Adobe XD – инструмент для разработки интерфейсов, который входит в Creative Cloud Suite. Это надежный инструмент с большим количеством функциональных возможностей, но вам может понадобиться помощь в обучении. Мы собрали несколько туториалов по Adobe XD, которые помогут вам начать работу.
Вы уже что-то умеете? Тогда переходите к следующему уровню – в нашей подборке есть уроки для всех. Все картинки кликабельны: кликайте на любую, и вы перейдете на понравившийся урок (ссылка откроется в новом окне).
Уроки для начинающих
Если вы только начинаете путь в XD, у нас хорошая новость: Adobe поощряет ваше желание и выпускает лучшие туториалы для новичков.
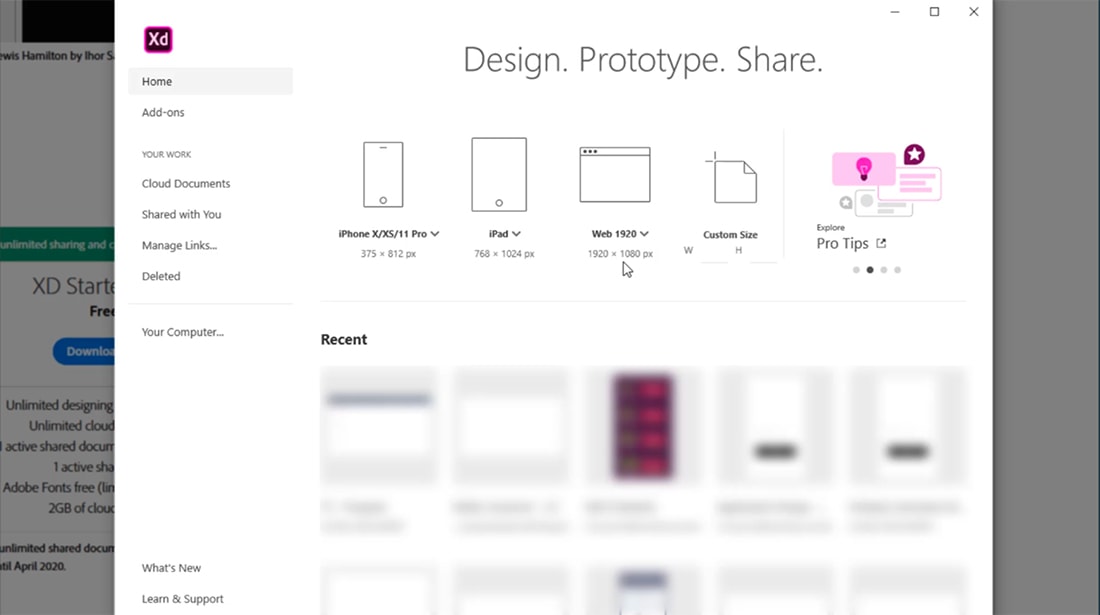
Get to Know Adobe XD
20-минутный урок – отличная отправная точка для пользователей, который даст понять, нужно ли его покупать. Здесь также включены несколько примеров файлов, которые помогут вам практиковаться.
Make a Pop-Up Overlay
Один из лучших способов изучения Adobe XD – создание небольших проектов и ознакомление с инструментами. Этот урок шаг за шагом проведет вас по созданию всплывающих оверлеев.
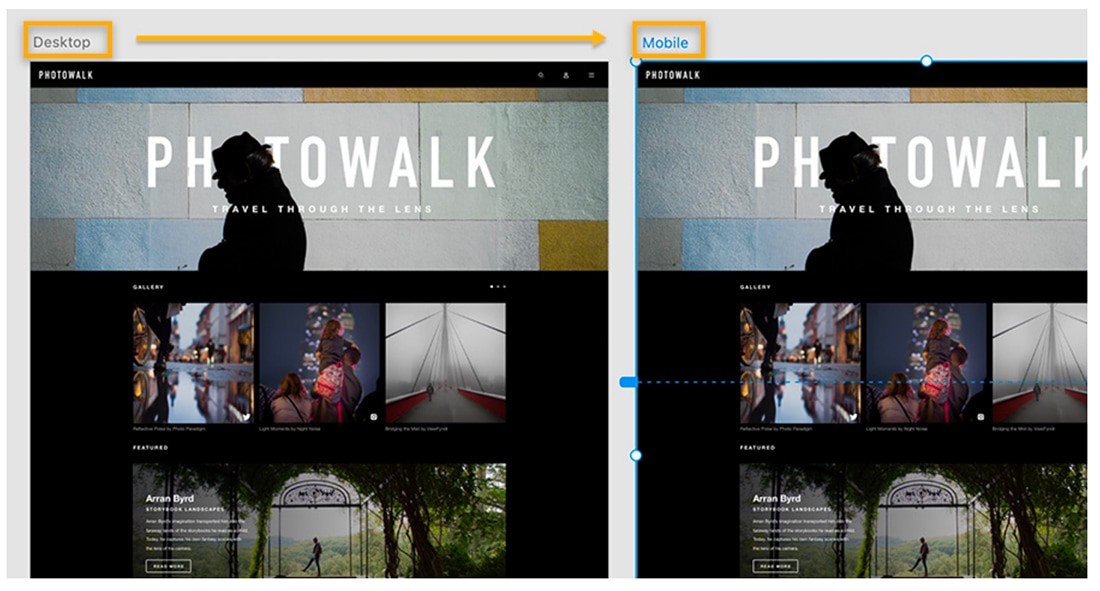
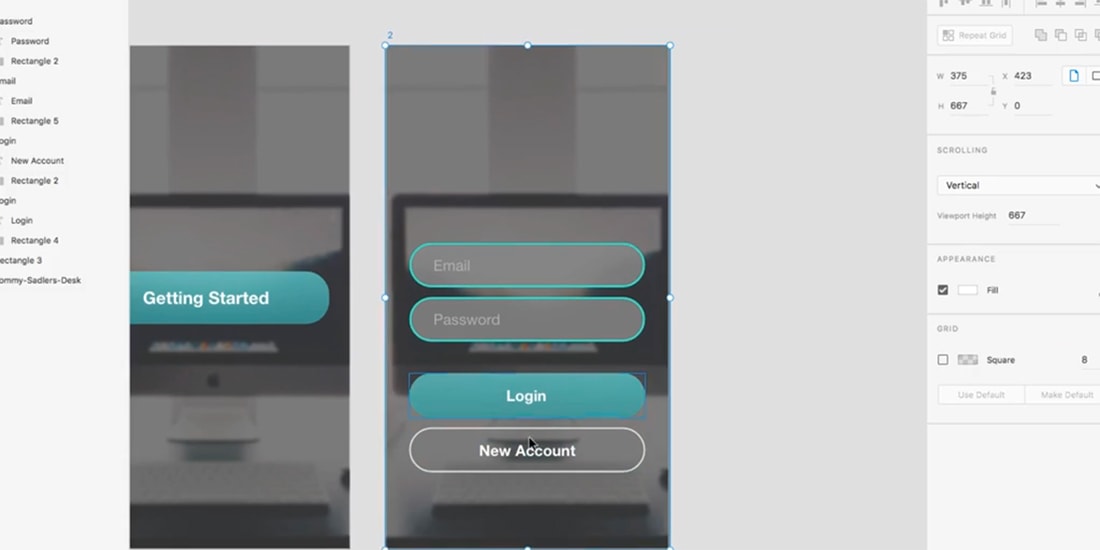
Make a Responsive Design
Создание адаптивного дизайна не составит труда в 2020 году, особенно с использованием ADobe XD. Из этого туториала вы узнаете, как использовать функцию Responsive Resize и связанные с ней ограничения.
Отличный урок, который поможет ускорить ваш рабочий процесс.
Create Icons
Еще один небольшой проект, который поможет освоиться в Adobe XD, – создание иконок. В этом уроке вас рисовать собственные иконки и даже накладывать их друг на друга для получения более сложных фигур.
Create Repeating Elements
Adobe XD включает в себя инструмент Repeat Grid для создания повторяющихся элементов. Из этого туториала вы узнаете, как использовать эту функцию с графикой и текстом.
Design Thumbnails for YouTube Videos
Меньше чем за час вы научитесь создавать миниатюры для YouTube в Adobe XD. Это очень полезно, если вы хотите создать уникальный канал или бренд. Помимо самого урока, вы получите множество материалов: иконки, иллюстрации, градиенты, фоны и многое другое для работы.
Learning Adobe XD
Если вы ищете подробное руководство по Adobe XD для начинающих, в LinkedIn Learning (ранее Lynda) есть хороший курс. Да, на него придется потратить 4 часа, но охватывает все основы. Курс разбит на небольшие уроки (всего несколько минут каждый) и работает по схеме платных подписок (или вы можете начать с бесплатной пробной версии).
Уроки для среднего уровня
Если уроки для новичков в большинстве своем были бесплатными, то здесь уже придется платить. Хотя мы предложим вам и несколько бесплатных YouTube-уроков.
Design, Prototype, and Handoff from Scratch
Когда вы освоите основные инструменты и узнаете, как работает Adobe XD, то будете готовы разработать более сложный веб-интерфейс, например приложение. Этот урок поможет вам в этом: UI/UX, прототипирование – все с нуля, как вам и нужно.
Да, курс платный, но вы получаете диплом от Udemy, загружаемые ресурсы и пожизненный доступ к материалам. На момент написания статьи школа предлагает солидные скидки на урок.
Adobe XD for UI and UX Designers
Это руководство предполагает, что вы уже знаете кое-что о создании диджитал проектов. Здесь вы узнаете, как работать с элементами программного обеспечения, включая фигуры, текст, маски и многое другое. Урок – часть Skillshare и доступен по подписке.
Adobe XD Animation
Трудно найти сайт без анимированных эффектов. Знание Adobe XD поможет самостоятельно создать эти эффекты для проектов. В этом туториале описан подход без кода. Вы научитесь анимировать значки, кнопки, ползунки, диаграммы, текстовые элементы и многое другое, а также добавлять их в созданные дизайны и прототипы и делиться ими с клиентами.
Create an Interactive Menu
Как только вы набьете руку на маленьких элементах в Adobe XD, то будете готовы перейти к полноценным проектам. В этом уроке как раз такой проект. Ролик длится меньше 10 минут, содержит примеры файлов для работы и объясняет процесс довольно просто.
Уроки для продвинутого уровня
После ознакомления с основами Adobe XD может стать частью вашего рабочего процесса. Его можно использовать для создания надежных проектов, включая полнофункциональные веб-сайты и дизайн приложений.
Design a Landing Page
Одна из лучших сторон использования Adobe XD – его совместимость с другими приложениями Adobe. Из этого туториала вы узнаете, как использовать ресурсы из Photoshop для создания лендинга в XD. В урок входит текст и видео, а также примеры файлов для работы.
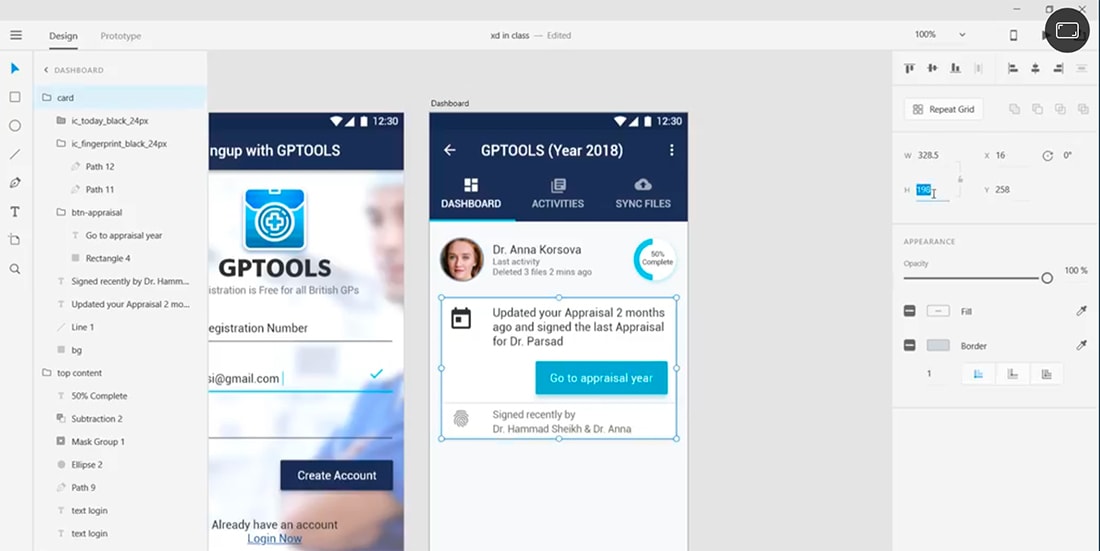
Android App Design with Adobe XD
Этот туториал – всеобъемлющее руководство, которое включает в себя 48 индивидуальных уроков. Они включают в себя все: дизайн, спецификации, экспорт ресурсов и кодирование. Вы также узнаете, как передать свой дизайн разработчикам, использующим Zeplin.
Beats Website UI Design in Adobe XD
Этот учебник проведет вас через редизайн сайта в Adobe XD. Само задание несложное, но мы внесли этот урок в категорию продвинутых, потому что здесь почти нет объяснений и инструкций. Вы просто наблюдаете за учителем.
Вы можете видеть каждое действие. Вместе с видео идут файлы, так что вы можете работать вместе с уроком.
Adobe XD Masterclass
Пожалуй, самый интенсивный туториал из всех в этом обзоре. Если у вас нет четкого понимания того, что может делать этот инструмент, то вы точно запутаетесь. Здесь больше 2 часов упражнений, призванных помочь вам максимально эффективно использовать инструмент.
Вы будете работать с 2 примерами – веб-приложением на 6 страниц и интерфейсом веб-сайта.
Очень надеемся, что эти уроки помогут вам быстро освоить приложение!
Фото на главной: Mika Novo
Читайте также:
Неоморфизм – новый тренд в дизайне пользовательских интерфейсов
52 инструмента для веб-дизайна, которые улучшат вашу работу в 2020 году