Презентация является неотъемлемой и важной частью жизни продукта. Но есть некоторые проблемы, с которыми приходится сталкиваться при демонстрации дизайна для не дизайнерской аудитории. Людям сложно понять, каким будет конечный результат, поскольку их деятельность с этим не связана.
Из-за этого может возникнуть путаница. Иногда приходится снижать цену, несколько раз переделывать проект и так далее.
Но что если есть инструмент для презентации лучше, чем Sketch или Zeplin?
Интерактивные прототипы

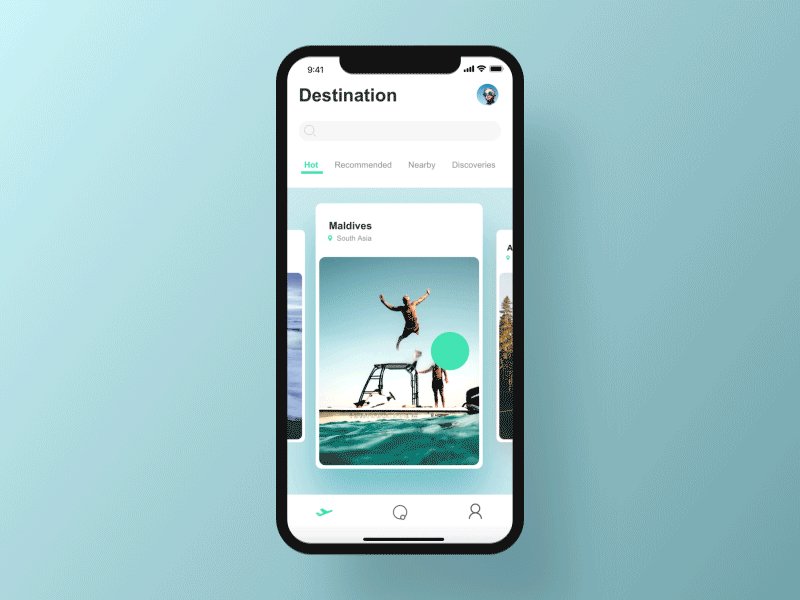
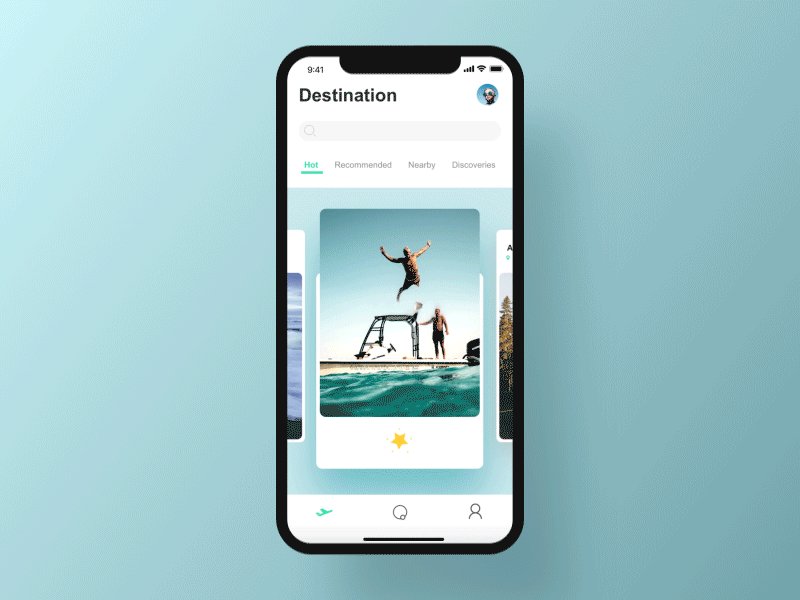
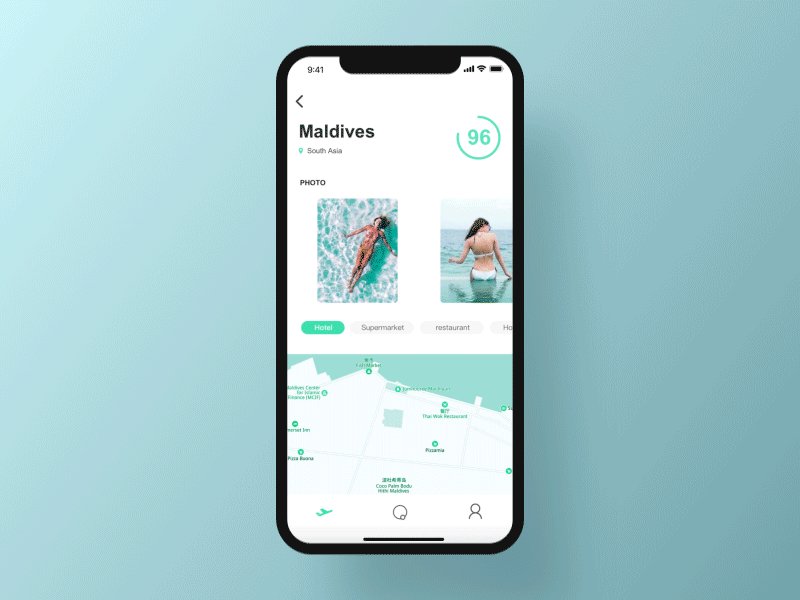
Не так давно я работал над одним приложением и придумал концепцию складывающегося заголовка. Никто в компании не думал о таком решении. А ведь благодаря этому удалось освободить загруженный экран.
Когда я донес свою идею дизайнеру, все сразу поняли ее суть. Затем настал момент презентации идеи, и демонстрация в Zeplin показалась мне недостаточно мощной.
Я должен был убедиться, что все видят то же, что я видел в моей голове. Тогда я открыл Principle и создал рабочий прототип опыта с заголовками. Я загрузил свой прототип на несколько тестовых устройств и начал демонстрацию нового концепта.
Я не показывал пользовательский интерфейс в Sketch и ограничился тем, чтобы показать только текущий опыт — то, как он будет функционировать. Во время объяснения концепции я попросил использовать устройства с предварительно загруженными прототипами. Результат был потрясающим. Возможность поиграть с реалистичной версией моего дизайна показала всем, насколько полезно было бы реализовать складывающийся заголовок. От владельцев продукта до разработчиков все были в восторге от внедрения этой новой функции. Никто не отходил от темы, и обсуждение было сосредоточено на концепции, которую я представил.
Демонстрация рабочего прототипа преодолела барьер между идеями и реальной жизнью, позволив не творческим людям увидеть глазами дизайнера. Несмотря на сложность дизайна, который я представлял, все в аудитории в мгновение ока поняли, чего я пытался достичь. Нам удалось избежать каких-либо не относящихся к теме вопросов. Все сосредоточились на том, какими будут следующие шаги для исследования, проверке применимости заголовка и того, какое влияние это окажет на разработку.
Это один из многих случаев, когда интерактивный прототип помог мне добиться WOW эффекта!
Заключение
Интерактивные прототипы не только дают возможность лучше продемонстрировать концепцию, но и создают волнение у заинтересованных сторон. Поскольку они могут лично испытать и прочувствовать идею до того, как она станет реальностью.
В следующий раз, когда у вас будет презентация продукта, обязательно используйте интерактивный прототип, это поможет донести материал более доступно и наглядно.
Источник: Medium
Читайте также:
Как продать свой дизайн и не продешевить
Интервью с создателем логотипа Apple: о дизайне, Китае и вдохновении