Коллекция новых инструментов и ресурсов в этом месяце представляет собой смешанный набор для дизайнеров и разработчиков. Вы обязательно найдете здесь то, что вам пригодится и поможет ускорить работу.
Фавориты июня
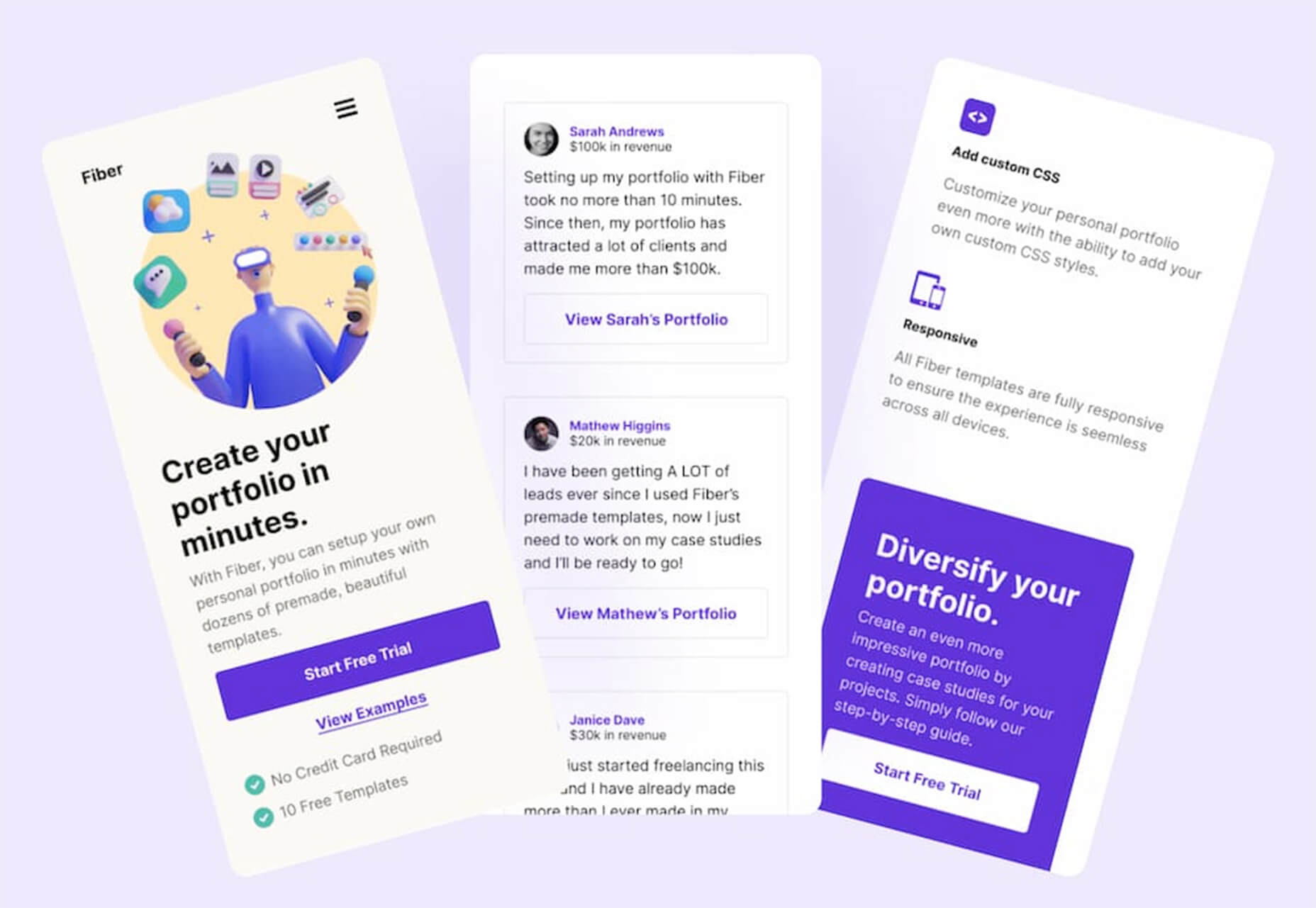
Codewell
Codewell — это сервис, который поможет изучить, попрактиковаться и улучшить навыки HTML и CSS с помощью реальных шаблонов. Польза Codewell очевидна. Работая с реальными шаблонами, вы видите результат своих действий и внесенных изменений. Инструмент содержит бесплатные и премиальные опции, также еженедельно пополняется ассортимент шаблонов. Все работает в отзывчивой среде, а бесплатные планы предлагают доступ ко многим задачам и сообществу Slack. Преимуществом платного плана является доступ к исходным файлам и дополнительным задачам. Для того чтобы приступить к изучению вам понадобится логин на Github.
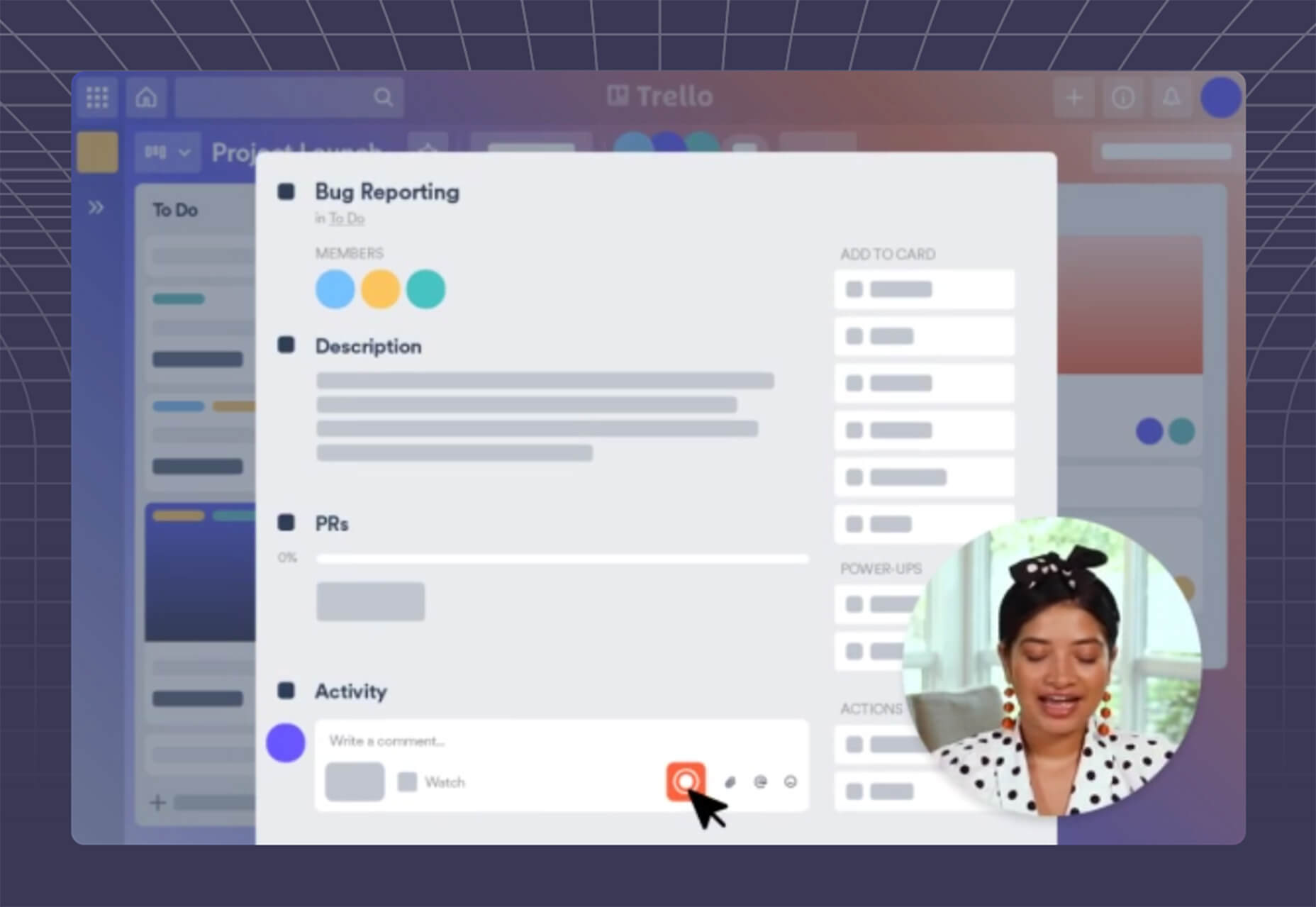
LoomSDK
LoomSDK — это простой и надежный способ добавить опцию обмена видеосообщениями, причем совершенно бесплатно. LoomSDK позволяет вашим пользователям записывать, встраивать и просматривать видео с помощью Loom непосредственно в веб-приложениях. Наличие этой опции сделает общение пользователей более детальным и всесторонним.
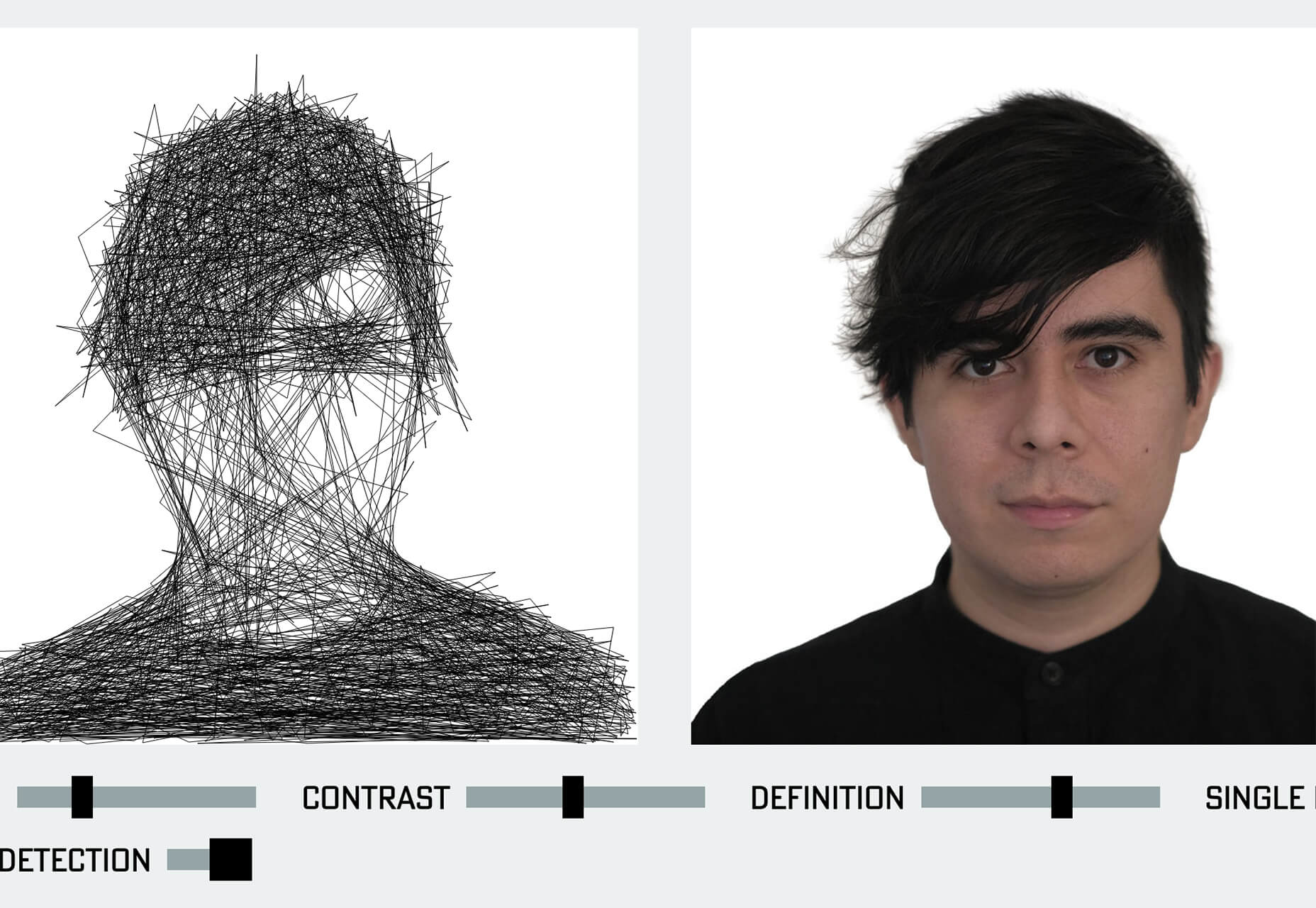
Pintr New Image
Pintr New Image превращает фотографии в своеобразные линейные изображения. Загрузите изображение с большим контрастом и используйте элементы управления, чтобы добиться желаемого результата. После чего просто скачайте изображение в PNG или SVG формате. Получившееся изображение можно использовать как фото профиля для социальных сетей или аватар для форума.
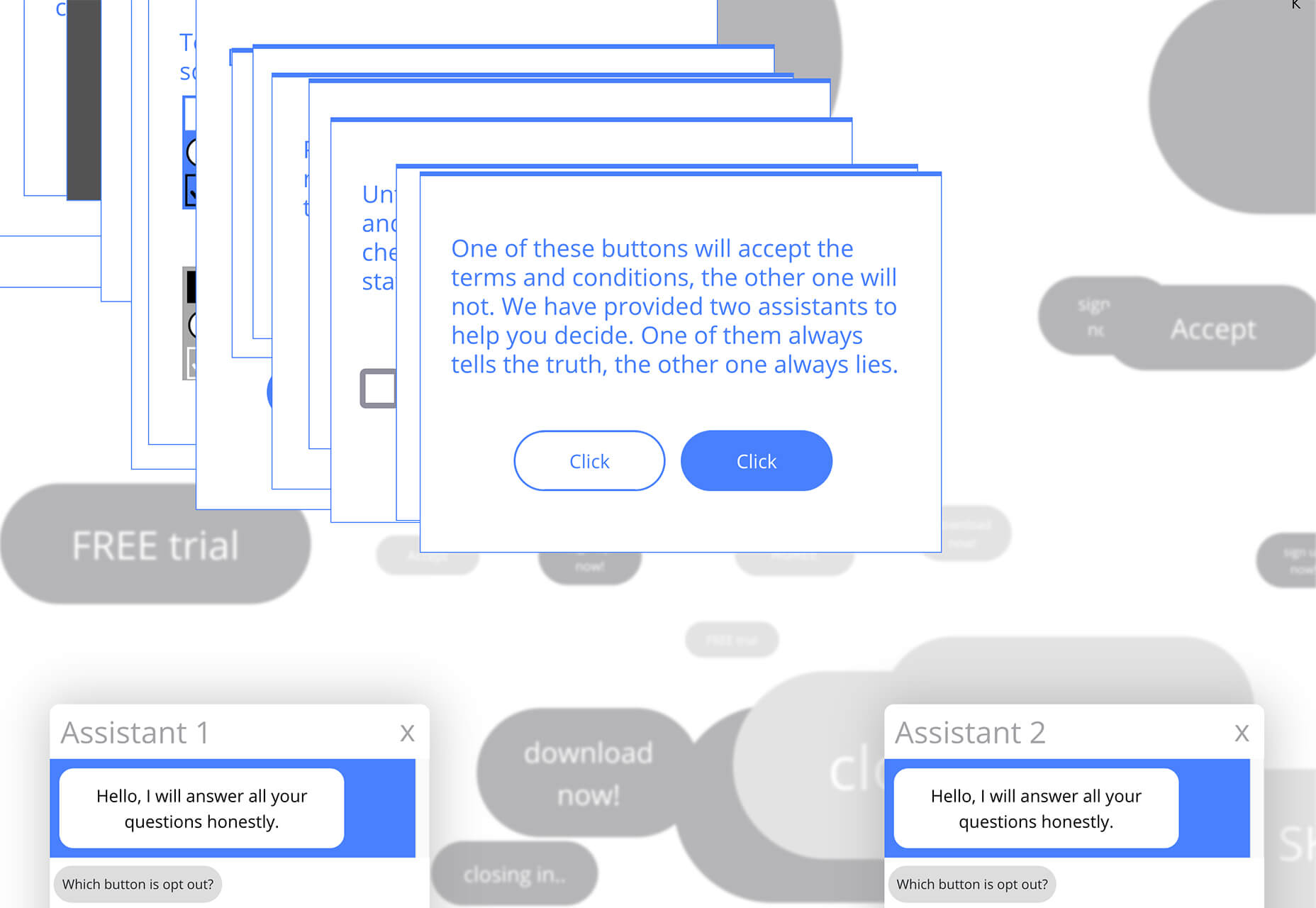
Terms & Conditions Apply
Terms & Conditions Apply — это игра, объясняющая все нюансы о всплывающих окнах, которые появляются при взаимодействии с сайтами. Главной миссией этой игры является непринятие положений и условий, отказ от уведомлений и cookie файлов. Как думаете, вы справитесь?
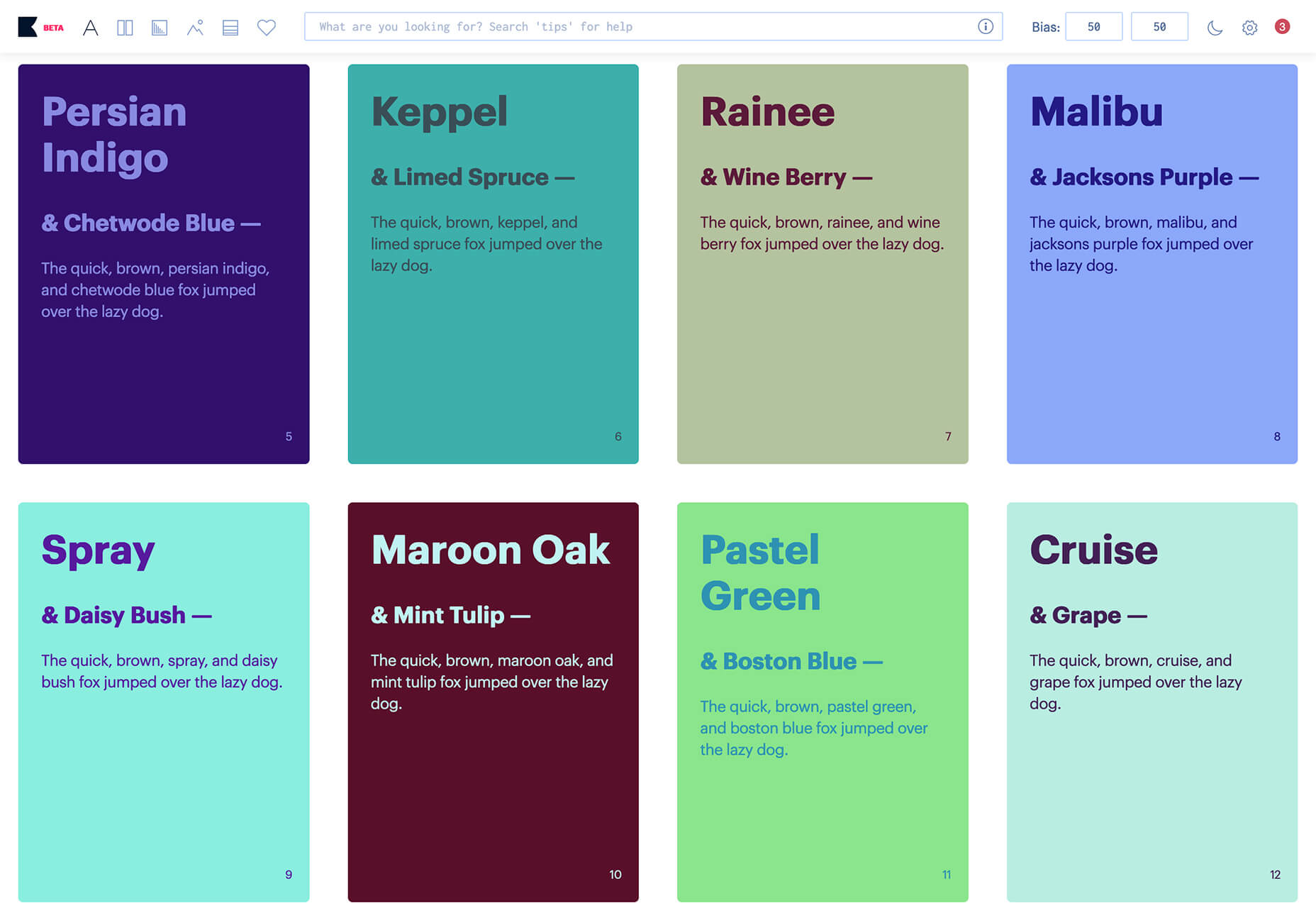
Khroma
Khroma использует искусственный интеллект, чтобы узнать, какие цвета вам нравятся, и на их основе создать палитры (с помощью персонализированного алгоритма). Палитры можно находить и сохранять для использования в предстоящих проектах. С бета-инструментом легко начать работу, вам всего лишь нужно выбрать понравившиеся цвета.
6 веб-инструментов
Mmm
Mmm — это другой тип конструктора сайтов. Инструмент, который все еще находится на стадии альфа-тестирования, позволяет пользователям легко создавать сайты с поддержкой перетаскивания. Это похоже на создание цифрового коллажа. Пользователи могут получить собственный URL-адрес, и каждая страница будет отзывчивой. Интерфейс разработан таким образом, что взаимодействие и создание сайта может осуществляться с телефона. И еще одна фича Mmm – поощрение беспорядочного дизайна.
LightGallery
LightGallery — это легкий, модульный плагин для галереи изображений и видео с лайтбоксом на JavaScript. Он работает с React.js, Vue.js, Angular и TypeScript. LightGallery включает в себя множество демонстрационных версий и документации, которые помогут вам максимально эффективно использовать этот инструмент.
Vandal
Vandal — это навигатор для веб-архива, который позволяет путешествовать назад во времени. Расширение доступно для браузеров Firefox и Chrome. Вы можете увидеть каким был сайт в прошлом и отследить изменения в дизайне, не меняя при этом вкладки. Утилита Vandal обеспечивает быстрый и легкий доступ ко всем заархивированным URL-адресам, а также поддерживает навигацию по снимкам экрана.
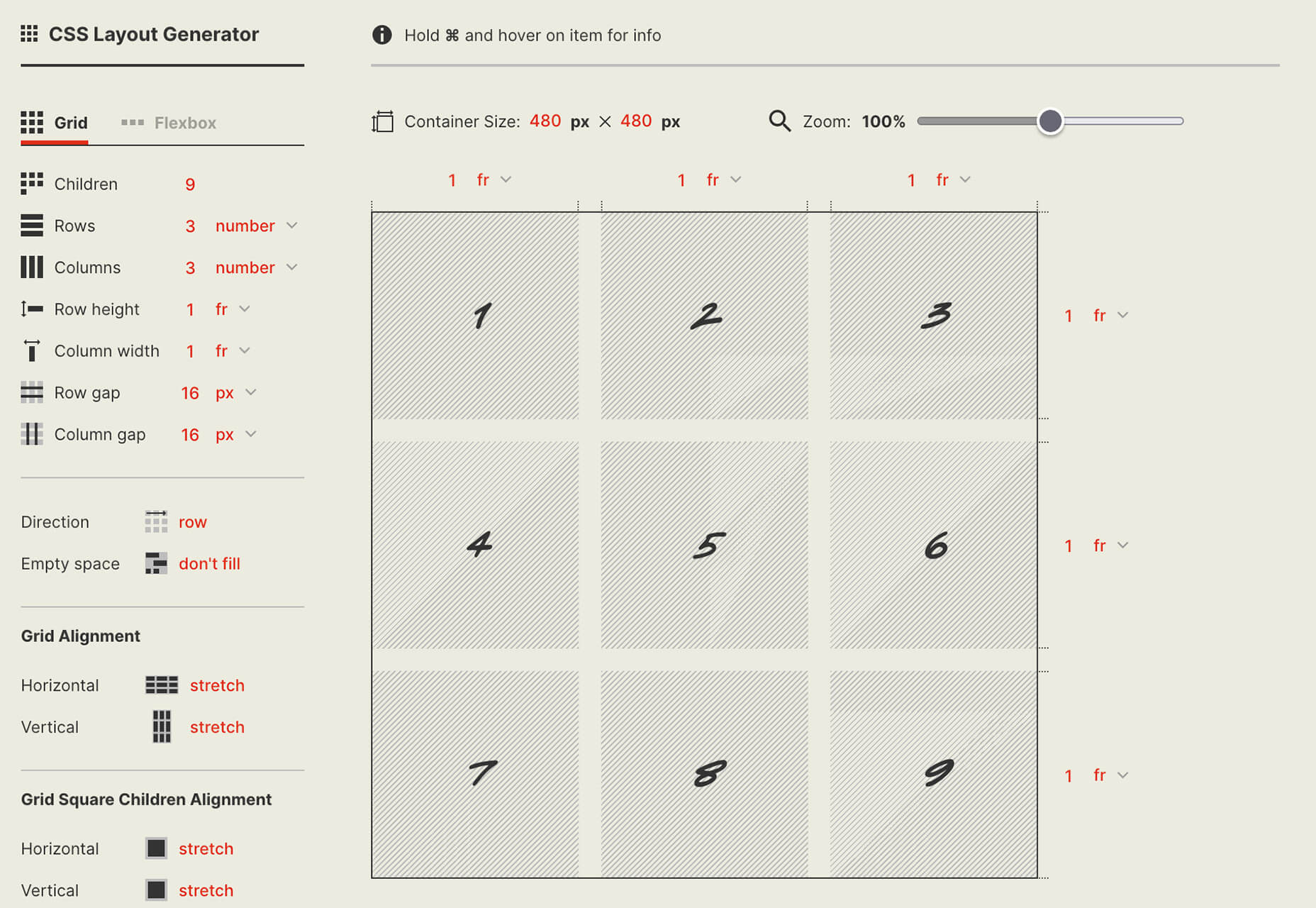
CSS Layout Generator
CSS Layout Generator создает CSS для компонентов макета. Также этот инструмент предназначен для изучения возможностей CSS при размещении элементов в браузере. Измените параметры, чтобы увидеть, как это повлияет на макет, CSS и HTML.
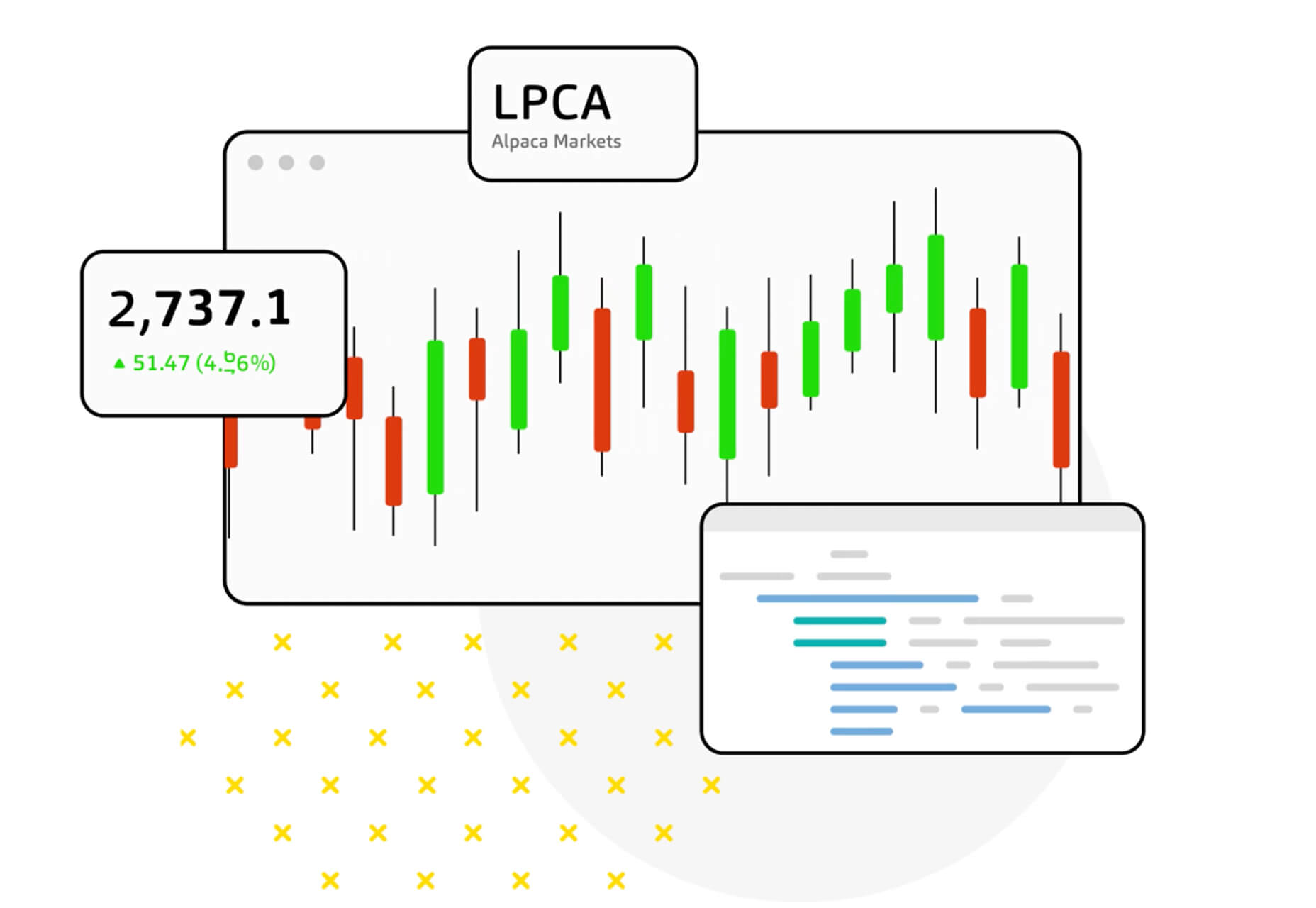
Alpaca Data API
Alpaca Data API — это простой в использовании инструмент для предпроектной работы. Он позволяет вводить данные биржевого рынка для моделирования и ретроспективного тестирования. Возможно, как бесплатное, так и премиальное использование, в зависимости от ваших потребностей.
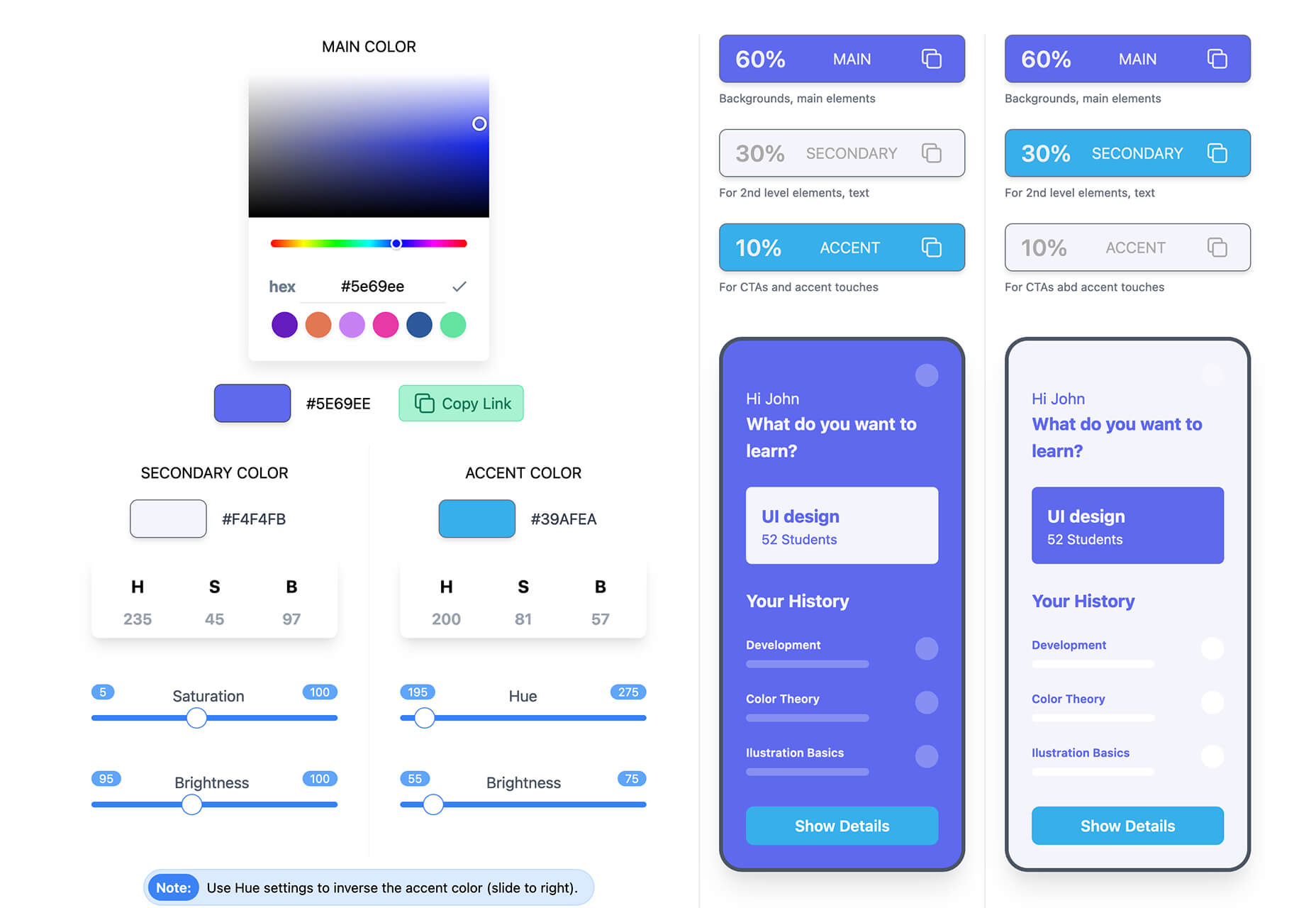
Mobile Palette Generator
Mobile Palette Generator — это инструмент для подбора цветов, который поможет выбрать лучшие оттенки для мобильного интерфейса. К тому же он показывает все спецификации основных, дополнительных и акцентных цветов.
6 наборов иконок и UI-китов
Iconoir
Iconoir — это архив иконок с открытым исходным кодом. Архив содержит более 900 SVG иконок, которые можно фильтровать по категориям. Все готово к использованию без регистрации и заполнения форм.
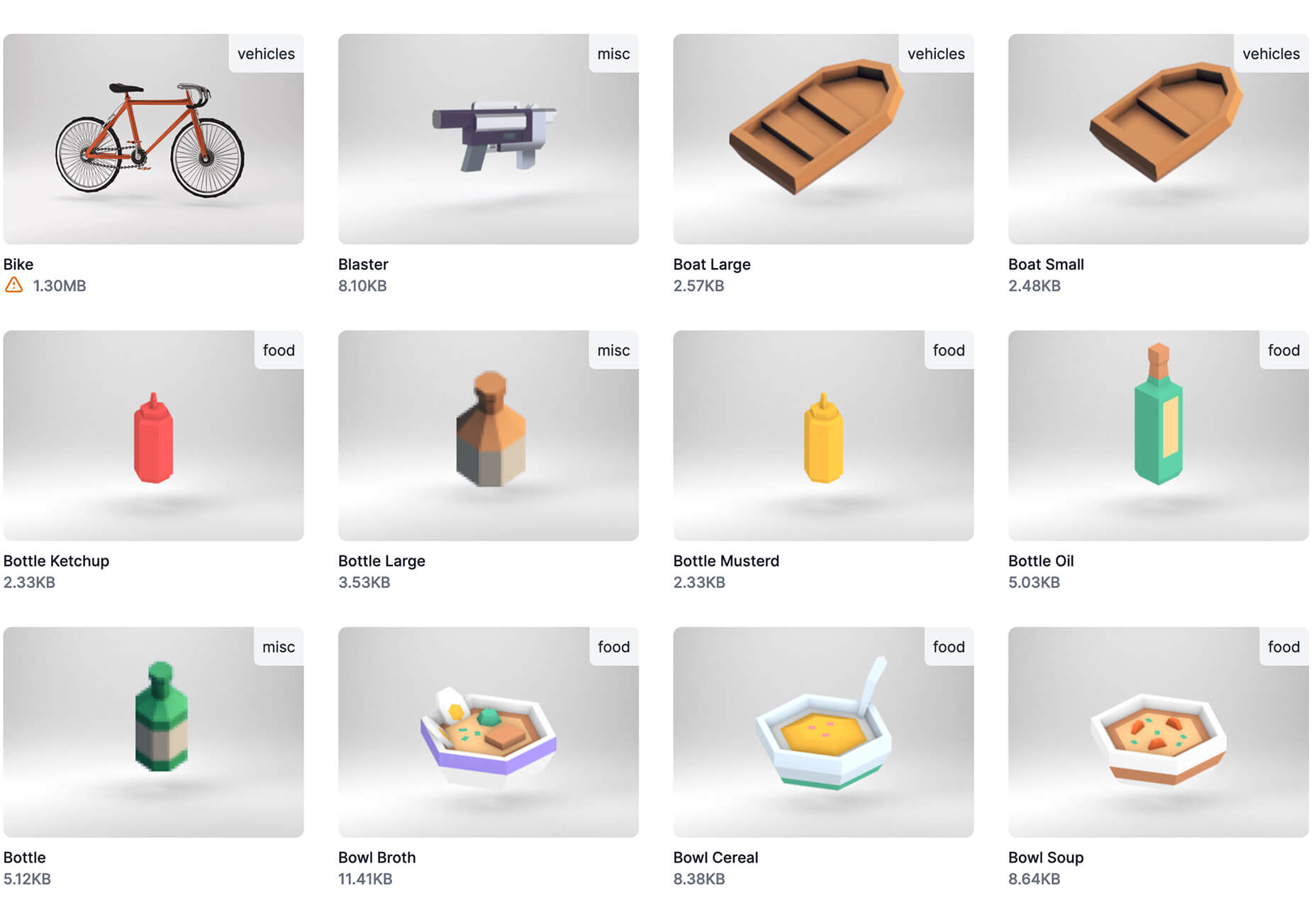
Pmndrs Market
Pmndrs Market предлагает коллекцию из более чем 300 трехмерных элементов и чертежей вещей. Визуализация моделей выполнена в грубом реалистичном стиле.
Boring Avatars
Boring Avatars — необычная коллекция частично настраиваемых аватаров без лиц, отсюда и пошло название. Это забавная интерактивная площадка, которая придает новый вид привычным аватарам.
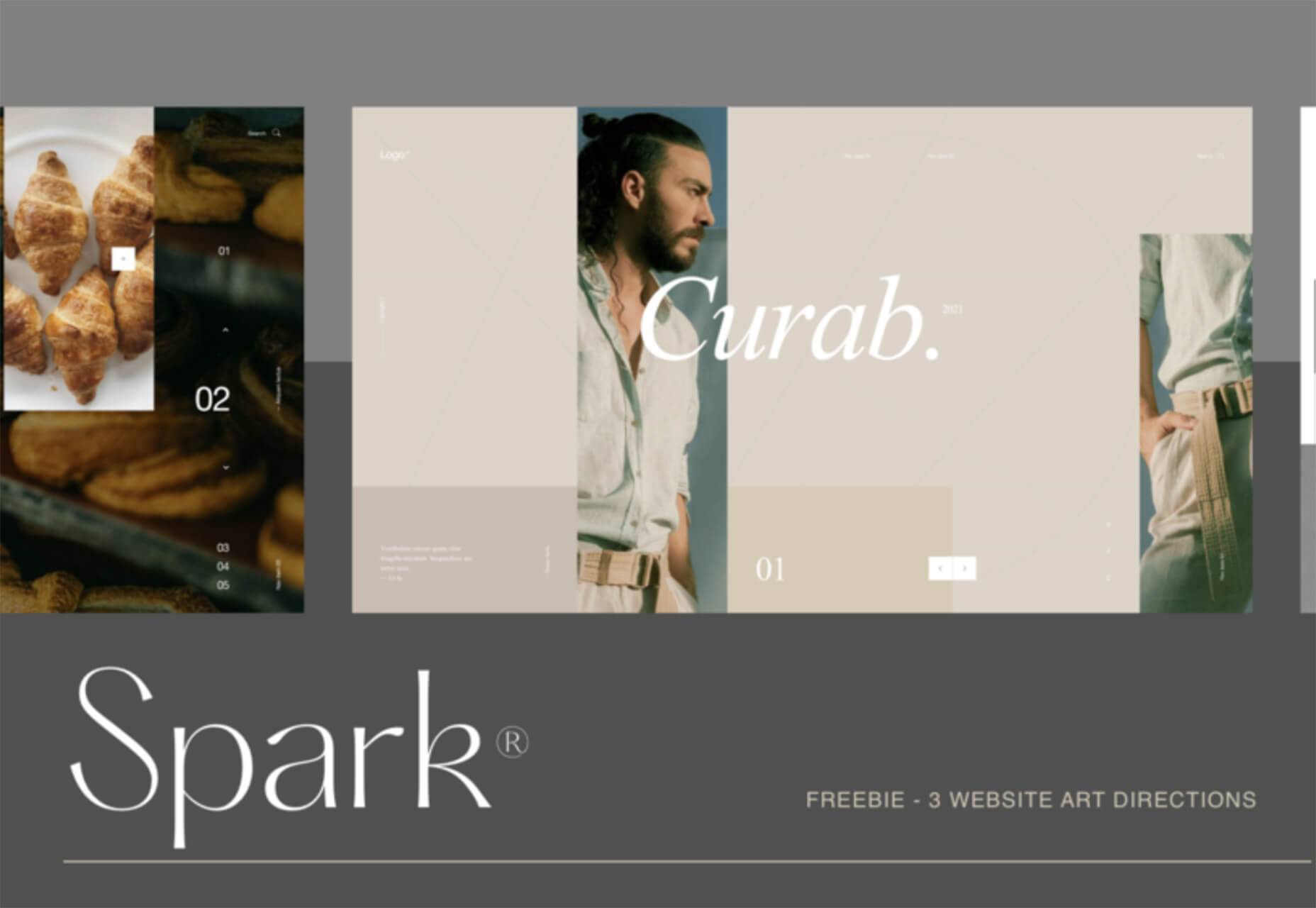
Spark
Spark – это отличный набор элементов для начальной стадии создания дизайна. Бесплатно доступно три главных изображения выполненных в разных стилях. Все элементы готовы к сборке сайта и созданы для работы в Figma.
Venus Design System
Venus Design System — это премиальный UI-кит, состоящий из более чем 2000 компонентов и состояний, которые позволяют ускорить разработку дизайна. Существует также демонстрационная версия, которую вы можете протестировать перед покупкой.
ReadyUI
ReadyUI содержит более 200 блоков и дизайнов для агентств, разработчиков, стартапов и так далее. Все готово к работе с применением файлов Bootstrap и Figma. Выберите светлую или темную тему и найдите дизайн, который подходит для вашего проекта.
5 туториалов
Creative Generative SVG Characters
Creative Generative SVG Characters — это скрещивание JavaScript и SVG, которое приводит к рождению рисунков забавных персонажей. Задействовав фигуры и легкий код, вы можете увидеть, как рисовать плавные линии, создавать многоугольники и добавлять другие шейпы просто ради веселья. На Codepen есть полная демонстрация процесса.
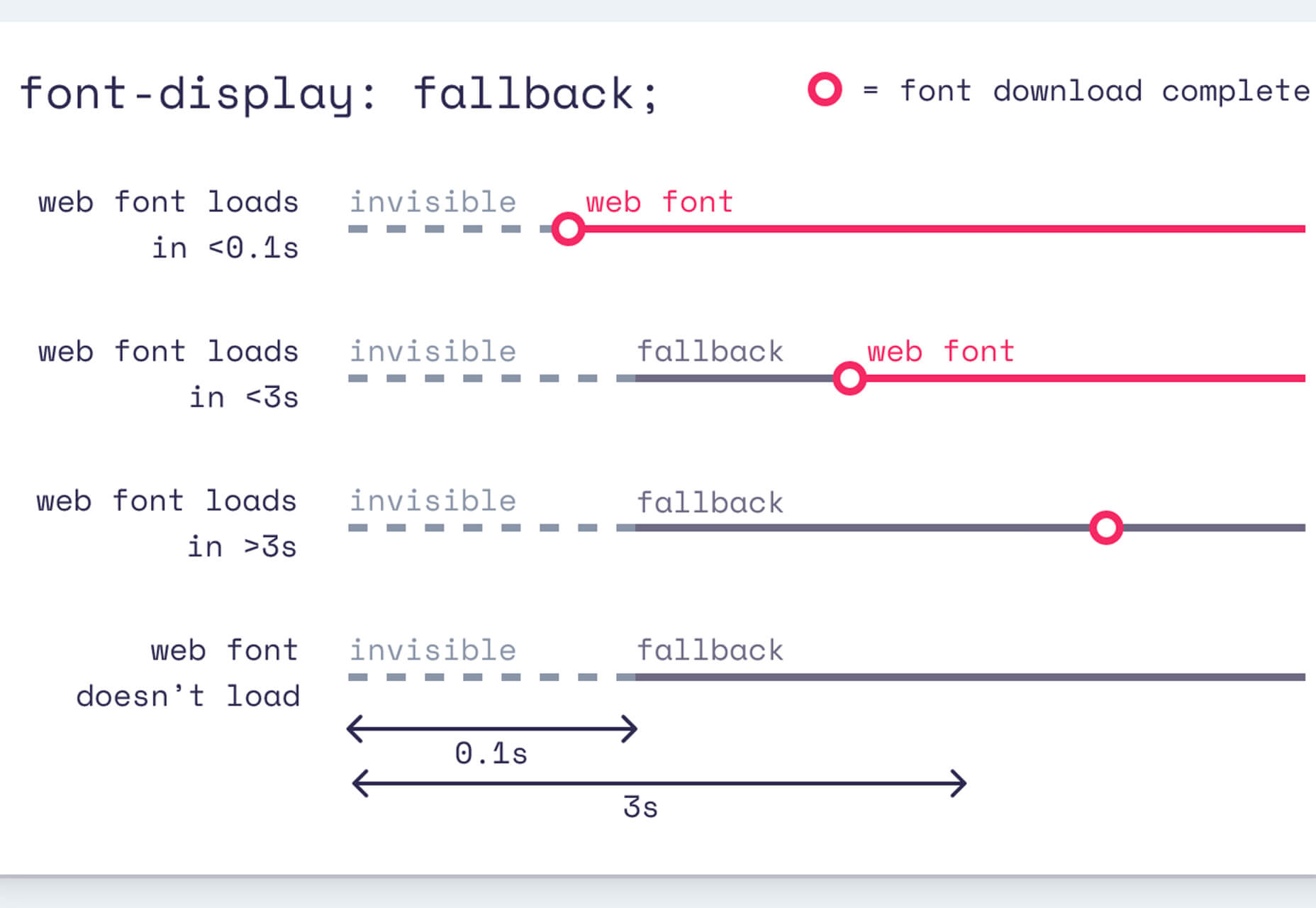
5 Steps to Faster Web Fonts
5 Steps to Faster Web Fonts поможет настроить файлы шрифтов и максимизировать скорость загрузки. Иэн Бин представляет методы ускорения загрузки с помощью применения некоторых фрагментов кода. Например: Совет 1. Используйте самые современные форматы файлов (WOFF2).
The Perfect Link
The Perfect Link туториал от A11Y Collective даст вам детальную информацию по всем типам ссылок. Здесь вы получите лучшие советы для обеспечения доступности ссылок. Каждый аспект описан очень подробно и подымается множество тем, от дизайна до семантики. Вам обязательно нужно ознакомиться.
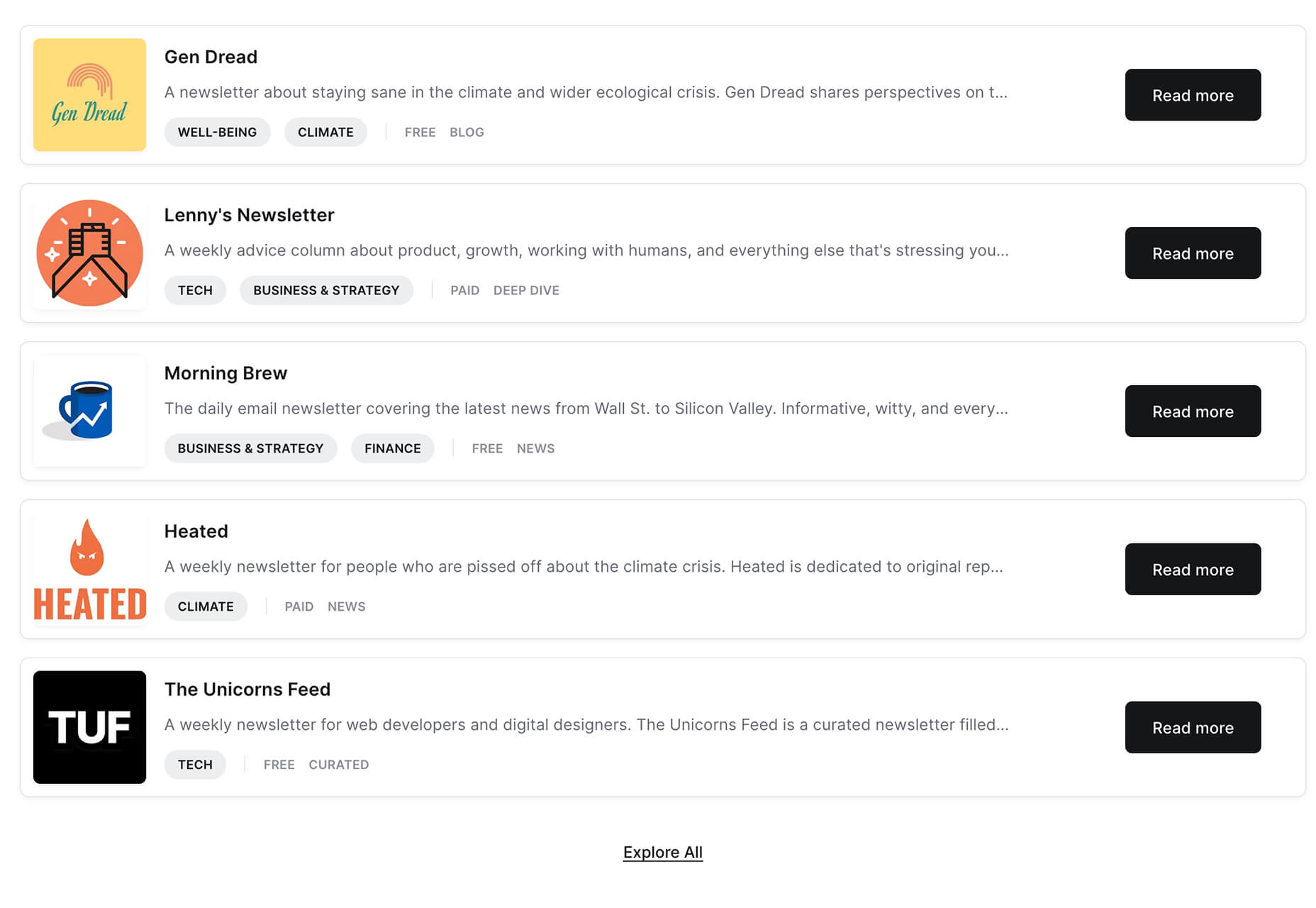
Readsom
Readsom — это тщательно подобранная коллекция информационных рассылок и электронных писем. Вы можете их прочесть онлайн или подписаться. Лозунг проекта — «показать контент, который захочется прочитать». Здесь можно найти информационные рассылки, которые откроют вам крутые варианты дизайна и разработки. Часто о существовании которых вы даже не догадывались.
Famous First Websites
Famous First Websites — это не совсем туториал, а скорее платформа для визуального обучения. Здесь можно увидеть, как выглядели ваши любимые сайты на этапе запуска и последующую эволюцию их дизайна
Читайте также:
23 многообещающих инструмента для дизайнеров: Весенняя подборка
Превью: Helena Lopes