Сегодня дизайн сайтов или приложений, которые привлекают и удерживают пользователей, стал своеобразной наукой.
Объясняя людям дизайн пользовательского интерфейса, я сравниваю этот процесс с работой архитектора. Как архитектор, который строит ваш дом, так и моя UX-команда строит объемный проект, который освещает каждую деталь сайта, его фишки и функциональность.
Но все не так просто. Создание интуитивного и вовлекающего пользовательского интерфейса требует множества шагов. И вот мои 10 советов, которые помогут вам доставить потрясающий интерактивный опыт вашим пользователям.
1. Создавайте для пользователя, серьезно
Когда онлайн-интеракция только зарождалась, и мы не сильно много думали о том, для кого мы создаем, пользователи все равно хотели проводить свое время, изучая интеракцию сайтов. Если пользователи заходили в тупик, то обычно считалось, что они просто не так хорошо разбираются в интернетных штуках и не знают, как с ним обращаться. Но стало появляться все больше и больше сайтов, мобильных устройств, появились планшеты; пользователи уже не так хотели «учиться» самостоятельно. Сегодня вы можете увидеть все больше пользователей, которые теряются и даже злятся, если они видят, что продукт, приложение или веб-сайт не соответствуют их стандартам — и правильно делают.
Очень хочется создавать дизайн по своему вкусу и предпочтениям. Но это не поможет пользователям выполнить задания, которые поставил перед ними сайт, если у них отличные от ваших предпочтения и потребности. Думайте о том, что пользователи хотят делать, и помогите им выполнить эти задания самым легким и интуитивным способом. Они что-то ищут? Играют? Смотрят видео? Стараются выполнить задание? Ищут специфический контент? Работа UX-команды — следить за всем этим и убеждаться в том, что пользователи всегда получают то, что хотят.
Такая стратегия «дизайна для пользователя», которая охватывала каждый выбор, была продумана нами во время Civil War 150. Самым большим испытанием в этом проекте для нас стало огромное количество фактов и статистики. Чтобы сделать все это интересным и веселым, мы использовали цветную инфографику, чтобы провести пользователей через топ-150 тем о Гражданской Войне. Мы дали пользователям то, что они хотели, изучение Гражданской Войны стало вовлекающим, информативным и веселым.
2. Изучайте
Слушайте и впитывайте. Чем больше разговоров вы проводите с клиентами, тем больше информации у вас есть. Ныряйте с головой в каждый лист документации, изучайте их сферу, исследуйте весь контент по этой теме, понимайте цели клиента, его желания, говорите с как можно большим количеством людей. Только тогда вы будете иметь полное представление и будете готовы к следующей фазе проекта.
Еще очень важно делать анализ того, что делают конкуренты в той же сфере. Есть ли инноваторы, у которых вы можете поучиться? Делали ли они какие-то ошибки, которые вы можете избежать? Если ли какой-то универсальный компонент, который связывает всех воедино? Были ли какие-то упущенные возможности? Используйте эти вопросы как вдохновение для своего проекта.
Типы сайтов, которые вы просмотрите во время этого анализа, могут очень сильно отличаться. Вы даже можете изучить сайты, продающие кошачью еду, чтобы найти идеи для приложения для аудио оборудования. Все эти вещи схожи меж собой и могут помочь, так как пользовательское поведение может быть одинаковым как на сайте, продающем кошачью еду, так и на сайте для аудио оборудование. Другими словами, вы можете вынести ценные уроки из всего, что вам попадется.
3. Будьте адвокатом для пользователя
Мы очень часто думаем о пользователе, как о своем клиенте, хотя это совершенно неправильный подход. В любом проекте есть набор бизнес-целей, которых нужно достичь, и достижение этих целей — задача UX-дизайнера. Вот почему самые крутые проекты очень часто имеют идеальный баланс между целями клиента и нуждами пользователя.
4. Забудьте про Нэнси, думайте о типах пользователей
Человеческий фактор является самым важным, когда речь идет о структуризации контента. Смотрите на контент в целом и думайте о том, что люди пытаются сделать. Это поможет вам расставить приоритеты в контенте и позволит структурировать сайт, учитывая цели пользователей. Но традиционные личности — «Нэнси, которой 28-35 лет, у нее эконом-машина, ее компьютер четырехлетней давности, и использует она его в первую очередь для емейл-переписки. Она зарабатывает около $30K-$50K и хочет сравнить цены на дешевые авиабилеты, чтобы навестить свою маму во Флориде» — не дадут нам много информации о поведении пользователя.
Вместо этого сгруппируйте типы пользователей в категории в зависимости от того, что они хотят сделать на сайте. Это поможет вам получить больше полезной информации о том, почему пользователи приходят на сайт или используют приложение, зачем и как они это делают, что они ищут и сколько у них времени на это есть. Вы будете лучше осведомлены об их поведенческом шаблоне, чем если вы будете думать об их возрасте, именах, профессиях и доходе.
5. Меньше — это на самом деле больше
Вы можете подумать, что это очевидно и не требует объяснений. Но большинство сайтов и приложений все еще умудряются понять это неправильно. Суть в том, что нужно срезать количество заданий, которые нужно сделать пользователям, до минимума. Избавьтесь от мусора, который не прибавляет ценности или, что хуже, отвлекает и смущает пользователя. Знайте то, как именно пользователь должен путешествовать по вашему сайту или приложению, а затем проведите его за руку через весь процесс. Еще раз, пользователь хочет, чтобы все было как можно проще, быстрее и беззаботнее. Если они будут видеть, что будет после того, как они кликнут на что-то, они будут счастливы.
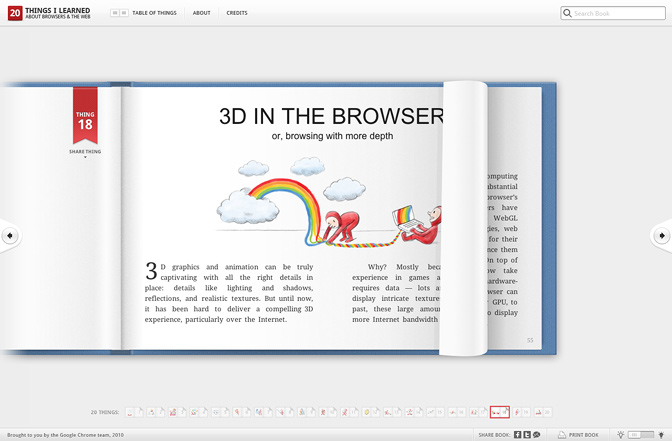
Вот вам пример такой стратегии, мы работали вместе с Google над проектом, который называется 20 Things I Learned About the Web and Browsers. Испытание состояло в том, чтобы взять тактильные ощущения во время чтения книги и воспроизвести их для онлайн-пользователей. Использование интерактивных фишек, таких как поиск, анимированные края страниц, оффлайн-режим, закладки и управление светом, мы сделали изучение простым, интересным и информативным.
6. Представьте, что вы работаете на Fisher Price
Наш генеральный директор всегда говорил это, и мне нравилась его позиция. «Вся интеракция должна быть, как Fisher Price.» (Fisher Price — это фирма, производящая детские игрушки) Другими словами, когда вы делаете вещи громоздкими и слишком большими (как большинство детских игрушек) и создаете дизайн для «толстых пальцев», интерфейс автоматически становится более легким в использовании. Так как мы можем применить это в пользовательских интерфейсах?
Вместо использования стандартных полей ввода, обычных кнопок и чек-боксов попробуйте использовать большие кнопки, слайдеры и гигантские поля ввода. Вы увидите, как вовлечение возрастет. Ни к этому ли стремятся UX-дизайнеры?
Когда вы просите пользователя предоставить информацию, постарайтесь использовать простую, элегантную и четкую терминологию, чтобы это было как можно менее надоедливым. В результате пользователи будут чувствовать себя комфортно. Это значит, что повысится трафик, продажи и количество регистраций.
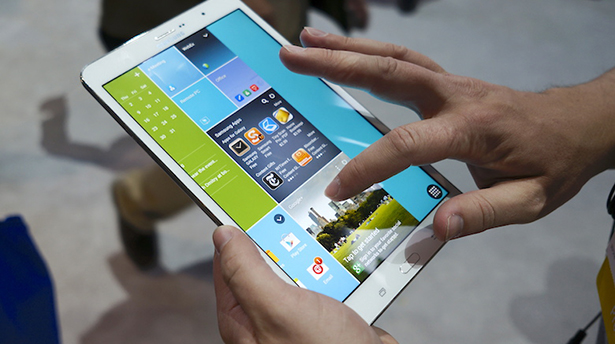
7. Примите во внимание планшеты
Так как вы уже ограничены огромным количеством планшетов, нужда в упрощении интеракции возрастает. Спросите себя, будет ли работать ваш дизайн на планшете. Если ответ «да», то у вас уже есть два базовых блока: четкая иерархия и интуитивная подача.
8. Создавайте дизайн своего пользовательского интерфейса
Добавление lorem ipsum рядом с серыми квадратами под полосой навигационных кнопок — это не дизайн. Визуальная иерархия, группировка контента, расстояния, позиционирование и размеры — вот что должно быть учтено во время создания макета. Если макет, с которым вы работаете, по всем параметрам точно соответствует будущему интерфейсу, то вы на правильном пути.
9. Сотрудничайте со всеми отделами
Дизайн пользовательского интерфейса сам по себе не может проделать отличную работу и предоставить все ответы. Слушайте, сотрудничайте и становитесь посредником между клиентом, пользователем и вашей командой. Только тогда вы сможете создать наилучший опыт для пользователя, который также выполнит все бизнес-цели.
Помните, что вы не одни. UX-дизайнеры, визуальные дизайнеры и разработчики — все они прикладывают усилия. И создание отличного проекта зависит от сотрудничества и работы каждого из участников. Когда люди делятся страстью и каждый вкладывает частичку себя, делясь своим мнением, происходит что-то магическое.
10. Не оценивайте свою собственную работу
Шанс того, что вы попадете в яблочко с первого выстрела, очень мал. Поэтому будьте готовы к тому, что вам придется многократно все переделывать, когда вы будете получать больше информации о своем сайте или приложении. Но вы должны делать только количественный анализ своей работы. Отслеживание производительности и понимание, где люди перестают пользоваться сайтом или приложением, — очень важны и должны быть учтены. Но всегда кто-то со стороны должен проводить качественный анализ, чтобы вы имели истинное представление о том, как обстоят дела. Проводя такой анализ самостоятельно, вы не сможете узнать всю правду, которую вы ищете. Позволяйте другим тестировать ваши проекты.
Автор: Irene Pereyra
Перевод: Sayhi
Читайте также: 50+ потрясающих бесплатных инструментов для веб-дизайнеров
Читайте также: Использование фотографии в веб-дизайне. Основные тренды 2015
Читайте также: 15 лучших бесплатных wireframing-инструментов