Креативный проект фотобанка Depositphotos про эволюцию стоковой фотографии победил в категории Сайт дня на AWWWARDS, CSS Design Awards и FWA of the Day на FWA. На эти премии ежедневно номинируются десятки лучших работ со всего мира. Международное жюри оценивало UI/UX дизайн, разработку, инновации, креативность и контент. Как удалось собрать сразу три престижные награды за дизайн и разработку, рассказываем вместе с Advanced Team.
Идея проекта
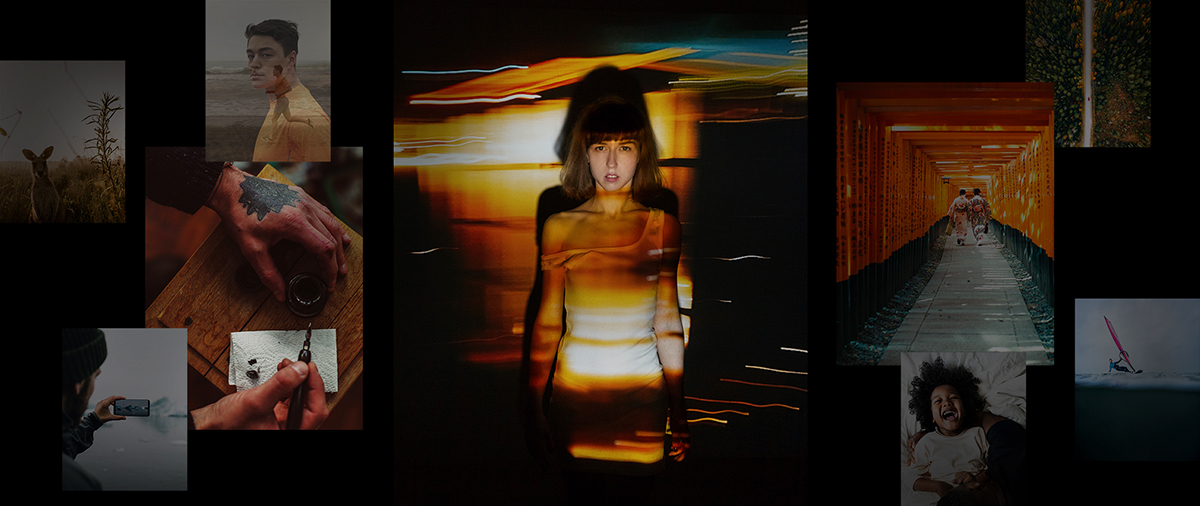
“Стоковая фотография вчера и сегодня” – первое глубокое исследование кардинальных перемен в эстетике стоковой фотографии за последние десятилетия. Мы хотели на своем примере показать путь стоковой фотографии от постановочных съемок с обильной постобработкой до искренних, аутентичных и оригинальных снимков, рассказать о том, что и как на это повлияло. Мы исследовали сотни фотографий, привлекли контент-кураторов и профессиональных стоковых фотографов, которые каждый день создают контент для фотобанков.
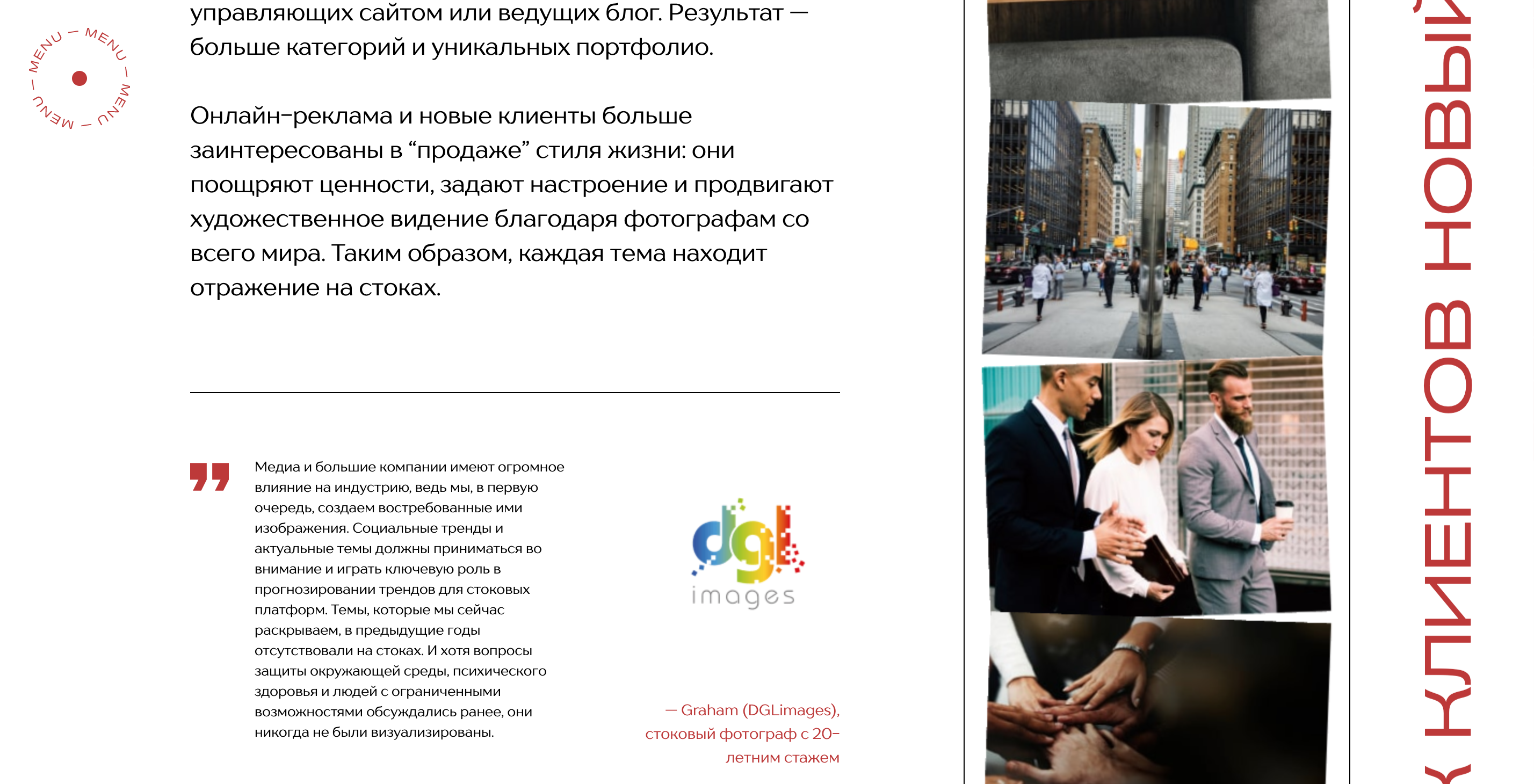
В проекте описаны главные факторы, изменившие индустрию и подход авторов к работе со стоковыми платформами. Современные технологии и мобильный мир, соцсети и перемены в рекламе, новый наплыв клиентов и их новые запросы – все это отразилось на разнообразии востребованного контента и сформировало современную визуальную культуру.
Задача и поиск команды
Мы имели дело с большим количеством визуального и текстового контента. Примеры стоковых изображений в разные периоды, история индустрии, экспертные мнения – все это более 150 фотографий и около 20 тыс. знаков. Нужно было найти форму, которая поможет вовлечь читателя и не будет его переутомлять.
Исходя из целей, мы искали команду, которая предложит решение и реализует его в сжатые сроки. Дизайнеров выбирали в соответствии с эстетикой и стилем. В этом проекте изображения должны были оставаться в центре внимания, а дизайн – быть нетривиальным, но понятным.
Эстетика Advanced Team идеально подходила нашему брифу. Помимо запроса на сложный, но лаконичный, современный дизайн, мы предоставили команде свободу творчества. Сама тема “Эволюции…” задала вектор дизайна привела к действительно креативным решениям.
После предварительного просмотра мы влюбились в идею дополнительных интерактивных элементов и целого путешествия, которое Advanced Team создали с помощью навигации. В итоге визуальная составляющая и дизайн сформировали 90% успеха этого проекта.
Стратегия и реализация
Мы хотели создать интерактивное путешествие, которое будет завлекать читателя, подстегивать его любопытство и желание узнать, что будет дальше.
Как для одностраничного, сайт достаточно большой. Чтобы не утомлять пользователей, реализовали комбинацию вертикальной и горизонтальной прокруток.
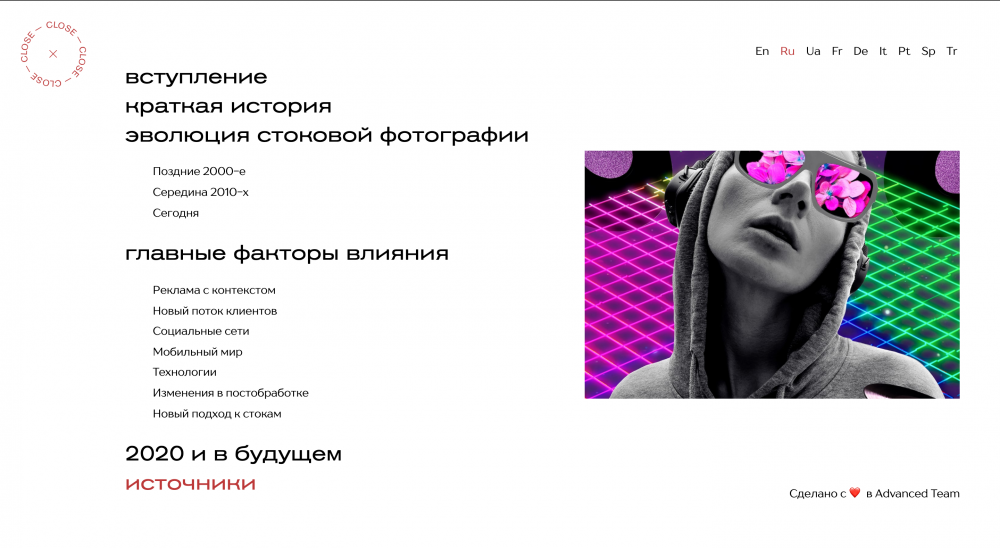
Кроме обычного меню, создали навигационную структуру, которая помогает читателю перейти к нужному разделу в один клик. Она должна была быть лаконичной, понятной и гармонично вписываться в сайт. Так возникла идея разместить навигацию справа, что похоже на обычный индикатор выполнения.
Уникальное отличие проекта – техника многогранной прокрутки. Для нее не нашли компонентов с открытым исходным кодом, поэтому дизайн-команда создала все с нуля.
Одним из необычных решений была также сцена с интерактивными фотошарами в разделе «Кредиты» и красный маркер на сайте, с помощью которого пользователи могут рисовать.
Технология
Техническая часть разработки проекта была полна интересных решений и подходов. Технический стек – это Webpack, HTML, SASS, JavaScript и Pug, который отображает статические HTML-ресурсы. На сайте также используются библиотеки three.js, GSAP и Matter.js. У сайта нет бэкенда, и каждый язык хранится в файле JSON.
С самого начала он был спроектирован максимально динамичным, three.js облегчает создание интерактивных элементов. Поскольку самой библиотеки недостаточно для разработки таких уникальных эффектов, как галерея главного экрана или всплывающие окна с изображениями, дизайн-команда создала собственные шейдеры с помощью GLSL.
Вызовы
На реализацию было всего 3 месяца. С одной стороны, было большое количество информации, которую хотелось упаковать в увлекательный интерактивный формат. С другой – было важно не перестараться и не сделать сайт слишком тяжелым как для восприятия, так и для скорости загрузки.
Самой большой проблемой была оптимизация. Команда столкнулась с несколькими сложностями: WebGL был очень требователен к видеокарте, и при инициализации приложения нужно было загрузить более 150 фотографий. Потребовалось много времени и труда, чтобы сайт использовал как можно меньше системных ресурсов. В итоге удалось достичь желаемого результата: фотографии не занимают много места, а все сетки в three.js добавляются в их сцены только тогда, когда они нужны.
Результат
Нам удалось реализовать несколько уникальных решений и найти баланс между дизайном, функциональностью, пользовательским опытом и интерактивностью.
Дизайн сайта необычный и запоминающийся, но в то же время он не существует сам по себе, а классно “взаимодействует” с контентом, то есть полностью выполняет свои задачи. Проект, запущенный в июне 2020 года, уже получил награды “Сайт дня” на Awwwards, CSS Design Award и FWA Site of the Day.
Наши выводы
- Четко сформулируйте цели и составьте бриф: изначальное понимание, какие задачи должен выполнять дизайн, упростят работу команды и ускорят процесс.
- Потратьте время на качественный рисерч. Найдите правильную команду, чьи работы созвучны вашему видению.
- Подружите текст с дизайном, особенно если в вашем проекте много копирайта. Ищите компромисс, выбирайте решения, в результате которых они будут органично дополнять друг друга, а не соперничать за внимание аудитории.
- Экспериментируйте с формой. То, что “обычно так не делают”, не должно стоять на пути реализации. Не бойтесь, что яркий, неординарный дизайн будет отвлекать внимание от контента. При соблюдении баланса он только поможет в продвижении и послужит поводом для дополнительного промо.
- Учитывайте фидбек в процессе работы. Показывайте промежуточные результаты всем участникам проекта. Это даст некий срез пользовательских мнений, который поможет двигаться в правильном направлении.
- Учитывайте технические особенности: даже в эпоху скоростного интернета существуют технические ограничения, которые могут сыграть против классного дизайна. Ищите способ максимально оптимизировать ваш сайт, это увеличит шансы, что больше людей увидят проект. Ведь никто не будет ждать загрузку страницы больше трех-пяти секунд.
Читайте также:
20 примеров веб-дизайна, которые задают тон 2020 году
Дизайнерское исследование или четкие принципы? Когда можно нарушать правила в дизайне
52 инструмента для веб-дизайна, которые улучшат вашу работу в 2020 году