Если вы пользуетесь Google Chrome, то наверняка сталкивались с расширениями для этого браузера. Точнее, с огромным количеством расширений. Выбрать что-то крутое в этом бесконечном списке очень сложно. Конечно, если вам не посоветуют что-то действительно крутое.
Для этого мы здесь. В нашей подборке вы найдете инструменты, которые помогут вам изменить подход к работе! Проверка сайта на юзабилити, определение шрифтов и многое другое – будьте готовы вывести эффективность на новый уровень.
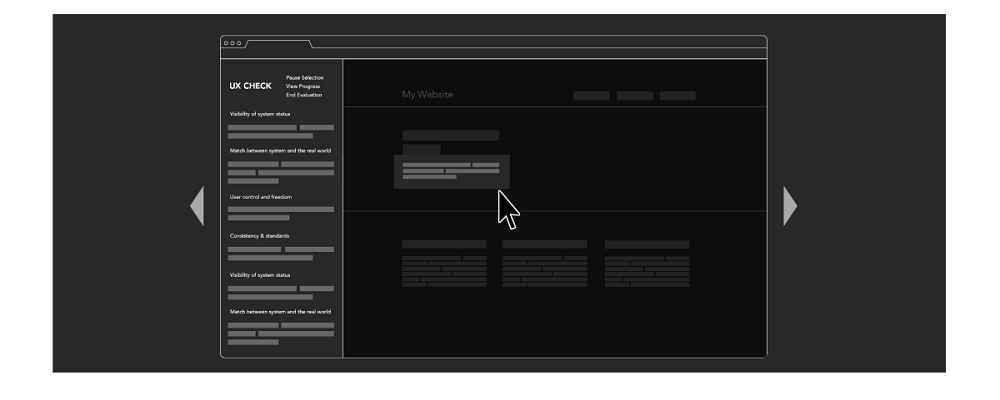
1. UX Check
UX Check работает как юзабилити-тест, только без привлечения пользователей. Расширение сравнивает любой участок сайта на основе десяти эвристик юзабилити Нильсена – списка общих принципов создания удобных интерфейсов.
Этот инструмент – идеальное решение для команд, у которых нет времени или денег на тест с пользователями. Более того, вы можете экспортировать результаты в документ, чтобы поделиться им с другими членами команды!
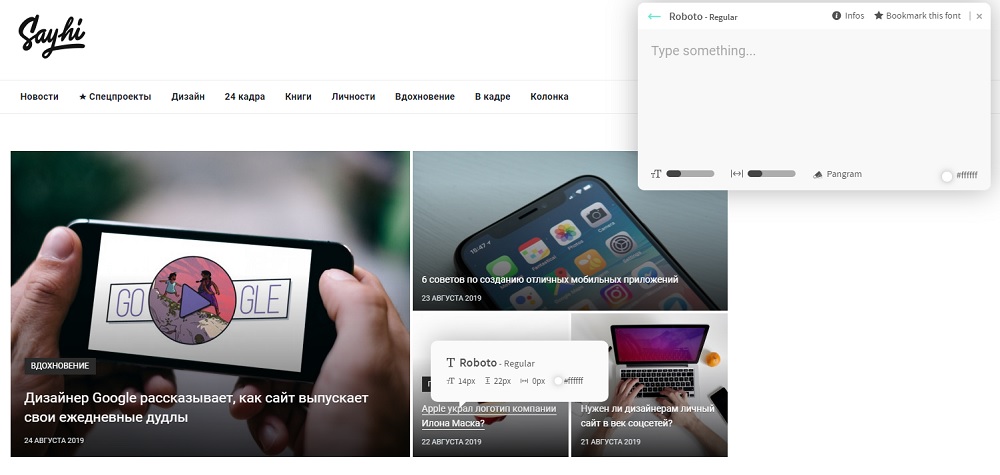
2. Fontface Ninja
Вы любите копаться в Интернете, находить новые шрифты и детали, а потом использовать их в своем дизайне? Что же, тогда Fontface Ninja – идеальный выбор. Просто наведите курсор на текст – и расширение Chrome покажет вам шрифт, его размер, межстрочный интервал, межбуквенный интервал и даже код цвета.
Кроме того, в открывшемся окне расширения вы можете протестировать шрифт на своем тексте. Если вам понравится шрифт, вы легко можете скачать или купить его.
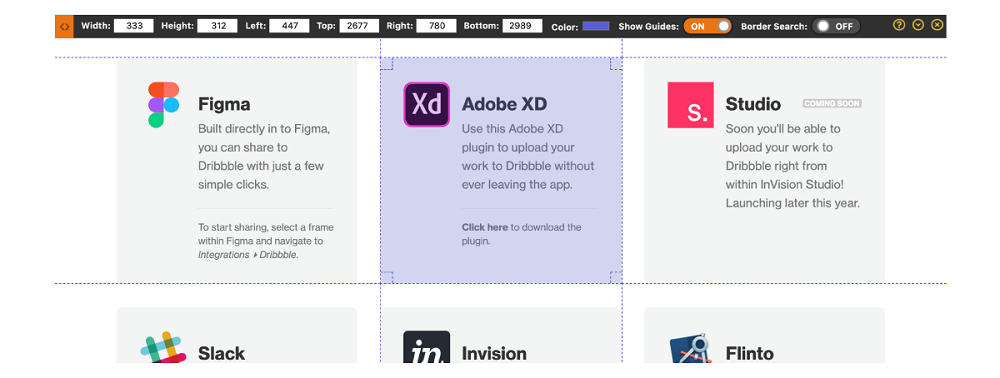
3. Page Ruler Redux
Page Ruler Redux – это цифровая линейка для веб-дизайнеров и девелоперов. Используйте расширение, чтобы получить точное, до пикселя измерение любого элемента веб-страницы на экране.
Просто протащите линейку через нужный вам нужный раздел – и получите высоту и ширину выбранного элемента. Кроме того, вы можете настроить цвет линейки, чтобы обеспечить достаточный контраст в зависимости от фона веб-сайта!
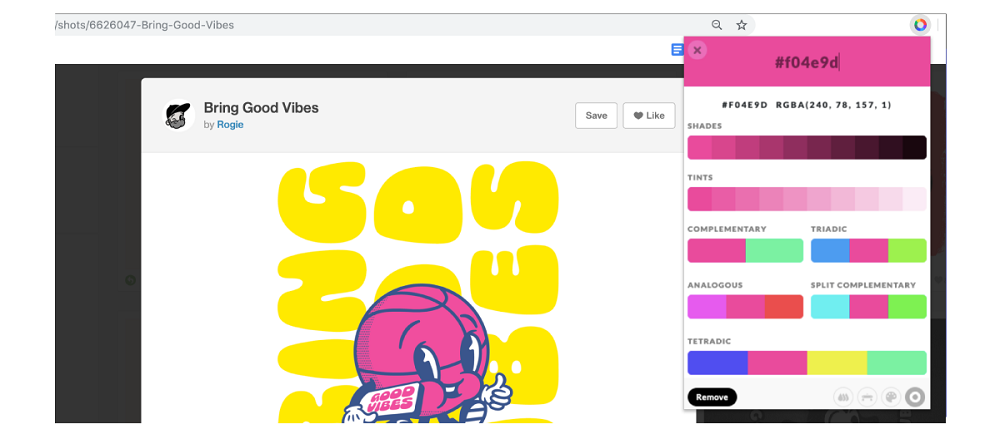
4. Color by Fardos
Это не просто инструмент выбора цвета или пипетка. Кроме определения цветового кода, Color by Fardos обладает другими полезными функциями: определение оттенков цвета, получение рекомендаций по сопряжению цветов на основе теории цвета, а также захват CSS для любого градиента прямо из браузера.
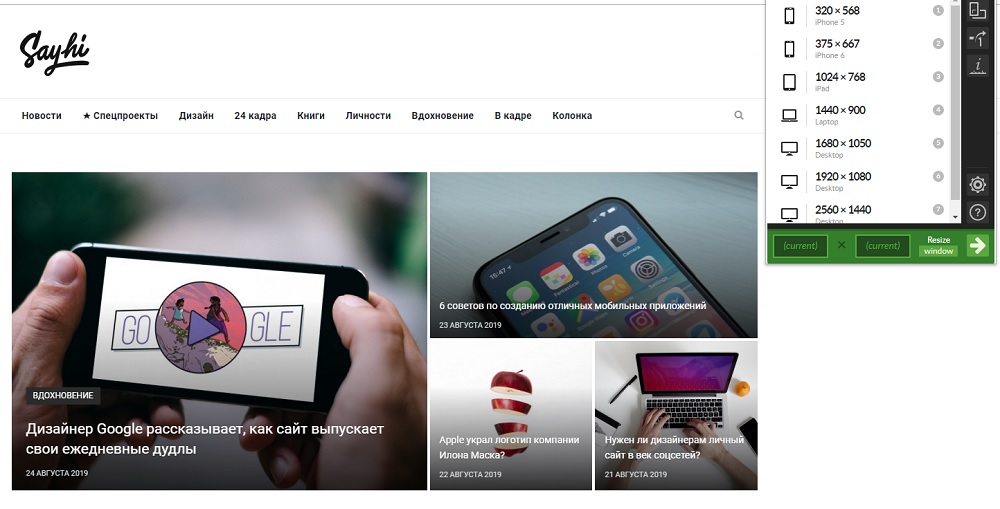
5. Window Resizer
Это великолепное расширение Chrome позволяет изменить размер окна браузера. Казалось бы, зачем это нужно? Но это идеальное решение для того, что бы быстро протестировать адаптивность веб-дизайна.
Благодаря Window Resizer вы можете просматривать макеты в разных разрешениях браузера – и убедиться, что ваш дизайн выглядит первоклассно на всех устройствах. Как видно на изображении выше, в инструменты прописаны несколько вариантов разрешения. Но есть и поле для свободного ввода, что позволяет экспериментировать с вариантами для непопулярных устройств.
Источник: Dribbble
Читайте также:
10 мобильных приложений, которые научат вас кодить