Несколько лет назад в исследовании Google сообщалось, что у среднестатистического пользователя 36 приложений. Из них ежедневно он использует только 9. В том же исследовании мы узнали, что только 4% приложений проживут в телефоне больше года.
Чем удобнее приложение, тем меньше шансов, что его удалят.
Улучшение UX – также главная причина распространения приложений. Почему? 52% людей устанавливают их по совету друга, родственников или коллег.
Вот пять советов по UX, которые помогут вам привлечь и удержать пользователей.
1. Юзабилити и цели пользователей
Вы оказались на улице в новом городе. Идет сильный дождь. Вы запускаете приложение такси (по рекомендации друга). Что вы ждете как пользователь?
Чтобы такси приехало как можно быстрее!

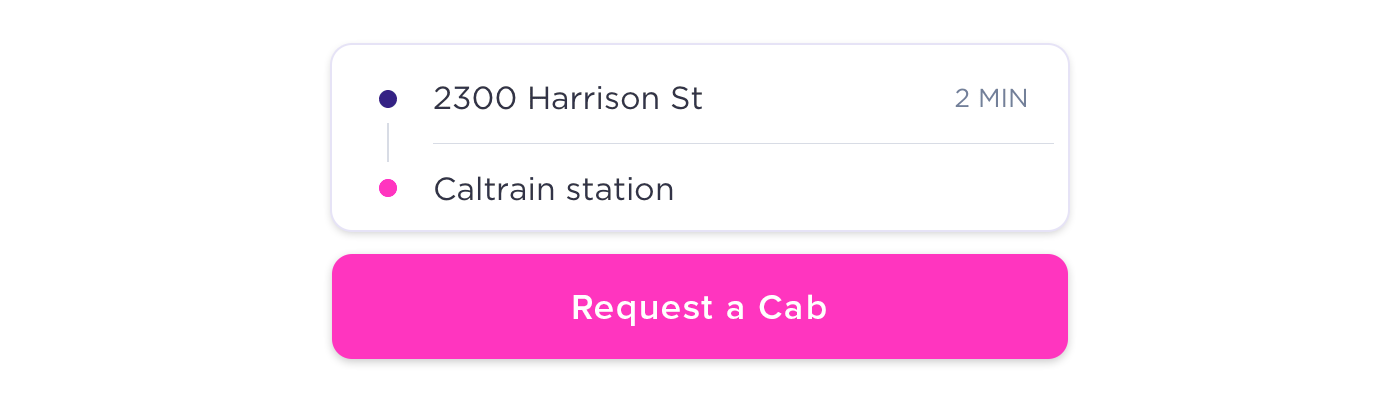
Если ваши пользователи могут попасть в такую ситуацию, разработайте мобильное приложение для таких пользователей и их целей. Создайте поток UX, который позволит им забронировать такси за минимальное время в несколько шагов. Никаких уловок – только простота и оправдание ожиданий пользователя!

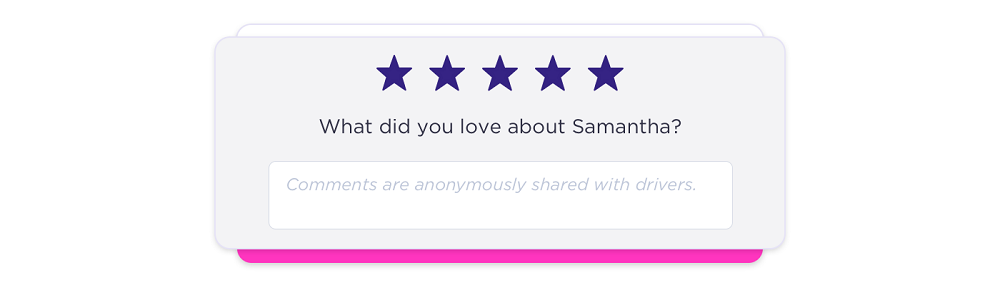
Почему приложение такси просит вас оценить предыдущего водителя, когда вы открыли его для заказа машины? Или почему оно напоминает вам о низком балансе, хотя должно искать водителя? Тайминг таких сообщений можно настроить лучше.
Простой дизайн легко пропустить, но он действительно эффективен, если реализован правильно.
Химаншу Ханна
2. Точно выделите кнопку призыва к действию
Такая кнопка гарантирует, что пользователь в приведенном выше примере получит свое такси.

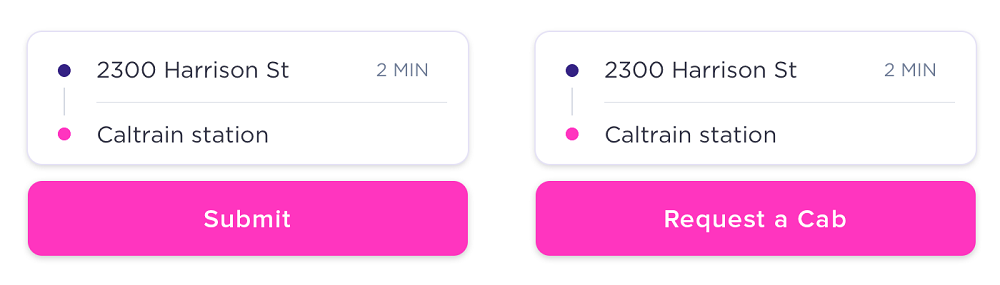
Несколько вещей, на которые стоит обратить внимание. Во-первых, она должно четко определять действие. В приложении такси кнопка «запросить такси» понятнее, чем просто «отправить». Так ваша цель становится более ясной.
Во-вторых, кнопка действия должна быть заметной и доступной. Праворукий пользователь не дотянется до кнопки в верхнем левом углу без растяжки или использования двух рук. Возьмите телефон в руку и обратите внимание на область экрана, до которой может легко дотянуться большой палец. В этой области можно размещать кнопку действия.
3. Дизайн для толстых пальцев
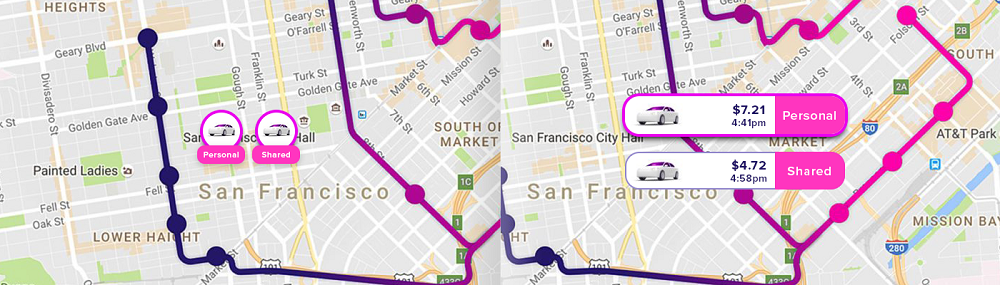
Рассмотрим следующий пример. Пользователь может запросить два вида машины. Оба варианта размещены горизонтально как две кнопки действий в форме маленького круга. Представим, что у пользователя этого приложения толстый большой палец. Он нажимает на Вариант 2, хотя хотел выбрать первый. Чтобы выбрать Вариант 1, ему нужно действовать очень точно.
Это очень неудобно.

Если сделать кнопки действия большими (не гигантскими), этой ошибки и разочарования можно было бы избежать.
4. Ресурсы очень дорогие
Еще одним сдерживающим фактором в мобильном UX является потребление ресурсов. Ограничьте информацию для загрузки на ходу. Фоновые службы потребляют большое количество ресурсов и трафика. Создавайте одинаковые иконки для различных задач в приложении – например, значок машины можно использовать и для выбора опции, и для показа машины на карте. Не обязательно делать их разными!
Обязательно спрашивайте у пользователя, хочет ли он сейчас загружать данные приложения. Оптимизируйте шрифты, изображения и видео для мобильного использования. Давайте не будем делать заказ такси еще дороже!
5. Не разряжайте батарею
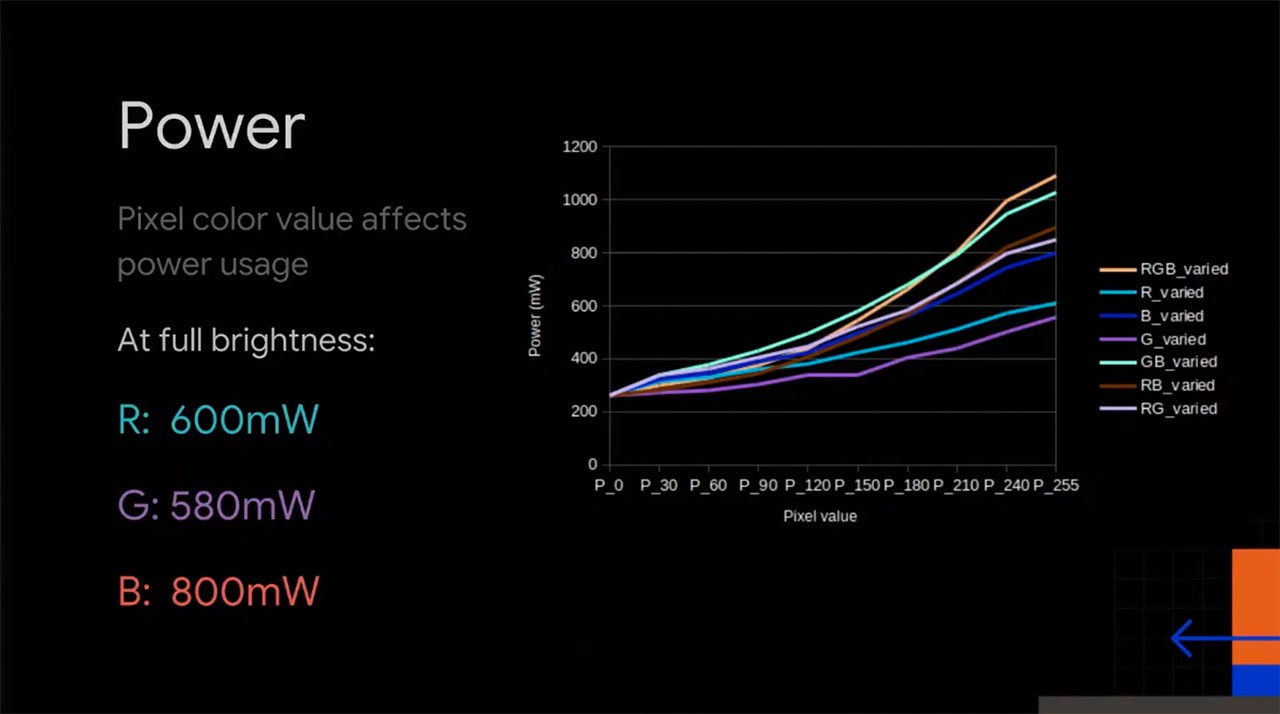
В ноябре 2018 года Google на Android Dev Summit рассказала о том, как смартфон расходует заряд батареи. Главные потребители заряда – яркость экрана и цвет экрана. Google признала, что допустила небольшую ошибку. С тех пор, как началась инициатива Материальный дизайн, они поощряли дизайнеров использовать белый цвет в качестве основного для всех приложений и интерфейсов.


Если приложение перегружено вычислениями или сложными навигациями, то почти наверняка оно быстро садит батарею. Фоновые службы, такие как определение местоположения, также потребляют много энергии.
Последнее, что нужно пользователю в чужом городе под сильным дождем, это чтобы его телефон сел. Помогите своему клиенту – сделайте пользовательский интерфейс простым.
Хотите больше полезных советов и реальных кейсов?
На UNDERCONFERENCE #3 обсудят методологию, лучшие практики и кейсы внедрения приложений:
- концентрированная программа – 7 докладов по 30 минут каждый;
- спикеры — признанные в среде эксперты;
- нетворкинг.
Когда: 28 сентября, 9:00 – 17:00
Где: UNDERHUB, Киев, ул. Мечникова, 3.
Цена: 265/815 грн.
Для читателей Say-Hi действуйте скидка 15% на оффлайн-участие в мероприятии! Используйте промокод sayhi.friends при регистрации:
Источник: Muzli








