Кажется, что 2020 год только наступил – а уже прошел целый месяц, который для многих стал очень продуктивным. Январь всегда самый интересный месяц с точки зрения реализации трендов и тенденций, которые прогнозировали в декабре.
Пока 2020 год в веб-дизайне продолжает традиции 2019-го: сайты с большим количество анимации и смелых цветов. Мы собрали 20 свежих примеров отличного веб-дизайна. Все картинки кликабельны и ведут на сайты.
Вдохновляйтесь!
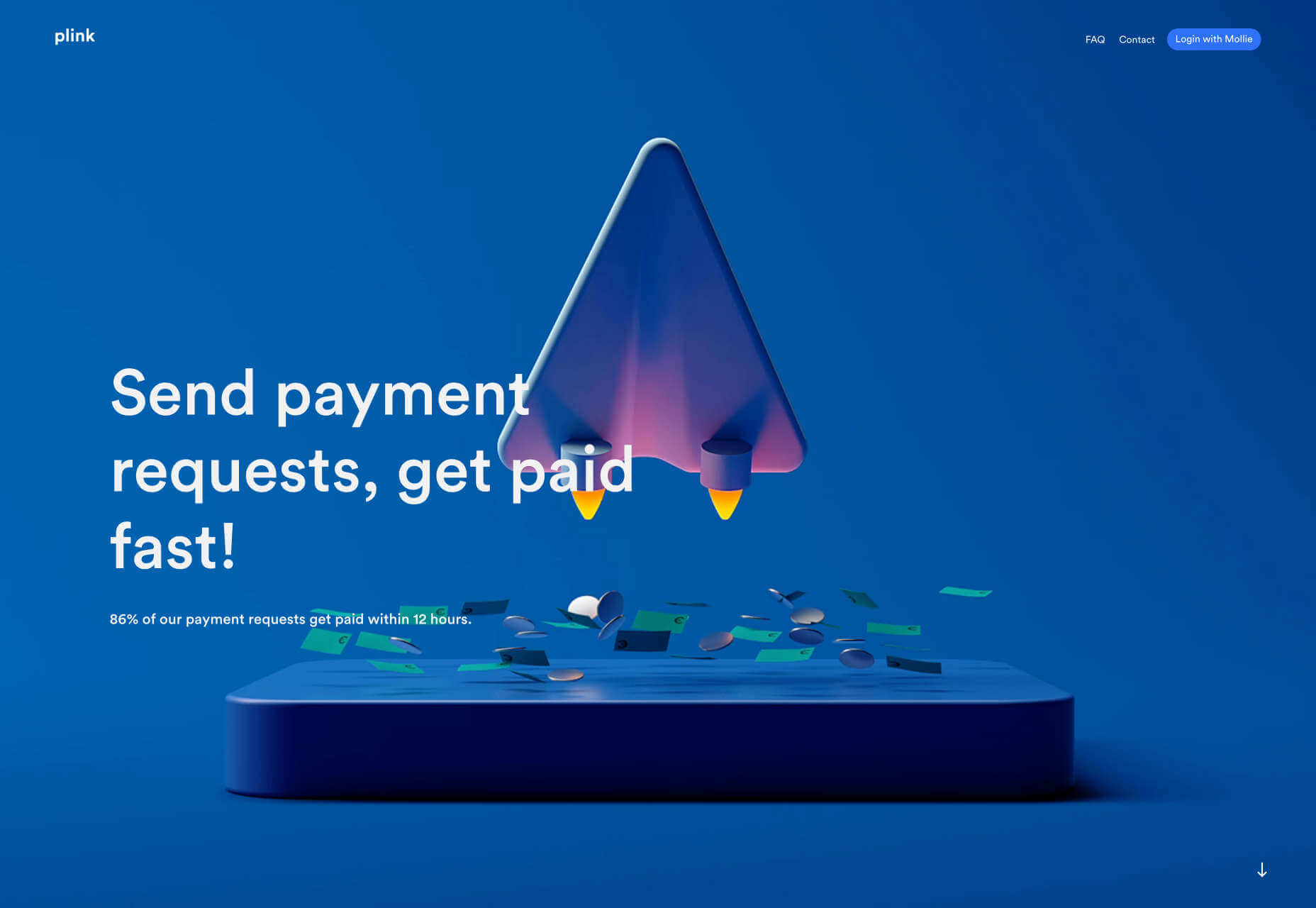
Plink
Чтобы конкурировать с гигантами вроде PayPal, вам нужен убедительный бренд и простое сообщение. А еще можно удивить первым впечатлением — как сделал Plink со своей #D-анимацией.
Madame Turfu
Интересно, что принесет вам год грядущий? Тогда прыгайте на сайт Madame Turfu – здесь вам предскажут будущее с помощью классных диджитал-карт таро.
Nathan Taylor
Как может не нравиться этот сайт? Вы точно найдете здесь что-то для себя; наша любимая часть – разные режимы освещения.
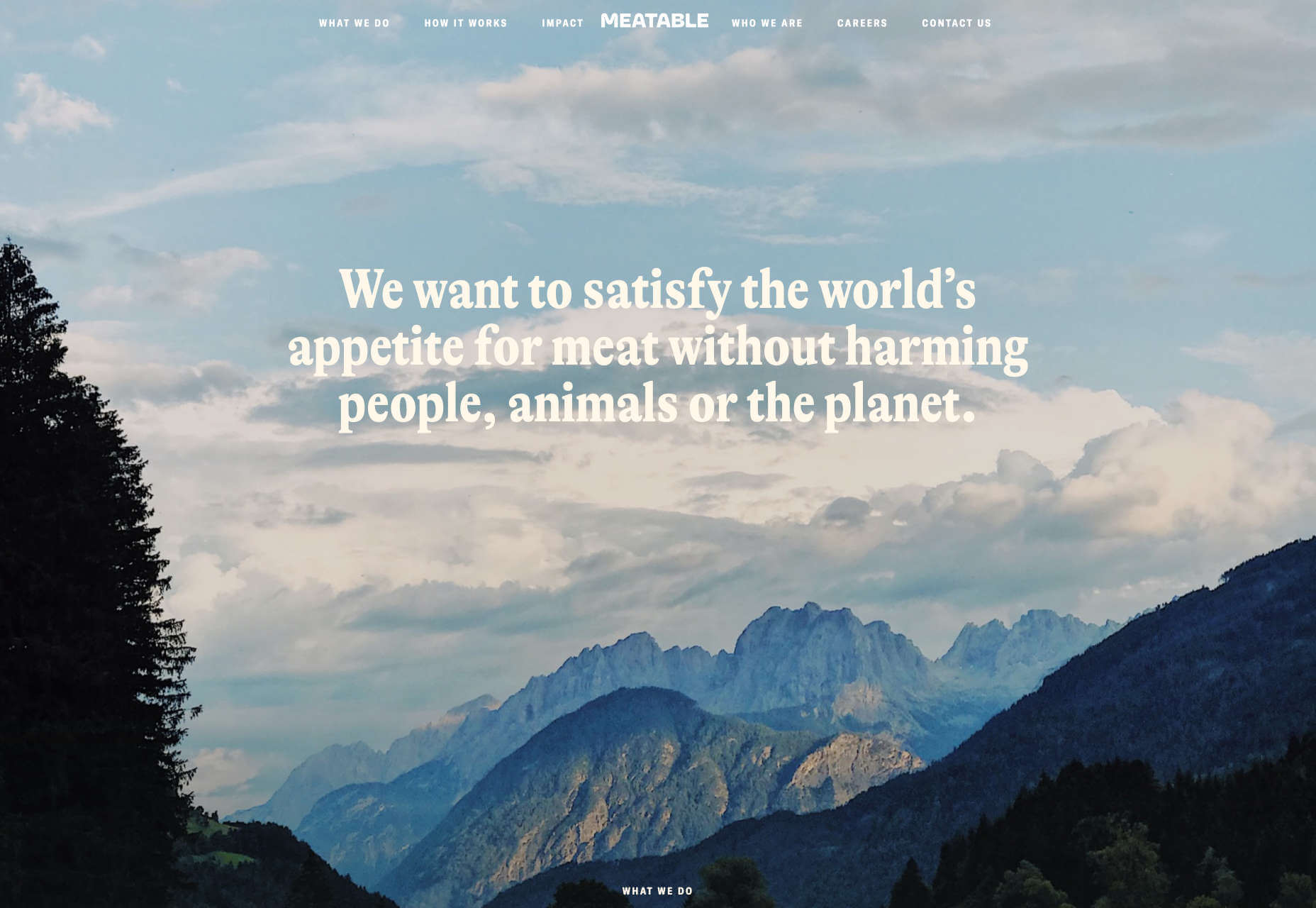
Meatable
Meatable – сложная франшиза: это настоящее мясо, но для его получения не убивают животных – мясо выращивают в лаборатории. Простой сайт отлично объясняет процесс по этапам.
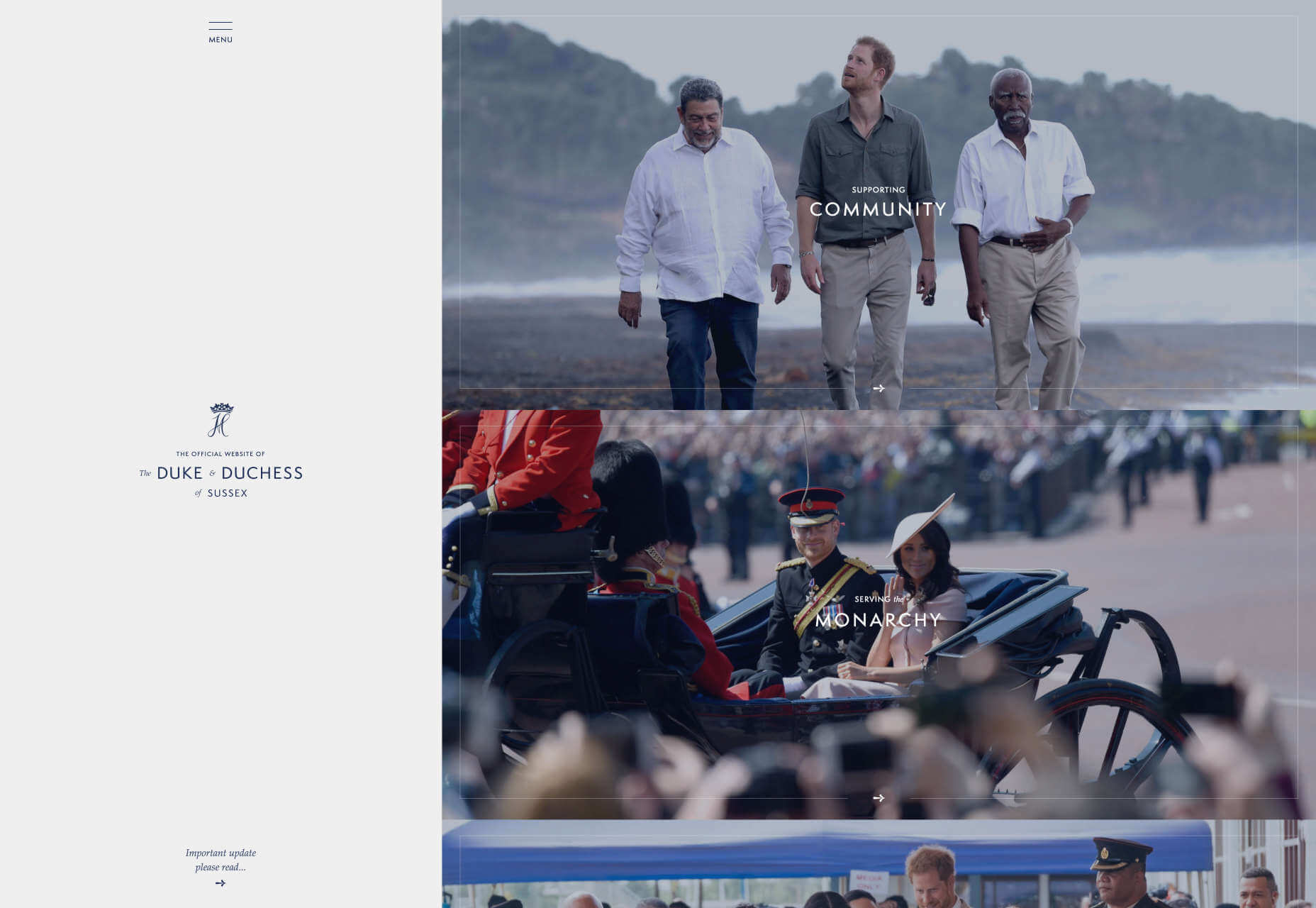
Sussex Royal
Гарри и Меган попали даже в подборку классных сайтов. Персональный сайт принца и его жены просто пышет королевским классом. Для промо-сайта, который ничего не продает, это великолепная работа.
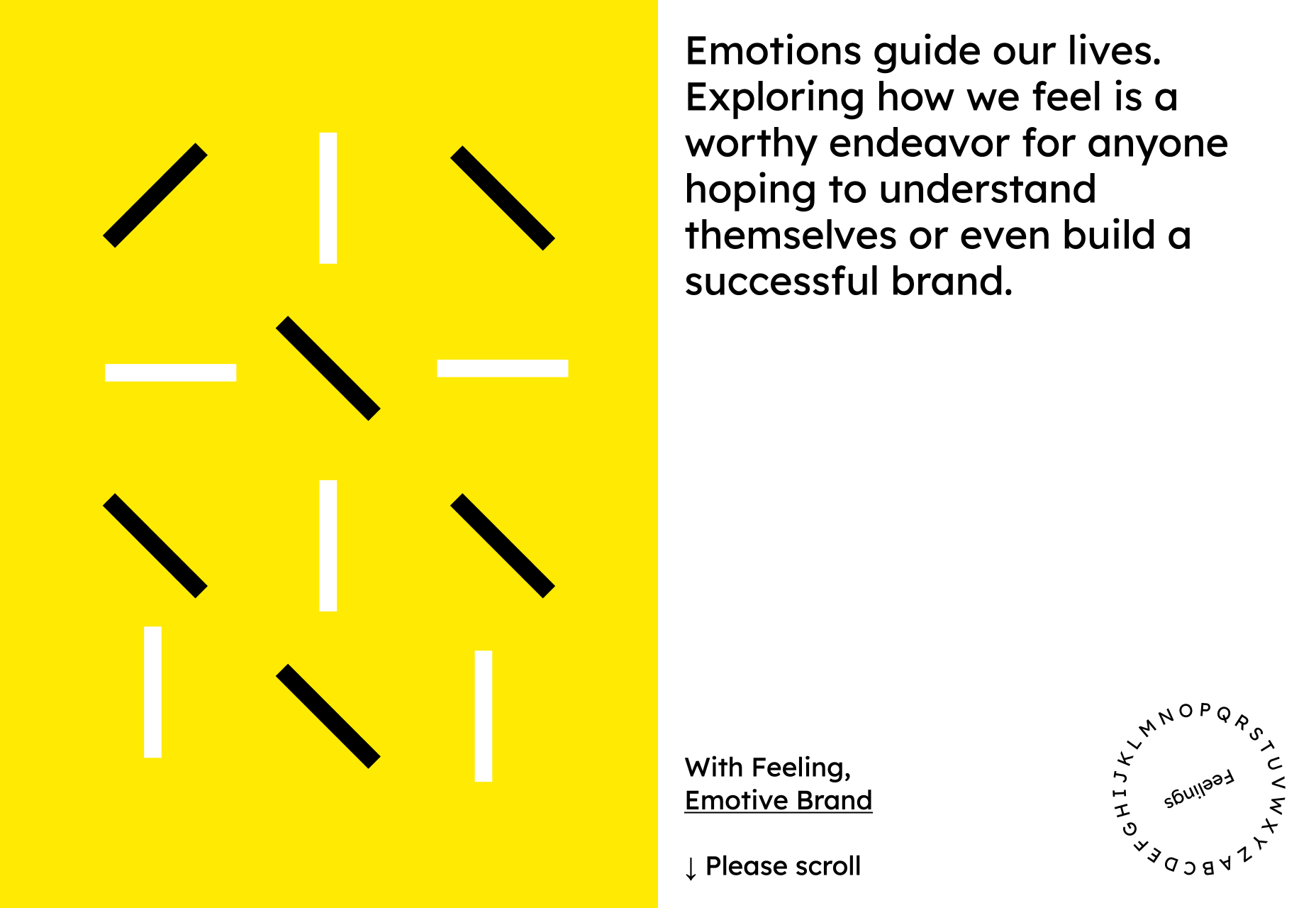
Emotive Feels
Этот фантастический манифест от дизайн-агентства Emotive Brand иллюстрирует все потенциальные эмоции с помощью простых анимаций. «Пожалуйста, скрольте» – давно эту просьбу вы не выполняли с таким удовольствием.
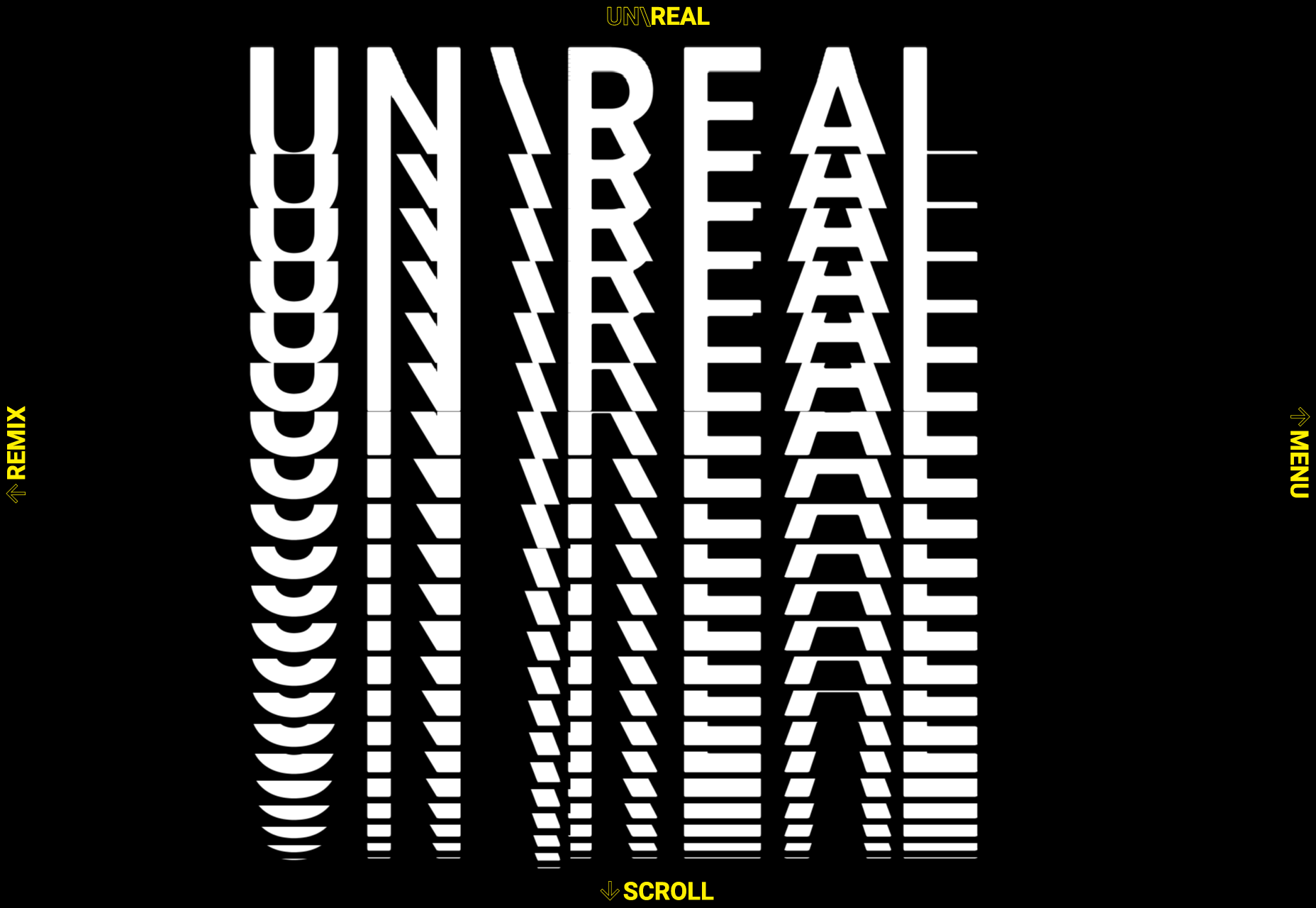
UN\REAL
Сайт швейцарского дизайн-агентства UN\REAL – это история хаотичной любви к веб-анимации. А еще там можно создать собственное лого в безумном стиле агентства, от которого зарябит в глазах.
Kate Jackling
Иногда хороший дизайн просто отступает назад и позволяет насладиться сутью. Сайт фотографа Кейт Джеклинг делает именно это: позволяет вам насладиться прекрасными работами.
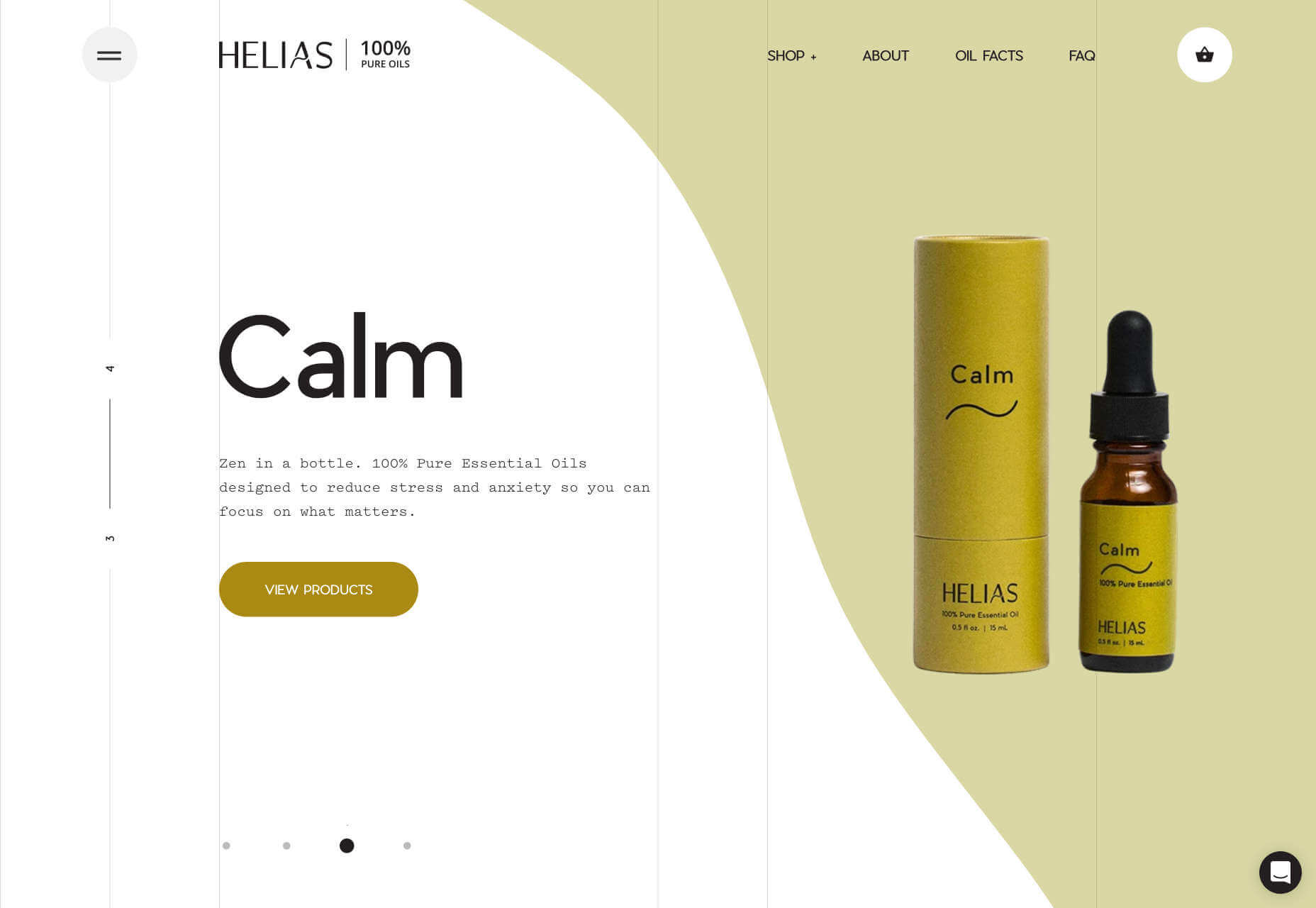
Helias
Helias отлично поработал с трендом повторения цветов продукта. Цветовая схема сайта поддерживает продукт, создавая ощущение единства. Это уместно, привлекательно и убирает примитивность строгой сетки.
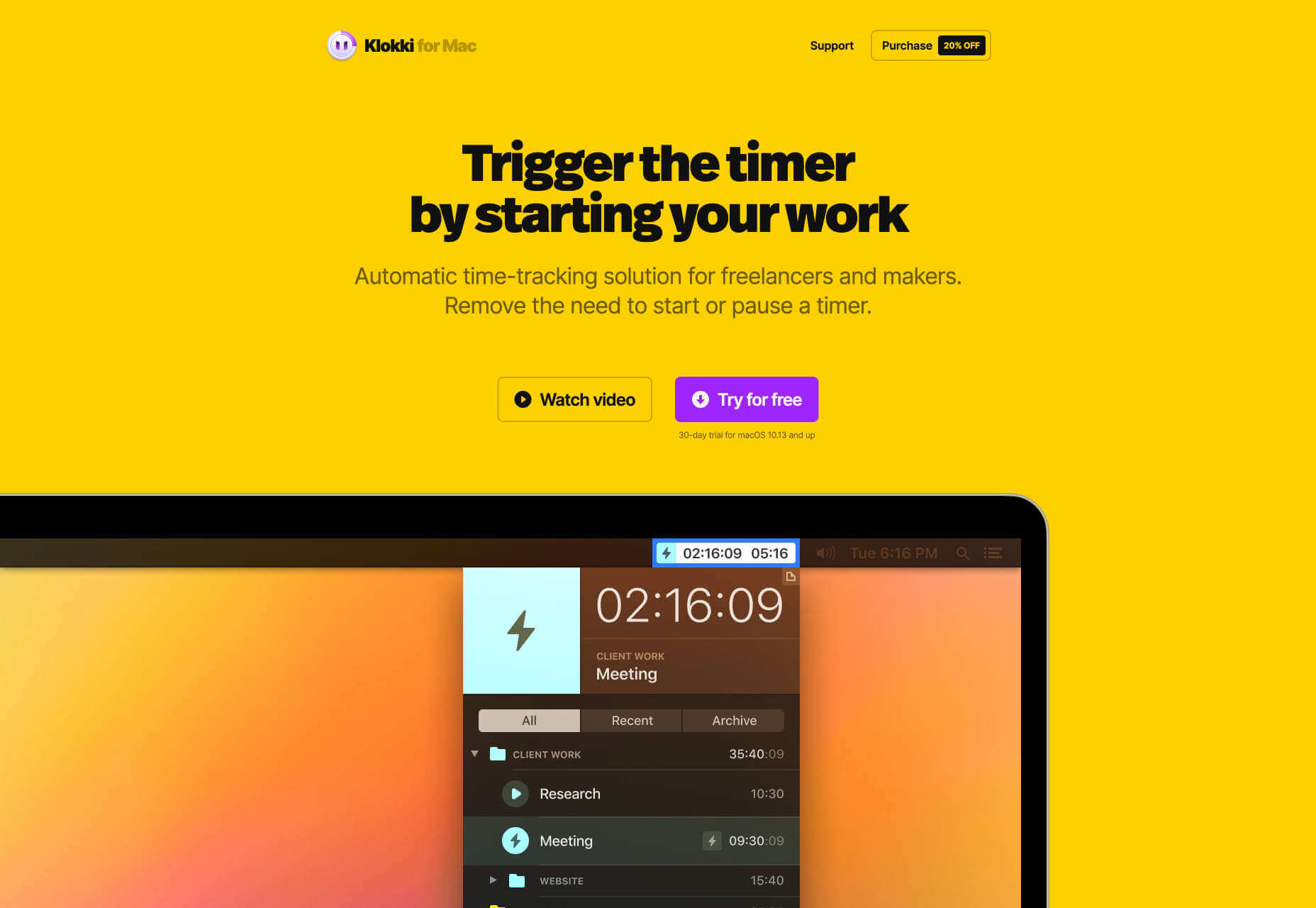
Klokki
Очень часто самые трудные для разработки сайты – страницы продуктов, о которых мало что можно сказать. Klokki – один из таких примеров, но его сайт получился смелым, уверенным и убедительным.
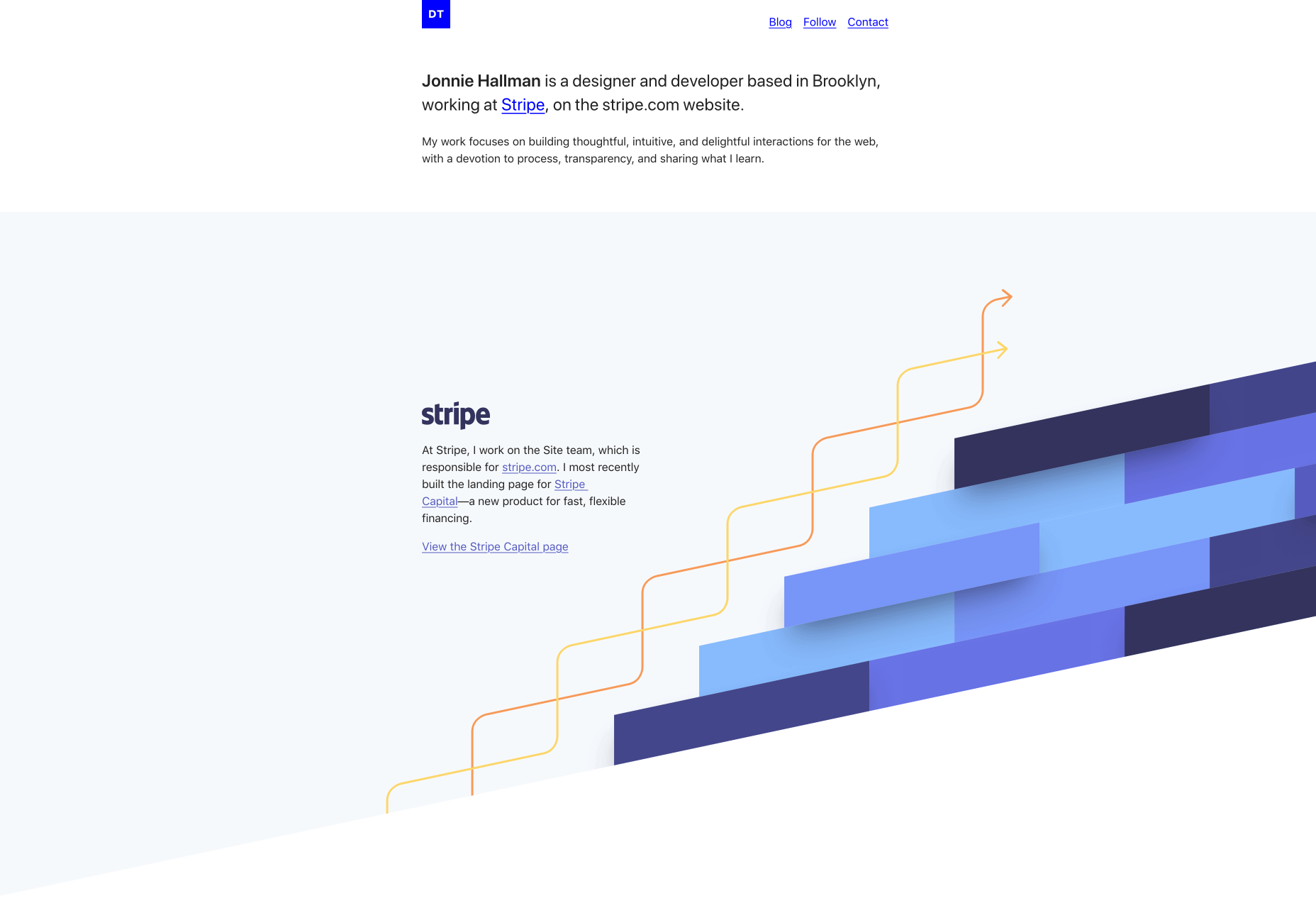
Jonnie Hallman
Простой сайт-резюме Джонни Холлмана выигрывает от имен, с которыми он работал. Но главная прелесть, которую может перенять любой – переход деталей при прокрутке.
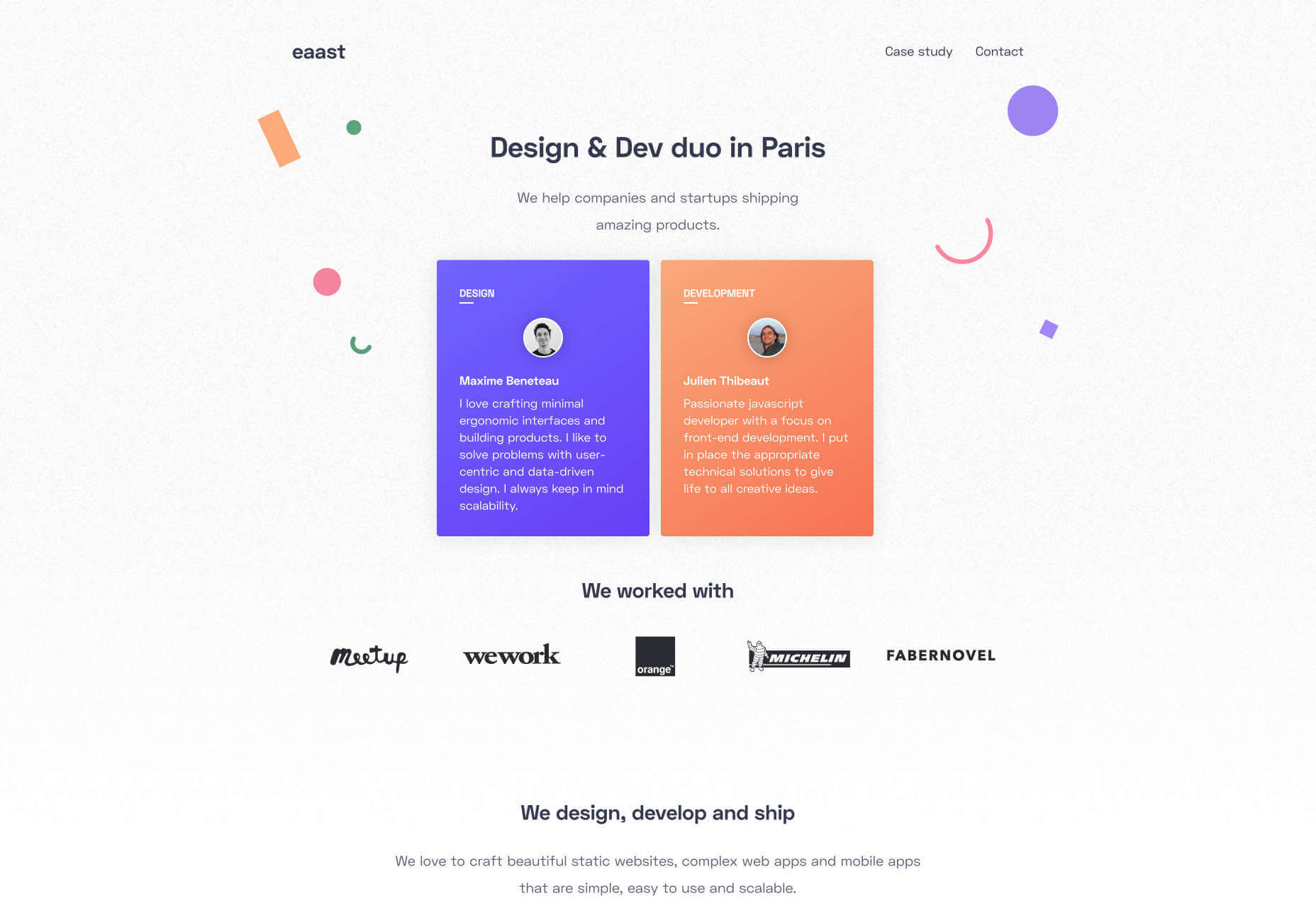
eaast
eaast – парижский дуэт дизайнера и девелопера. Их простой сайт доказывает, что вам не нужно много лет работы, чтобы продать себя.
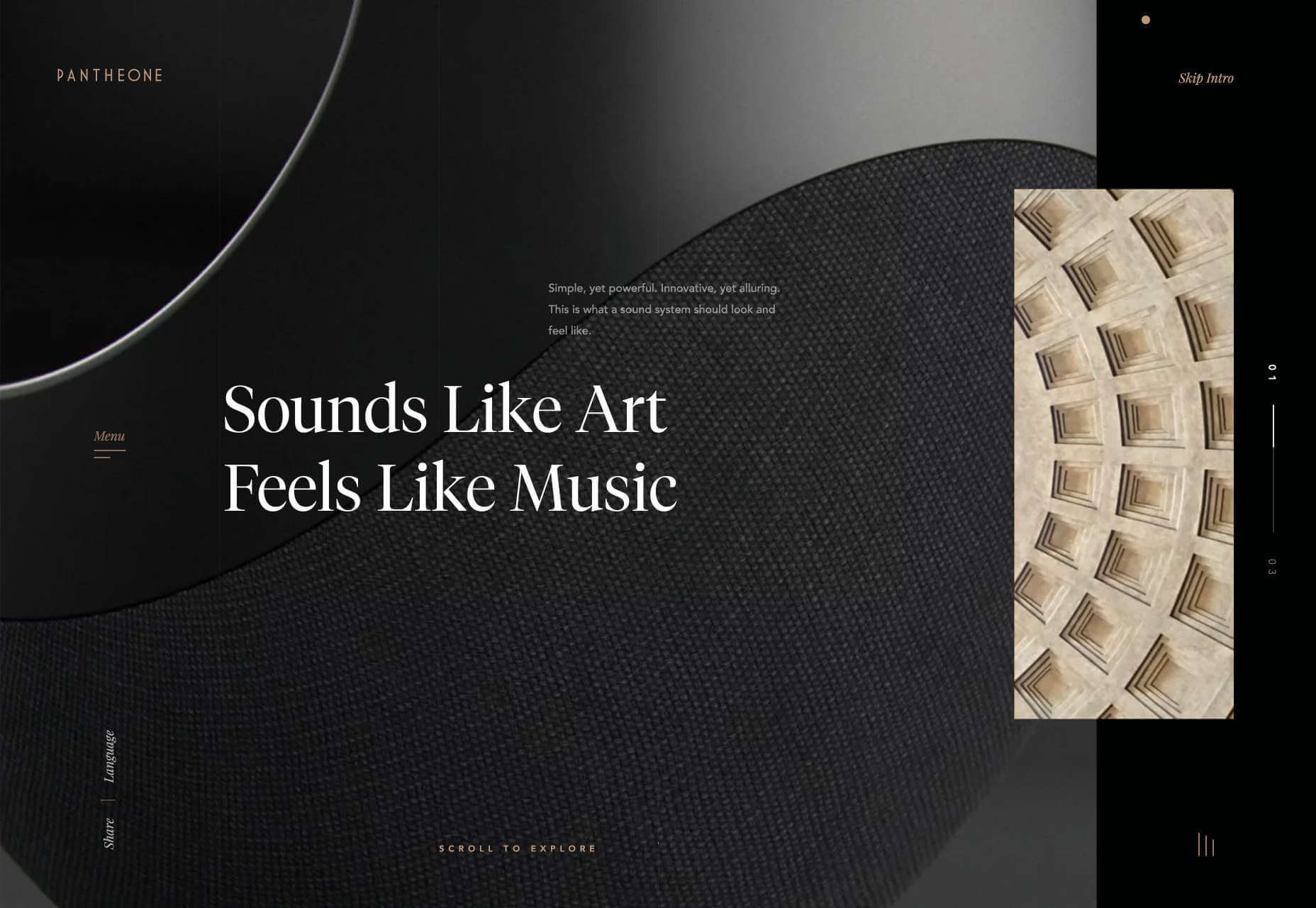
Pantheone Audio
Pantheone Audio доказывает, что элегантная прокрутка все еще очень важна в 2020 году, и использует ее для плавной навигации по сайту со сложной сеткой.
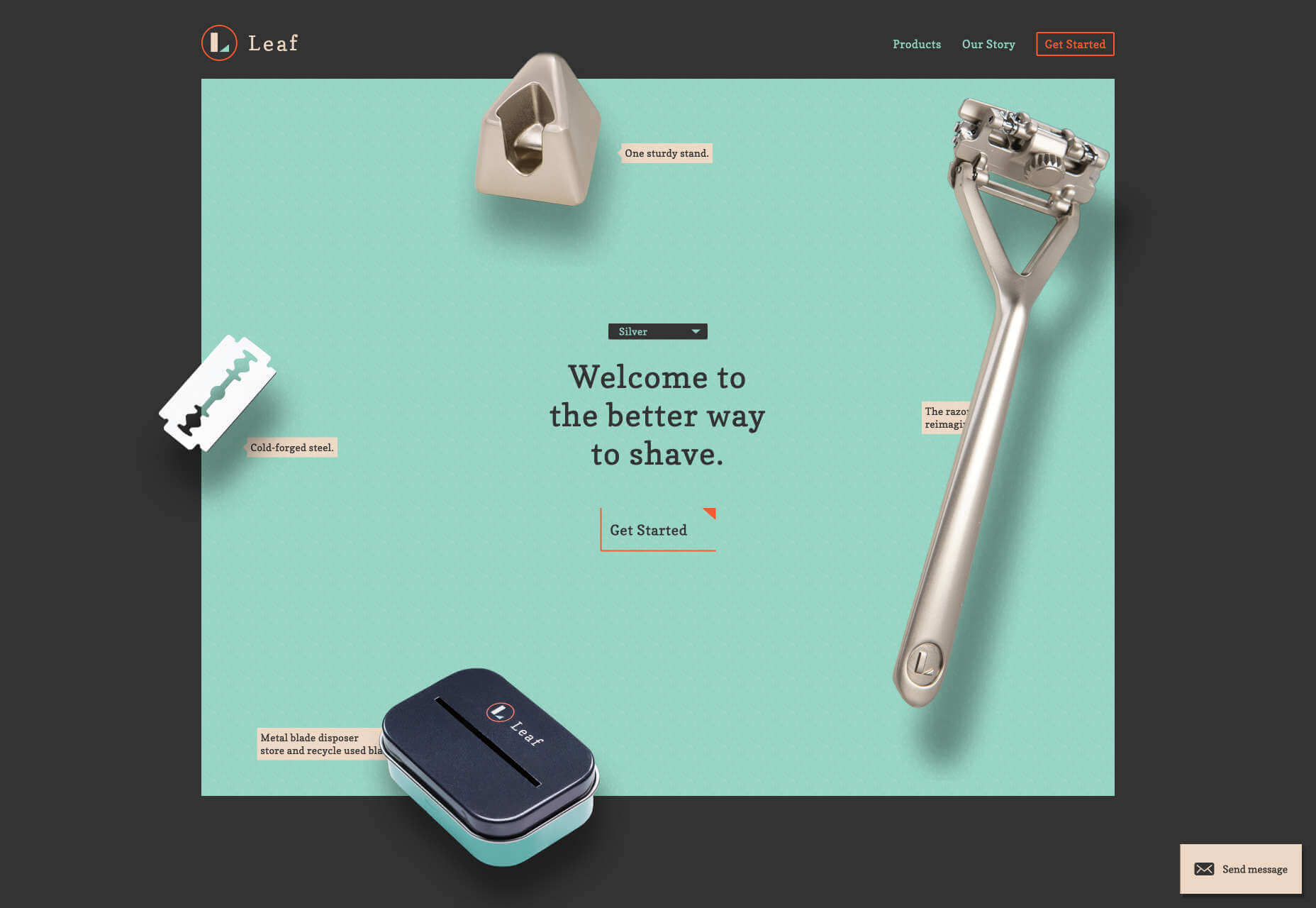
Leaf
Последние годы производители пытаются переосмыслить процесс бриться. Leaf использует простой маркетинговый подход, но классно его оформляет.
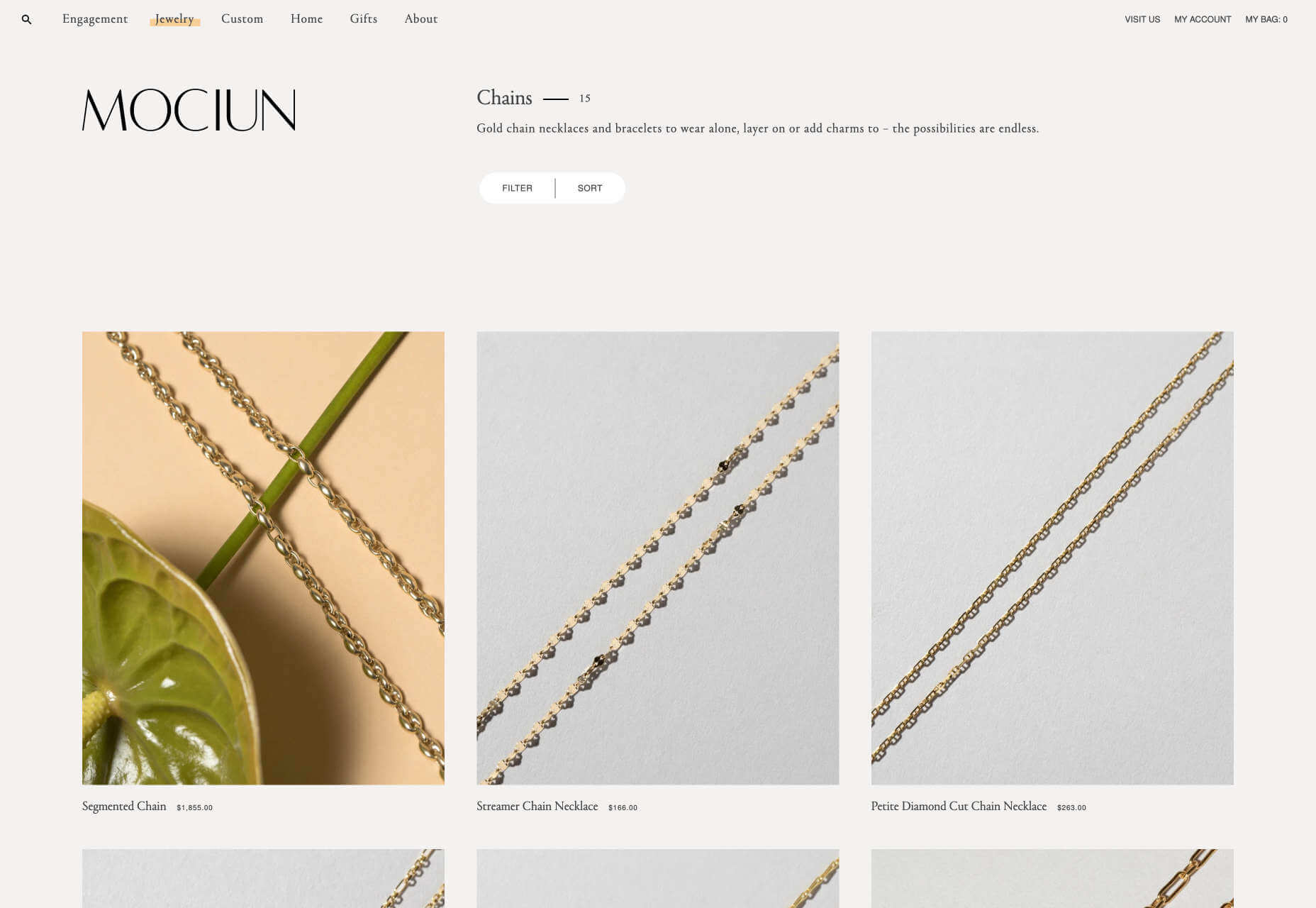
Mociun
Большинство сайтов, которые продают ювелирные изделия, забивают на эмоциональную составляющую и отображают только статусность. Mocuin возвращает правильный подход, используя современную цветовую палитру и потрясающие фото продукта.
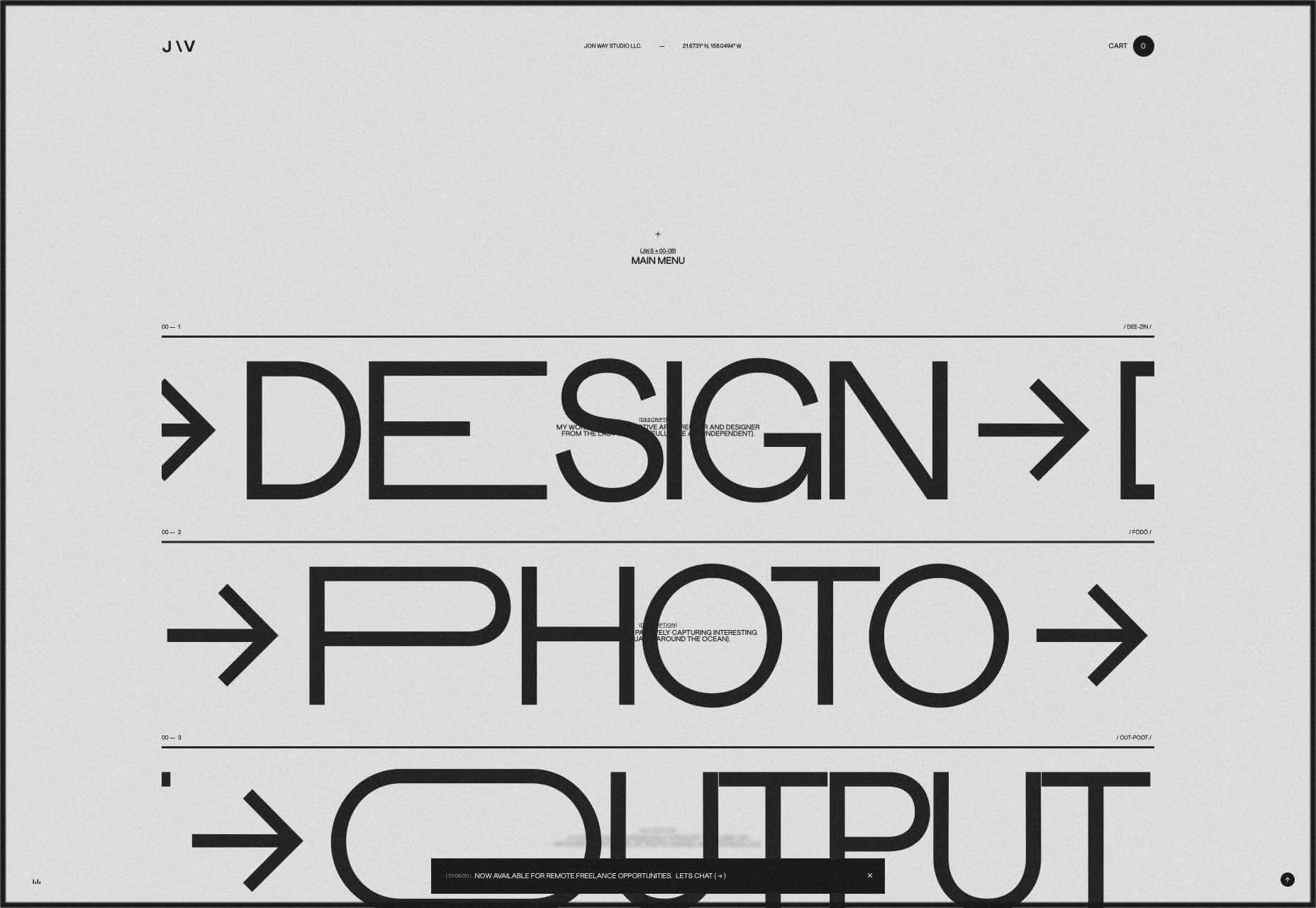
Jon Way
В портфолио показаны работы больше чем за 10 лет творчества. Чтобы пользователи не заскучали при скроллинге, авторы добавили анимаций и классный эффект «статики» – он выдержан по всему сайту.
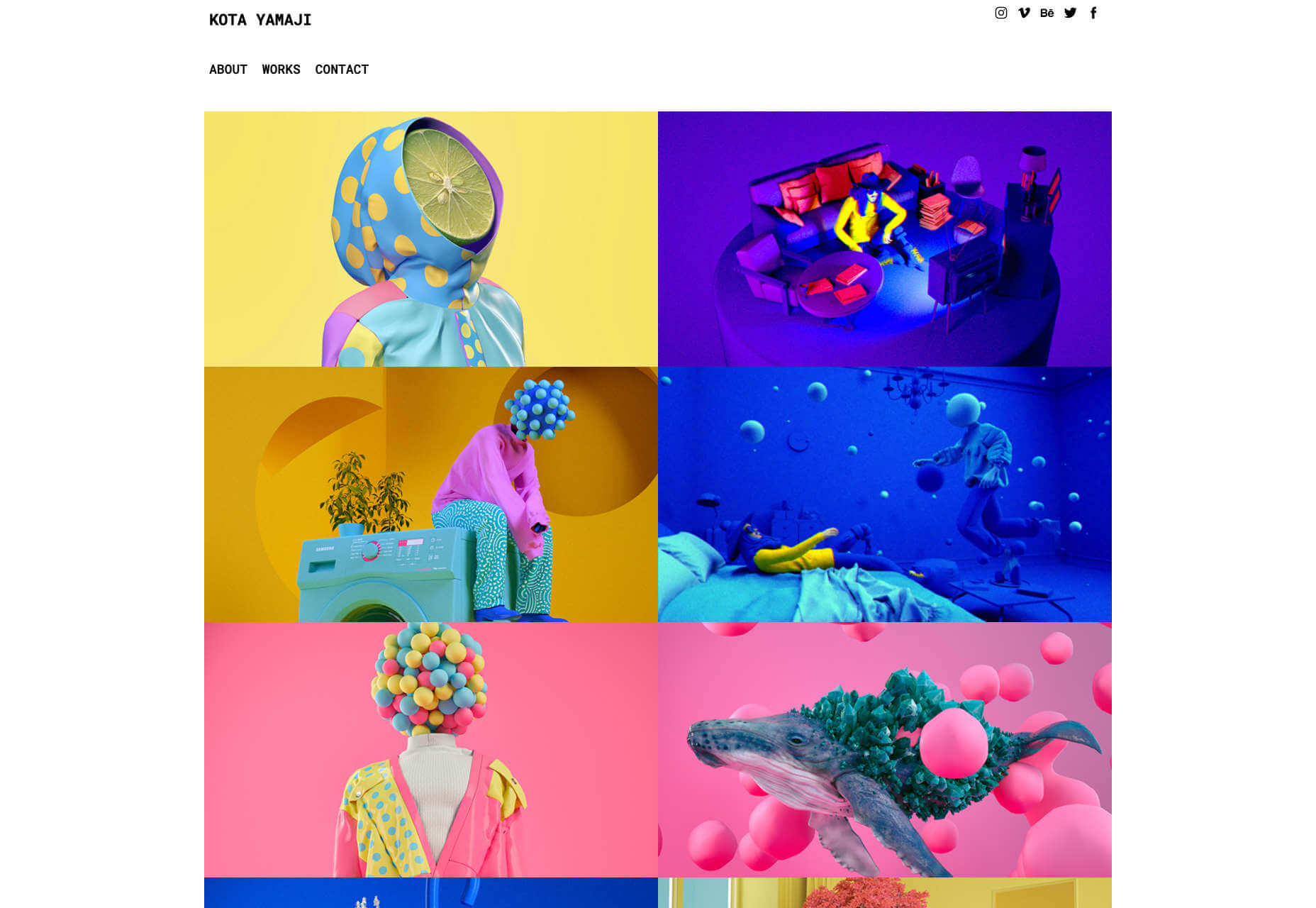
Kota Yamaji
Еще одно портфолио – но оно кардинально отличается от предыдущего. Здесь все просто пестрит цветов. Вау!
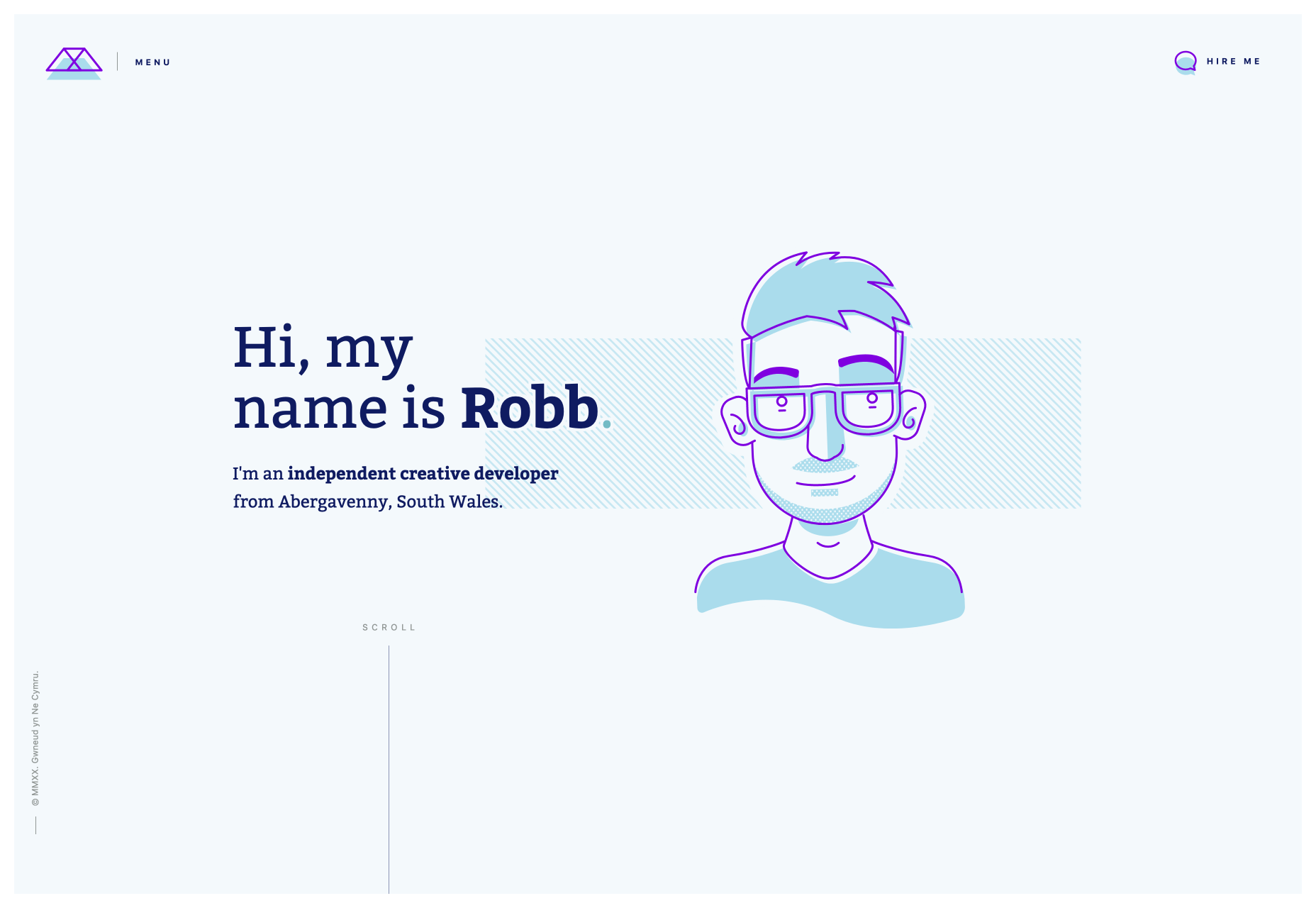
Robb Owen
За последние пару лет мы видели много анимированных векторных аватаров, но редко встречаемся с такими проработанными. Робб Оуэн постарался на славу: движение курсора делает его аватара реальным.
Glasgow International Festival 2020
Что нужно для международного фестиваля в Глазго? Конечно же, кельтская типография и яркие цвета!
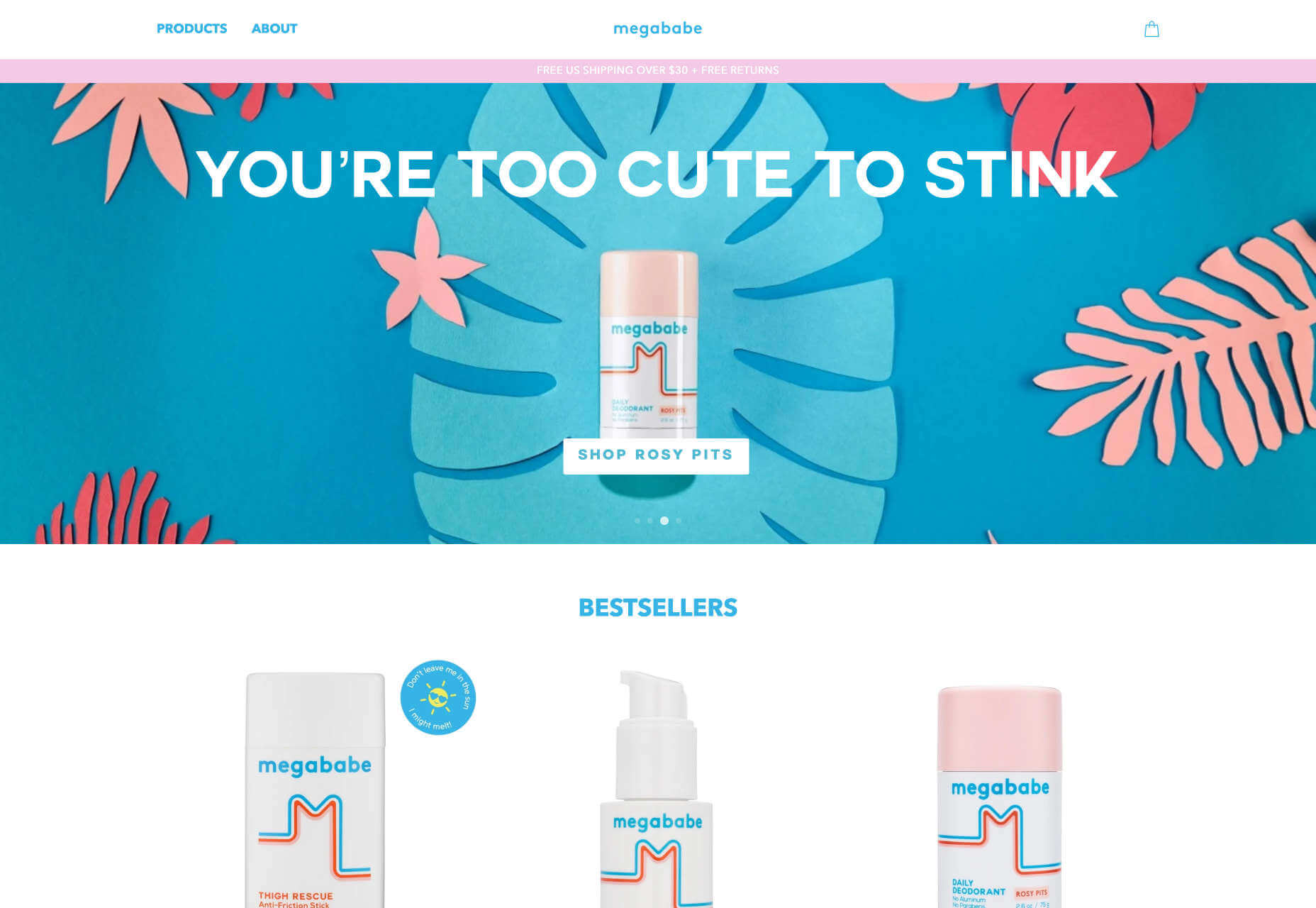
Megababe
Megababe – дикий бренд, который борется с индустрией красоты не по правилам. Сайт выглядит достаточно просто, но он полностью отражает выбранную линию: такой же сумасшедший.
Фото на главной: Lee Campbell
Читайте также:
Свежая порция вдохновения: самые инновационные сайты 2019 года
Тренды веб-дизайна 2020: девяностые возвращаются!
Кейс: как NGN Agency создавали дизайн сайта к 100-летию Citroën