В прошлом году появилась новая тенденция в дизайне, которую было сложно не заметить. Речь идет об неоморфизме или так называемом Soft UI.
Даже Apple в тренде, компания внесла множество изменений в свои мобильные и настольные операционные системы, использующие этот стиль. Элементы, представленные Apple, также отражают различные аспекты дизайна пользовательского интерфейса Microsoft Fluent.
Итак, если Soft UI – это настолько масштабное понятие, что нужно о нем знать? Как работает Soft UI, и каковы плюсы и минусы его использования?
Что такое Soft UI (неоморфизм)?
Soft UI предполагает размещение бликов и теней так, чтобы элементы дизайна бросали тень и выглядели наложенными на страницу.
Термин «неоморфизм» происходит от ранее появившегося стиля дизайна – скевоморфизма. Скевоморфизм отличается своей реалистичностью, поскольку дизайнеры создают элементы, максимально приближенные к реальному аналогу. Если вы отметили разницу между iOS 6 и 7, то помните переход от скевоморфного к плоскому дизайну. Однако неоморфный дизайн не так выразителен.
Неоморфизм не уделяет чрезмерного внимания таким вещам, как контраст или сходство между реальными и цифровыми элементами. Он направлен на создание мягкого и плавного пользовательского опыта.
С помощью неоморфизма создается ощущение, что кнопки и карточки являются частью фона, на котором они расположены. Эта тенденция не приемлет ярких элементов типичного интерфейса и фокусируется на более мягком стиле, который является неотъемлемой частью всех деталей дизайна.
Общие характеристики Soft UI
Soft UI призван сгладить взаимодействие, делая все элементы более связанными. В эстетике нет ничего чрезмерно резкого, отсюда и термин «soft».
Итак, какие свойства присущи этому стилю?
Закругленные углы
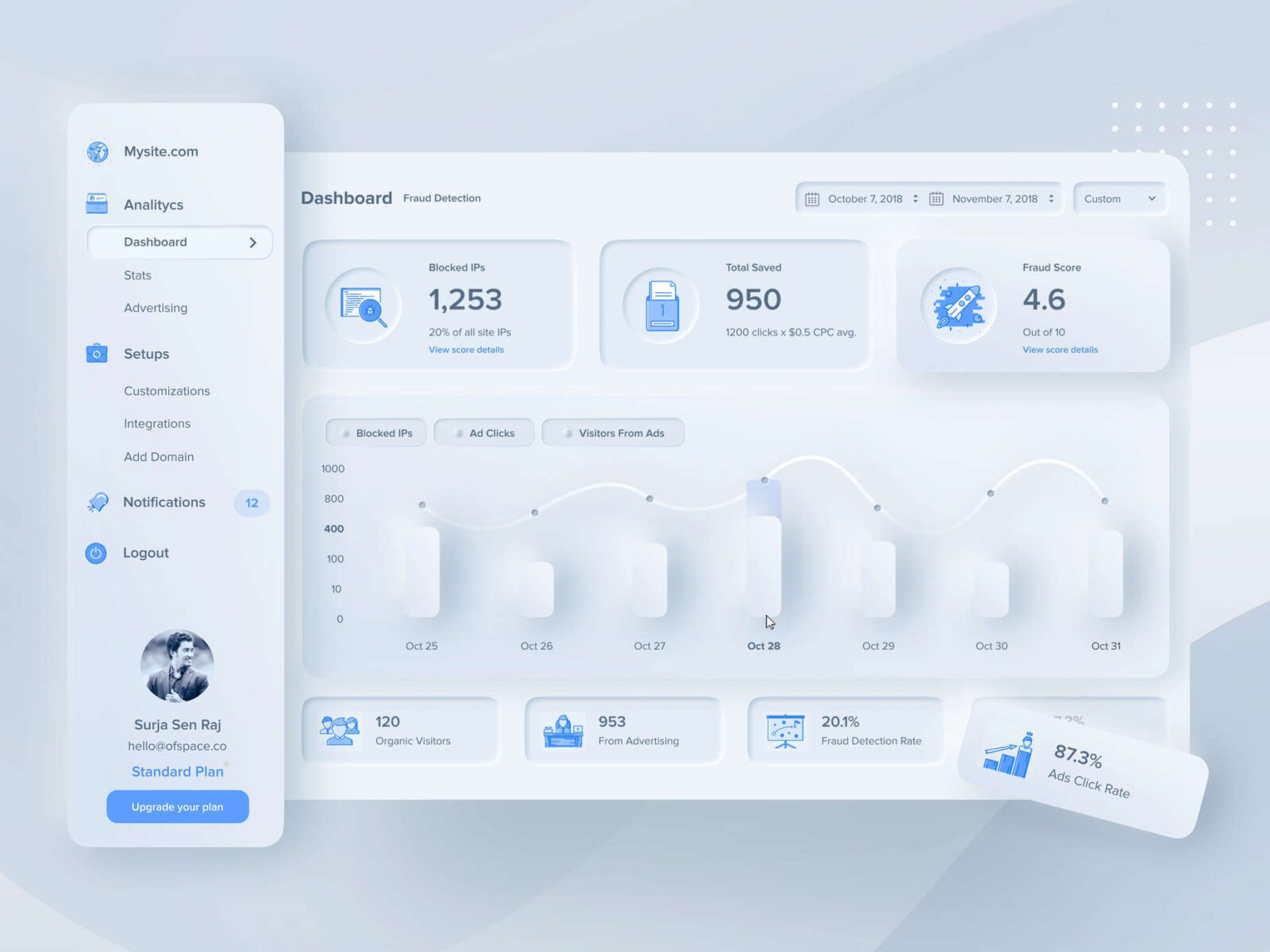
Soft UI сглаживает острые части интерфейса, такие как углы компонентов и сегментов. Этот прием позволяет получить более нежный вид интерфейса. В этом эксперименте от Iqonic Design мы можем увидеть, как скругленные углы делают дизайн цельным и сглаженным.
Прозрачность и размытие фона
Размытие фона и прозрачность стали более популярными в нынешнее время. После появления печально известного решения iOS 7, большинство людей ненавидели внешний вид ультра-минимализма в сочетании с тонкими шрифтами. Однако более приятным и популярным был эффект размытия фона. Размытие в программном интерфейсе показывает, что часть окна связана с остальной частью OS. Благодаря прозрачности и размытию фона в неоморфизме складывается впечатление, что элементы выходят на передний план.
Унифицированные символы
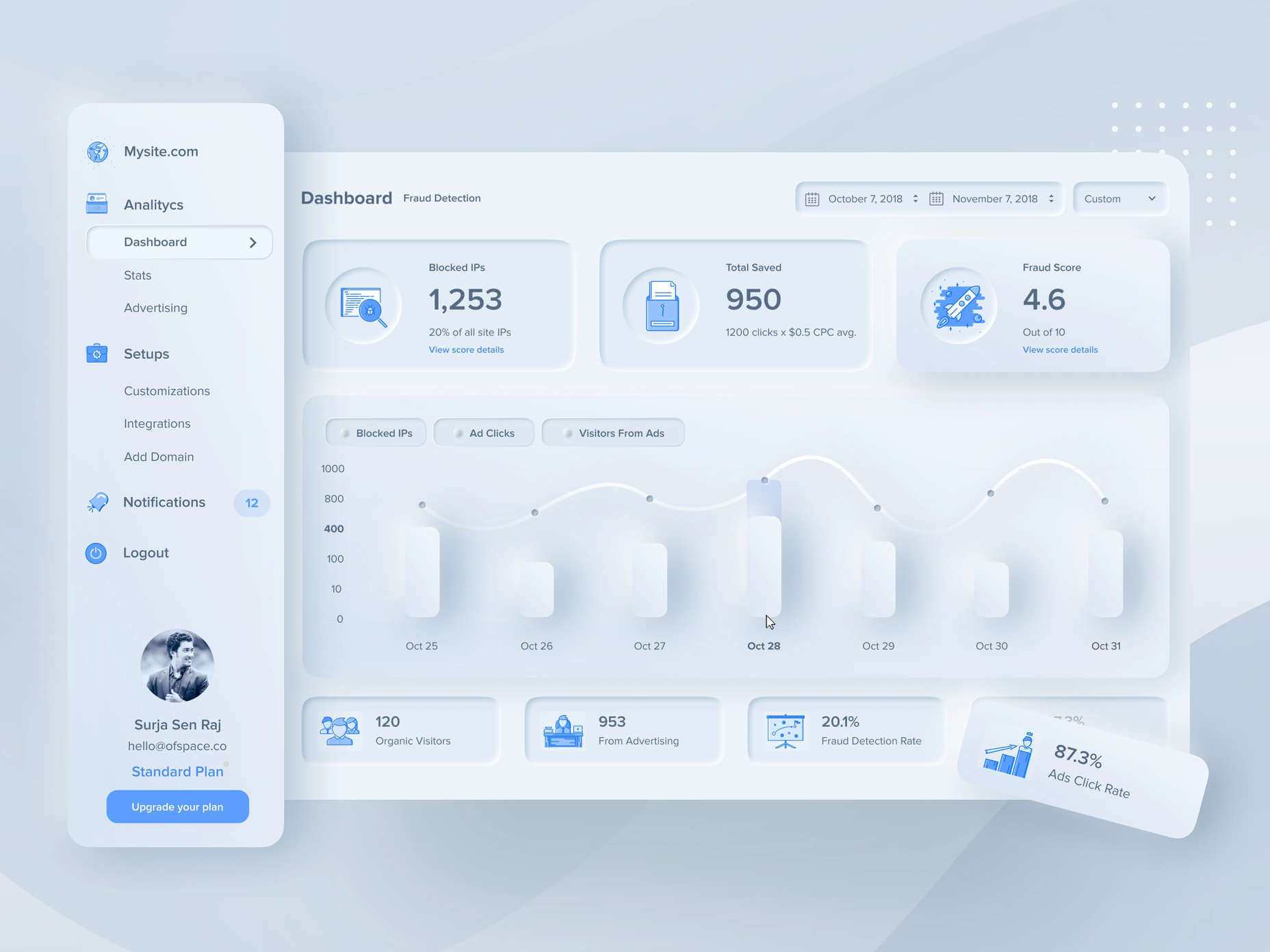
Основным принципом Soft UI является то, что каждый символ должен идеально вписываться в дизайн. Любое непопадание в стиль может сломать дизайн. В этом дизайнерском эксперименте Surja Sen Das Raj видно, насколько все цвета, тени и градиенты согласованны друг с другом. Поскольку все компоненты унифицированы, конечный пользователь получает идеальный опыт.
Внедрение «мягких» элементов пользовательского интерфейса в дизайн
Итак, как выглядит неоморфизм в процессе проектирования пользовательского интерфейса?
Если все упростить, то суть неоморфизма заключается в деликатном контрасте и тщательно сбалансированных цветах. Каждая часть интерфейса является частью одного объекта. Все элементы и фон должны быть одного цвета, чтобы можно было создать ощущение, будто объекты выступают из фона.
Секретом успеха Soft UI являются тени и блики.
Давайте рассмотрим некоторые ключевые шаги.
Как достичь мягкости в дизайне
При разработке интерфейса помните, что острые углы делают дизайн более серьезным и формальным. В свою очередь закругленные углы более игривые и дружелюбные.
Что точно сделает дизайн более легким и нежным, так это глубокие тени и блики. Добавление теней к элементам создает визуальную иерархию. Объекты, которые отбрасывают большую и глубокую тень будут находиться наиболее близко к пользователю. Вот почему только несколько элементов должны отбрасывать интенсивную тень. Все остальное должно работать в фоновом режиме.
Взгляните на пример дизайна от Alexander Plyuto.
Создание плавных и нежных градиентов
Для создания тени и выделения элементов в Soft UI используются градиенты. Хитрость заключается в том, что нужно выбирать цвета из той же палитры, только делать их менее яркими или более светлыми, в зависимости от желаемого результата. Градиент должен быть едва заметным, ровно настолько, чтобы элементы выделялись.
Для белых градиентов, таких как блики, используйте очень нежный цвет, что-то среднее между белым и фоновым цветом. В качестве примера представлен дизайн от Marina Tericheva.
Учитываете мелкие детали
Наконец, помните, что неоморфный дизайн состоит из мелких деталей.
Шрифт, который визуально сочетается с фоном – это отлично. Однако, если нужно подчеркнуть информацию, вы можете выбрать более контрастный вариант.
Также, при выборе цвета шрифта можно поэкспериментировать и подмешать немного фонового цвета. Например, если у вас зеленый шрифт и серый фон, добавьте в смесь немного серого.
Чтобы программный интерфейс был более привлекательным, можно добавить дополнительные элементы, например, переход кнопки в более утопленное состояние после нажатия. Все, с чем взаимодействует конечный пользователь, должно быть гладким, унифицированным и отточенным до идеала.
Недостатки Soft UI
То, что этот стиль в тренде, еще не означает, что у него нет недостатков.
Неоморфизм – это интересный способ сделать приложения, операционные системы и сайты более дружелюбными и неформальными. Однако у этого мягкого подхода есть слабое место.
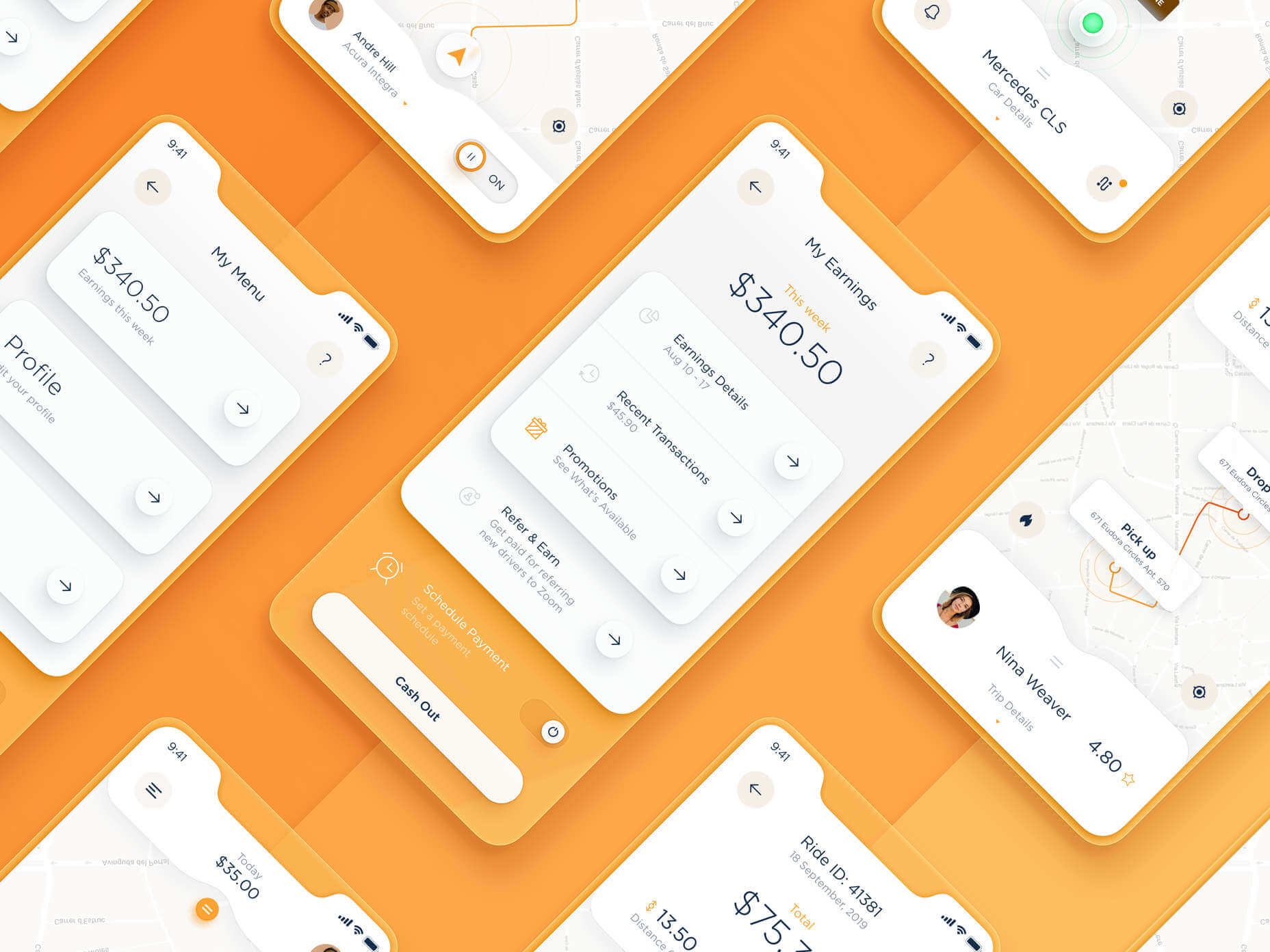
Когда вы имеете дело с небольшим уровнем контраста и насыщенностью – неоморфизм работает хорошо, но малейшее отклонение приведет к получению обратного эффекта. Как например, полностью желтый дизайн Dtail Studio некоторым людям может показаться перебором.
Небольшое отклонение в насыщенности или неправильные тени делают эффект неоморфизма полностью бессмысленным.
Еще одна важная проблема – это доступность. Soft UI отлично подходит для людей со стопроцентным зрением. Однако пользователи с ослабленным зрением могут не увидеть тех же преимуществ. Любой человек с нарушениями зрения может пропустить важные элементы, которые являются основополагающими в этом дизайне.
Иногда проблема состоит не только в здоровье пользователей. Soft UI – это мягкость, благодаря которой элементы почти смешиваются друг с другом. А люди с некачественными экранами, на которых не так много пикселей, просто не увидят эти элементы.
Трудности с кнопками и CTA
Еще одна серьезная проблема неоморфизма заключается в том, что его утонченность может привести к проблемам с увеличением кликов и конверсий. Все знают, что удобство использования – наиболее важный аспект любого дизайна пользовательского интерфейса.
К сожалению, удобство использования страдает, если вы полностью сосредотачиваетесь на деликатности элементов интерфейса.
Возьмем, к примеру, кнопки – они необходимы для любого интерфейса. Чтобы упростить путь к покупке, эти кнопки должны быть заметными, а во время взаимодействия с клиентом, они должны переходить в разные состояния.
Для того чтобы кнопки были удобными, они обязаны сразу привлекать внимание. Однако в основе неоморфизма лежит идея о том, что элементы не должны выделяется слишком сильно.
Это не только проблема доступности, это проблема для бизнеса в целом.
Неоморфизм мягкий для глаз, с минимальным цветовым контрастом и небольшим количеством цветовых пятен. Это означает, что кнопки CTA не выделяются так сильно, как должны. Они почти что сливаются с фоном, и сайт изо всех сил пытается привлечь внимание к тем областям, которые требуют этого больше всего.
Как поэкспериментировать с Soft UI (бесплатные киты)
Ключ к раскрытию преимуществ Soft UI без отрицательных моментов – это правильное экспериментирование. Как и в случае с любыми новыми тенденциями в дизайне, профессионалам и художникам необходимо научиться объединять элементы программного интерфейса воедино таким образом, чтобы это не сказывалось на удобстве использования.
Тенденции в дизайне пользовательского интерфейса не могут быть сосредоточены исключительно на эстетике, поскольку комфорт клиента всегда будет важной частью процесса.
Если вы хотите начать изучение, вот некоторые из лучших китов и бесплатных материалов, которые помогут вам начать:
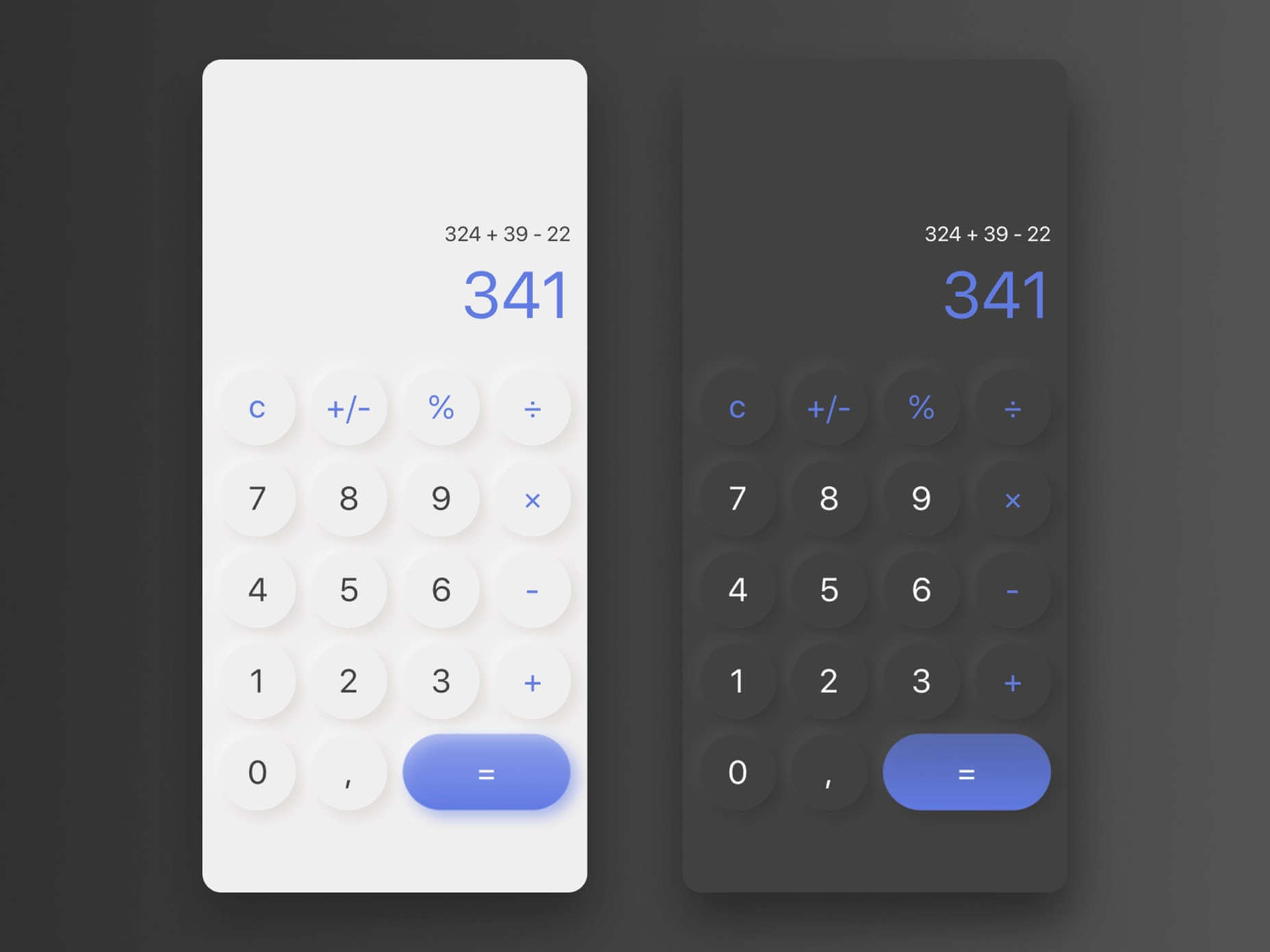
- Neumorphism Button kit: набор кнопок, доступный в темном и светлом режимах, поможет вам создать лучшие кнопки для последующих проектов.
- Neumorphic Elements Sketch file: бесплатный файл для креативного использования, который поможет встроить нужные элементы в Soft UI дизайн.
- Neumorphism UI kit: современный набор Soft UI для Figma, доступный в трех цветовых схемах.
- Neumorphic UI kit для Adobe XD: легкий Neumorphic kit для приложения Adobe XD.
- Dashboard Interface UI для Sketch: полный UI kit пользовательского интерфейса для приложения Sketch.
Заключительные мысли о Soft UI
Мир дизайна и тенденции, которые мы используем, постоянно меняются. Компании всегда ищут лучшие способы связи со своими пользователями. Часто это означает сосредоточение внимания на интерфейсе, который действительно связан с вашей целевой аудиторией и обеспечивает наилучшие возможные результаты.
Тенденция дизайна мягкого пользовательского интерфейса имеет свои преимущества и недостатки. С одной стороны, плавный вид элементов, идеально совмещенных на экране, может создать восхитительный эстетический вид. Кнопки кажутся менее навязчивыми, а элементы более дружелюбными и с ними легче взаимодействовать.
С другой стороны, неоморфизм также мешает по-настоящему привлечь внимание аудитории в тех местах, где это наиболее важно. Существуют явные проблемы с доступностью, а создание хорошего неоморфного дизайна требует больших усилий и практики.
Читайте также:
22 новых захватывающих инструмента для дизайнеров, июнь 2021
Что такое независимая сеть и какое место она занимает в современном мире