Перемещение пользователей по интерфейсу должно происходить быстро. Чем быстрее пользователь находит нужную информацию, тем больше времени он экономит.
Скорость — один из самых важных показателей меню, которые содержат несколько уровней. Чем больше уровней в меню, тем больше времени требуется для навигации. Наиболее распространенным паттерном является трехуровневое меню. Самый простой способ оптимизировать скорость навигации в трехуровневом меню — это создание сверх быстрого лейаута.
Недавнее исследование, проведенное в Университет штата Калифорния в Сан-Хосе, немного прояснило то, какой лейаут является наиболее быстрым для навигации.
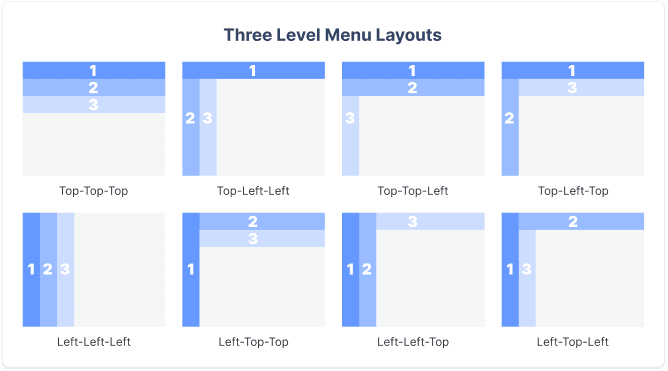
Навигационные лейауты можно разделить на:
- верхний-верхний-верхний,
- верхний-левый-левый,
- верхний-верхний-левый,
- верхний-левый-верхний,
- левый-левый-левый,
- левый-верхний-верхний,
- левый-левый-верхний,
- левый-верхний-левый.
Обозначения уровней упорядочены по приоритету и иерархии (то есть, [1] — первичный, [2] — вторичный и [3] — третичный ). Критерии оценки скорости включают в себя:
- время навигации,
- нерешительность пользователя,
- перемещение курсора,
- ошибки выбора,
- предпочтения пользователя.
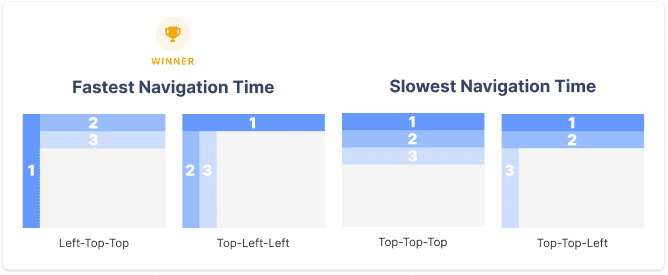
Время навигации
Исследование обнаружило, что левая первичная навигация быстрее, чем верхняя первичная. Этот эффект также относится к левым уровням дополнительного меню. Было обнаружено, что навигация быстрее, когда первичный уровень отделен от вторичного и третичного уровней. В итоге левый-верхний-верхний и верхний-левый-левый лейауты оказались самыми быстрыми, а верхний-верхний-верхний и верхний-верхний-левый самыми медленными.
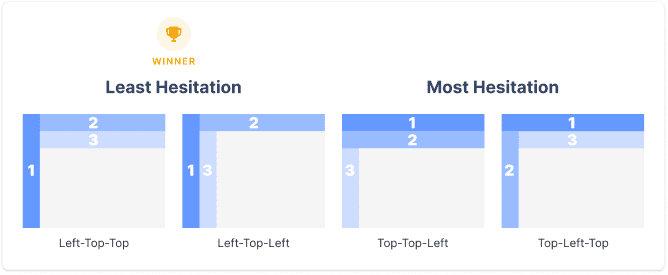
Нерешительность пользователя
Нерешительность — это когда происходит заминка в перемещении курсора с одного уровня меню на другой. Левый-верхний-верхний лейаут имел наименьшее число колебаний из всех лейаутов, а верхний-левый-левый наибольшее. Значительное снижение колебаний происходило, когда вторичный и третичный уровни находились в одной плоскости.
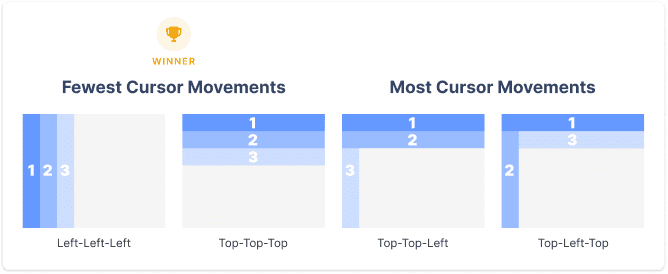
Движение курсора
Частота перемещения курсора в неправильную плоскость представляет движение курсора. Когда основное меню находилось слева, было меньше движений курсора. Меньшее количество движений курсора также происходило, когда вторичный уровень был отделен от первичного. А когда вторичные и третичные меню находились в разных плоскостях происходило большое количество перемещений курсора. Но когда они были в одной плоскости, пользователи справлялись лучше.
Левый-левый-левый и верхний-верхний-верхний имели наименьшее количество движений курсора, тогда как верхний-верхний-левый и верхний-левый-верхний наоборот. Этот очень полезное наблюдение. Когда все уровни меню находятся в одной плоскости, пользователям сложнее переместить курсор в неправильную плоскость.
Ошибки выбора
Количество лишних кликов представляет ошибку выбора. Когда первичный уровень находился в левой плоскости, произошло наименьшее количество ошибок выбора. Левый первичный вариант размещения уменьшил ошибки выбора на 80% по сравнению с верхним первичным.
Значительное количество ошибок выбора произошло, когда первичный и вторичный уровни были на верхней плоскости. Верхний-верхний-верхний и верхний-верхний-левый показали худшее результаты. Меньше ошибок выбора произошло, когда вторичный и третичный уровни находились на отдельной плоскости от первичного. Левый-верхний-левый и левый-левый-левый показали лучшие результаты.
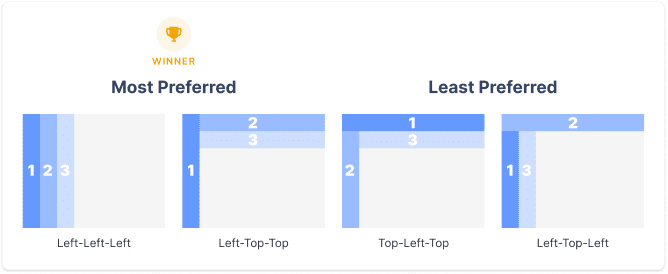
Предпочтения пользователя
Большинство пользователей предпочитают использовать левый первичный, а не верхний первичный. Пользователи отдали предпочтение расположению левый-верхний-верхний и левый-левый-левый. Также им понравился вариант группировки первичных и вторичных уровней или вторичных и третичных уровней. Верхний-левый-верхний и левый-верхний-левый были наименее предпочтительными. С учетом этой информации можно сделать вывод, что пользователям не нравится прыгать назад и вперед между плоскостями.
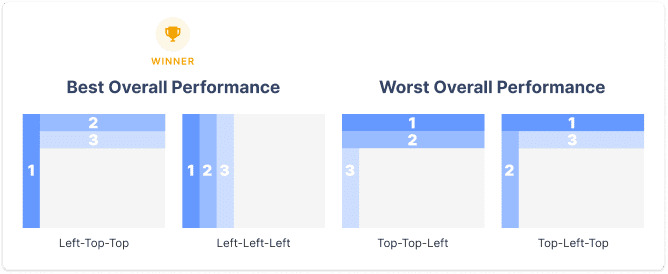
Лучшие расположения по всем критериям vs худшие
Каждому лейауту была дана итоговая оценка на основе их производительности. Лейауты оценивались с учетом вышеперечисленных критериев. Лучшей навигационной схемой признано расположение левый-верхний-верхний, а также левый-левый-левый. Двумя худшими лейаутами оказались верхний-верхний-левый и верхний-левый-верхний. Из двух лучших, левый-верхний-верхний был быстрее, чем левый-левый-левый примерно на 17 секунд.
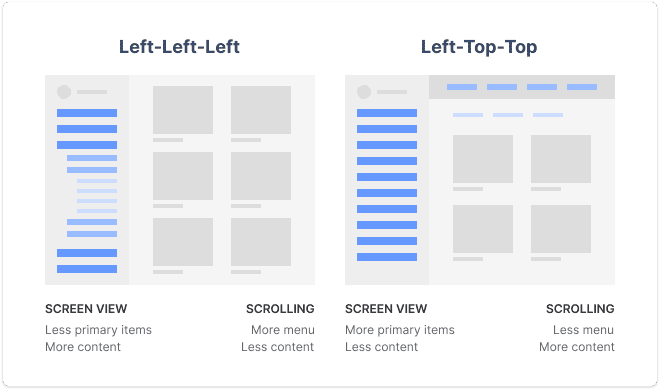
Левый-левый-левый медленнее, чем левый-верхний-верхний, потому что, когда все меню находятся слева, пользователь вынужден прокручивать список элементов. По мере расширения и углубления уровней пользователям приходится больше прокручивать. Это происходит потому, что они не могут просматривать все основные элементы на одном экране. Однако преимущество схемы левый-левый-левый состоит в том, что пользователи видят больше контента на экране. Соответственно, они тратят меньше времени на навигацию, но в этом случае они потратят больше времени на навигацию по меню.
Преимущество просмотра экрана слева направо позволяет пользователям просматривать больше основных элементов одновременно, независимо от глубины навигации. Тем не менее они видят меньше контента на экране из-за верхних панелей навигации. В результате пользователи меньше прокручивают меню, но больше прокручивают контент.
Рекомендации от автора
Независимо от того, какую навигационную схему вы выберете, левый-левый-левый или левый-верхний-верхний это отличные лейауты. Но, у этих двух схем есть свои преимущества и недостатки. Поэтому важно определить, какой вариант более эффективен для вашего UX.
Если пользователи часто перемещаются между основными категориями, используйте лейаут со схемой левый-верхний-верхний. Этот вариант позволит минимизировать прокрутку меню и увеличить видимость меню. Если интерфейс отображает большое количество контента с тяжелыми визуальными элементами (фотографии, видео, графика), используйте левый-левый-левый. В этом случае вам удастся минимизировать прокрутку контента и максимизировать видимость экрана.
Если при выборе лейаута левый-верхний-верхний вы скроете панель навигации во время прокрутки вниз, она не будет мешать при просмотре экрана. Таким образом вы можете увеличить видимость содержимого и уменьшить необходимость в прокручивании вниз. Когда пользователь поднимется вверх, панель снова появится. Предполагается, что при прокрутке вниз пользователи нацелены на просмотр контента, а при прокрутке вверх на навигацию по интерфейсу.
На мой взгляд, левый-верхний-верхний является наиболее выигрышным навигационным лейаутом. Он не только на несколько секунд быстрее чем левый-левый-левый, но и позволяет пользователям определить необходимую первичную категорию. Если в левой боковой панели развернуто несколько уровней меню, вам потребуется больше усилий, чтобы определить, на каком уровне вы находитесь. Также легко перепутать второстепенные и третичные элементы, так как они находятся очень близко друг к другу.
Левый-верхний-верхний лейаут упрощает сканирование основных категорий. Он отличает вторичные и третичные категории от первичных и размещает их на разных вертикальных уровнях. Потому что при горизонтальном сканировании больше шансов перепутать вторичные и третичные элементы.
Конечно, это не универсальное решение, и всегда бывают исключения из правила. Поэтому выбор лейаута должен основываться на направленности и особенностях интерфейса. Но в целом, он подходит для большинства трехуровневых меню.
Выводы
Из этого исследования можно выделить три важных аспекта, которые значительно оптимизируют скорость навигации в трехуровневом меню.
1: Главное меню должно быть слева, а не сверху. (~ 17 секунд сохранено)
Этот вывод обоснован тем, что организация пунктов меню в виде списка с колонками облегчает их сканирование. Пользователю удобнее воспринимать группу элементов, расположенных столбиком, а не в строке. А в верхнем первичном разделе меню пользователю удобнее просматривать отдельные элементы при сканировании строки.
2: Первичное меню должно быть на другой плоскости, чем вторичное и третичное меню. (~ 23 секунды сохранено)
Этот вывод обоснован тем, что первичное меню — это родительская категория, которая имеет более высокий приоритет над дочерними категориями. Когда вторичный и третичный уровни отделены от первичного, это создает правильную иерархию и предотвращает визуальный беспорядок в одной плоскости.
3: Вторичные и третичные меню должны быть в одной плоскости. (~ 9 секунд сохранено)
Этот вывод обоснован тем, что вторичный и третичный уровни являются дочерними категориями родительской категории, что делает их более связанными. Размещение их в одной плоскости делает перемещение между категориями более интуитивно понятным.
Если вы разрабатываете трехуровневое меню для настольного приложения, помните об этих понятиях UX. Эти данные особенно применимы к интерфейсам панели мониторинга, где эффективность имеет решающее значение. Если в настоящее время у вас есть трехуровневое меню, в котором недостаточно продуманна навигация, рассмотрите возможность его изменения. Быстрый навигационный лейаут даст пользователям возможность выполнять необходимые задачи за наименьшее количество времени испытывая удовольствие от дизайна интерфейса.







Превью: Joseph Barrientos
Читайте также:
Как перестать бояться тестировать свой дизайн
Улучшение юзабилити целевых страниц с помощью анимации