Если поговорить с любым руководителем команды UX разработчиков в глобальном масштабе, то как правило все заканчивается одними и теми же вопросами: Как формируется ваша команда? Как ведется система отчетности? Каким образом люди повышаются в должности?
Поэтому, все, что я пишу далее, я посвящаю эффективности работы, (а если быть честным, то лени). В моих команда разработчики работают в направлении создания UX структуры, где мы занимаемся разработкой в области машинного обучения, а также аналитического ПО. Данная UX структура не является фиксированной — каждая линейка продуктов на платформе «Shopify» структурируется согласно своим уникальным целям, и проявляет гибкость в зависимости от индивидуальных потребностей людей. Такая структура является результатом группового мышления и рассуждений в команде UX разработчиков, при этом она продолжает развиваться по мере роста платформы «Shopify».
Четыре UX направления — равноправие всех партнеров
Впрочем, относительно всех линеек продукции существует одна универсальная истина, которая заключается в нашем многоотраслевом подходе к разработке UX. Внутри нашей UX организации существует четыре направления: дизайн, контентная стратегия, исследование, а также разработка клиентской части приложений. Для нас чрезвычайно важно, что все эти направления являются равноправными партнерами в создании опыта взаимодействия. В этом заключается одна из самых сильных сторон и отличий нашей команды.
Команда UX разработчиков на платформе электронной коммерции «Shopify»
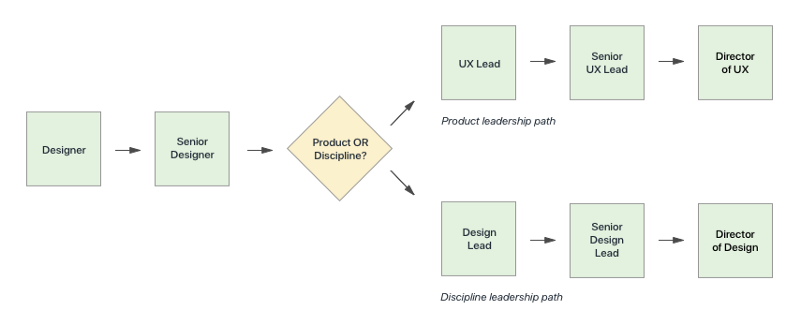
Два пути к руководству: продукция и направление
Многие компании говорят о таких аспектах, как «деловой пользовательский опыт» и «технический опыт», способствующих росту UX руководства. Зачастую они являются взаимосключающими – или одно или другое. Мы разбиваем эти два аспекта на два разных пути:
- Руководящая роль UX продукта: Нас больше всего интересует решение проблем пользовательского опыта для наших покупателей. Как они осуществляют управление и обработку заказами и складом? Как они понимают это и какие меры принимают, основываясь на своей деятельности? Вы владеете UX результатами относительно продукта или группы продуктов.
- Руководящая роль направления: Больше всего вы заинтересованы в концентрации своего внимания на аспекте своей работы. Это может быть информационная архитектура, интерактивный дизайн, или практическое применение разработанной продукции. Вы осуществляете поддержку команд разработчиков продукции по вопросам применения и развития наших стандартов для работы.
Любой из путей может предусматривать ответственность людей в плане руководства, в зависимости от потребностей команды и целей людей. Такие решения также не являются постоянными — мы видим, как многие ребята во время своей работы здесь мечутся туда-сюда между аспектами роли продукта, или личным вкладом и руководящей ролью. Кто-то может попытаться поруководить командой разработчиков на протяжении года, а затем решить, что эта роль не для него, и соответственно может вернуться к роли сотрудника, вносящего свой индивидуальный вклад в развитие организации. Аналогичным образом, команда разработчиков может обратиться к такому сотруднику, вносящему свой индивидуальный вклад в развитие организации, с просьбой вступить в роль руководителя людьми на этапе расширения команды разработчиков.
По какому пути вы не пошли бы, путь роста может выглядеть следующим образом:
- Разработчик: вы решаете четко определенные проблемы при стороннем содействии.
- Старший разработчик: вы решаете более комплексные проблемы с меньшим сторонним содействием.
- Руководитель: вы определяетесь и создаете команды для решения комплексных проблем.
- Старший руководитель: вы предусматриваете комплексные, взаимосвязанные проблемы и создаете большое количество команд для решения этих проблем.
- Директор: вы определяете чрезвычайно сложные, взаимосвязанные проблемы компании и создаете организации для их решения.
Однако, как обожает говорить наш главный исполнительный директор Тоби: «Ваша карьера, это не лестница, а гимнастический снаряд «джунгли»». Пути роста сложны и запутаны, и мы усердно работаем над тем, чтобы каждый человек был удостоин такого роста .
Интегрированный UX взаимодействия с пользователем ведет к созданию межфункциональных команд разработчиков
Очень, очень давно (2016 год), мы распределили руководителей направлений, которые управляли специалистами во многих командах. Самая большая проблема для UX заключалась в отсутствии реальной ответственности — не было ни одного человека, который нес бы ответственность за видение пользовательского опыта или за конечный результат. Потребовалось четыре разных руководителя направлений, чтобы решить какие-либо проблемы команды UX разработчиков (малопродуктивно). При этом все наши руководители направлений пытались рассредоточить свое внимание между тремя или бОльшим количеством продуктов из крайне различных предметных областей (и в этом нет ничего забавного).
Поэтому, когда мы провели реорганизацию UX команды в начале 2017 года, мы представили идею интеграции руководителей. UX руководитель может прийти из любого из четырех UX направлений нашей организации – кто-то специализируется на контекстной стратегии, кто-то на дизайне, исследовании или на разработке клиентской части приложений. Их внимание сконцентрировано на одном единственном продукте, и они несут ответственность за производительность всей UX команды и управление людьми.
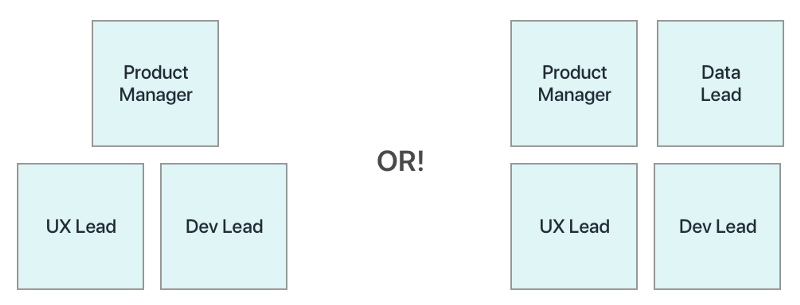
UX руководитель производственного направления по возможности тесно сотрудничает со своими кураторами: менеджером по продукции, руководителем разработки и руководителем обработки данных. Такая группа руководства несет ответственность за конечную продукцию и направленность своей продукции. Такая руководящая группа охватывает полную рабочую программу: проект → продукт→ область применения продукта→ производственную линию → компанию.
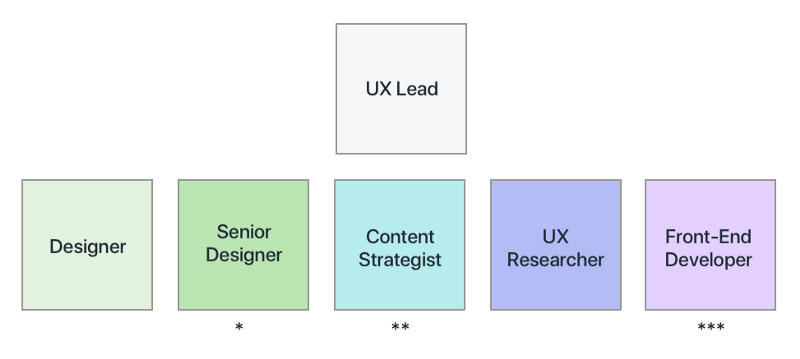
Как правило, UX команда разработчиков выглядит следующим образом, однако ее структура будет демонстрировать гибкий характер, в зависимости от решаемых проблем:
* В идеальной ситуации старший/младший дизайнер старается помочь старшему дизайнеру развить свои наставнические навыки.
** Более того, младшие исследователи или стратеги, занимающиеся вопросами контента, в процессе своей работы могут также направлять отчеты руководителю направления.
*** Разработчики клиентской части приложений могут направлять отчетности в UX организацию, если они в большей степени сконцентрированы на взаимодействии и развитии наших шаблонов. Они также могут направлять свои отчетности в команду разработчиков, если их внимание в большей степени сконцентрировано на внедрении существующих шаблонов и построении инфраструктуры для их поддержки.
Внутри команды разработчиков продукта, работники будут заниматься решением различных проблем или проектами в зависимости от необходимости. Время от времени мы также пытаемся вносить индивидуальный вклад в разнообразные продукты. Таким образом, они знакомятся с разными аспектами своей работы и проблемными областями.
Автор: Alaine Mackenzie, старший UX лид в Shopify
Перевод: Виктория Горобинская
Читайте также:
[Личности]: Арне Ван Каутер о работе в Hello Monday, судействе в Awwwards и вдохновении
10 примеров по-настоящему качественного UX, который помогает изучать пользователей
Подборка: 10 лекций с Mail.Ru Design Conference + Dribbble Meetup 2018