Тултип (всплывающая подсказка) помогает юзеру понять незнакомые или непонятные объекты, которые находятся на сайте. Это простой способ упростить пользовательский интерфейс — предоставлять пользователям информацию нужно тогда, когда им это необходимо, с минимальными усилиями с их стороны. Также нужно помочь веб-разработчикам эффективно использовать размеры экрана.

Очевидно, плохо спроектированные тултипы раздражают, особенно если не несут в себе полезной информации. Поэтому разберемся, как их сделать полезными и эффективными.
Как это работает?
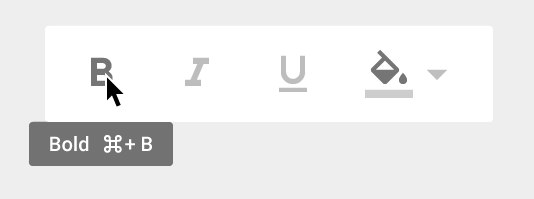
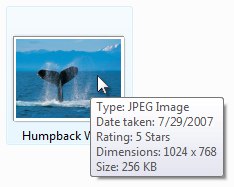
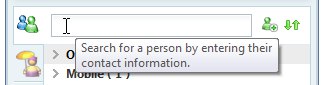
Тултипы отображаются автоматически, когда юзер наводит на интересующий элемент, и скрываются, когда он убирает курсор мышки с элемента.
Быть тултипу или не быть?
Когда их использовать:
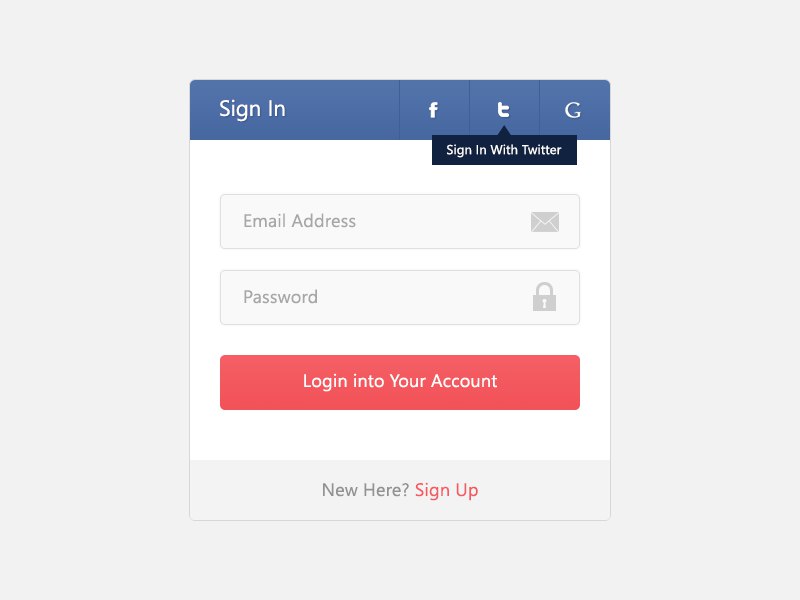
- У элемента нет текстовой метки. Если кнопка или иконка настолько маленькая, что нет места для ее описания, то всплывающая подсказка будет полезна
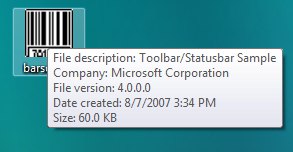
- Когда в тултипе можно уместить очень много информации, убирая потребность в написании информации об объекте
Когда не стоит использовать
- Юзеру нужно кликать на всплывающей подсказке. Никогда не делайте интерактивный тултип, потому что человеку нужно будет двигать мышкой, и всплывающая подсказка пропадет
- Когда человек пользуется мобильной версией сайта, но если очень нужно добавить всплывающую подсказку, то подчеркните элемент, для того чтобы было понятно, что подсказка кликабельная.

Правильное проектирование тултипа
Легко обнаружить
Основная проблема с тултипами в том, что они не имеют подсказок, как их найти. Но юзер все равно должен интуитивно чувствовать, где она должна быть, через призму прошлого опыта или экспериментальным путем.
Содержит полезную информацию
Хороший тултип содержит краткую и полезную информацию:
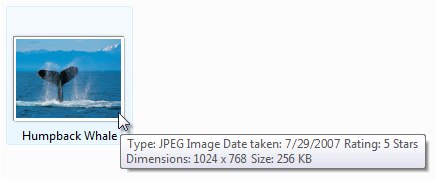
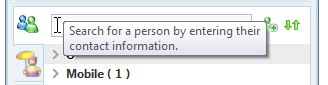
- Всплывающие окна подходят для коротких предложений
- Как не стоит делать: широкие подсказки нечитабельны
- Гораздо легче читать текст, когда он занимает меньше места на экране
Не содержит динамическую информацию
Человек не ожидает того, что в тултипе будет меняться информация, и лучше тогда сделать принудительно всплывающее окно
Размещать там, где его ожидают увидеть
Но при этом не закрывайте подсказкой сам объект
Размещайте ее чуть ниже, но чтобы было понятно к какому объекту относится подсказка
Тултип призван упростить юзеру пользование сайтом или программой, поэтому не бойтесь использовать эти подсказки, но при этом их нужно использовать с умом.
Больше полезного: