Мы уверены, что нашим читателям будет полезно почитать о трендах в дизайне на 2017, чтобы быть готовыми к новинкам. Поэтому усаживайтесь поудобнее и запоминайте будущие тенденции.
Иллюстрации от Pablo Stanley
#1 Юзабилити станет предметом потребления
Вам не нужно изобретать колесо, когда вы проектируете дверную ручку. Инновации ради инноваций, придумывание какой-нибудь новой системы навигации для вашего сайта или приложения может принести проблемы в юзабилити в долгосрочной перспективе. Все ваши наработки сводятся к одному вопросу: что именно должен понять пользователь, когда вы вводите новую модель взаимодействия на сайте.
Делайте основу, фокусируйтесь на деталях
В эру, когда даны все базовые требования к юзабилити и конкурирующие продукты имеют одинаковые функции и особенности, их отличие как раз в том, насколько они понятно доносят информацию.
Почему одни люди пользуются Gmail вместо Yahoo, Medium, а не Blogger — если 99% функционала одинаковые? И различие у них не в юзабилити, а в мелочах: в приятной анимации, в продуманом и понятном дизайне, внимание к мелочам.
В 2017 дизайнерам не стоит бояться начинать проектировать сайт или приложение со стандартных шаблонов, чтобы сделать основу и лучше сфокусироваться на мелких деталях, которые оставят у пользователя приятные ощущения от сайта, и он захочет к вам вернуться.
 #2 Диалог — это любой интефрейс
#2 Диалог — это любой интефрейс
Одно из новых понятий в 2016 стало Conversational Interfaces, и мы об этом напишем чуть позже, а сейчас поговорим о том, что любой интерфейс должен стать чатом.
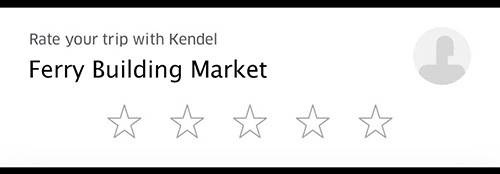
Подумайте о тех приложениях, которыми вы пользуетесь каждый день. Даже когда вызываете такси, сперва вы говорите уберу, что вам нужна поездка, потом он спрашивает, где вы находитесь, и когда находит нужного водителя говорит, сколько это времени займет. По окончанию поездки просит вас оценить поездку.
Диалоги только набирают популярность
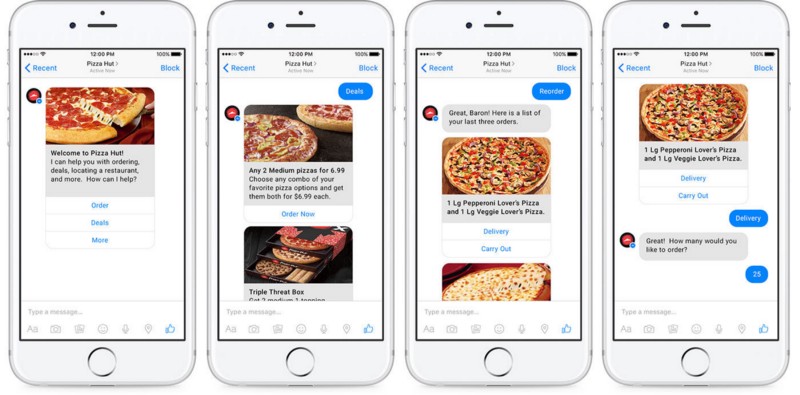
Чатбот — это новое ключевое слово для 2017 года в нашей индустрии, и оно принесет много чего интересного тем, кто будет пользоваться этим. Это автоматизированный вид общения больших компаний с людьми ускоряет его в разы. Вот, например, заказ пиццы через чатбот фэйсбука.
И это мы еще не говорим о голосовых ассистентах: Siri, Alexa, Google Home, тут еще огромное поле куда развиваться дальше.
#3 Год, когда мы выйдем за рамки экранов
- Экраны ограничены
- Они двумерные
- Они холодные
Вы понимаете, о чем пойдет речь?
Голосовая поддержка требует особо мощных процессоров, чтобы понимать команды, человеку уже не надо прикасаться к телефону, чтобы сделать заметку, запись в календаре или написать смс-ку. При этом машине важно понимать интонацию, голос, паузы…
Так же как и в мире VR. Только тут еще важно понимать жесты, язык тела, персону и даже культурную принадлежность. Поэтому в 2017 добавляйте в команду нового специалиста 🙂
#4 Начало создания единой экосистемы
Умные часы, телефоны, браслеты, Google Home и много других девайсов ставят перед дизайнером новый вызов, как сделать так, чтобы одно и то же приложение работало корректно на всех устройствах, как человек будет взаимодействовать с ним, например, на часах.
#5 Виртуальная реальность
Если проектирование 2D пространства требует столько знаний, то как же сделать идеальное пространство виртуальной реальности? Давайте разбираться вместе.
Новый лексикон понятий
Самый очевидный вызов — это проектирование нового типа интерфейса. Гугл и фэйсбук уже представили правила для создания VR пространства. Это использование природных жестов, понимание эмоций и ведение диалогов в виртуальной реальности.
Новая пространственная парадигма
Второй вызов это физика — проектирование звука, света и архитектура мира — это то, что будет влиять на восприятие человека в шлеме виртуальной реальности.
Поэтому нельзя будет просто перенести 2D интерфейс в 3D. И особо нет книг по проектированию, это что-то новое, что нужно пробовать делать самому без оглядки на то, что вы знали раньше.
#6 Проектирование должно быть автоматизировано
Мы еще далеки от того, чтобы искусственный интеллект создавал интерфейсы сайтов, но уже есть сдвиги в этом направлении. Примеры? В таких приложениях как Scetch и InVision уже есть задатки автоматизации процессов.
Читайте также: