Сделайте ваш сайт подходящим для каждого пользователя во всем мире.
Многие компании делают сайты, которые не отвечают потребностям их расширенной аудиторной базы.
Поскольку бизнес в наше время несет все более глобальный характер, многие компании начинают осознавать, что их сайты не отвечают потребностям глобальной аудитории.
Дизайн, производительность и содержание – вот три основных фактора, которые могут повлиять на реакцию пользователя. Иными словами, важно, как сайт выглядит, как быстро он работает и насколько легко можно найти нужную информацию. Если все эти факторы учтены, то ваш сайт станет самым лучшим помощником в вашем бизнесе.
1. Ключевое слово – «баланс»
Найти правильный баланс между брендингом сайта и вашей целевой аудиторией – важный основополагающий шаг. Когда вы находитесь в поисках и исследуете, то находите множество вещей, которые могут помочь достичь этой гармонии.
Такие элементы как цветовая гамма, анимация, веб-шрифты должны не только обращаться к различным культурам и разнообразным рынкам, но также и соответствовать возможностям браузера. Устройства и браузеры могут быть столь же разнообразными, как и аудитория, для которой вы проектируете сайт.
Например, интернет-пользователи в США чаще всего используют такие браузеры, как Chrome или Firefox, в то время как Netscape более популярен в сельских районах Индии. Мало того, что каждый браузер работает на своем собственном движке, так есть еще и различия в каждом поколении браузера в зависимости от операционных систем, типов устройств и других бесчисленных параметров. Можно с уверенностью сказать, что нет двух одинаковых браузеров.
Как дизайнера, этот факт заставляет вас искать баланс между современным перспективным сайтом, который верен своему бренду и проектированием для наименьшего общего знаменателя. Чистая, нейтральная конструкция – вот хорошее начало.
Языки
Нужно понимать, насколько сильным будет влияние языков на ваш сайт. Например, на английском фраза ‘insurance companies providing legal protection’ («страховые компании, оказывающие правовую защиту»), не будет иметь никаких проблем – на маленьких экранах она должна уместиться в одну строку. И та же фраза на немецком – «Rechtsschutzversicherungsgesellschaften», – создает реальную проблему, которая может разрушить чистоту эстетики.
Шрифты
Шрифты, которые выбираются для сайтов, определены возможными языками. Такие шрифты как Arial, Verdana и Calibri обычно охватывают все основные европейские языки: английский, испанский, французский и итальянский. Если же у вас индоевропейская аудитория, стоит выбрать один из центральных европейских шрифтов (обычно помечаются как ‘CE’). Они включают такие шрифты как Times CE и Palatino CE. Специальные символы могут также быть частью уравнения. Русскому языку, например, необходим шрифт с кириллицей, которая обычно покрывает украинский, болгарский и сербский языки.
Также является проблемой поддержка арабского, иврита и языков из разных частей Азии. Эти языки широко варьируются, и часто необходимо включать несколько шрифтов для одного и того же языка, например, традиционный японский и упрощенный японский язык.
К сожалению, из-за возможных проблем с производительностью, загрузка всех возможных шрифтов не является разумной. Хоть это и добавит сложности вашему сайту, но вам необходимо определиться, какой язык сайта будет отображаться автоматически.
2. Вопросы эффективности
Время загрузки страницы является неотъемлемой частью опыта пользователей веб-сайта. Обеспечение оптимальной работы сайта, независимо от местоположения, во многом зависит от аппаратных характеристик и вариантов производительности.
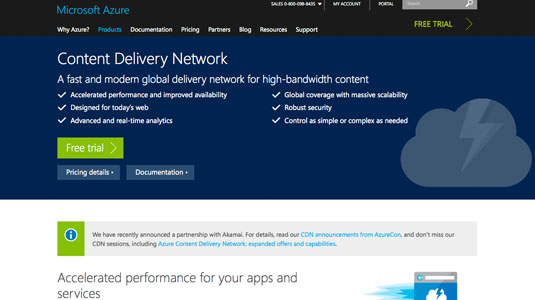
Пропускная способность – одна из переменных, которую должны учитывать дизайнеры. Такие страны как США имеют стабильное подключение к интернету 4 Мбит/с, но многие другие страны не имеют ресурсов для такой высокой пропускной способности. Стоит использовать Minify и кэш JavaScript, чтобы делать как можно меньше HTTP запросов, и ограничить количество (и размер) файлов для более быстрой загрузки. Visual Studio от Microsoft является одним из инструментов, которые станут для вас надежным помощником в этом деле.
Изображения составляют большинство байтов на странице и нужно убедиться, что они оптимизированы. Чем меньше байт для загрузки, тем меньше конкуренция пропускной способности клиента, и тем быстрее браузер может загрузить страничку и помочь пользователю узнать нужную информацию.
Если вы хотите использовать изображения с расширением для Retina дисплеев, убедитесь, что на это есть достаточно медиа-запросов. Так как только высококачественные по своим характеристикам устройства могут показать и позволить использовать подобные изображения или файлы. Если вы не можете загрузить два варианта для каждого изображения и у вас много пользователей с ограниченной пропускной способностью, стоит все же придерживаться более низких разрешений и небольших по размеру изображений.
Вот еще несколько простых советов для оптимизации изображений:
— выберите правильный универсальный формат: GIF, PNG, JPEG;
— экспериментируйте и выбирайте оптимальные настройки для каждого формата: качество, палитру и так далее;
— уберите ненужные изображения;
— используйте веб-шрифты вместо кодирующего текста в изображениях;
— минимизируйте SVG-файлы и сжимайте их с помощью GZIP.
3. Разбираемся в ощущениях пользователей: ТЕСТИРОВАНИЕ
Убедитесь, что вам понятно, как ваши пользователи будут испытывать дизайн вашего сайта на своем устройстве, что они будут ощущать, чего им не хватает. Не стоит полагаться на ваши ощущения, когда вы тестируете свой сайт на своем новом крутом компьютере на скорости в 100 Мбит широкополосного соединения.
Попытайтесь найти данные о пропускной способности среднеполосного соединения для различных целевых стран. State of the Internet Report компании Akamai является полезным ресурсом, который подскажет вам о мировых интернет-тенденциях. Также можно воспользоваться Chrome Dev Tools, с помощью которого вы сможете имитировать и тестировать конкретную пропускную способность конкретного браузера/устройства в различных местоположениях. Это позволит выделить необходимые коррективы, которые окажут благоприятное воздействие на разных пользователей.
4. Стратегия создания контента
Независимо от того, где пользователь находится, какие социальные характеристики имеет, он хочет, чтобы содержание, оформление выбранного им сайта соприкасалось с его культурой и интересами.
Одним из наиболее эффективных способов выполнить комплексную стратегию создания контента является использование полнофункциональной CMS. CMS — информационная система или компьютерная программа, используемая для обеспечения и организации совместного процесса создания, редактирования и управления контентом (то есть содержимым). Например, Sitecore позволяет создавать веб-сайты различного уровня сложности с максимальной экономией времени и управлять созданным сайтом и контентом без необходимости знания веб-технологий и программирования.
Также вы можете обеспечить точность перевода контента с помощью привлечения носителей языка или веб-платформы человеческого перевода, таких как сервис Gengo, который помогает переводить содержание сайтов на различные языки. Такой перевод является более качественным, нежели машинный.
Создание сайта для глобальной аудитории – трудное дело, но именно оно поможет вам создать полноценный и продуктивный ресурс для привлечения все новых пользователей и решения многих проблем. Также это убережет вас от излишних нервов и головных болей в будущем.
Переведено с Creativebloq
Превью: Depositphotos
Читайте также:
Инфографика : «Отличие веб разработчика от веб дизайнера»