Продолжаем знакомить вас с новыми инструментами, которые могут улучшить вашу производительность. Среди новинок этого месяца вы найдете инструменты для улучшения веб-продуктов, приложений и презентации дизайна другим людям.
Naturaltts
Naturaltts – это инструмент для онлайн-конвертации текста в голос. После конвертации у вас есть возможность скачать запись в mp3-формате. В инструменте доступно более 60 голосов на шести языках. Существует бесплатный план для личного использования (позволяющий конвертировать до 5 тысяч символов в месяц) и платные планы для больших объемов и коммерческих пользователей. Одним из вариантов использования этого инструмента является озвучивание видео или учебных пособий.
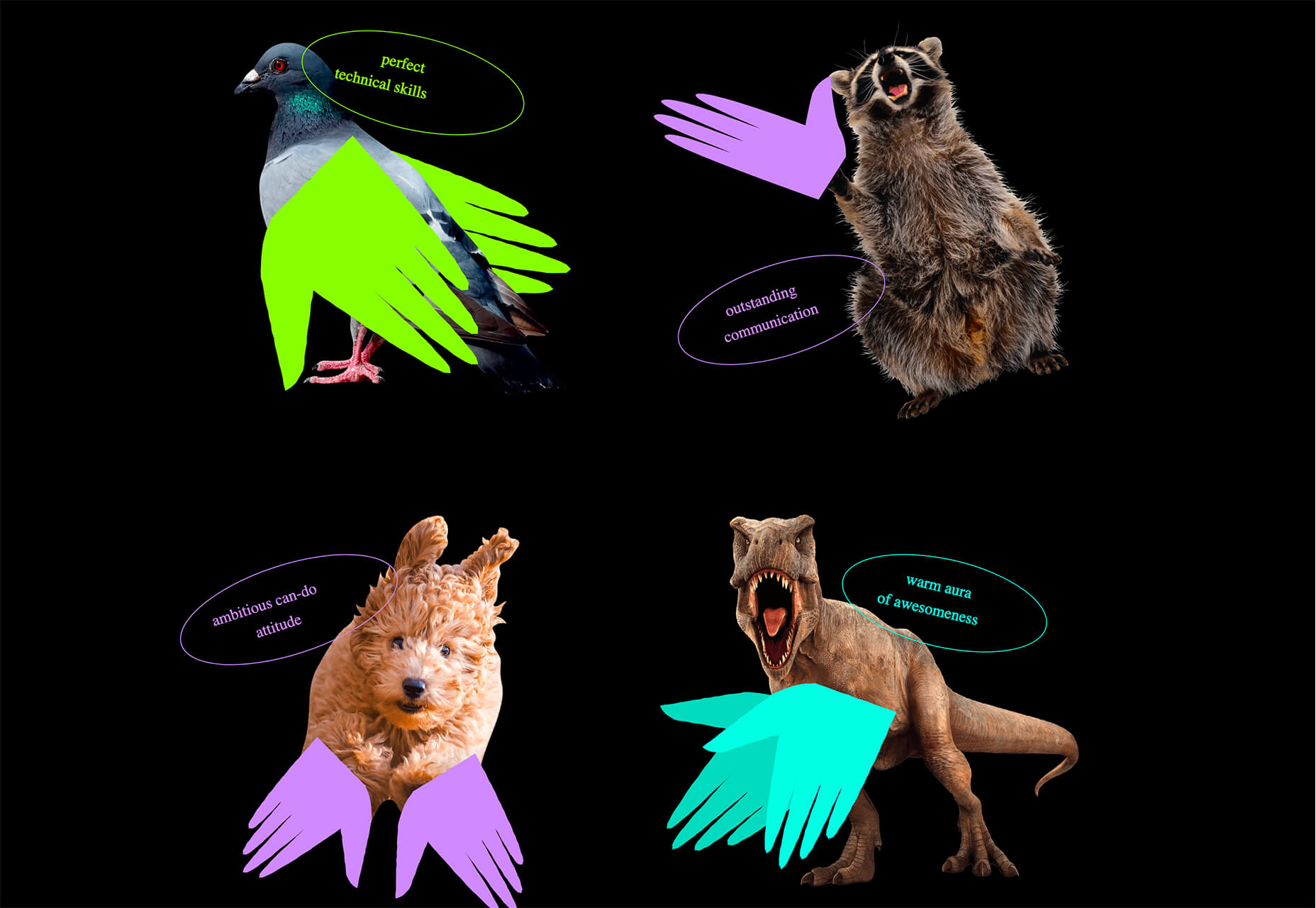
Handz
Handz – это библиотека 3D жестов руками. Коллекция включает 12 жестов, 9 цветов кожи и 3 типа рукавов. Сложите все это вместе, и у вас будет 320 потенциальных комбинаций, которые можно использовать для публикаций в соцсетях, лендингов, блогов, информационных рассылок и так далее. После скачивания вам будут доступны файлы в png и .BLEND форматах. Последний позволяет экспериментировать и изменять иллюстрации на ваше усмотрение. Библиотека полностью бесплатна.
Isoflow
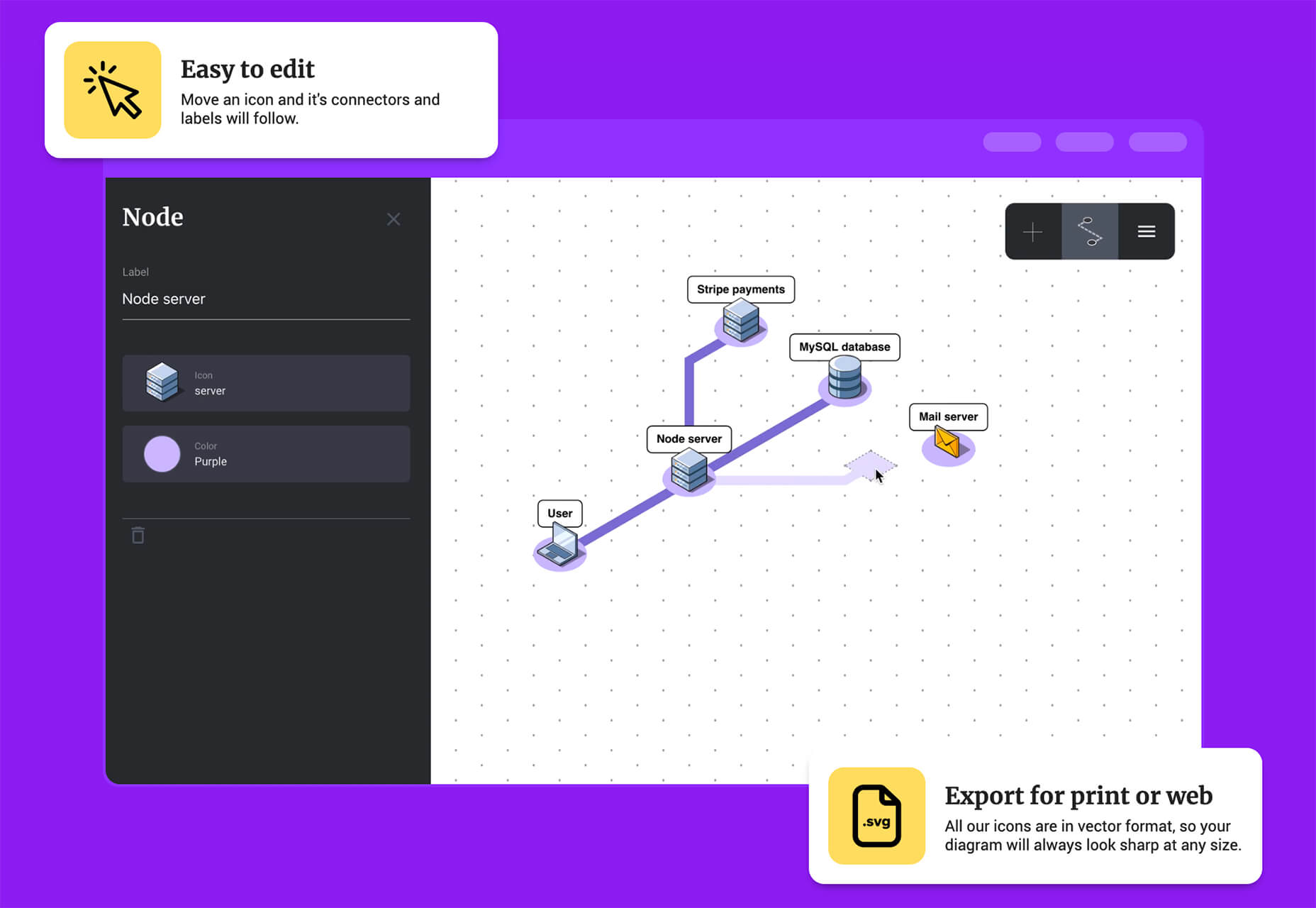
Isoflow позволяет с легкостью создавать изометрические диаграммы для презентаций и иллюстраций. После экспорта вы сможете редактировать векторный файл, а затем использовать диаграмму для печати или разместить ее на сайте.
Device Shots
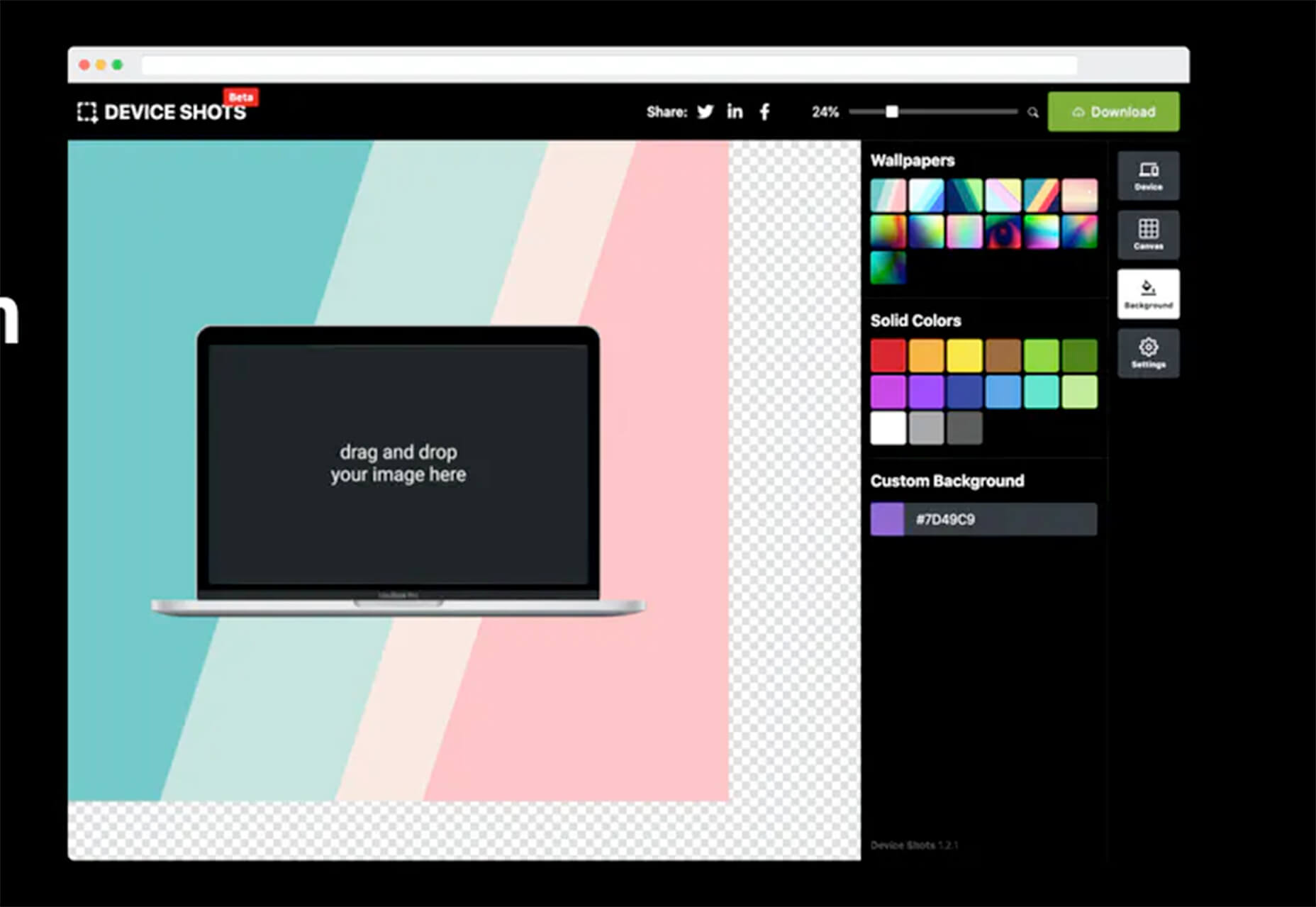
Device Shots – это небольшое веб-приложение, которое поможет создать мокап устройства с высоким разрешением. Для создания мокапа вам понадобится скриншот сайта или мобильного приложения. Помимо ручной настройки размера канвы существуют шаблоны для разных социальных платформ и варианты фона. Инструмент поддерживает почти все типы устройств, которые существуют.
Barchartrace
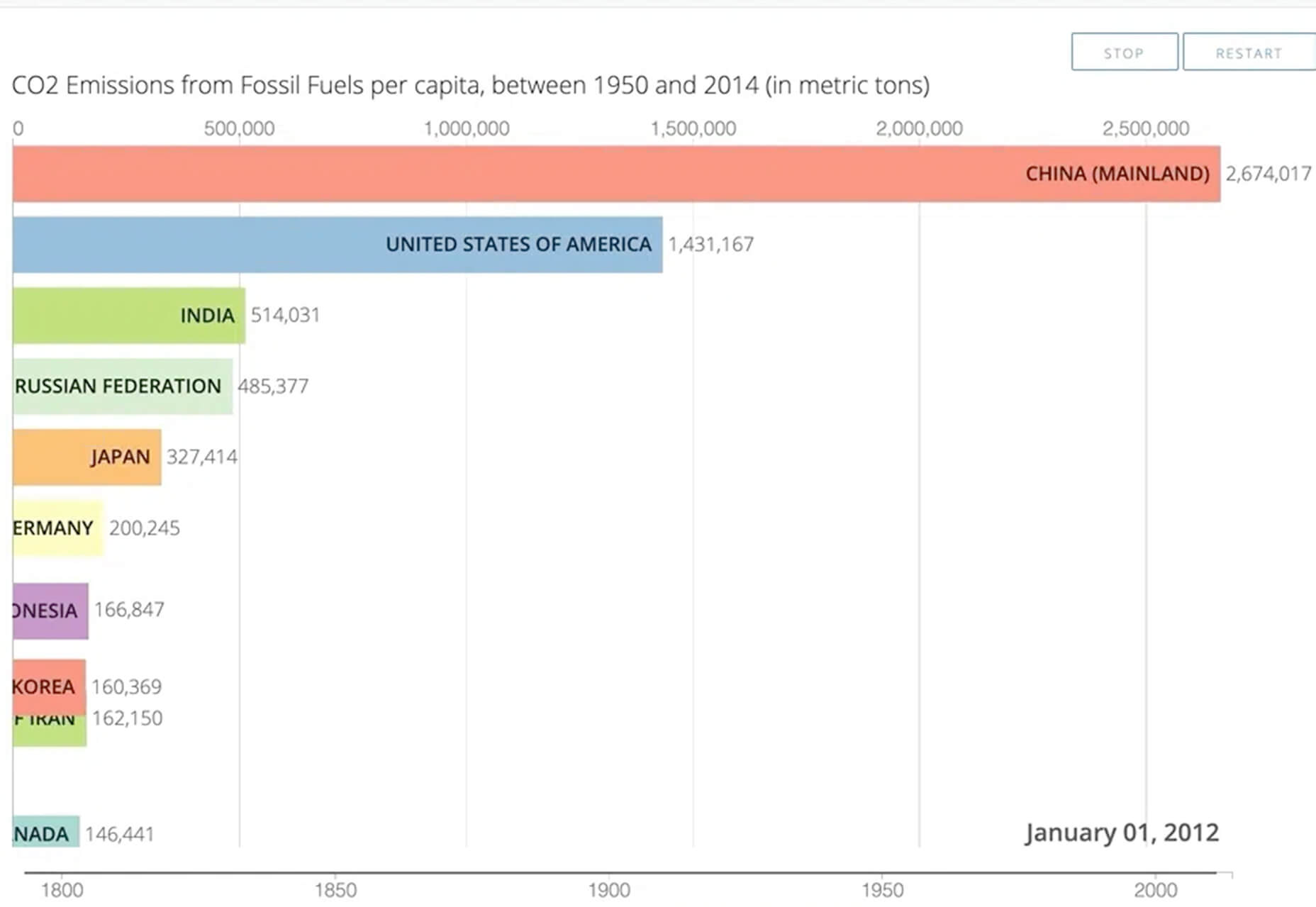
Barchartrace – это простой генератор гистограмм с открытым исходным кодом и MIT-лицензией. Его можно использовать для создания анимированных диаграмм, которые вы ранее видели в соцсетях. Просто вставьте свою информацию (загрузите CSV файл), выберите настройки анимации и вперед.
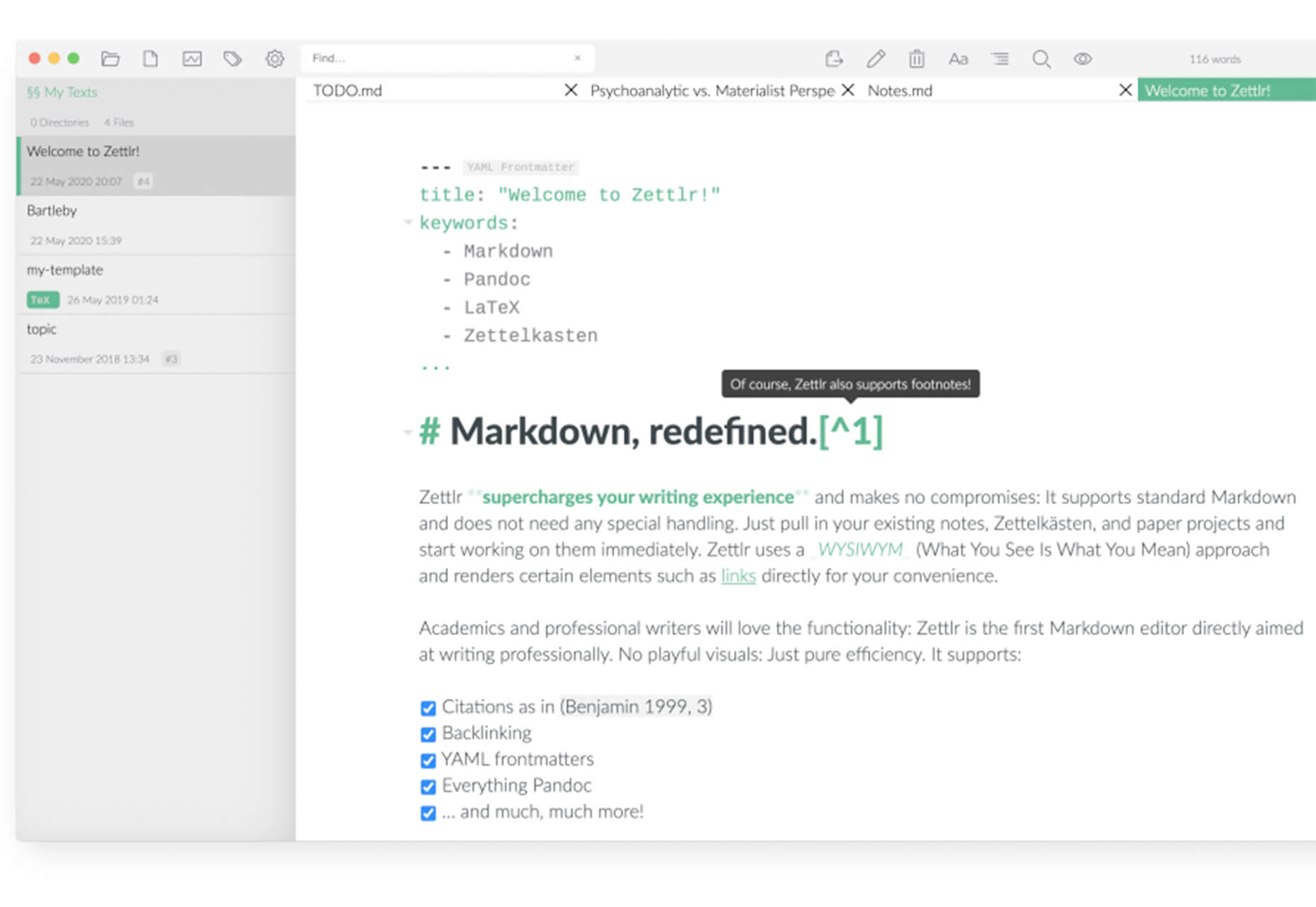
Zettlr Markdown Editor
Zettlr – это бесплатный редактор разметки с открытым исходным кодом для Mac OS. Инструмент поддерживает простые индексы, ссылки, включая темный режим и теги. Он предназначен для стенографистов, которым нужен инструмент для совершенствования проектов, и в основном используется в системе высшего образования.
CSS Leaning Card Effect
CSS Leaning Card Effect имитирует ощущение книжной полки, которое возникает, когда прямоугольники с тенью прислоняются к плоскостям. Вы можете посмотреть на код Линн Фишер и поработать с ним в CodePen, используя собственные изображения.
Lemon.io
Lemon.io – это инструмент, который подберет для вас разработчиков-фрилансеров для быстрого продвижения проектов. Просто скажите Lemon.io, что вам нужно, и алгоритм выберет разработчика из базы данных. В течение 24 часов будет предоставлен результат подбора, и вы ничем не рискуете, если вам не понравится выбранный вариант. Цены на разработку через платформу начинаются от 35 долларов в час.
Papercups
Papercups – это инструмент для общения с посетителями сайта, который позволяет обмениваться сообщениями в режиме реального времени. Настраиваемый виджет работает с вашими любимыми инструментами, такими как Slack и Gmail, и его можно использовать бесплатно. Чат-приложения сейчас являются одной из самых востребованных функций сайтов.
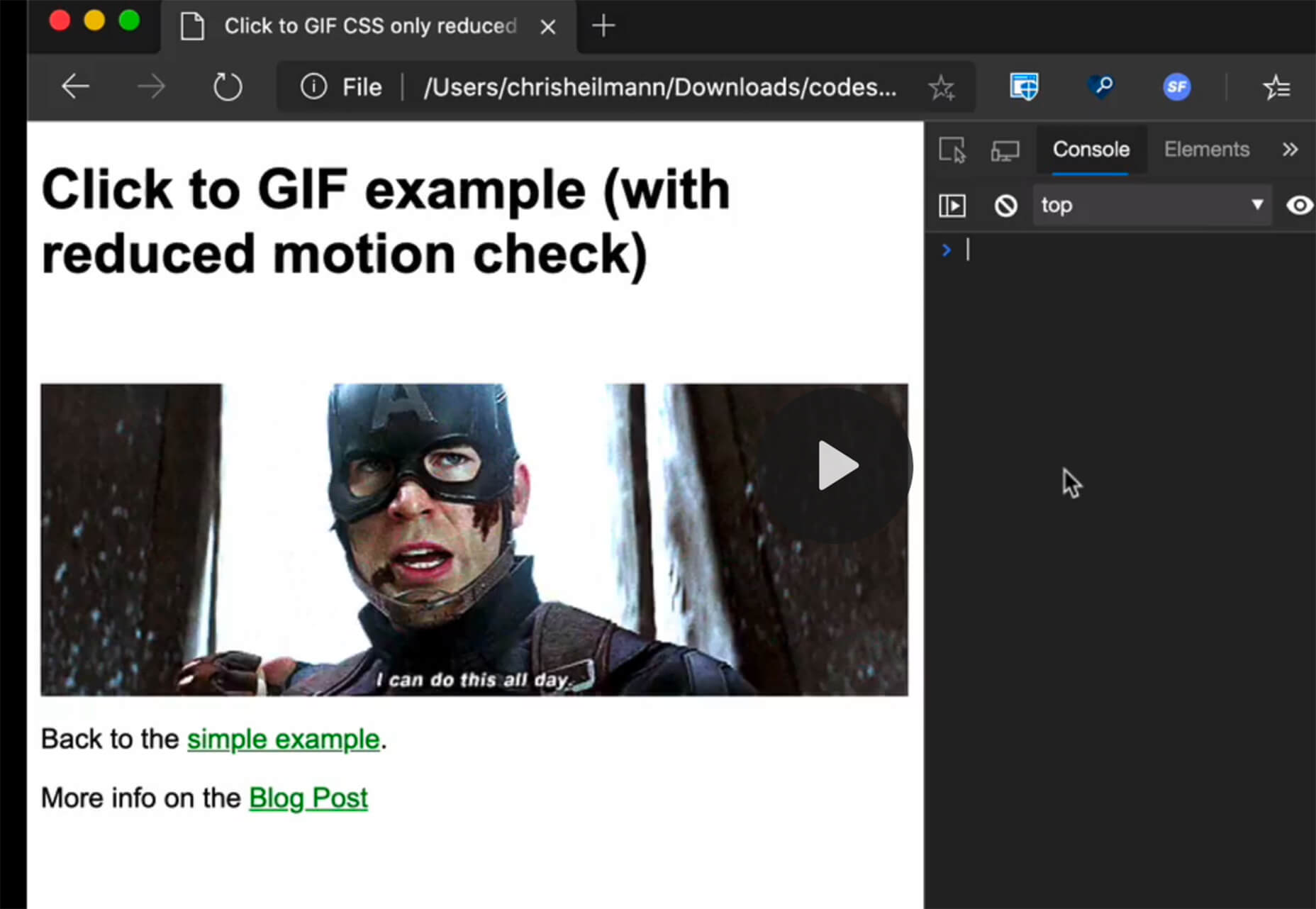
CSS Click to Animate Gif
Кристиан Хейлманн создал отличное руководство/эксперимент на pure CSS, который добавляет кнопку воспроизведения поверх анимированных GIF-файлов. Он разработал эту концепцию, потому что GIF-файлы часто раздражают пользователей. Вот почему контроль воспроизведения анимации является отличным решением этой проблемы.
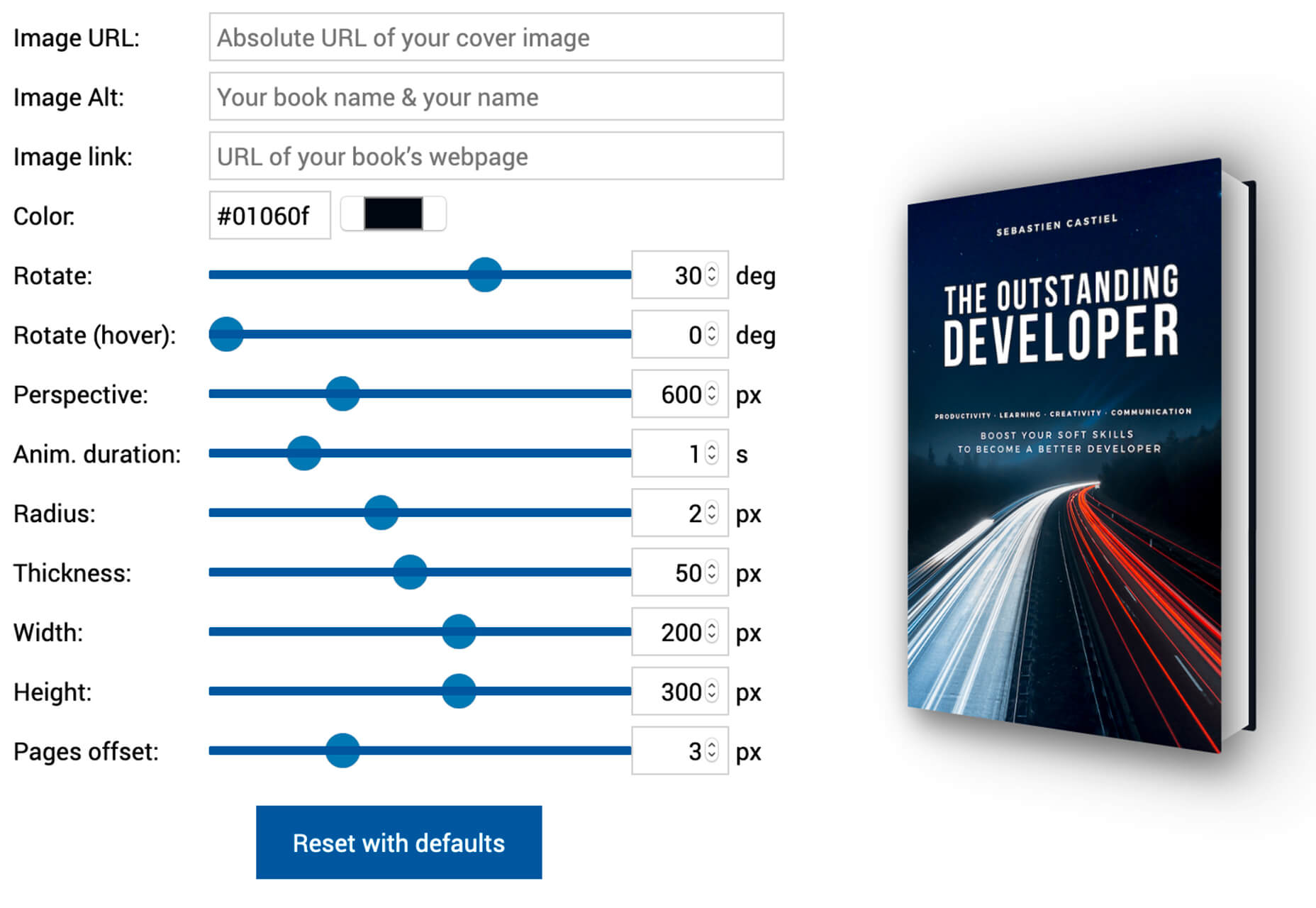
3D Book Image Generator
Еще немного CSS волшебства демонстрирует 3D Book Image Generator. Просто введите URL изображения, задайте необходимые характеристики и получите трехмерное изображение обложки книги, которое можно использовать в проектах. (Перейдя по ссылке у вас будет возможность ознакомиться с туториалом по созданию 3D Book Image Generator на CSS самостоятельно).
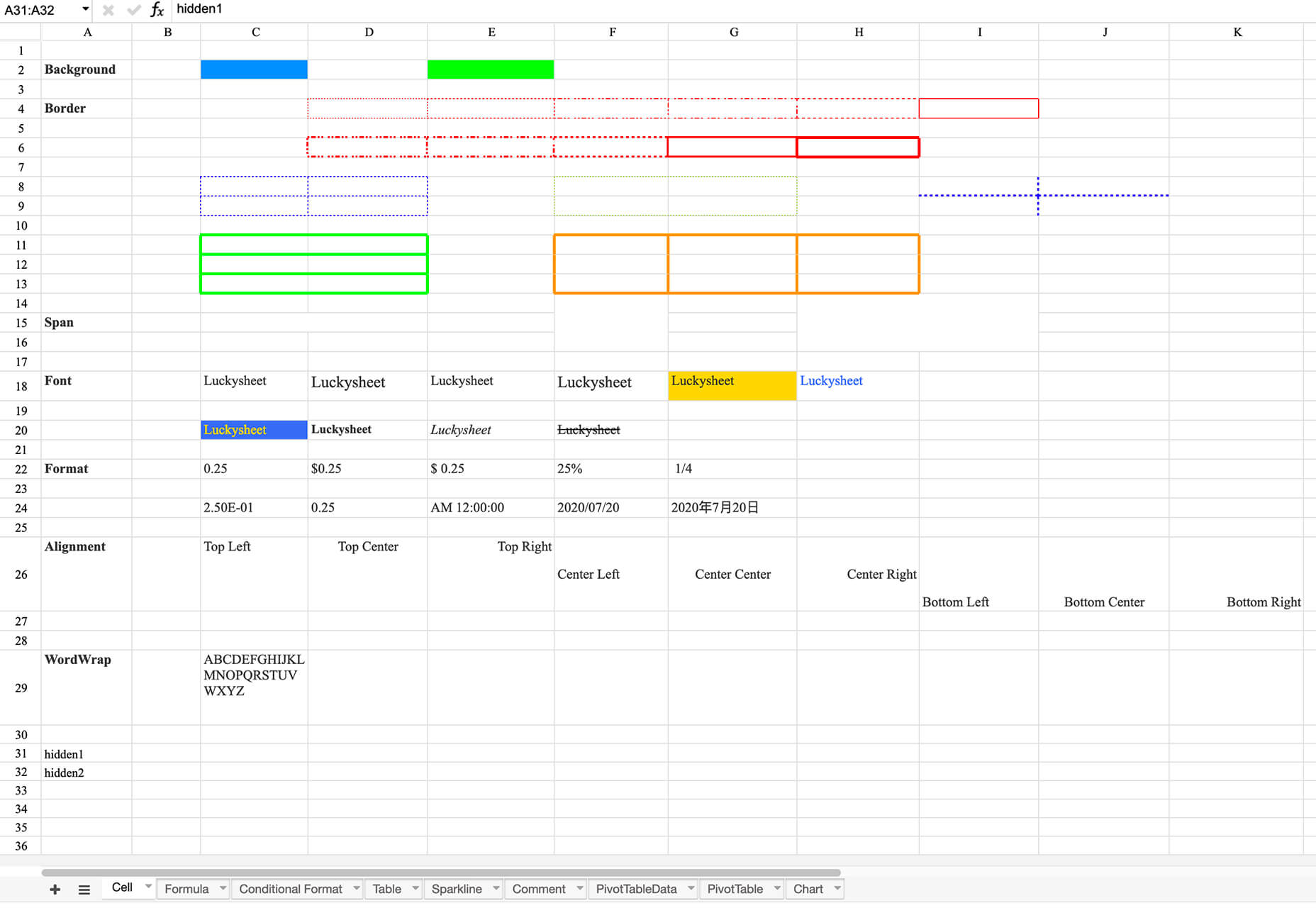
Luckysheet
Luckysheet – это онлайн-таблица, очень похожая на Microsoft Excel. Это удобный и открытый исходный код с мощными функциями и инструментами для работы с данными. В нем довольно много встроенных математических формул, а также он поддерживает различные типы таблиц.
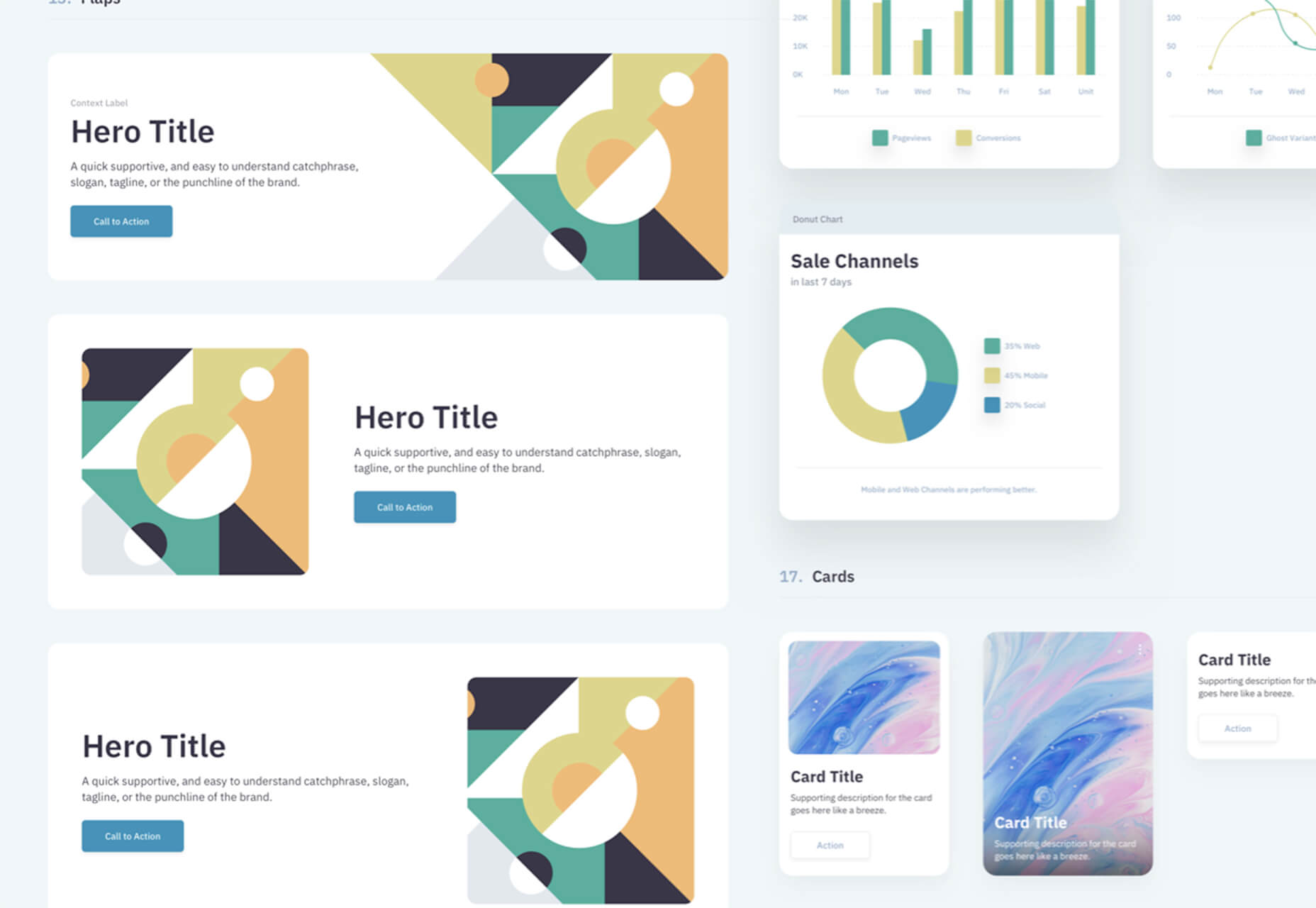
RevKit
RevKit – это революционный UI kit, который экономит ваше время. Его можно скачать для Sketch, Figma и Adobe XD. В наборе множество полезных компонентов, которые сразу же можно использовать в своем дизайне. Он также включает руководство по стилям, элементы управления формой, компоненты и т.д. Набор бесплатен как для персональных, так и для коммерческих проектов.
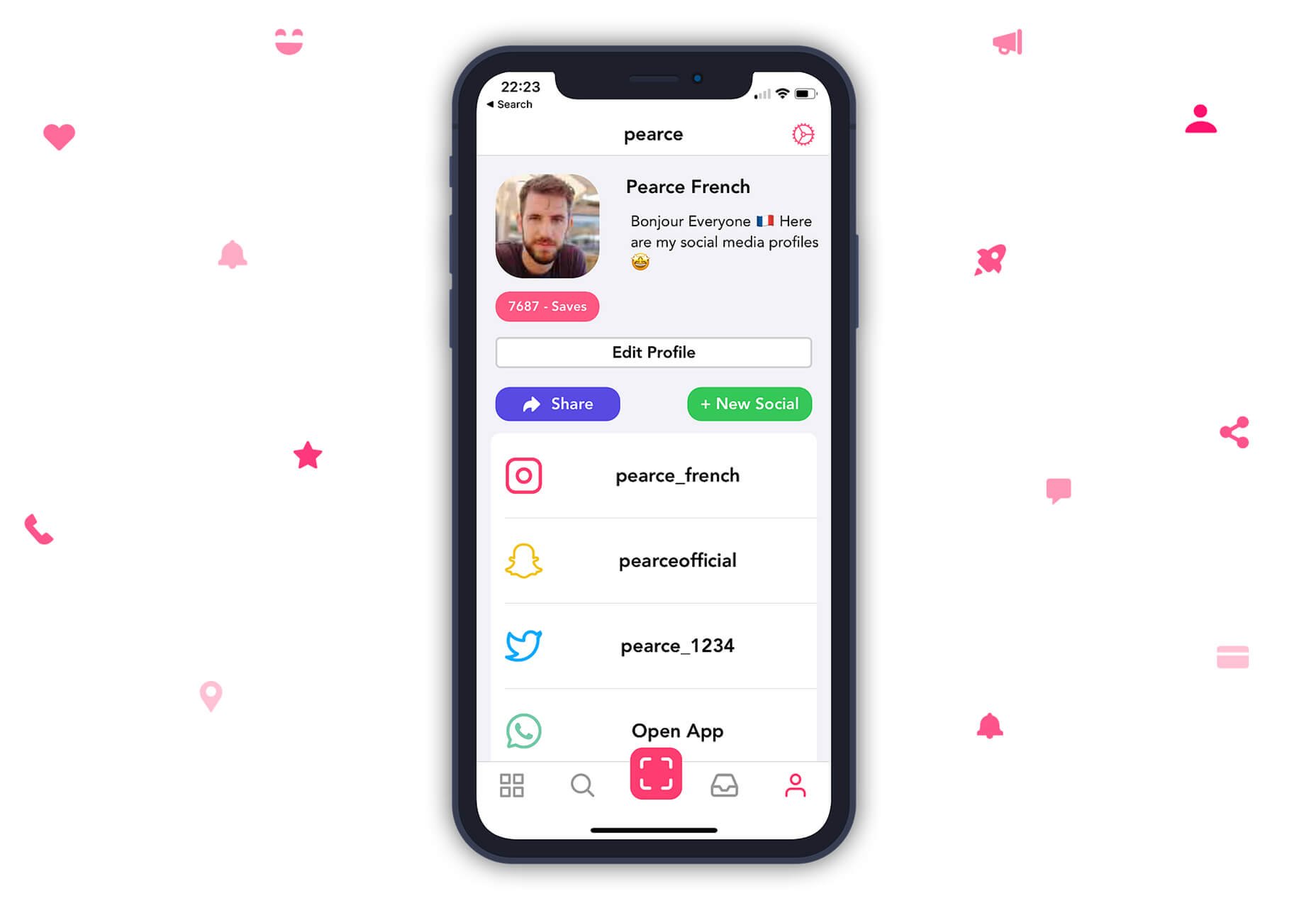
Card
Card позволяет в один клик делиться своими профилями в социальных сетях, сайтами и файлами. Забудьте про неудобный обмен контактами – замените их простым QR-кодом или ссылкой.
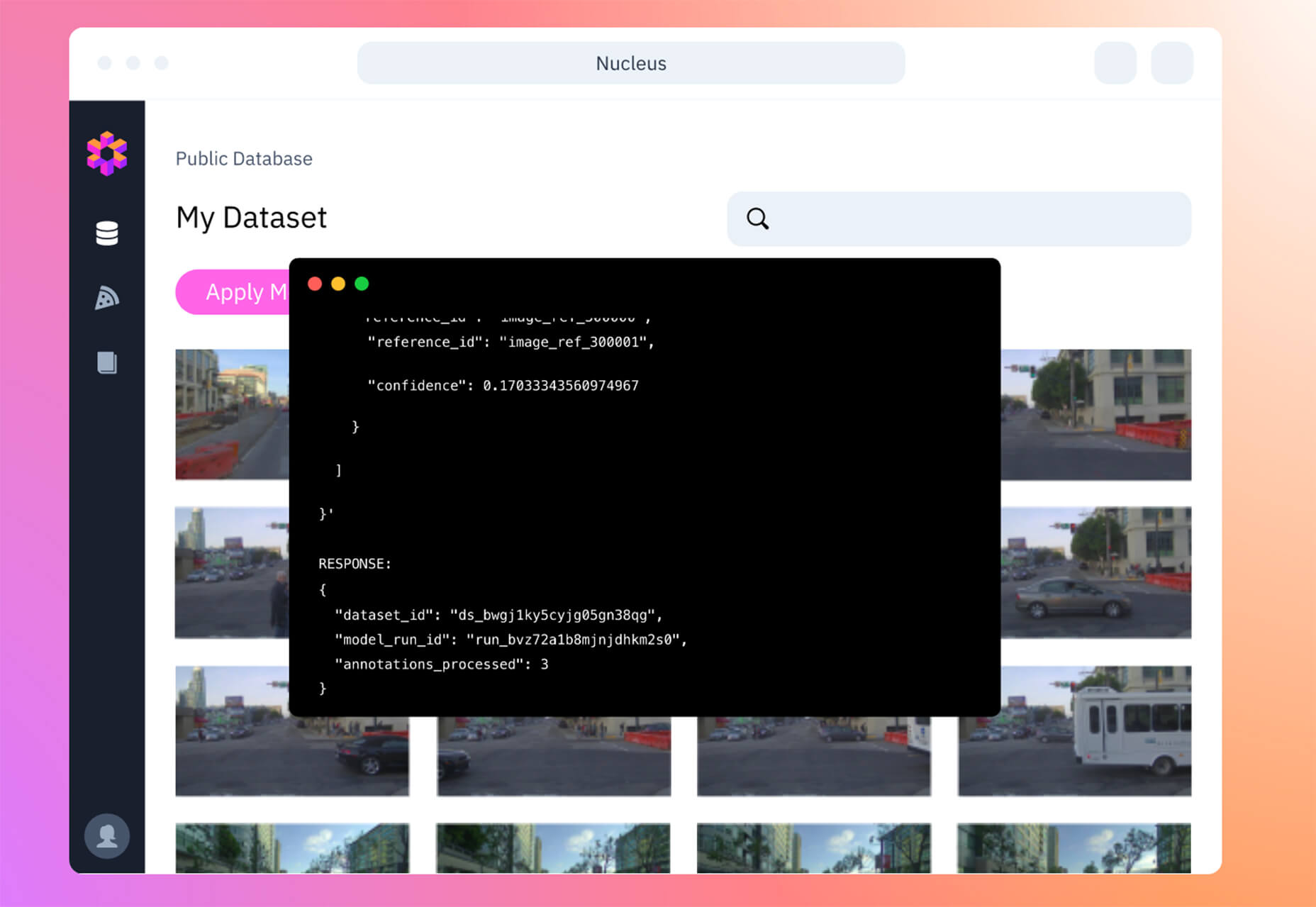
Scale Nucleus
Scale Nucleus помогает визуализировать данные, создавать интересные фрагменты в наборе данных, просматривать аннотации и управлять ими, а также измерять и отлаживать производительность модели. Этот инструмент заявлен как «правильный способ» разработки моделей машинного обучения.
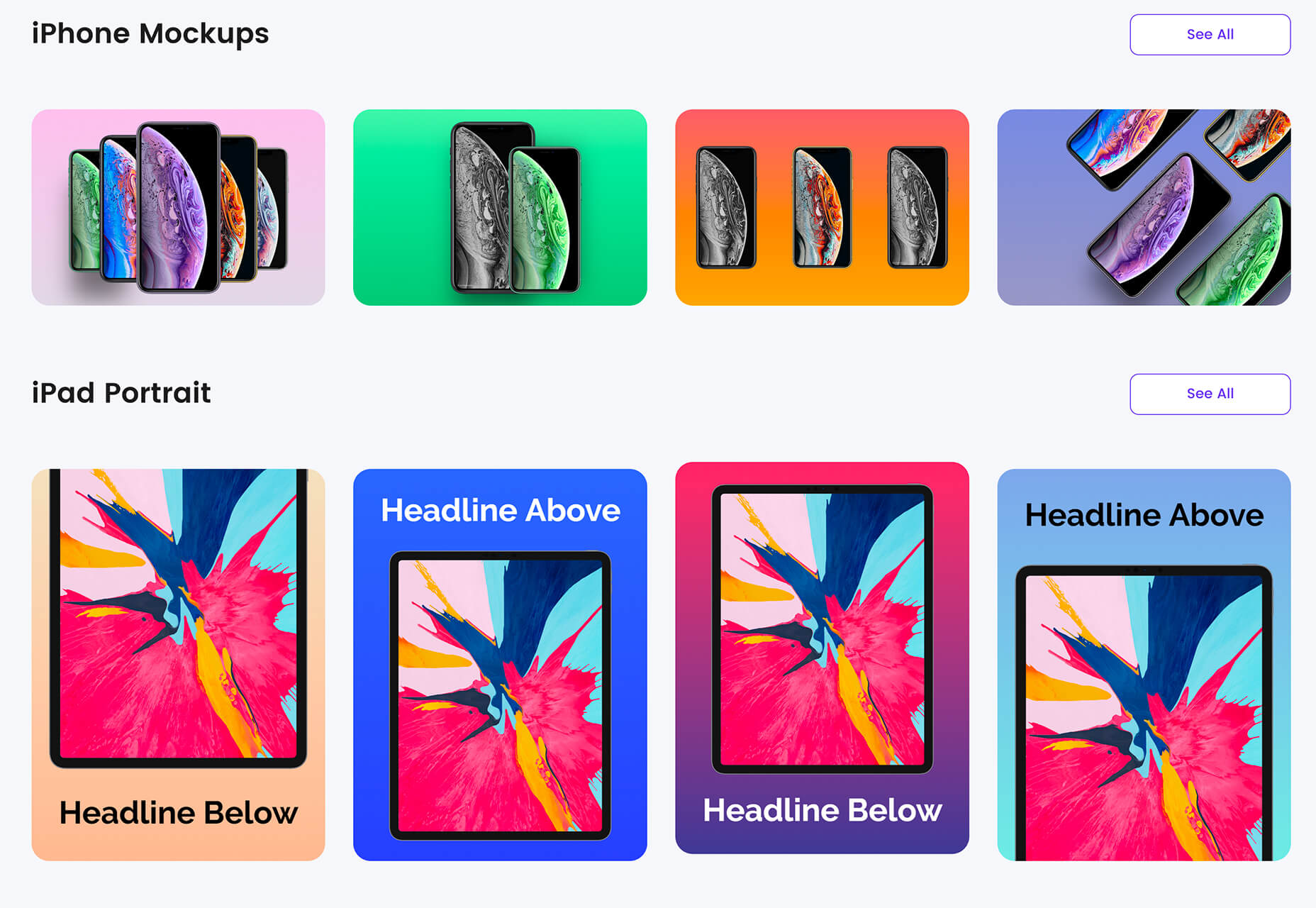
Previewed
Previewed – это генератор мокапов для приложений. С его помощью вы можете создать красивую рекламную графику и выделиться из толпы. Инструмент предлагает множество шаблонов и все необходимые настройки.
NSFW Filter
NSFW Filter – это расширение браузера, которое блокирует небезопасные для работы изображения. Самое приятное то, что он запускается локально в браузере и не получает доступа к вашим данным.
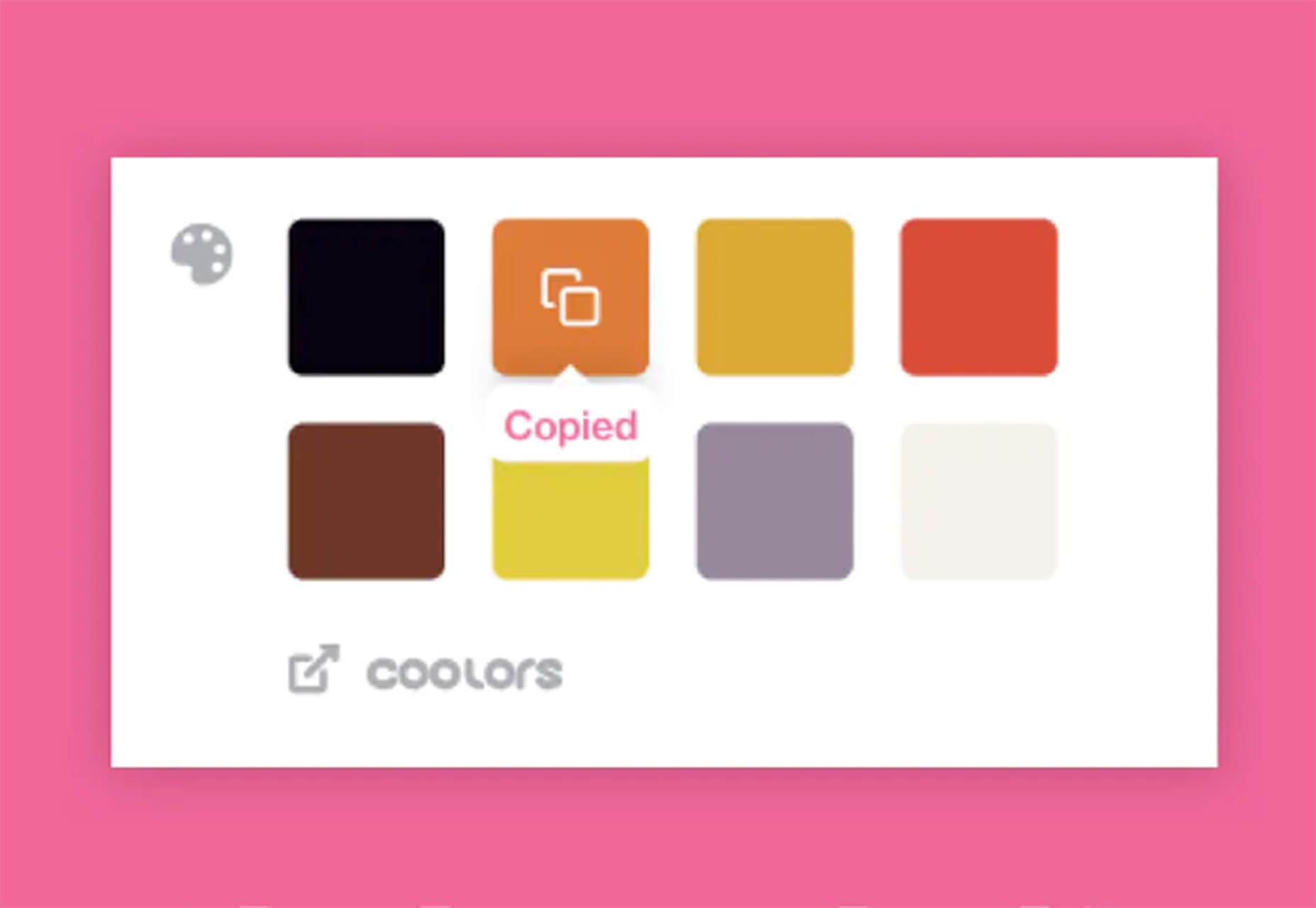
ColorFlick for Dribbble
ColorFlick for Dribbble – еще одно расширение браузера, которое позволяет легко копировать шестнадцатеричные коды из инструмента в буфер обмена. Вы также можете создавать палитры понравившихся снимков и делится ими, используя расширение Coolors.
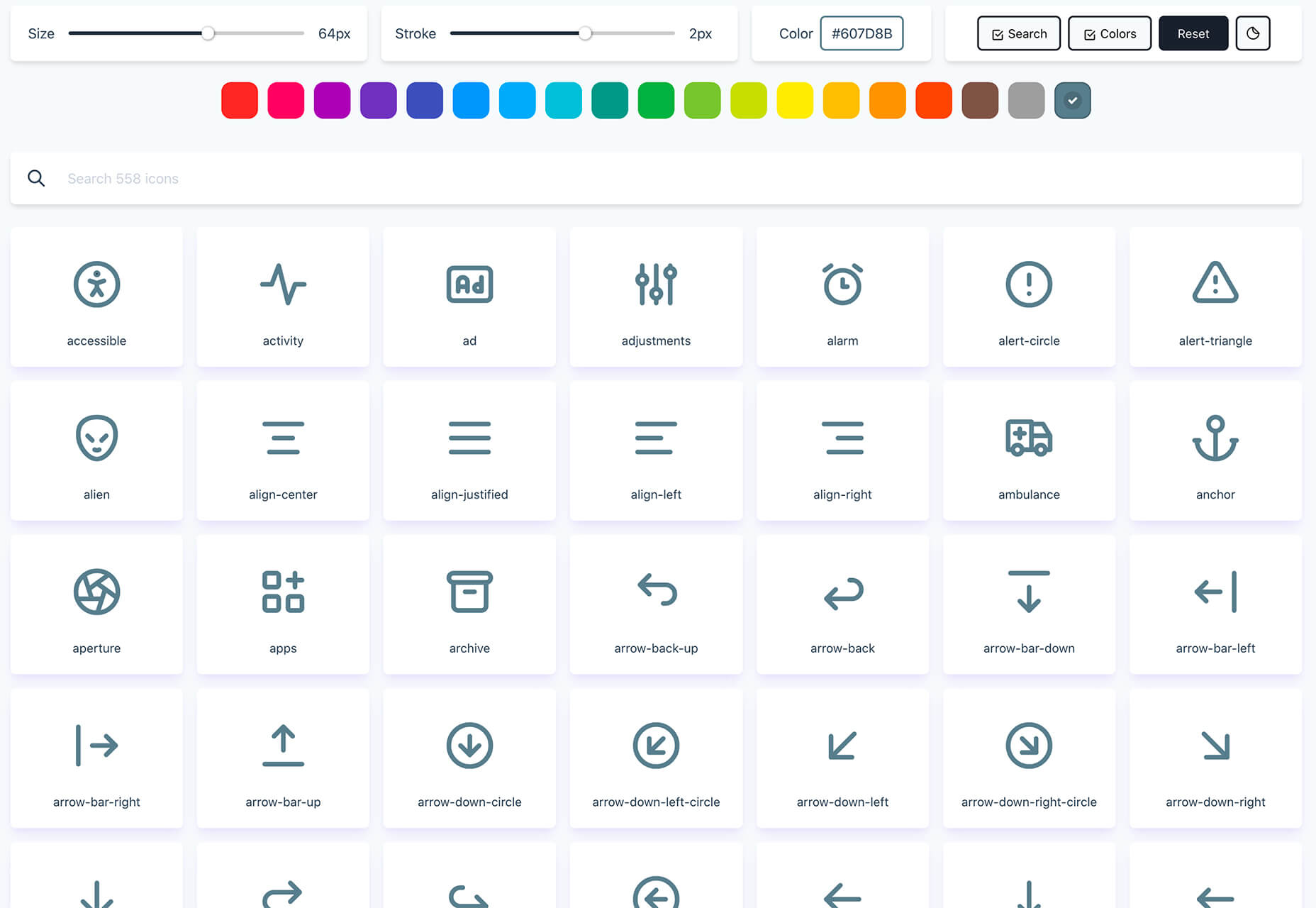
Tabler Icons
Tabler Icons – это коллекция из более чем 550 иконок SVG, которые вы можете настроить. Измените цвет, размер или ширину штриха с помощью экранных элементов управления, а затем щелкните левой кнопкой мыши, чтобы скопировать значки для использования. Это так просто!
Teenyicons
На Teenyicons можно найти самые крошечные иконки. В этой коллекции огромный выбор иконок размером в 1 пиксель. Элементы доступны как в контуре, так и в сплошной заливке. Отрегулируйте размер и скопируйте те иконки, которые вам нужны для проектов.
Basicons
Basicons – это набор простых иконок для продуктового дизайна и разработки. Кроме того, они обновляются еженедельно.
Chozy Mermaid
Chozy Mermaid – новинка, завершающая лето. Шрифт в морской тематике, на буквах изображены морские жители. Возможно трудно найти проект, в котором он будет уместен, но шрифт слишком забавный, чтобы им не поделиться.
Dotuku
Dotuku – это шрифт в духе «снова в школу». Набор включает стили заливки, контуры и символы, которые идеально подходят для тематики учебы.
Margin
Оригинальный ретро-шрифт Margin – это «круглые засечки» с атмосферой 70-х годов. Шрифт состоит из 60 букв и 58 символов.
Rollanda
Rollanda – шрифт в стиле подписи с толстым и грубым штрихом. Шрифт включает 284 буквы и 281 символов, что довольно солидно.
Читайте также:
6 лучших инструментов для удаленного тестирования юзабилити
Подробный гайд: как оптимизировать скорость навигации в многоуровневом меню