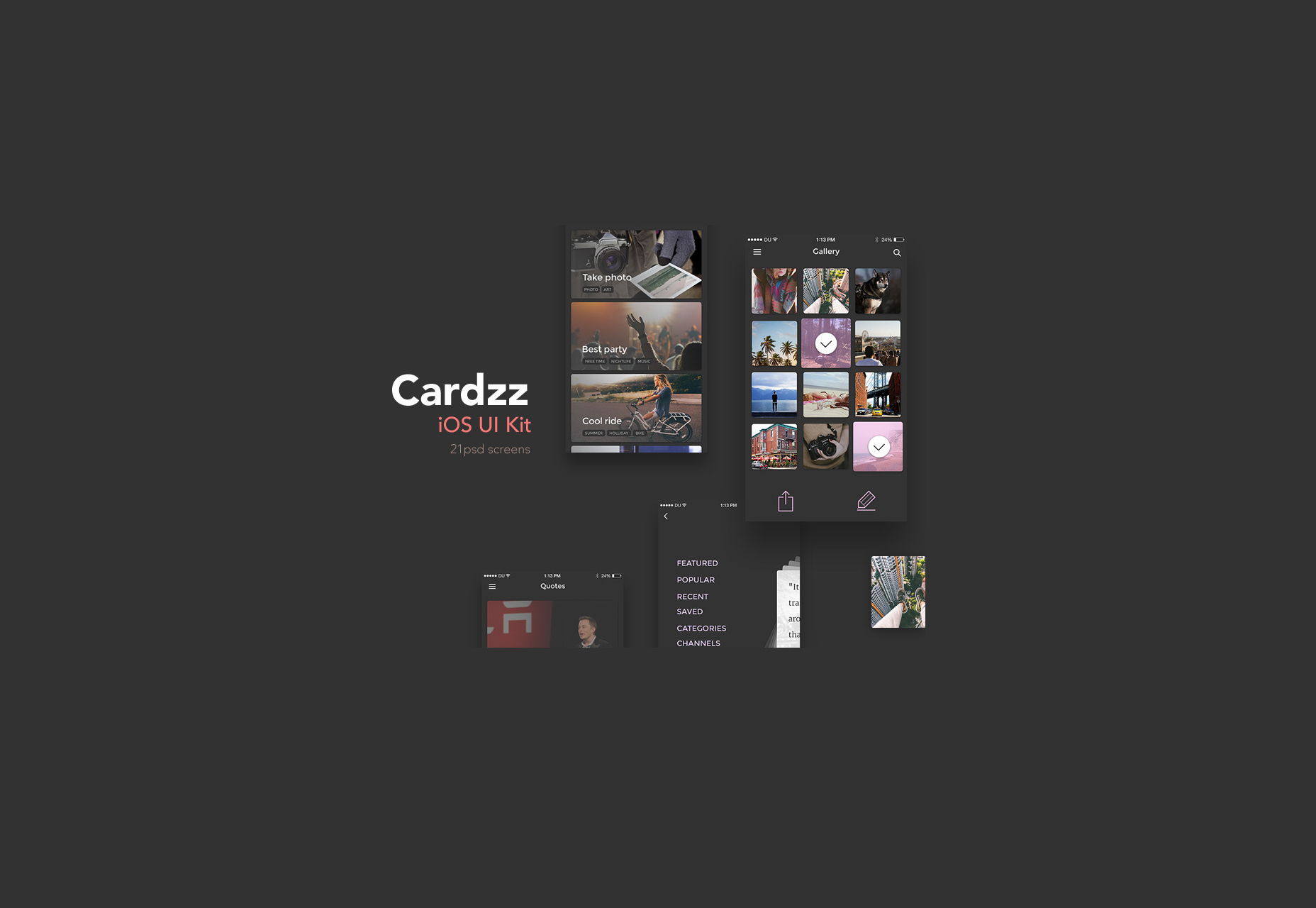
10. Cardzz
UI-кит для экранов IOS.
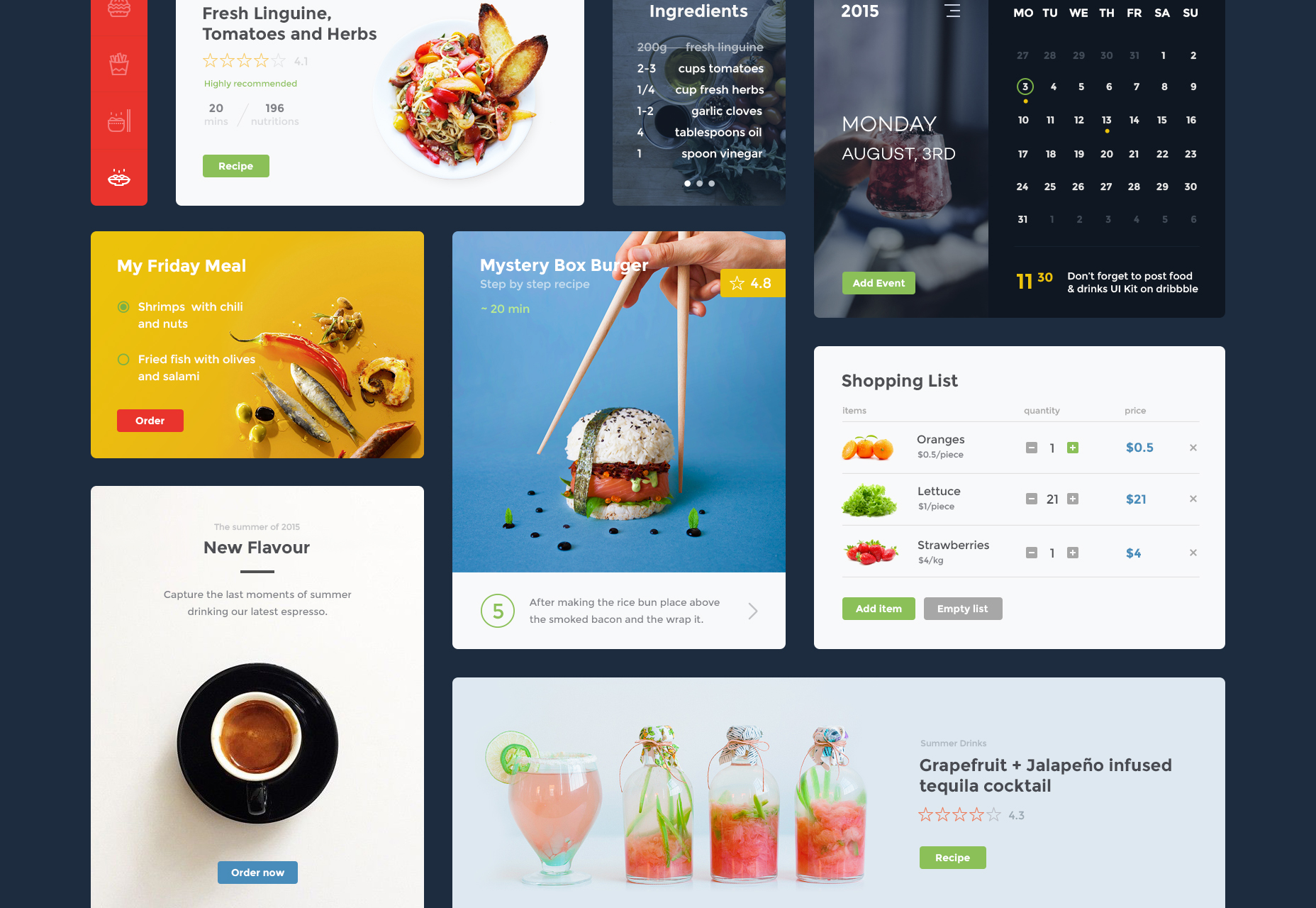
11. UI-кит для веб-сайтов про еду и напитки
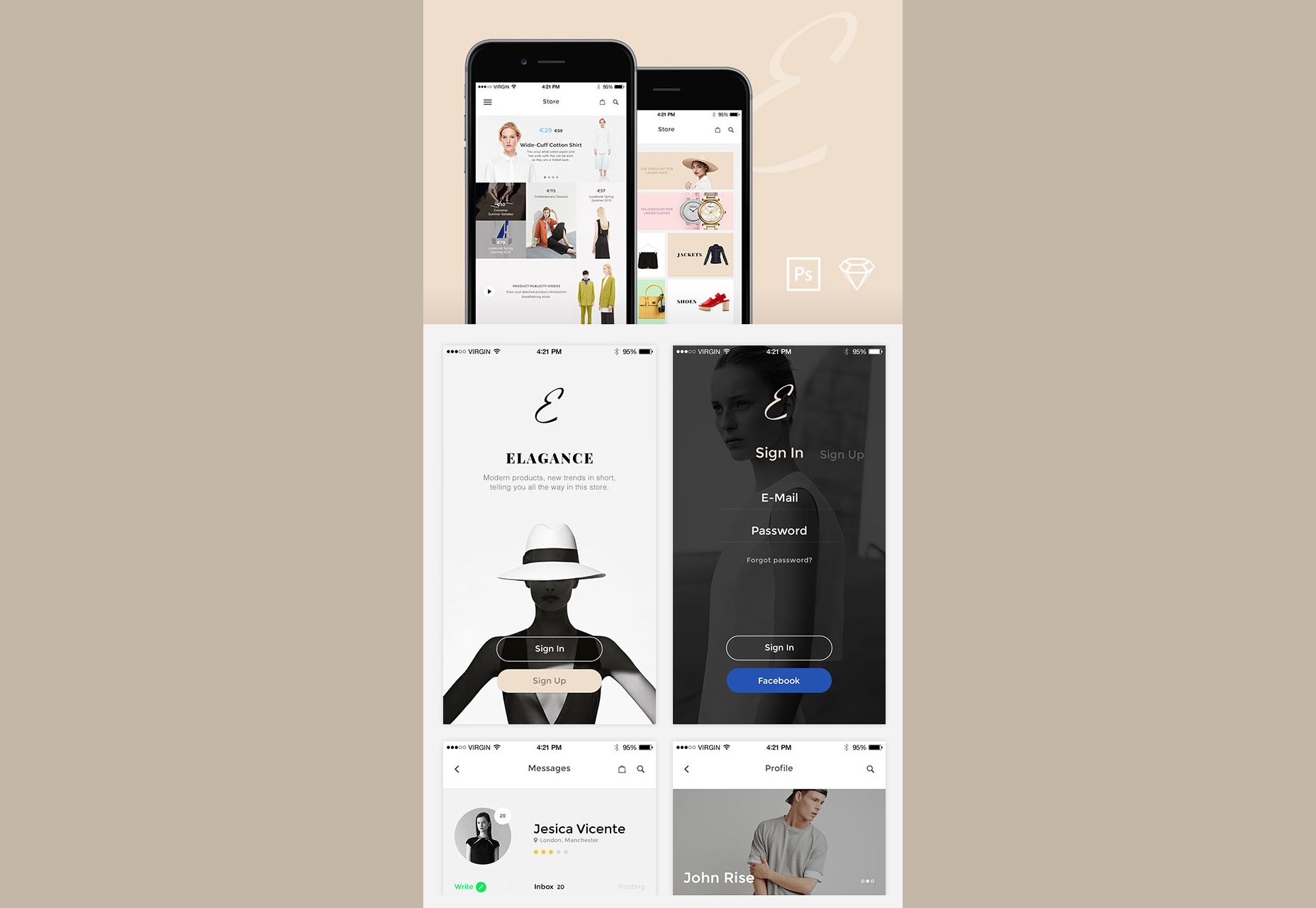
12. Elegance
Набор для пользовательского интерфейса, отлично подойдет для фешн интернет магазинов. PSD формат и эскиз.
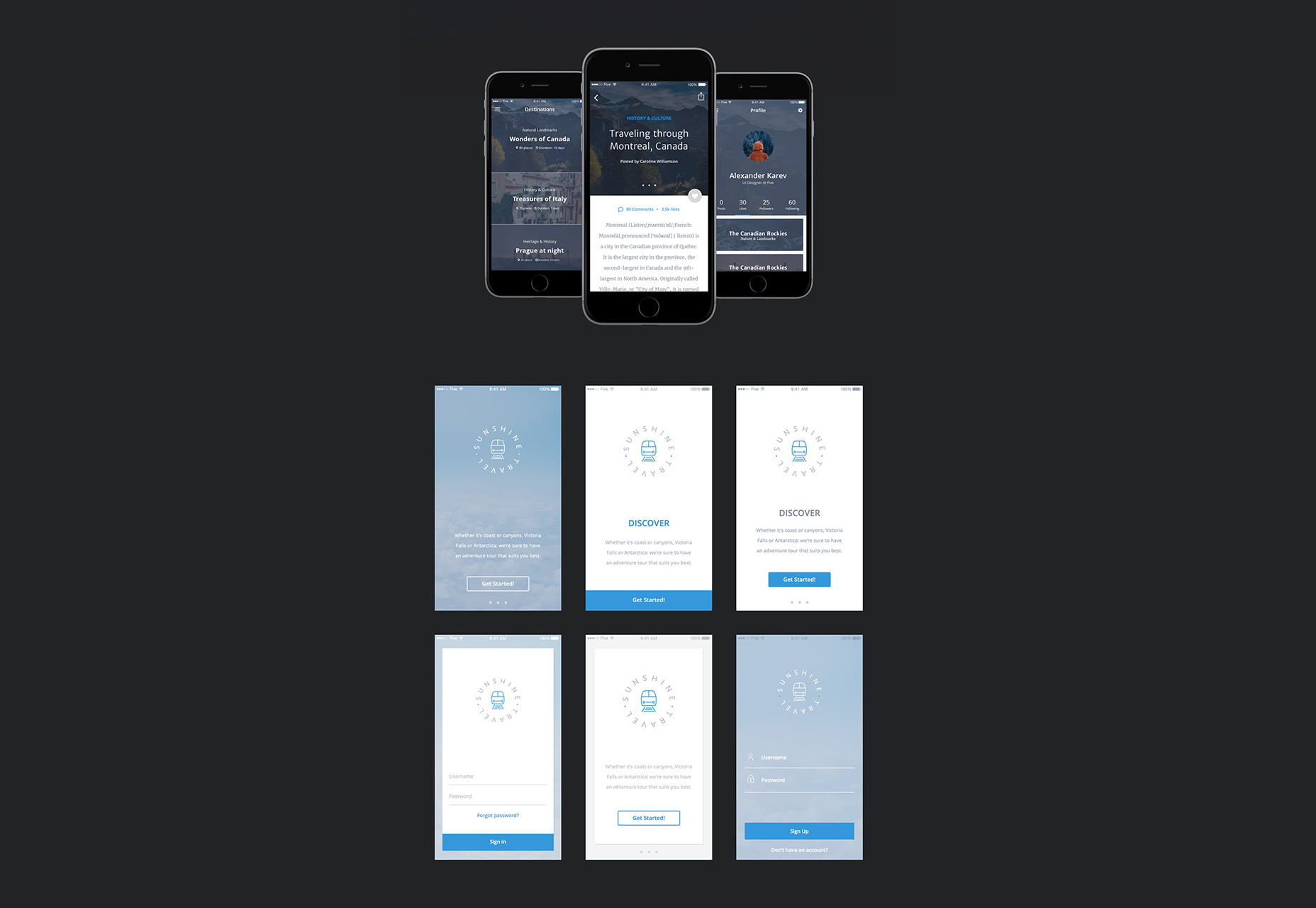
13. Sunshine Travel
Это UI-кит с элементами дизайна на тему путешествий и туризма.
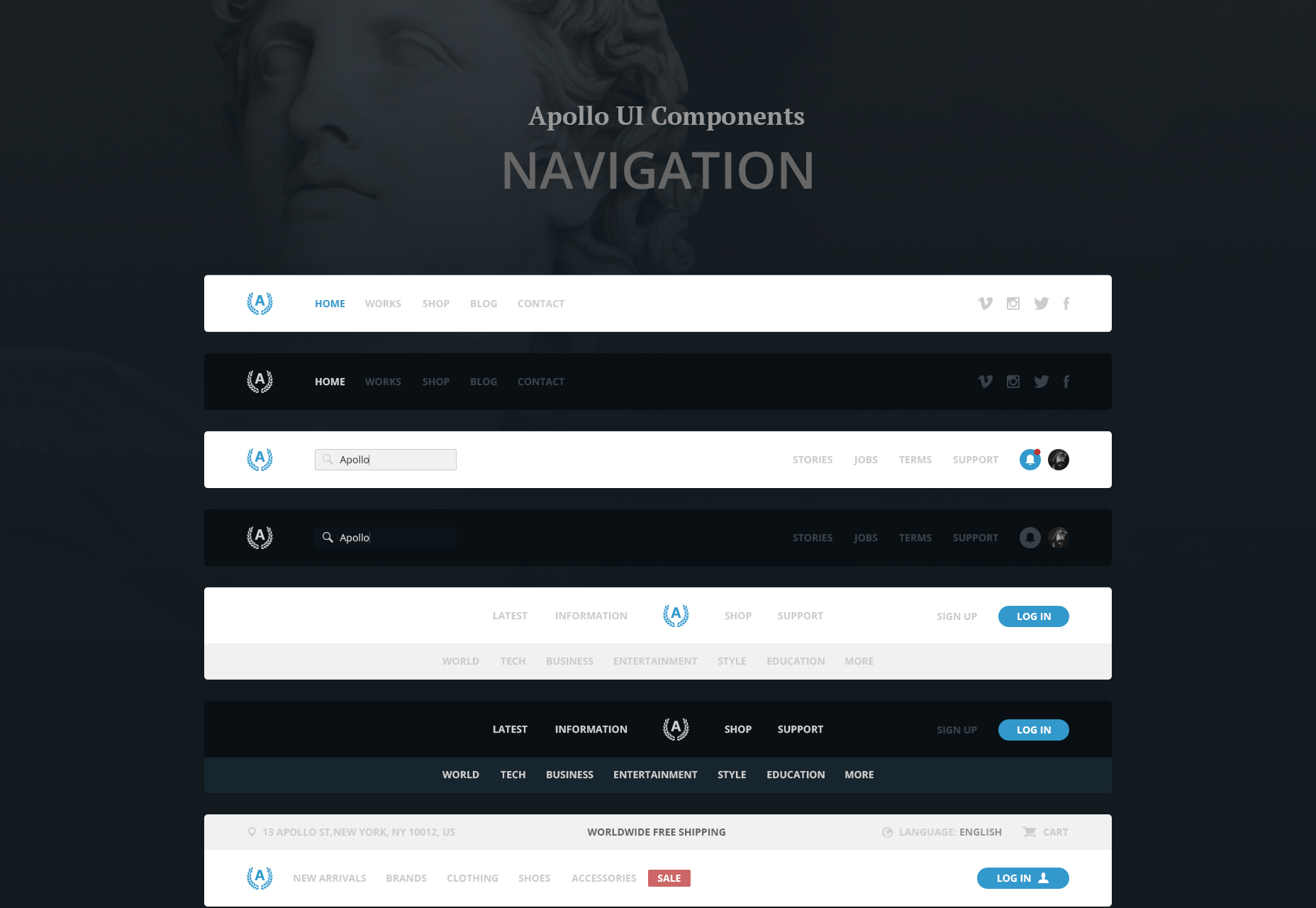
14. Apollo
Еще один набор UI с интересным дизайном
15. GEOM Display
Шрифт, украшенный геометрическими формами, подходит для фешн-дизайна.
16. Intro Rust
214 стильных текстурных шрифтов.
17. Shumi
Жирный шрифт с прямоугольными краями и концами.
18. Fanaisie
Хорошо детализированный шрифт в винтажном ковбойском стиле
19. Reef
Закругленный шрифт Reef в латинском и кириллическом варианте.
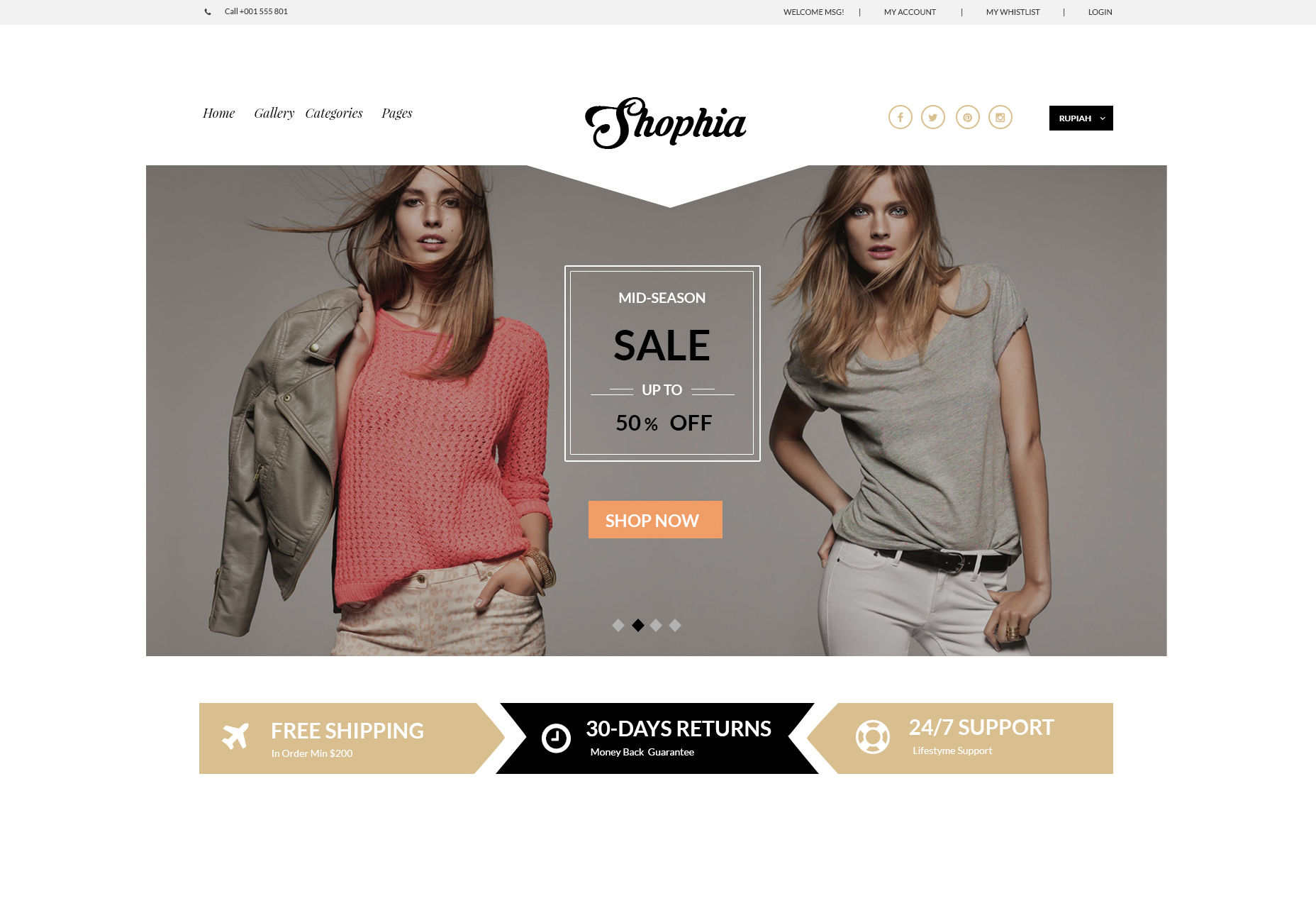
20. Shophia
Шаблон для сайтов в PSD формате.
21. Creato
Современный шаблон для WordPress.
22. Dream
Эскиз целевой страницы, выполнен в мягкой цветовой гамме.
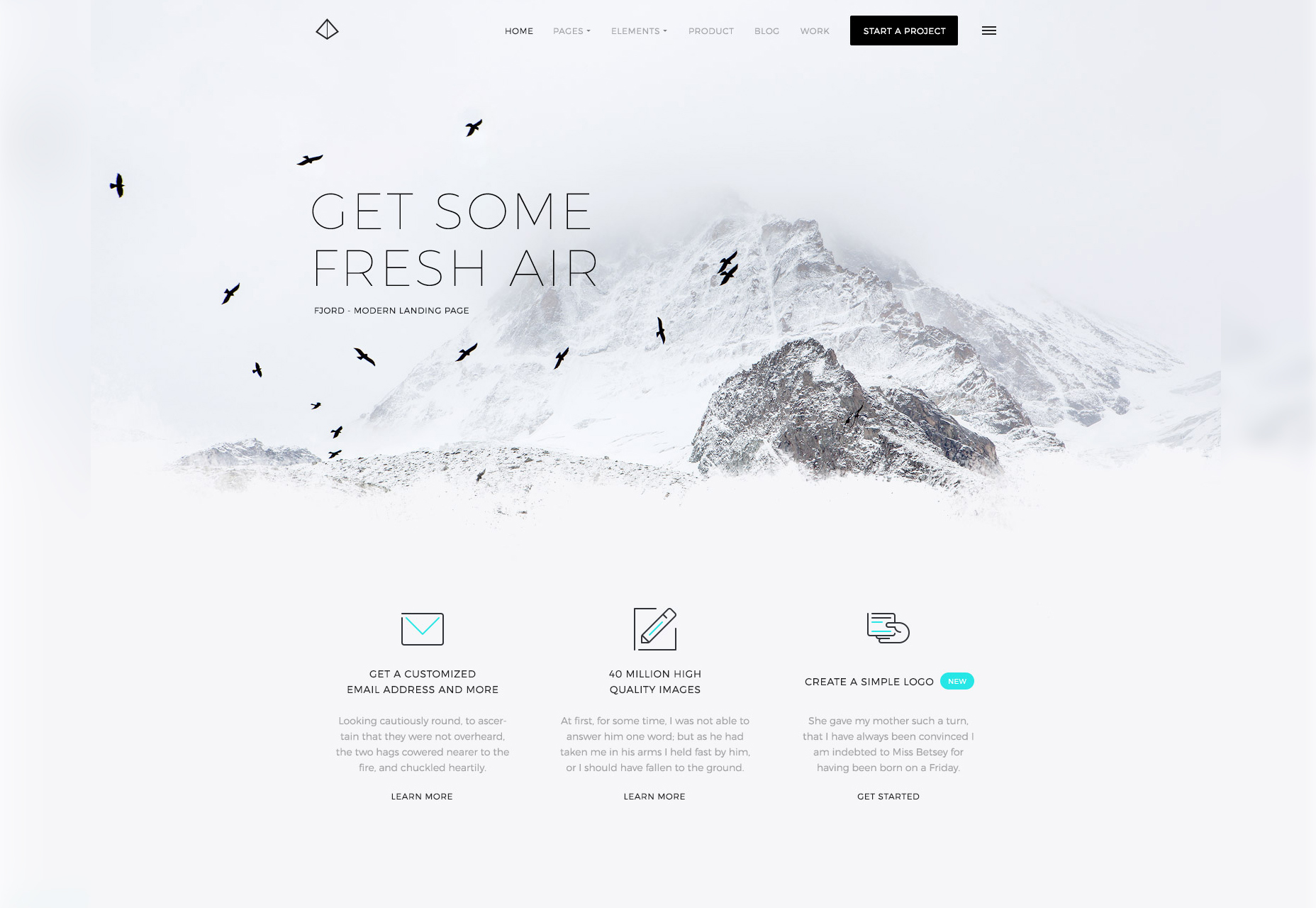
23. Fjord
Шаблон главной страницы, выполнен в тонком шрифте и с двухцветными иконками. Подходит для любого типа веб-сайтов.
24.Vanilla Milkshake
Простая и элегантная тема для WorldPress.
25. Huxley
Универсальная тема для WordPress.
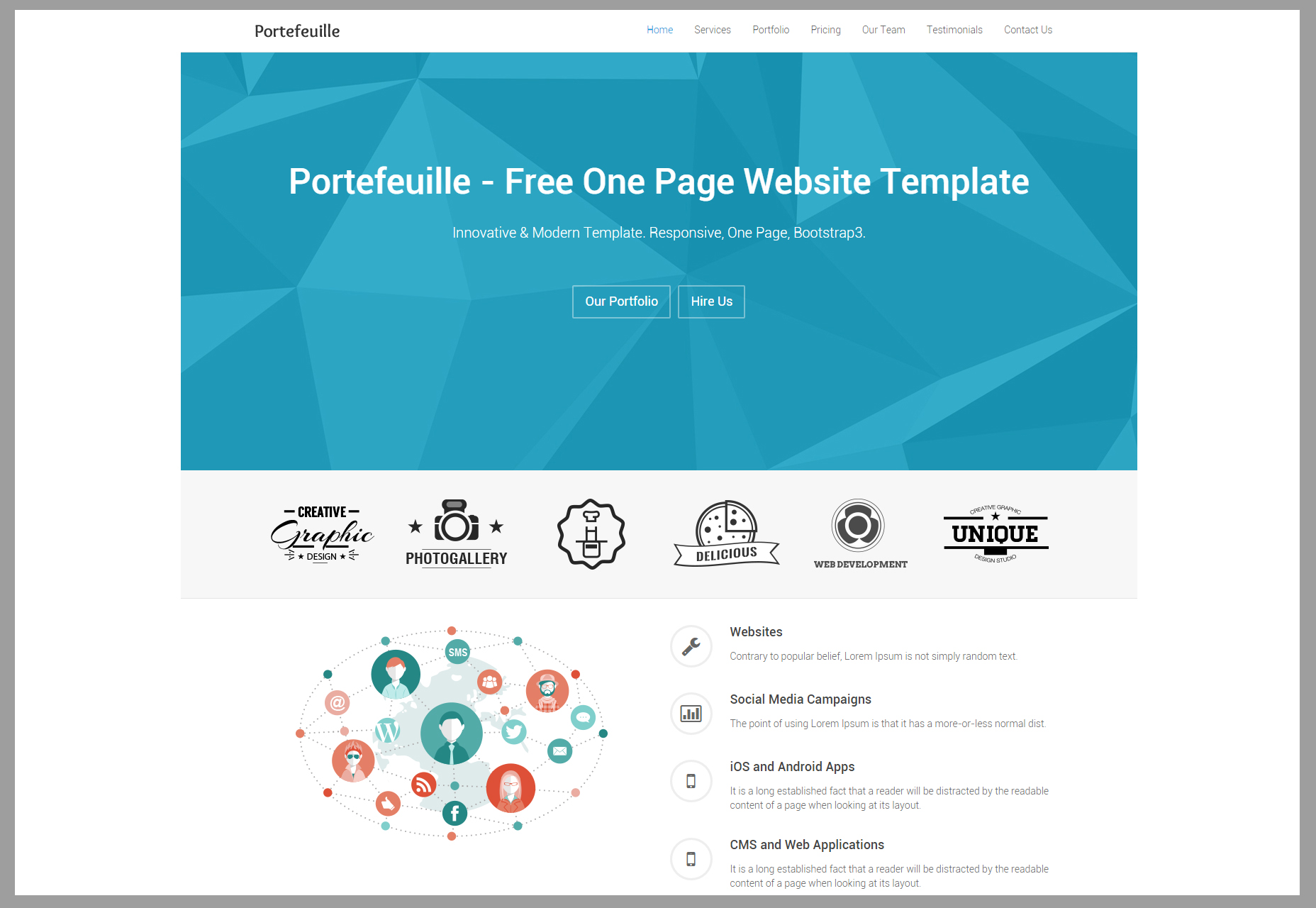
26. Portefeuille
Это тема для одностраничного веб-сайта с портфолио.
27. Sedna
Тема для веб-сайта, выполненная в минималистическом стиле, созданная в Sketch 3.
28. Bundle of Bootstrap
Здесь собраны со всего интернета темы для WorldPress и не только.
29. Визитные веб-карточки
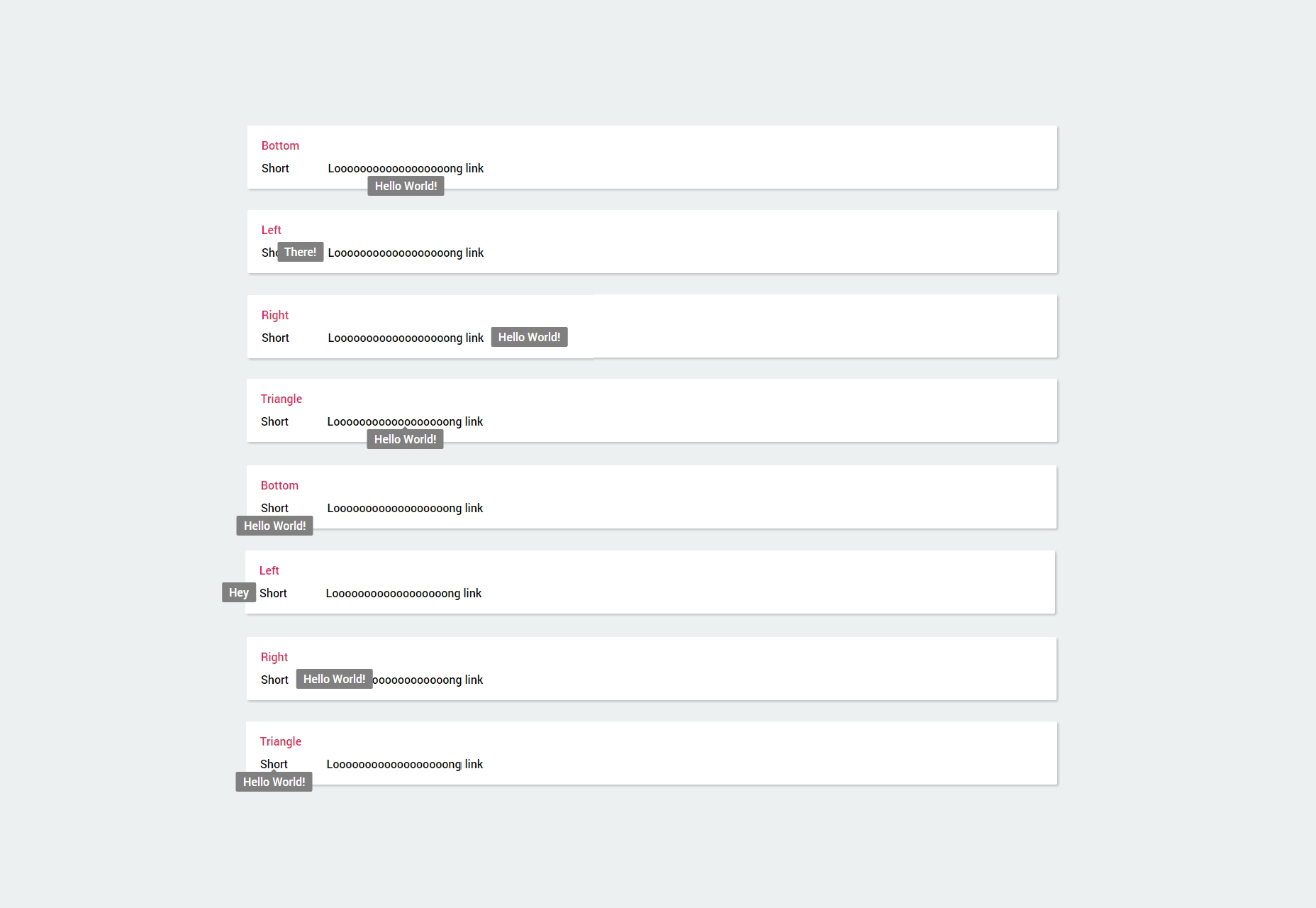
30. Простые всплывающие подсказки CSS
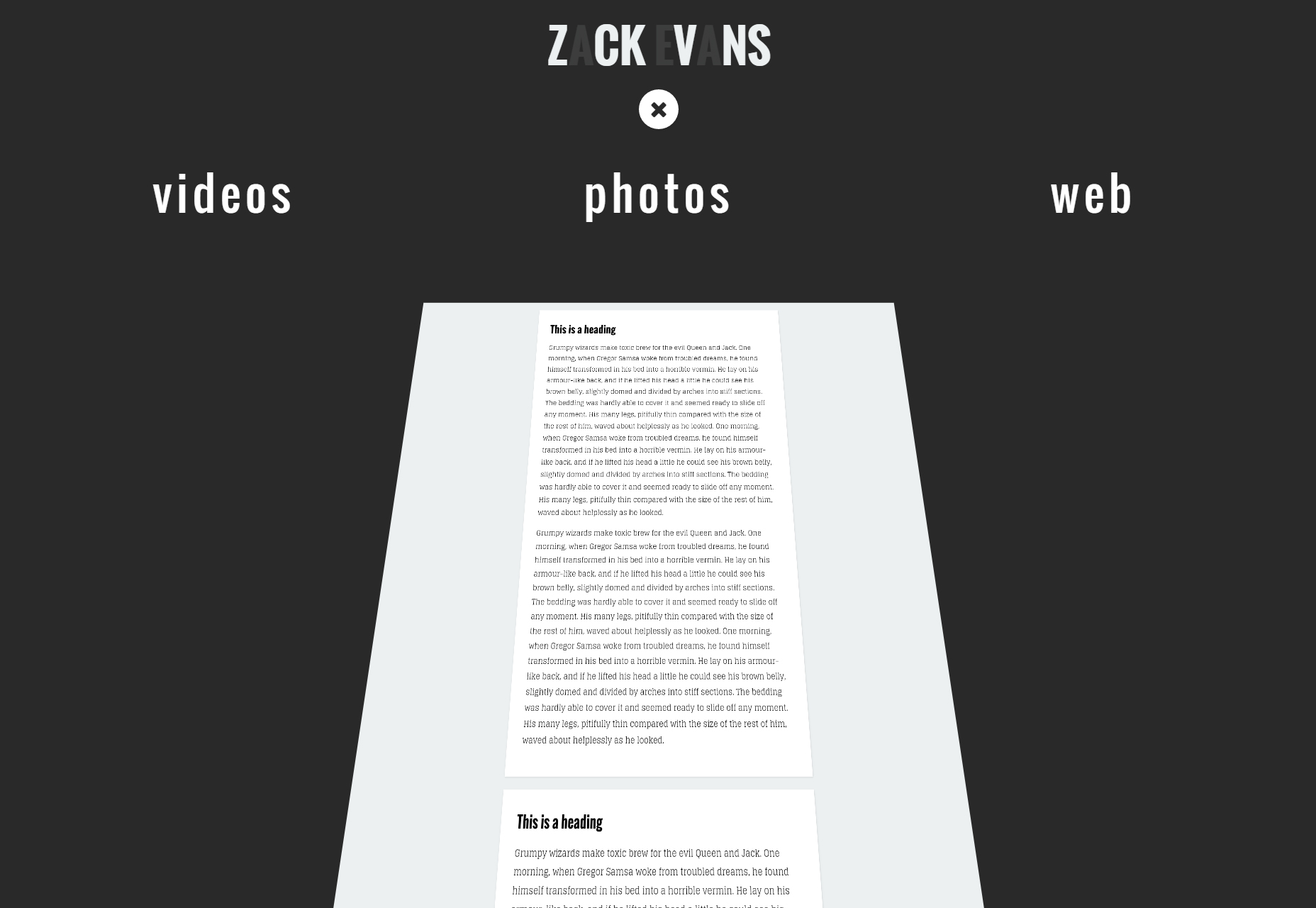
31. Навигация, разработанная ZCKVNS
32. Kenji Saito
Фрагмент кода, разработанный Kenji Saito, который генерирует иконки с эффектом летающих частиц.
33. Темы от Bootstrap’s creators
34. Сборка закладок внешнего интерфейса
35. Spark
Фреймворк, которы позволяет создавать в Java 8 приложения простым способом.
36. FormFiller
Букмарклет, разработанный в JavaScript.
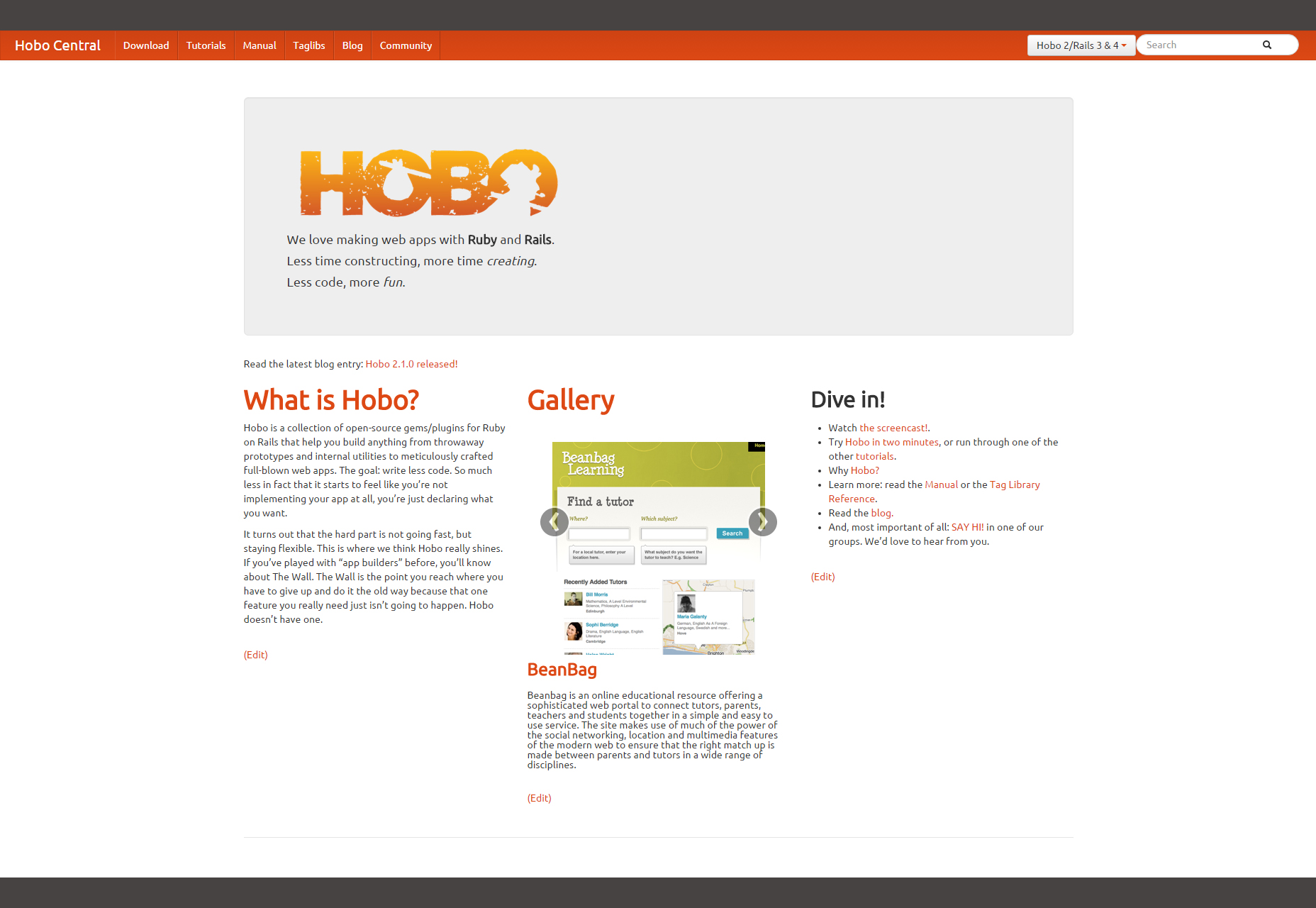
37. Hobo
Коллекция плагинов с открытым исходным кодом, созданная Ruby.
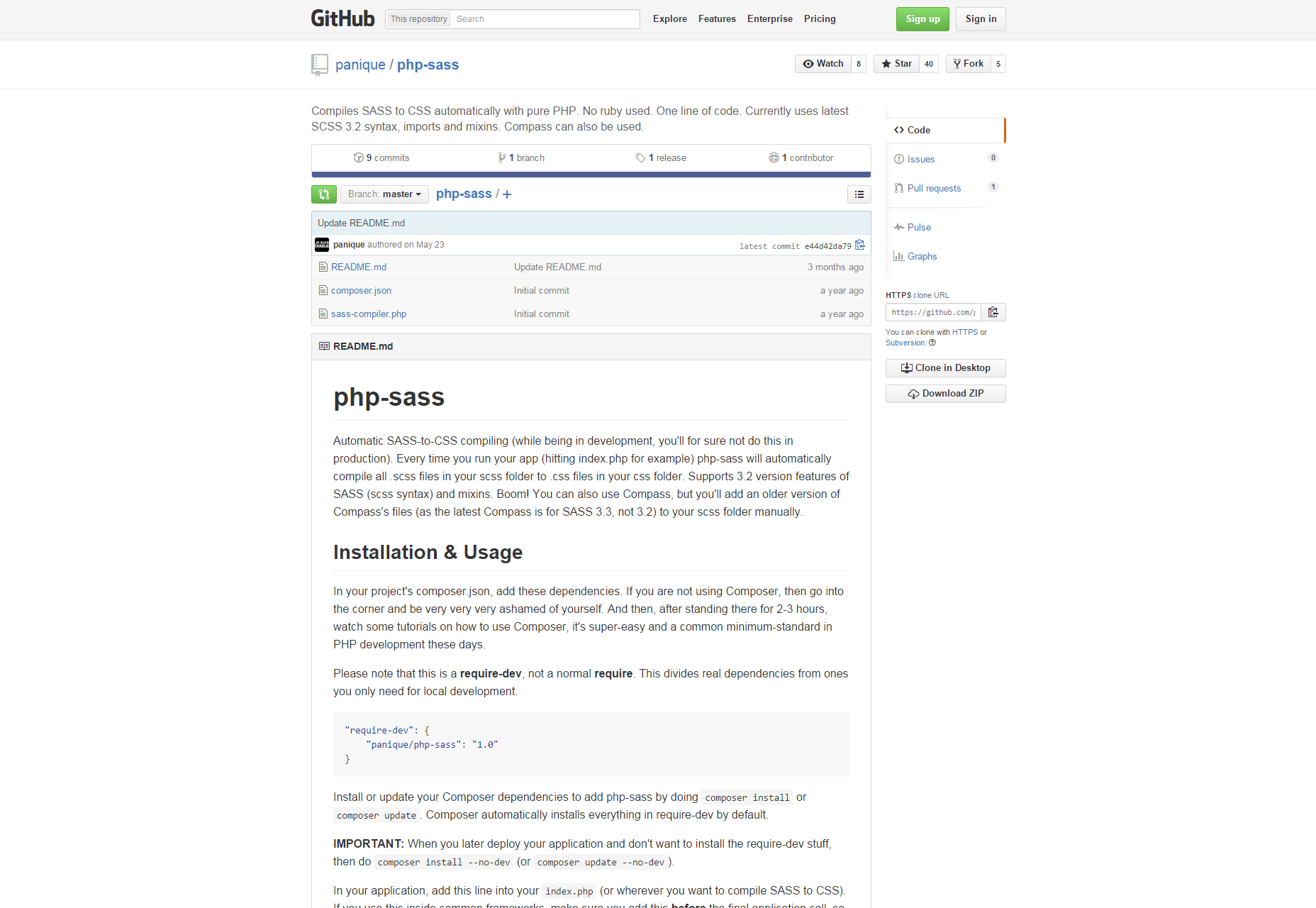
38. Panique
Составляет SASS в CSS с автоматическим PHP.
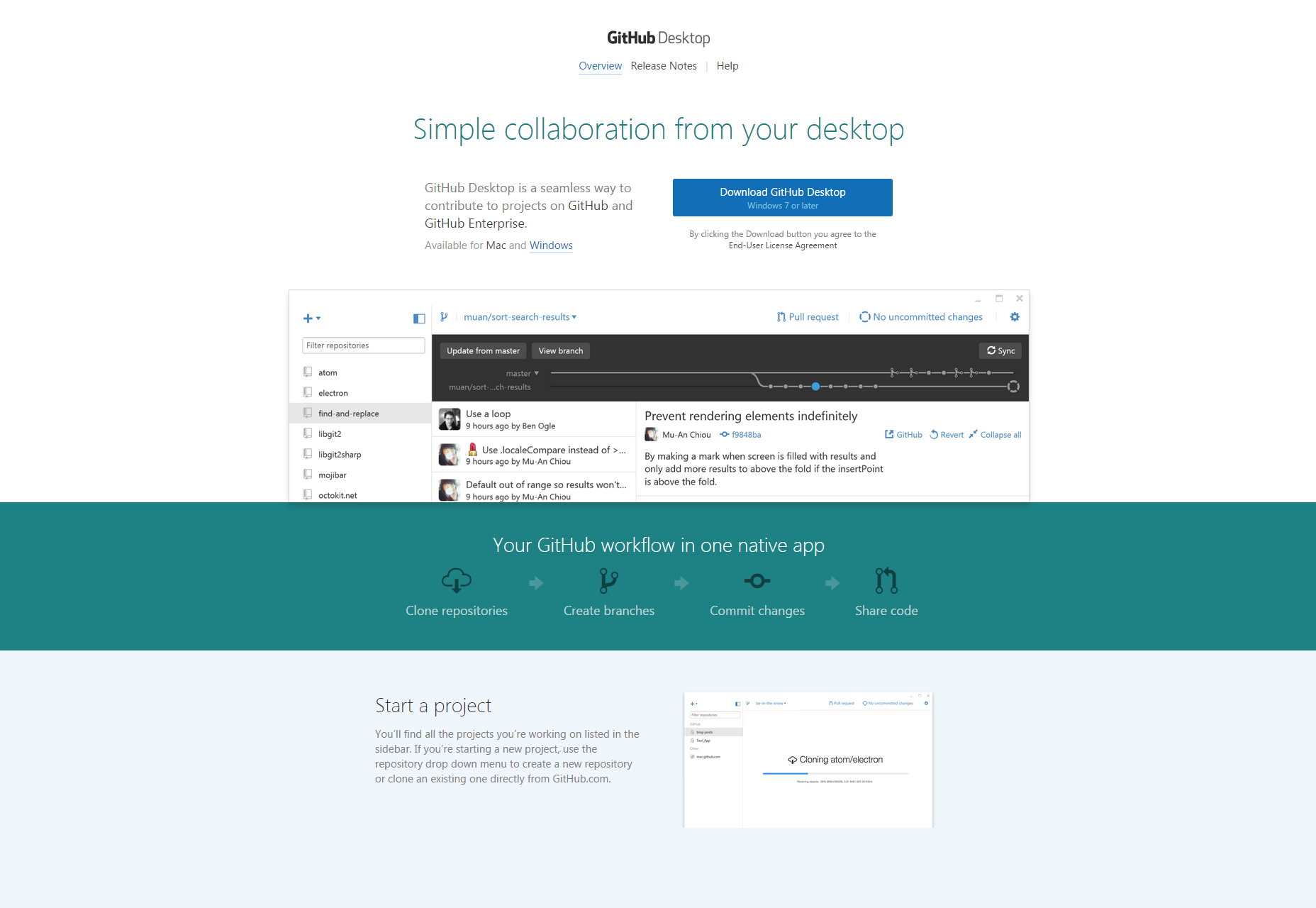
39. GitHub Desktop
Позволяет легко искать проекты на GitHub.
40. Elemental
Гибкий инструментарий UI для веб-сайтов и приложений.
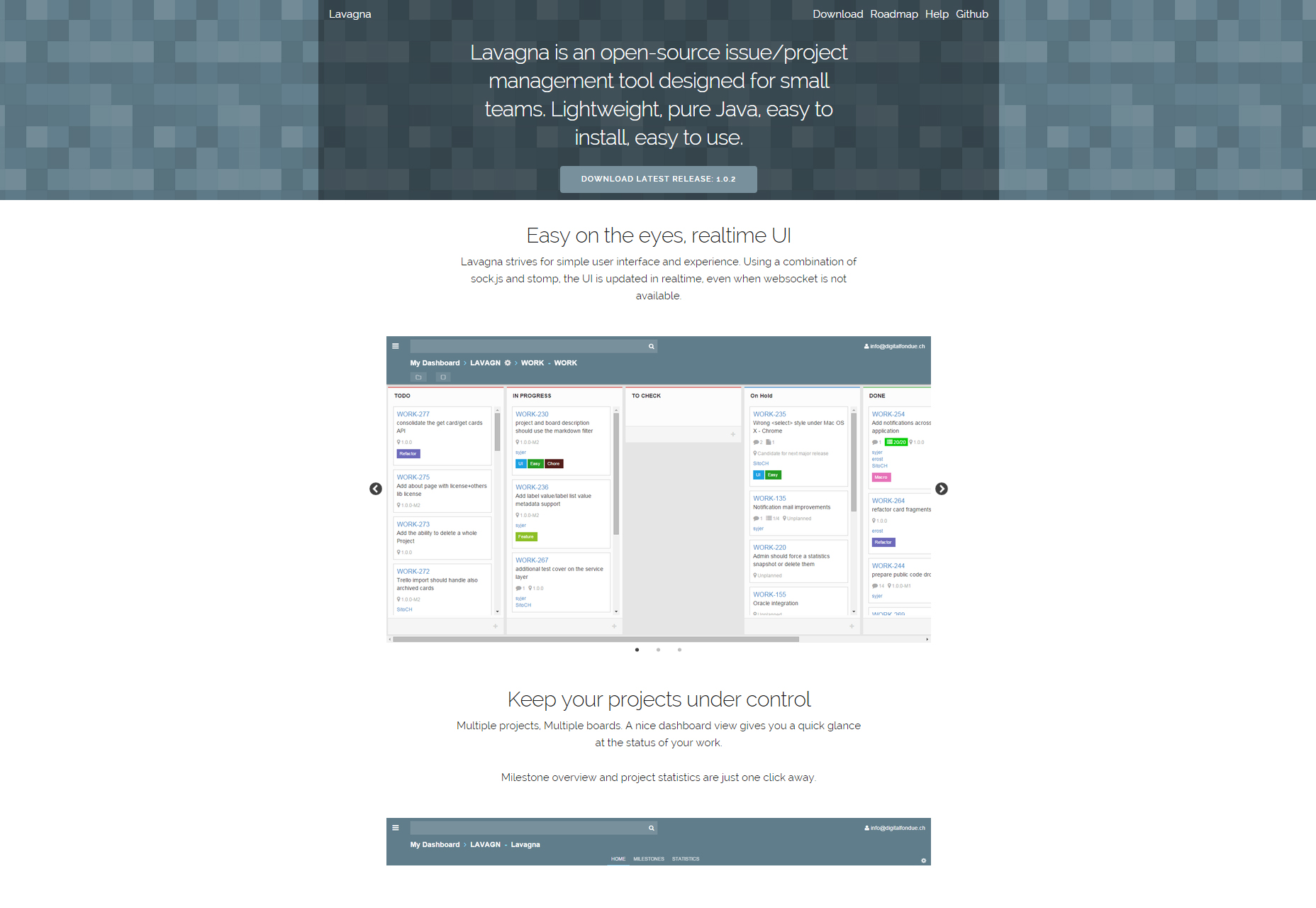
41. Lavagna
Менеджмент механизм, подходящий для проектов небольших команд.
42. Rucksack
Библиотека, которая упрощает разработку CSS.
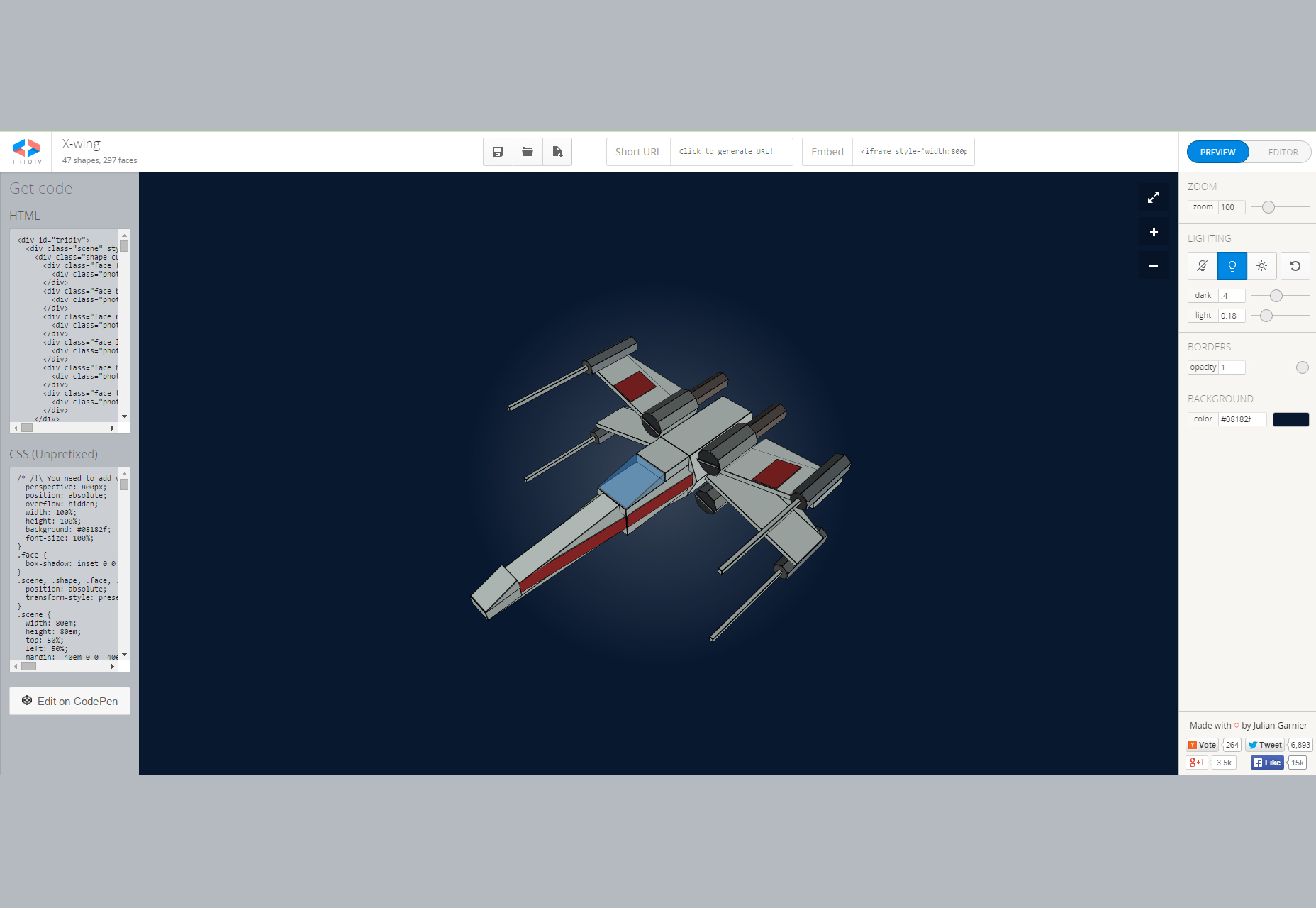
43. Tridiv
Создает в CSS 3D формы.
44. Webflow
Упрощает процесс разработки сайтов путем автоматической генерации кода.
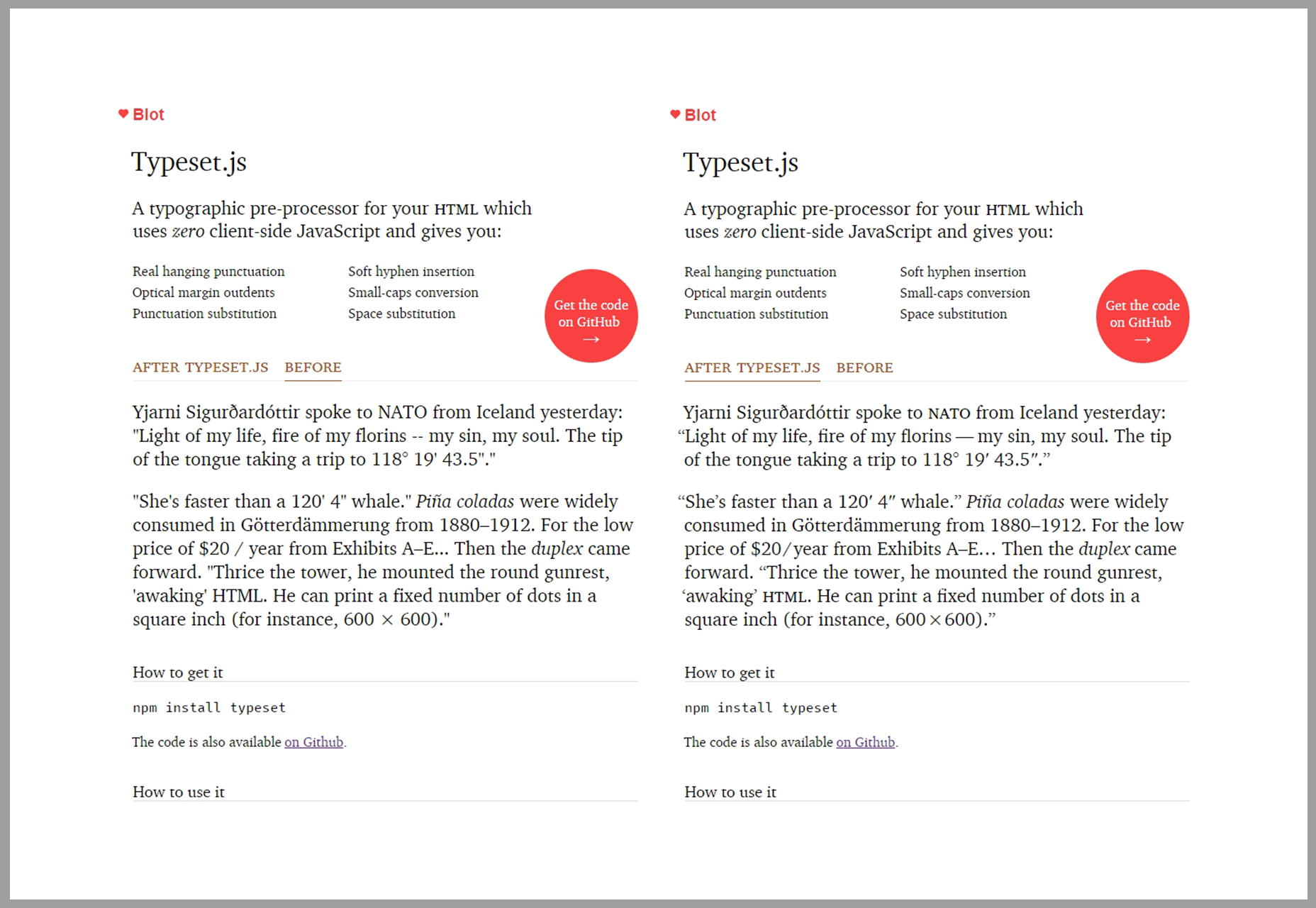
45. TYPESETJS
Типографский предварительный процессор для HTML.
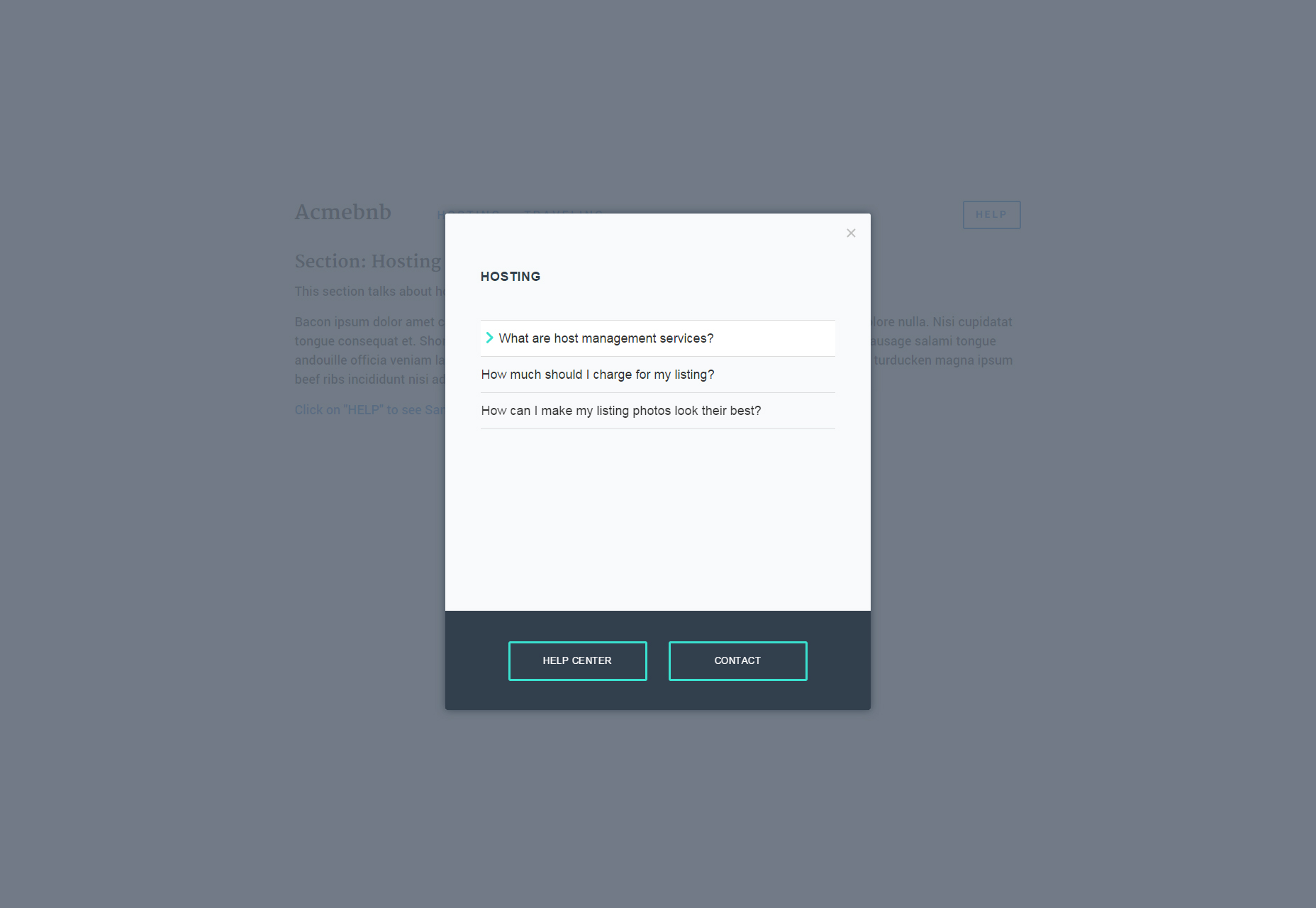
46. Samwise
Настраиваемый макет, оснащенный меню в виде списка и кнопками для редактирования дополнительных опций.
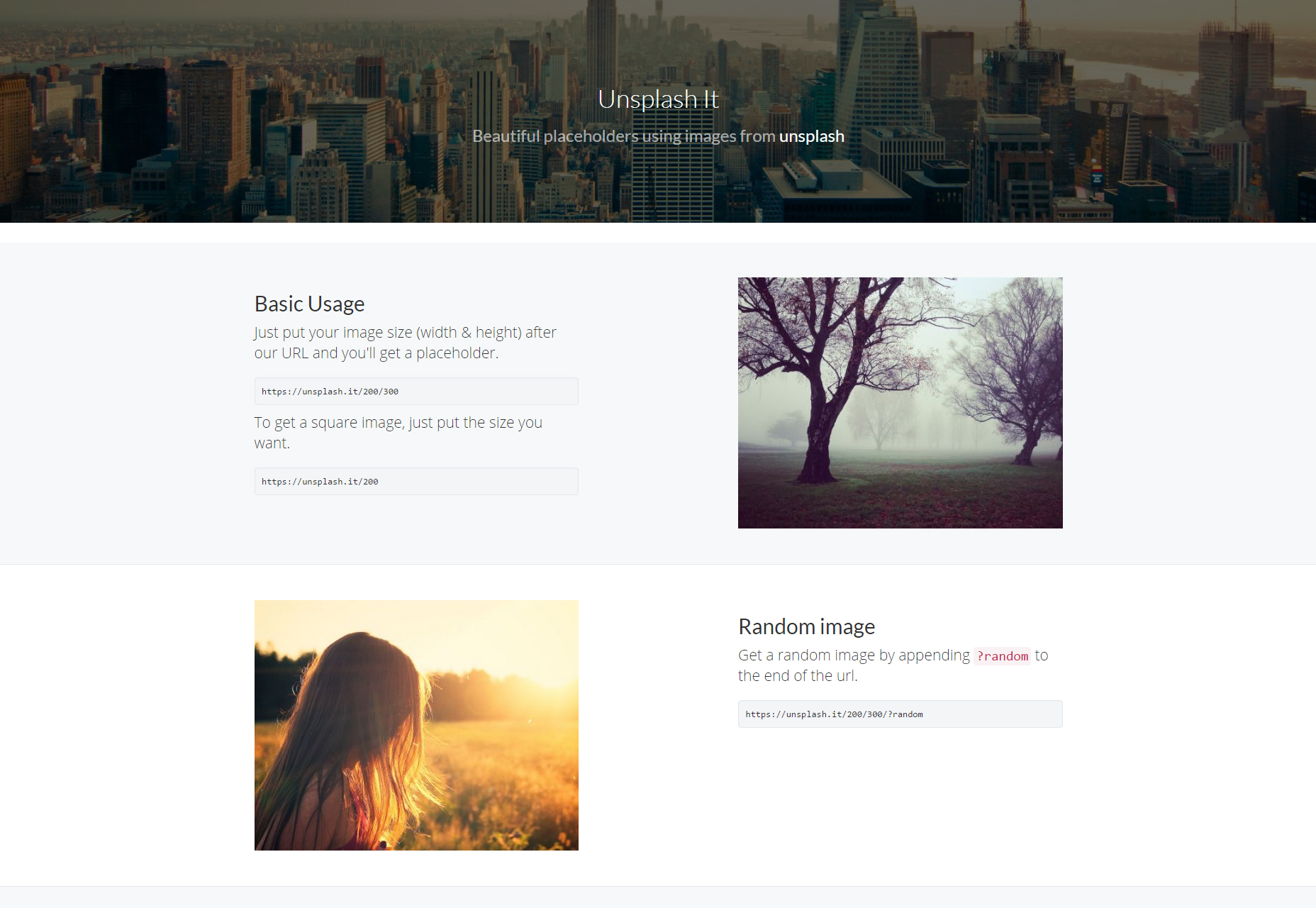
47. Unsplash
Генератор изображений для вашего веб-сайта.
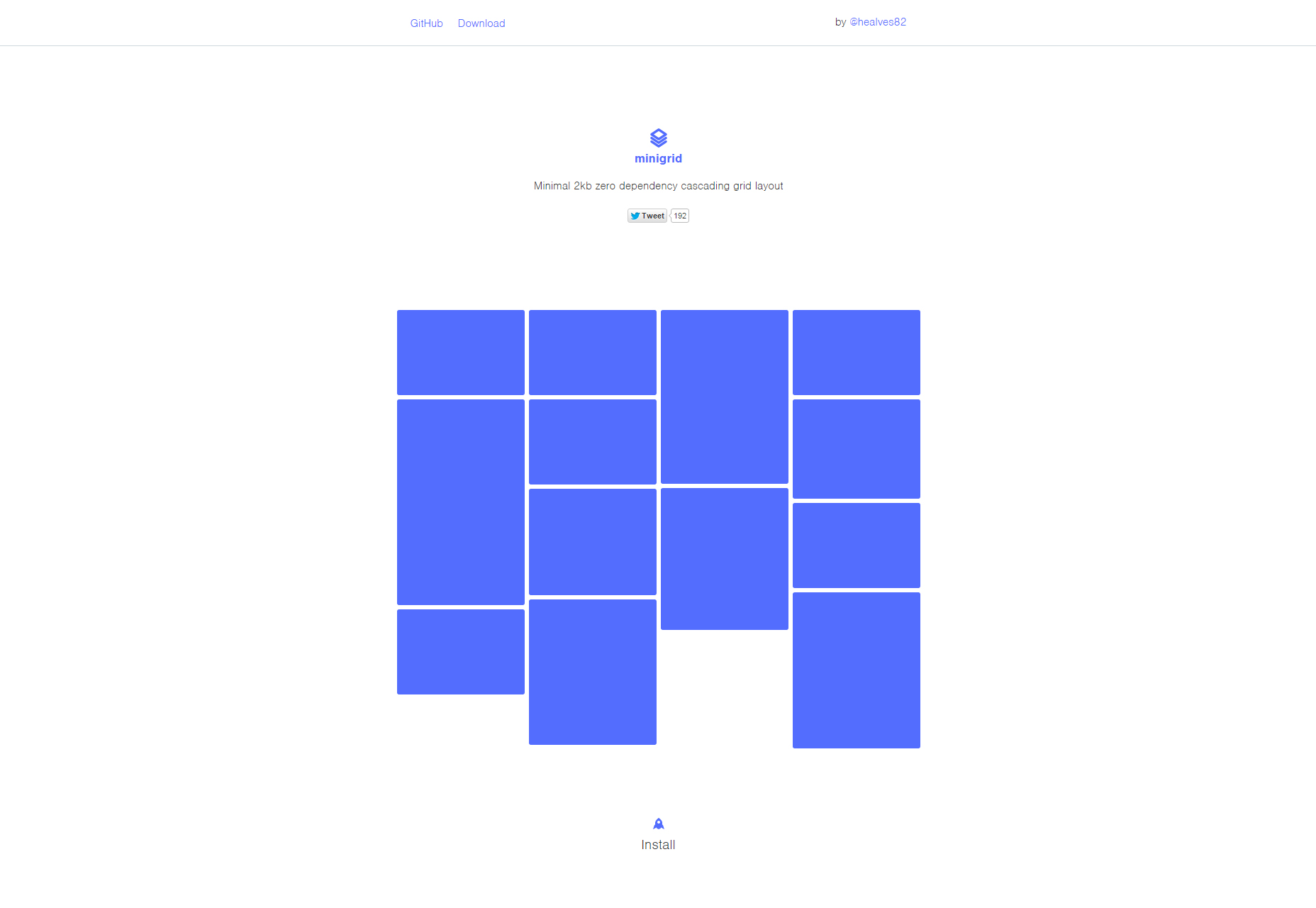
48. Minigrid
Макет каскадной решетки в минималистическом дизайне.
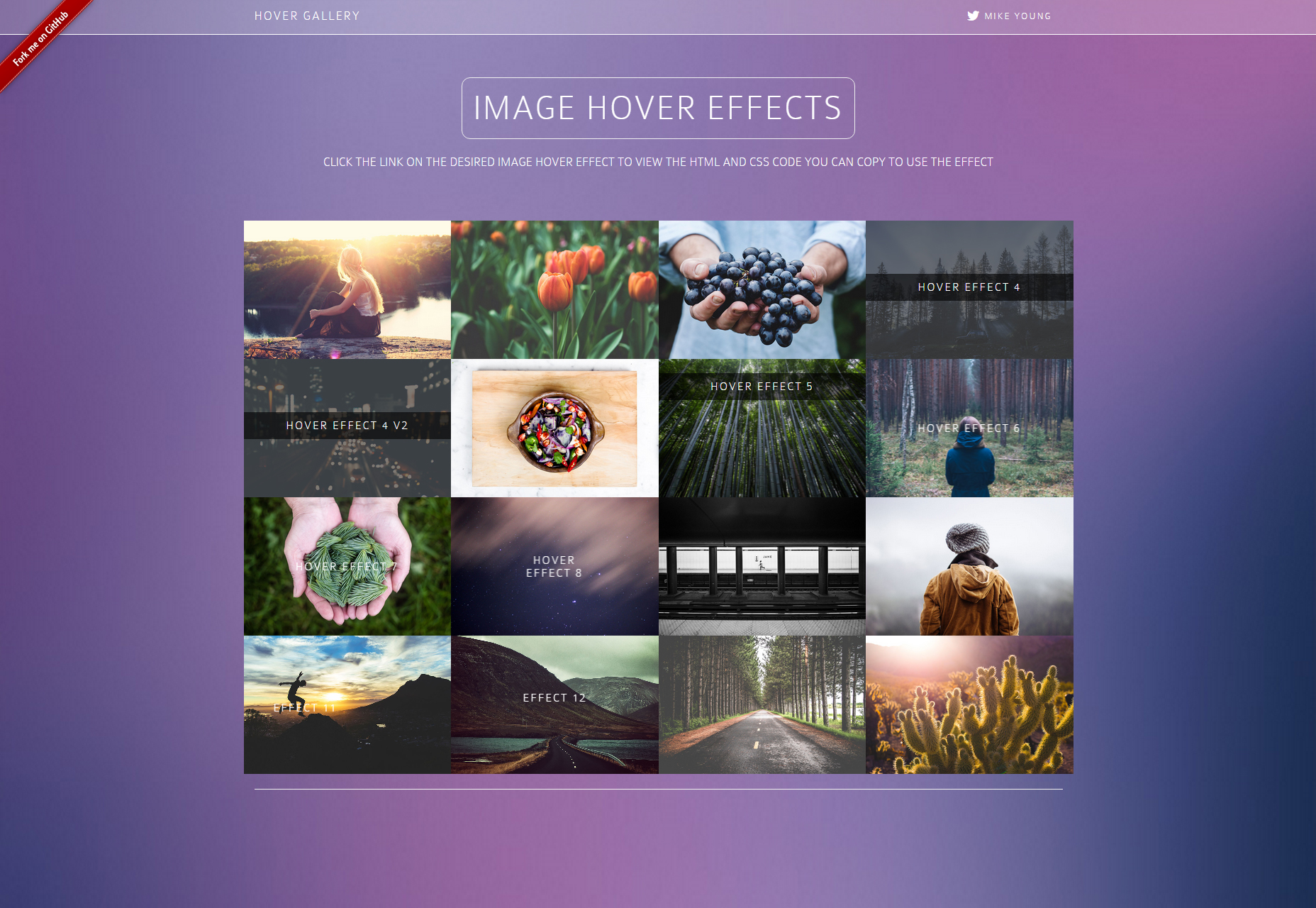
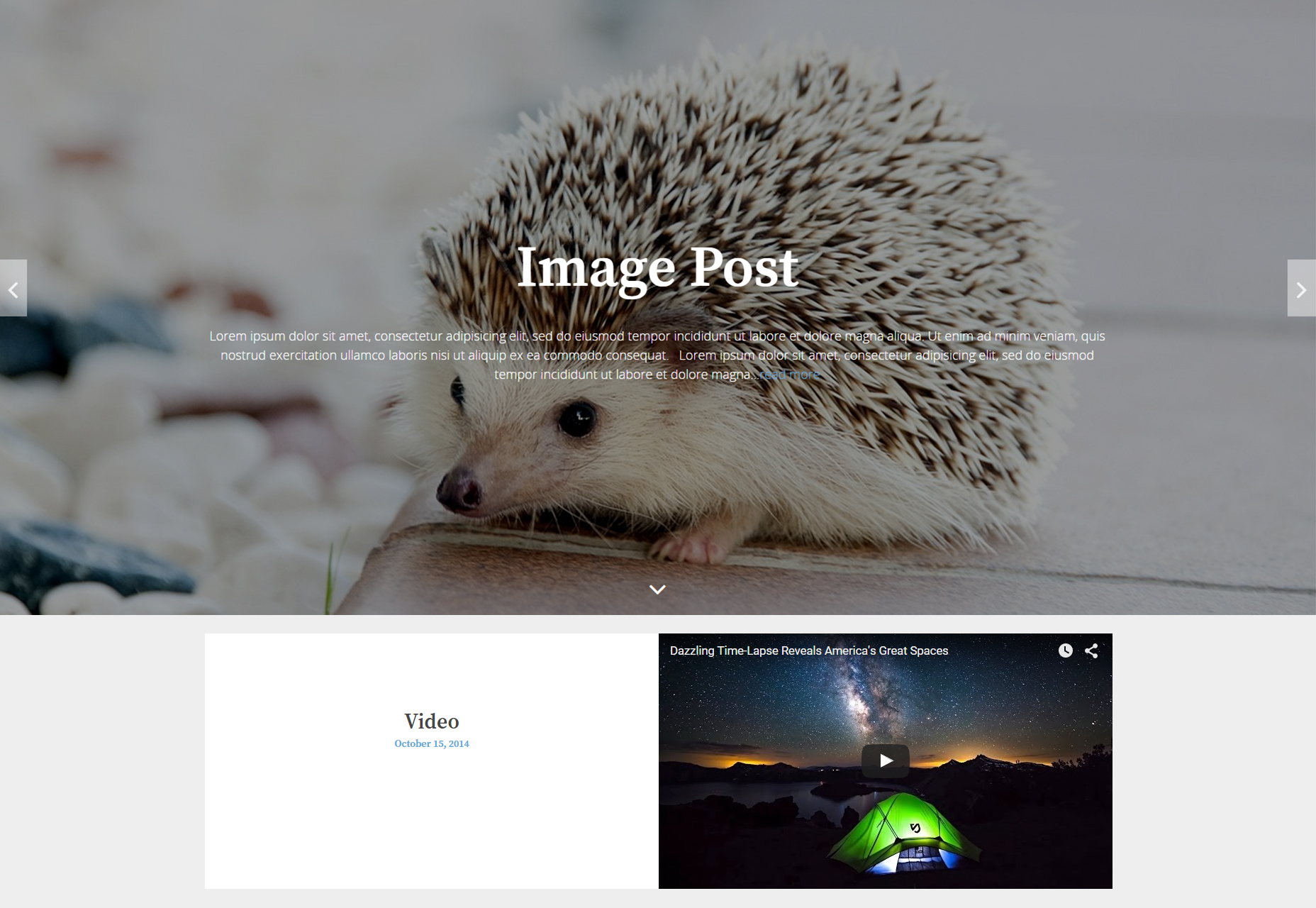
49. Hover Galerry
Галерея красивых ховер эффектов разработанных в CSS и HTML.
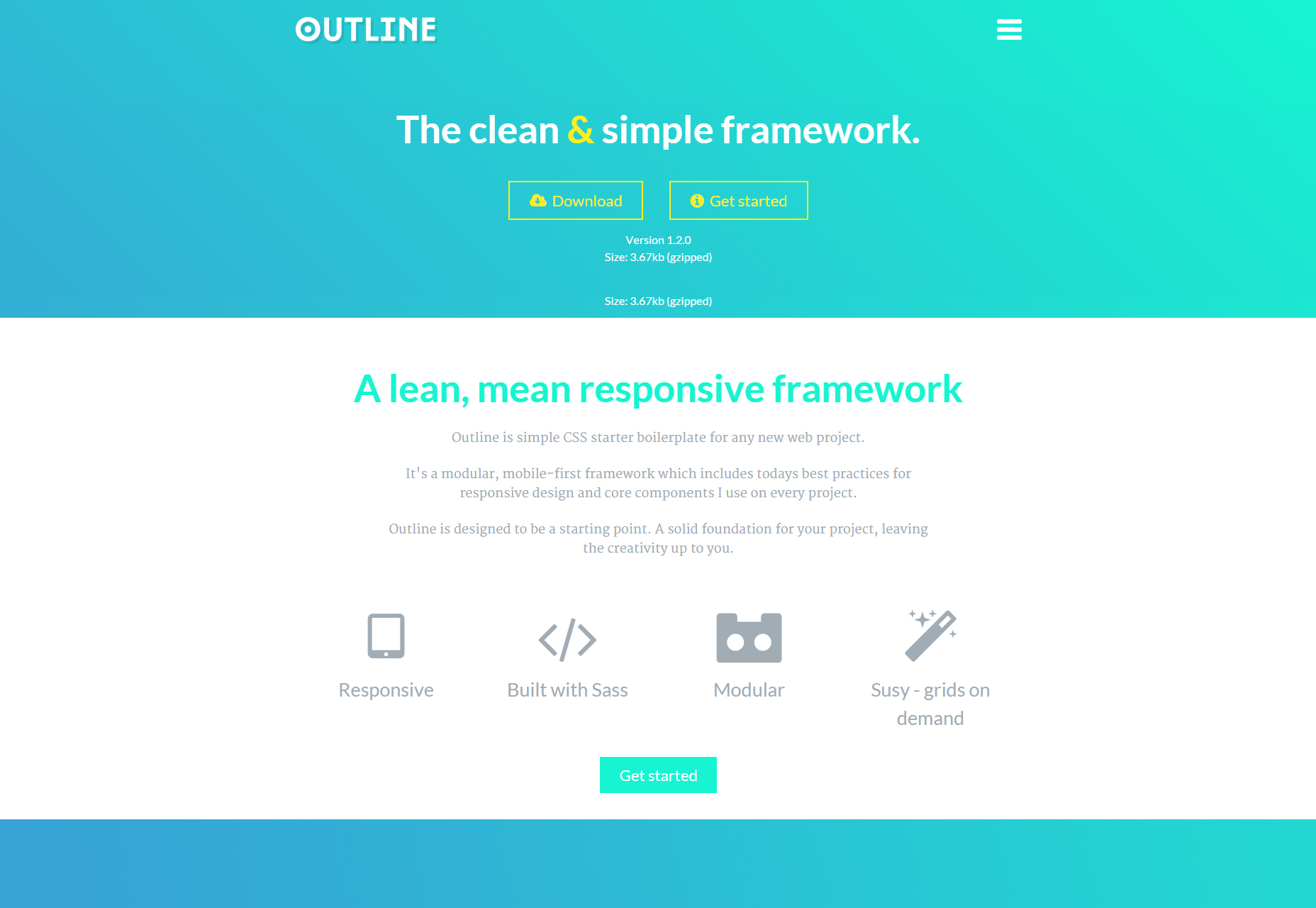
50. Outline
Простая и понятная CSS структура, которая работает как начальный шаблон для новых веб-проектов.
Автор: Juan Pablo Sarmiento
Перевод: Say-Hi
Читайте также:
Подборка видеоуроков для начинающих веб дизайнеров