Чтобы визуализировать информацию, используют 3 типа изображений: иконки, символы и индексальные изображения. Нет типа, который бы подходил лучше всего и был универсален. Часто используются даже все три типа в одном дизайне для достижения желаемой цели. Давайте рассмотрим характеристики всех типов изображений и решим, как их лучше всего применять.
1. Иконки
Иконки легко распознаются и сильно ассоциируются с определенным концептом. Как правило, изображения очень буквальные, так что главное значение может распознать даже тот, кто мало знаком с темой. Иконки буквально отображают свое значение.
Вспомните о символах мужской и женской уборной. Несмотря на то, видели ли вы ранее эти символы, вы легко сможете понять значение символов и не ошибиться дверью.
Такие символы как стрелки, инвалидные коляски, иконки простых форм и физических вещей также часто попадают под иконические изображения. Иконки должны быть понятными и легко распознаваемыми с или без текстовой метки.
Диаграммы, схемы и научные иллюстрации — это все примеры иконических изображений. Они передают информацию путем, который сложно неверно растолковать.
Подумайте об иконках, с которыми вы вероятно столкнетесь в сети или в приложении:
- конверты для обозначения электронной почты
- мусорное ведро для удаления чего-либо
- дом для обозначения домашней страницы
- диск для сохранения чего-либо
- галочка для обозначения завершенной задачи
Независимо от предварительного знакомства с этими символами в определенной обстановке, большинство пользователей сделают обоснованное предположение о том, что сработает, если они нажмут на эти иконки.
Многие изображения появлялись как символы, но сейчас они настолько легко узнаваемы, что стали иконками.
Как вы можете увидеть из нескольких иконок доступных в приложении UXPin, иконка папки обозначает «открыть файл или папку», но сама папка не указывает на это без продолжительной культурной ассоциации.
Это часто встречаемый результат, когда изображение становится частью мейнстримной культуры: значение может так сильно закрепиться, что становится всеми легко распознаваемым, даже если первоначально о значении должны были узнать. Используйте базовые широко известные иконки, а затем добавляйте креатив, по мере необходимости.
Одна вещь, которую важно помнить: не все иконки иконические. Некоторые до сих пор должны быть объяснены, прежде чем их будут правильно понимать. Если вы хотите, чтобы пользователи мгновенно распознавали смысл иконки, придерживайтесь образов, значки которых на самом деле широко известны.
2. Символы
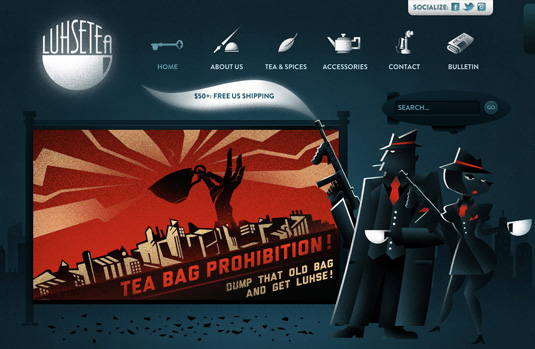
Символические изображения более абстрактны, чем иконические. Часто намного больше выражают ощущения или главную идею, чем специфический конкретный объект. Символические изображения часто встречаются в логотипах, так как они усиливают чувства, которые бренд хочет закрепить за собой.
К примеру, логотип Microsoft Windows — это абстрактное представление окна. Кто-то мог бы интерпретировать его для представления чего-нибудь другого, если, к примеру, этот кто-то из культуры, где распространен другой стиль окон.
Символические изображения в основном нуждаются в разъяснении их значения. Их не распознают мгновенно, потому что они не буквально отображают свое значение. Пока оно не раскрыто, изображения могут по-разному толковать.
Символические изображения используют семиотику — визуальную грамматику — для более глубокой передачи смысла. Символические изображения — это визуальные метафоры, часто должны быть изучены для правильного толкования.
Конечно, многие символы распознаются на культурном уровне, в связи с их частым использованием, связанным с конкретными вещами или идеями.
Один из примеров — это дорожные знаки, такие, как стоп-знаки (в большинстве стран они восьмиугольные, но в Японии треугольные, и в ряде некоторых странах этот знак круглый с треугольником внутри). Если вы спросите иностранца о значении дорожного знака с другой страны, он, скорее всего, растолкует знаки неверно.
Так происходит из-за того, что эти изображения больше символические, чем иконические.
Один из примеров в веб-дизайне — это пример иконка меню гамбургера. Изображение слишком абстрактное, чтобы его назвали иконическим. Как результат, было выяснено, что его распознавание зависит от возраста. Значение понимали 80% пользователей возраста от 18 до 44, и только 52% пользователей пожилого возраста.
3. Индексальные
Индексальные изображения соединяют значения изображения и его представления. Например, изображение термометра со значением ниже нуля указывает на то, что что-то холодное.
Такой тип изображений наиболее распространен в рекламе и дизайне. Мы, как правило, избегаем представления вещей слишком буквально, потому что мы предпочитаем вызывать эмоции, а не пихать текстовую информацию в горло пользователя.
Рассмотрим два примера:
- Для печали мы используем изображение плачущего человека (буквально), или темный, облачный день с проливным ливнем и нетронутым намокшим детским велосипедом, лежащем во дворе (эмоционально).
- Для пробуждения чувства счастья, вы используете изображение чего-нибудь улыбающегося (буквально) или изображение симпатичного щенка, играющегося на песке (эмоционально)?
Оба типа изображений передают эмоции, но второй пример изображения более подходящий для того, чтобы вызвать у пользователя чувства.
К примеру, вы хотите вызывать ностальгию у пользователей посещающих ваш веб-сайт. Есть несколько способов добиться этого, но начинать нужно с изображения, которое пробуждает это чувство, а не кричит «НОСТАЛЬГИЯ». Если средний возраст вашей целевой аудитории 30 лет, вы можете использовать изображение. олицетворяющее 1980-е, так как это времена, когда ваша аудитория росла.
Вы можете добиться того же эффекта с более абстрактными визуальными элементами, такими как цветовые палитры. Использование неоновой цветовой палитры напоминает поздние 80-е и начало 90-х.
Что работает лучше?
Все типы изображений имеют важное значение для хорошего дизайна. Все зависит от параметров вашего проекта. Но это не означает, что нет базовых правил.
Когда вы создаете базовую навигацию вашего сайта, вы вероятно захотите иметь дело с иконическими изображениями, или изображениями, которые находятся где-то между иконическим и символическим типом. Вы же не хотите, чтобы пользователи смотрели на конкретное изображение и лишь догадывались о том, что же произойдет, если они на него кликнут.
По этой причине, графика значков, используемых для навигации, должна быть повсеместно узнаваемой и как можно ближе к культовой. Убедитесь, что нашли набор иконок, который легко интерпретируется вашими посетителями, и не бойтесь маркировать, если значение иконки не понятно с первого взгляда.
В значительной степени, находить иконические изображения — задача не сложная. Есть множество вещей, которые в буквальном смысле передают значение, которое вы хотите донести. Самая трудная часть — это находит образы, которые подходят по стилю и соответствуют вашему общему дизайну.
Для других визуальных элементов на сайте у вас есть больше свободы действий. Вы можете использовать более абстрактные изображения, контекст которых легко читается и вписывается в общую суть сайта.
Решение об использовании более символических изображений или более абстрактных индексальных образов зависит от общего стиля и содержания вашего сайта, а также от вашей целевой аудитории.
Один из способов подходящих индексальных изображений для сайта — это поиск изображения по ключевым словам, к примеру, на таких сайтах как Flickr или сайтах со стоковыми фотографиями.
Например, если вы ищете о «любви» на Flickr, вы получите множество изображений, которые представляют образ любви: сердце, цветы (особенно розы), Эйфелева башня, счастливые пары и множество других примеров. Это обеспечит вам хорошую отправную точку для поиска или создания точных образов, которые вы, возможно, захотите использовать на своем сайте.
Вы сможете точно узнать, что именно вызывает ассоциацию с «любовью» у ваших посетителей. Это исследование важно для определения типа изображений, который вам следует избегать в вашем визуальном повествовании. И вы сможете найти наиболее подходящее изображение нужного вам типа.
Автор: Jerry Cao
Перевод: Say-Hi
Читайте также:
Подборка видеоуроков для начинающих веб дизайнеров