Прошлый год получился насыщенным для всего мира. Cначала нам пришлось столкнуться с пандемией, потом начались массовые протесты против социальной несправедливости, и закончилось все это недоверием к оглашенным результатам президентских выборов в Штатах. Многие даже не задумываются, какие изменения в сфере веб-дизайна влекут данные события. Эта статья будет полезна дизайнерам, которые хотят держать руку на пульсе и первыми узнавать тренды стремительно меняющегося веб-дизайна.
Стоит признать, что несколько трендов, сформировавшихся в 2020, все еще набирают обороты. Инклюзивный дизайн и полное погружение — это то, на чем в ближайшие годы будет сосредоточен веб-дизайн. Ниже вы можете ознакомиться с пятью дизайн трендами, которые взорвут интернет в этом году.
1. Веб-дизайн, вдохновленный газетной печатью

Визуальные решения, вдохновленные газетной печатью, помогают удовлетворить нужды пользователей, создавая иллюзию взаимодействия с объектом из реального мира. Сегодня, когда у многих людей связь с реальным миром нарушена, такой подход наиболее актуален. То, что с первого взгляда может показаться допотопным, является надежным методом для информирования и вовлечения аудитории. Вы можете вдохновиться проверенным газетным дизайном и улучшить опыт пользователей.
Чтобы ваш дизайн не выглядел устаревшим или громоздким, следуйте следующим правилам:
- Выбирайте подходящие шрифты: Это очень просто. Помните, что заголовки должны быть значительно крупнее основного текста и иметь жирное начертание. Шрифт должен быть разборчивым.
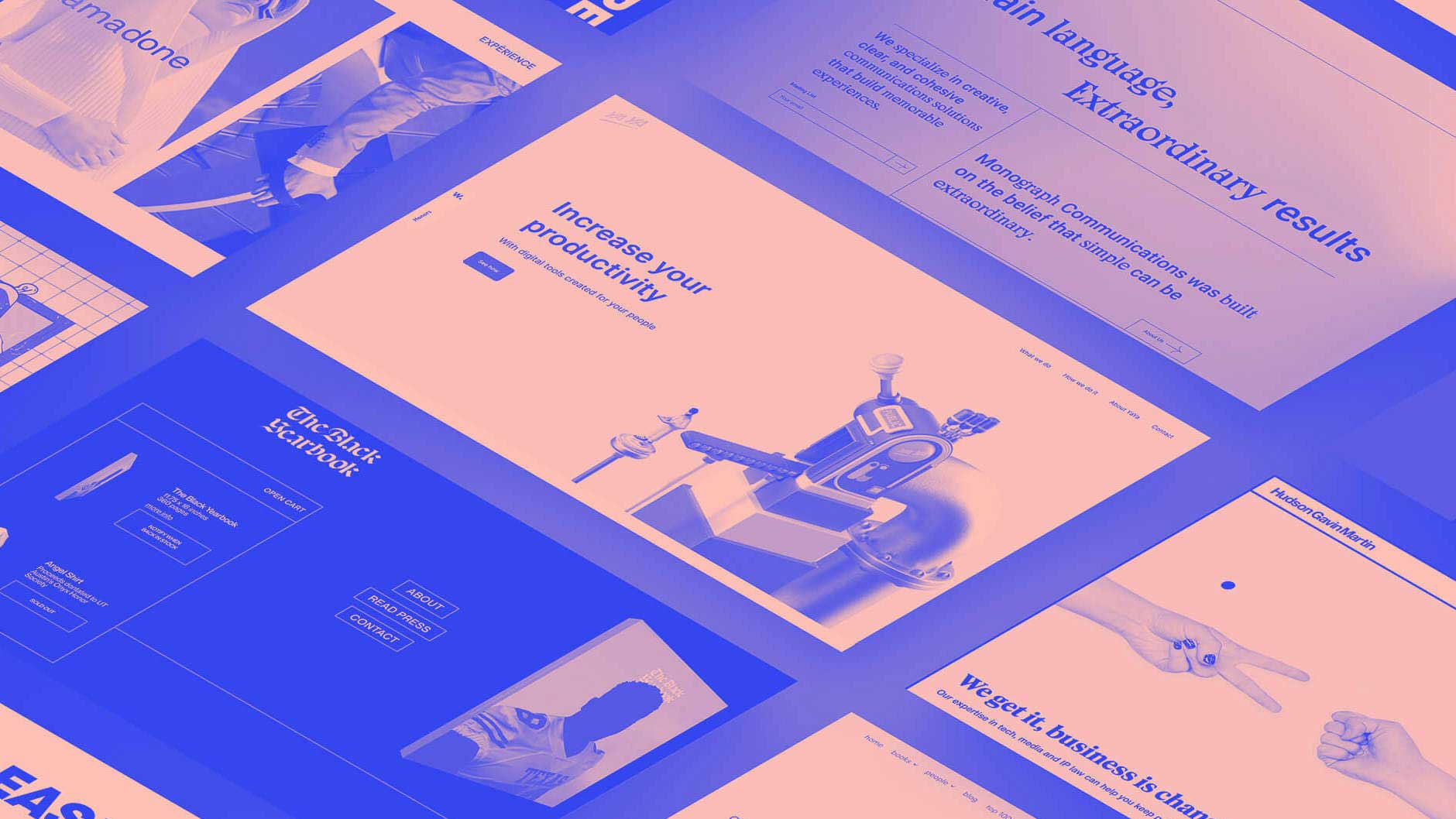
- Удобочитаемость на первом месте: Разделение контента на блоки с четкими границами, напоминающие страницы комикса, поможет грамотно структурировать сайт. На данном этапе важно сконцентрироваться на плавности навигации и удобочитаемости, как это осуществил Маккензи Чайлдсон во многих своих проектах и портфолио, представленном на изображении выше.
Следует отметить, что использование макетов газет и журналов в качестве источника вдохновения – отличный способ для создания современного дизайна. Газетная страница, как и страница сайта, занимает огромное пространство. Каждому веб-дизайнеру будет полезно вернутся к истокам и изучить основные принципы оформления газет. Вас ждет много интересных открытий.
2. Эффект полного погружения с использованием AR
Дополнительная реальность (AR) все еще редко используется для завоевания целевой аудитории. С помощью AR вы можете представить свой продукт более детально и захватывающе. Этот способ могут использовать как компании, заинтересованные в привлечении розничных потребителей, так и компании, нацеленные на корпоративных клиентов. Опыт полного погружения от взаимодействия с AR подойдет любой организации или продукту.
Поскольку пандемия никуда не исчезла, у многих людей нет возможности познакомиться с продуктом вживую. Более того, в связи с существующими запретами, отделы продаж не могут посещать бизнес встречи, устраивать демонстрации продукта и прочие подобные мероприятия. Поэтому мы обязаны найти альтернативные методы для ознакомления потребителей с брендом и потенциальными покупками. Некоторые B2B бренды уже используют AR для визуализации данных и прототипов. К примеру, Nutanix создали виртуальный стенд для конференции 2020, который продемонстрировал их технологическую продвинутость и умение использовать AR для удовлетворения потребностей клиентов.
Если вы хотите сделать первый шаг в изучении AR дизайна, самым простым проектом будет создание брендового AR фильтра для Instagram.
3. Кастомные курсоры

Пользователи не привыкли к тому что курсоры могут быть уникальными. Не упустите возможность превратить их в нечто запоминающееся. Маленькая деталь в виде кастомного курсора способна установить более крепкую связь между пользователем и брендом. А это повлияет и на восприятие сообщения, которое бренд или продукт намерены донести.
В процессе видоизменения курсора следует помнить:
- Учитывайте ключевые элементы, делающие ваш бренд уникальным, и постарайтесь их отразить в дизайне курсора.
- Чем проще, тем лучше. Конечно, курсор должен вызывать интерес, но не делайте его слишком замысловатым или детализированным. Стремитесь к дизайну, который в маленьком размере будет выглядеть привлекательно.
- Не забывайте об основном предназначении курсора. Удостоверьтесь, что выбранный кастомный курсор, кроме выполнения своей прямой функции, выделяется и выражает индивидуальность бренда.
- Протестируйте курсор в браузере и обеспечьте возврат в исходный вид в случаях, когда кастомный курсор не поддерживается.
Представленный выше бренд The Pen Tool использовал в дизайне курсора анимацию и передвигающийся по кругу текст. Как результат, их страница однозначно приковывает взгляд.
4. Приглушенные цвета

Чтобы показать пользователям, что вы современная и прогрессивная организация, используйте в дизайне цвета, соответствующие новым тенденциям.
Приглушенные цвета станут хитом этого года. Такие оттенки дают возможность легко сконцентрироваться и разглядывать иллюстрации на странице. Также, приглушенные цвета снижают нагрузку на глаза, и люди могут расслаблено исследовать ваш сайт. У пользователей не возникнет ощущение необходимости спешки. Приглушенные оттенки станут отличным дополнением нарисованным вручную иллюстрациям и зернистым бэкграундам.
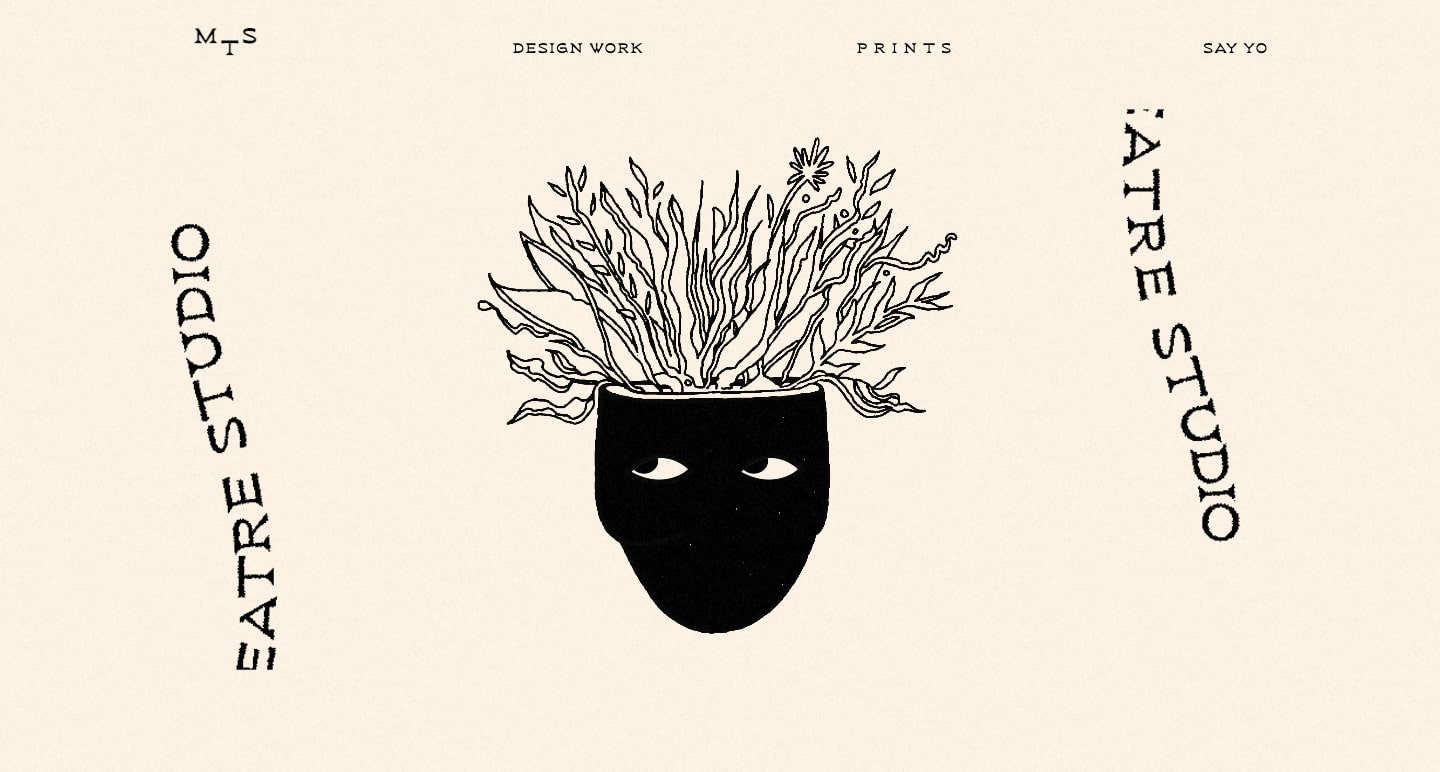
Хорошим примером является сайт Magic Theater Studio. Здесь используется светлая цветовая схема и массивные темные элементы, что создает очень контрастный вид. Каждый раздел сайта имеет индивидуальный дизайн.
Чтобы использовать этот прием наиболее эффективно, убедитесь, что выбранные цвета достаточно контрастны, а текст при этом не становится менее читабельным. Проще всего это проверить с инструментом WebAim’s Contrast Checker.
5. Веб-дизайн без кода

Веб-дизайн без кода звучит шокирующе, но это не означает полное отсутствие кода. Это скорее возможность создавать сайты дизайнерам любого уровня, без глубоких знаний в программировании и веб-дизайне.
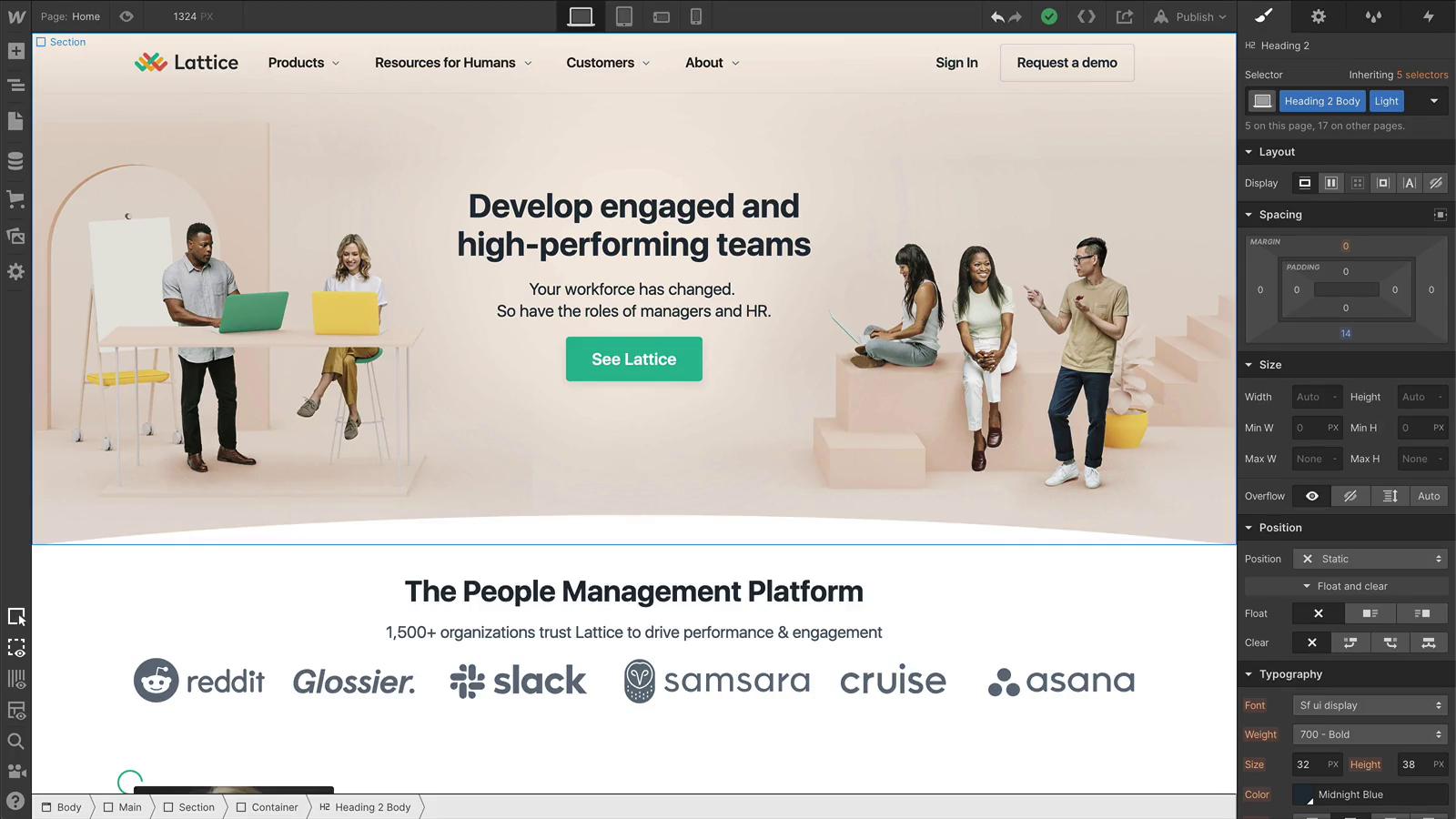
Если вы переживаете о том, как будет выглядеть сайт без кода, уверяем вас, дизайн будет настолько проработанный и современный, каким вы его сделаете. Lattice — это бренд, который создал сайт без кода. Как вы можете заметить, он ничем не отличается от обычных сайтов. Плюсом такого сайта является то, что вы меньше зависите от другого человека и его навыков. Также вы можете обновлять сайт намного чаще, работая с удаленными сотрудниками. Возможность удаленной командной работы очень важна в 2021.
Если считать первый месяц 2021 показательным, можно сделать вывод, что нас ждет много интересных событий. Конечно, без магического шара сложно угадать какой тренд веб-дизайна будет самым популярным. Но можно сказать без сомнения, что это будет креативный и ориентированный на пользователя дизайн. Эти качества являются неотъемлемой частью любого хорошего веб-дизайна и отражаются в каждом из вышеперечисленных трендов.
Читайте также:
Как темные UX-паттерны заставляют вас делать то, чего вы не хотите