Чтобы спроектировать дизайн завтрашнего дня, сперва вы должны сделать взаимодействия с сайтом настоящего времени. 2016 уже почти закончился, и стоит посмотреть в 2017, чем же он будет отличаться в плане разработки дизайна.
1. Недостаточное соответствие
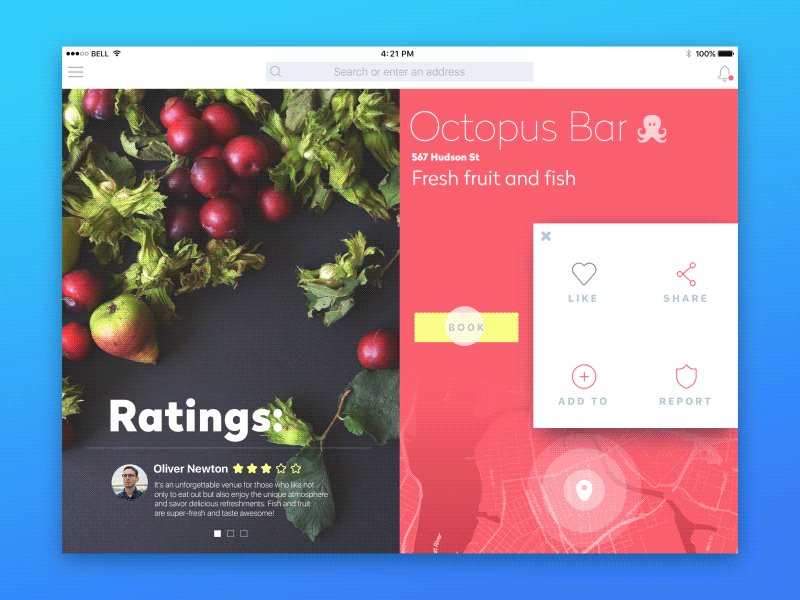
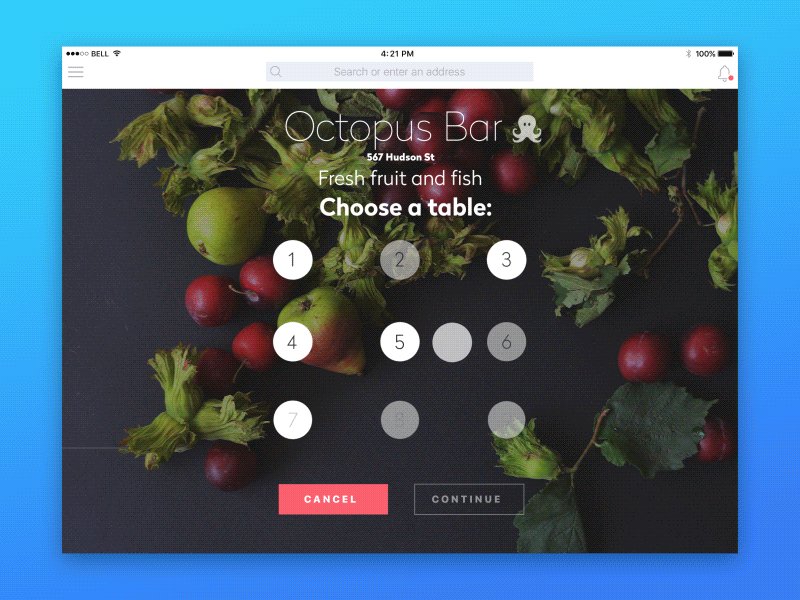
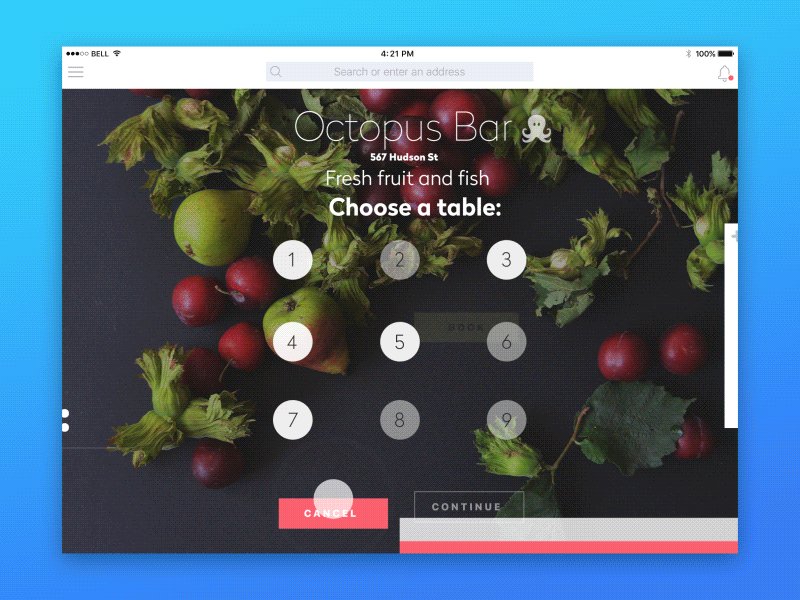
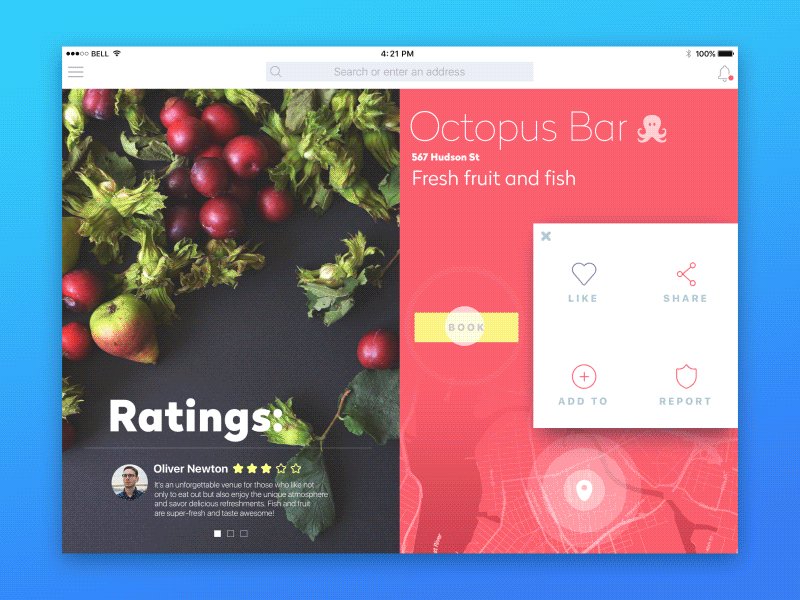
Приложения для туризма и другие исследовательские карты — это хлеб и масло каждого дизайнера, где можно смело проектировать свои идеи. Они сделаны так, что есть интуитивные точки соприкосновения юзера с приложением. Но есть одна проблема — все эти приложения рассчитаны на идеальных юзеров.
Но вот в 2017 более половины населения Земли будет онлайн, и стоит задуматься о том, что ваше приложение не будет соответствовать запросам старшего поколения.
2. Микро-мини взаимодействия
Весь интернет гудел в 2015 году от микро взаимодействий с приложением или сайтом, каждый раз входя на такие сайты как Facebook, LinkedIn, мы подсознательно взаимодействуем десятками микровоздействий с сайтом: поставить лайк, коммент и многое другое.
Микровзаимодействие — соединять два устройства по блютус
Микро-мини взаимодействие — блютус всегда включен
Микровзаимодействие — вручную управлять громкостью
Микро-мини взаимодействие — управлять громкостью свайпом
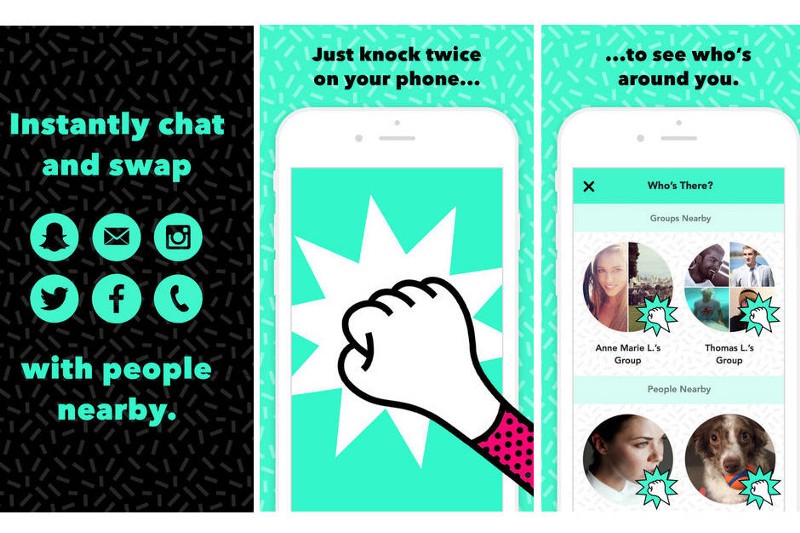
Тапнуть два раза по экрану, чтобы посмотреть, кто он-лайн, пример микро-мини взаимодействия.
3. Увеличение количества приложений для погоды
Мы зависим от погоды всю жизнь, будь то дождь, снег или солнце, мы это проверяем в приложениях наших смартфонов и принимаем важное решение.
После того как ураган Эль Нино пронесся через Силиконовую долину, дизайнеры начали больше уделять вниманию графической составляющей приложений.
4. Виброотклик
Виброотклик сейчас используется в при нажатии клавиш клавиатуры, но в последнее время это тема начала развиваться в другую плоскость. Эти достижения позволили технологам создать новые способы изменения пользовательского поведения через тонкие тактильные сигналы, направляя пользователя к кнопке «купить сейчас».
5. Нелинейность
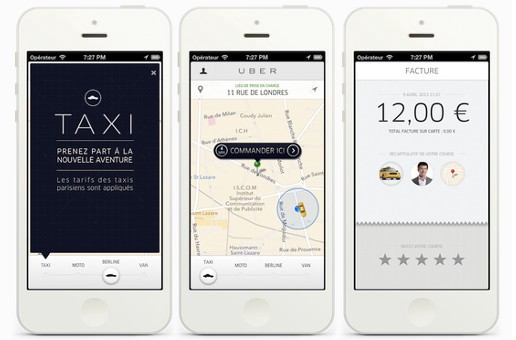
2016 год стал годом упрощения дизайна приложения. Приложения стали линейно простыми, переработаны меню и другое. Но линейное упрощение уже показывает, что мы теряем людей — пользователям кажется, что ими управляют как стадом, заставляя перепрыгивать с одного экрана на другой. В 2017 мы будем уходить от линейности, давая больше свободы юзеру. Ярким примером такого приложения стал новый дизайн убера.
6. Оптимизация промежуточной анимации
Задача, которая стоит перед дизайнерами в 2017 году, это уменьшение отклика кнопки при переходе анимации на другую страницу.

7. Адаптивный возрастной дизайн
Как адаптивный дизайн сайтов подстраивается под любой размер устройства, так же и приложение, и сайт должны адаптироваться под любой возраст. Для этого нужно переработать:
- Меню навигаций
- Размеры шрифтов
- Цвет шрифтов
Это действительно сложная задача для всех дизайнеров.
8. Вручную нарисованные иконки
Иконки всегда были в тренде. В этом году будут в тренде рисованные.
9. Цветные градиенты
10. Большие цветные тени
А как вы думаете, куда пойдет сфера дизайна в новом году?
Читайте также:
6 трендов, которые ждут UX в 2017 году