Потеря данных — одно из самых больших разочарований, которые могут испытать пользователи. Ведь они не только теряют свои данные, но и потраченное время и деньги. Для бизнеса это может означать сотни часов работы и тысячи долларов. Не позволяйте этому случиться с вашими пользователями.
Исследование показало, что 30% случаев потери данных связаны с человеческой ошибкой. Это означает, что хороший UX дизайн может это предотвратить. Ниже приведены несколько методов, которые не позволят вашим пользователям когда-либо испытать такое разочарование.
Используйте красные предупреждающие сигналы для подтверждения
Когда пользователь нажимает кнопку с деструктивным действием, не выполняйте его немедленно. Возможно, он по ошибке нажал кнопку. Вместо этого следует предложить пользователю подтвердить действие с помощью диалогового окна.
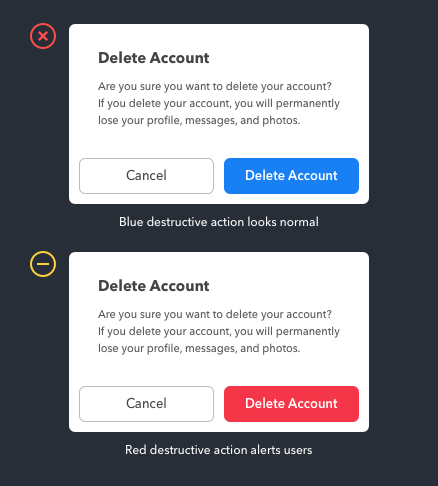
Не делайте кнопку деструктивного действия обычного цвета, например синего. Вместо этого используйте красную кнопку, чтобы предупредить пользователей об опасности действия. Красный цвет является сильным визуальным сигналом для предупреждений, потому что он легко привлекает внимание.
Избегайте использования красных кнопок для обычного призыва к действиям, иначе вы будете настораживать пользователей.
Используйте их только для деструктивных действий. Цветные кнопки лучше подходят для обычного призыва к действиям, так как они менее тревожны.
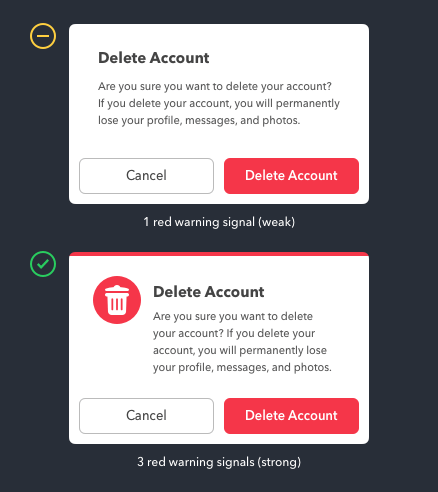
Хотя красная кнопка предупреждает большинство пользователей, некоторые могут не воспринять ее всерьез. Дополнительные визуальные подсказки сделают предупреждение сильнее. Это особенно поможет дальтоникам и слабовидящим пользователям.
Чтобы усилить предупреждающий сигнал, на экране подтверждения отобразите значок, представляющий деструктивное действие. Например, значок для удаления (мусорное ведро), с которым пользователи уже знакомы. Когда пользователи увидят значок, они свяжут текущее действие с удалением.
Вы можете немного усилить предупреждающий сигнал, добавив красную полосу в верхней части экрана. Теперь, когда пользователи увидят экран подтверждения, у них будет три красных предупреждающих сигнала. Это укажет на то, что совершающееся действие требует особого внимания и является опасным.
Избегайте возможности машинального нажатия
Чем чаще пользователи используют приложение, тем больше они развивают машинальное нажатие кнопок. Машинальное нажатие позволяет легко и быстро выполнять задачи. Но оно также увеличивает шанс случайного нажатия кнопок с деструктивными действиями. Красные предупреждающие сигналы помогут обратить внимание пользователей на деструктивные действия.
Красный цвет имеет универсальную связь с предупреждением об опасности. Также он придает информации отрицательный оттенок. Многие из предупреждающих об опасности знаков, которые мы часто видим, красного цвета. В дизайне красная кнопка вызывает страх перед опасностью или потерей и используется для предотвращения такого рода ошибок. Это работает, потому что у людей укоренилось восприятие данного цвета.
Исследования показывают, что красные объекты привлекают внимание и способствуют зрительно-моторной реакции конгруэнтного типа.
Это означает, что пользователи могут реагировать быстрее и точнее.
Сделайте текст диалогового окна кратким
Красные предупреждающие сигналы могут предотвратить неумышленные деструктивные действия, но это не единственное, что вы должны учитывать. Также нужно убедиться, что текст диалогового окна легко сканируется. Сделайте текст максимально кратким и информативным.
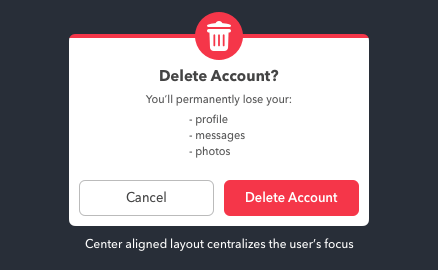
Вместо того чтобы спрашивать пользователей «Вы уверены, что хотите …?», поставьте вопросительный знак в конце заголовка. Например, заголовок «Удалить учетную запись?» вместо фразы «Вы уверены, что хотите удалить свою учетную запись?».
Более того, не используйте многословные предложения для объяснения последствий подтверждения. Вместо фразы «Если вы удалите свою учетную запись, вы навсегда потеряете свой профиль, сообщения и фотографии», укажите, что они потеряют в формате списка. Так они смогут быстро отсканировать информацию.
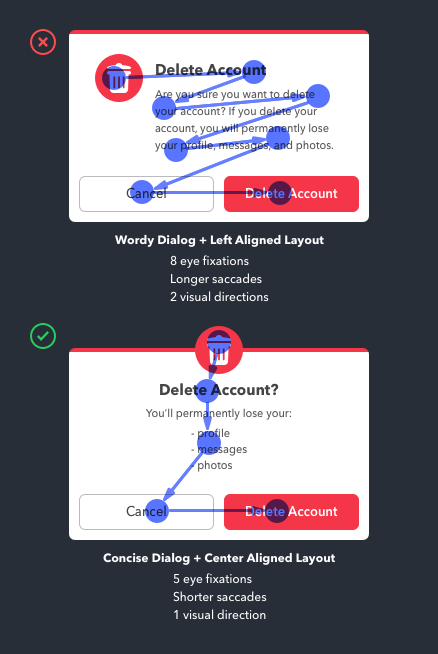
В этом примере, сделав диалоговое окно компактным, мы сократили текст с 25 до 9 слов. Благодаря этому текст воспринимается намного легче.
Добейтесь понимания последствий
Целью окна подтверждения является описание последствий деструктивных действий. Пользователи должны прочитать и понять все детали, иначе они могут получить неожиданный результат. Но этого трудно достичь с помощью многословного текста.
Большинство пользователей пропускают большие тексты, потому что чтение требует времени и усилий. Чтение краткого текста не требует много усилий и помогает пользователям быстрее выполнять свои задачи. Соответственно они делают меньше ошибок, и запоминают больше информации. Когда текст лаконичен, пользователи могут лучше понять последствия своих действий и принять правильное решение.
Отцентрируйте диалоговое окно
Краткий текст облегчает сканирование диалогового окна. Но вы можете пойти дальше и упростить сканирование экрана подтверждения, выровняв элементы окна по центру. Разместите значок деструктивного действия также по центру в соответствии с текстом. Теперь пользователи смогут сканировать их вместе. Это также делает экран симметричным, а значок более заметным.
Предоставляйте информацию с меньшей нагрузкой на глаза
Используя график взгляда можно понять, что многословное диалоговое окно и выровненный по левому краю значок требует больше времени для сканирования и фиксации глаз. В то время как краткий текст и выровненный по центру значок требуют меньше усилий. Благодаря этому сокращается количество фиксации глаз и саккады становятся более короткими.
Выровненный по центру значок также позволяет пользователям сканировать экран в одном визуальном направлении (сверху вниз). Им не нужно перемещать глаза по экрану, нужно просто сосредоточиться на центре экрана. С выровненным значком по левому краю пользователи должны сканировать экран в двух визуальных направлениях (слева направо и справа налево). Глаза должны выполнять больше действий, что замедляет работу пользователя.
Используйте красные предупреждающие сигналы правильно
Когда окно подтверждения деструктивного действия находится на экране, нужно, чтобы пользователь полностью сосредоточился. И наоборот, когда окно подтверждения деструктивного действия не отображается на экране, вы не хотите тревожить пользователя.
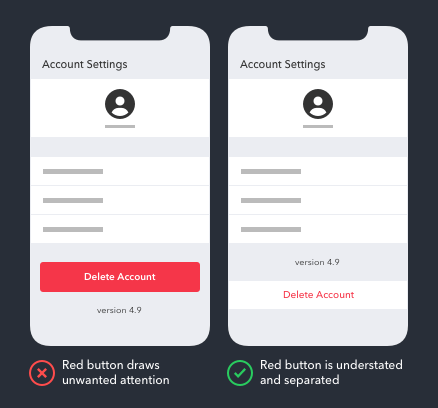
Не используйте красный предупреждающий сигнал о деструктивном действии, если на экране нет окна подтверждения. Например, меню настроек может иметь кнопку «Удалить учетную запись», но она не должна выглядеть как кнопка призыва к действию.
Лучше сделать деструктивное действие отдельной кнопкой с красной текстовой меткой. А использование красной кнопки как в первом варианте, может привести к тому, что пользователи примут ее за основную кнопку призыва к действию.
Выделяйте деструктивные действия на других экранах
Чем чаще пользователи видят экран подтверждения, тем больше у них шансов нажать не ту кнопку. Подчеркивая деструктивное действие на других экранах, они с меньшей вероятностью попадут на экран подтверждения случайно. Это удержит их дальше от опасности.
Отделение разрушительных действий от обычных на других экранах также защищает пользователей от опасности. Пользователи не примут ее за обычную кнопку призыва к действию и не будут ее нажимать.
Предоставьте кнопку отмены после подтверждения
Даже после всех принятых нами мер, некоторые пользователи могут неправильно прочитать диалог или нажать неправильную кнопку. После экрана подтверждения предложите пользователям кнопку отмены с сообщением о том, что действие было выполнено.
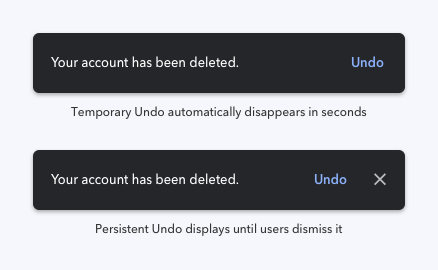
Поместите кнопку отмены и сообщение о завершении в баннер уведомлений в нижней части экрана. Можно сделать кнопку отмены временной или постоянной в зависимости от контекста деструктивного действия.
Временная кнопка отмены заставит баннер автоматически исчезнуть через несколько секунд. Постоянная кнопка отображает баннер, пока пользователь не закроет его, нажав крестик. Помните, что техническая реализация постоянной кнопки отмены является более сложной, чем временная.
Предоставьте возможность отмены деструктивных действий
Возможность отменить разрушительное действие позволяет пользователям восстанавливаться после «несчастных случаев». То есть предотвратить потерю данных. Поскольку это имеет серьезные последствия для бизнеса и жизни людей. Кнопка отмены не только сохраняет данные пользователя, но иногда и работу всей его жизни.
Предложите пользователям ввести текст для подтверждения
Если кнопка отмены не применима, вы можете предложить пользователям ввести деструктивное действие в текстовое поле для подтверждения. Призыв к текстовому вводу заставит их осознавать деструктивное действие. Если шанс случайного нажатия на кнопку достаточно велик, то случайный набор текста просто невозможен.
Этот метод не эффективен для часто используемых деструктивных действий. Например, удаления сообщения. Используйте этот тип подтверждения для очень серьезных деструктивных действий.
Введение текста гарантирует осознанность действий
Гораздо проще бессознательно нажать кнопку, чем набрать слово. Когда пользователь печатает ему нужно сконцентрироваться и нажимать правильные клавиши. Существует больше места для ошибок по сравнению с нажатием кнопки. Это помогает пользователю осознать серьезность своих действий и избежать ошибок.
На грани катастрофы
Когда пользователи видят экран подтверждения, они находятся на грани катастрофы. Нажатие на неправильную кнопку может уничтожить их данные. Вы можете обезопасить своих пользователей, применив эти методы к приложению.
Источник: Medium
Читайте также:
Почему для презентации UX всегда нужно использовать интерактивные прототипы
UX-дизайн и креатив: как найти баланс между разработкой и творчеством