Плоский дизайн стал настоящим трендом в последнее время, большинство дизайнеров любят его, некоторые недолюбливают, но ненавидеть его невозможно.
Если дизайн интересный и позволяет пользователям проще взаимодействовать с продуктом, то такой дизайн делает процесс его разработки намного интереснее. Но плоский дизайн не всегда подходит для всех проектов, из-за чего, даже если он вам очень нравится, есть некие ограничения, когда его лучше «отложить в сторонку».
Но сегодня речь пойдет не об этом, сегодня мы расскажем вам об основных принципах плоского дизайна. Их у него пять и они довольно интересны. Давайте посмотрим на каждый из них и разберем их вкратце.
Никаких эффектов
Плоский дизайн получил данное имя благодаря той форме, в которой он используется. Отличный двумерный стиль, который является очень упрощенным и в тоже время достаточно интересным.
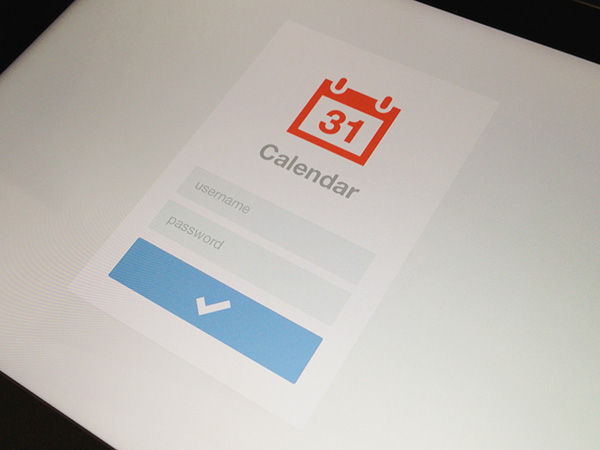
Концепт работает без каких либо эффектов — тени, скосы, скругления углов, градиенты и другие различные добавления, которые пытаются создать эффект глубины, здесь не используется. Каждый элемент, от структуры изображения до кнопок с навигационными инструментами, очень прост. Порой этим элементам даже недостает скругленных краев или немного тени.
Ничто не придаст элементам более реалистичного взгляда, чем они имеют, даже различные трюки, которые использовались в дизайн-проектах, созданных с использованием скевоморфизма. Слои, используемые в плоском дизайне для отображения других частей интерфейса сайта, на плоскости не пересекаются.
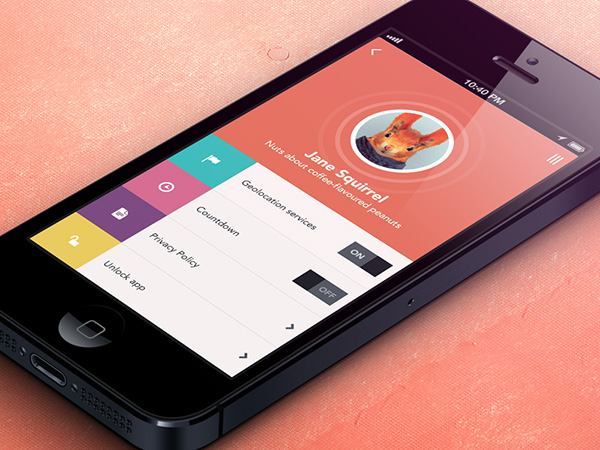
Так что же заставляет его работать? У плоского дизайна есть отличный образ без излишеств. Это позволяет ясно видеть, что и где находится, а также дает лучшее взаимодействие. В то время как данный стиль все больше используется на сайтах, в среде мобильных приложений он также является не менее популярным. С более маленькими экранами плоский интерфейс довольно прост и удобен в использовании.
Простота элементов
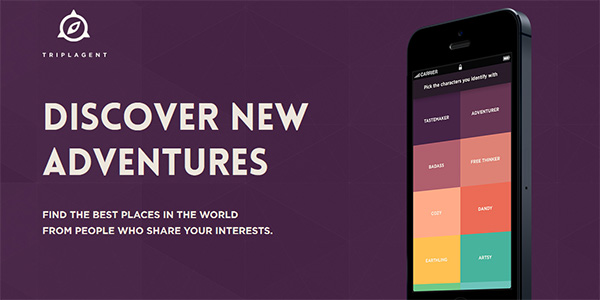
В плоском дизайне используется много элементов интерфейса, таких как различные кнопки или иконки. Дизайнеры зачастую стараются придерживаться максимально простых форм треугольников, кругов и квадратов, а также это позволяет каждой фигуре оставаться неизменной. Углы могут оставаться абсолютно прямыми, включая искривление. Каждый UI элемент должен быть простым и непринужденным. Взаимодействие должно быть интуитивным для пользователей и не вызывать каких либо сложностей.
В дополнение к простому дизайну подойдут сильные цвета, которые могут, к примеру, использоваться для кнопок — чтобы они меняли цвет при нажатии.
Выраженная типографика
Из-за простой природы элемента в плоском дизайне типографика чрезвычайно важна.
Тон шрифтов должен соответствовать схеме общего замысла — шрифт не должен нарушать общей концепции плоского дизайна. Шрифт должен быть одновременно простым и выразительным для отображения задумки продукта.
К примеру, давайте рассмотрим семейство шрифтов sans serif. Оно имеет большое количество различных вариаций, именно поэтому отлично подходит для использования в плоском дизайне. Использование легкого шрифта как художественного элемента на сайте может добавить ему своей изюминки, но не выходите за рамки простых шрифтов.
Шрифт не должен перегружать ваш дизайн. А еще он должен гармонично взаимодействовать с другими элементами.
Фокус на цвет
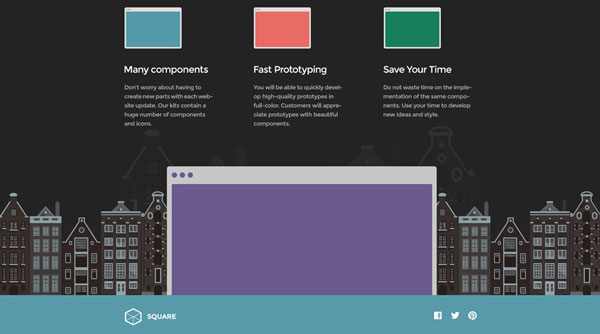
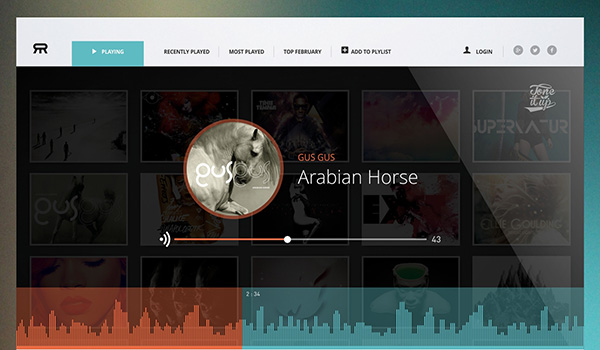
Цвет — довольно значимая часть плоского дизайна. Цветовая палитра плоского дизайна часто намного более ярче и красочнее, чем на других сайтах.
Цветовые палитры для плоского дизайна содержат еще очень много различных оттенков. В то время как большая часть цветовых палитр ограничиваются двумя или тремя цветами, в плоском дизайне используются по пять-восемь цветов.
Оттенки имеют тенденцию быть яркими — думая о самых «чистых» цветах — без оттенков и тонов. Также популярны основные и вторичные цвета. Кроме того, определенные типы цветов очень часто используются. В плоском дизайне есть некая тенденция ретро цветов — в которые включены лососевый, фиолетовый, зеленый и синий — они особенно популярны.
Минималистичный подход
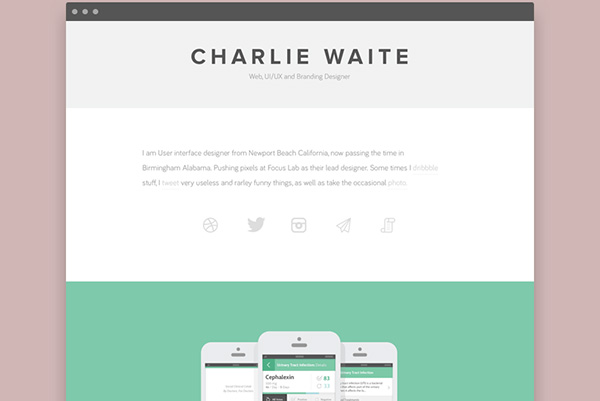
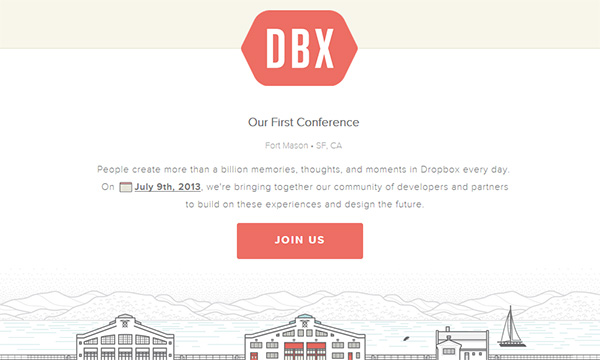
Плоский дизайн прост и отлично работает с полностью минималистичным подходом.
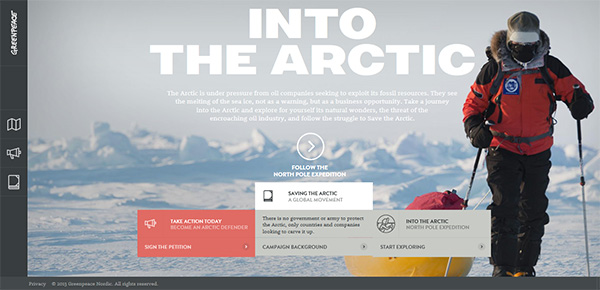
Избегайте слишком выразительных элементов, достаточно простого цвета и текста. Если вы хотите добавить некой выразительности при первом открытии страницы сайта, используйте простое изображение
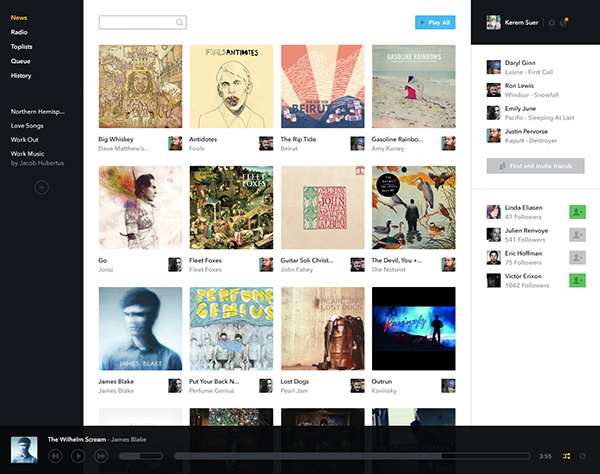
Некоторые сайты, такие как Svpply(находится в изображении выше), сделали очень простое размещение пунктов меню на простом фоне. Нужно отметить, что изображение имеет некую естественную глубину, но все еще вписывается в рамки плоского дизайна.
«Почти» плоский дизайн
Стиль, который чаще всего используют дизайнеры, является стилем, который отклоняется от общей концепции плоского дизайна.
В таком дизайне используется основная схема плоского дизайна, но также используются и различные эффекты. Кнопки, например, могут содержать небольшие градиенты или тень. Дизайнеры, как правило, выбирают один эффект и используют его исключительно во всем проекте в совокупности с плоским дизайном.
Использование этого стиля придает больше гибкости и дает подстраивать его под свои нужды.
Превью: Depositphotos
Читайте также:
Что такое SVG: плюсы и минусы использования