Booking.com вырос из небольшого голландского стартапа в одну из крупнейших компаний электронной коммерции в сфере путешествий.
На сайте пользователи найдут самый большой выбор мест для проживания: от отелей до частных домов, резиденций и даже иглу. Каждый день на сайте резервируют более 1,5 миллиона ночей.
Независимо от того, это бизнес-трип или просто отдых, клиенты могут быстро забронировать подходящее жилье без платы за бронирование.
Исследование
С момента запуска Booking.com конкуренты следили за ним как лучшим представители такой бизнес-модели, заполняя рынок, становясь популярными и в немногих случаях работающими даже лучше, чем сам Booking.com.
Чтобы начать свое исследование, я начал рассматривать конкурентов или аналогичные платформы, анализируя UI, UX, пользовательский поток, информационную архитектуру и ключевые функции. Однако я не буду вдаваться в подробности, поскольку хочу сосредоточиться на исследовании, которое было сделано на Booking.com.
Сценарий
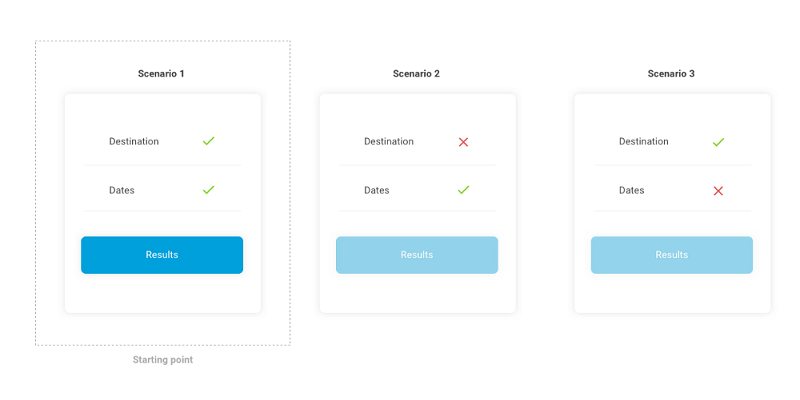
Во время исследования я определил много разных сценариев, но сосредоточил свое внимание и прорабатывал следующие три:
- Сценарий 1: пользователь знает даты и место назначения поездки (сценарий по умолчанию);
- Сценарий 2: пользователь знает даты, но не пункт назначения;
- Сценарий 3: пользователь знает назначение, но не даты его поездки.
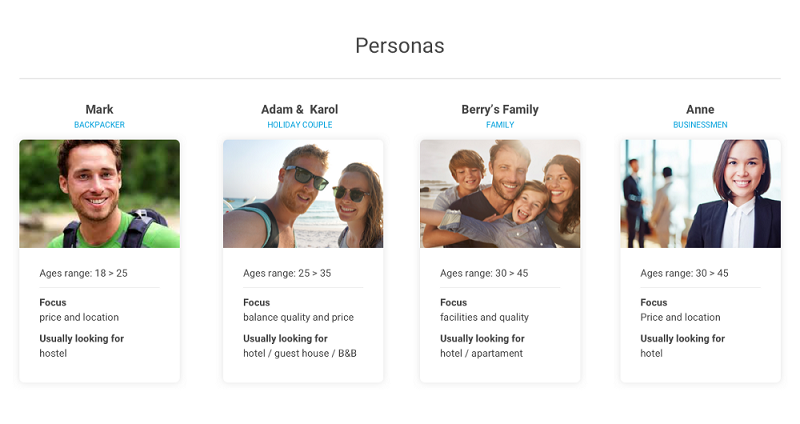
Портрет пользователя
После исследования я определил 4 категории людей с разными потребностями и целями. Эти данные будут полезны для улучшения пользовательского опыта для каждой категории.
Цель: создание лучшего маршрута и улучшение функциональности для обеспечения наилучшего опыта для каждого человека.
Данные, полученные в ходе онлайн-опросов и опросов пользователей (выборка из 30 пользователей)
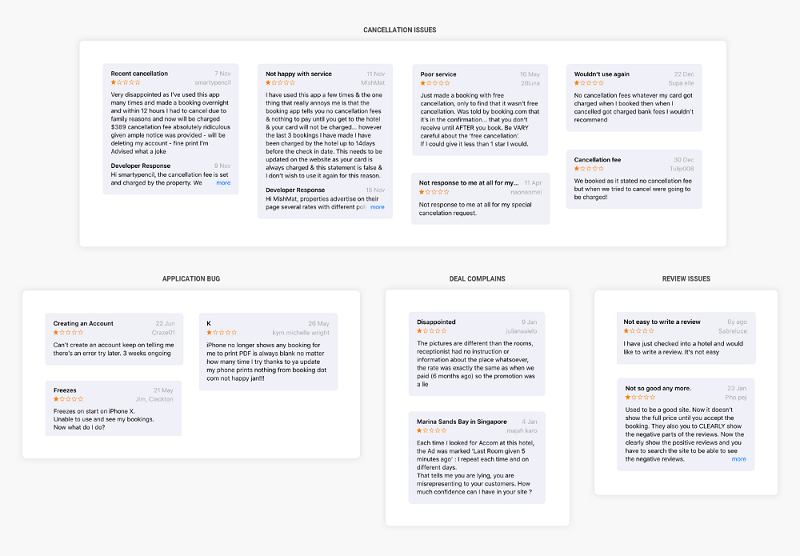
Отзывы пользователей
Я получил много полезной информации из пользовательского фидбека, который не выявил проблем, касающихся удобства использования или функциональности. Я категоризировал жалобы в 4 категориях:
- Отмена бронирования
- Ошибка приложения
- Жалобы
- Обзор отображения
Интервью
Основываясь на группе из 30 пользователей, я попытался получить дополнительную обратную связь, из которой я выделил следующие соображения:
- Средние цены обычно выше по сравнению с другими платформами;
- Трудно найти отрицательные отзывы об отелях, комнатах и т.д. Система структурирована для выделения положительных отзывов;
- Также трудно связаться с хозяином и получить от них ответы.
Я хотел бы отдельно выделить одну цитату, которая была довольно интересной, потому что она не слишком сильно отходит от «жалоб пользователей».
Каким-то образом, это приложение выглядят старее аналогичных приложений конкурентов и всё выглядит слишком коммерческим. Всегда есть чувство, будто тебе пытаются что-то продать.
Болевые точки
- Нет надлежащего решения для выявленных сценариев. Кажется, пользователь должен обладать всей информацией, чтобы получить подходящий результат;
- Никакого функционала для улучшения пользовательского опыта;
- Пользовательский интерфейс можно было бы улучшить и сделать более ориентированным на пользователя, а не создавать «центр продаж»;
- Множество проблем с отменой брони и связью с хозяевами.
Приступим к решению
Проанализировав болевые точки, я приступил к решению каждой из них. Цель: убрать проблемы и внедрить новые функции в целом, чтобы улучшить работу пользователей.
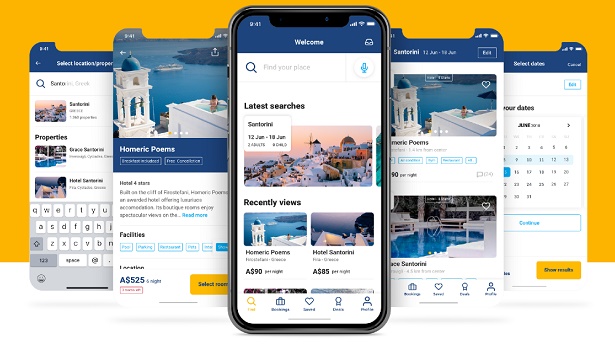
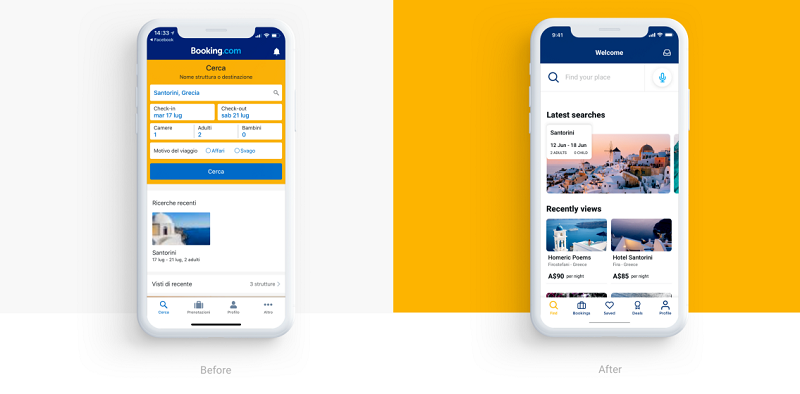
Домашняя страница
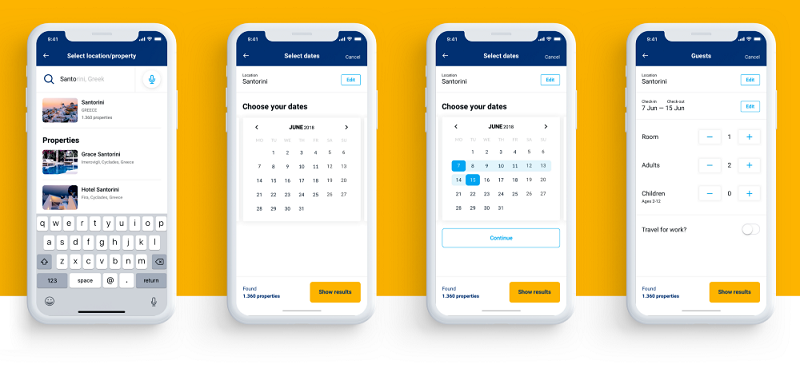
В целом, я сделал много изменений на текущей странице. Процесс поиска был полностью переработан. Я пытался избежать запроса слишком большой информации, необходимой для получения первого результата.
Навигация. Я разработал новую панель вкладок, вытянув кнопку «сохранённые» кнопку из информационной архитектуры, чтобы пользователь мог быстро получить доступ к своим сохраненным местам. Кроме того, я представил новый раздел «Сделки», который я объясню позже.
Полезный виджет. Что касается предыдущей версии, я сохранил полезные виджеты — «последние поиски» и «места», но пересмотрел пользовательский интерфейс, чтобы улучшить внешний вид и удобство использования.
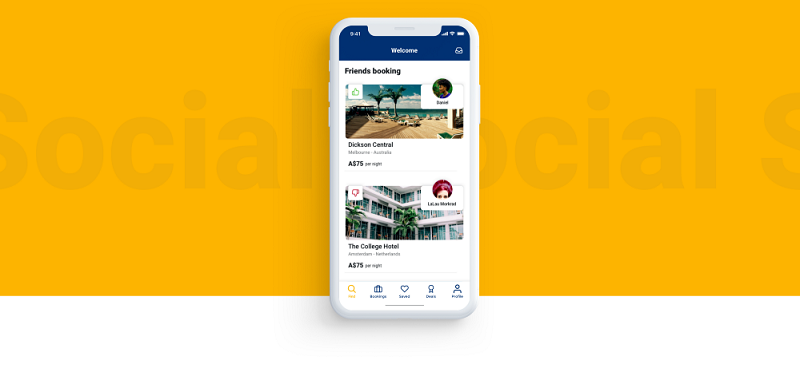
Социальная составляющая. В наши дни социальные сети буквально встроены в образ жизни пользователя. Так почему бы не включить их и в Booking.com? Я включил новую функцию, которая позволяет пользователю подключаться к своим сетям и видеть последние выбранные места, включая некоторые быстрые отзывы (вроде нравится/не нравится). Я вывел эту функцию на главную страницу, так как хочу собрать больше данных об этом, прежде чем переводить пользователей на другие разделы.
Поиск. Теперь процесс разбит на несколько этапов. После первого шага пользователь может перейти на страницу результатов даже без указания даты или другой информации. Поэтому рассматривается сценарий 3. Кроме того, я ввел голосовой поиск.
Кроме этого, результат страницы с результатами будет подстроен под портрет пользователя (см. «Портрет пользователя»):
- 1 взрослый — путешественник — хостел;
- 2 взрослых — пара в отпуске — гостиница, гостевой дом или полупансион;
- 2 взрослых + ребенок — семья — квартира или гостиница;
- 1 взрослый + бизнес-выбор — бизнесмен — отель.
Примечание: принцип показа объектов будет основан на этих портретах.
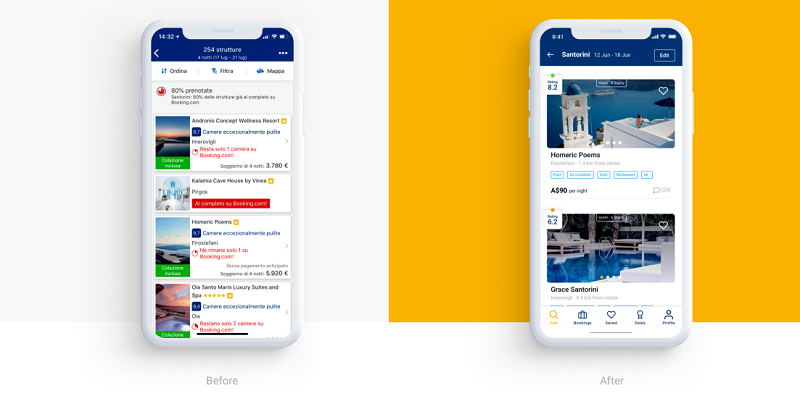
Страница выдачи результатов
- Я изменил фильтр с 3 до 2 кнопок, чтобы уменьшить путь пользователя — фильтр также остается внизу, чтобы пользователь мог быстро к нему добраться при необходимости;
- Я добавил ярлык, чтобы определить тип недвижимости;
- Основные объекты показываются пользователю в всплывающем поиске;
Примечание: с учётом профиля, список может быть настроен так, чтобы подсвечивать соответствующую информацию, которую ищет человек.
Я конвертировал цену на «за ночь» вместо «общей», чтобы упростить сравнение;
Я старался избежать «фокуса на сделку».
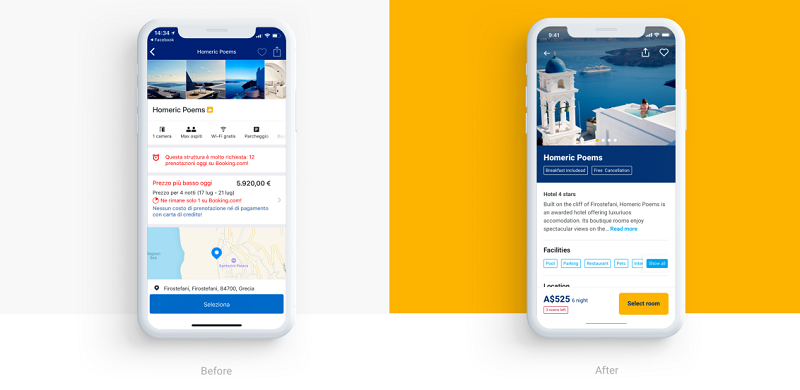
Информация о недвижимости
В этом разделе я провёл множество изменений. Одно из ключевых — показывать общую сумму, чтобы избежать дополнительных сборов, которые могут повлиять на общую цену.
Ещё одно небольшое, но очень важное изменение: пользователи могут сортировать хорошие и плохие отзывы (отдельная кнопка) — это одна из просьб от пользователей в фидбеке.
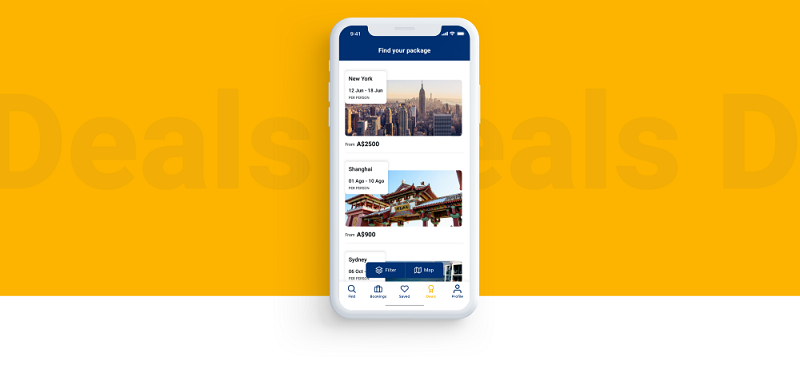
Сделки
В начале исследования я определил сценарий 2, в котором пользователь ещё не знает своего назначения. Чтобы обеспечить лучший пользовательский интерфейс, я представил новый раздел, в котором пользователь может найти пакеты для разных пунктов назначения. Благодаря фильтру пользователь может выбрать наиболее подходящие пакеты (сроки — континент — страна и т.д.)
Прототип
Я создал прототип, который отображает весь проект и все предыдущие макеты.
Вывод
Из-за ограничений во времени исследования и последующие предположения основаны на моем личном опыте и небольшом количестве данных. Необходимо провести глубокий анализ и дополнительное тестирование для уточнения и проверки решения.
Автор: Filippo Rovelli
Источник: Muzli
Читайте также:
UX кейс: новый опыт e-commerce для IKEA