Бесплатных ресурсов никогда не бывает мало, поэтому держите еще одну крутую подборку свежих полезностей для веб-дизайна. Сохраняйте себе, и пусть эти полезности помогут вам создать ваш идеальный проект.
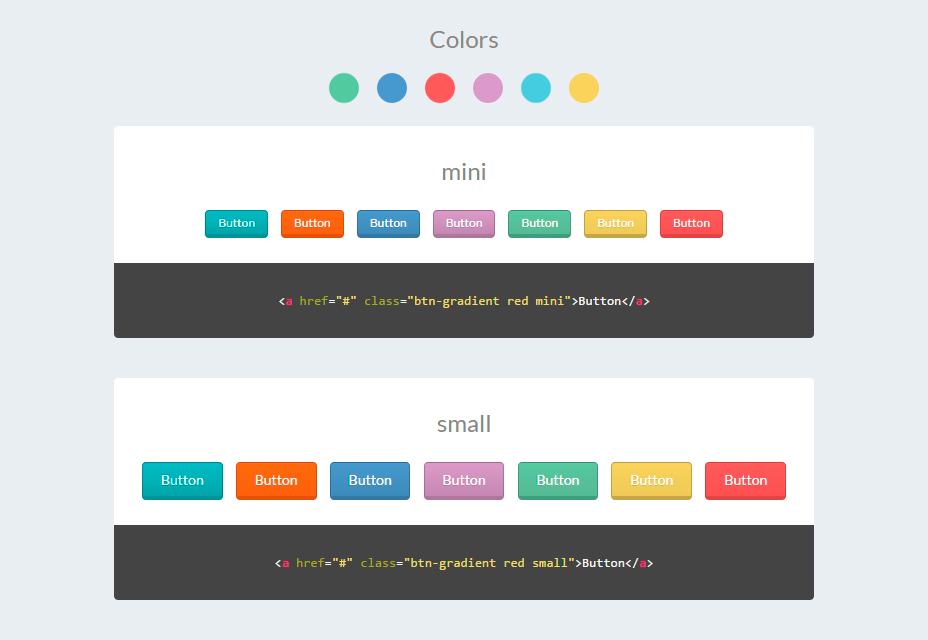
50+ CSS кнопок
Эта большая коллекция кнопок точно вам пригодится. Так что не стесняйтесь сохранять ее себе и использовать для собственных нужд.
Векторный шаблон деревянной текстуры
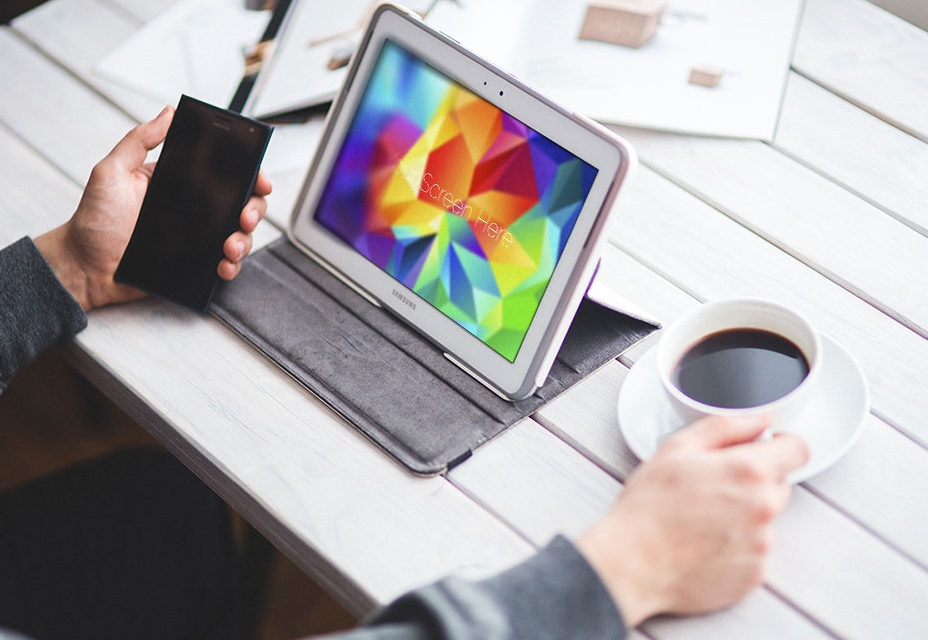
Шаблоны для Samsung Galaxy Note
Отличные шаблоны, которые помогут вам оформить презентацию дизайна. С ними можно работать в Photoshop.
Шаблон для Moto 360 Watch
Красивые шаблоны, предназначенные для оформления презентаций дизайна для Moto 360 Watch.
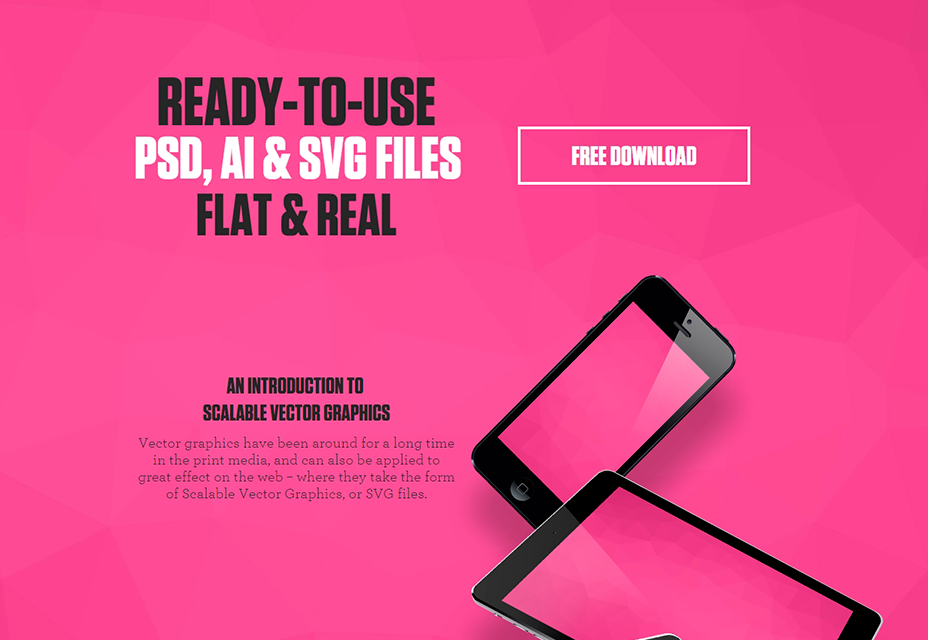
Набор векторных изображений гаджетов
Потрясающая коллекция изображений гаджетов для макетов и разработки. Предоставлены в форматах PSD, AI, SVG.
Набор кухонных иконок
Отличный набор, состоящий из 40 простых иконок, связанных с едой и готовкой. Предоставляются в форматах PSD, PNG, EPS, AI.
Линейные векторные иконки
Огромный набор векторных иконок. Станет полезным в разработке любого дизайна.
Плоские иконки на медицинскую тему
Набор симпатичных иконок на тему медицины. Пригодится в разработке приложений или проектов, связанных со здоровьем и фитнесом.
Шаблон постера
Крутой шаблон для создания промо-плакатов. С ним можно работать в InDesign, Photoshop и Illustrator.
Набор геометрических фонов
Этот набор ярких геометрических фонов может пригодиться вам в вашей работе.
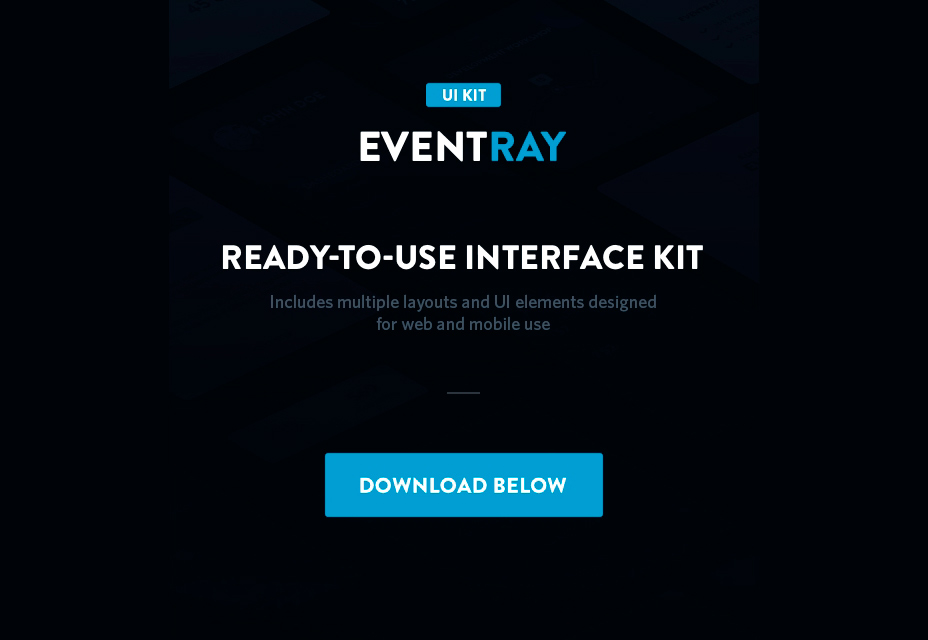
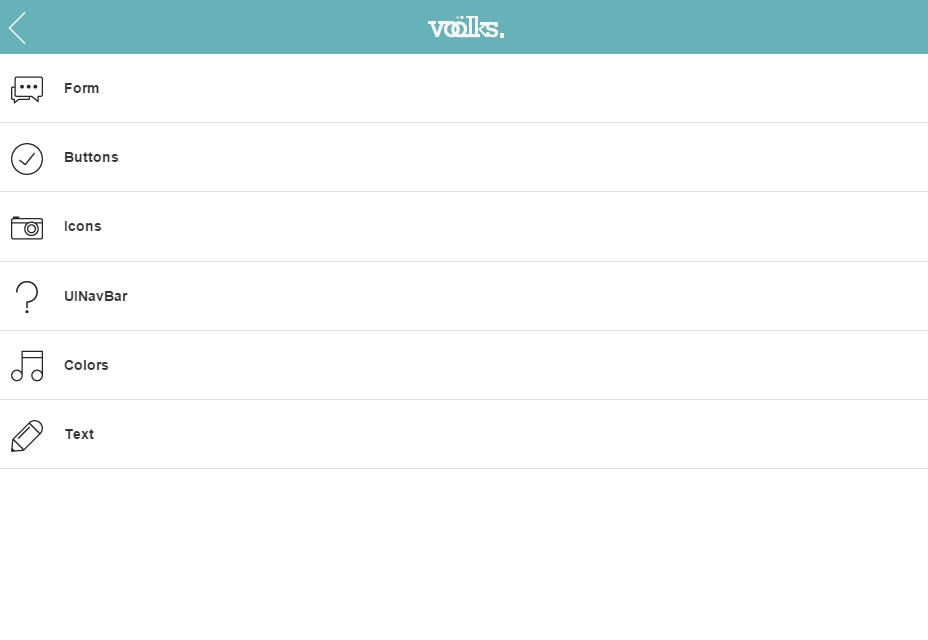
Набор темных шаблонов для пользовательского интерфейса
Простые пользовательские интерфейсы, которые можно использовать во многих проектах.
Набор пользовательских интерфейсов от Uzers
Uzers — это новый проект, который предоставляет высококачественные дизайны. Этот набор пользовательских интерфейсов станет отличным помощников в вашей работе.
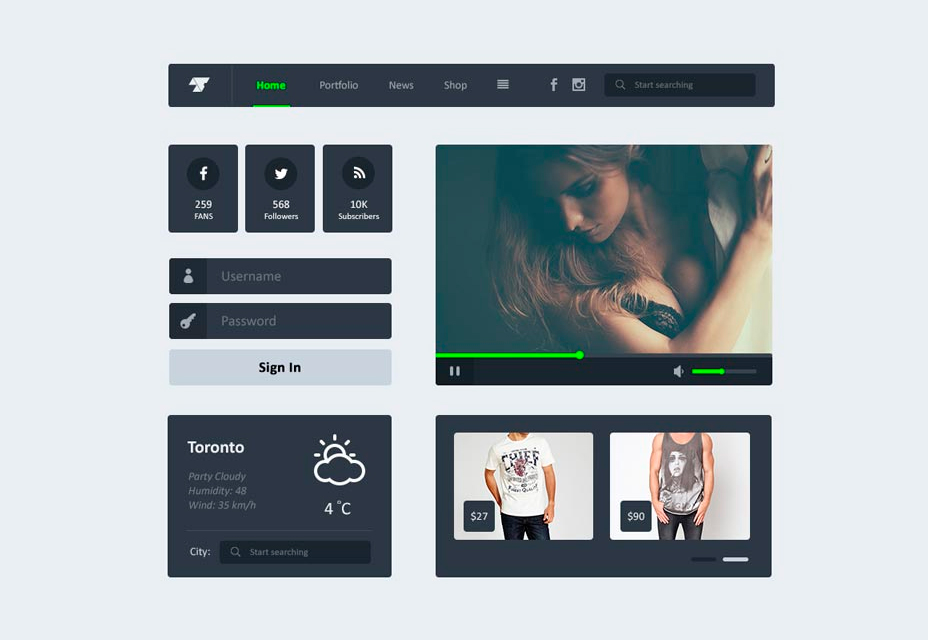
Пользовательский интерфейс от Entertray
Этот отличный пользовательский интерфейс может пригодиться в вашей работе.
Шрифт Againts
Довольно интересный шрифт, который украсит ваш проект и прибавит оригинальности.
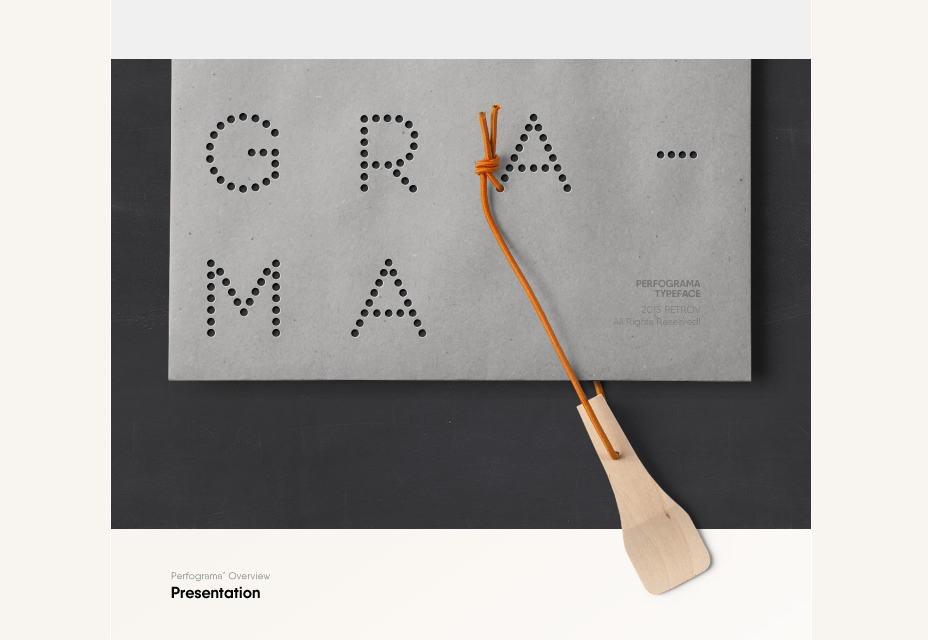
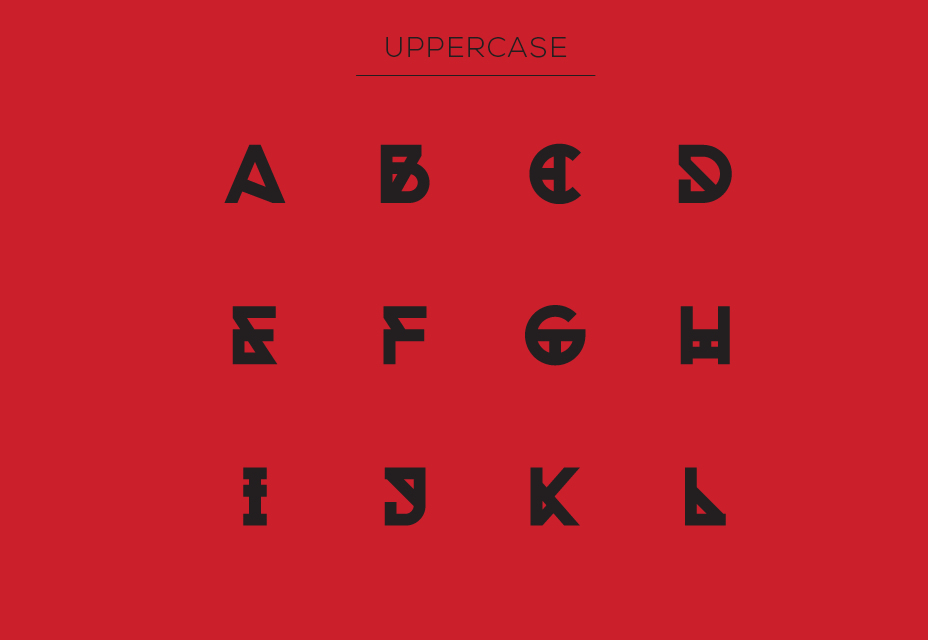
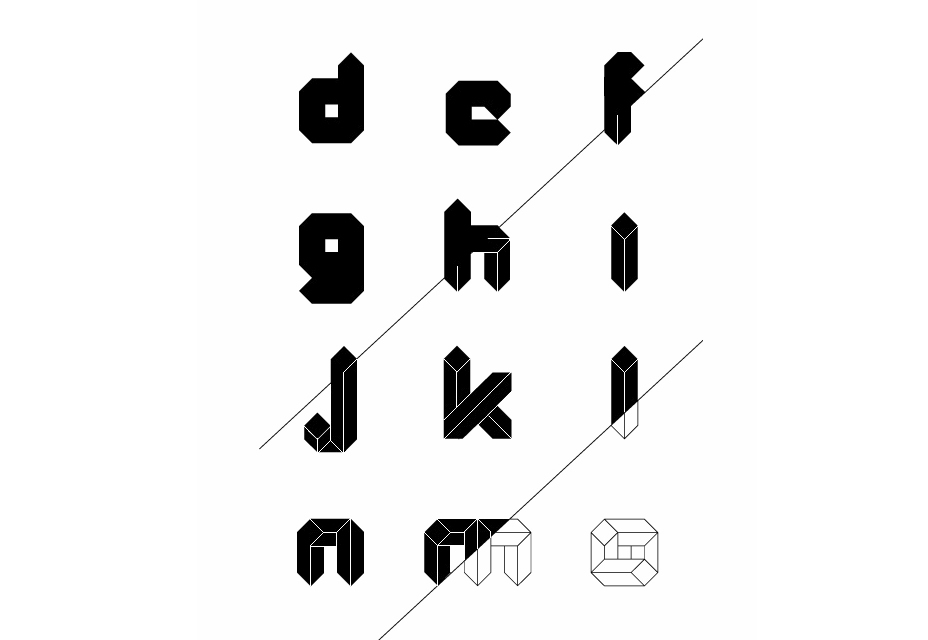
Шрифт Perfograma
Оригинальный шрифт, который вы можете использовать как для собственных нужд, так и для проектов.
Шрифт Serendipity
Милый каллиграфический шрифт сделает любой текст лучше.
Шрифт Kontanter
Довольно интересный экспериментальный шрифт, поддерживающий несколько европейских языков.
Quad: геометрические шрифты
Три потрясающих новых шрифта, которые притягивают взгляд. Идеальны для крупных размеров текста.
PSD тема для сайта
Тема включает в себя четыре страницы: домашняя, блог, типографика и посты. Чистый и аккуратный дизайн подойдет ко многим проектам.
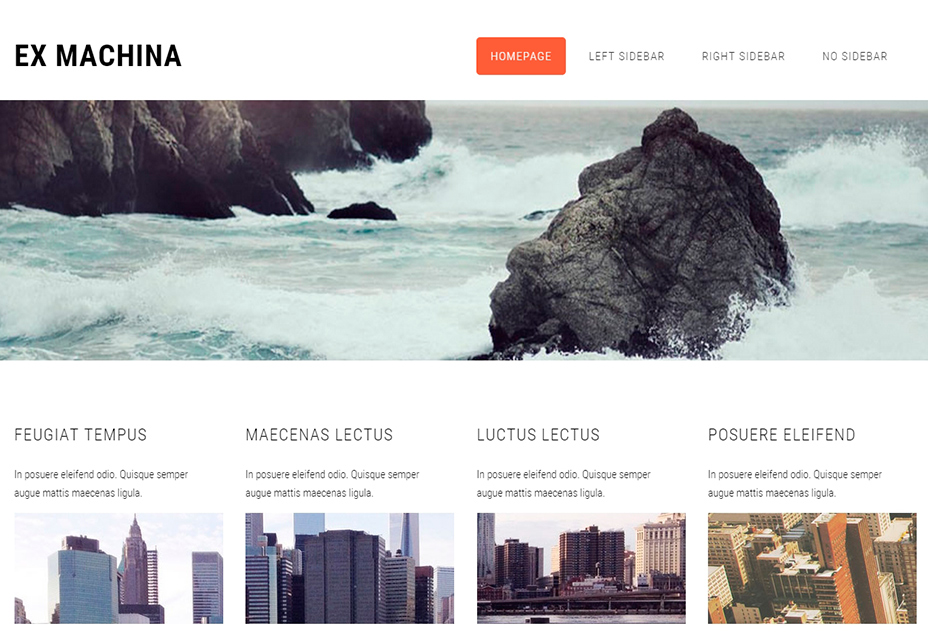
Шаблон для журнала или блога
Крутой дизайн для веб-сайтов. Отлично подойдет для журналов, новостных сайтов и блогов.
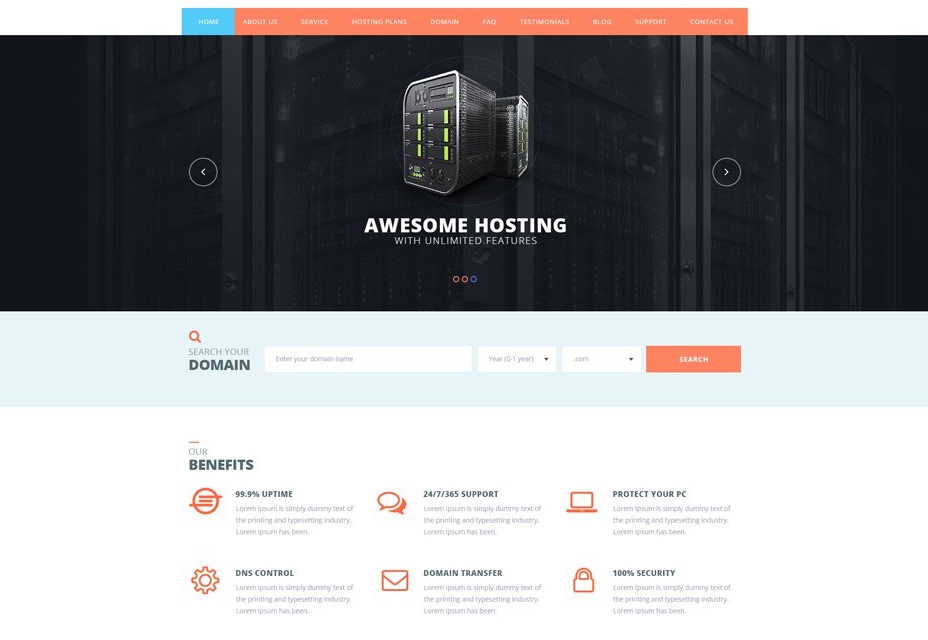
Шаблон для сайта
Хотите сделать ваш сайт по настоящему крутым? Тогда обратите внимание на эту вещь.
Плоский шаблон для журнала
Стильный шаблон, который идеально подойдет для журналов и новостных сайтов.
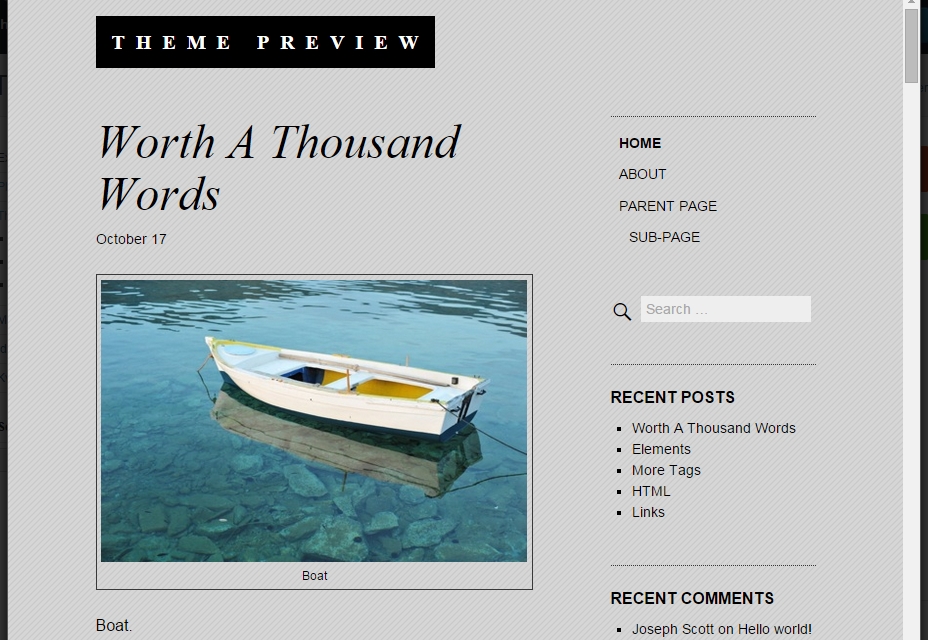
Тема для сайта Capoverso
Минималистичная тема, ориентированная на контент, поможет сделать ваш сайт аккуратным.
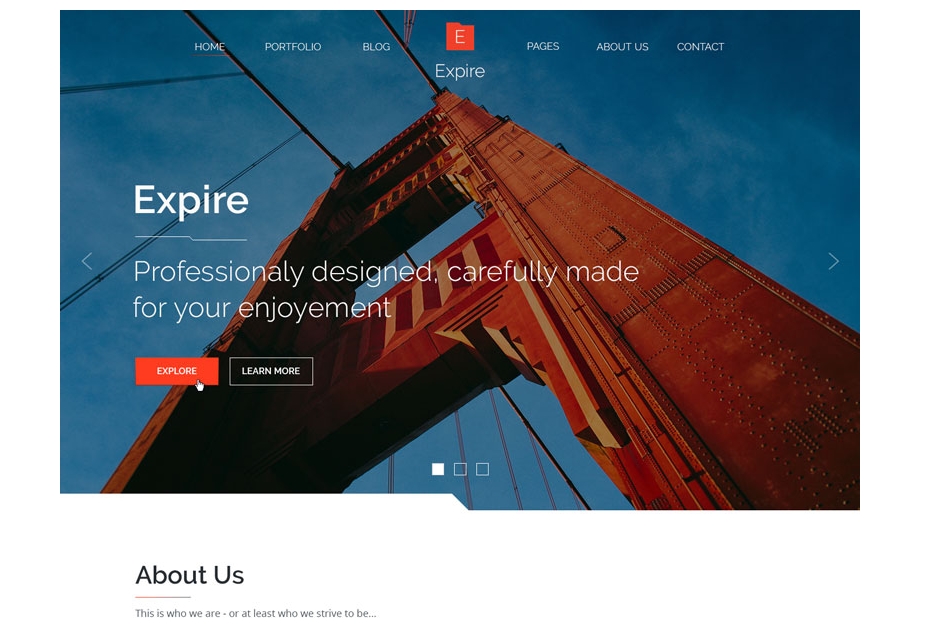
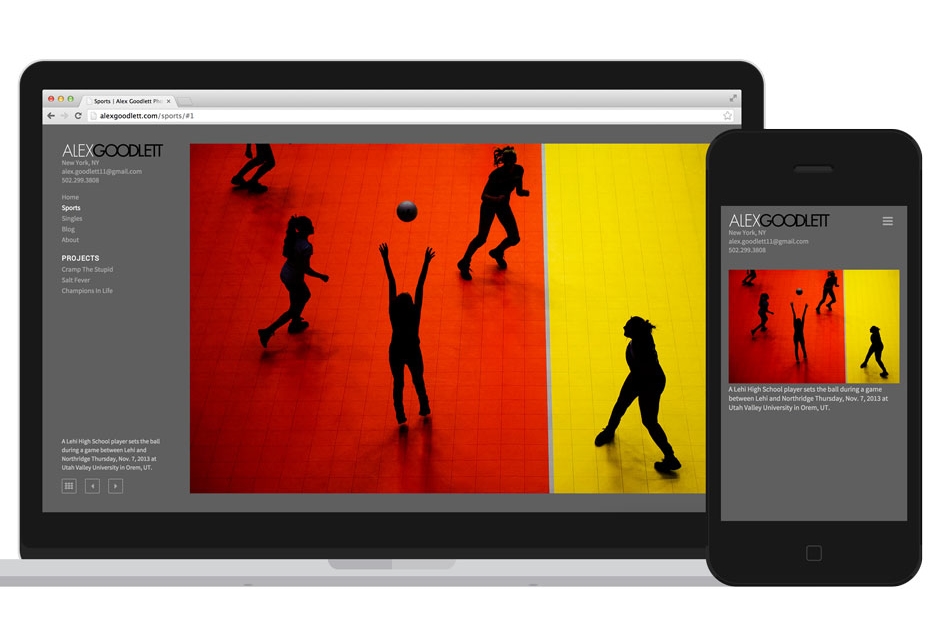
WordPress тема для портфолио
Фантастическая тема для портфолио. Яркая, эффектная и не перегруженная деталями.
HTML5 шаблон для сайта
Отзывчивый шаблон с очень чистым дизайном придаст вашему сайту ощущение стиля.
HTML шаблон для портфолио
Этот шаблон отлично подойдет для портфолио. Не отвлекая внимание на себя он только подчеркнет ваши работы.
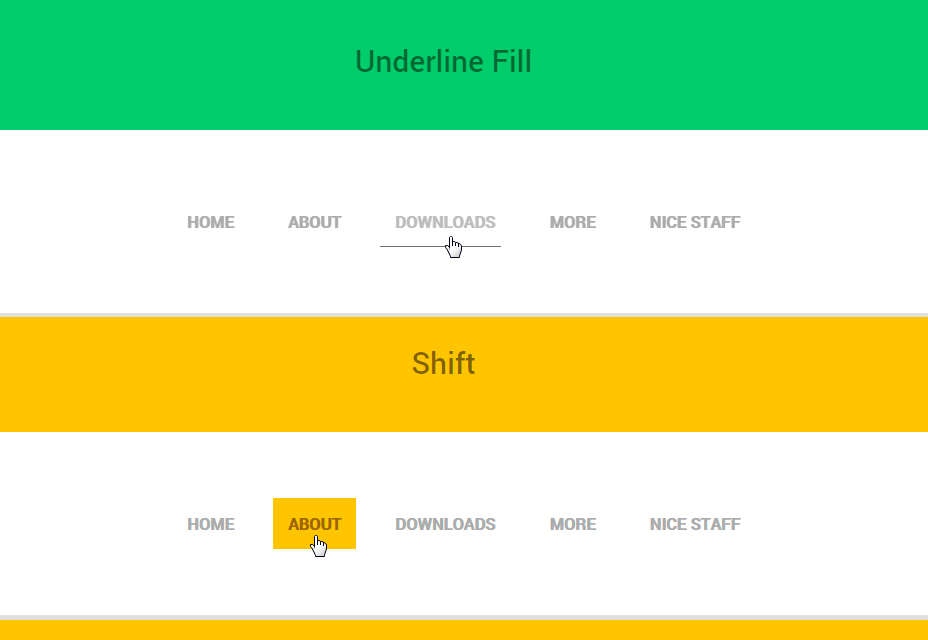
Эффекты для подсветки объекта при наведении
Набор красочных эффектов, которые помогут вам придать оригинальности вашему проекту.
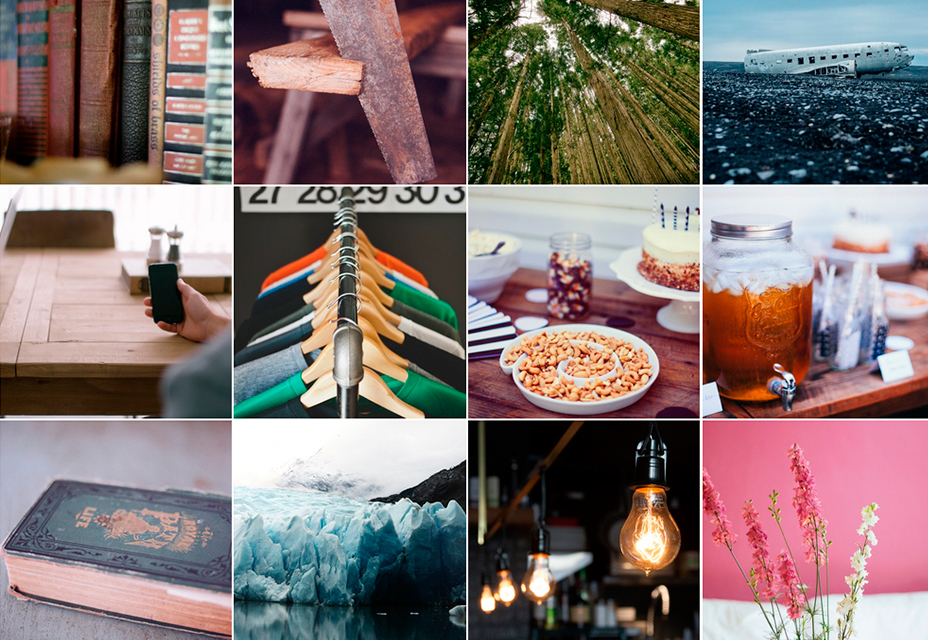
Mosaigrid
Этот отличный инструмент помогает компактно организовать изображения.
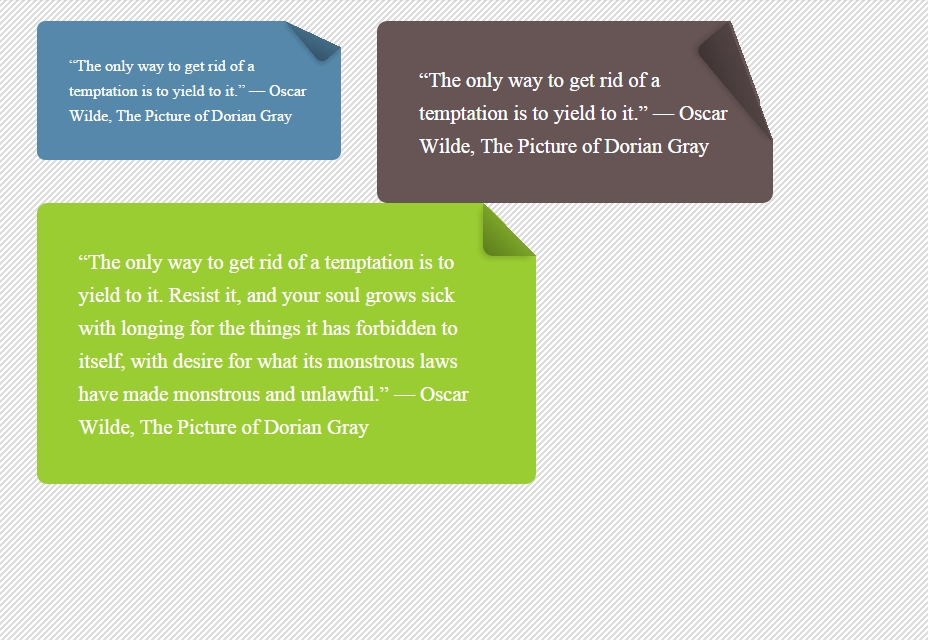
Набор стикеров с загнутыми уголками
Довольно интересные стикеры с загнутыми краями могут украсить ваш проект.
Фреймворк от T-Mobile
Это практически инструмент первой необходимости. Был создан командой Deutsche Telekom.
Фреймворк от Mootor
Этот инструмент упростит процесс разработки мобильных приложений.
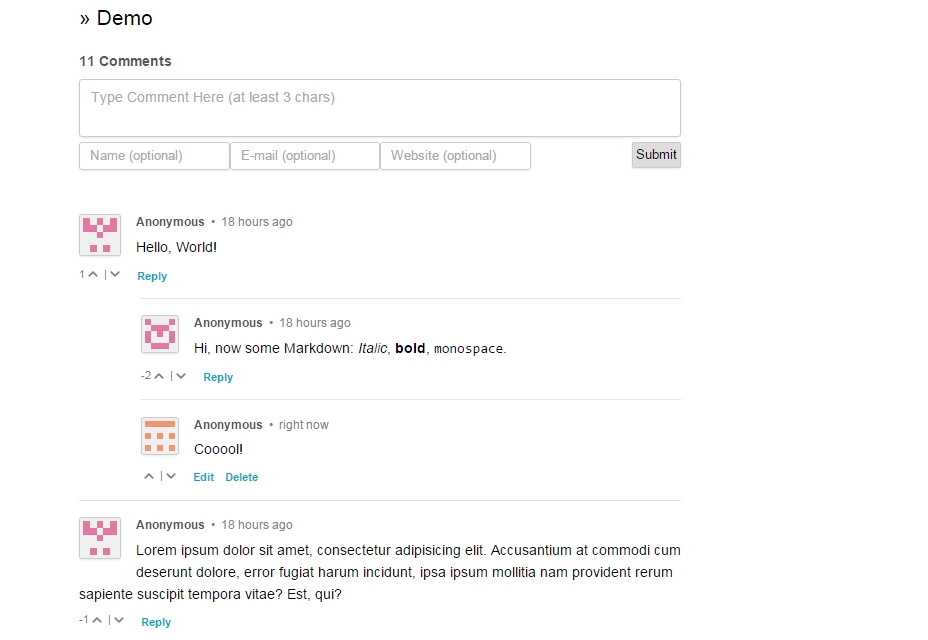
ISSО комментарии
Этот сервер для комментариев работает почти так же, как и Disqus.
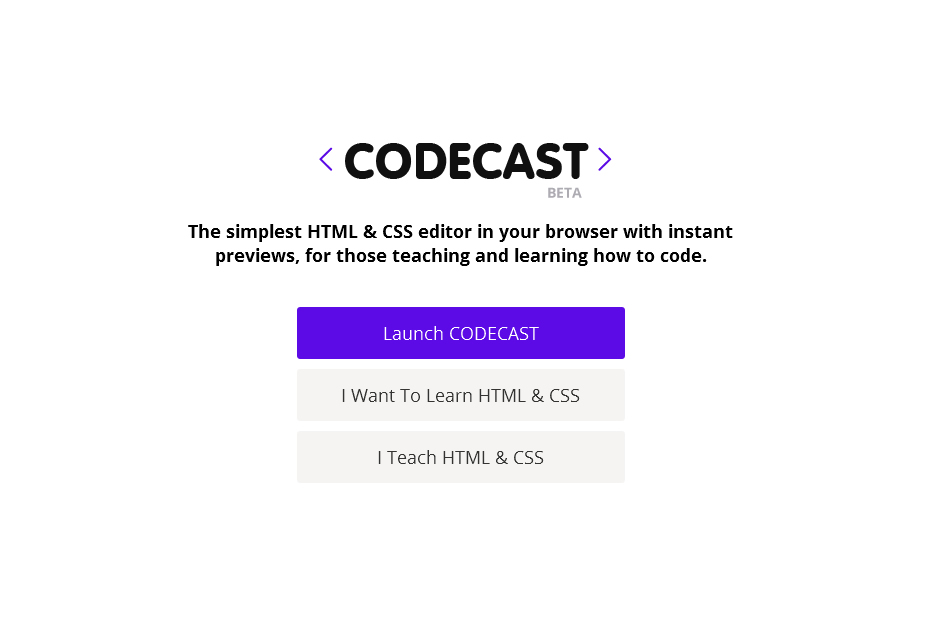
HTML и CSS редактор
Очень полезный инструмент для тех, кто одновременно учит эти два языка.
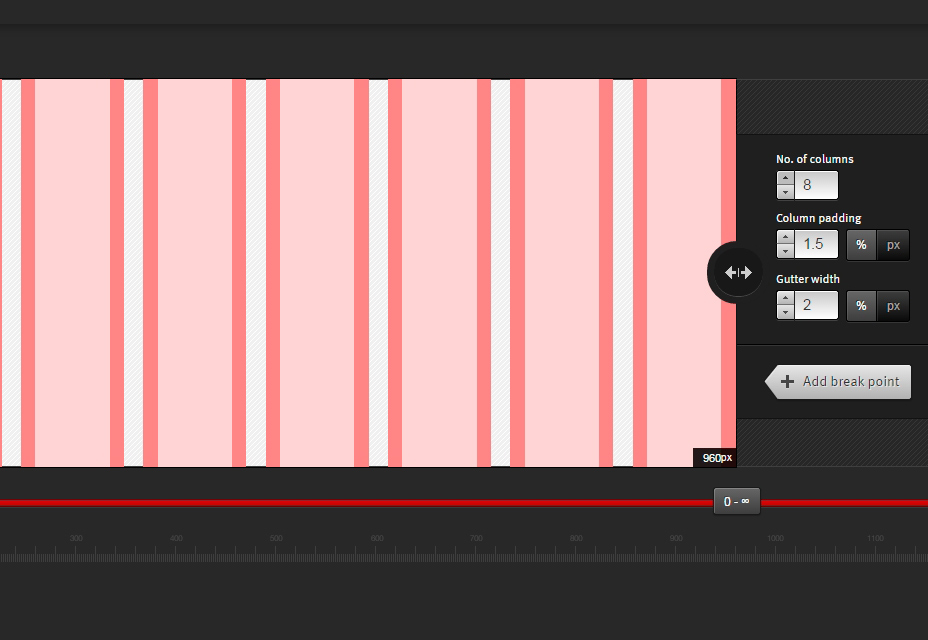
Генератор сеток
Просто введите нужные параметры и получите сетку для вашего дизайна.
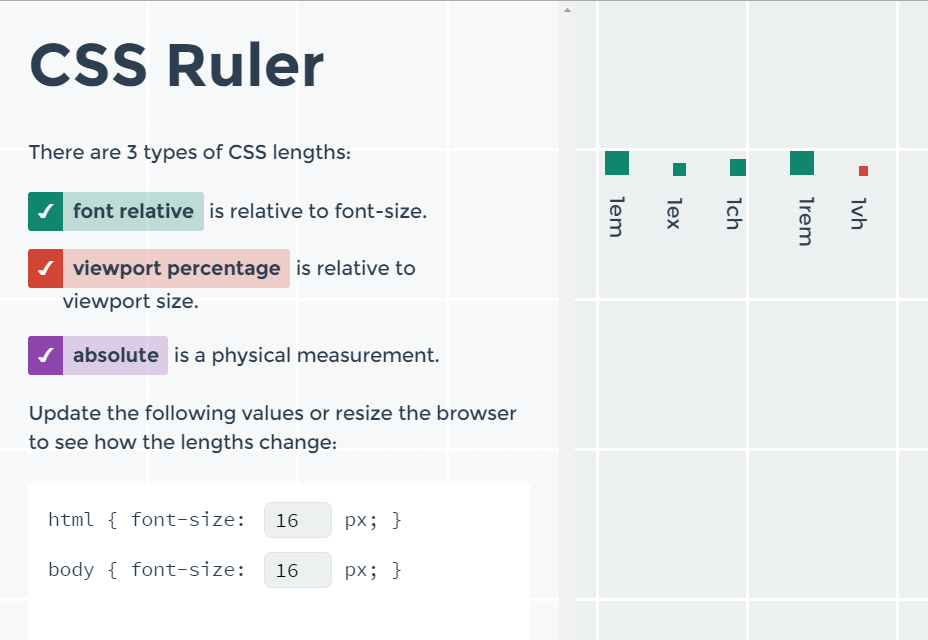
CSS линейка
Узнайте немного больше о CSS экспериментируя с этой линейкой.
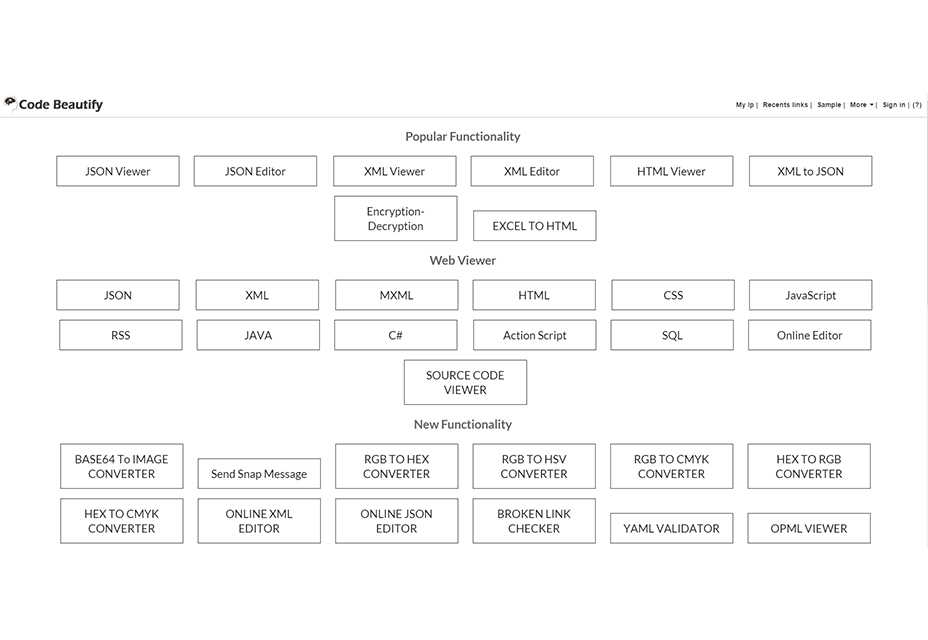
Серия бесплатных онлайн-инструментов для разработчиков
Потрясающая коллекция с огромным количеством инструментов для разработчиков.
Fabric
Это набор инструментов, созданных разработчиками мобильных приложений. Его цель — помогать решить проблемы, которые часто встречаются во время разработки приложений.
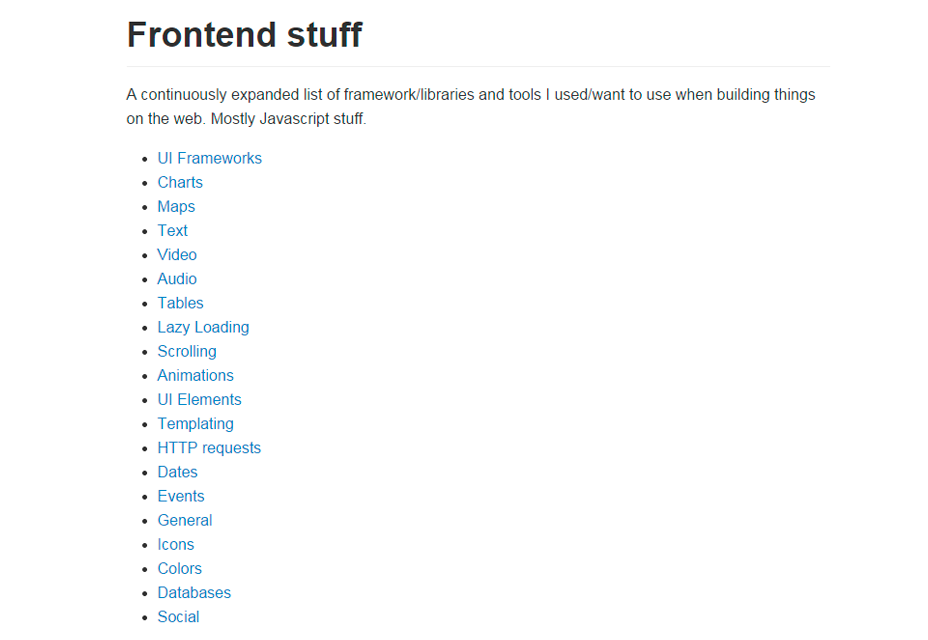
Frontend stuff
 Полезная коллекция инструментов для веб-проектов. Думаем, вы найдете здесь что-то для себя.
Полезная коллекция инструментов для веб-проектов. Думаем, вы найдете здесь что-то для себя.
Essential React
Если вы ищете базовый набор для создания React приложений, то этот инструмент для вас.
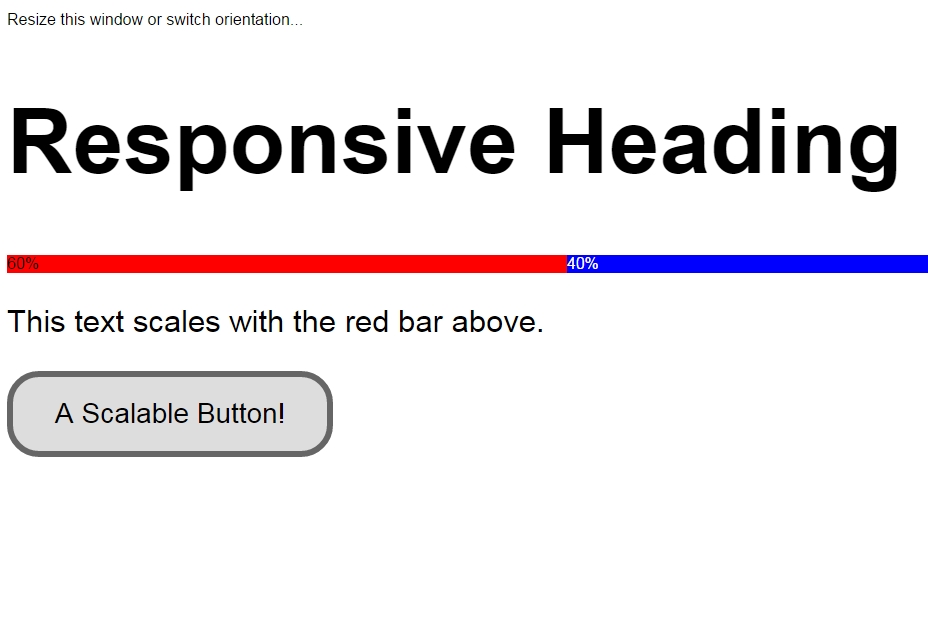
jQuery плагин
Этот плагин позволит сделать любой элемент веб-сайта отзывчивым и адаптивным.
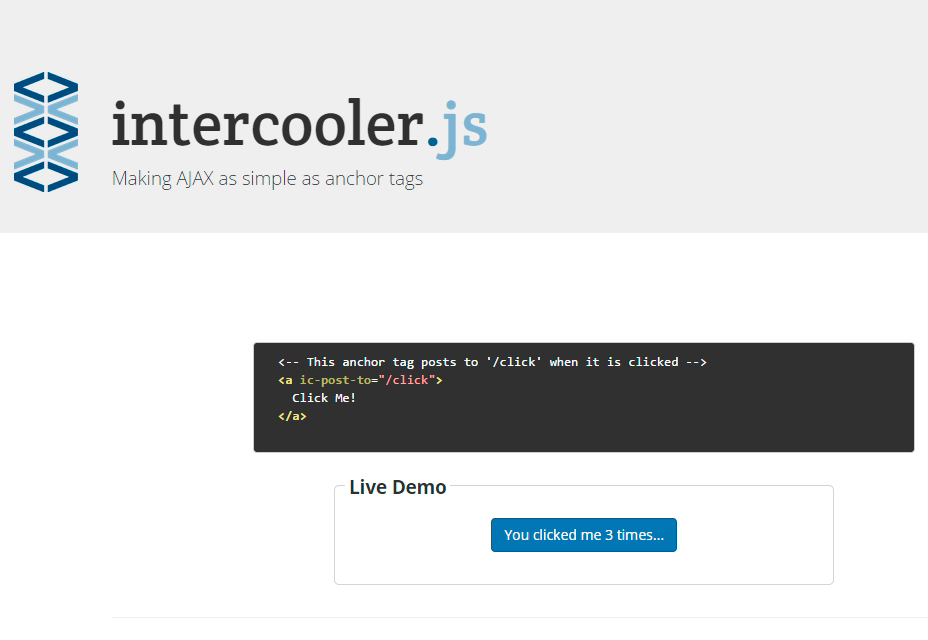
Intercooler.js
Этот плагин упрощает использование AJAX, превращая язык во что-то более знакомое пользователям HTML.
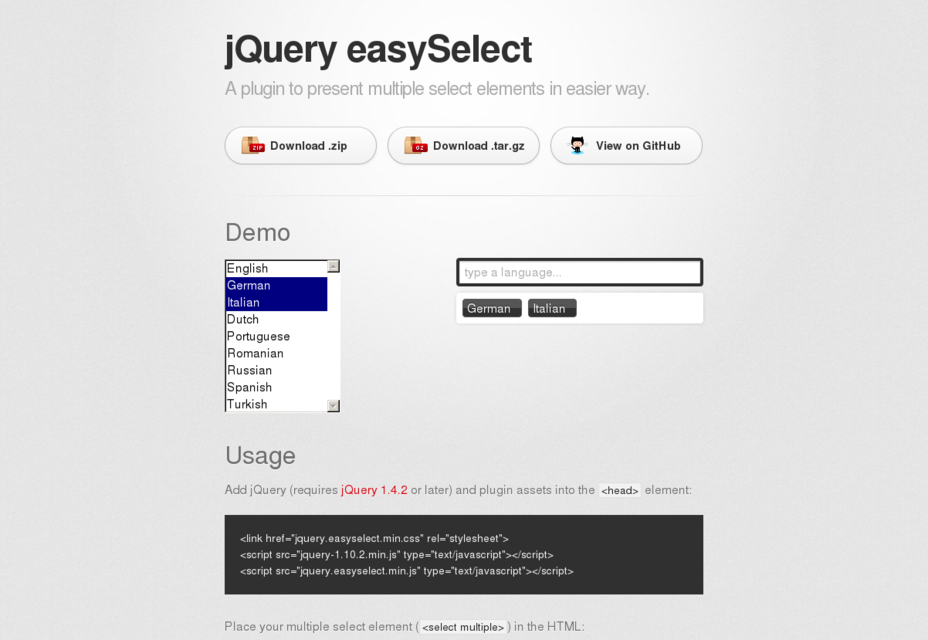
jQuery easySelect
Этот плагин позволяет выделять несколько объектов быстро и просто.
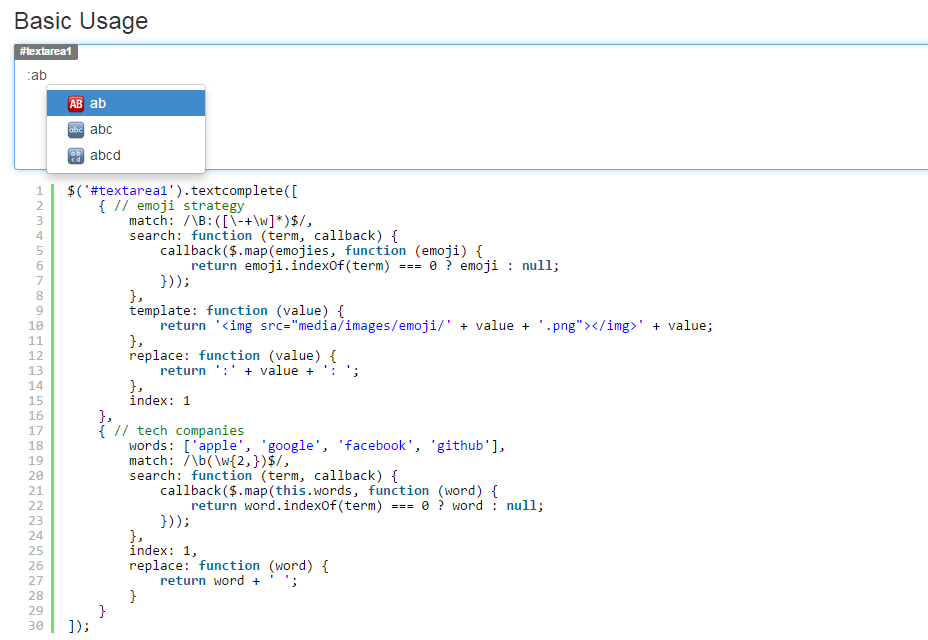
jQuery TextComplete
Интересный инструмент, который позволяет добавлять опции в ваш текст.
Nunchuck.js
Эта библиотека позволяет интегрировать кнопки контроля в JavaScript игры.
RIMG
Этот инструмент позволяет сделать изображения на сайте отзывчивыми.
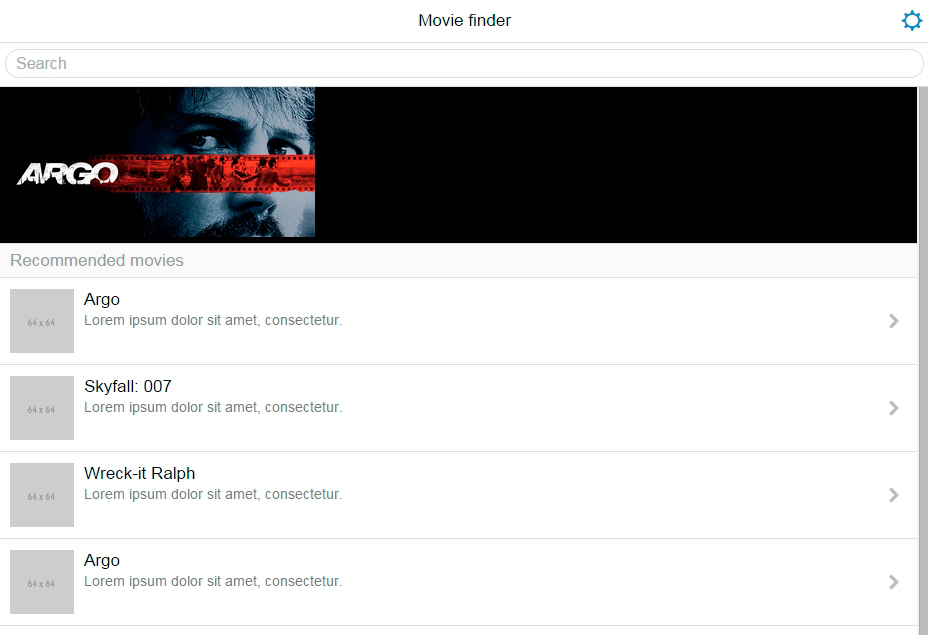
Ratchet
Упрощает разработку приложений, позволяя создавать их с помощью HTML, JS и CSS компонентов.
Nines
Позволяет обнаружить проблемы, связанные с тем, как отображается ваш веб-проект.
Favico.js
Впечатляющий инструмент, позволяющий видоизменять значок вашего сайта.
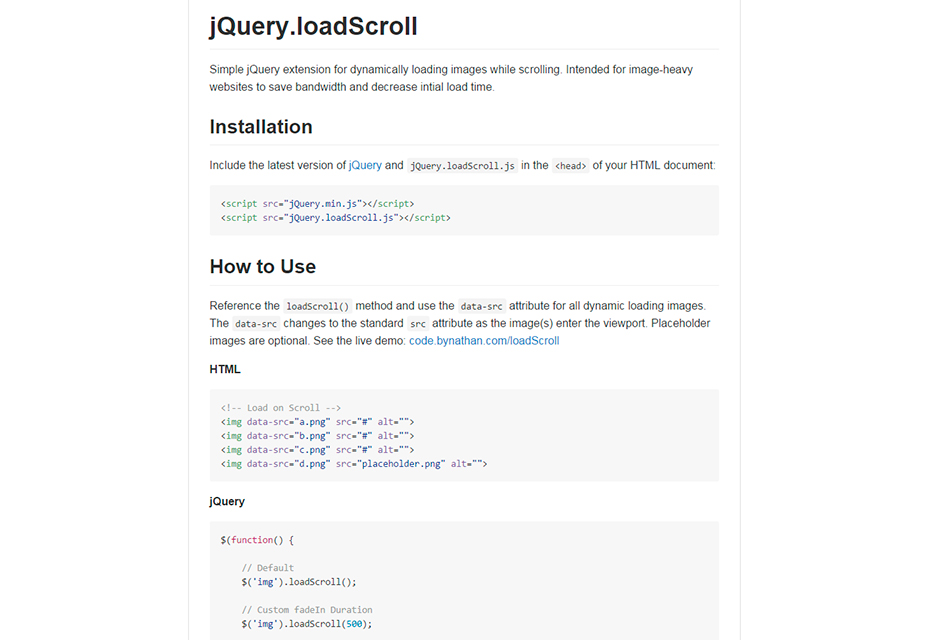
jQuery.loadScroll
Расширение, которое сделает так, чтобы картинки загружались только тогда, когда прокрутка дойдет до них.
Copegen
Красивый эксперимент Луиджи Манонни, в котором он создает шар, отзывающийся на действия мышкой.
Автор: WebDesignerDepot
Перевод: Sayhi