Цвет – это один из важнейших элементов веб-дизайна, который поможет привлечь внимание пользователей. Выбор правильного цвета – это маленькая хитрость, честная манипуляция, которая поможет удержать пользователя на вашем сайте и даже сможет направить его на какие-то действия. Мы составили список самых популярных и нужных цветов для веб-дизайна, определили их правильное сочетание, позитивные и отрицательные стороны. А самое главное, сделали все это на реальных примерах.
Красный
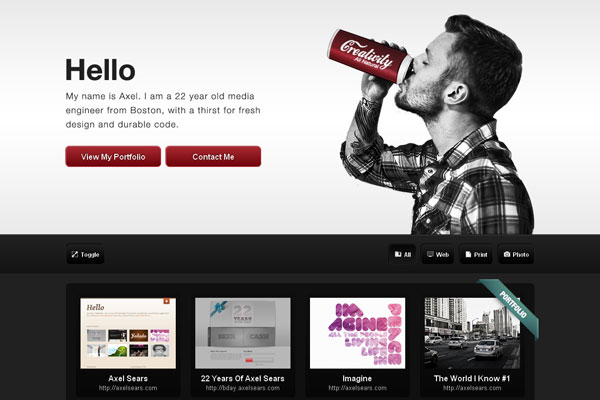
Красный – это сильный, динамичный и самый горячий цвет, который часто используют в акциях. Выберите красный для акцентирования внимания в вашем веб-дизайне.
Сочетается с белым, серым, светло-синим или серебристым цветами.
Плюсы:
- создает ощущение срочности
- ассоциируется с любовью
- может вызвать чувство возбуждения или поощрения
Минусы:
- не забывайте, что этот цвет несет в себе ассоциацию со словом «стоп», «опасность»
- его переизбыток может отбить желание оставаться на вашем сайте
НЕТ!
ДА!
Синий/голубой
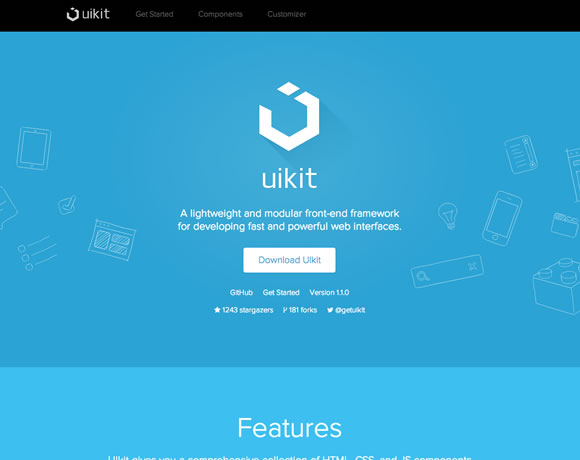
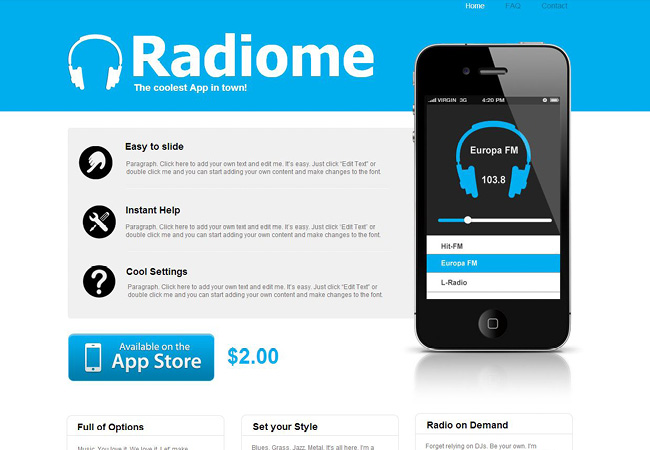
В психологии синий считается цветом людей целеустремленных и уверенных в себе. А вашим посетителям правильный оттенок синего может принести приятное спокойствие. Темно-синий цвет считается деловым, профессиональным и авторитетным — недаром его так любят бизнесмены.
Голубой часто используется на сайтах, связанных с технологиями, так как он вызывает чувство надежности и уверенности.
Сочетается с белым, зеленым, бежевым.
Плюсы:
- это успокаивающий цвет
- способствует физическому расслаблению
- создает атмосферу безопасности и доверия
- синий цвет считается цветом креативности
Минусы:
- является холодным , что отвлекает от него внимание, в отличие от теплых красных и желтых цветов, мгновенно привлекающих всеобщие взгляды.
НЕТ!
ДА!
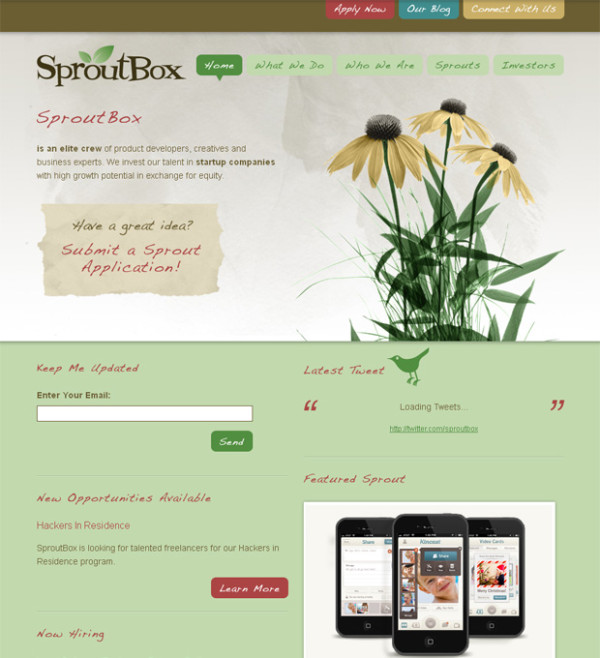
Зеленый
Это цвет гармонии и внутреннего ощущения счастья. Кстати говоря, популярность цвета не ограничивается лишь его использованием в моделировании одежды для подиумов и походов на модные вечеринки, его смело применяют дизайнеры для оформления сайтов.
Прекрасно сочетается с белым, салатовым, коричневым, оранжевым, чёрным и серым тонами.
Плюсы:
- освежает и расслабляет, оставляя у людей чувство вдохновения
- представляет собой баланс и гармонию в дизайне, как в природе
Минусы:
- Кандинский справедливо отмечает: «Абсолютный зеленый – самый спокойный цвет из существующих. Он никуда не движется и не имеет призвука радости, печали, страсти. Он ничего не требует, никуда не зовет. Это неподвижный, самодовольный, ограниченный в пространстве элемент»
НЕТ!
ДА!
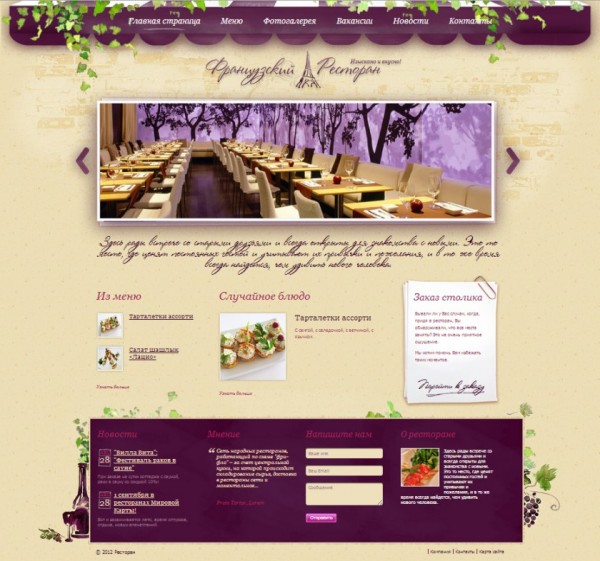
Фиолетовый
Фиолетовый цвет используется в красивых и модных моделях постельного белья, потому что фиолетовый успокаивает больше, чем любой другой цвет. Он считается скорее женственными и романтичным, нежели мужским цветом. Так же, как и красный, люди находят фиолетовый цвет слишком сильным и ярким, он заставляет их чувствовать принуждение к чему либо.
Поэтому было бы эффективно сочетать этот цвет с черным, кремовым или белым цветами.
Плюсы:
- чаще всего ассоциируется с такими понятиями, как воображение, креативность, достоинство, благородство
- яркие оттенки фиолетового по большей мере связаны с весной и романтикой, в то время как более темные его тона ассоциируются с роскошью и богатством
Минусы:
- при взгляде на вещи, картинки и предметы фиолетового цвета он кажется явно искусственным, это потому что этот цвет встречается в природе очень редко
НЕТ!
ДА!
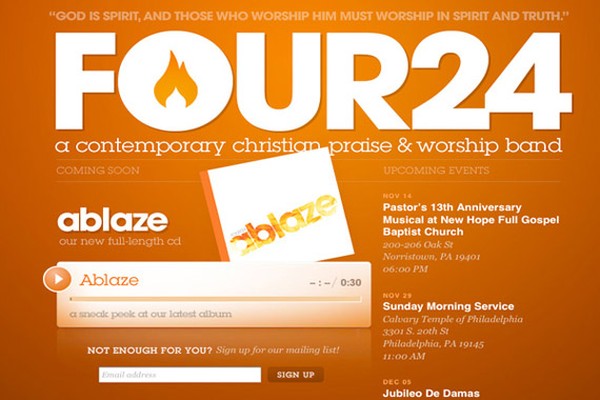
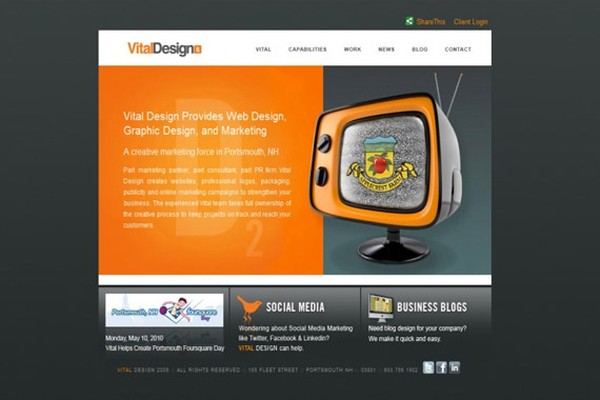
Оранжевый
Наполненный энергией, этот яркий цвет призывает, а не вынуждает, людей действовать. Оранжевый лишь иногда воспринимается как интенсивный — он призывает к таким действиям, как купить, подписаться, продать. Рекомендуется использовать оранжевый цвет, если после посещения вашего сайта вы хотите оставить у гостя чувство мотивации, радости и энтузиазма.
Сочетается с голубым, синим, лиловым, фиолетовым.
Плюсы:
- самые яркие оттенки оранжевого цвета ассоциируются с общительностью, весельем, энергичностью
- скорость, точный ритм, огненные эмоции
- отличный антидепрессант
Минусы:
- сигнал «предупреждение»
- нарочитость
НЕТ!
ДА!
Конечно, цвета должны гармонировать между собой и соответствовать структуре и содержанию сайта. Цветовая гамма – это его атмосфера, она должна быть безопасной: не навязчивой, в меру яркой.
Несомненно, существует цель, которую вы ставите перед собой при создании сайта: чтобы его посетитель подписался, купил, нажал «далее», то есть нажал определенную кнопку.
Какой бы ни была кнопка, нажмут на неё или нет, зависит от ощущений, которые испытывает посетитель, когда находиться на вашем сайте. И теперь вы знаете, что тут одним из решающих элементов есть цвет.
На заметку!
Помните, если вы работаете на международную аудиторию, то восприятие цвета может отличаться у разных стран. Вот вам на заметку значение рассмотренных цветов в разных уголках мира:
Красный
- Китай: удача, торжество
- Индия: чистота
- Южная Африка: траурный цвет
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Япония: жизнь
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертия
- Ближний Восток: защита
- В мире: цвет безопасности
- Запад: печаль, депрессия
Оранжевый
- Европа: осень, урожай, творчество
- США: Хэллоуин (с черным), дешевые товары
Зеленый
- Япония: жизнь
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
Фиолетовый
- Таиланд: траур (вдовы)
Автор: Лина Стопятюк
Превью: Depositphotos
Читайте также:
Как сэкономить деньги при создании сайта