Что именно делает кнопка «Отмена»? Она возвращает пользователя к предыдущему экрану. Для юзеров Cancel – средство защиты от нежелательных изменений в системе. Чтобы пользователи чувствовали себя в безопасности, кнопка «Отмена» должна означать отступление к надежности, а не призыв к действию.
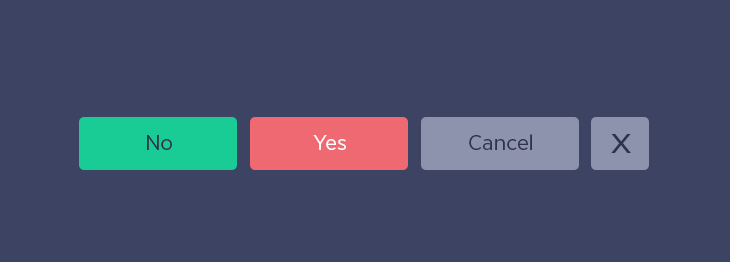
Вот почему кнопки «Отмена» должны быть бесцветными.
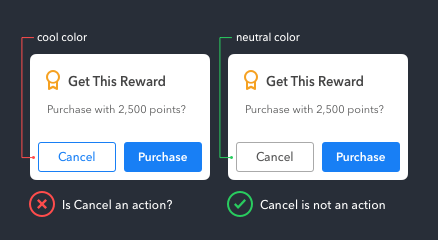
Нейтральный цвет для нейтральной кнопки
Цвет на кнопках сигнализирует о призыве к действию. Cancel – не призыв к действию, поскольку после ее нажатия в системе не происходит никаких изменений. Именно поэтому вы не должны выделять её цветом. В обратном случае вы создаете у пользователей ложное впечатление.
Юзеры на подсознании должны чувствовать, что «Отмена» – это их тихая бухта в море системных изменений.

Нейтральный цвет обозначает нейтральную, не призывающую ни к каким действиям кнопку. Когда пользователи замечают, что кнопка «Отмена» не имеет цвета, они быстрее распознают ее как запасной вариант. Это важно для людей, которые по ошибке активируют экран подтверждения и хотят вернуть всё, как было.
Когда у каждой кнопки на экране есть цвет, они «соревнуются» за внимание пользователя. Это заставляет юзеров обдумывать каждое действие дольше. Кнопка отмены нейтрального цвета позволяет им быстрее принимать решение. Те же, кто хочет совершить действие, не будут отвлекаться на кнопку «Отмена».
У «Отмены» много имен
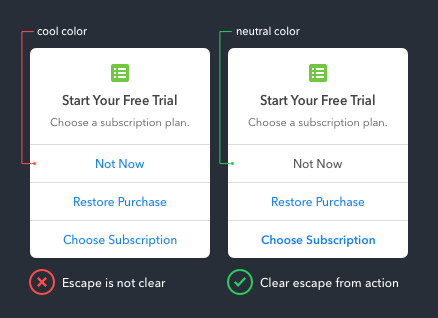
Не все кнопки отмены называются именно «Отмена» (Cancel), но принцип их действия идентичен. Возврат к предыдущему экрану может называться «Не сейчас», «Нет, спасибо», «Возможно, позже» или «Пропустить» в зависимости от контекста.
Если ваша кнопка – как бы она ни называлась – подразумевает отмену от любого действия, вы должны рассматривать ее как кнопку «Отмена». Она выполняет ту же функцию.

Чем больше кнопок на экране, тем важнее сделать понятный уход от выбора. Посмотрите на пример выше. На скрине слева вам приходится прочитать все опции, чтобы понять. Справа вам даже читать не нужно.
Достаточно тёмный серый
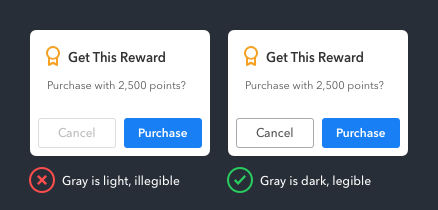
При использовании серого на кнопке важно сделать этот цвет достаточно тёмным. В противном случае кнопка может выглядеть как отключенная. Контраст можно легко проверить с помощью инструментов наподобие Contrast Checker.

Сделайте свою кнопку нейтральной
В большинстве случаев, когда пользователи активируют экран подтверждения, они готовы к действиям. Но если это вышло случайно, или юзер просто передумал, кнопка «Отмена» должна стать для него спасением.
Цветная кнопка «Отмена» посылает неверный сигнал. Она запутывает юзеров, вынуждая считать её ещё одним призывом к действию. Сделайте свою кнопку нейтральной, чтобы у пользователя было больше контроля и свободы при использовании вашего приложения.
Источник: UX movement