«Веб-дизайн на 95% состоит из типографики»
— Оливер Райхенштейн
Типографика — один из самых важных активов, которые мы используем при создании интерфейса. Она помогает нам доносить четкие и эффективные сообщения, привлекать людей эмоционально и передавать айдентику бренда. К сожалению, некоторые сайты игнорируют важность типографики.
Следовательно, эти сайты плохо влияют на восприятие бренда и обладают плохим UX.
Типографика, бренд и пользователи
Чтобы оптимизировать взаимодействие с пользователем, гарнитуры должны соответствовать тону и голосу бренда. На мой взгляд, MailChimp является одним из лучших примеров, иллюстрирующих эту концепцию. Они замечательно воплотили айдентику бренда, выбрав для своих заголовков шрифт под названием «Cooper light». Этот шрифт по-своему индивидуален и передает дружественный и доступный образ, заявленный брендом.
Так как люди посещают сайт не для наслаждения его дизайном, а для того, чтобы прочитать содержимое, при выборе шрифта нужно понимать, что мы хотим передать. Например, хотим ли мы, чтобы они почувствовали расслабление, счастье или волнение? Шрифт должен соответствовать атрибутам бренда и художественному направлению сайта.
Каждый раз, когда вы выбираете шрифт, составьте список слов, которые подходят тону и голосу вашего бренда. Это поможет описать чувства и настроения, которые вы хотите отразить с помощью шрифтов.
Понимая взаимосвязь между типографикой, пользователями и брендом, вы сможете с уверенностью выбрать лучший шрифт, который поможет вашему дизайну достичь своей цели.
Выбор правильного шрифта
Чтобы выбрать правильный шрифт, важно учитывать контекст использования и назначение шрифта в интерфейсе. Вы всегда должны задаваться вопросом: будет ли выбранный шрифт применяться к заголовкам, тексту, ссылкам, призыву к действию или навигации? Особое внимание нужно уделять выбору гарнитур для объемного текста — неправильный шрифт будет утомлять читателя.
Для поиска гарнитур я обычно использую Google Font или Adobe Fonts (Typekit). Оба ресурса предоставляют выбор высококачественных шрифтов, оптимизированных для Интернета. Я избегаю использования шрифтов, доступных на бесплатных сайтах или малоизвестных ресурсах. Потому как зачастую они не протестированные и некачественные. Также, рекомендуется выбирать максимум два шрифта, чтобы дизайн интерфейса был согласованным.
Как дизайнер вы должны знать, что при работе с типографикой для Интернета очень важную роль играет читабельность и разборчивость.
Разборчивость
Разборчивость — это способность читателя различать буквы при чтении. Вот факторы, которые способствуют разборчивости шрифта:
Дисплейные шрифты
Дисплейные шрифты предназначены для использования в большом размере. Они идеально подходят для заголовков, так как они четкие, заметные и выделяются на фоне. Однако эти шрифты менее читабельны при меньшем размере и не должны использоваться для основного текста. Один из моих любимых шрифтов для заголовков — «BEBAS NEUE».
Шрифты с засечками и без засечек
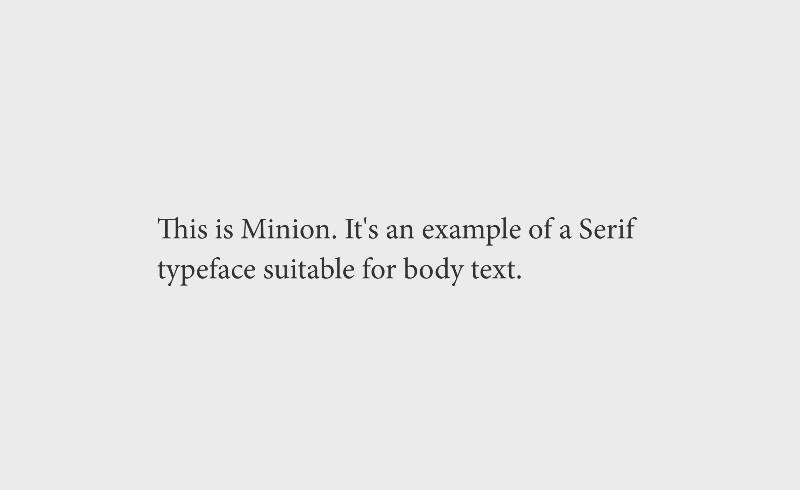
Мы в основном работаем с двумя группами гарнитур: с засечками и без засечек (Serif и Sans Serif). Традиционно, шрифты с засечками всегда были более разборчивыми и часто использовались для печати длинных отрывков текста. По мере развития веб-тенденций и дизайна все больше сайтов используют шрифты с засечками, которые очень хорошо смотрятся, если их правильно подобрать.
Однако шрифты без засечек чаще используются для основного текста из-за простоты буквенных форм. Такие шрифты облегчают восприятие интерфейса и уменьшают когнитивную нагрузку пользователей.
Я предпочитаю использовать шрифты без засечек для основного текста и шрифты с засечками для заголовков. Но, я всегда пробую несколько комбинаций и выбираю ту, которая больше всего вписывается в мой дизайн.
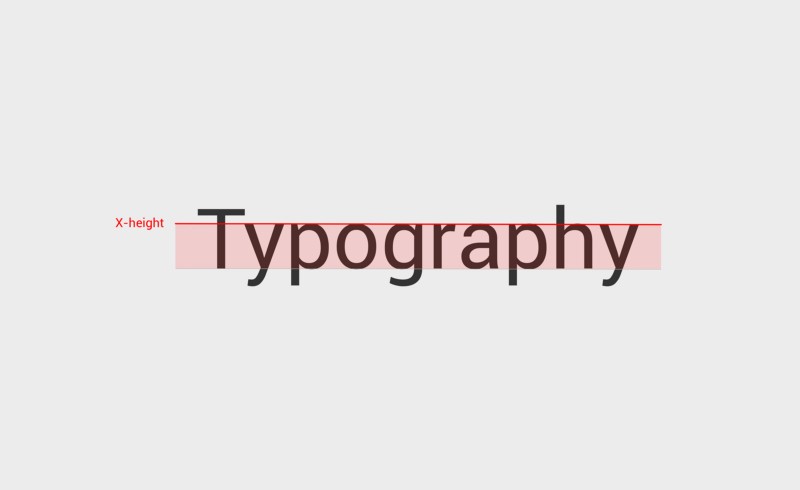
X-высота
X-высота является важной характеристикой, которую необходимо учитывать при выборе шрифта. Шрифты, которые лучше всего подходят для основного текста — это шрифты выше X-высоты. Чем шрифт выше X-высоты, тем более разборчивым будет текст. Это важное правило, которое следует помнить при выборе шрифтов для основного текста.
Читабельность
Тот факт, что шрифт разборчив, не означает, что он читабелен. На самом деле читабельность — это уровень понимания и визуального комфорта при чтении. Если вы отвлекаетесь на внешний вид шрифта при чтении, скорее всего, этот шрифт не подходит для текста.
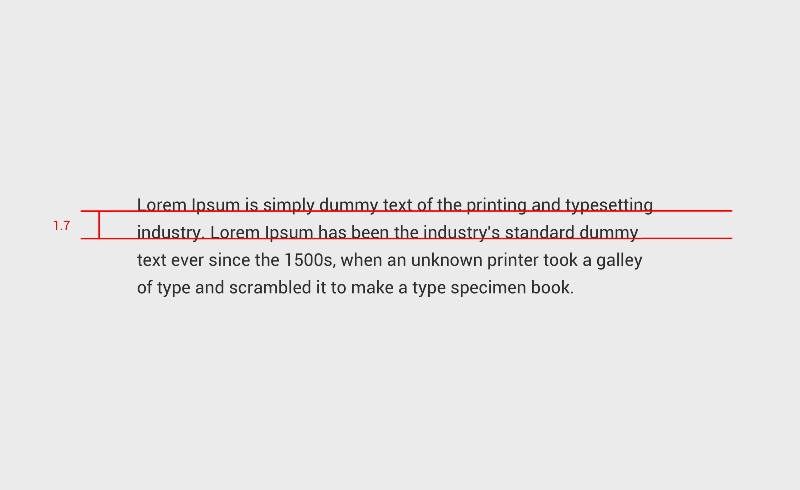
Высота строки
Высота строки определяет пространство между нижними линиями строк в блоке текста. Истинной идеальной высоты строки не существует, потому что каждый шрифт отличается. Тем не менее оптимальной высотой считается от 1,2 до 1,8 см. Маленькая высота строки может затруднить чтение текста, поскольку строки расположены слишком близко друг к другу.
Межстрочный интервал
Межстрочный интервал — это расстояние между абзацами. Всегда держите интервал абзаца в диапазоне от 0,75x до 1,25x от размера шрифта.
Размер
Мы должны делать контент доступным для чтения людьми всех возрастов. Следовательно, шрифт должен быть достаточно большим. Выбирая шрифт хорошо бы остановиться на 16px или 1em, как минимум. Люди заняты и часто просматривают сайт в спешке, поэтому важно, чтобы контент можно было быстро прочесть и понять.
Длина строки
Если строка слишком длинная, чтение вызывает усталость глаз. Поэтому длина строки должна составлять от 40 до 70 символов максимум.
Иерархия и контраст
Хорошая контрастность текста важна для удобства чтения. Это важный принцип, который необходимо учитывать при создании правильной и последовательной иерархии контента. Удачная иерархия разбивает контент на легко усваиваемые и сканируемые части, позволяя читателю запомнить текст.
Заключение
Как только вы поймете и освоите принципы типографики для Интернета, ваш дизайн станет более привлекательным и эффективным, поскольку типографика — это контент, а контент — это UX.
Обязательно помните, что дизайн должен быть не только красивым, но и функциональным. Вот несколько полезных ресурсов, которые вы можете использовать для улучшения своих навыков в типографике:
Источник: Medium
Превью by Domenico Loia on Unsplash