Мы собрали для вас новые полезные и бесплатные инструменты за сентябрь для улучшения рабочего процесса в веб-дизайне. Здесь вы также найдете необычные шрифты и несколько полезных утилит для работы с цветом.
1. Веб-сервисы Amazon на простом английском
Удобный гид, известен своей нестандартной терминологией, благодаря чему вам будет достаточно легко разобраться во всем. Начинается он с основ и объясняет значение всего жаргона и рассказывает о том, как бы назывались те или иные вещи на другом сервисе. Очень удобная и полезная шпаргалка.
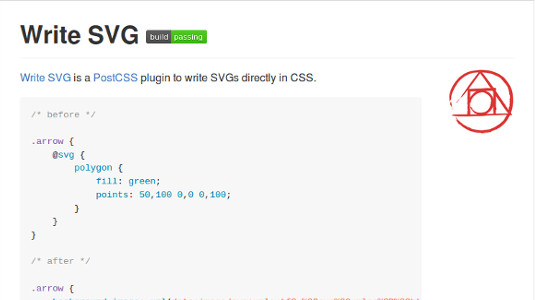
2. Плагин для написания SVG
Сара Соян создала этот плагин, который позволяет вам писать в формате SVG прямо в CSS. Целью Сары была создать что-то равноценное Sass.
3. Awesome
Дополнение к Slack с таким скромных названием добавляет множество специальных возможностей, таких как сводки переговоров, приватные группы, статусы, запланированные письма и другое. Пока этот источник приватный, но вы можете заполнить анкету, чтоб получить приглашение.
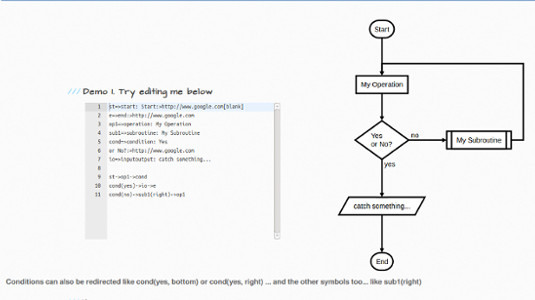
4. Flowchart.js
Вам нравятся блок-схемы и JavaScript? Тогда вам наверняка этот инструмент понравится. Впишите простые текстовые инструкции и вам нарисуют векторные диаграммы с блок-схемами основанные на тех инструкциях. Работает от Raphaël: маленькой библиотеки, которая помогает вам работать с векторной графикой.
5. Relay
Интерфейс программных приложений Relay от Stripe призван решать проблемы с корзиной на смартфоне. Оно обеспечивает способ покупок, который позволяет мгновенно покупать что-либо у других людей через приложение. Твиттер, к примеру, использует Relay, чтоб позволить людям продавать что-то через твиты с помощью кнопки «Купить».
6. color
На этом забавном сайте вы сможете подбирать и изучать цвета с помощью передвижения вашего курсора по экрану: влево или вправо для выбора оттенка, вверх или вниз для затемнения или осветления, прокрутка для насыщенности. Нажмите на цвет для того, чтобы сохранить его сбоку, и продолжайте кликать для создания вашей собственной цветовой палитры.
7. rucksack
rucksack добавляет удобные функции к CSS, которые избавляют в работе от многих неудобств. Построен на PostCSS.
8. Web Field Manual
В этом красиво оформленном сайте есть все для того, чтобы вы полностью погрузились в онлайн-ресурсы по веб-дизайну. Приятное дополнение — это вдохновляющие цитаты от великих дизайнеров. Вы можете здесь открыть для себя новые просторы для вдохновения в дизайне.
9. Цветовые коды в HTML
Это всеобъемлющий проводник к цветовым кодам в HTML поможет вам в создании палитр для вашего дизайна. Также вы сможете изучить учебные материалы и другие полезные ресурсы связанные с цветом. Вы сможете посмотреть как будет отображаться в итоге цвет в браузере с помощью цветовой диаграммы.
10. Use & Modify
Этот ресурс может быть отличным началом для тех, кто в поисках необычного шрифта. Сайт создает свои подборки красивых классических, панк, профессиональных, странных и других шрифтов. Этот ресурс открыт для всех, так что вы можете им пользоваться и видоизменять так, как считаете нужным.
Автор: Tanya Combrinck
Перевод: Say-Hi
Читайте также:
Инфографика : «Отличие веб разработчика от веб дизайнера»