Вас когда-нибудь просил клиент сделать лого побольше? Может они попросили вас об этом сразу же после того, как вы выполнили их просьбу об увеличении заглавного элемента? Новый заголовок выделяется, но теперь лого слишком мало в сравнении с ним, и его сложно заметить.
Конечно, теперь, когда лого и заголовок больше, они привлекают больше внимания, чем главная кнопка призыва к действию, которую теперь тоже надо сделать больше. И когда вы делаете кнопку больше, заголовок снова кажется маленьким.
Вы не можете сделать акцент на каждом элементе. Когда вы пытаетесь сделать это, элементы начинают драться за внимание и в итоге ни один из них не выделяется. Они все кричат одновременно, но не слышно ни одного из них.
Чтобы один элемент выделялся, другой должен служить для него фоном. Некоторые элементы должны доминировать над другими, чтобы ваш дизайн имел какую-то визуальную иерархию.
Доминация
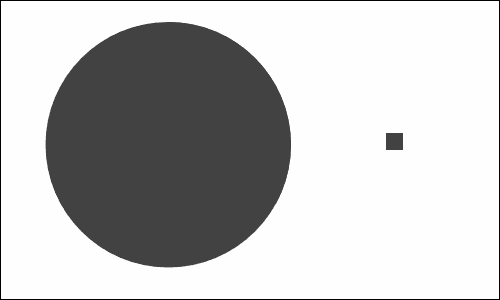
Сравните два любых элемента в дизайне. Они либо будут полностью одинаковыми, либо один из них будет доминировать над другим. Более доминантный элемент будет притягивать взгляд и его будут замечать первым.
Доминирующий элемент всегда будет иметь больше визуальной весомости, чем тот, над которым он доминирует.
Когда вы создаете композицию, вы видите множество элементов, доминирующих друг над другом. Не имея сознательного контроля над этим, вам остается лишь надеяться, что все сработает само по себе, и что важная информация будет выделяться. К счастью, у вас есть этот контроль.
Как создать доминацию
Вы создаете один элемент, который будет доминировать над другим, придавая ему больше визуального веса. Чем больше этот вес, тем больше будет элемент притягивать взгляд и тем более доминирующим он будет.
Вы создаете доминацию с помощью контраста, акцентов и визуального веса. Идентичные элементы не могут доминировать друг над другом. Чтобы обрести доминацию, элемент должен отличаться от остальных.
Ваша цель — создать элементы с заметной разницей в визуальном весе.
Вы можете варьировать эти характеристики:
- размер
- форма
- цвет
- глубина
- текстура
- плотность
- насыщенность
- ориентация
- количество свободного пространства
- собственный интерес
- воспринимаемый физический вес
Вы можете создать доминацию также с помощью визуального направления. К примеру, вы можете окружить элемент стрелочками, указывающими на него. Если вы примените достаточное количество визуальных подсказок, элемент будет доминировать даже если у него меньше визуального веса, чем у остальных.
Также вы можете создать двойную доминацию, где два доминантных элемента будут существовать вместе. Но оба будут драться за внимание и могут полностью нарушать баланс.
В идеале у вас должен быть один доминирующий элемент.
Доминирующий элемент
Доминирующий элемент в дизайне — это один из самых весомых элементов. Это элемент, который притягивает взгляд скорее, чем остальные.
Будьте осторожны, не сделайте элемент насколько доминирующим, что он сведет на нет все остальные.
Ваш доминирующий элемент — это начальная точка истории, которую вы рассказываете. Это главная точка вашего дизайна. Вы должны привлекать посетителей смотреть туда, куда вы хотите, чтобы они смотрели.
Это то, как вы начинаете разговор с посетителями. Доминирующий элемент замечают в первую очередь, именно он задает контекст. Он находится в высшей точке иерархии. Он должен быть акцентом и содержать самую важную информацию, так как он может быть большинство увидят только его.
Без этого элемента вы заставляете ваших посетителей искать ключ к вашему дизайну. Им нужно будет остановиться и подумать, куда смотреть в первую очередь и что важнее всего на странице. Отсутствие ключевой точки потребует усилий от посетителей. Не заставляйте их думать. Предоставляйте им ключ.
Точки фокуса
Точки фокуса также являются элементами доминации, только не настолько сильными, как доминантный элемент, который можно назвать самой доминирующей фокусной точкой. Точки фокуса являются зонами интереса, акцента или просто отличаются от остальной композиции и удерживают внимание.
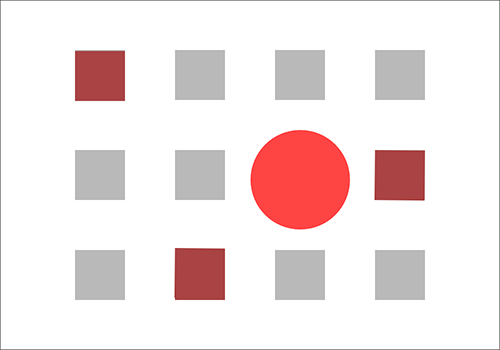
Они должны выделяться, но только после самых доминирующих элементов. На изображении ниже вы видите круг, который находится среди в большинстве своем серых квадратов. Круг не только отличается формой, но он еще и больше и другого цвета. Его взгляд заметит прежде всего.
Также три квадрата красного цвета. Они такого же размера, как и остальные, но выделяются на фоне остальных из-за цвета.
Круг и эти три квадрата являются точками фокуса, так как они выделяются на фоне остальных элементов. Они контрастируют из-за цвета, а круг выделяется больше всех. Он и является доминантной точкой фокуса.
Как и с доминирующими элементами, вы можете создать точки фокуса, придавая им больше визуального веса.
Уровни доминации
Если вы создаете точки фокуса и делаете одну из них доминирующим элементом, то вы начинаете создавать разные уровни доминации. Доминирующий элемент будет находиться на одном уровне, и его будут замечать прежде всего. Остальные же точки фокуса будут находиться на другом уровне. Как много таких уровней может быть в дизайне?
Три — это отличное число. В целом, люди могут воспринимать три уровня доминации. Они замечают, что самое доминирующее, что доминирует меньше, ну и все остальное. Разница между уровнями должна быть ощутимой, чтобы человек мог различить их.
Вы могли бы создать больше, чем три уровня доминации, но каждый дополнительный уровень будет уменьшать контраст.
Доминантный
Этот уровень имеет самый большой визуальный вес и акцент. Обычно он состоит из одного элемента.
Суб-доминантный
Уровень фокусных точек, но только в него не входит доминирующая фокусная точка или доминирующий элемент. Этот уровень имеет второстепенный акцент.
Подчиненный
Этот уровень будет иметь наименьший визуальный вес. Обычно он содержит в себе тело текста.
Возможна такая ситуация, в которой люди смотрят на одну и ту же композицию и видят разные точки фокуса или даже доминирующие элементы. Поэтому не забывайте делать разницу между элементами как можно более заметной.
Визуальная иерархия
Когда вы создаете уровни доминации, вы создаете визуальную иерархию. В идеале она должна совпадать с концептуальной иерархией контента. Если заголовок статьи более важен, чем какой-то важный факт в статье, то заголовок должен быть визуально доминирующим.
Основывайте свою визуальную иерархию на приоритетах информации, которую вы собираетесь подать. Сначала расставьте приоритеты всему, что будет на странице, а потом создавайте визуальную иерархию, следуя этим приоритетам.
Визуальная иерархия позволяет зрительно сканировать информацию. Она позволяет улучшить коммуникацию с пользователем. Доминирующий элемент должен отвечать на вопросы, которые возникают у пользователя, как только он пришел на страницу.
Примеры
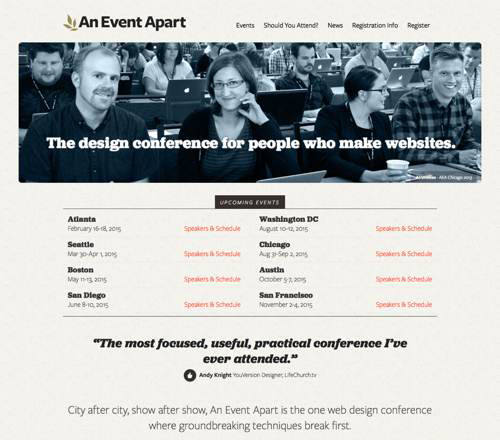
Здесь мы можем видеть доминирующий элемент — фото сверху сайта. Это самый большой элемент. Также здесь изображены люди, которые привлекают внимание. Большой белый текст на изображении контрастирует с ним, привлекая ваше внимание.
Точки фокуса: лог, темный фон в области «Upcoming events» и отзыв, написанный темным и жирным шрифтом.
В дизайне использовались цвета и размеры, чтобы создать дополнительные точки фокуса. Более важная информация имеет больший размер и может быть красного цвета.
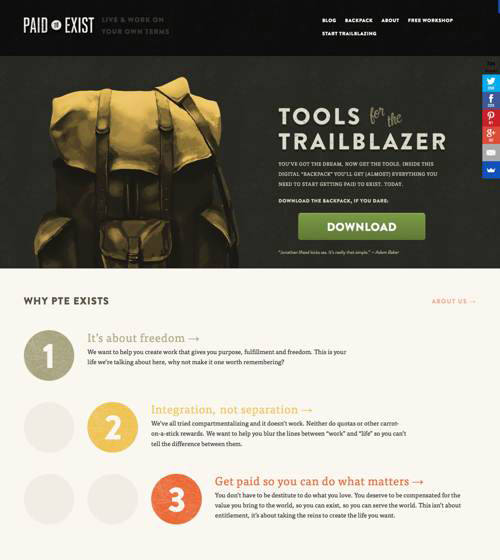
Доминирующий элемент — изображение рюкзака. Оно контрастирует с окружением и привлекает больше всего внимания.
Точки фокуса включают в себя название сайта, немного текста справа от изображения, зеленую кнопку и кнопки соцсетей.
Ниже вы видите три больших круга, которые тоже служат точками фокуса и ведут нас к контенту. Заголовки также выделяются, что дает нам понять важность информации.
Главная фотография взята с сайта — Depositphotos.com
Автор: Steven Bradley
Перевод: Sayhi
Читайте также:
20 ценных уроков дизайна от Мстителей
Подборка бесплатных материалов для веб-дизайнеров за апрель 2015 года